TypeScript系列之-深度理解基本类型画图讲解
JS的类型(8): null undefined string number boolean
bigint symbol
object(含 Array, Function,Date.....)
TS的类型(8+7): 以上所有,加上
void, never, enum, unknown, any
再加上自定义类型 type interface
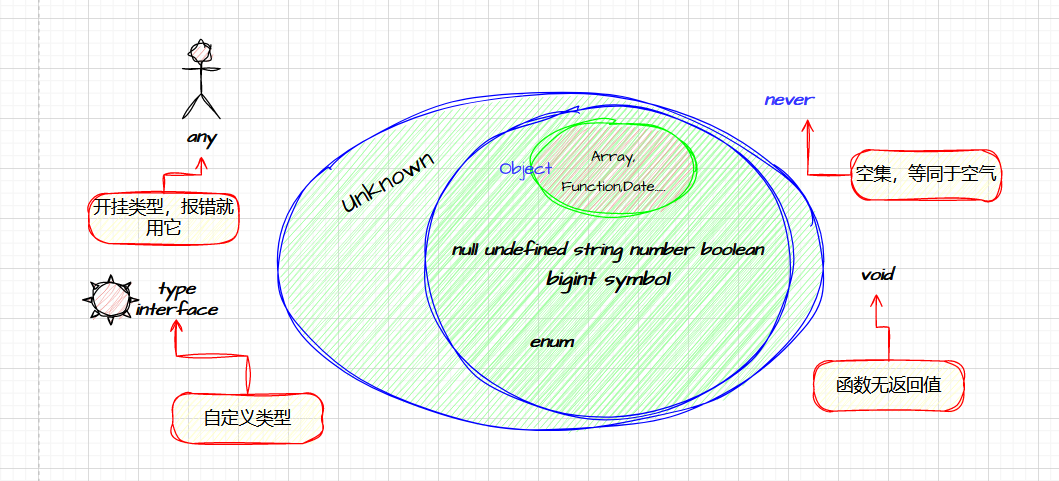
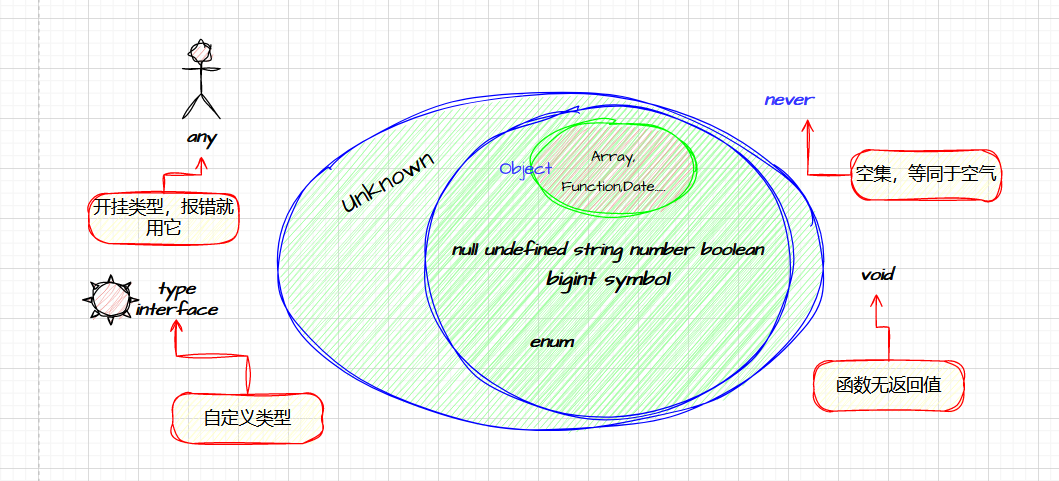
上一节我们说到用集合的思路理解TS中的类型,下面就用一张图表示基础类型之间的关系:

any和unknown类型
- any就是个开挂的(type any = noErrorType----但有些情况any也不能赋值)
- unknown安全类型,使用 unknown 做任何事情都是不合法的(unknown是所有类型的联合类型--推荐使用)
const a:unknown = 1
const b = a as string
b.splict('')function divide(param: unknown) { return param / 2;} // Error
function divide(param: unknown) { return param as number / 2;} //oknever类型
never类型表示的是那些永不存在的值的类型(其实就是空集,用于类型推断)
type A = string & number
const a:A = //×//类型推断
type B = string | number
const a:B = ('hahah' as any);
if(typeof a ==== 'string'){a.splice('')
}else if(typeof a ==== 'number'){a.tofixed(2)
}else{a // 这里a就只能是never(要不然说不过去)
}
enum枚举
在任何项目开发中,我们都会遇到定义常量的情况,常量就是指不会被改变的值。
TS 中我们使用 const 来声明常量,但是有些取值是在一定范围内的一系列常量,比如一周有七天,比如方向分为上下左右四个方向。
这时就可以使用枚举(Enum)来定义。
数字枚举基本使用:
enum Direction { Up, Down, Left, Right}枚举成员会被赋值为从 `0` 开始递增的数字
console.log(Direction.Up) //0
console.log(Direction.Down) //1
console.log(Direction.Left) //2
console.log(Direction.Right) //3枚举会对枚举值到枚举名进行反向映射
console.log(Direction[0]) // Up
console.log(Direction[1]) // Down
console.log(Direction[2]) // Left
console.log(Direction[3]) // Right如果枚举第一个元素赋有初始值,就会从初始值开始递增
enum Direction { Up = 6, Down, Left, Right}
console.log(Direction.Up) //6
console.log(Direction.Down) //7
console.log(Direction.Left) //8
console.log(Direction.Right) //9
结论:数字枚举有两个特点
- 数字递增
- 反向映射
反向映射的原理:
枚举是如何做到反向映射的呢,我们不妨来看一下被编译后的代码
var Direction;(function (Direction) { Direction[Direction["Up"] = 6] = "Up"; Direction[Direction["Down"] = 7] = "Down"; Direction[Direction["Left"] = 8] = "Left"; Direction[Direction["Right"] = 9] = "Right";})(Direction || (Direction = {}));//主体代码是被包裹在一个自执行函数里,封装了自己独特的作用域。
Direction["Up"] = 6
//会将 Direction 这个对象的 Up 属性赋值为 6,JS 的赋值运算符返回的值是被赋予的值。
Direction["Up"] = 6 返回 6
执行 Direction[Direction["Up"] = 6] = "Up";
相当于执行Direction["Up"] = 6 =Direction[6] = "Up"这样就实现了枚举的反向映射
手动赋值:
定义一个枚举来管理外卖状态,分别有已下单,配送中,已接收三个状态。
enum ItemStatus { Buy = 1, Send, Receive}
console.log(ItemStatus['Buy']) // 1
console.log(ItemStatus['Send']) // 2
console.log(ItemStatus['Receive']) // 3//但有时候后端给你返回的数据状态是乱的,就需要我们手动赋值。
//比如后端说 Buy 是 100,Send 是 20,Receive 是 1,就可以这么写enum ItemStatus { Buy = 100, Send = 20, Receive = 1}
console.log(ItemStatus['Buy']) // 100
console.log(ItemStatus['Send']) // 20
console.log(ItemStatus['Receive']) // 1计算成员
枚举中的成员可以被计算,比如经典的使用位运算合并权限,可以这么写
enum FileAccess {
Read = 1 << 1,
Write = 1 << 2,
ReadWrite = Read | Write,}
console.log(FileAccess.Read) // 2 -> 010
console.log(FileAccess.Write) // 4 -> 100
console.log(FileAccess.ReadWrite) // 6 -> 110上面运用的示例:
Vue3 源码中的 patchFlags,用于标识节点更新的属性
// packages/shared/src/patchFlags.tsexport
const enum PatchFlags {
TEXT = 1, // 动态文本节点
CLASS = 1 << 1, // 动态 class
STYLE = 1 << 2, // 动态 style
PROPS = 1 << 3, // 动态属性
FULL_PROPS = 1 << 4, // 具有动态 key 属性,当 key 改变时,需要进行完整的 diff 比较
HYDRATE_EVENTS = 1 << 5, // 具有监听事件的节点
STABLE_FRAGMENT = 1 << 6, // 子节点顺序不会被改变的 fragment
KEYED_FRAGMENT = 1 << 7, // 带有 key 属或部分子节点有 key 的 fragment
UNKEYED_FRAGMENT = 1 << 8, // 子节点没有 key 的 fragment
NEED_PATCH = 1 << 9, // 非 props 的比较,比如 ref 或指令
DYNAMIC_SLOTS = 1 << 10, // 动态插槽
DEV_ROOT_FRAGMENT = 1 << 11, // 仅供开发时使用,表示将注释放在模板根级别的片段
HOISTED = -1, // 静态节点
BAIL = -2 // diff 算法要退出优化模式
}小结:枚举的意义在于,可以定义一些带名字的常量集合,清晰地表达意图和语义,更容易地理解代码和调试。数字枚举可以用,string和other少用(显得很赘)
void类型:
void类型与 any 类型相反,它表示没有任何类型。
function welcome(): void { console.log('hello')}相关文章:

TypeScript系列之-深度理解基本类型画图讲解
JS的类型(8): null undefined string number boolean bigint symbol object(含 Array, Function,Date.....) TS的类型(87): 以上所有,加上 void, never, enum, unknown, any 再加上自定义类型 type interface 上一节我们说…...

Debian
使用root用户操作 直接使用su命令进行切换。 配置用户使用sudo命令 在安装好系统之后,使用用户名登录之后。需要执行需要root权限的命令,会发现无法执行成功。原因是没有配置用户使用sudo的权限。 编辑bash /etc/sudoers文件 可以先切换root用户安装…...

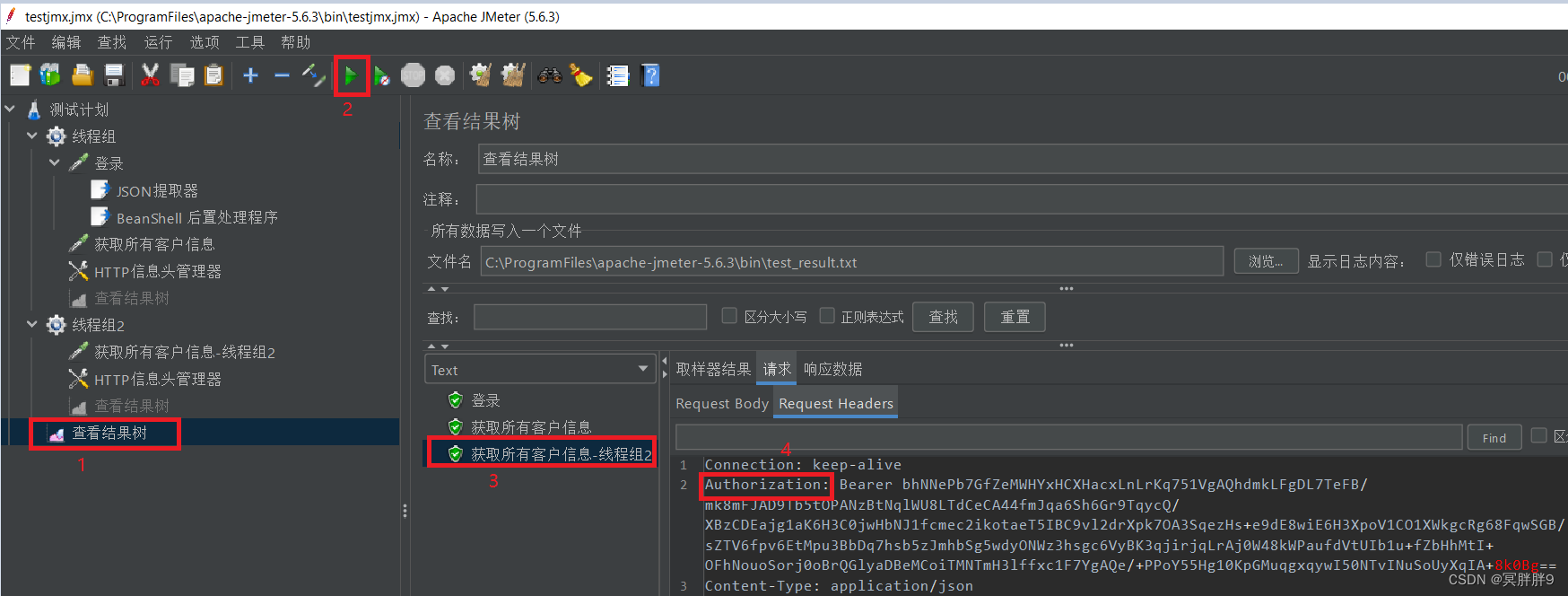
怎么使用JMeter进行性能测试?
一、简介 JMeter是Apache软件基金会下的一款开源的性能测试工具,完全由Java开发。它专注于对我们应用程序进行负载测试和性能测量,最初设计用于web应用程序,现在已经扩展到其他测试功能,比如:FTP、Database和LDAP等。…...

MySQL:锁的分类
文章目录 行级锁Record LockGap LockNext-Key Lock插入意向锁 表级锁表锁元数据锁(MDL)意向锁AUTO-INC 锁 全局锁 行级锁 Record Lock 记录锁有S锁(共享锁/读锁)和X锁(排他锁/写锁)之分,加完S…...

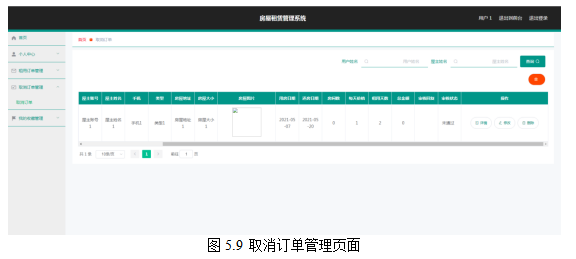
基于springboot实现房屋租赁管理系统设计项目【项目源码+论文说明】
基于springboot实现房屋租赁管理系统设计演示 摘要 互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对房屋租赁信息管理混乱&…...

揭秘Redis底层:一窥数据结构的奥秘与魅力
一、引言 Redis,以其高性能、高可靠、丰富的数据结构等特点,成为现代应用程序中不可或缺的缓存与存储组件。然而,Redis之所以能够实现如此卓越的性能,离不开其底层精巧的数据结构设计。本文将深入浅出地解析Redis底层五大核心数据…...

【网站项目】智能停车场管理系统小程序
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

芒果YOLOv5改进94:检测头篇DynamicHead为目标检测统一检测头:即插即用|DynamicHead检测头,尺度感知、空间感知、任务感知
该专栏完整目录链接: 芒果YOLOv5深度改进教程 该创新点:在原始的Dynamic Head的基础上,对核心部位进行了二次的改进,在 原论文 《尺度感知、空间感知、任务感知》 的基础上,在 通道感知 的层级上进行了增强,关注每个像素点的比重。 在自己的数据集上改进,有效涨点就可以…...

获奖名单出炉,OurBMC开源大赛总决赛圆满落幕
4 月 12 日,由开放原子开源基金会牵头、OurBMC 社区及理事长单位飞腾信息技术有限公司联合承办的 OurBMC 开源大赛总决赛在江苏宿迁圆满落幕。共有 10 支参赛队伍凭着初赛的优异表现进入决赛,在路演现场上演了一场精彩绝伦的对决。 江苏省工信厅软件和信…...

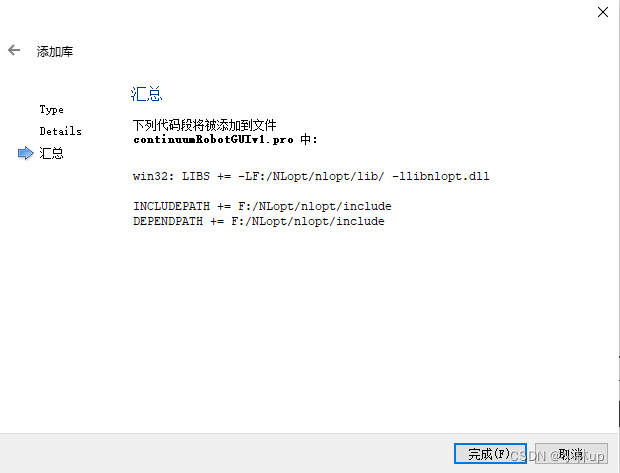
Qt配置外部库(Windows平台)
这里以C的外部库nlopt为例子来示范,右键工程选择添加库,然后选择库文件的目录(dll.a),会自动设置好包含路径(一般是include的目录),添加库(最下面一行) &…...

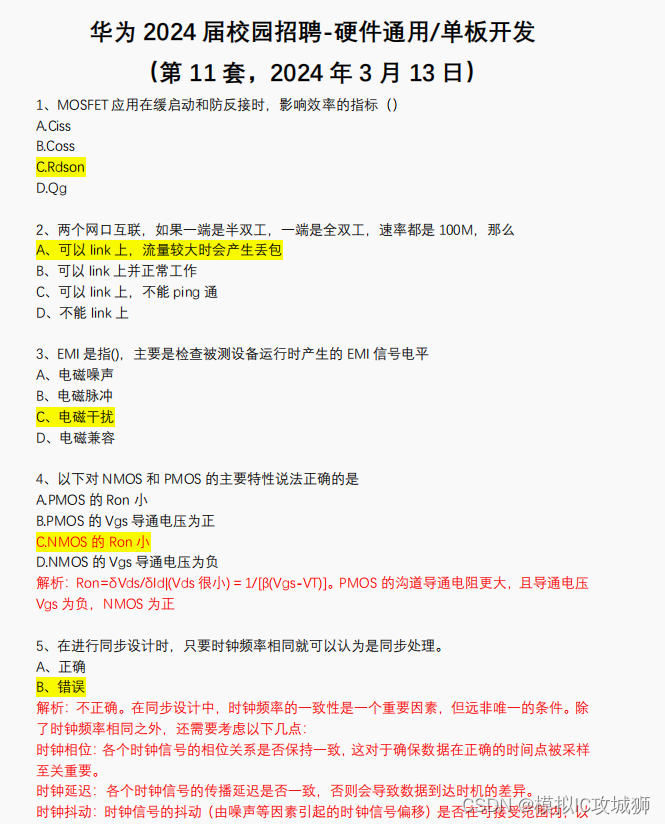
(最新)华为 2024 届实习招聘-硬件通⽤/单板开发——第十一套和十二套
(最新)华为 2024 届实习招聘-硬件通⽤/单板开发——第十一套和十二套 部分题目分享,完整版带答案(有答案和解析,答案非官方,未仔细校正,仅供参考)(共十套)获取ÿ…...

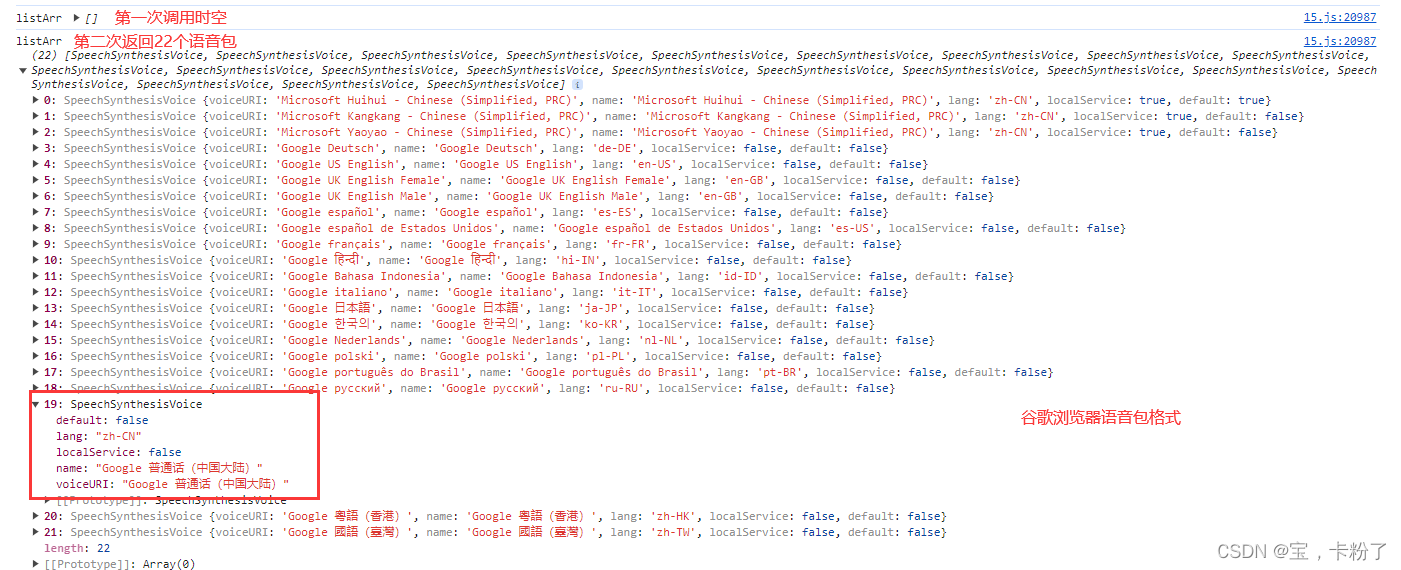
js纯前端实现语音播报,朗读功能(2024-04-15)
实现语音播报要有两个原生API 分别是【window.speechSynthesis】【SpeechSynthesisUtterance】 项目代码 // 执行函数 initVoice({text: 项目介绍,vol: 1,rate: 1 })// 函数 export function initVoice(config) {window.speechSynthesis.cancel();//播报前建议调用取消的函数…...

PostgreSQL数据库基础--简易版
数据库 其中runoobdb为数据库名 查看已经存在的数据库 \l进入数据库 \c runoobdb创建数据库 CREATE DATABASE runoobdb;删除数据库 DROP DATABASE runoobdb;表 其中COMPANY为表名 创建表格 CREATE TABLE COMPANY(ID INT PRIMARY KEY NOT NULL,NAME TEXT…...

前端解析URL的两种方式
方法一:利用 splice 分割 循环依次取出 方法一: function queryURLparams(url) {let obj {}if (url.indexOf(?) < 0) return objlet arr url.split(?)url arr[1]let array url.split(&)for (let i 0; i < array.length; i) {let arr2…...

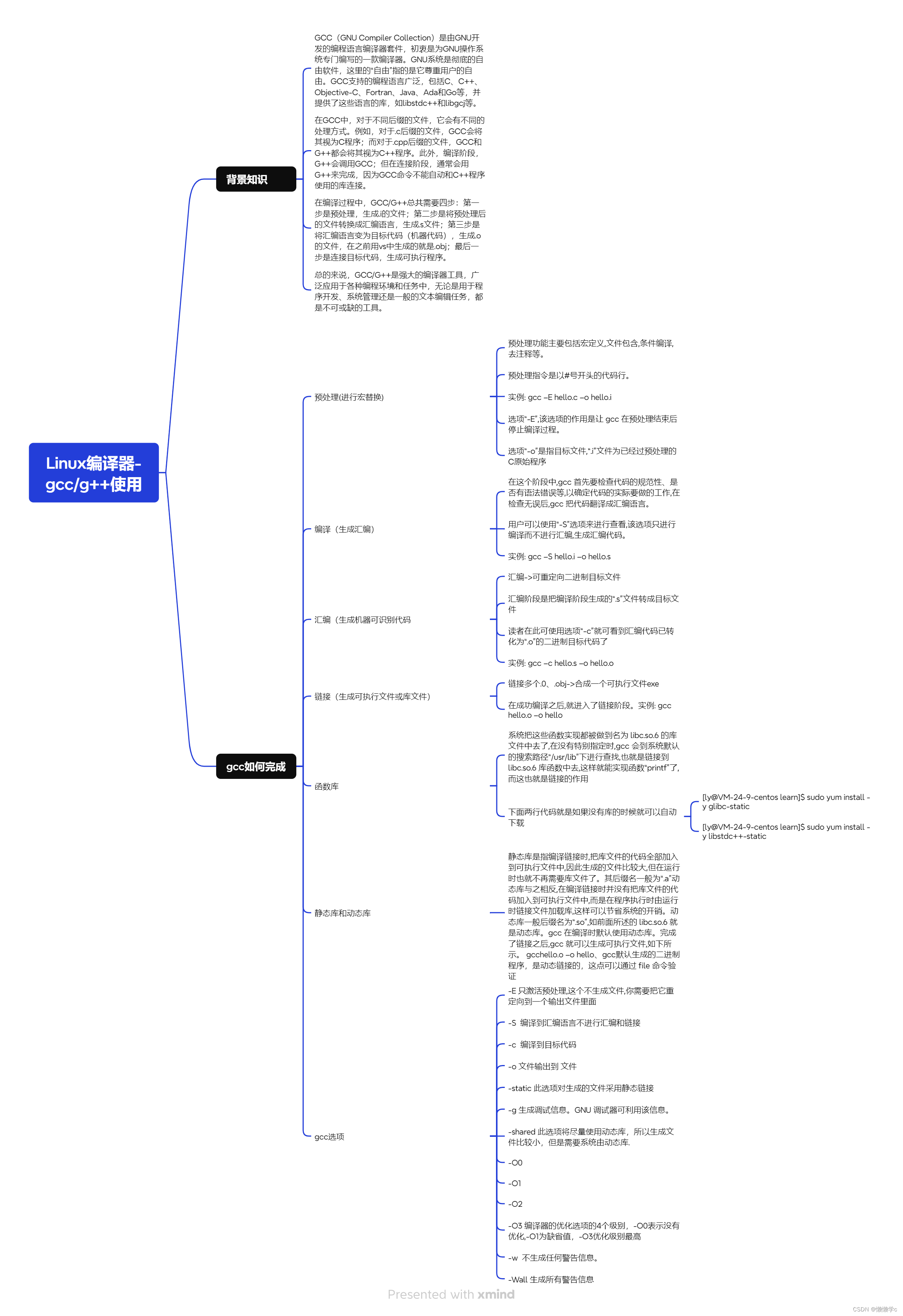
Linux的学习之路:6、Linux编译器-gcc/g++使用
摘要 本文主要是说一些gcc的使用,g和gcc使用一样就没有特殊讲述。 目录 摘要 一、背景知识 二、gcc如何完成 1、预处理(进行宏替换) 2、编译(生成汇编) 3、汇编(生成机器可识别代码 4、链接(生成可执行文件或…...

分享2024 golang学习路线
写在前面 Go语言(也称为Golang)是Google开发的一种静态强类型、编译型语言,它具有简洁、快速、安全、并发等特点,尤其适合构建大型软件、微服务架构和云平台服务。Go的学习曲线相对平缓,社区活跃,是现代编…...

【Linux】进程间通信——system V版本 共享内存
目录 共享内存 原理 实践 shmget() 创建共享内存 shmctl() 删除共享内存 shmat() 挂接进程和共享内存 shmt() 进程和共享内存去关联 共享内存的特性 优势 劣势 用共享内存实现进程间通信 共享内存 原理 两个进程的PCB各自维护着一个进程地址空间。当两个进…...

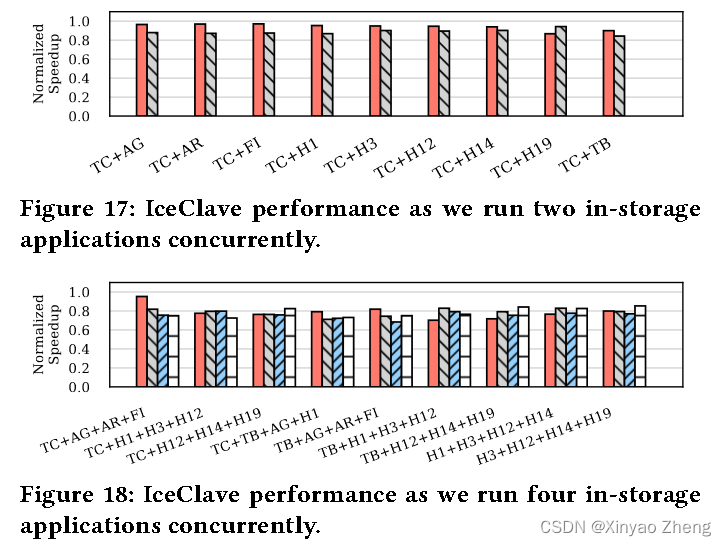
【TEE论文】IceClave: A Trusted Execution Environment for In-Storage Computing
摘要 使用现代固态硬盘(SSD)的存储中计算使开发人员能够将程序从主机转移到SSD上。这被证明是缓解I/O瓶颈的有效方法。为了促进存储中计算,已经提出了许多框架。然而,其中很少有框架将存储中的安全性作为首要任务。具体而言&…...

【攻防世界】bug
垂直越权IP绕过文件上传 垂直越权 IP绕过 bp抓包,添加请求头X-Forwarded-For:127.0.0.1 文件上传 文件上传绕过: 1. mime检测(Content-Type) 2. 大小写绕过 3. 等价替换(php5,php3) 4. 利用J…...

详解UART通信协议以及FPGA实现
文章目录 一、UART概述二、UART协议帧格式2.1 波特率2.2 奇校验ODD2.3 偶校验EVEN 三、UART接收器设计3.1 接收时序图3.2 Verilog代码3.3 仿真文件测试3.4 仿真结果3.5 上版测试 四、UART发送器设计4.1 发送时序图4.2 Verilog代码4.3 仿真文件测试4.4 仿真结果4.5 上板测试 五、…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
