JavaScript_Object.keys() Object.values()
目录
一、Object.keys()
二、Object.values()
一、Object.keys()
Object.keys( ) 的 用法 :
作用 :遍历对象 { }
返回结果:返回 对象中 每一项 的 key 值返回值 : 是一个 *** [ 数 组 ] ***
例子 ( 1 ) :
<script>// 1. 定义一个对象var obj = {0: '张三',1: '李四',2: '王五'}// 2. 使用 Object.keys( ) 方法var keyValue = Object.keys(obj)// 3. 打印结果console.log(keyValue) // 得到是: (3) ['0', '1', '2']</script>
例子 ( 2 ) :
<script>var obj2 = {'name': 'Jack','age': [18, 20],'sex': {'man': '男','woman': '女','gender': '保密'},}var keyValue2 = Object.keys(obj2)console.log(keyValue2) // 得到是:(3) ['name', 'age', 'sex']</script>我们可以 结合 数组方法 forEach 来搭配使用 : ( 因为 其 返回值 是一个 数组 )
Object.keys ( 要遍历的对象 ) . forEach ( ( item , index ) => { } )例子 ( 3 ) :
Object.keys(obj2).forEach(function (key) {console.log(key, obj2[key]);})// 得到的是:name --- Jack // age --- (2) [18, 20] // sex --- {man: '男', woman: '女', gender: '保密'}
二、Object.values()
Object.values( ) 的 用法 :
作用 :遍历对象 { }
返回结果:返回 对象 中 每一项 的 value 值返回值 : 是一个 *** [ 数 组 ] ***
参数 :被返回可枚举属性值的 { 对象 }。
返回值 : 一个包含对象自身的所有可枚举属性值的 [ 数组 ] 。
Object.values() 返回一个数组,其元素是在对象上找到的可枚举属性值。
属性的顺序与通过手动循环对象的属性值所给出的顺序相同。
返回的数组的内容是传入的对象中 所有键的 值 ,跟对象的 keys 方法刚好是相对的,
因为对象内部的元素是以 键值对 的形式存在的,所以很好理解。
从方法名称的释义也可以大概的知道,英文单词 key 有 键 的意思,
单词 value 有值、价值的意思,所以方法的作用显而易见。
代码示例 :
let obj = {name: "张三",age: 20,gender: "男",
};let arr = Object.values(obj);
console.log(arr); // ['张三', 20, '男']
// 或者
// console.log(Object.values(obj)); 执行结果一样var obj = { foo: 'bar', baz: 42 };
console.log(Object.values(obj)); // ['bar', 42]// array like object
var obj = { 0: 'a', 1: 'b', 2: 'c' };
console.log(Object.values(obj)); // ['a', 'b', 'c']// array like object with random key ordering
// when we use numeric keys, the value returned in a numerical order according to the keys
var an_obj = { 100: 'a', 2: 'b', 7: 'c' };
console.log(Object.values(an_obj)); // ['b', 'c', 'a']// getFoo is property which isn't enumerable
var my_obj = Object.create({}, { getFoo: { value: function() { return this.foo; } } });
my_obj.foo = 'bar';
console.log(Object.values(my_obj)); // ['bar']// non-object argument will be coerced to an object
console.log(Object.values('foo')); // ['f', 'o', 'o']
Polyfill :
如果要 Object.values() 兼容不支持它的旧环境,可在 tc39/proposal-object-values-entries
或 es-shims/Object.values 中找到 Polyfill 。
根据 Object.keys() 的 Polyfill 仿写一个 :
if (!Object.values) Object.values = function(obj) {if (obj !== Object(obj))throw new TypeError('Object.values called on a non-object');var val=[],key;for (key in obj) {if (Object.prototype.hasOwnProperty.call(obj,key)) {val.push(obj[key]);}}return val;
}项目使用案例 :
需求背景 : 如果对象里面的四条数据都为空 , 那么当前这个对象就不要了 , 删除掉

代码实现 :
方案一(使用 Object.keys 实现),此方法感觉过于冗余了。。
const indexArr = [];
let len = 0;
this.jsonList.map((item, index) => {Object.keys(item).forEach((key) => {if (item[key] === '') {len++;if (len === 4) {indexArr.unshift(index);}}});len = 0;
});
indexArr.forEach((item) => {this.jsonList.splice(item, 1);
});方案二(使用 Object.values 实现):
for (let i = 0; i < this.jsonList.length; i++) {let boo = null;boo = Object.values(this.jsonList[i]).every((item) => item === '');if (boo) {this.jsonList.splice(i, 1);i--; // 解决索引塌陷}
}相关文章:

JavaScript_Object.keys() Object.values()
目录 一、Object.keys() 二、Object.values() 一、Object.keys() Object.keys( ) 的 用法 : 作用 :遍历对象 { } 返回结果:返回 对象中 每一项 的 key 值 返回值 : 是一个 *** [ 数 组 ] *** 例子 ( 1 ) : <script>// 1. 定义一个对象var obj …...

扬帆优配|高送转+高分红+高增长潜力股揭秘
高送转且高分红的高增加股票,有望跑赢大盘。 此前七连阴的泽宇智能,今日早盘大幅高开。到上午收盘,该股飙涨9.3%,位居涨幅榜前列。音讯面上,3月7日晚间,泽宇智能发表2022年年报,年报显现&#x…...

基于transformer的多帧自监督深度估计 Multi-Frame Self-Supervised Depth with Transformers
Multi-Frame Self-Supervised Depth with Transformers基于transformer的多帧自监督深度估计0 Abstract 多帧深度估计除了学习基于外观的特征外,也通过特征匹配利用图像之间的几何关系来改善单帧估计。我们采用深度离散的核极抽样来选择匹配像素,并通过一…...

设计模式: 单例模式
目录单例模式应用场景实现步骤涉及知识点设计与实现单例模式 通过单例模式的方法创建的类在当前进程中只有一个实例; 应用场景 配置管理 日志记录 线程池 连接池 内存池 对象池 消息队列 实现步骤 将类的构造方法定义为私有方法 定义一个私有的静态实例 提供一…...

idea编辑XML文件出现:Tag name expected报错
说明 Tag name expected解释其实就是:需要标记名称,也就是符号不能直接使用的意思 XML (eXtensible Markup Language) 是一种标记语言,用于存储和传输数据。在 XML 中,有些字符被视为特殊字符,这些字符在 XML 中具有…...

第十三届蓝桥杯省赛C++ A组 爬树的甲壳虫(简单概率DP)
题目如下: 思路 or 题解: 概率DP 状态定义: dp[i]dp[i]dp[i] 表示从树根到第 iii 层的期望 状态转移: dp[i](dp[i−1]1)∗11−pdp[i] (dp[i - 1] 1) * \frac{1}{1-p}dp[i](dp[i−1]1)∗1−p1 这个式子的意思是:…...

手动集成Tencent SDK遇到的坑!!!
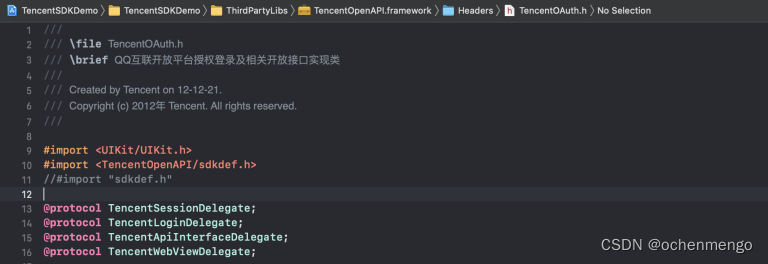
手动集成的原因 由于腾讯未把Tencent SDK上传到Github中,所以我们不能通过Cocoapods的方式集成,只能通过官方下载其SDK手动集成。 Tencent SDK手动集成步骤 1.访问腾讯开放平台SDK下载界面,找到并下载iOS_SDK_V3.5.1。(目前最新…...

三天吃透mybatis面试八股文
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...

SpringBoot整合Quartz以及异步调用
文章目录前言一、异步方法调用1、导入依赖2、创建异步执行任务线程池3、创建业务层接口和实现类4、创建业务层接口和实现类二、测试定时任务1.导入依赖2.编写测试类,开启扫描定时任务3.测试三、实现定时发送邮件案例1.邮箱开启IMAP服务2.导入依赖3.导入EmailUtil4.编…...

Golang 中 Slice的分析与使用(含源码)
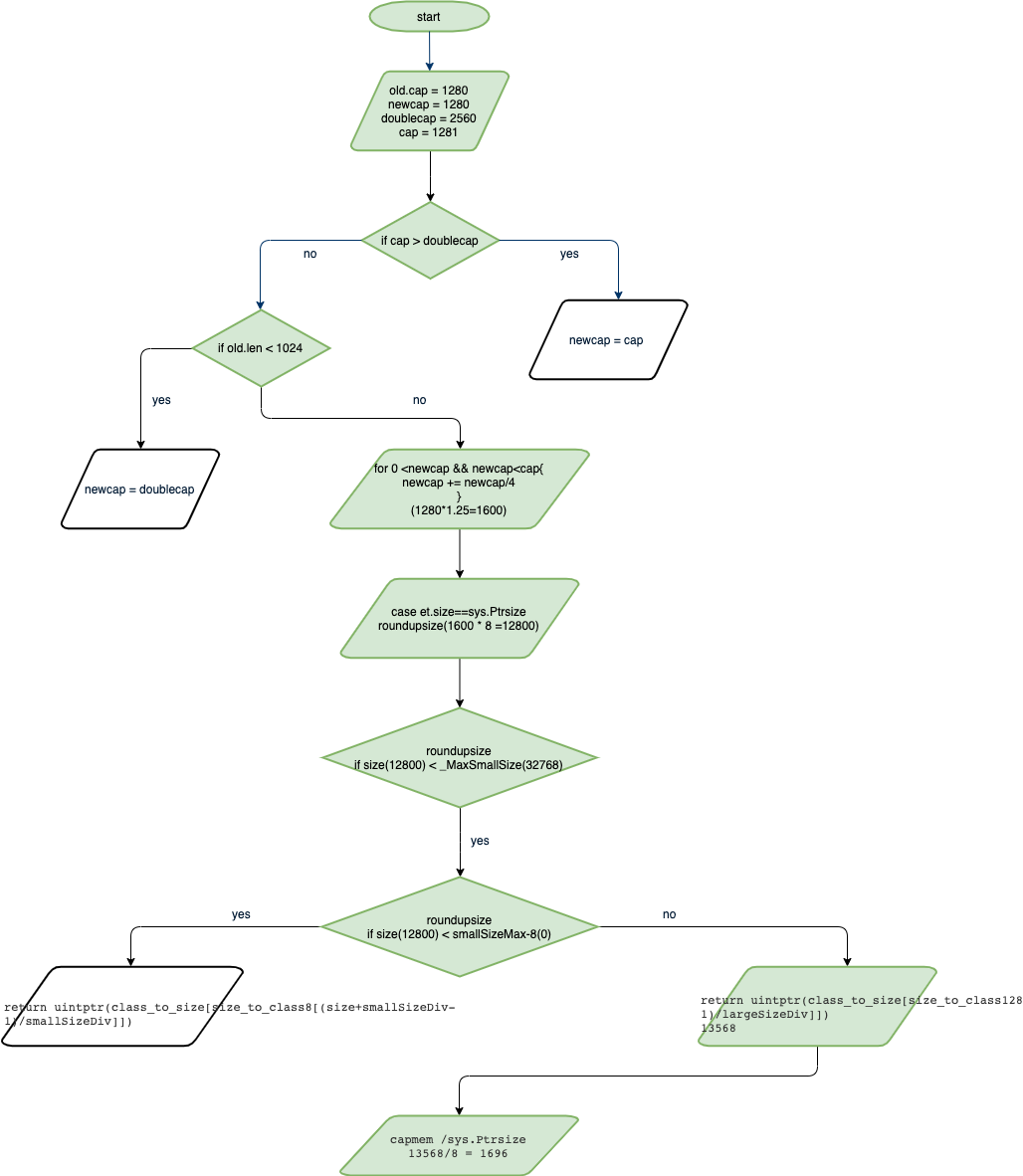
文章目录1、slice结构体2、slice初始化3、append操作4、slice截取5、slice深拷贝6、值传递还是引用传递参考文献众所周知,在golang中,slice(切片)是我们最常使用到的一种数据结构,是一种可变长度的数组,本篇…...

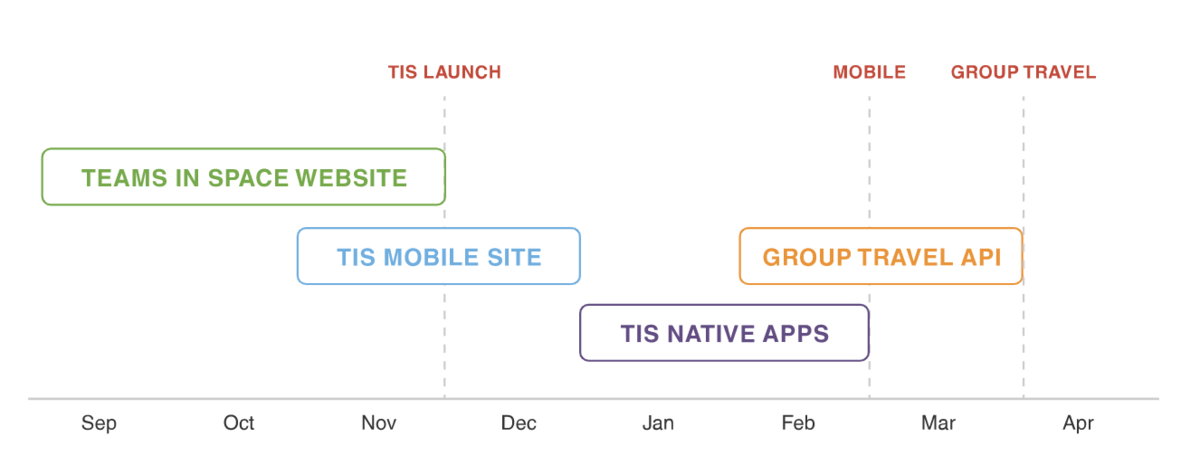
瀑布开发与敏捷开发的区别,以及从瀑布转型敏捷项目管理的5大注意事项
事实证明,瀑布开发管理模式并不适合所有的软件项目,但敏捷项目管理却对大多数项目有效。那么当团队选择转型敏捷的时候有哪些因素必须注意?敏捷开发最早使用者大多是小型、独立的团队,他们通常致力于小型、独立的项目。正是他们的…...
)
“华为杯”研究生数学建模竞赛2007年-【华为杯】A题:建立食品卫生安全保障体系数学模型及改进模型的若干理论问题(附获奖论文)
赛题描述 我国是一个拥有13亿人口的发展中国家,每天都在消费大量的各种食品,这批食品是由成千上万的食品加工厂、不可计数的小作坊、几亿农民生产出来的,并且经过较多的中间环节和长途运输后才为广大群众所消费,加之近年来我国经济发展迅速而环境治理没有能够完全跟上,以…...

基于JavaWeb学生选课系统开发与设计(附源码资料)
文章目录1. 适用人群2. 你将收获3.项目简介4.技术实现5.运行部分截图5.1.管理员模块5.2.教师模块5.3.学生模块1. 适用人群 本课程主要是针对计算机专业相关正在做毕业设计或者是需要实战项目的Java开发学习者。 2. 你将收获 提供:项目源码、项目文档、数据库脚本…...

centos7 oracle19c安装||新建用户|| ORA-01012: not logged on
总共分三步 1.下载安装包:里面有一份详细的安装教程 链接:https://pan.baidu.com/s/1Of2a72pNLZ-DDIWKrTQfLw?pwd8NAx 提取码:8NAx 2.安装后,执行初始化:时间较长 /etc/init.d/oracledb_ORCLCDB-19c configure 3.配置环境变量,不配置环境变量,sq…...

【算法设计-分治】递归与尾递归
文章目录1. 阶乘尾递归:递归的进一步优化2. 斐波那契数列3. 最大公约数(GCD)4. 上楼梯5. 汉诺塔(1)输出移动过程输出移动步数5. 汉诺塔(2)输出移动过程输出移动步数6. 杨辉三角形7. 完全二叉树1…...

HTML 编辑器
文章目录 HTML 编辑器HTML 编辑器推荐编辑器下载网站HBuilder步骤 1: 新建 HTML 文件步骤 2: 另存为 HTML 文件步骤 3: 在浏览器中运行这个 HTML 文件HTML 编辑器 HTML 编辑器推荐 可以使用专业的 HTML 编辑器来编辑 HTML,我为大家推荐几款常用的编辑器: Notepad++:Windows…...

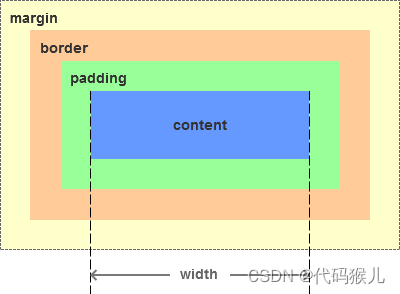
css盒模型详解
一、引言 盒模型是网页开发中的一个基本概念,它描述了网页元素的外观和大小。盒模型由内容区域、内边距、边框和外边距四个部分组成,这些部分的大小和位置都可以通过CSS进行控制。在本文中,我们将介绍盒模型的概念和作用,并提出本…...

函数模板(template关键字的应用)
注释:本文主要介绍了函数模板的由来以及用法,还有关键字template。 我们感到时间的延续像一条我们无法逆行的小溪。 ——柏格森 文章目录一、语言的定式二、函数模板2.1 函数模板格式2.2 模板函数的实例化2.2.1隐式实例化/显式实例化2.3 模板参数的匹配…...

嵌入式学习笔记——使用寄存器编程操作GPIO
使用寄存器编程操作GPIO前言GPIO相关的寄存器GPIO 端口模式寄存器 (GPIOx_MODER) (x A..I)位操作GPIO 端口输出类型寄存器 (GPIOx_OTYPER) (x A..I)GPIO 端口输出速度寄存器 (GPIOx_OSPEEDR) (x A..I/)GPIO 端口上拉/下拉寄存器 (GPIOx_PUPDR) (x A..I/)GPIO 端口输入数据寄…...

图像的读取与保存
图像是由一个个像素点组成,像素点就是颜色点,而颜色最简单的方式就是用RGB或RGBA表示图像保存图像将像素信息按照 一定格式,一定顺序(即编码) 存在硬盘上的 二进制文件 中保存图像需要以下必要信息:1. 文件…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...


