Element-UI快速入门:构建优雅的Vue.js应用界面
Element-UI是一套基于Vue.js的组件库,提供了丰富的UI组件和交互效果,帮助开发者快速构建出美观、功能丰富的Web应用界面。本文将介绍如何快速入门Element-UI,并搭建一个简单的示例界面。
步骤一:安装Element-UI
首先,确保你已经创建了一个Vue.js项目。如果还没有,可以使用Vue CLI来创建一个新项目:
vue create my-element-ui-app
然后,进入项目目录并安装Element-UI:
cd my-element-ui-app
npm install element-ui
或者使用yarn:
yarn add element-ui
步骤二:引入Element-UI组件
在Vue.js应用中使用Element-UI非常简单,只需在需要的地方引入所需的组件即可。例如,要在一个页面中使用Button组件,可以这样做:
<template><div><el-button type="primary">这是一个按钮</el-button></div>
</template><script>
import { ElButton } from 'element-ui'export default {components: {ElButton}
}
</script>
这样就在页面上添加了一个主要样式的按钮。
步骤三:自定义主题(可选)
Element-UI提供了丰富的主题定制选项,你可以根据项目的需求定制自己的主题。例如,你可以在src目录下创建一个element-variables.scss文件,并覆盖默认的变量值:
// src/element-variables.scss
$--color-primary: #409eff; // 修改主色
$--color-success: #67c23a; // 修改成功色
$--border-radius-base: 4px; // 修改全局圆角
// 更多变量设置...
然后在项目入口文件(通常是main.js)中引入该文件:
// src/main.js
import 'element-ui/packages/theme-chalk/src/index.scss'
import './element-variables.scss'
步骤四:构建示例页面
接下来,我们来构建一个简单的示例页面,使用Element-UI的一些常用组件:
<template><div><el-input v-model="inputValue" placeholder="请输入内容"></el-input><el-button type="primary" @click="handleClick">提交</el-button><el-alert:title="alertTitle"type="success":closable="false"show-icon>{{ alertMessage }}</el-alert></div>
</template><script>
export default {data() {return {inputValue: '',alertTitle: '提示',alertMessage: ''}},methods: {handleClick() {this.alertMessage = '提交成功!'}}
}
</script>
结语
通过以上简单的步骤,你已经成功入门了Element-UI,并创建了一个基本的Vue.js应用界面。当然,Element-UI还提供了更多的组件和功能,你可以根据项目需要逐步探索和应用。
相关文章:

Element-UI快速入门:构建优雅的Vue.js应用界面
Element-UI是一套基于Vue.js的组件库,提供了丰富的UI组件和交互效果,帮助开发者快速构建出美观、功能丰富的Web应用界面。本文将介绍如何快速入门Element-UI,并搭建一个简单的示例界面。 步骤一:安装Element-UI 首先,…...

Flutter 中的 @immutable:深入解析与最佳实践
在 Flutter 开发中,immutable 注释扮演着至关重要的角色,用于标记不可变类。不可变类顾名思义,其状态一旦创建便不可更改,这与可变类截然不同。后者允许在创建后对实例进行修改。 immutable 的利好 引入不可变类可以带来诸多优势…...

Pandas数据可视化 - Matplotlib、Seaborn、Pandas Plot、Plotly
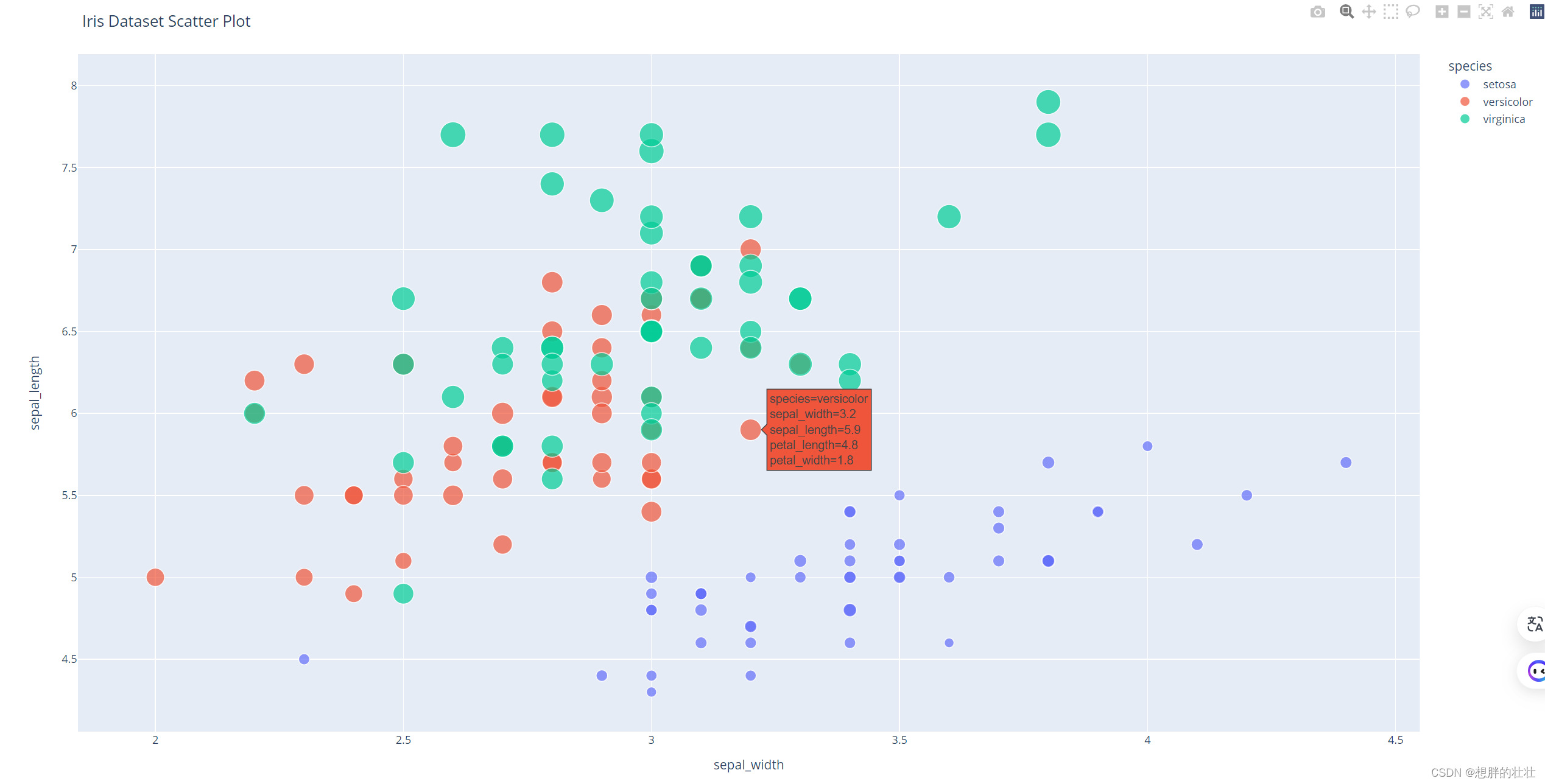
可视化工具介绍 让我们一起探讨Matplotlib、Seaborn、Pandas Plot和Plotly这四个数据可视化库的优缺点以及各自的适用场景。这有助于你根据不同的需求选择合适的工具。 1. Matplotlib 优点: 功能强大:几乎可以用于绘制任何静态、动画和交互式图表。高度可定制&a…...

人工智能的发展将如何重塑网络安全
微信搜索关注公众号网络研究观,获取更多信息。 人们很容易认为人工智能 (AI) 真正出现是在 2019 年,当时 OpenAI 推出了 ChatGPT 的前身 GPT-2。 但现实却有些不同。人工智能的基础可以追溯到 1950 年,当时数学家艾伦图灵发表了题为“计算机…...

Prometheus+Grafana多方位监控
PrometheusGrafana多方位监控 契机 ⚙ 最近发现火山引擎有托管的Prometheus,可是当前是邀测阶段。并且发现火山云的ECS是自带开机自启的exporter的。刚好需要搭建一套服务器监控,所以研究了一套Prometheus监控,包含linux主机监控nginx监控es监控rabbitM…...

使用Docker安装Redis
大家好,今天给大家分享一下如何使用docker安装Redis,关于docker的安装和常用命令,大家可以参考下面两篇文章,本文中不做过多描述。 Docker在Windows与CentOS上的安装 Docker常用命令 关于Redis的介绍与常用操作可以参考&#x…...
(八))
React 之 Effect与事件(event)(八)
Effect(useEffect Hook) 在React中,Effect(或者更具体地说,useEffect Hook)是一个特殊的函数,它允许你在函数组件中执行副作用操作。这些副作用操作可能包括数据获取、手动更改DOM、订阅或取消订…...

网卡的了解
什么是网卡_csdn网卡是什么-CSDN博客 MAC地址:48位串行号(独一无二) 2^48281 474 976 710 656 10位:10亿 5位:1万 15位:10万亿 网卡就是网络适配器 设置--->网络和Internet--->高级网络设置--->硬…...

SSM框架目录
ssm 知识相关目录主要参考尚硅谷 赵伟风老师的视屏,参考链接为 SSM视频_ SSM技术视频_SSM视频教程_尚硅谷 【注意】有些图片为了简便,所以就直接使用了视屏分析。 1、SSM框架相关知识 SpringFramework 基本概念 链接:SpringFramework 基本…...

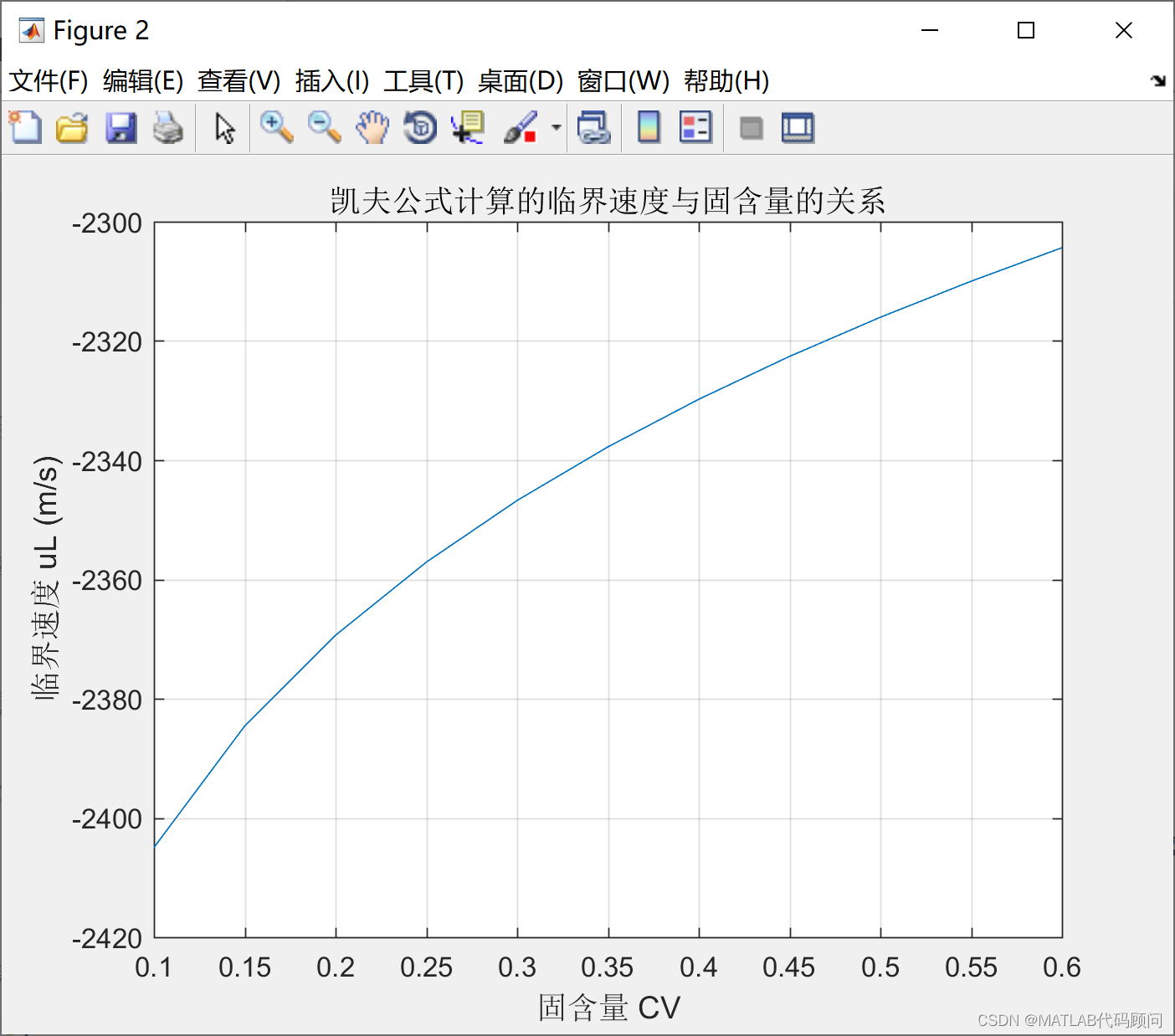
MATLAB实现杜拉德公式和凯夫公式的计算固液混合料浆临界流速
MATLAB实现杜拉德公式和凯夫公式的计算固液混合料浆临界流速: 杜拉德公式是用来计算非均质固液混合料浆在输送管中的临界速度的公式,具体形式为: uL FL (2gD / (ρ0 - ρ1))^(1/2) 其中: uL:表示料浆的临界速度,…...

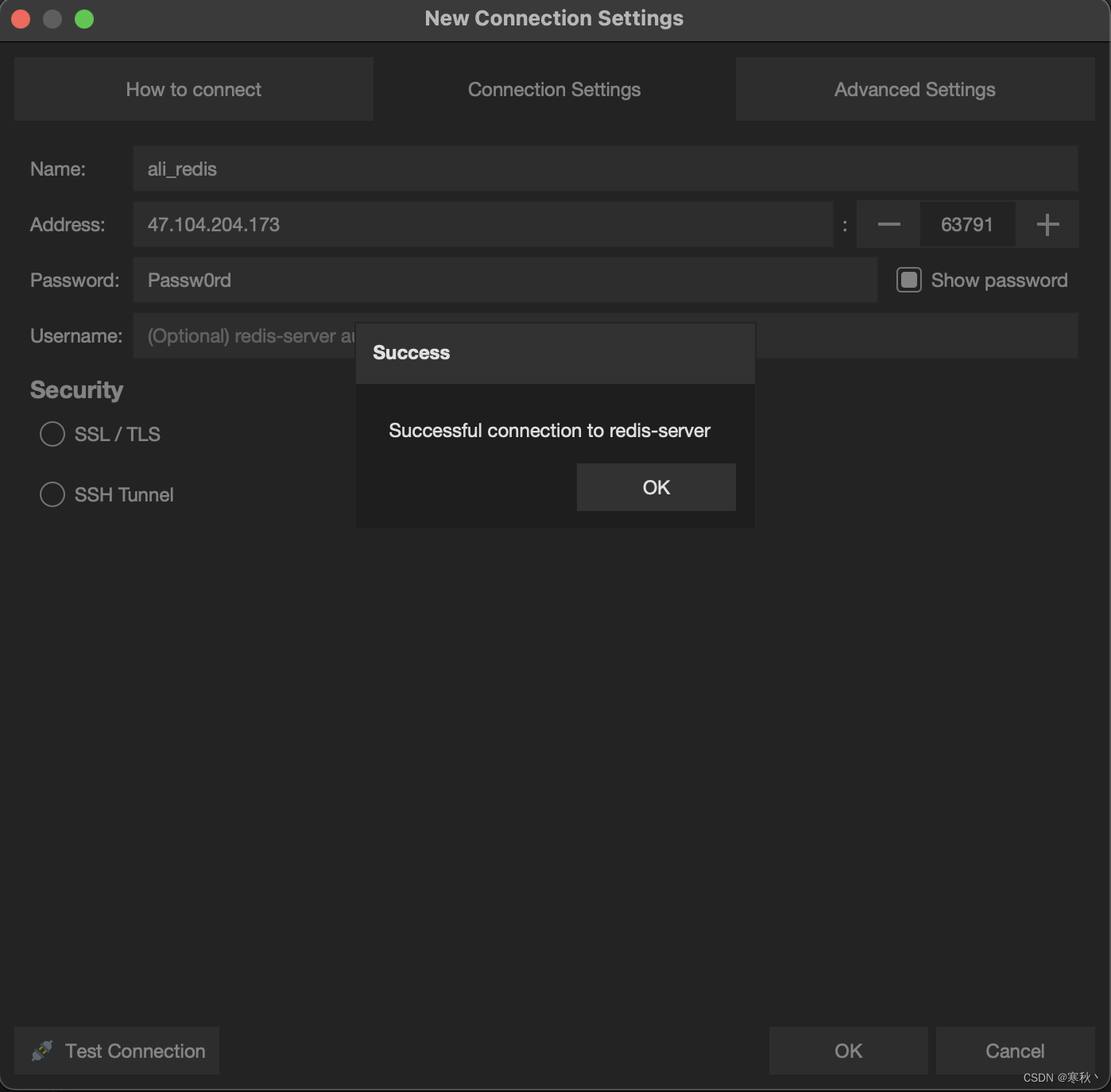
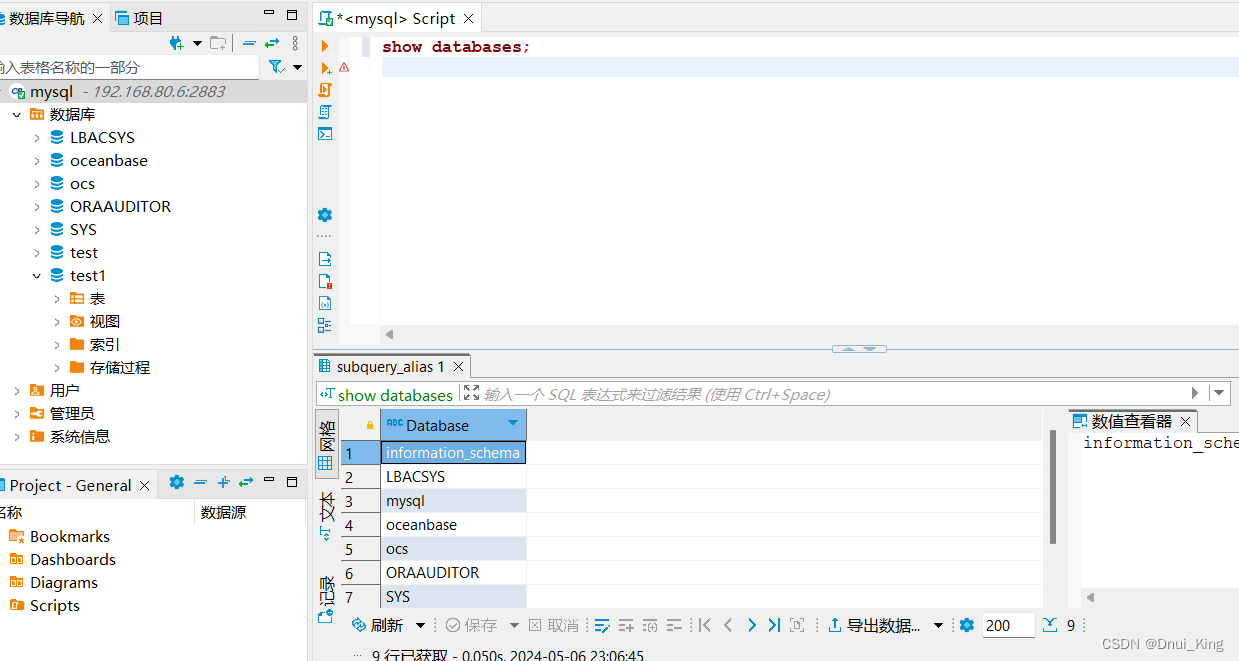
Oceanbase all-in-one单机版部署,通过MySQL客户端连接OB租户,DBEAVER 客户端连接MySQL租户。
一.Oceanbase all-in-one单机版部署 1.修改资源限制。 vim /etc/security/limits.conf root soft nofile 655350 root hard nofile 655350 * soft nofile 655350 * hard nofile 655350 * soft stack unlimited * hard stack unlimited * soft nproc 655360 * hard nproc 6553…...

【DevOps】玩转 Google Cloud:项目切换与 K8s 集群访问
本篇博文将带您深入了解 Google Cloud Platform (GCP) 项目管理和 Kubernetes 集群访问的实用技巧。无论您是 GCP 新手还是经验丰富的云端开发者,都能从中获益匪浅。 目录 一、查看 Google Cloud 项目列表 方法一:使用 gcloud 命令行工具 方法二...

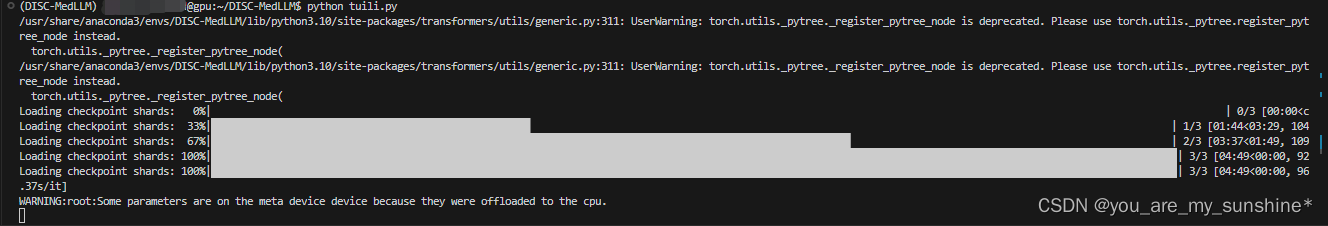
大模型_DISC-MedLLM基于Baichuan-13B-Base医疗健康对话
文章目录 DISC-MedLLM介绍概述数据集部署推理流程 DISC-MedLLM 介绍 DISC-MedLLM 是一个专门针对医疗健康对话式场景而设计的医疗领域大模型,由复旦大学数据智能与社会计算实验室 (Fudan-DISC) 开发并开源。 该项目包含下列开源资源: DISC-Med-SFT 数据集 (不包…...

开源模型 Prometheus 2 能够评估其他语言模型,其效果几乎与 GPT-4 相当
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

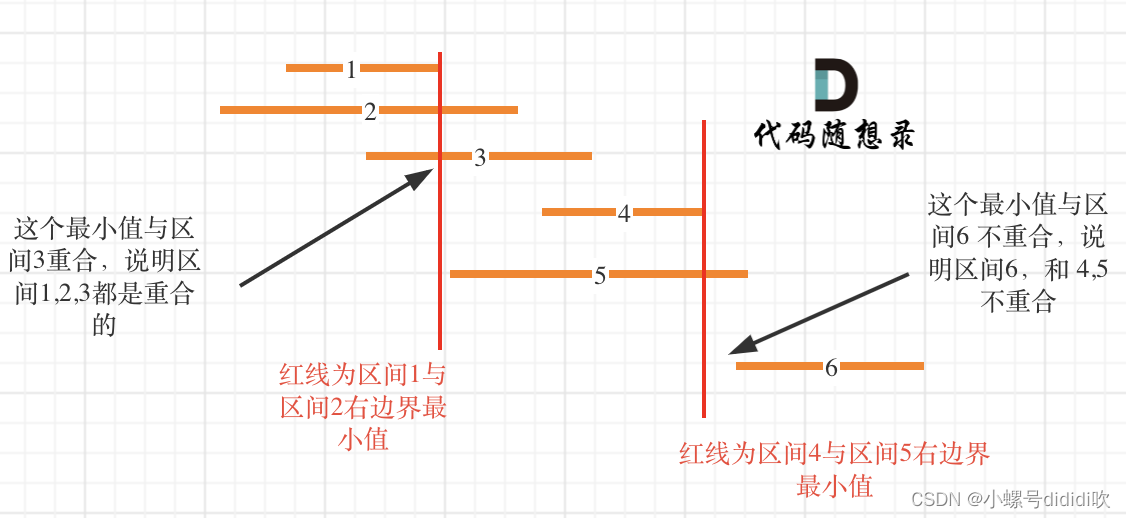
【Java】HOT100 贪心算法
目录 理论基础 一、简单贪心 LeetCode455:分发饼干 二、中等贪心 2.1 序列问题 LeetCode376:摆动序列 2.2 贪心股票问题 LeetCode121:买卖股票的最佳时机 LeetCode121:买卖股票的最佳时机ii 2.3 两个维度权衡问题 LeetCode135&…...

绝地求生:PUBG杜卡迪联名进入倒计时3天!
大家好,我是闲游盒。 杜卡迪联名已经进入倒计时3天!喜欢的朋友要注意结束时间可千万别错过! 杜卡迪6色车辆 随着五一小长假的结束,本次混沌漫彩通行证也即将结束,本次通行证31级之后没升1级可额外领取1500BP和挑战者纪…...

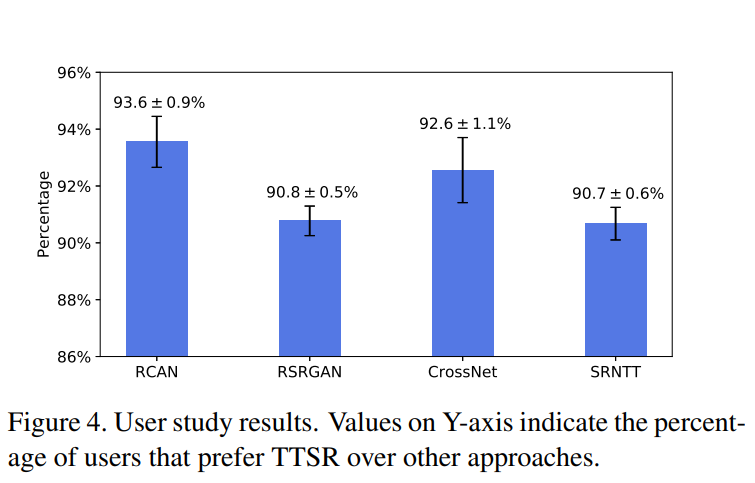
【论文阅读】Learning Texture Transformer Network for Image Super-Resolution
Learning Texture Transformer Network for Image Super-Resolution 论文地址Abstract1. 简介2.相关工作2.1单图像超分辨率2.2 Reference-based Image Super-Resolution 3. 方法3.1. Texture TransformerLearnable Texture Extractor 可学习的纹理提取器。Relevance Embedding.…...

读字库写FM24C04
/*PCB机板增加读写24C64函数PAST 2017 12 26 08:10 CODE 7382*/ /*按11键进入手动选择,按12键进入参数设定界面 按1存1 2存2 3存3 15存0 16存1236 17读EEPROM显示正确 L1008 13775061792 ******/ #include <reg52.h>…...

boost::asio::ip::tcp::socket set_option
Boost asio 官方教程简介_asio::write-CSDN博客 boost::asio::ip::tcp::socket 是一个用于异步I/O操作的类,它是Boost.Asio库的一部分,专门用于处理TCP套接字。 以下是一个简单的使用 boost::asio::ip::tcp::socket 的例子,这个例子展示了如…...

华为鸿蒙HarmonyOS应用开发者高级认证答案
判断 1只要使用端云一体化的云端资源就需要支付费用(错) 2所有使用Component修饰的自定义组件都支持onPageShow,onBackPress和onPageHide生命周期函数。(错) 3 HarmonyOS应用可以兼容OpenHarmony生态(对…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
