前端之深拷贝
前提:
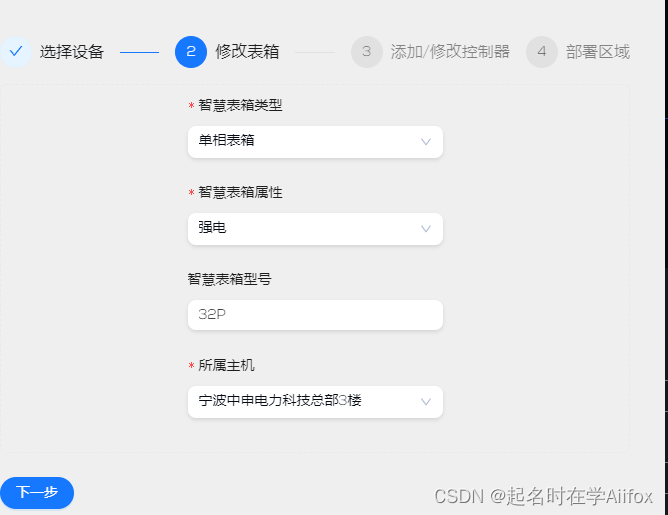
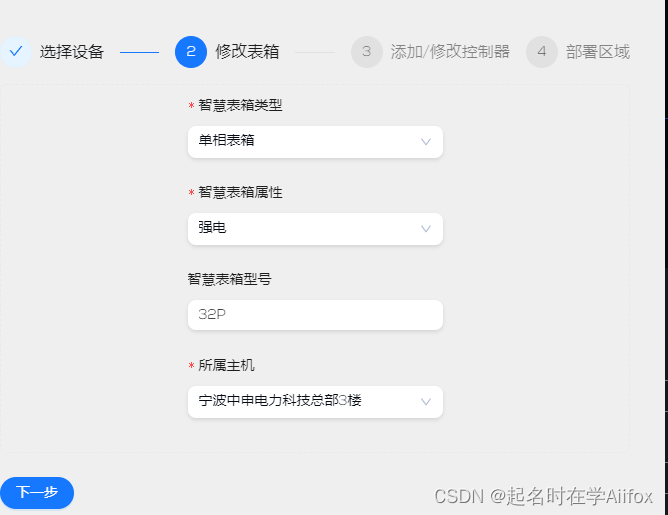
就是在实际开发中,我有一个编辑的弹窗,可以查看和编辑,因为弹窗里面是一个步骤条,点击下一步就要向对应的接口发送请求,考虑到就比如我点击下一步,此次表箱信息其实不需要修改,我要修改的是控制器的信息,那么点击下一步发送请求其实是没有必要的,我就考虑到了进行比对,如果没有变化就直接下一步,不发送请求

我的想法是,在点击编辑时,把变化前的值给一个变量(旧值),然后在点击下一步用现在的值和旧值进行对比
const editDataBox = ref<any>({});
const initialFormData = ref<any>({});
//编辑
const handleEdit = async (data: any) => {editVisible.value = true;
//在弹窗弹出的时候,把传递过来的值给一个变量initialFormData.value=data
editDataBox.value = data;
....
}
const isFormDataEqual = (formData1: any, formData2: any) => {return JSON.stringify(formData1) === JSON.stringify(formData2);
};
//下一步
const editNext = () => {switch (editCurrent.value) {case 1:const formDataChanged = !isFormDataEqual(editDataBox.value, initialFormData.value);if (formDataChanged) {
...
}else{editCurrent.value += 1;
}
}这是我刚开始的想法,原本我以为就是initialFormData这个值不会变化,然后我发现表单值变化了也没有发送请求,我就输出formDataChanged这个值,发现每次都是false,进而输出initialFormData它的值,就发现它既然是变化后的值,我就想问题在哪里,原因是:
在 JavaScript 中,当你将一个对象赋值给另一个变量时,实际上是将对象的引用赋值给了这个变量,而不是对象本身的拷贝。这意味着,如果你修改了其中一个变量所引用的对象,另一个变量也会受到影响,因为它们引用的是同一个对象。
在你的代码中,
initialFormData和editDataBox都是使用ref创建的响应式对象。当你在handleEdit函数中将data赋值给initialFormData.value和editDataBox.value时,它们实际上是引用了同一个对象。因此,当你修改
editDataBox.value后,initialFormData.value也会受到影响,因为它们引用的是同一个对象。为了避免这种情况,你需要确保
initialFormData和editDataBox引用的是不同的对象,而不是同一个对象的引用。这就是为什么需要进行深拷贝的原因,因为深拷贝会创建一个新的对象,其值与原始对象相同,但是引用不同,这样就可以独立地修改新对象而不影响原始对象。
我的解决办法是使用 JSON.parse() 和 JSON.stringify() 进行深拷贝,修改后的代码是,加了一个deepCopy函数进行深拷贝
JSON.parse() 和 JSON.stringify()
const editDataBox = ref<any>({});
const initialFormData = ref<any>({});
const deepCopy = (obj: any) => {return JSON.parse(JSON.stringify(obj));
};
//编辑
const handleEdit = async (data: any) => {editVisible.value = true;initialFormData.value = deepCopy(data);
editDataBox.value = data;
....
}
const isFormDataEqual = (formData1: any, formData2: any) => {return JSON.stringify(formData1) === JSON.stringify(formData2);
};
//下一步
const editNext = () => {switch (editCurrent.value) {case 1:const formDataChanged = !isFormDataEqual(editDataBox.value, initialFormData.value);if (formDataChanged) {
...
}else{editCurrent.value += 1;
}
}使用 Object.assign():
这个方法只能实现浅拷贝,但如果对象的结构比较简单且不包含嵌套对象,也可以考虑使用它
const deepCopy = (obj) => {return Object.assign({}, obj);
};
使用递归:
可以编写一个递归函数来遍历对象的所有属性,并对每个属性进行拷贝。这需要一些额外的代码,但也是一个有效的方法。
const deepCopy = (obj) => {if (typeof obj !== 'object' || obj === null) {return obj;}let newObj = Array.isArray(obj) ? [] : {};for (let key in obj) {if (obj.hasOwnProperty(key)) {newObj[key] = deepCopy(obj[key]);}}return newObj;
};
使用 Lodash 库
Lodash 提供了 _.cloneDeep() 方法,可以实现对象的深拷贝。这是一个非常流行且易于使用的方法。
const _ = require('lodash');// 使用 _.cloneDeep() 进行深拷贝
const deepCopy = (obj) => {return _.cloneDeep(obj);
};
深拷贝在编程中几个重要的优势和应用场景:
数据独立性: 深拷贝创建了原始对象的完全独立副本,这意味着修改拷贝后的对象不会影响原始对象。这对于需要在多个地方使用同一份数据,但又需要独立修改数据的情况非常有用。
避免引用问题: 在 JavaScript 中,如果你简单地将一个对象赋值给另一个变量,实际上是将对象的引用传递给了新变量。这意味着如果你修改了新变量中的对象,原始对象也会受到影响。深拷贝可以避免这种问题,因为它创建了一个完全独立的对象,不会共享内存地址。
数据传递: 在许多情况下,你可能需要将数据传递给其他函数或组件,并且希望确保传递的是数据的副本而不是引用。深拷贝可以确保你传递的是数据的完整副本,而不会影响原始数据。
数据比较: 当需要比较两个对象是否相等时,深拷贝可以确保比较的是对象的值而不是引用。这在进行单元测试、数据验证或其他需要比较对象的场景中非常有用。
总的来说,深拷贝是一种保护数据完整性和独立性的重要工具,可以帮助避免由于对象共享引起的意外行为,并确保数据在不同部分之间的传递和修改时保持一致。
你学会了吗?
嗯,可能有的朋友还不太了解JSON.parse() 和 JSON.stringify()?我也是一知半解。
我在想应该写在另一篇文章还是写在这里?emmm,还是重新写一个吧,可以点击跳转
最后,我也是刚入行时间不长的前端,如果有写的有什么问题欢迎指正与交流。
相关文章:

前端之深拷贝
前提: 就是在实际开发中,我有一个编辑的弹窗,可以查看和编辑,因为弹窗里面是一个步骤条,点击下一步就要向对应的接口发送请求,考虑到就比如我点击下一步,此次表箱信息其实不需要修改࿰…...

2024年 Java 面试八股文——SpringCloud篇
目录 1.Spring Cloud Alibaba 中的 Nacos 是如何进行服务注册和发现的? 2.Spring Cloud Alibaba Sentinel 的流量控制规则有哪些? 3.Spring Cloud Alibaba 中如何实现分布式配置管理? 4.Spring Cloud Alibaba RocketMQ 的主要特点有哪些&…...

linux C语言Makefile
ChatGPT 在Linux中使用Makefile来自动化C语言项目的构建过程是很普遍的实践。Makefile是一个包含了一系列构建目标及如何构建这些目标的依赖和规则的文本文件。 一个基本的Makefile例子可能会像这样: # 定义编译器 CCgcc# 定义编译选项 CFLAGS-I.# 定义可执行文件…...

pgvector扩展在IvorySQL Oracle兼容模式下的应用实践
向量数据库是生成式人工智能(GenAI)的关键组成部分。作为PostgreSQL的重要扩展,pgvector支持高达16000维的向量计算能力,使得PostgreSQL能够直接转化为高效的向量数据库。 IvorySQL基于PostgreSQL开发,因此它同样支持添加pgvector扩展。在Ora…...

c++ 线程概述
C中的线程是并发编程的重要组成部分,它允许程序同时执行多个任务。以下是对C线程的概述: 基本概念: 并发:意味着两个或多个任务同时执行。在单核CPU上,由于只有一个CPU,某一时刻只能执行一个任务࿰…...

纯血鸿蒙APP实战开发——短视频切换实现案例
短视频切换实现案例 介绍 短视频切换在应用开发中是一种常见场景,上下滑动可以切换视频,十分方便。本模块基于Swiper组件和Video组件实现短视频切换功能。 效果图预览 使用说明 上下滑动可以切换视频。点击屏幕暂停视频,再次点击继续播放…...

36.Docker-Dockerfile自定义镜像
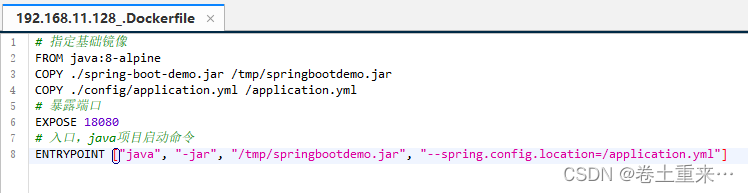
镜像结构 镜像是将应用程序及其需要的系统函数库、环境、配置、依赖打包而成。 镜像是分层机构,每一层都是一个layer BaseImage层:包含基本的系统函数库、环境变量、文件系统 EntryPoint:入口,是镜像中应用启动的命令 其他:在…...

【webrtc】MessageHandler 4: 基于线程的消息处理:以Fake 收发包模拟为例
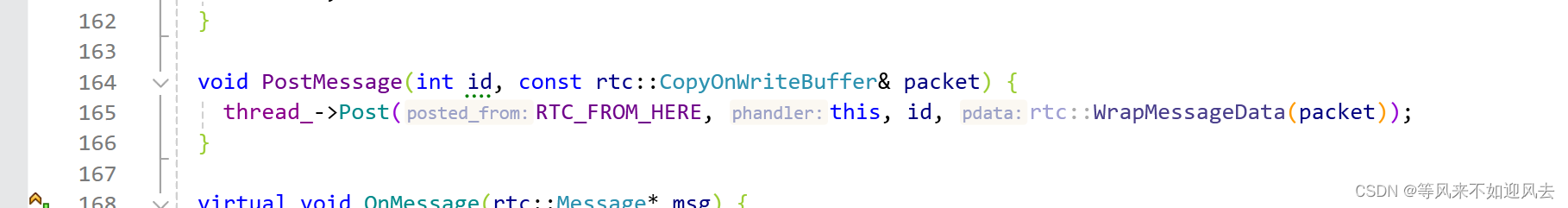
G:\CDN\rtcCli\m98\src\media\base\fake_network_interface.h// Fake NetworkInterface that sends/receives RTP/RTCP packets.虚假的网络接口,用于模拟发送包、接收包单纯仅是处理一个ST_RTP包 消息的id就是ST_RTP 类型,– 然后给到目的地:mediachannel处理: 最后消息消…...

C#运算符“/”使用方法
C#中,当需要对两个整数进行除法运算时,结果会被截断为整数部分,即使结果本应是一个小数。这是因为整数除法会丢弃小数部分,只保留整数部分。 要想保留小数部分,需要将至少其中一个操作数转换为float、double或者 deci…...

虚拟机网络桥接模式无法通信,获取到的ip为169.254.X.X
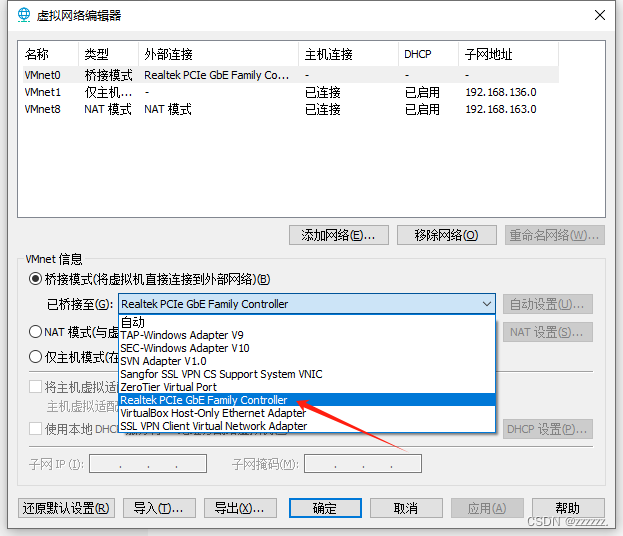
原因:VMware自动选择的网卡可能不对 解决:编辑-虚拟网络编辑器-更改桥接模式-选择宿主机物理网卡,断开虚拟机网络连接后重新连接即可...

【数据结构】初识数据结构
引入: 哈喽大家好,我是野生的编程萌新,首先感谢大家的观看。数据结构的学习者大多有这样的想法:数据结构很重要,一定要学好,但数据结构比较抽象,有些算法理解起来很困难,学的很累。我…...

相机知识的补充
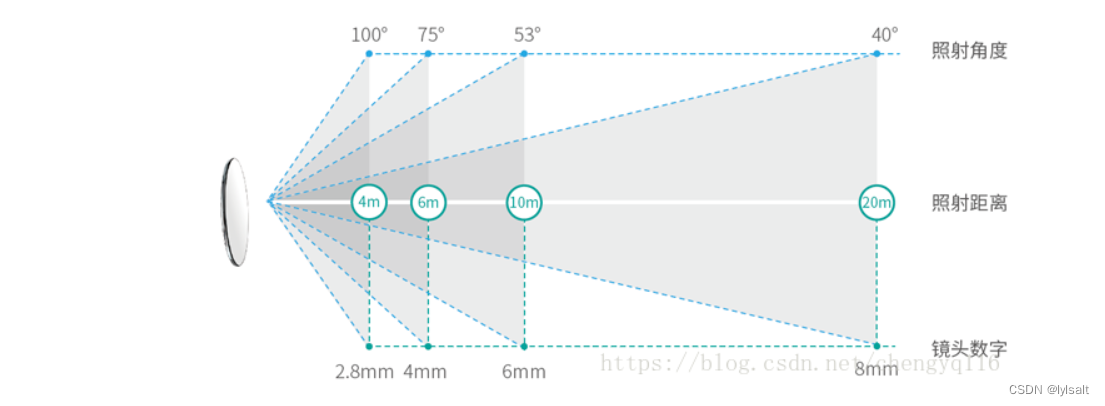
一:镜头 1.1MP的概念 相机中MP的意思是指百万像素。MP是mega pixel的缩写。mega意为一百万,mega pixel 指意为100万像素。“像素”是相机感光器件上的感光最小单位。就像是光学相机的感光胶片的银粒一样,记忆在数码相机的“胶片”ÿ…...

在Linux操作系统中实现磁盘开机自动挂载
当一个分区创建好,然后文件系统创建完毕之后, 需要使用mount命令将分区挂载到空目录上,这个挂载关系是临时的,也就是说当重启机器的时候,硬盘分区于空目录之间的挂载关系就会解除。 磁盘于目录之间的挂载关系断开意味…...

单片机编程实例400例大全(100-200)
今天继续分享单片机编程实例第100-200例。 今天的实例会比前面100复杂一些,我大概看了下,很多都具备实际产品的参考价值。 今天继续分享单片机编程实例第100-200例。 今天的实例会比前面100复杂一些,我大概看了下,很多都具备实际…...

新兴游戏引擎Godot vs. 主流游戏引擎Unity和虚幻引擎,以及版本控制工具Perforce Helix Core如何与其高效集成
游戏行业出现一个新生事物——Godot,一个免费且开源的2D和3D游戏引擎。曾经由Unity和虚幻引擎(Unreal Engine)等巨头主导的领域如今迎来了竞争对手。随着最近“独特”定价模式的变化,越来越多的独立开发者和小型开发团队倾向于选择…...

Leetcode—1652. 拆炸弹【简单】
2024每日刷题(127) Leetcode—1652. 拆炸弹 实现代码 class Solution { public:vector<int> decrypt(vector<int>& code, int k) {int codeSize code.size();vector<int> ans(codeSize, 0);if(k 0) {return ans;}if(k > 0)…...

JAVASE---抽象类相关
instanceof 和类型转换 System.out.println(X instanceof Y );主要看X与Y之间是否存在父子(继承)关系,如果存在则编译可完成,否则无法 进行编译。 1.父类引用指向子类的对象 2.把子类转换为父类,向上转型; 3.把父类转…...

深入理解C++中的inline函数
在C编程中,我们经常会遇到inline关键字,它用于修饰函数,以建议编译器将该函数的调用替换为函数体的直接拷贝。这就是inline函数的基本概念。然而,inline函数并非真正意义上的函数,而只是一种"在调用点插入函数体&…...

Rust 动态数组Vector
导航 一、动态数组是什么,怎么用1、动态数组Vector是什么2、动态数组怎么用(1)创建动态数组(2)尾部追加元素(3)尾部删除元素(4)删除指定位置元素(5࿰…...

Linux主机重启后报错:[FAILED] Failed to start Switch Root.
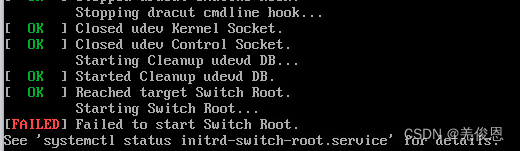
一、问题描述 某次云主机因计费问题,导致批量重启,重启后发现某台云主机竟进入紧急救援模式(emergency模式),如下所示: 二、原因及处理 1)原因:加载根分区失败,导致无…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
