了解 websocket
1. 概念
1、 websocket 是一种双向通行协议。实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的; 2、websocket连接成功后,只要连接不断开,通信就会一保持着; 3、要打开一个 WebSocket 连接,我们需要在 url 中使用特殊的协议 ws 创建 new WebSocket: `let socket = new WebSocket("ws://javascript.info");` **同样也有一个加密的 wss:// 协议。类似于 WebSocket 中的 HTTPS。**
2. websocket 和http
Websocket是基于HTTP协议的,或者说借用了HTTP的协议来完成一部分握手。WebSocket与http协议一样都是基于TCP的,所以他们都是可靠的协议,调用的WebSocket的send函数在实现中最终都是通过TCP的系统接口进行传输的
典型的握手案例:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket //请求的协议是 “websocket”。
Connection: Upgrade //表示客户端想要更改协议
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== //浏览器随机生成的安全密钥
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13 //WebSocket 协议版本,当前为 13
Origin: http://example.com //客户端页面的源
其中,下面这两句就是告诉 Apache 、 Nginx 等服务器,我发起的是websocket协议
Upgrade: websocket
Connection: Upgrade
服务器随后返回下面这个,就是表示告诉客户端我已经成功切换协议啦
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat
3. ajax轮询、long poll 、websocket 的区别
- ajax轮询 和long poll :每次都要建立http请求,这个过程是被动的;
- websocket :只要建立一次连接,就可以连续不断的得到服务器推送的消息,节省带宽和服务器端的压力;
- ajax轮询和long poll 不同的是,ajax轮询是让浏览器隔个几秒就发送一次请求,询问服务器是否有新信息;
- long poll 是采取阻塞模型(一直打电话,没收到就不挂电话),也就是说,客户端发起连接后,如果没消息,就一直不返回Response给客户端。直到有消息才返回,返回完之后,客户端再次建立连接,周而复始
4. websocket 优缺点
概括地说就是:支持双向通信,更灵活,更高效,可扩展性更好。
优点:
- 实时性: 由于WebSocket的持久化连接,它可以实现实时的数据传输,避免了Web应用程序需要不断地发送请求以获取最新数据的情况。
- 双向通信: WebSocket协议支持双向通信,这意味着服务器可以主动向客户端发送数据,而不需要客户端发送请求。
- 减少网络负载: 由于WebSocket的持久化连接,它可以减少HTTP请求的数量,从而减少了网络负载。
- WebSocket 没有跨源限制。
- 浏览器对 WebSocket 支持很好。
- 可以发送/接收字符串和二进制数据
缺点:
-
需要浏览器和服务器都支持: WebSocket是一种相对新的技术,需要浏览器和服务器都支持。一些旧的浏览器和服务器可能不支持WebSocket。
-
需要额外的开销: WebSocket需要在服务器上维护长时间的连接,这需要额外的开销,包括内存和CPU。
-
安全问题: 由于WebSocket允许服务器主动向客户端发送数据,可能会存在安全问题。服务器必须保证只向合法的客户端发送数据。
5. websocket 的API
WebSocket 方法:
- socket.send(data) //向服务器发送数据。
- socket.close([code], [reason])。 //关闭WebSocket连接
- /*code 是一个特殊的 WebSocket 关闭码(可选)reason 是一个描述关闭原因的字符串(可选)例如:// 关闭方:
socket.close(1000, "Work complete");// 另一方
socket.onclose = event => {// event.code === 1000// event.reason === "Work complete"// event.wasClean === true (clean close)
};*/
WebSocket 事件:
open —— 连接已建立,
message —— 接收到数据,
error —— WebSocket 错误,
close —— 连接已关闭。
let socket = new WebSocket('ws://example.com/ws'); //创建 WebSocket 对象socket .onopen = function(e) {console.log('WebSocket 连接已经建立。');
};socket.onmessage = function(event) {alert(`接收到服务器消息: ${event.data}`);
};socket.onclose = function(event) {console.log('WebSocket 连接已经关闭。');if (event.wasClean) {alert(`[close] Connection closed cleanly, code=${event.code} reason=${event.reason}`);} else {// 例如服务器进程被杀死或网络中断// 在这种情况下,event.code 通常为 1006alert('[close] Connection died');}
};socket.onerror = function(error) {console.error('WebSocket 连接出现错误:', event);alert(`[error] ${error.message}`);
};
https://www.cnblogs.com/chyingp/p/websocket-deep-in.html
https://zh.javascript.info/websocket#zong-jie
相关文章:

了解 websocket
1. 概念 1、 websocket 是一种双向通行协议。实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的; 2、websocket连接成功后,只要连接不断开,通信就会一保持着; 3、要打开一个 WebS…...

C++中erase函数的用法
在C中,erase函数用于从容器中删除一个或一系列元素。它通常用于删除容器中的指定位置的元素或特定值的元素。 erase函数通常有两种用法: 删除指定位置的元素:erase(iterator position) 这种用法会删除容器中迭代器position指向的元素。 st…...

数字旅游以科技创新为核心竞争力:推动旅游服务的智能化、高效化,满足游客日益增长的旅游需求
一、引言 随着科技的飞速发展,数字旅游作为旅游业与信息技术结合的产物,正以其独特的魅力改变着传统旅游业的格局。科技创新作为数字旅游的核心竞争力,不仅推动了旅游服务的智能化、高效化,更满足了游客日益增长的旅游需求。本文…...

(MATLAB)安装指南
参考链接:MATLAB2019a安装教程(避坑版)...

社区智能奶柜:创业新机遇
社区智能奶柜:创业新机遇 在追求高质量生活的今天,健康食品成为大众焦点。社区智能奶柜适时登台,革新了居民获取新鲜牛奶的传统模式,为创业者开辟了一片蓝海市场。 一、新兴创业蓝海:牛奶随享站 日常膳食中…...

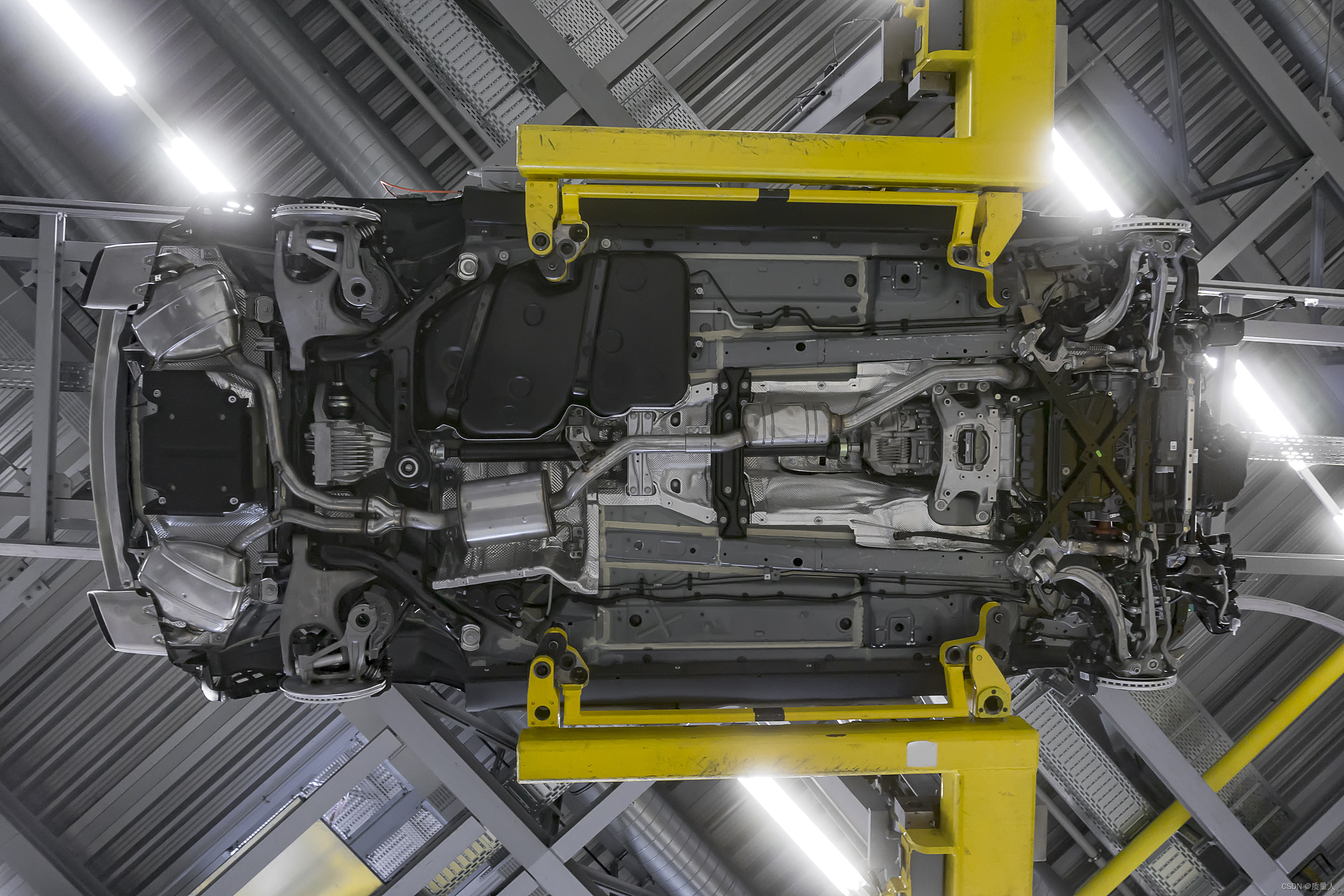
地盘紧固的关键技术——SunTorque智能扭矩系统
底盘紧固件是汽车底盘系统中不可或缺的一部分,它们负责连接和固定各个部件,确保车辆行驶的安全和稳定。底盘紧固件的开发涉及到多个环节和关键技术,下面SunTorque智能扭矩系统将详细介绍底盘紧固件开发流程和关键技术。 一、底盘紧固件开发的…...

Mybatis plus update PG json 类型 报错解决
Mybatis plus update PG json 类型 报错解决 1. 定义的PG数据库对象2. 自定义 JSON Handler3. update Wrapper4. update 报错信息4.1 No hstore extension installed.4.2 Error setting non null for parameter #1 with JdbcType null . Try setting a different JdbcType for …...

精通 Docker:简化开发、部署与安全保障
踏上 Docker 之旅,每一条命令都是高效与可靠的新境界。Docker 彻底改变了软件开发,为构建、部署和保障应用程序提供了前所未有的便利。从打造精益敏捷的镜像到编排复杂的微服务架构,Docker 让开发人员和运维人员都倍感轻松。让我们深入探索 D…...
)
KIMI的API使用:重点是他的API在使用的适合可以实时调用tool(外部联网等)
User: 如何获取kimi 的API Kimi: 要获取Kimi的API,您需要按照以下步骤操作: 注册账号:首先,您需要访问Kimi开放平台(platform.moonshot.cn/console)并注册一个账号。 获取API Key:登录后,在平台的“账户总览”部分查看平台赠送的免费额度。然后,点击“API Key 管理”…...

Android内核之Binder读写通信:binder_ioctl_write_read用法实例(七十)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

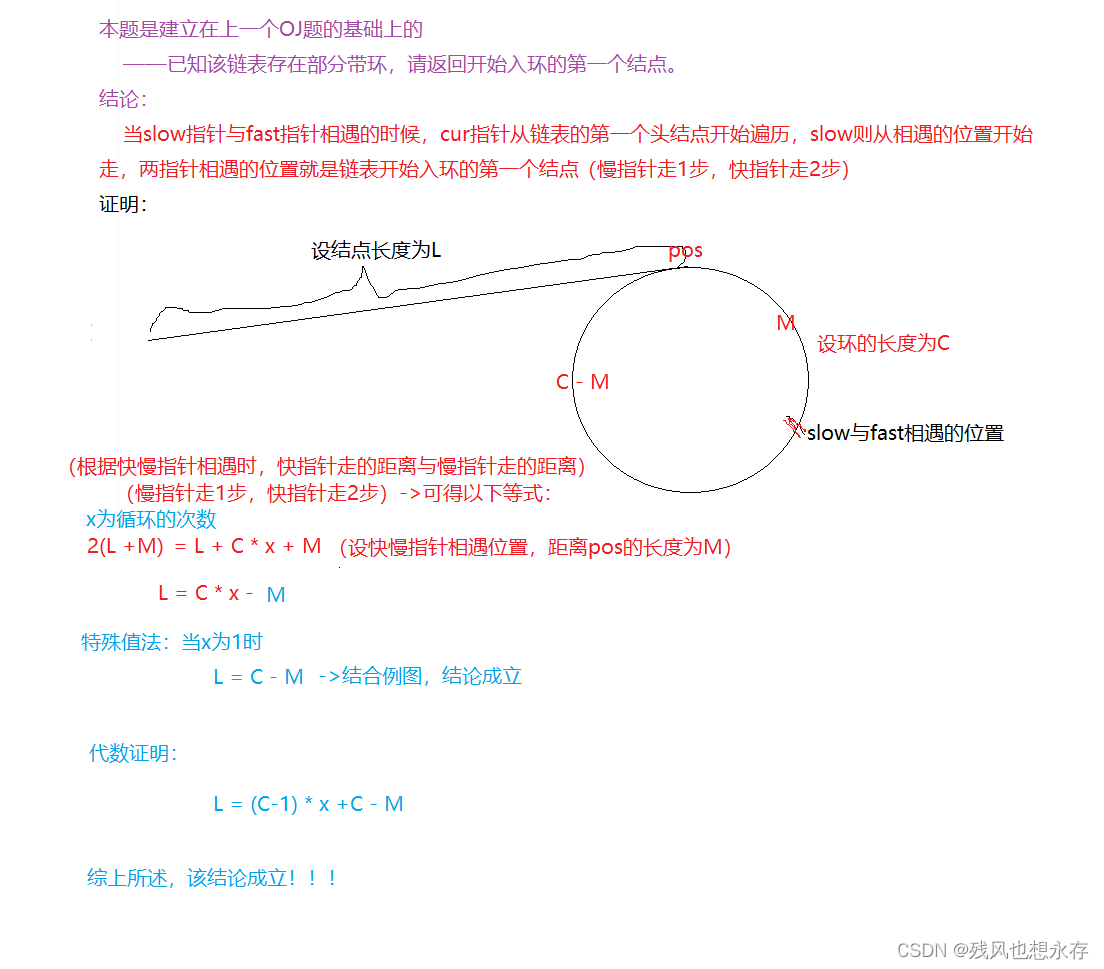
【C语言/数据结构】经典链表OJ习题~第二期——链中寻环
🎈🎈🎈欢迎采访小残风的博客主页:残风也想永存-CSDN博客🎈🎈🎈 🎈🎈🎈本人码云 链接:残风也想永存 (FSRMWK) - Gitee.com🎈…...

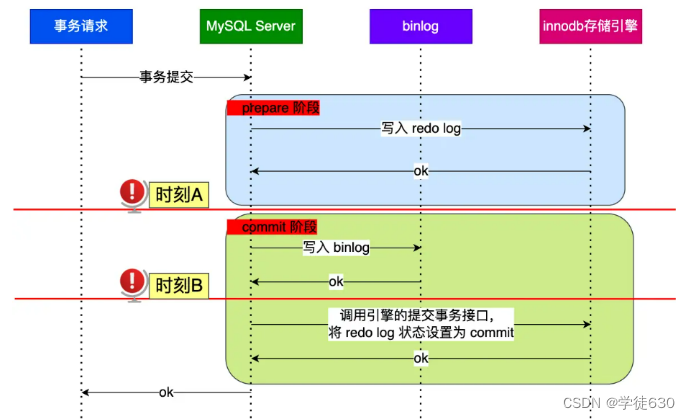
MySQL日志机制【undo log、redo log、binlog 】
前言 SQL执行流程图文分析:从连接到执行的全貌_一条 sql 执行的全流程?-CSDN博客文章浏览阅读1.1k次,点赞20次,收藏12次。本文探讨 MySQL 执行一条 SQL 查询语句的详细流程,从连接器开始,逐步介绍了查询缓存、解析 S…...

SSL通信、证书认证原理和失败原因
目录 SSL通信SSL认证原理SSL证书认证失败的原因分析 SSL通信 SSL通信指的是使用SSL(Secure Sockets Layer)协议进行的加密通讯。SSL是一种标准的安全技术,用于建立一个加密链接,确保从用户的浏览器到服务器之间的数据传输是私密和…...

【MsSQL】数据库基础 库的基本操作
目录 一,数据库基础 1,什么是数据库 2,主流的数据库 3,连接服务器 4,服务器,数据库,表关系 5,使用案例 二,库的操作 1,创建数据库 2,创建…...

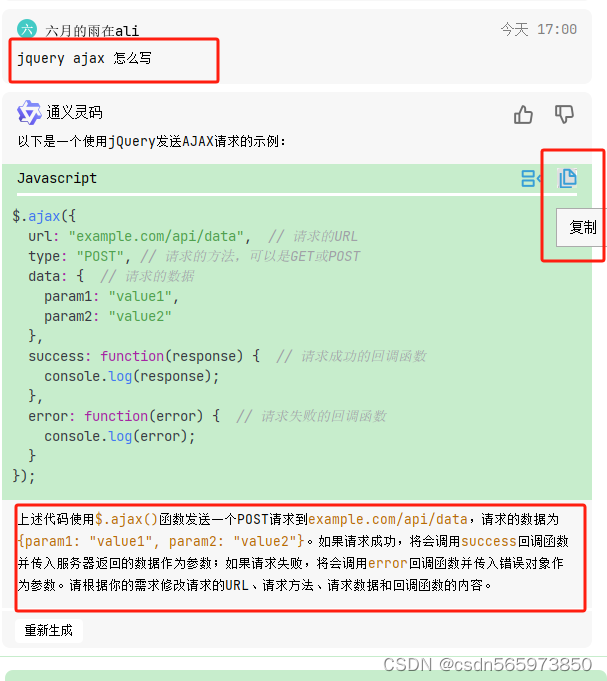
AI编码工具-通义灵码功能实测
AI编码工具-通义灵码功能实测 通义灵码功能介绍行级/函数级实时续写自然语言生成代码单元测试生成异常排错智能排查生成代码注释生成代码解释研发领域自由问答 在上一篇文章中,我介绍了通义灵码的功能以及支持的操作系统,主流IDE等,详细内容可…...

直接显示二进制图片
Option Explicit Private Type GUID Data1 As Long Data2 As Integer Data3 As Integer Data4(7) As Byte End Type Private Declare Function CreateStreamOnHGlobal Lib “ole32.dll” (ByRef hGlobal As Any, ByVal fDeleteOnResume As Long, ByRef ppstr As Any) As Long P…...

微软exchange邮箱发送
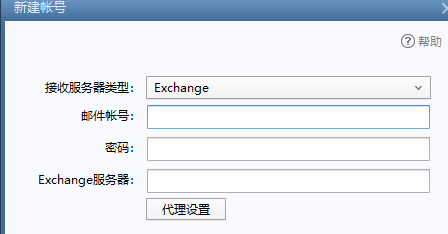
使用java发送exchange类型的邮件,foxmail中配置如下图: 需要的maven依赖如下: <dependency><groupId>com.microsoft.ews-java-api</groupId><artifactId>ews-java-api</artifactId><version>2.0</ve…...

AI绘画Stable Diffusion SDXL 超赞!高质量万能大模型,写实人像、时尚设计、建筑设计、电影制作—筑梦工业XLV4.0
大家好,我是阿威 今天为大家带来了一款多功能大模型——Dream Tech XL | 筑梦工业XL V4.0。该模型是大佬Dr_Dream基于V3.0训练而来的迭代版本,在提升画面质感的同时,对于提示词理解能力有跨越式提升,可以做到100%还原提示词。筑梦…...

数字人捕捉、建模与合成
在感知系统中,我们与外部合作者一起创建逼真的 3D 人类,其行为可以像虚拟世界中的真实人类一样。这项工作在今天有许多实际应用,并且对于元宇宙的未来至关重要。但是,在感知系统中,我们的目标是科学的——通过重现人类…...

Yarn:下一代JavaScript包管理器的安装与实战指南
当然,让我们深入探讨Yarn——一个高效、可靠的JavaScript包管理器,它为前端开发带来了新的速度和便利。Yarn由Facebook、Google、Exponent和Tilde公司共同推出,旨在解决npm(Node.js包管理器)存在的问题,如依…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

OpenGL-什么是软OpenGL/软渲染/软光栅?
软OpenGL(Software OpenGL)或者软渲染指完全通过CPU模拟实现的OpenGL渲染方式(包括几何处理、光栅化、着色等),不依赖GPU硬件加速。这种模式通常性能较低,但兼容性极强,常用于不支持硬件加速…...

C++课设:实现本地留言板系统(支持留言、搜索、标签、加密等)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、项目功能概览与亮点分析1. 核心功能…...
