html+vue编写分页功能
效果:

html关键代码:
<div class="ui-jqgrid-resize-mark" id="rs_mlist_table_C87E35BE"> </div><div class="list_component_pager ui-jqgrid-pager undefined" dir="ltr"><div id="pg_list_table_C87E35BE_pager" class="ui-pager-control" role="group"><table class="ui-pg-table ui-common-table ui-pager-table table table-sm"><tbody><tr><td id="list_table_C87E35BE_pager_left" align="left"></td><td id="list_table_C87E35BE_pager_center" align="center"style="white-space: pre; width: 370.844px;"><table class="ui-pg-table ui-common-table ui-paging-pager"><tbody><tr><td ng-show="pageNum<=1" class="ui-pg-button undefined ui-disabled"title="第一页"><span class="bi bi-chevron-bar-left"></span></td><td ng-show="pageNum>1" class="ui-pg-button undefined" title="第一页"ng-click='ctrl.firstPage()'><span class="bi bi-chevron-bar-left"></span></td><td ng-show="pageNum<=1" class="ui-pg-button undefined ui-disabled"title="上一页"><span class="bi bi-chevron-left"></span></td><td ng-show="pageNum>1" class="ui-pg-button undefined" title="上一页"ng-click='ctrl.upperPage()'><span class="bi bi-chevron-left"></span></td><td class="ui-pg-button ui-disabled" style="cursor: default;"><span class="ui-separator"></span></td><td id="input_list_table_C87E35BE_pager" dir="ltr"><input class="ui-pg-input undefined" type="text" size="2" maxlength="7"ng-model="pageNum" role="textbox"> 共<span id="sp_1_list_table_C87E35BE_pager">{{totalPages}}</span>页</td><td class="ui-pg-button ui-disabled" style="cursor: default;"><span class="ui-separator"></span></td><td ng-show="totalPages==pageNum"class="ui-pg-button undefined ui-disabled"title="下一页"style="cursor: default;"><span class="bi bi-chevron-right"></span></td><td ng-show="pageNum>=1&&totalPages>1&&pageNum!=totalPages"class="ui-pg-button undefined"title="下一页"ng-click='ctrl.nextPage()'style="cursor: default;"><span class="bi bi-chevron-right"></span></td><td ng-show="pageNum<totalPages"class="ui-pg-button undefined" title="最后一页"ng-click='ctrl.lastPage()'><span class="bi bi-chevron-bar-right"></span></td><td ng-show="pageNum>=totalPages"class="ui-pg-button undefined ui-disabled"title="最后一页"><span class="bi bi-chevron-bar-right"></span></td><td style="margin-top: 20px;"><cb-select style="border: 1px solid #f0f0f0;margin-top: 20px;"ng-model="statType" options="statTypeOptions"ng-change='ctrl.flippingPage()'inline="true" title="每页记录数"></cb-select><!-- <select class="ui-pg-selbox undefined" size="1" role="listbox"--><!-- title="每页记录数">--><!-- <option role="option" value="15" selected="selected">15</option>--><!-- <option role="option" value="50">50</option>--><!-- <option role="option" value="100">100</option>--><!-- </select>--></td></tr></tbody></table></td><td id="list_table_C87E35BE_pager_right" align="right"><div dir="ltr" style="text-align:right" class="ui-paging-info">{{test1}}-{{test2}} 共{{count}} 条</div></td></tr></tbody></table></div></div>vue代码:
$scope.statTypeOptions = [{id: '1', name: '15'}, {id: '2', name: '50'}, {id: '3', name: '100'}];
$scope.statType = $scope.statTypeOptions[0];
$scope.count = '';//总数
$scope.test1 = '';//开始页数
$scope.test2 = '';//结束页数
$scope.totalPages = '';//总页数
$scope.pageNum = '';//页码
$scope.pageSize = '';//每页数
$scope.lastSize = '';//最后一页
initialize: function () {ctrl.initData();},initData: function () {ctrl.getList(ctrl.filter.keyword, ctrl.filter.dateRange, ctrl.filter.dateRanges, $scope.pageNum, $scope.pageSize)},getList: function (keyword, dateRange, dateRanges, pageNum, pageSize) {http.get('maintenanceRecords/total', {keyword: keyword,dateRange: util.encodeJSON(dateRange),dateRanges: util.encodeJSON(dateRanges),pageNum: pageNum, pageSize: pageSize}).then(function (response) {var result = _.get(response, 'data.datas.result', {});$scope.entity = result.list;$scope.count = result.count;$scope.totalPages = result.totalPages;$scope.pageNum = result.pageNum;$scope.pageSize = result.pageSize;if ($scope.pageNum == '1') {$scope.test1 = '1'$scope.test2 = $scope.count} else {$scope.test1 = $scope.pageSize * 1 + 1if ($scope.pageSize * $scope.pageNum <= $scope.count) {$scope.test2 = $scope.pageSize * $scope.pageNum} else {$scope.test2 = $scope.count}}$scope.lastSize = Math.ceil($scope.totalPages / $scope.pageSize);util.apply($scope);});},firstPage: function () {ctrl.getList(ctrl.filter.keyword, ctrl.filter.dateRange, ctrl.filter.dateRanges, '1', $scope.pageSize)},upperPage: function () {$scope.pageNum = $scope.pageNum * 1 - 1ctrl.getList(ctrl.filter.keyword, ctrl.filter.dateRange, ctrl.filter.dateRanges, $scope.pageNum, $scope.pageSize)},nextPage: function () {$scope.pageNum = $scope.pageNum * 1 + 1ctrl.getList(ctrl.filter.keyword, ctrl.filter.dateRange, ctrl.filter.dateRanges, $scope.pageNum, $scope.pageSize)},lastPage: function () {$scope.pageNum = Math.ceil($scope.count * 1 / $scope.pageSize * 1);ctrl.getList(ctrl.filter.keyword, ctrl.filter.dateRange, ctrl.filter.dateRanges, $scope.pageNum, $scope.pageSize)},flippingPage: function () {$scope.pageSize = $scope.statType.namectrl.getList(ctrl.filter.keyword, ctrl.filter.dateRange, ctrl.filter.dateRanges, $scope.pageNum, $scope.pageSize)},Java后端代码:
@GetMapping("/total")public CheckMessage total(@RequestParam(value = "keyword", required = false) String keyword,@RequestParam(value = "dateRanges", required = false) String dateRanges,@RequestParam(value = "dateRange", required = false) String dateRange,@RequestParam(value = "pageNum", required = false, defaultValue = "1") Integer pageNum,@RequestParam(value = "pageSize", required = false, defaultValue = "15") Integer pageSize) {Document userDoc = UserUtils.getUser();Document query = new Document();//维修单编号、状态、产品类型、产品编码、产品名称、SN码(新旧码一起搜索)、处理方案、创建日期、维修完成日期if (StrUtil.isNotEmpty(keyword)) {query = new Document().append("$or", Arrays.asList(new Document("repairOrderNumber", new Document("$regex", keyword)),new Document("orderWorkStatus", new Document("$regex", keyword)),new Document("appraisal.service.name", new Document("$regex", keyword)),new Document("product.type", new Document("$regex", keyword)),new Document("product.code", new Document("$regex", keyword)),new Document("product.name", new Document("$regex", keyword)),new Document("snCode", new Document("$regex", keyword)),new Document("resultsRepair.newSnCode", new Document("$regex", keyword)),new Document("resultsRepair.machine", new Document("$regex", keyword))));}if (UserUtils.isOEMUser()) {Document oemDto = userDoc.get("oem", Document.class);query.append("oemCode", oemDto.getString("id"));}if (StrUtil.isNotEmpty(dateRange)) {Document entity = DocuLib.parseDecode(dateRange);if (entity.size() > 0) {query.append("$and", Arrays.asList(new Document("createTime", new Document("$gte", entity.getString("start"))),new Document("createTime", new Document("$lte", entity.getString("end")))));}}if (StrUtil.isNotEmpty(dateRanges)) {Document entity = DocuLib.parseDecode(dateRanges);if (entity.size() > 0) {query.append("$and", Arrays.asList(new Document("completedRepairData", new Document("$gte", entity.getString("start"))),new Document("completedRepairData", new Document("$lte", entity.getString("end")))));}}// 计算跳过的记录数int skipCount = (pageNum - 1) * pageSize;List<Document> list = DBUtils.list(MaintenanceRecords.collectionName, query, null, null, pageSize, skipCount);//总数long count = DBUtils.count(MaintenanceRecords.collectionName, query);// 计算总页数int totalPages = (int) Math.ceil((double) count / pageSize);Document entity = new Document();entity.put("list", list);entity.put("count", count);entity.put("pageNum", pageNum);entity.put("pageSize", pageSize);entity.put("totalPages", totalPages);return ResultData.succ(entity);}相关文章:

html+vue编写分页功能
效果: html关键代码: <div class"ui-jqgrid-resize-mark" id"rs_mlist_table_C87E35BE"> </div><div class"list_component_pager ui-jqgrid-pager undefined" dir"ltr"><div id"pg…...

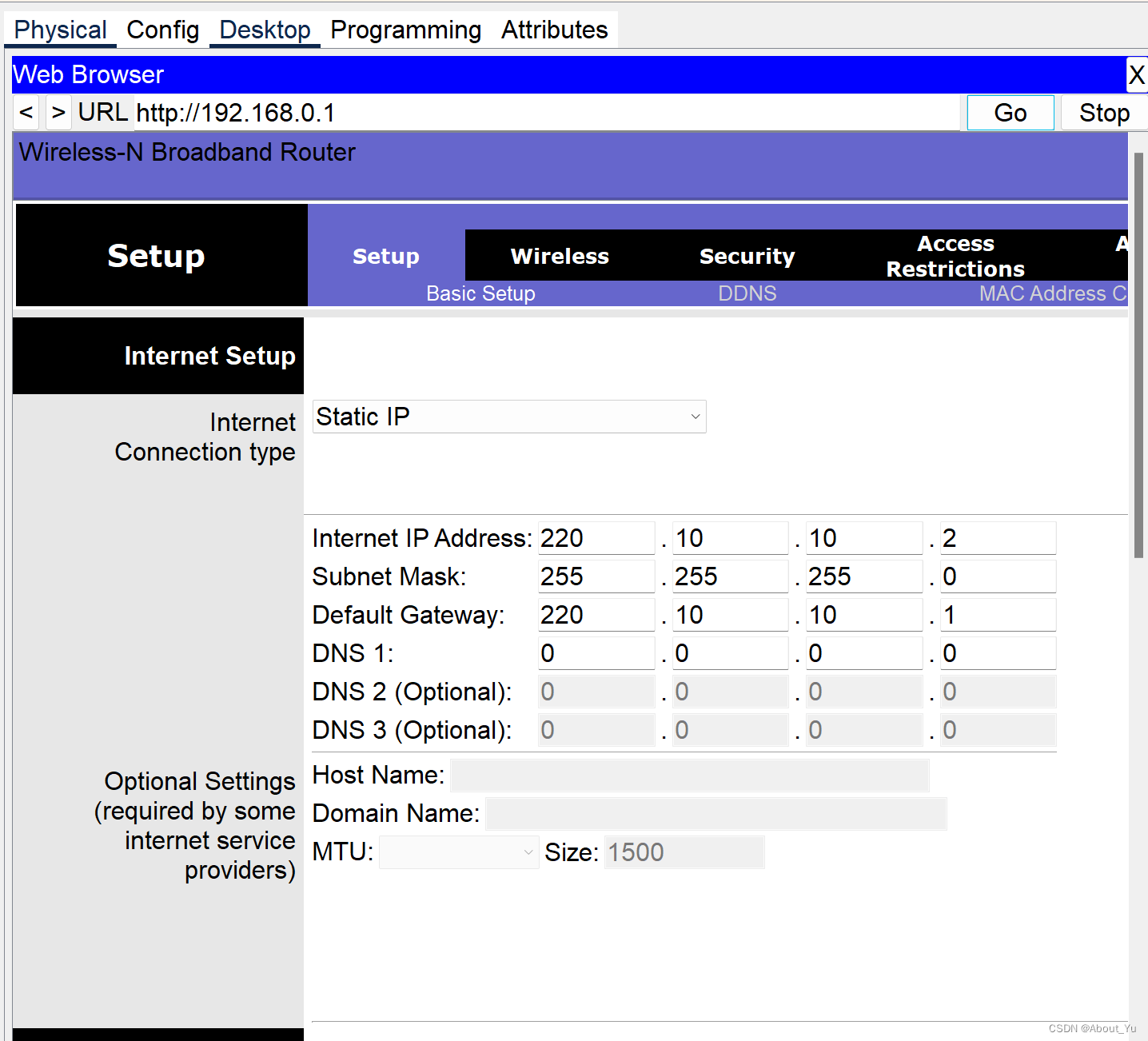
计算机网络 实验指导 实验17
实验17 配置无线网络实验 1.实验拓扑图 Table PC0 和 Table PC1 最开始可能还会连Access Point0,无影响后面会改 名称接口IP地址网关地址Router0fa0/0210.10.10.1fa0/1220.10.10.2Tablet PC0210.10.10.11Tablet PC1210.10.10.12Wireless互联网220.10.10.2LAN192.16…...

在 Vue中,v-for 指令的使用
在 Vue中,v-for 指令用于渲染一个列表,基于源数据多次渲染元素或模板块。它对于展示数组或对象中的数据特别有用。 数组渲染 假设你有一个数组,并且你想为每个数组元素渲染一个 <li> 标签: <template> <ul>…...

达梦数据库执行sql报错:数据溢出
数据库执行sql报错数据溢出 单独查询对应的数字进行计算是不是超过了某个字段类型的上限或下限 如果已经超过了,进行对字段进行cast类型转换处理,转换为dec num都可以尝试 这里就是从 max(T.BLOCK_ID as dec*8192t.bytes)/1024/1024 max_MB,换成了这个…...

从「宏大叙事」到「生活叙事」,小红书品牌种草的的“正确姿势”
不同于抖音和微博,在小红书上,品牌营销的基调应该是怎样的?品牌怎样与小红书用户对话?什么样的内容,才能走进小红书用户的心中?本期,小编将带大家洞察品牌在小红书营销的“正确姿势”。从「小美…...

Python Selenium 的基本使用方法
文章目录 1. 概述2. 安装Chrome及ChromeDriver2.1 安装Chrome2.2 安装ChromeDriver 3. 安装Selenium4. 常见用法4.1 启动4.2 查找元素4.3 等待页面加载元素 1. 概述 Selenium 是一个用于自动化 web 浏览器的工具,它提供了一套用于测试 web 应用程序的工具和库。Sel…...

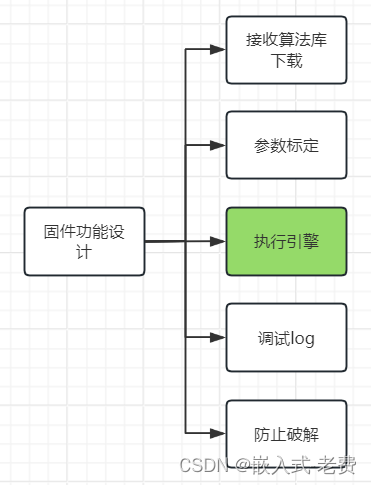
上位机图像处理和嵌入式模块部署(树莓派4b固件功能设计)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面我们说过,上位机的功能都是基于插件进行开发的。但是上位机的成本比较贵,一般的企业不一定愿意接接受。这个时候另外一…...

新手入门人工智能:从零开始学习AI的正确途径
你是否对人工智能(AI)充满了好奇心和探索欲?你是否想了解如何从零开始学习AI,成为一名人工智能领域的专家?那么,这篇文章就是为你准备的!我们将带你了解人工智能的基本概念,学习如何…...

ubuntu git相关操作
1 安装git sudo apt install git git --version git version 2.25.1 2 解决git超时 2.1 扩大post的buffer git config --global http.postBuffer 524288000 git config --global http.postBuffer 157286400 2.2 换回HTTP1上传。上传之后再切换回HTTP2 …...

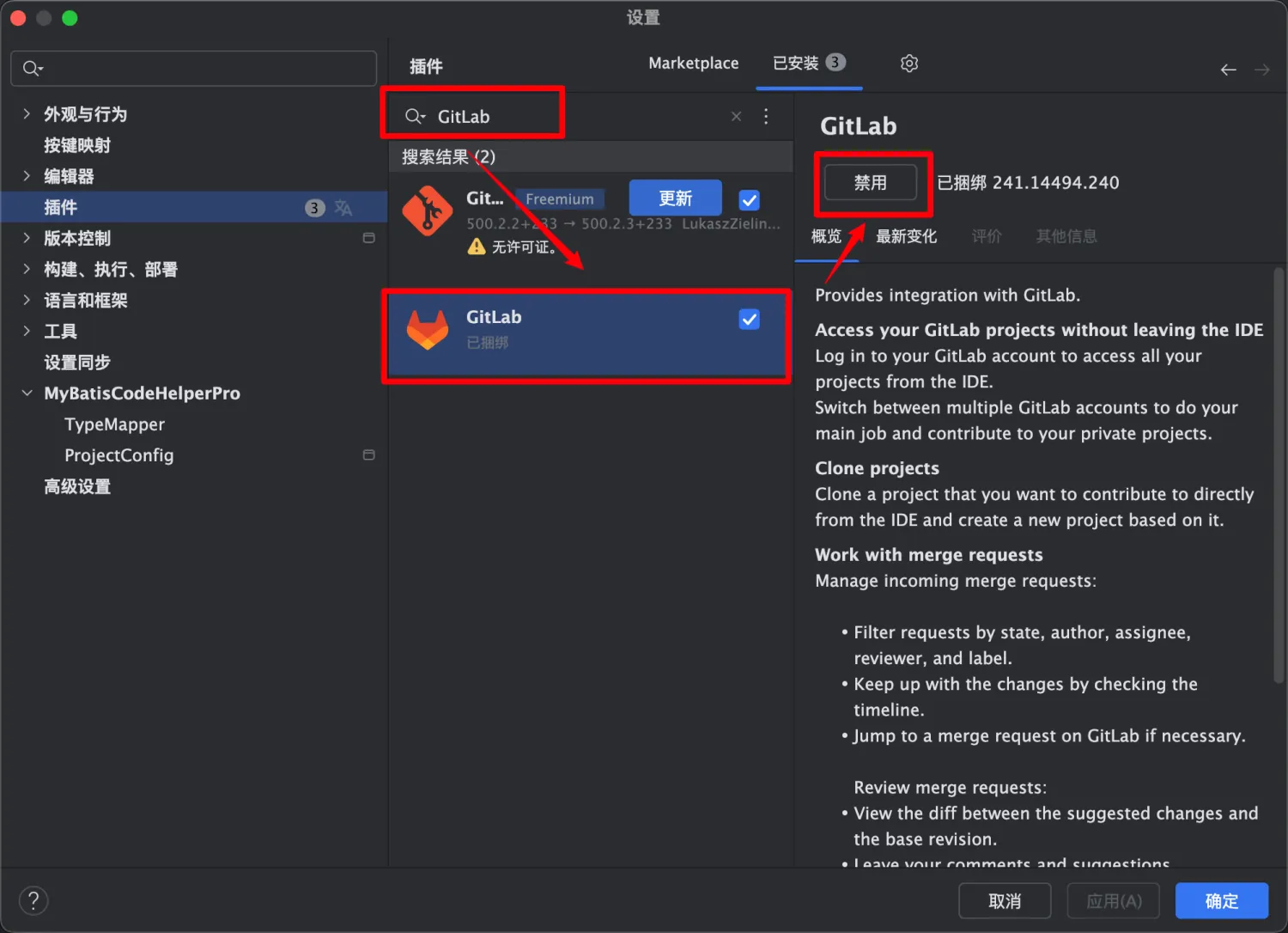
IDEA工具|添加 GitLab 账户之两三事
📫 作者简介:「六月暴雪飞梨花」,专注于研究Java,就职于科技型公司后端工程师 🏆 近期荣誉:华为云云享专家、阿里云专家博主、腾讯云优秀创作者、ACDU成员 🔥 三连支持:欢迎 ❤️关注…...
)
蓝桥杯:棋盘(Java)
目录 问题描述输入格式输出格式代码实现 问题描述 小蓝拥有n n大小的棋盘,一开始棋盘上全都是白子。小蓝进行了m.次操作,每次操作会将棋盘上某个范围内的所有棋子的颜色取反(也就是白色棋子变为黑色,黑色棋子变为白色)。请输出所…...

跨界融合:ERP与TMS的区分、相通之处、融合方式,全告诉你。
Hi,如今系统的边界越来越模糊,A系统和B系统会有一些功能的交叉,贝格前端工场今天开始介绍第二篇ERP和TMS的融合。 一、什么是ERP和TMS ERP是企业资源规划(Enterprise Resource Planning)的缩写,是一种集成…...

SAP Smartform转存PDF方法汇总
用户会有保存SF至本地PDF文件的需求,下面详细说明一下Smartform转成PDF的四种方法,其中,方法二和三相比于其他方法更便捷实用,如果还有其他方法,欢迎留言补充。 一、代码开发 1)先调用smartform函数获取OTF格式数据 2)后调用函数CONVERT_OTF转换成PDF格式数据 3)再…...

Linux【实战篇】—— NFS服务搭建与配置
目录 一、介绍 1.1什么是NFS? 1.2客户端与服务端之间的NFS如何进行数据传输? 1.3RPC和NFS的启动顺序 1.4NFS服务 系统守护进程 二、安装NFS服务端 2.1安装NFS服务 2.2 创建共享目录 2.3创建共享目录首页文件 2.4关闭防火墙 2.5启动NFS服务 2.…...

Edge的使用心得与深度探索
Microsoft Edge 是微软推出的一款网页浏览器,基于 Chromium 开源项目开发。从 2020 年开始,Edge 浏览器经历了一次重大更新,采用了与 Google Chrome 相同的浏览器引擎,这使得它在性能、兼容性和扩展支持方面都得到了显著改善。以下…...

逆向案例二十八——红某点集登录接口逆向序
网址:aHR0cHM6Ly93d3cuaHJkanl1bi5jb20vIy9sb2dpbj9yZWRpcmVjdD0lMkZyZWFsVGltZUxpdmluZw 登录接口,发现两个参数加密,分别是pwd和sig,t很明显是时间戳。 观察pwd,发现很像md5加密,我输入的密码是123456,在在线加密网…...

我的创作纪念日20240418
机缘 我的技术博客起源于对编程的深深热爱和对知识的渴望。从一开始,我就被编程世界的无限可能所吸引,而这种热情也推动我开始了技术创作之旅。我创建博客的初衷有以下几点: 分享实战经验:在工作中,我遇到了许多技术…...

计算机视觉入门
计算机视觉是人工智能的一个分支,它涉及研究如何使计算机能够理解和解释图像和视频中的视觉信息。这个领域结合了计算机科学、工程学、神经科学和认知科学等多个学科的知识。以下是计算机视觉入门的一些关键点: 1. 基础概念 - **图像处理**:对…...

CTFHUB-技能树-Web前置技能-文件上传(前端验证—MIME绕过、00截断、00截断-双写后缀)
CTFHUB-技能树-Web前置技能-文件上传(前端验证—MIME绕过、00截断、00截断-双写后缀) 文章目录 CTFHUB-技能树-Web前置技能-文件上传(前端验证—MIME绕过、00截断、00截断-双写后缀)前端验证—MIME绕过有关MIMEMIME的作用 解题时有…...

Java面试题笔记(持续更新)
Java基础 java中的Math.round(-1.5)等于多少? Math的round方法是四舍五入,如果参数是负数,则往大的数如,Math.round(-1.5)-1,如果是Math.round(1.5)则结果为2 JDK和JRE的区别? JDK 是 Java Development ToolKit 的简称,也就是…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
