Vue3手写分页在分页的基础上用到Pagination 分页组件
近期有个项目要用到分页组件,但是内容不是表格,所以自己就研究了一下在Pagination 分页组件的基础上手写了分页
效果图:

目录
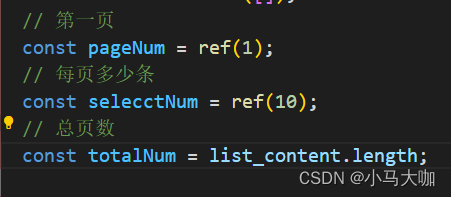
一、先声明几个变量用来定义第几页,每页多少条,总页数。
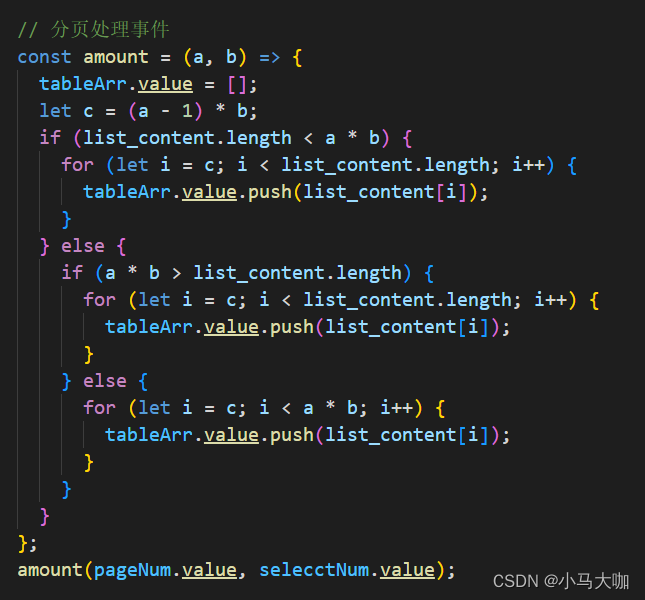
二、然后封装一个函数方便以后调用
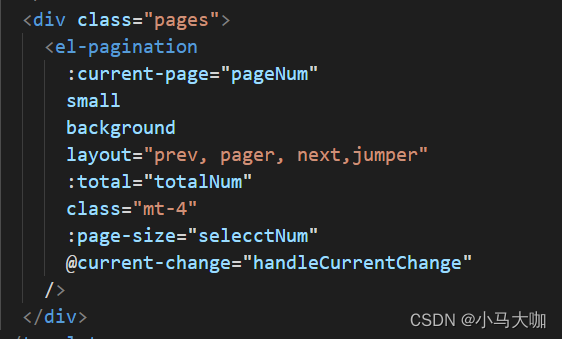
三、 然后就使用到Pagination 分页来控制上一页和下一页
四、然后在 current-change事件去调用哪个函数就可以了
原理跟 Pagination 分页组件使用差不多把对应的参数传入到相应的地方就可以。
不同之处切换对应的页数需要自己去手写一个函数然后再去调用它。
一、先声明几个变量用来定义第几页,每页多少条,总页数。

二、然后封装一个函数方便以后调用
字母 a 代表第一页
字母 b 代表每页多少条数据

三、 然后就使用到Pagination 分页来控制上一页和下一页

四、然后在 current-change事件去调用哪个函数就可以了
| current-change | current-page 改变时触发 |
在这个地方要注意一点就是每次调用前要给数据清空一下,不然会前一条数据还在后一条数在它下面。
// 分页const value = ref('');const handleCurrentChange = (val) => {tableArr.value = [];pageNum.value = val;amount(pageNum.value, selecctNum.value);};下面是整个代码:
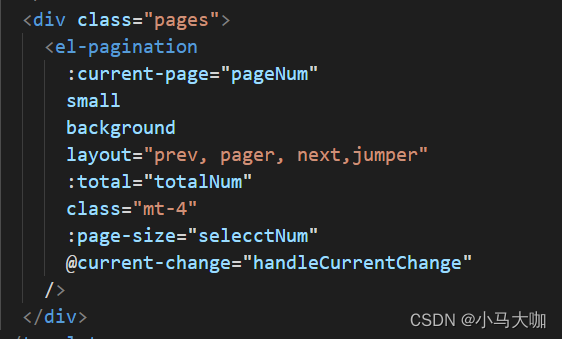
<template> <div class="content"><div class="box" v-for="(item, index) in tableArr" :key="item.id"><div class="under2" v-if="showCss[index]"></div><div class="content_box"><p class="xxgy">学员感言</p><p class="say">明月几时有</p><div class="for_btn"><img src="../../assets/student_img/a1.png" alt="" /></div><div class="students"><div class="students_box_mame"><div class="name"> 姓名: </div><div class="names">{{ item.name }}</div></div><div class="students_box_mame"><div class="name"> 薪资: </div><div class="names">{{ item.pay }}</div></div><div class="entry"><div class="name">入职:</div><div class="names">{{ item.company }}</div></div></div></div></div></div><div class="pages"><el-pagination:current-page="pageNum"smallbackgroundlayout="prev, pager, next,jumper":total="totalNum"class="mt-4":page-size="selecctNum"@current-change="handleCurrentChange"/></div>
</template><script setup>import { ref, reactive, onMounted } from 'vue';// 分页const value = ref('');const handleCurrentChange = (val) => {tableArr.value = [];pageNum.value = val;amount(pageNum.value, selecctNum.value);};
let list_content = [{id: 1,name: '测试1',pay: '13k',company: '腾讯有限公司',},{id: 2,name: '测试2',pay: '15k',company: '支付宝有限公司',},{id: 3,name: '测试3',pay: '14k',company: '上海科技有限公司',},{id: 4,name: '测试4',pay: '13k',company: '江苏科技有限公司',},{id: 5,name: '测试5',pay: '13k',company: '天津有限公司',},{id: 6,name: '测试6',pay: '12k',company: '北京有限公司',},{id: 7,name: '测试7',pay: '16k',company: '深圳有限公司',},{id: 8,name: '测试8',pay: '16k',company: '深圳有限公司',},{id: 9,name: '测试9',pay: '16k',company: '深圳有限公司',},{id: 10,name: '测试10',pay: '16k',company: '深圳有限公司',},{id: 11,name: '测试11',pay: '16k',company: '深圳有限公司',},{id: 12,name: '测试12',pay: '16k',company: '深圳有限公司',},{id: 13,name: '测试13',pay: '16k',company: '深圳有限公司',},{id: 14,name: '测试14',pay: '16k',company: '深圳有限公司',},{id: 15,name: '测试15',pay: '16k',company: '深圳有限公司',},{id: 16,name: '测试16',pay: '16k',company: '深圳有限公司',},{id: 17,name: '测试17',pay: '16k',company: '深圳有限公司',},{id: 18,name: '测试18',pay: '16k',company: '深圳有限公司',},{id: 19,name: '测试19',pay: '16k',company: '深圳有限公司',},{id: 20,name: '测试20',pay: '16k',company: '深圳有限公司',},];const tableArr = ref([]);// 第一页const pageNum = ref(1);// 每页多少条const selecctNum = ref(10);// 总页数const totalNum = list_content.length;// 分页处理事件const amount = (a, b) => {tableArr.value = [];let c = (a - 1) * b;if (list_content.length < a * b) {for (let i = c; i < list_content.length; i++) {tableArr.value.push(list_content[i]);}} else {if (a * b > list_content.length) {for (let i = c; i < list_content.length; i++) {tableArr.value.push(list_content[i]);}} else {for (let i = c; i < a * b; i++) {tableArr.value.push(list_content[i]);}}}};amount(pageNum.value, selecctNum.value);
</script>相关文章:

Vue3手写分页在分页的基础上用到Pagination 分页组件
近期有个项目要用到分页组件,但是内容不是表格,所以自己就研究了一下在Pagination 分页组件的基础上手写了分页 效果图: 目录 一、先声明几个变量用来定义第几页,每页多少条,总页数。 二、然后封装一个函数方便以后…...

冥想第七百二十四天
1.今天感谢徐工的款待,请教了学习日语的一个方法就是把听力复述出来。 2.今天感觉运动量特别少,于是就下班跑了6公里,状态良好。 3.觉得出来出差真的好轻松,有点不适应了。感谢生活给我的奖励 好幸福呀。 4.感谢父母,感…...

Jenkins+Docker自动化部署项目
看到了一篇文章,实操一下自动部署的感觉。参看地址:原文 首先更新docker,我更新到了 [rootlocalhost springboot]# docker --version Docker version 23.0.1, build a5ee5b1跟新步骤: yum update#卸载旧版本 yum remove dock…...

TX2配置RealSense D455相机SDK和ros驱动
TX2配置RealSense D455相机SDK和ros驱动1 SDK安装2 RealSense-ros安装3 bug及解决3.1 realsense-viewer显示usb2.13.2 Could not found ddynamic_reconfigure折腾了两天终于把realsense的驱动装好了,尝试了命令安装,源码安装,前前后后搞了三遍…...

Sentinel架构篇 - 来源访问控制
来源访问控制(黑白名单) 概念 Sentinel 提供了黑白名单限制资源能否通过的功能。如果配置了白名单,则只有位于白名单的请求来源的对应的请求才能通过;如果配置了黑名单,则位于黑名单的请求来源对应的请求不能通过。 …...

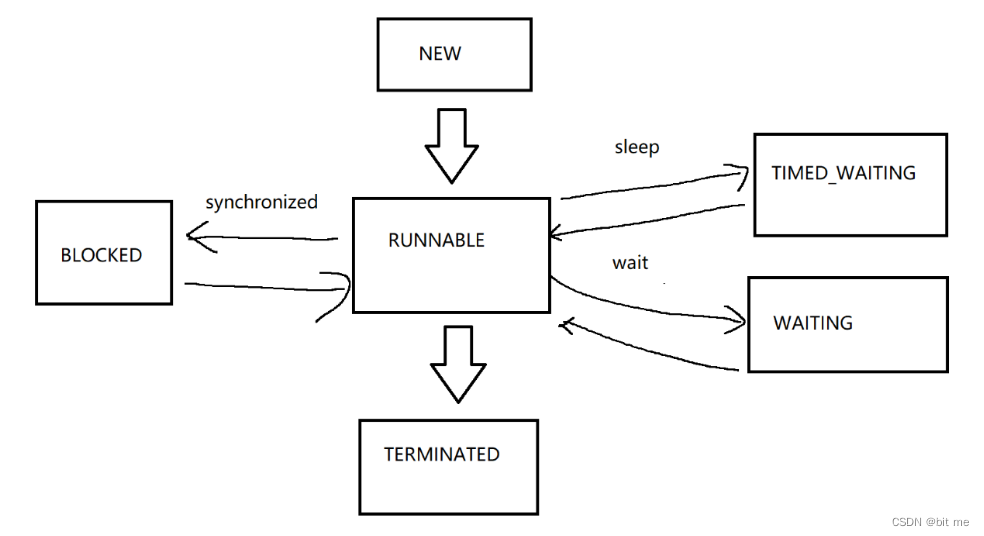
多线程的Thread 类及方法
✨个人主页:bit me👇 ✨当前专栏:Java EE初阶👇 ✨每日一语:海压竹枝低复举,风吹山角晦还明。 目 录🌲一. 线程的复杂性🌴二. Thread 类及常见方法📕2.1 Thread 的常见构…...

QT入门Item Views之QTreeView
目录 一、QTreeView界面相关 1、布局介绍 二、基本属性功能 1、设置单元格不能编辑 2、一次选中一个item 3、去掉鼠标移动到单元格上的虚线框 4、最后一列自适应 三、代码展示 1、创建模型,导入模型 2、 右键菜单栏 3、双…...

Servlet | Servlet简单入门——构建第一个Servlet项目
本专栏主要是记录学习JavaWeb中的Servlet相关知识点,如果刚开始学习Java的小伙伴可以点击下方连接查看专栏 本专栏地址:🔥Servlet Java入门篇: 🔥Java基础学习篇 Java进阶学习篇(持续更新中)&am…...

Spring的IOC/DI,依赖注入的实现
Spring的IOC/DI,依赖注入的实现 https://download.csdn.net/download/weixin_41957626/87546826 资源地址 1.什么是Spring 1.1spring3 的体系结构图 图1 spring3的体系结构图 图2 spring4体系结构图 比较spring3的体系结构图,spring4去掉了spring3中的st…...

【tensorflow onnx】TensorFlow2导出ONNX及模型可视化教程
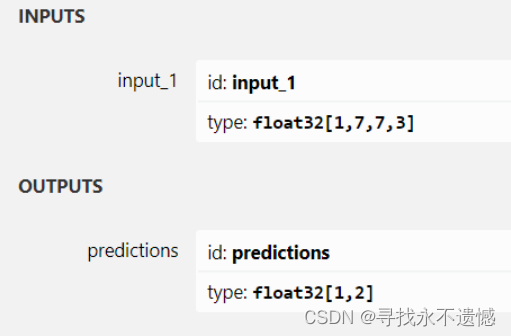
文章目录1 背景介绍2 实验环境3 tf2onnx工具介绍4 代码实操4.1 TensorFlow2与ONNX模型导出4.2 ONNX正确性验证4.3 TensorFlow2与ONNX的一致性检查4.4 多输入的情况4.5 设定输入/输出节点5 ONNX模型可视化6 ir_version和opset_version修改7 ONNX输入输出维度修改8 致谢原文来自于…...

天梯赛训练L1-013--L1-015
目录 1、L1-013 计算阶乘和 2、L1-014 简单题 3、L1-015 跟奥巴马一起画方块 1、L1-013 计算阶乘和 分数 10 题目详情 - L1-013 计算阶乘和 (pintia.cn) 对于给定的正整数N,需要你计算 S1!2!3!...N!。 输入格式: 输入在一行中给出一个不超过10的正…...

进程(操作系统408)
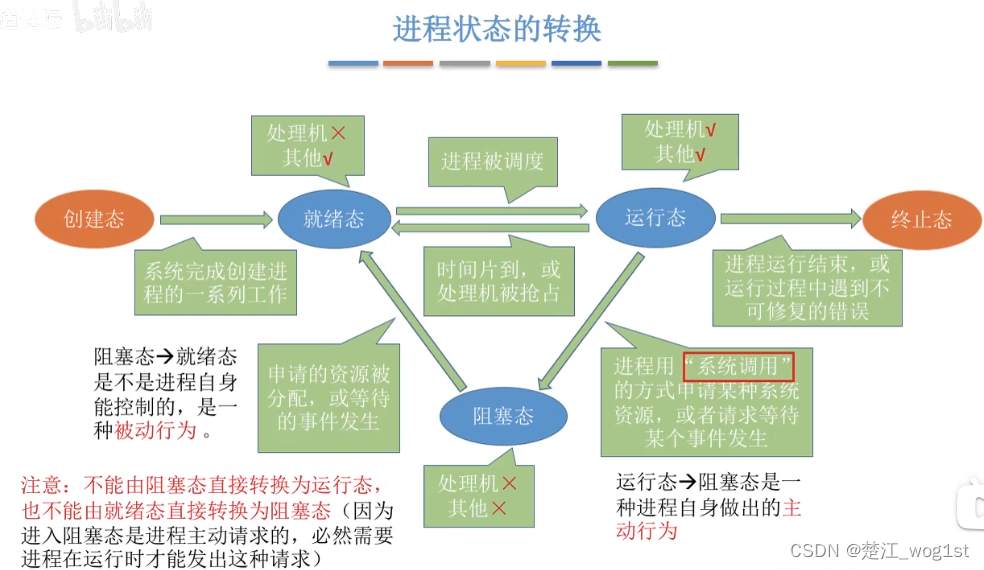
进程的概念和特征 概念: 进程的多个定义: 进程是程序的一次执行过程 进程是一个程序及其数据在处理机上顺序执行时所发生的活动 进程时具有独立功能的程序在一个数据集合上运行的过程,它是系统进行资源分配和调度的一个独立单位 上面所说…...

浅谈运维工程师的开发能力的培养
写在前面 本文已获得作者授权,作者的博客地址:https://www.cuiliangblog.cn/ 原文链接:浅谈运维工程师的开发能力的培养 一、运维工程师发展路线 1. 传统运维 侧重点是解决具体的问题。要求具备扎实的底层的知识储备,如网络、l…...

Netcode升级到1.2.0网络变量的变化的变化
Netcode升级到1.2.0网络变量的变化1 概述2 继承网络变量 NetworkVariable,派生类构造出错的问题2.1 代码描述2.2 问题记录2.3 解决办法:使用 NetworkVariable 即可3 网络变量 NetworkVariable 类的版本差异比较3.1 差异说明3.2 [1.0.2]版本的网络变量3.3…...

冥想第七百二十二天
1.周六去给朋友讲了一天的软件,给朋友带了2袋面包边,几袋方便面。感谢朋友的款待,做的蒸菜双拼,柠檬风爪,排骨汤,汤圆,牛肉,孜然回锅肉。 2.讲到下午五点,就回去了。感觉…...

AB测试——流程介绍(定义问题和指标选取)
前言: 作为AB测试的学习记录,本文主要介绍了AB测试的基本流程,以及指标类型和如何选取合适指标。 相关文章:AB测试——原理介绍 AB测试的基本流程是什么? AB测试(也称为分流测试)是一种常用的实…...

Linux(Centos)安装Minio集群
目录1:简介2:功能与集成3:架构4:搭建集群4.1:挂载磁盘4.1.1:要求4.1.2:创建挂载目录4.1.3:注意:需要将新建的目录挂在到对应的磁盘下,磁盘不挂载好,集群启动会…...

LeetCode 1662. 检查两个字符串数组是否相等 / 795. 区间子数组个数 / 剑指 Offer 47. 礼物的最大价值
1662. 检查两个字符串数组是否相等 2022.11.1 新的一月又开始了 题目描述 给你两个字符串数组 word1 和 word2 。如果两个数组表示的字符串相同,返回 true ;否则,返回 false 。 数组表示的字符串 是由数组中的所有元素 按顺序 连接形成的…...

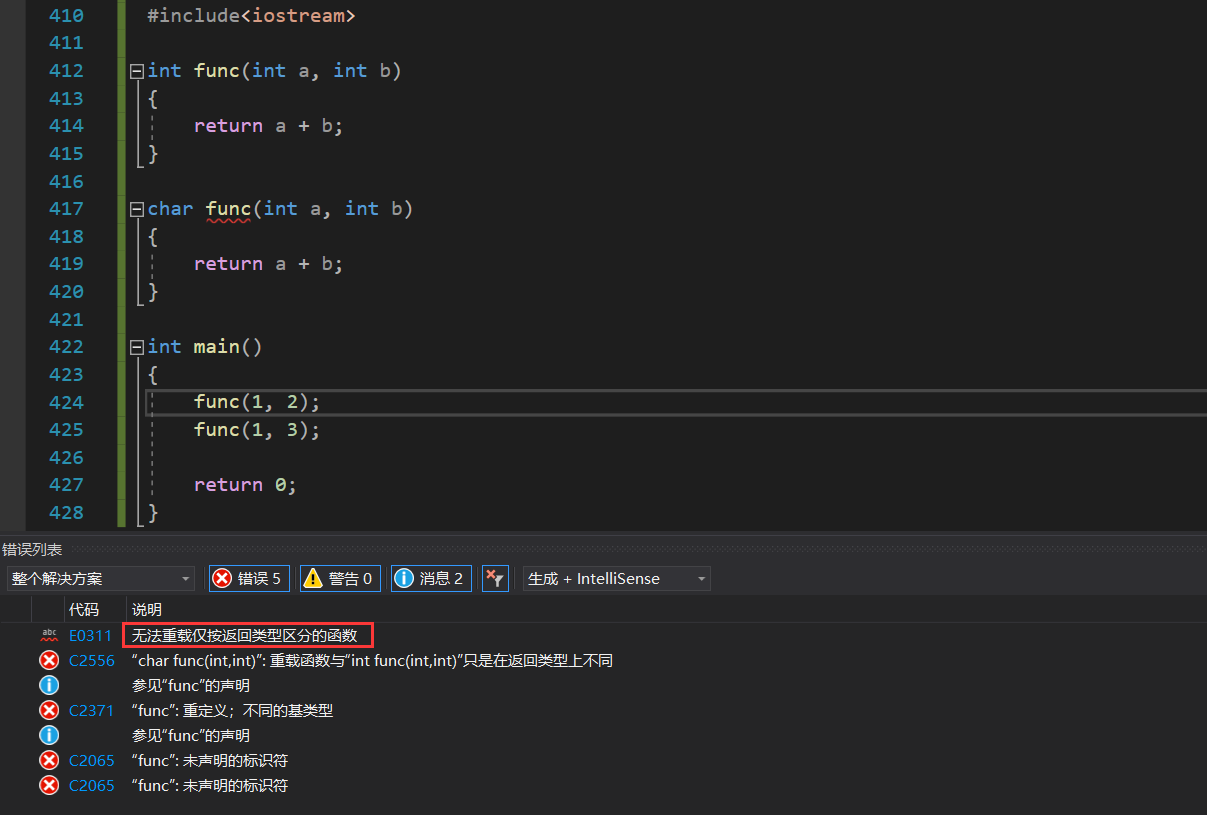
【C++】缺省参数函数重载
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录前言一、缺省参数1.1 缺省参数的概念1…...

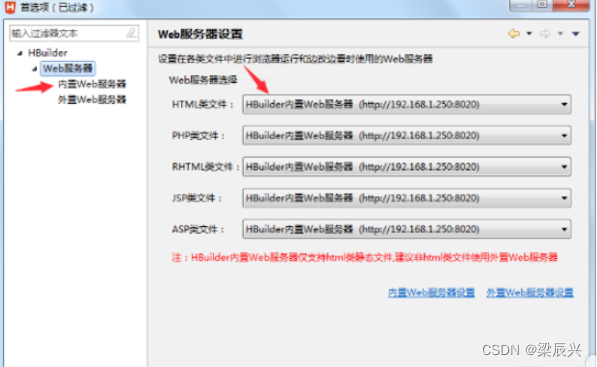
Hbuilder 下载与安装教程
文章目录Hbuilder下载与安装教程Hbuilder简介一,下载Hbuilder二,安装Hbuilder三,简单使用四,Hbuilderx 调试Hbuilder下载与安装教程 Hbuilder简介 Builder是DCloud(数字天堂)推出的一款支持HTML5的Web开发…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
