前端开发框架Vue
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl

Vue概述
Vue.js(简称Vue)是由尤雨溪(Evan You)创建并维护的一款开源前端开发框架。Vue以其轻量级、易上手和高度灵活的特点,在前端开发者社区中迅速获得了广泛的关注和应用。Vue旨在通过简洁的API实现响应式数据绑定和组合的视图组件,帮助开发者高效地构建用户界面。
Vue官方网站
Vue.js 的官方网站是学习 Vue.js 的首选资源。它提供了详细的文档、教程和指南,帮助开发者了解 Vue.js 的核心概念、API 和最佳实践;官网地址如下:https://vuejs.org/
Vue主流版本
目前,Vue的主流版本为Vue3。
Vue的核心特性与优势
- 轻量级与灵活性:Vue的体积非常小,压缩后的版本仅有几十kb,这使得Vue能够快速地加载和执行。同时,Vue也提供了丰富的API和配置选项,以满足不同项目的需求。
- 响应式数据绑定:Vue通过响应式数据绑定来更新DOM。当数据发生变化时,视图会自动更新,无需手动操作DOM。这大大提高了开发效率和代码的可维护性。
- 组件化开发:Vue支持组件化开发,允许开发者将UI拆分为独立的、可重用的组件。这些组件可以单独开发、测试和维护,提高了代码的可重用性和可维护性。
- 指令与模板系统:Vue提供了一套简洁而强大的指令系统,用于在HTML模板中定义数据绑定、事件处理等行为。这使得开发者能够以一种声明式的方式编写复杂的用户界面。
- 生态系统与插件支持:Vue拥有庞大的社区和丰富的生态系统,为开发者提供了大量的插件、库和工具。这些资源可以帮助开发者更高效地构建应用,并满足各种复杂的需求。
- 易上手与学习曲线:Vue的API设计得非常直观和易用,使得开发者能够快速上手并开始构建应用。同时,Vue的文档和教程也非常丰富,为初学者提供了良好的学习资源。
Vue的应用场景
- 单页面应用(SPA):Vue非常适合用于构建单页面应用,如社交媒体平台、电商平台等。通过响应式数据绑定和组件化开发,Vue能够轻松应对这类应用中的复杂交互和实时数据更新需求。
- 小型项目与原型开发:由于Vue的轻量级和灵活性,它也常用于快速构建小型项目或产品原型。开发者可以利用Vue快速搭建出具有交互性的用户界面,以便进行演示和测试。
- 渐进式集成与旧项目改造:Vue可以与其他库或已有项目轻松集成,使得开发者能够在不改变原有架构的基础上引入Vue的功能和优势。这对于旧项目的改造和升级非常有帮助。
Vue学习资源
官方文档提供了详细的教程和指南,帮助开发者快速上手并深入理解Vue的各项功能。此外,还有许多优质的在线课程和教程可供参考。Vue也拥有一个活跃的社区和论坛,如Vue.js官方论坛、GitHub仓库、Stack Overflow等,开发者可以在其中寻求帮助、分享经验并互相学习。
- https://vuemastery.com/
- https://vueschool.io/
- https://forum.vuejs.org/
- https://github.com/vuejs
相关文章:

前端开发框架Vue
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl Vue概述 Vue.js(简称Vue)是由尤雨溪(Evan You)创建并维护的一款开源前端开发框架。Vue以其轻量级、易上手和高度灵活的特点&…...

Vue2中引入ElementUI
Vue中引入ElementUI 目录 Vue中引入ElementUI安装 全库导入main.py使用 仅引入样式文件main.py使用 安装 官方文档 npm i element-ui -S全库导入 main.py import ElementUI from element-ui;Vue.use(ElementUI)使用 <template> <div class"main">&l…...

华中科技大学雷达站部署
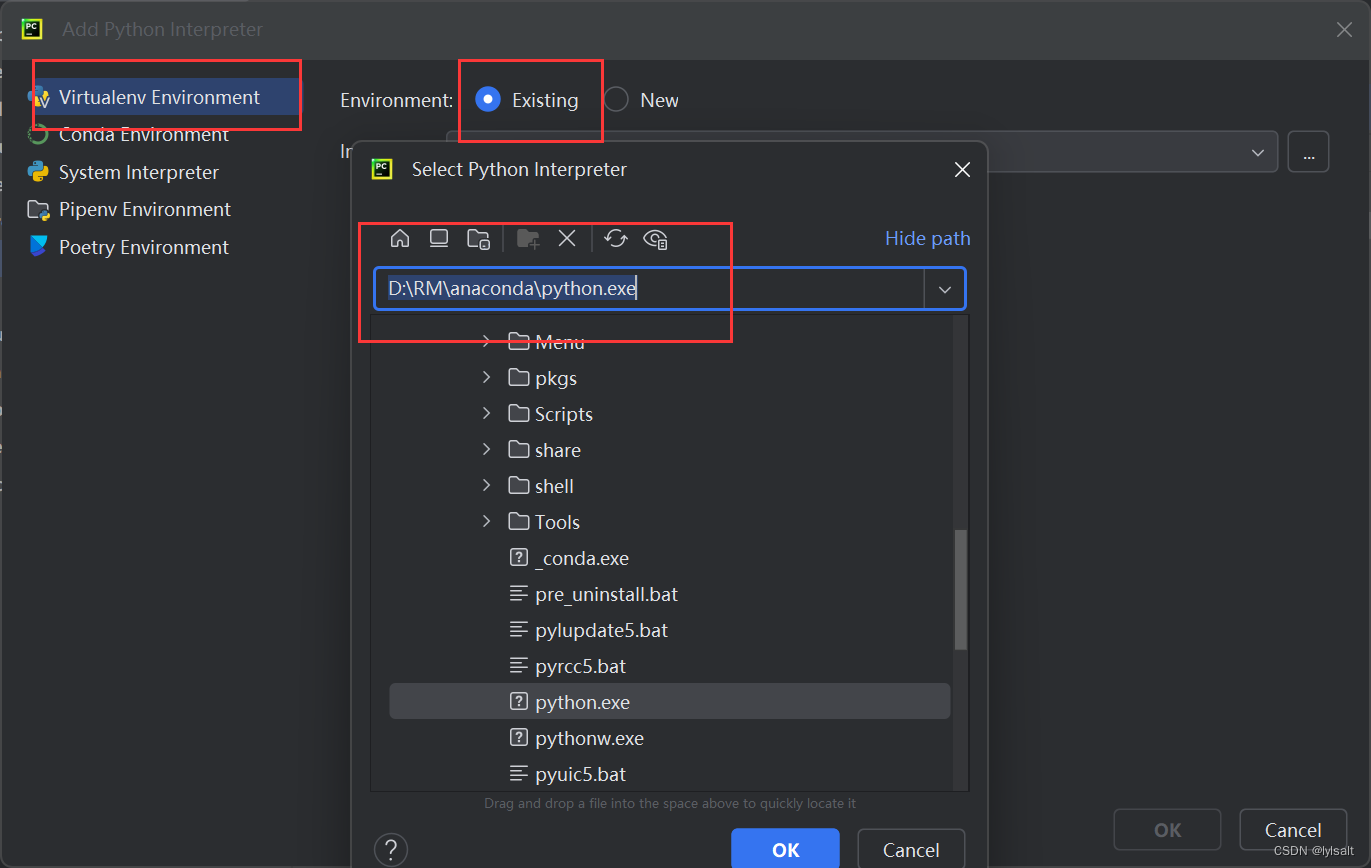
一:项目地址 GitHub - HUSTLYRM/HUST_Radar_2023: 华中科技大学狼牙战队 RoboMaster 2023赛季 雷达站 二:安装依赖 2.1创建虚拟环境 首先是程序是基于python3.8完成,所以创建虚拟环境的时候,选择3.8的虚拟环境 conda create -…...

小程序引入 Vant Weapp 极简教程
一切以 Vant Weapp 官方文档 为准 Vant Weapp 官方文档 - 快速入手 1. 安装nodejs 前往官网下载安装即可 nodejs官网 安装好后 在命令行(winr,输入cmd)输入 node -v若显示版本信息,即为安装成功 2. 在 小程序根目录 命令行/终端…...

labview技术交流-将时间字符串转换成时间格式
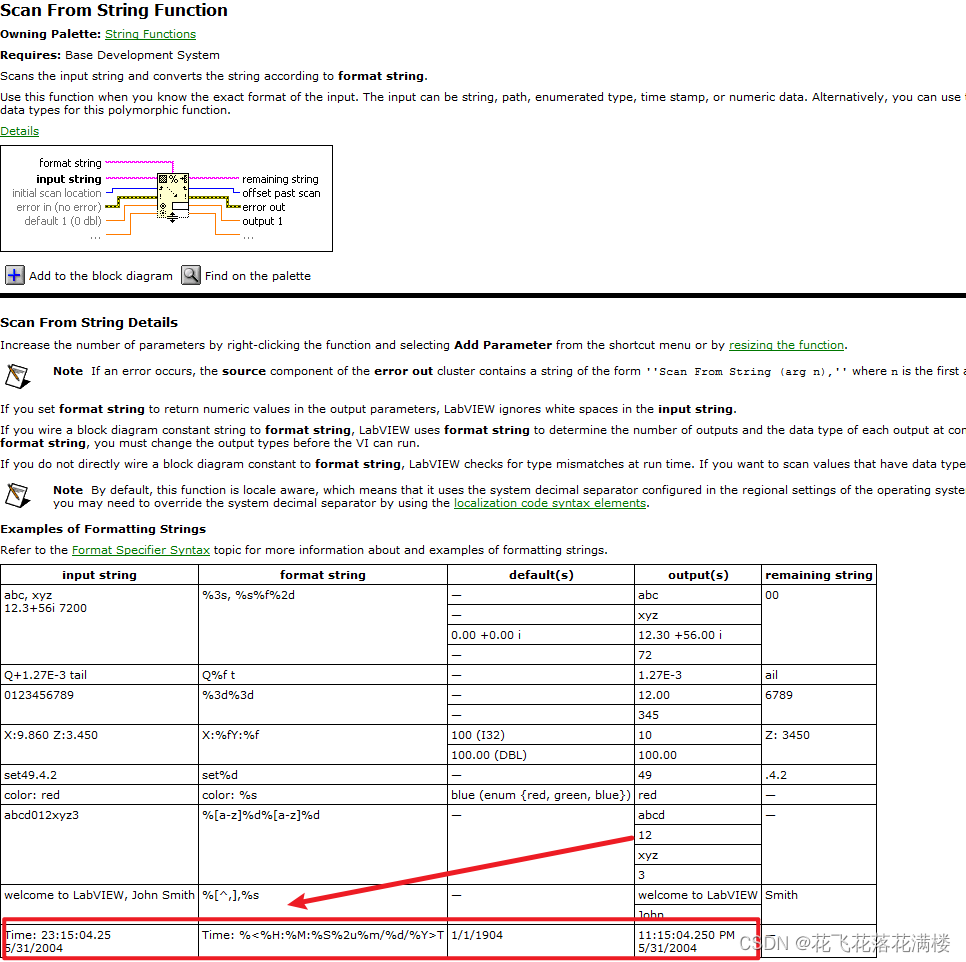
应用场景 我们在数据库中设计了datetime类型的字段,比如字段名就叫“保存时间”,当我们使用labview将表中数据读取出来后datetime类型的数据是以字符串的格式显示的。而我们想计算两条数据“保存时间”的间隔时间时,用字符串类型自然是没法计…...

算法提高之迷宫问题
算法提高之迷宫问题 核心思想:最短路问题 从(n-1,n-1)开始bfs 往前走一个就存入pre数组 之后再遍历pre数组输出 #include <iostream>#include <cstring>#include <algorithm>using namespace std;const int N 1010,M N*N;#define x first#def…...

泛微E9开发 通过点击按钮来复制选择的明细行
泛微E9开发 通过点击按钮来复制选择的明细行 复制明细行功能背景展示效果实现方法 复制明细行 功能背景 用户可以通过“复制明细”按钮来实现新增选择的明细行,并且新增明细行的数据跟选择的数据完全一样,具体操作如下图所示: 手动新增明细…...

sqlalchemy 分表实现方案
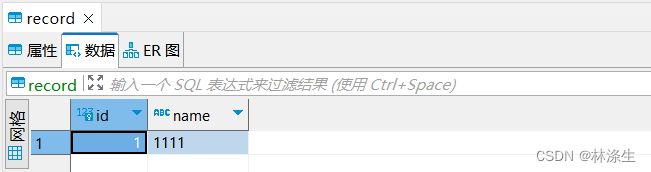
1.需求及场景概述 现有系统中因历史数据量过大,产生了将历史数据进行按月存储的要求,系统和数据库交互使用的是sqlalchemy,假设系统的原来的历史记录表(record)如下: 为了将历史数据按月分表存储࿰…...
 QML各种标准元素的用法)
QML进阶(十五) QML各种标准元素的用法
文章目录 文本图像控件TextTextInputTextFieldTextEditTextAreaImage按钮控件ButtonRadioButtonCheckBoxComboBox进度控制控件ProgressBarSlider...

【工具使用】快速实现Makefile模板的方法
一,简介 我们在使用gcc编译程序时,常常需要自己实现Makefile,那么如何快速的实现Makefile呢?这里把一些基本的操作整理成模板,供参考。 二,模板介绍 功能包含基本功能编译exe(包括调用其他算…...

Linux-信号执行
1. 信号什么时候被处理 当进程从内核态返回到用户态的时候,进行信号的检测和处理 什么内核态,什么又是用户态呢? 当进程在CPU上运行时,内核态:允许进程访问操作系统的代码和数据,用户态:进程只…...

在线听歌播放器 梨花带雨网页音乐播放器 网页音乐在线听 源码
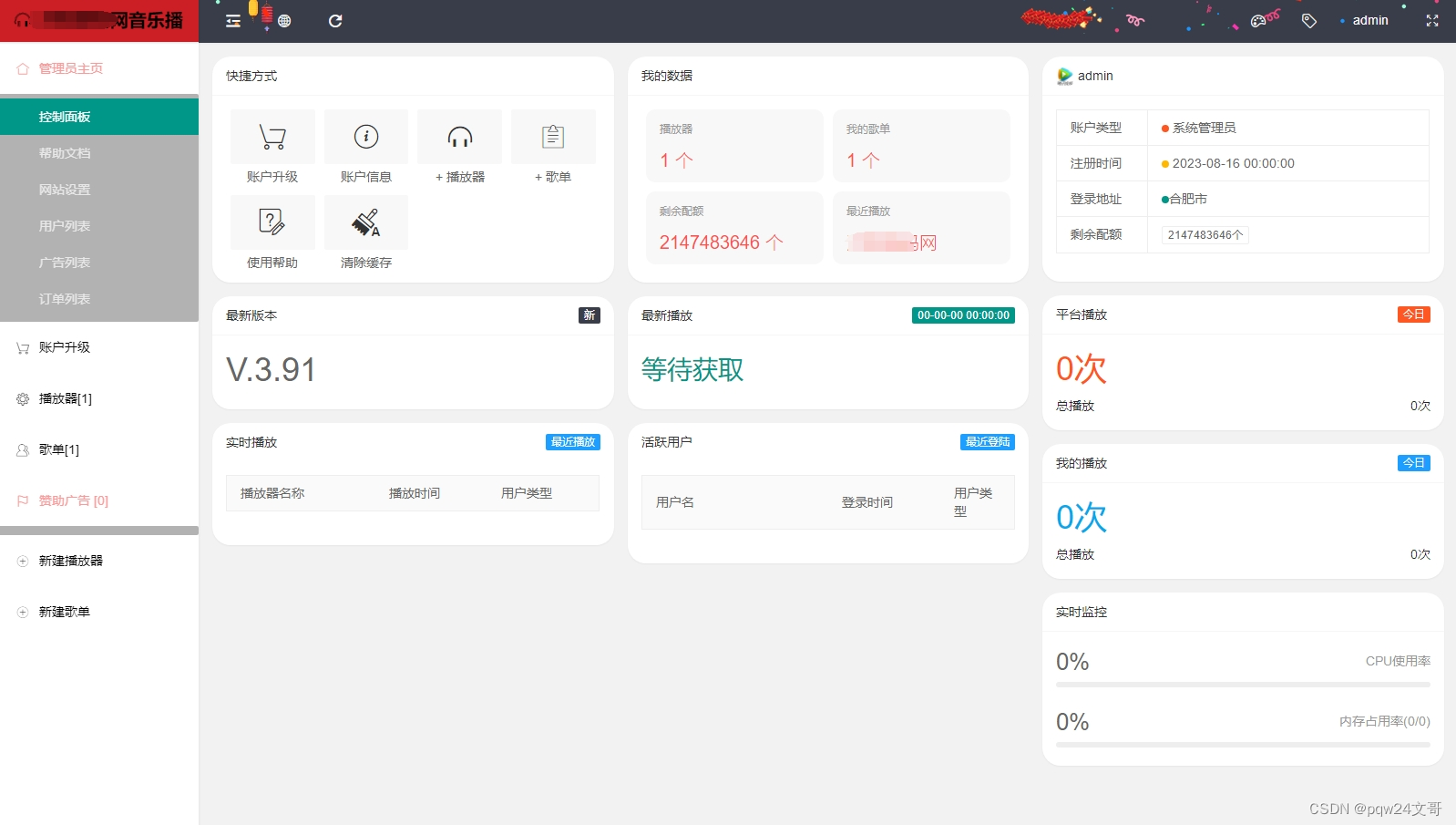
最新梨花带雨网页音乐播放器二开优化修复美化版全开源版本源码下载 下 载 地 址 : runruncode.com/php/19749.html 梨花带雨播放器基于thinkphp6开发的XPlayerHTML5网页播放器前台控制面板,支持多音乐平台音乐解析。二开内容:修复播放器接口问题&am…...

免费生成证件照
分享分享,免费福利,欢迎大家来体验!!! 不知道你是不是会时不时有使用证件照需求,这一个小程序,可以生成常见尺寸的证件照,全程免费,有需要的可以动动小手,体…...

深入探索数据链路层:网络通信的基石
⭐小白苦学IT的博客主页⭐ ⭐初学者必看:Linux操作系统入门⭐ ⭐代码仓库:Linux代码仓库⭐ ❤关注我一起讨论和学习Linux系统❤ 前言 在网络通信的宏伟世界中,数据链路层扮演着至关重要的角色。它位于物理层和网络层之间,不仅直接…...

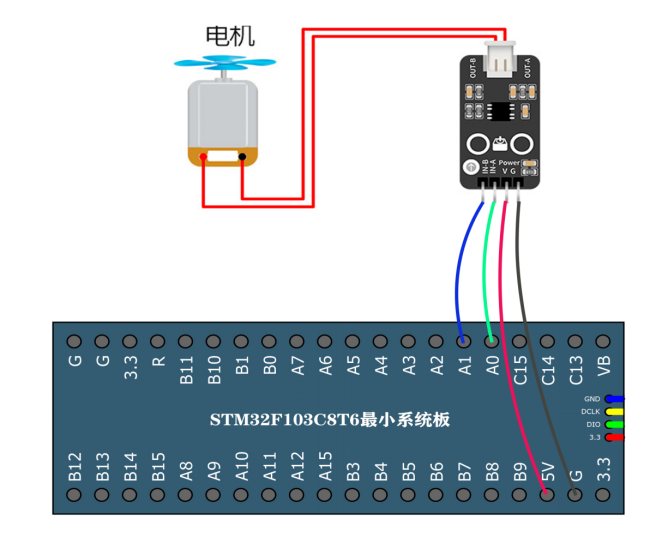
STM32使用L9110驱动电机自制小风扇
1.1 介绍: 该电机控制模块采用L9110电机控制芯片。该芯片具有两个TTL/CMOS兼容输入端子,并具有抗干扰特性:具有高电流驱动能力,两个输出端子可直接驱动直流电机,每个输出端口可提供750800mA动态电流,其峰值…...

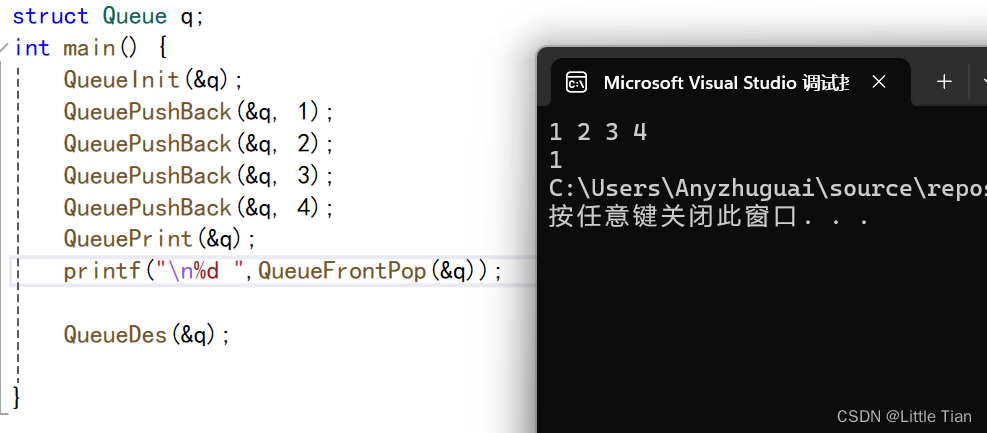
C语言——队列的实现
队列按照先进先出(FIFO,First In First Out)的原则管理数据。这意味着最先进入队列的元素会被最先移出,类似于排队等候服务的情况。队列通常有两个主要操作:入队(enqueue),将元素添加…...

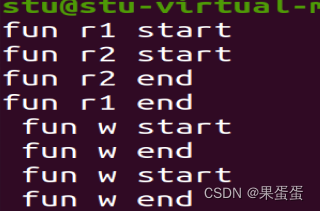
15-LINUX--线程的创建与同步
一.线程 1.线程的概念 线程是进程内部的一条执行序列或执行路径,一个进程可以包含多条线程。 2.线程的三种实现方式 ◼ 内核级线程:由内核创建,创建开销大,内核能感知到线程的存在 ◼ 用户级线程:线程的创建有用户空…...

【退役之重学Java】如何解决消息持续积压等问题
一、将读写数据库等耗时的操作,从消费者逻辑中抽取出来,专门部署机器去完成这部分操作。...

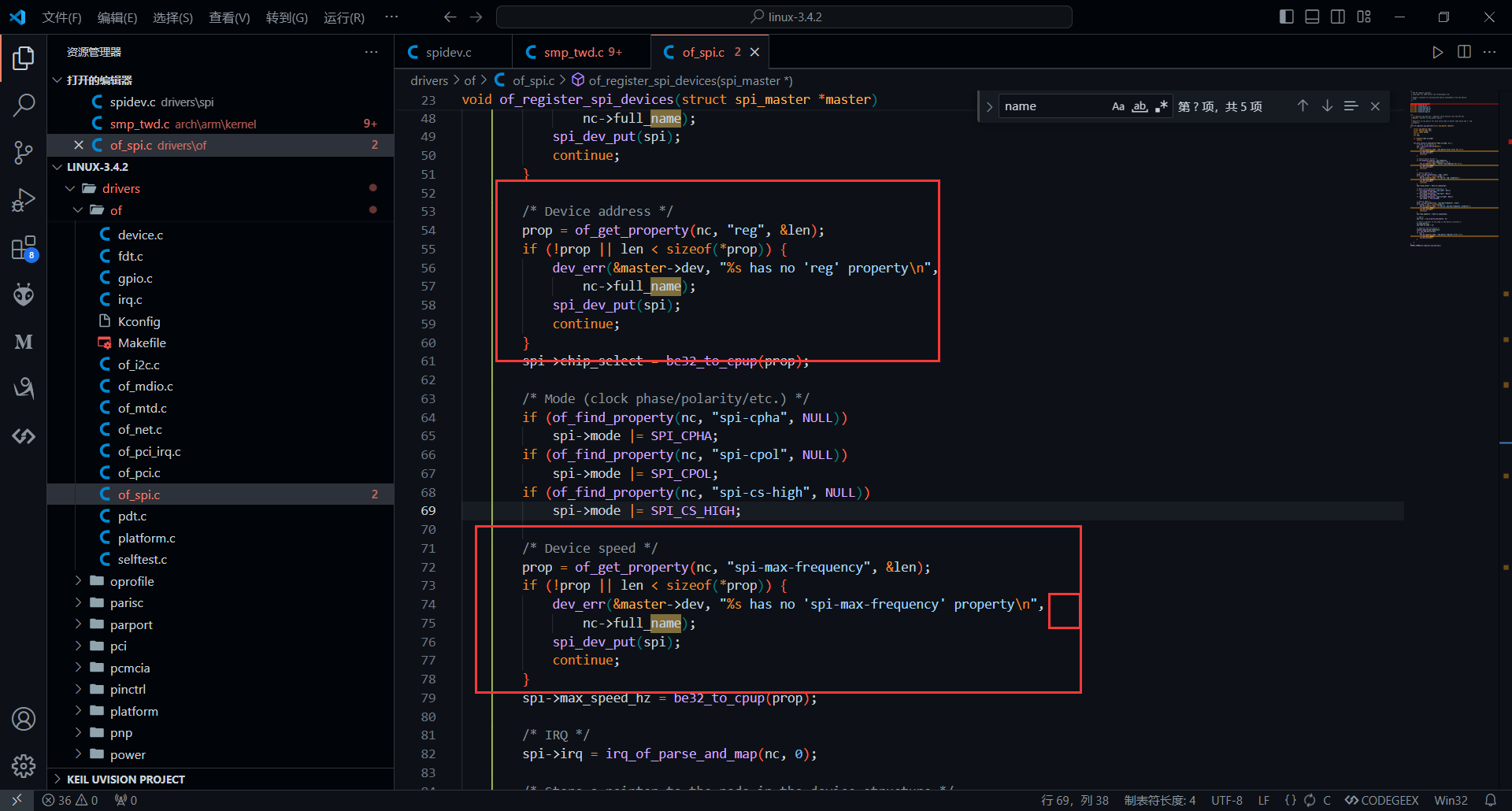
Linux下的SPI通信
SPI通信 一. 1.SPI简介: SPI 是一种高速,全双工,同步串行总线。 SPI 有主从俩种模式通常由一个主设备和一个或者多个从设备组从。SPI不支持多主机。 SPI通信至少需要四根线,分别是 MISO(主设备数据输入,从设备输出),MOSI (主设数据输出从设备输入),SCLK(时钟信号),CS/SS…...

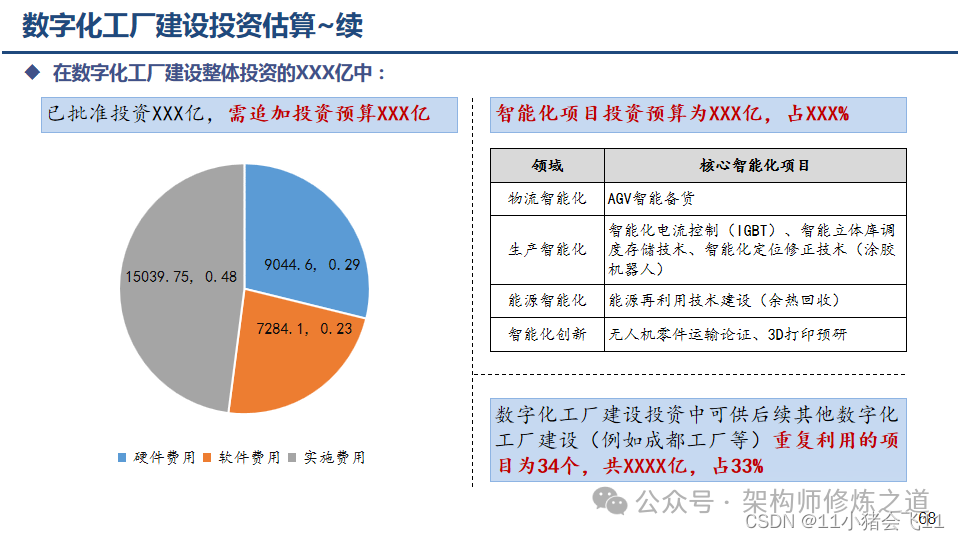
【转载】数字化工厂规划蓝图报告
制造业进入到全新的数字化时代,需要构建新型智能工厂、数字化工厂与智能车间以助力传统产业智能制造升级,将新一代信息技术贯穿到设计、工艺、生产、物流等各个环节。目的是完善创新体系、提升产品质量、推行绿色制造、增强核心竞争力、发展现代化客户体…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
