JavaScript 内的 this 指向
在 javascript 语言中, 有一个奇奇怪怪的 “关键字” 叫做 this为什么说它是 奇奇怪怪 呢, 是因为你写出 100 个 this, 可能有 100 个解释, 完全不挨边,但是, 在你的学习过程中, 搞清楚了 this 这个玩意, 那么会对你的开发生涯有很大帮助的,接下来咱们就开始一点一点的认识一下 this
this 初认识
看到 this, 先给他翻译过来 "这个"到底啥意思呢 ?
饭桌上, 你妈和你说, 你多吃点的这个
商店里, 你媳妇和你说, 这个包 这个包 这个包 我都要
宴会上, 你爸和人介绍说, 这个傻小子是我儿子
你看, 每一句话上都有 “这个”, 但是每个 “这个” 都是一个意思吗?并不,就像我们 js 内的 this 一样, 每一个 this 的意思都不一样,但是我们会发现,在说话的过程中, “这个” 是和我们说话的手势有关系在 js 内一个道理,this 的意思是和代码的 “手势” 有关系例子 :
当你媳妇手指着一个 LV 包的时候, 说的 “这个” 指代的就是 LV包
当你妈指着鱼香肉丝的时候说 “这个” 指代的就是 鱼香肉丝
所以在 javascript 内的 this 是要看 “说这句话的代码手指向哪里了”
看看下面一段代码
var box = document.querySelector('#box')box.onclick = function () {console.log(this)
}
当你点击 box 这个元素的时候, 会触发后面的函数,然后函数一执行, 就会在控制台打印一下 this,这里的 this 就是 box 这个元素,这就是一个非常简单的 this 指向的例子了
接下来我们就开始详细学习一下 this
给你个概念 , this , 是一个指针形变量, 它动态的指向当前函数的运行环境,“什么鬼东西, 我听不懂啊”,给一个私人的解释 : “根据 this 所在的函数是如何被调用的来决定 this 是什么”
举个例子来看一下
function fn() {console.log(this)
}
fn()// this 就是 window
因为 this 是在 fn 函数内, 所以 fn 函数的调用方式就决定了这个 this 是什么
function a() {function b() {console.log(this)}b()
}
a()// this 就是 window
因为 this 是在 b 函数内, 所以 b 函数的调用方式决定了 this 是什么, 和 a 函数没关系,就是这个意思,最后, 根据这些年的经验总结给出一个私人的概念, 要牢记
函数的 this
和函数定义在哪没关系
和函数怎么定义没关系
只看这个函数的调用方式
箭头函数除外
对象调用对象调用, 就是利用一个对象作为宿主来调用函数最简单的方式就是把函数写在一个对象内, 利用对象来调用
// 对象内写一个函数
const obj = {fn: function () { console.log(this) }
}// 调用这个函数
obj.fn()
这时候, 我们调用了和这个对象内的 fn 函数
调用方式就是利用对象调用的函数, 所以在这个函数内的 this 就是 obj 这个对象,换句话说, 只要在这个函数内, 只要出现 this 就是这个对象
全局调用
顾名思义, 全局调用就是直接调用一个全局函数
function fn() {console.log(this)
}fn()
此时这个函数内的 this 就是 window,可能有的小伙伴觉得疯了,但是我们仔细思考一下, 你会发现,其实 fn 因为是在全局上的, 那么其实调用的完整写法可以写成 window.fn(),此时就回到了之前对象调用那条路上, 这样就通顺了
奇怪的调用
这个时候, 有的小伙伴可能会想到一个问题, 如果这个函数不放在全局呢 ?
const obj = {fn: function () {function fun() {console.log(this)}fun()}
}obj.fn()
此时的 this 应该是什么呢 ?
按照之前的思路思考,○ obj.fn() 确实调用了函数, 但是 this 不是在 obj.fn 函数内, 是在 fun 函数内,○ fun() 确实也调用了函数, 但是我没有办法写成 window.fun(),○ 那么 this 到底是不是 window 呢, 还是应该是 obj 内
答案确实是 window, 这又是为什么呢 ?
捋一下思路
说到这里, 我们会发现,this 真的是好奇怪哦 o( ̄︶ ̄)o 搞不定了,要是按照这个方式, 我来回来去的得记多少种, 谁会记得下来呢
接下来(划重点)
我用写代码三十年的经验给你总结出来了一些内容, 希望你能牢记
this 的个人经验
首先, this 在各种不同的情况下会不一样,那么从现在开始我把我总结的内容毫无保留的传授给你
经验一 :
在 js 的非严格模式下适用
在非箭头函数中适用
不管函数定义在哪, 不管函数怎么定义, 只看函数的调用方式
只要我想知道 this 是谁
就看这个 this 是写在哪个函数里面
这个函数是怎么被调用的
观察 this 在哪个函数内
function fn() {console.log(this)
}// this 在函数 fn 内, 就看 fn 函数是怎么被调用的就能知道 this 是谁
const obj = {fn: function () {console.log(this)}
}// this 在 obj.fn 函数内, 就看这个函数怎么被调用的就能知道 this 是谁
const obj = {fn: function () {function fun() {console.log(this)}}
}// 这个 this 是在 fun 函数内
// 如果你想知道这个 this 是谁
// 和 obj.fn 函数没有关系, 只要知道 fun 函数是怎么被调用的就可以了
一定要注意 : 你想知道的 this 在哪个函数内, 就去观察哪个函数的调用方式就好了一些常见的函数调用方式
普通调用
调用方式 : 函数名()
this 是 window
只要你书写 “函数名()” 调用了一个函数, 那么这个函数内的 this 就是 window
function fn() {console.log(this)
}
fn()
// 这里就是 fn() 调用了一个函数, 那么 fn 内的 this 就是 window
const obj = {fn: function () {function fun() {console.log(this)}fun()}
}
obj.fn()
// 这里的 this 因为是在 fun 函数内
// fun() 就调用了这个 fun 函数
// 所以不用管 fun 函数写在了哪里
// 这个 fun 函数内的 this 就是 window
2,对象调用
调用方式:
对象.函数名()
对象’函数名’
this 就是这个对象, 对象叫啥, 函数内的 this 就叫啥
const obj = {fn: function () {console.log(this)}
}
obj.fn()
// 因为 obj.fn() 调用了这个函数, 所以 obj.fn 函数内的 this 就是 obj
const xhl = {fn: function () {console.log(this)}
}
xhl.fn()
// 因为 obj.fn() 调用了这个函数, 所以 xhl.fn 函数内的 this 就是 xhl
function fn() {const xhl = {fn: function () {console.log(this)}}xhl.fn()
}fn()
// 因为我们要观察的 this 是在 xhl.fn 这个函数内
// 所以只需要关注这个函数是如何被调用的即可
// 因为是 xhl.fn 调用了和这个函数, 所以函数内的 this 就是 xhl
3,定时器调用
调用方式
setTimeout(function () {}, 1000)
setInterval(function () {}, 1000)
this 就是 window
一个函数不管是怎么定义的, 只要被当做定时器处理函数使用, this 就是 widnow
setTimeout(function () {console.log(this)
}, 1000)
// 这里的 this 就是 window
setInterval(function () {console.log(this)
}, 1000)
// 这里的 this 就是 window
const xhl = {fn: function () {console.log(this)}
}setTimeout(xhl.fn, 1000)
// 这里的 xhl.fn 函数不是直接书写 xhl.fn() 调用的
// 而是给到了 setTimeout 定时器处理函数
// 所以这里的 this 就是 window
4,事件处理函数
调用方式
事件源.on事件类型 = 事件处理函数
事件源.addEventListener(事件类型, 事件处理函数)
this 就是 事件源
只要是作为事件处理函数使用, 那么该函数内的 this 就是 事件源奥,对了,事件就是:在事件中,当前操作的那个元素就是事件源
box.onclick = function () {console.log(this)
}
// 这里的 this 就是 box
box.addEventListener('click', function () {console.log(this)
})
// 这里的 this 就是 box
const xhl = {fn: function () {console.log(this)}
}box.addEventListener('click', xhl.fn)
// 这里的 xhl.fn 函数不是直接书写 xhl.fn() 调用的
// 而是给到了 事件, 被当做了事件处理函数使用
// 所以这里的 this 就是 事件源box
const xhl = {fn: function () {console.log(this)}
}box.onclick = xhl.fn
// 这里的 xhl.fn 函数不是直接书写 xhl.fn() 调用的
// 而是给到了 事件, 被当做了事件处理函数使用
// 所以这里的 this 就是 事件源box
5,构造函数调用
调用方式
new 函数名()
this 就是该构造函数的当前实例
只要和 new 关键字调用了, this 就是实例对象
function fn() {console.log(this)
}const f = new fn()
// 这里的因为 fn 函数和 new 关键字在一起了
// 所以这里的 this 就是 fn 函数的实例对象
// 也就是 f
const xhl = {fn: function () {console.log(this)}
}const x = new xhl.fn()
// 这里的 xhl.fn 也是因为和 new 关键字在一起了
// 所以这里的 this 就是 xhl.fn 函数的实例对象
// 也就是 x
记清楚原则 :
不管函数在哪定义,不管函数怎么定义,只看函数的调用方式
经验二 :
在严格模式下适用,其实只有一个,全局函数没有 this, 是 undefined,其他的照搬经验一就可以了
非严格模式
// 非严格模式
function fn() {console.log(this)
}
fn()
// 因为是在非严格模式下, 这里的 this 就是 window
2.严格模式
// 严格模式
'use strict'
function fn() {console.log(this)
}
fn()
// 因为是在严格模式下, 这里的 this 就是 undefined
记清楚原则 :
严格模式下,全局函数没有 this,是个 undefiend
经验三 :
专门来说一下箭头函数,其实也只有一条
推翻之前的所有内容,箭头函数内没有自己的 this,箭头函数内的 this 就是外部作用域的 this
换句话说, 当你需要判断箭头函数内的 this 的时候,和函数怎么调用没有关系了,要看函数定义在什么位置
// 非箭头函数
const xhl = {fn: function () {console.log(this)}
}
xhl.fn()
// 因为是 非箭头函数, 所以这里的 this 就是 xhl// ==========================================================// 箭头函数
const xhl = {fn: () => {console.log(this)}
}
xhl.fn()
// 因为是 箭头函数, 之前的经验不适用了
// 这个函数外部其实就是全局了, 所以这里的 this 就是 window
// 非箭头函数
box.onclick = function () {console.log(this)
}
// 因为是 非箭头函数, 这里的 this 就是 box// ==========================================================// 箭头函数
box.onclick = () => {console.log(this)
}
// 因为是 箭头函数
// 这个函数外部就是全局了, 所以这里的 this 就是 window
// 非箭头函数
const obj = {fn: function () {function fun() {console.log(this)}fun()}
}
obj.fn()
// 因为是 非箭头函数, 所以 fun 函数内的 this 就是 window// ==========================================================// 箭头函数
const obj = {fn: function () {const fun = () => {console.log(this)}fun()}
}
obj.fn()
// 因为是 箭头函数
// 那么这个 fun 外面其实就是 obj.fn 函数
// 所以只要知道了 obj.fn 函数内的 this 是谁, 那么 fun 函数内的 this 就出来了
// 又因为 obj.fn 函数内的 this 是 obj
// 所以 fun 函数内的 this 就是 obj
记清楚原则 :
只要是箭头函数,不管函数怎么调用,就看这个函数定义在了哪里
最后
好了,按照以上三个经验, 记清楚原则,那么在看到 this 就不慌了
相关文章:

JavaScript 内的 this 指向
在 javascript 语言中, 有一个奇奇怪怪的 “关键字” 叫做 this为什么说它是 奇奇怪怪 呢, 是因为你写出 100 个 this, 可能有 100 个解释, 完全不挨边,但是, 在你的学习过程中, 搞清楚了 this 这个玩意, 那么会对你的开发生涯有很大帮助的,接下来咱们就…...

Java多种方法实现等待所有子线程完成再继续执行
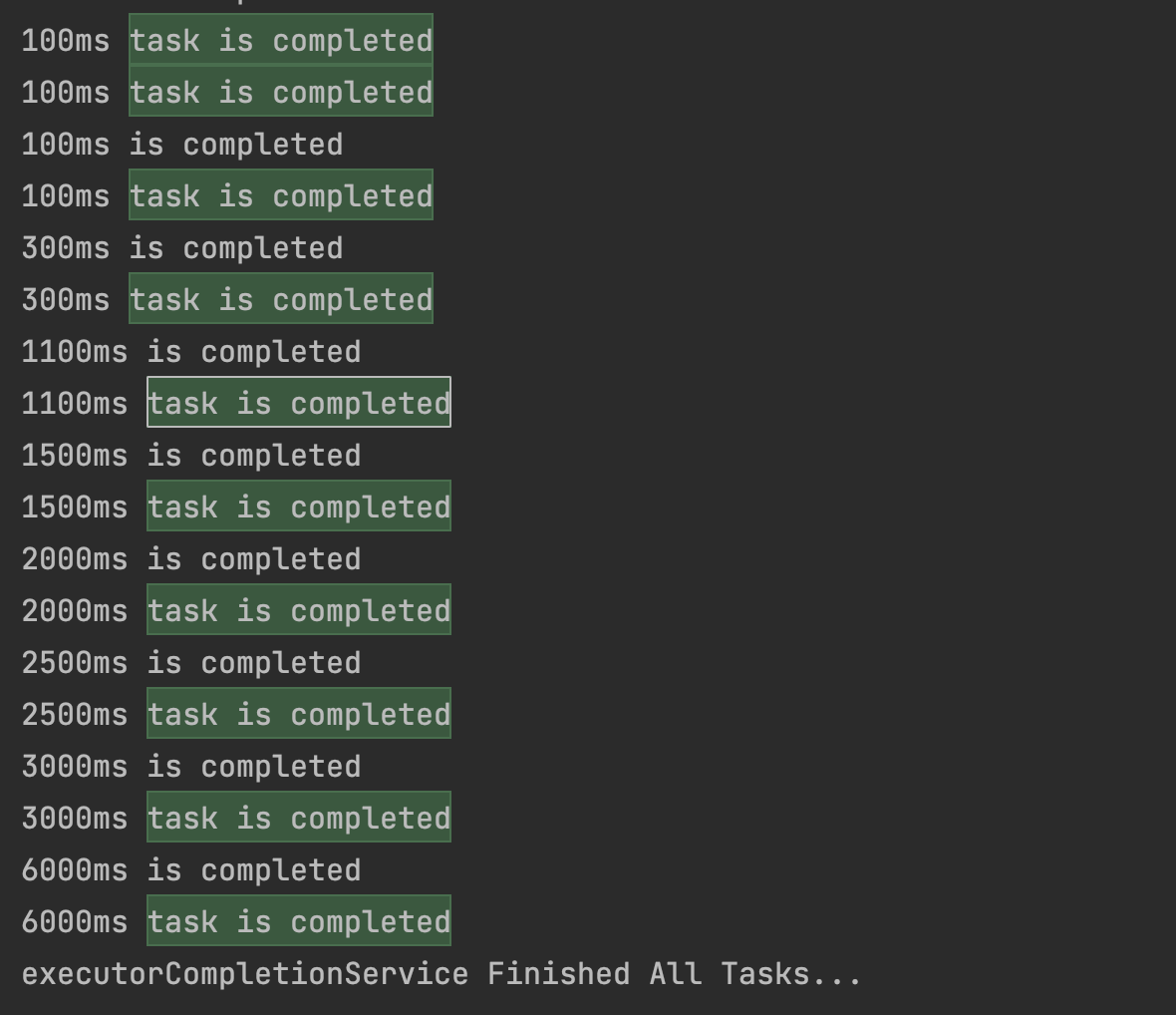
简介 在现实世界中,我们常常需要等待其它任务完成,才能继续执行下一步。Java实现等待子线程完成再继续执行的方式很多。我们来一一查看一下。 Thread的join方法 该方法是Thread提供的方法,调用join()时,会阻塞主线程࿰…...

制造企业数字化工厂建设步骤的建议
随着工业4.0、中国制造2025的深度推进,越来越多的制造企业开始迈入智能制造的领域,那数字工厂要从何入手呢? 数字工厂规划的核心,也正是信息域和物理域这两个维度,那就从这两个维度来进行分析,看如何进行数…...

网上鲜花交易平台,可运行
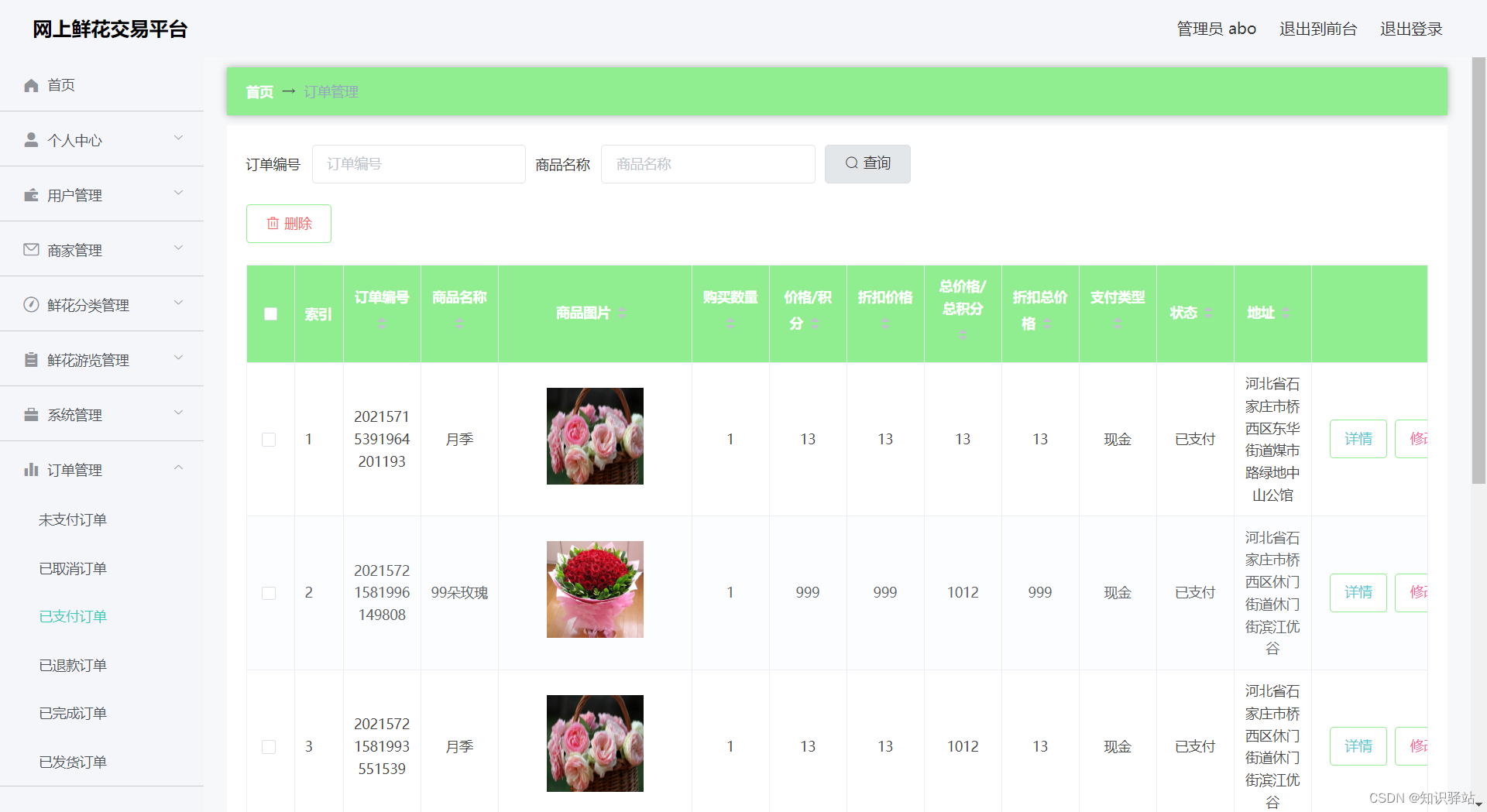
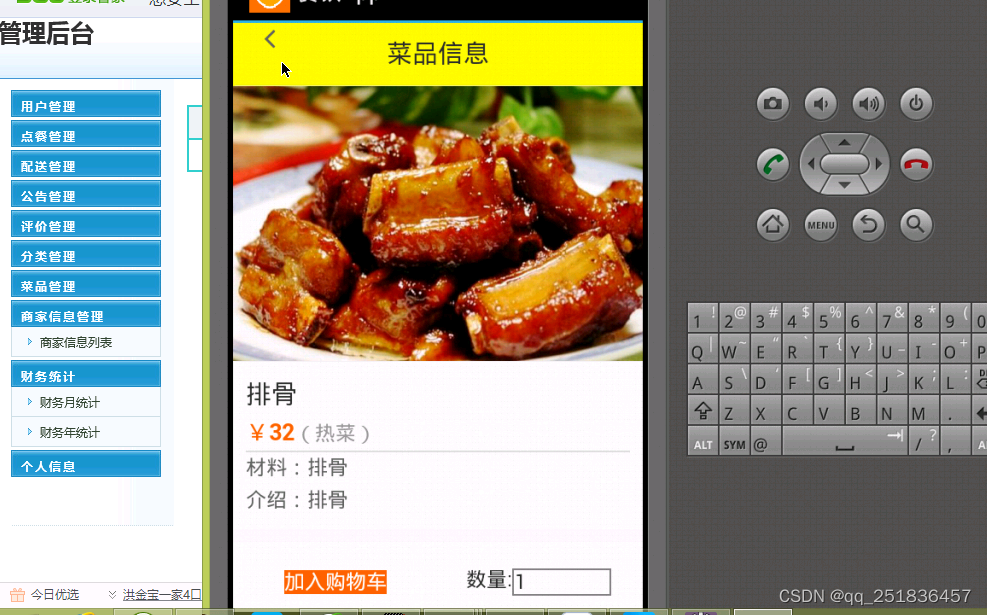
文章目录项目介绍一、项目功能介绍1、用户模块主要功能包括:2、商家模块主要功能包括:3、管理员模块主要功能包括:二、部分页面展示1、用户模块部分功能页面展示2、商家模块部分功能页面展示3、管理员模块部分功能页面展示三、部分源码四、底…...

【实战】用 Custom Hook + TS泛型实现 useArray
文章目录一、题目二、答案(非标准)三、关键知识点1.Custom Hook关键点案例useMountuseDebounce2.TS 泛型关键点一、题目 完善自定义 Hook —— useArray ,使其能够完成 tryUseArray 组件中测试的功能: 入参:数组返回…...

【LeetCode】剑指 Offer(18)
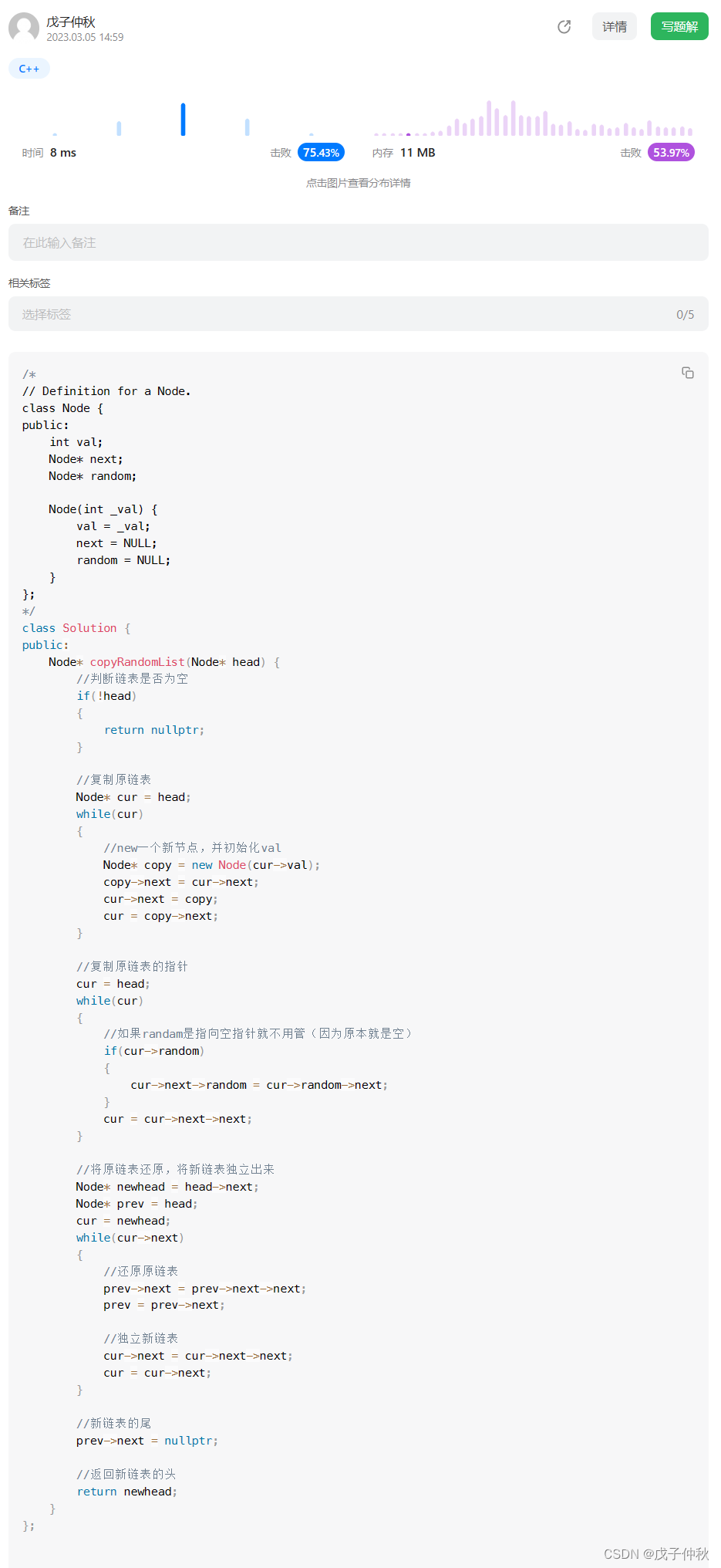
目录 题目:剑指 Offer 35. 复杂链表的复制 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:剑指 Offer 35. 复杂链…...

Kubernetes节点运行时从Docker切换到Containerd
由于k8s将于1.24版本弃用dockershim,所以最近在升级前把本地的k8s切换到了Containerd运行时,目前我的k8s版本是1.22.5,一个master,二个Node的配置,以下做为一个操作记录日志整理,其它可以参考官网文档。 在…...

【编程基础之Python】12、Python中的语句
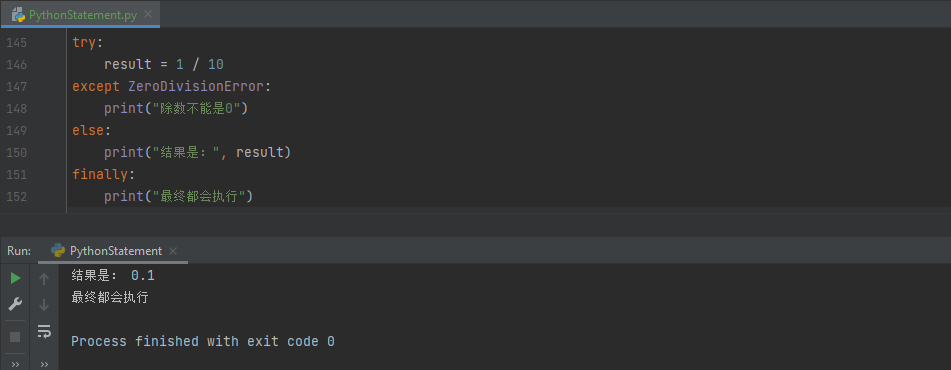
【编程基础之Python】12、Python中的语句Python中的语句赋值语句条件语句循环语句for循环while循环continue语句break语句continue与break的区别函数语句pass语句异常处理语句结论Python中的语句 Python是一种高级编程语言,具有简单易学的语法,适用于各…...

android h5餐饮管理系统myeclipse开发mysql数据库编程服务端java计算机程序设计
一、源码特点 android h5餐饮管理系统是一套完善的WEBandroid设计系统,对理解JSP java,安卓app编程开发语言有帮助(系统采用web服务端APP端 综合模式进行设计开发),系统具有完整的源代码和数据库,系统主要…...

容易混淆的嵌入式(Embedded)术语
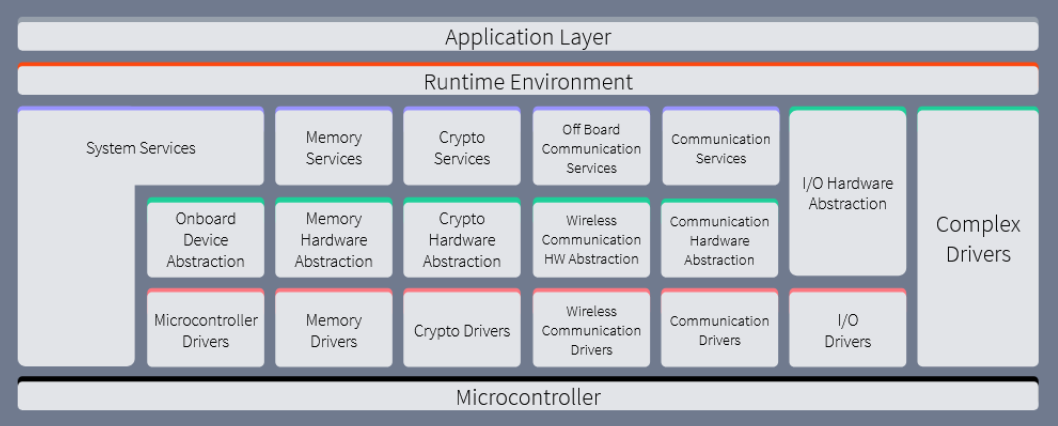
因为做嵌入式开发工作虽然跳不出电子行业,但还是能接触到跨度较大的不同行当,身处不同的圈子。诸如医疗,银行,车载,工业;亦或者手机,PC,专用芯片;甚至可能横跨系统开发、…...

Nodejs 中 JSON 和 YAML 互相转换
JSON 转换成 YAML 1. 安装 js-yaml 库: npm install js-yaml2. 在程序中引入依赖库 const yaml require(js-yaml);3. 创建一个 js 对象, 代表 json 数据 const jsonData {name: John,age: 30,city: New York };4. 使用 yaml.dump() 把 js 对象转换成 YAML, 返回 YAML 字符…...

C++入门教程||C++ 修饰符类型||C++ 存储类
C 修饰符类型 C 允许在 char、int 和 double 数据类型前放置修饰符。修饰符用于改变基本类型的含义,所以它更能满足各种情境的需求。 下面列出了数据类型修饰符: signedunsignedlongshort 修饰符 signed、unsigned、long 和 short 可应用于整型&#…...

Android开发面试:Java知识答案精解
目录 Java 集合 集合概述 HashMap ConcurrentHashMap 泛型 反射 注解 IO流 异常、深浅拷贝与Java8新特性 Java异常 深浅拷贝 Java8新特性 并发 线程 线程池 锁 volatile JVM 内存区域 内存模型 类加载机制 垃圾回收机制 如何判断对象已死 Java 集合 …...

Windows上一款特别好用的画图软件
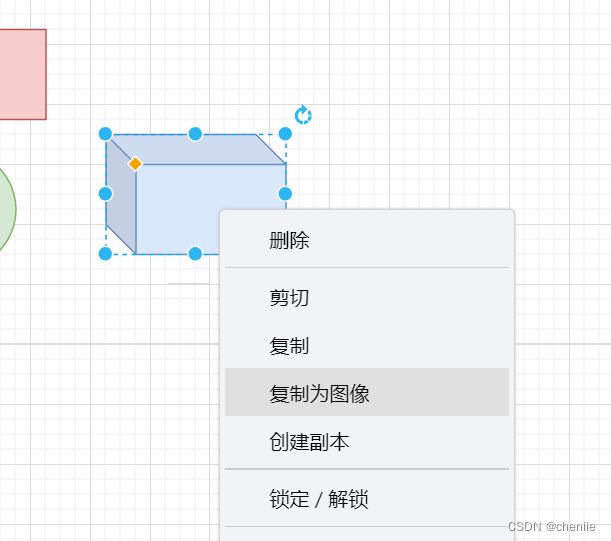
安装 废话不多说,打开windows的应用商店,搜索draw.io,点击获取即可。 画图 draw.io的布局左边是各种图形组件,中间是画布,右边是属性设置,文件扩展名是.drawio。 点击左边列表中的图形可以将它添加到画…...

html--学习
javascrapt交互,网页控制JavaScript:改变 HTML 图像本例会动态地改变 HTML <image> 的来源(src):点亮灯泡<script>function changeImage() {elementdocument.getElementById(myimage) #内存变量࿰…...

关于递归处理,应该怎么处理,思路是什么?
其实问题很简单,就是想要循环遍历整个data对象,来实现所有name转成label,但是想到里面还有children属性,整个children里面可能还会嵌套很多很多的name,如此循环,很难搞,知道使用递归,…...

重磅!牛客笔试客户端可防ChatGPT作弊
上线俩月,月活过亿。爆火的ChatGPT能代写文,撕代码,善玩梗,秒答题,几乎“无所不能”,争议也随之而来。调查显示,截至2023年1月,美国89%的大学生利用ChatGPT应付作业,53%的…...

春季训练营 | 前端+验证直通车-全实操项目实践,履历加成就业无忧
“芯动的offer”是2023年E课网联合企业全新推出集训培优班(线下),针对有一定基础(linux、verilog、uvm等)在校学生以及想要通过短时间的学习进入到IC行业中的转行人士,由资深IC设计工程师带教,通…...

2.详解URL
文章目录视图函数1.1endpoint简介1.2 装饰器注册路由源码浅析1.3 另一种注册路由的方式---app.add_url_rule()1.4 视图函数中添加自定义装饰器2 视图类2.1 视图类的基本写法3 详细讲解注册路由的参数3.1常用的参数3.2不常用的参数(了解)视图函数 1.1endpoint简介 endpint参数…...

Android特别的数据结构(二)ArrayMap源码解析
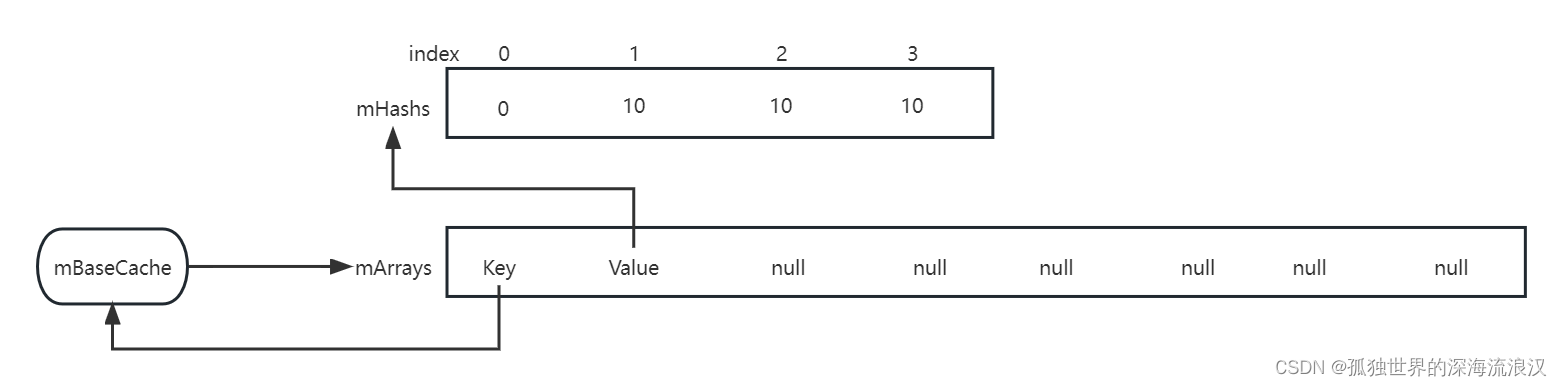
1. 数据结构 public final class ArrayMap<K,V> implements Map<K,V> 由两个数组组成,一个int[] mHashes用来存放Key的hash值,一个Object[] mArrays用来连续存放成对的Key和ValuemHashes数组按非严格升序排列初始默认容量为0减容ÿ…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
