nodejs的ws+vue3编写聊天室的demo
nodejs编写ws服务是非常简单高效的,nodejs有众多的实现ws的库,如ws,SocketIO等,nodejs的事件线程是单线程的,所以不要在事件线程内做阻塞性的操作,耗时的操作交给工作线程或者子进程操作。
我使用nodejs+vue3实现了写了个简单的聊天室demo
1.nodejs服务端代码
node init初始化项目
安装ts
具体可以看我nodejs 使用ts的文章
安装ws的库
npm install ws
npm install @types/ws
import {WebSocketServer,WebSocket} from 'ws';const wss = new WebSocketServer( {port:3000});wss.on('connection',(ws)=>{console.info('new connection join',ws);ws.on('message',(data)=>{wss.clients.forEach((client=>{if (client.readyState === WebSocket.OPEN) {client.send(data,{binary:false});}}))console.info('get msg from client',(new String(data)).toString());})});console.log('start success');

2. vue3连接客户端
使用游览器自带的WebSocket对象连接ws服务,使用ws库的WebSocket对象在游览器运行时会报错,存在一定的问题,
<script setup lang="ts">
import { onMounted, ref } from "vue"
import { Msg } from "@/model"const props=defineProps<{username: string
}>();const toSendMsg = ref("");const username=props.username;const receiveMsgList = ref<Msg[]>([])const ws = new WebSocket('ws://localhost:3000');onMounted(() => {// WebSocket 服务器的 URLconst wsUrl = 'ws://localhost:3000';// 创建 WebSocket 连接
const ws = new WebSocket(wsUrl);// 监听连接成功事件
ws.addEventListener('open', function () {console.log('Connected to WebSocket server');// 发送消息给服务器
});// 监听接收到消息事件
ws.addEventListener('message', function (event) {console.log('Blob content as string:', event.data);receiveMsgList.value.push(JSON.parse(event.data))});// 监听连接关闭事件
ws.addEventListener('close', function () {console.log('Disconnected from WebSocket server');
});// 监听连接错误事件
ws.addEventListener('error', function (error) {console.error('WebSocket error:', error);
});
})function sendMsg(){const msgInfo= new Msg(username,toSendMsg.value)ws.send(JSON.stringify(msgInfo));toSendMsg.value="";
}</script><template><el-col :span="6"><div class="chart-out-box"><div class="chart-room-head"><el-scrollbar height="400px"><div v-for="(item, index) in receiveMsgList" :key="index"><p v-if="item.username == username" class="scrollbar-demo-item scrollbar-demo-is-own">{{item.content}}<span>{{ ":"+username }}</span></p><p v-else class="scrollbar-demo-item scrollbar-demo-is-other"><span>{{item.username}}:</span>{{ item.content }}</p></div></el-scrollbar></div><div class="chart-room-footer"><el-input v-model="toSendMsg" style="width: 240px" :rows="4" type="textarea" placeholder="Please input" /><el-button type="success" style="margin-left:20px" @click="sendMsg">发送</el-button></div></div></el-col></template><style lang="scss" scoped>
.chart-out-box {border: 1px solid blue;height: 400px;
}.chart-room-head {height: 70%;border: 1px solid green;;
}.chart-room-footer {}.scrollbar-demo-item {display: flex;align-items: center;height: 50px;margin: 10px;text-align: center;border-radius: 4px;background: var(--el-color-primary-light-9);color: var(--el-color-primary);
}.scrollbar-demo-is-own {justify-content: right;
}.scrollbar-demo-is-other {justify-content: left;
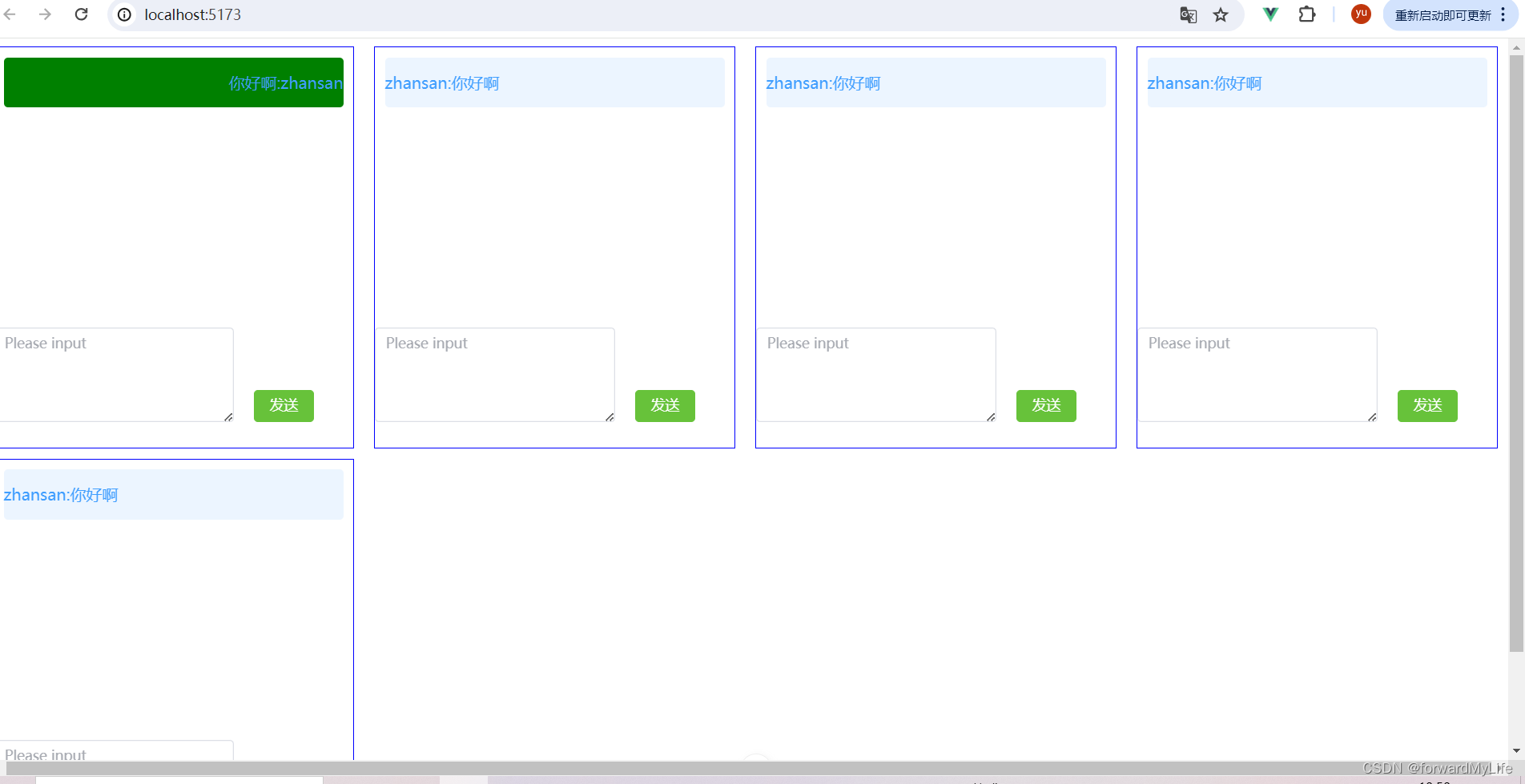
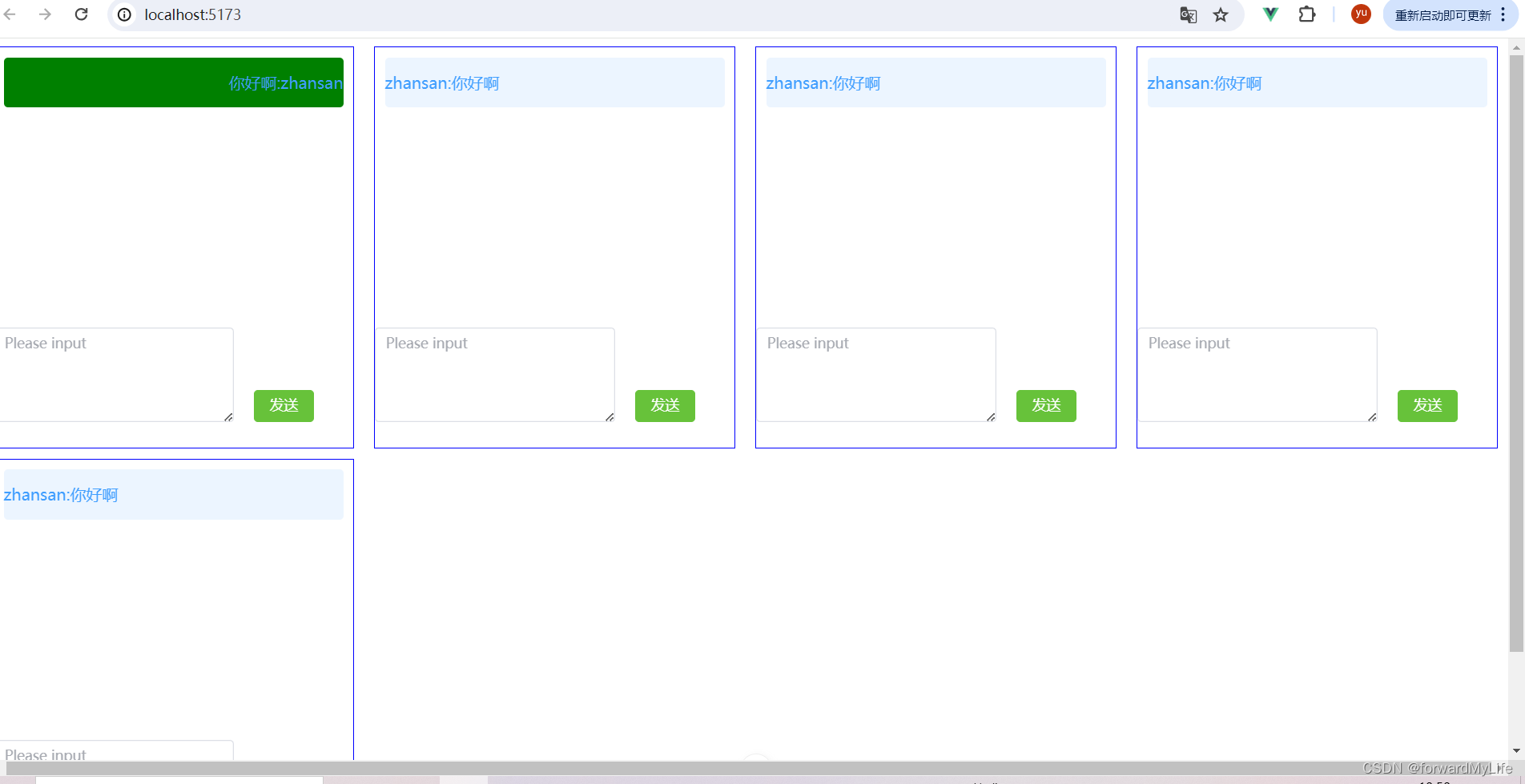
}</style>3.演示

4.git代码
https://github.com/haozhi-ly/chatroom-demo
相关文章:

nodejs的ws+vue3编写聊天室的demo
nodejs编写ws服务是非常简单高效的,nodejs有众多的实现ws的库,如ws,SocketIO等,nodejs的事件线程是单线程的,所以不要在事件线程内做阻塞性的操作,耗时的操作交给工作线程或者子进程操作。 我使用nodejsvue3实现了写了…...

《MySQL数据类型》
文章目录 一、理解数据本身就是一种约束1.tinyint类型和 tinyint unsigned类型2.其他的int类型 二、bit类型三、float类型1.signed版本注意2.unsigned版本 四、decimal类型float 和 decimal 总结五、char类型(固定长度)六、varchar类型(可变长…...

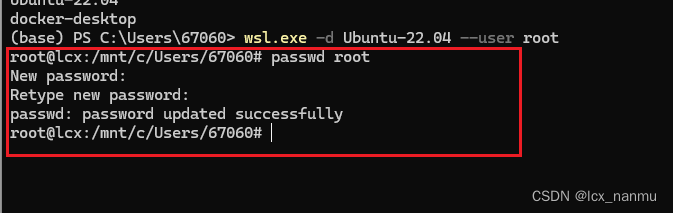
解决windows中的WSL Ubuntu子系统忘记root密码和用户密码问题
1、以管理员身份运行PowerShell 2、在powershell中执行wsl.exe --user root wsl.exe --user root如果出现了上面的报错,则需要运行步骤3、4,然后在执行步骤5改密码,如果没有出错,请直接跳到第5步改密码操作!ÿ…...

数据分析——业务指标分析
业务指标分析 前言一、业务指标分析的定义二、业务问题构建问题构建的要求 三、业务问题的识别在识别问题的阶段对于企业内部收益者的补充 四、竞争者分析竞争者分析的内容竞争者分析目的案例 五、市场机会识别好的市场机会必须满足的条件市场机会案例 六、风险控制数据分析师常…...

给c++小白的教程9:循环
老师给比纳瑞出了一道题。 给出 𝑛 和 𝑛 个整数 𝑎𝑖,求这 𝑛 个整数中最小值是什么。 由题意得,此题无论是顺序结构或是选择结构都连输入也解决不了。 这时候,我们就要用上循环…...

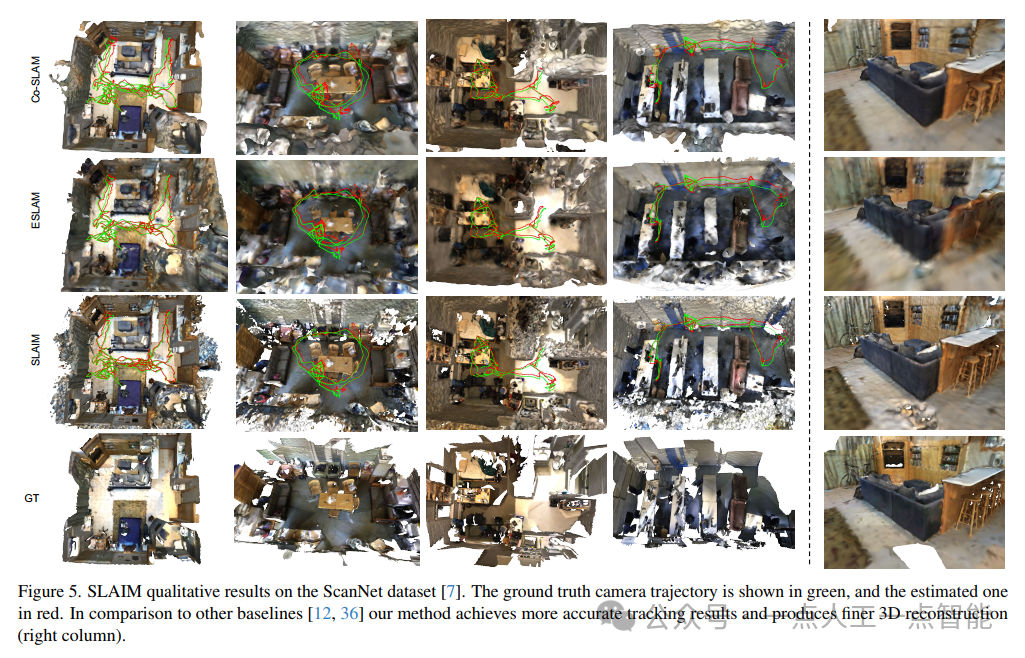
SLAIM:一个实时的RGB-D NeRF-SLAM系统
SLAIM:一个实时的RGB-D NeRF-SLAM系统与现有的NeRF-SLAM系统相比,我们的方法在跟踪性能上始终表现出更强的竞争力。我们的方法采用体积密度表示,并引入了一种新的KL正则化器在射线终止分布上,将场景几何限制为空隙空间和不透明表面…...

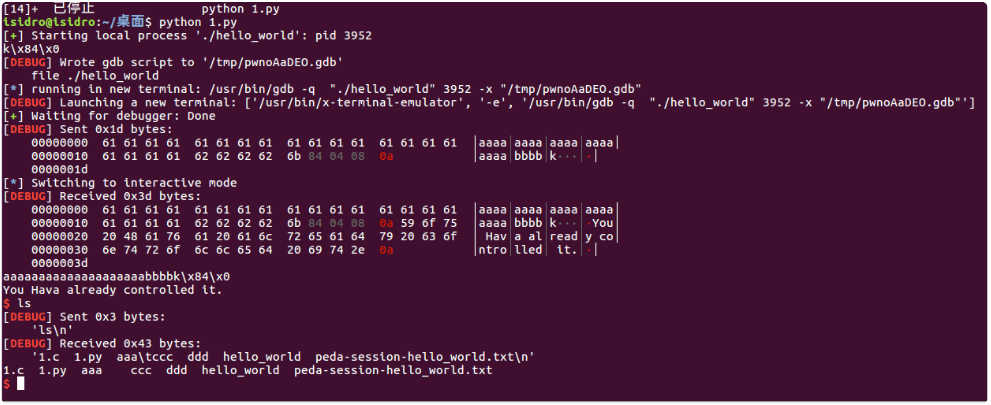
PWN入门之Stack Overflow
Stack Overflow是一种程序的运行时(runtime)错误,中文翻译过来叫做“栈溢出”。栈溢出原理是指程序向栈中的某个变量中写入的字节数超过了这个变量本身所申请的字节数,导致与其相邻的栈中的变量值被改变。 在本篇文章中ÿ…...

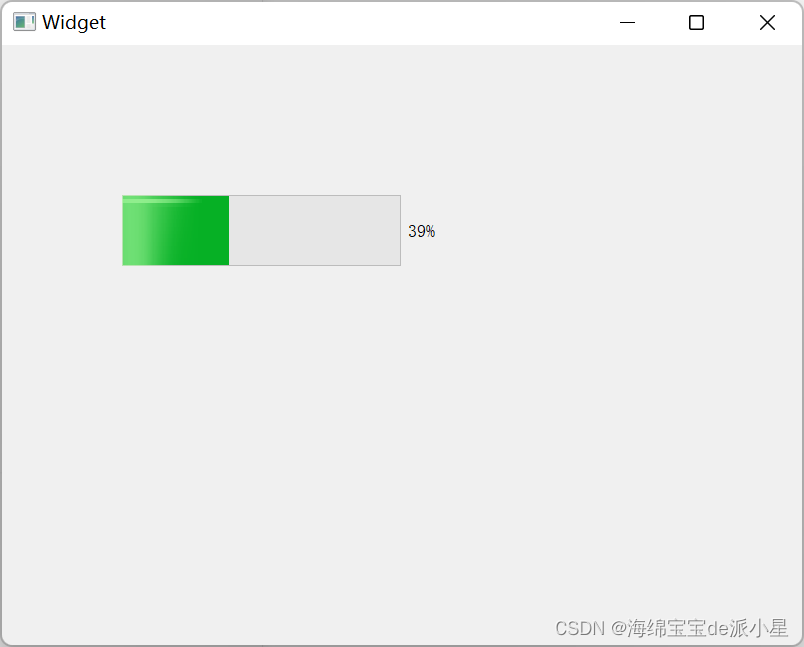
QT:label标签/进度条的使用
文章目录 设置不同格式的文本显示图片文本对齐/自动换行/缩进/边距LCDNumber倒计时 ProgressBar进度条 设置不同格式的文本 在文本格式中,存在富文本,makedown格式的文本,还有纯文本,下面就依据这三个进行举例 #include "w…...

网络初始化配置
IPADDR192.168.23.10 #新的ip地址,ip的网段要与nat模式下的网段一致 NETMASK255.255.255.0 #子网掩码 GATEWAY192.168.23.2 #网关 DNS1114.114.114.114 #域名解析:配置为国内114.114.114.114,国外8.8.8.8 ONBOOTtrue 启动时该网卡…...

在Ubuntu上搭建并通过systemctl管理Minecraft Java版服务器
本教程将详细介绍如何在Ubuntu操作系统上搭建一个Minecraft Java版服务器,并使用systemctl服务来管理服务器的启动、停止和重启。同时,我们还将探讨如何通过NGINX设置TCP/UDP转发,使得玩家能够通过域名方便地连接到你的Minecraft服务器。 准…...

【C++PCL】点云处理ESF描述符
作者:迅卓科技 简介:本人从事过多项点云项目,并且负责的项目均已得到好评! 公众号:迅卓科技,一个可以让您可以学习点云的好地方 重点:每个模块都有参数如何调试的讲解,即调试某个参数对结果的影响是什么,大家有问题可以评论哈,如果文章有错误的地方,欢迎来指出错误的…...

鸿蒙应用开发系列 篇二:鸿蒙系统开发工具与环境
文章目录 系列文章硬件与软件需求DevEco Studio扩展工具与框架开发资源系列文章 鸿蒙应用开发系列 篇一:鸿蒙系统概述 鸿蒙应用开发系列 篇二:鸿蒙系统开发工具与环境 (系列计划预告) 鸿蒙系统UI/UX设计 鸿蒙系统应用开发基础 鸿蒙系统高级开发技术 鸿蒙系统特色功能开发 …...

“A”分心得:我的云计算HCIE学习之路
大家好,我是誉天云计算HCIE周末班梁同学,在誉天老师和同学们的帮助下,我终于在4月24日顺利通过了云计算3.0 HCIE的认证考试,而且获得了A,这是让我特别惊喜的,功夫不负有心人。 我日常的工作是网络运维&…...
现代信号处理8_递归的最小二乘(CSDN_20240505)
递归的最小二乘大约出现在50年前。递归,就是在已经算出的结果的基础下,当新的数据到来时,不需要再对数据进行一次完整的运算,而是在已有结果的基础上做一些简单的调整,就能得到新的结果。使用递归的好处: …...
。A.贯彻落实保密法。你我都是护密人B.国家利益高于一切,保密责任重于泰山C.筑牢保密防线,维护国家安全)
2024年全国保密宣传教育月的主题是()。A.贯彻落实保密法。你我都是护密人B.国家利益高于一切,保密责任重于泰山C.筑牢保密防线,维护国家安全
2024年全国保密宣传教育月的主题是()。点击查看答案 A.贯彻落实保密法。你我都是护密人B.国家利益高于一切,保密责任重于泰山 C.筑牢保密防线,维护国家安全D.共筑保密防线,公民人人有责 坚持不懈开展保密宣传教育,是保密工作实…...

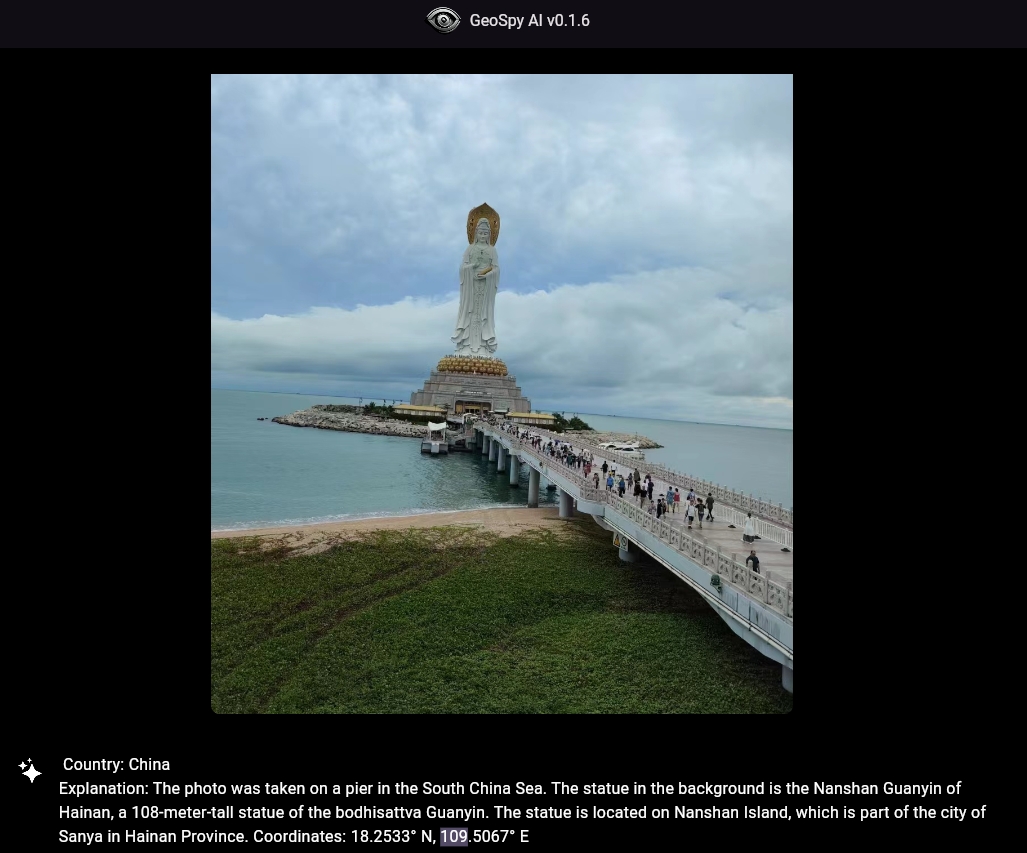
一个通过照片识别地理位置的应用
一个通过照片识别地理位置的应用 引言 最近发现一个能根据照片进行地理位置判定的应用,在全球范围内能够非常准确地进行空间位置识别。我分3个尺度进行了测试,分别是城市街景(来源google和腾讯街景)、野外街景和我自己拍摄的照片…...

wordpress外贸独立站建站10要10不要
创建一个成功的WordPress外贸独立站需要注意很多因素。以下是zhanyes根据多年建站经验总结的wordpress外贸独立站建站的10个建议和10个避免的事项,以帮助您建立一个高质量的外贸网站: 10个要: 1. 要选择合适的域名:确保您的域名…...

搬运5款小众,无广告,实用性拉满的软件
你是否喜欢一些小众且无广告的软件?如果是的话,我这边有一些给你推荐的。 1.屏幕录制——OBS Studio OBS Studio是一款广泛使用的实时流媒体和屏幕录制软件,适用于Windows、MacOS、Linux平台。它采用C、C和Qt编写,提供高质…...

TCP重传,滑动窗口,流量控制,拥塞控制
TCP重传,滑动窗口,流量控制,拥塞控制 TCP重传机制: 超时重传快速重传SACKD-SACK 通过序列号与确认应答判断是否要重传 超时重传: 超过指定时间没有收到确认应答报文,就会重发该数据 触发超时重传的情况…...

云手机对出海企业有什么帮助?
近些年,越来越多的企业开始向海外拓展,意图发掘更广阔的市场。在这过程中,云手机作为一个新型工具为很多企业提供了助力,尤其在解决海外市场拓展过程中的诸多挑战方面发挥着作用。 首先,云手机的出现解决了企业在海外拓…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
