css backdrop-filter 实现背景滤镜
官方给出的定义是:backdrop-filter属性允许您将图形效果(如模糊或颜色偏移)应用于元素后面的区域。因为它适用于元素后面的所有内容,所以要查看元素或其背景的效果,需要透明或部分透明。
大致分为以下10种:
backdrop-filter: blur(2px);
backdrop-filter: brightness(60%);
backdrop-filter: contrast(40%);
backdrop-filter: drop-shadow(4px 4px 10px blue);
backdrop-filter: grayscale(30%);
backdrop-filter: hue-rotate(120deg);
backdrop-filter: invert(70%);
backdrop-filter: opacity(20%);
backdrop-filter: sepia(90%);
backdrop-filter: saturate(80%);根据上述10种,做了一张汇总图

同样直接贴一下源码吧
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>backdrop-filter</title><style>h3{text-align: center;}.container {display: flex;justify-content: flex-start;flex-wrap: wrap;}.box {position: relative;width: 20%;height: 200px;vertical-align: middle;border: 5px solid #FFFFFF;box-sizing: border-box;background: url('img/bg.png') no-repeat top;background-size: auto;}p {margin: 100px auto;color: #FFBB00;font-weight: bold;text-align: center;padding: 10px 0;background-color: transparent;}.box:nth-child(1) p {backdrop-filter: blur(10px);}.box:nth-child(2) p {backdrop-filter: brightness(60%);}.box:nth-child(3) p {backdrop-filter: contrast(40%);}.box:nth-child(4) p {backdrop-filter: drop-shadow(1px 1px 10px blue);}.box:nth-child(5) p {backdrop-filter: grayscale(60%);}.box:nth-child(6) p {backdrop-filter: hue-rotate(120deg);}.box:nth-child(7) p {backdrop-filter: invert(70%);}.box:nth-child(8) p {backdrop-filter: opacity(10%);}.box:nth-child(9) p {backdrop-filter: sepia(90%);}.box:nth-child(10) p {backdrop-filter: saturate(20%);}</style>
</head>
<body>
<h3>backdrop-filter属性各类值的效果</h3>
<div class="container"><div class="box"><p>模糊<br/>backdrop-filter: blur(10px)</p></div><div class="box"><p>亮度<br/>backdrop-filter: brightness(60%)</p></div><div class="box"><p>对比度<br/>backdrop-filter: contrast(40%)</p></div><div class="box"><p>下降阴影<br/>backdrop-filter: drop-shadow(4px 4px 100px blue)</p></div><div class="box"><p>灰度<br/>backdrop-filter: grayscale(60%)</p></div><div class="box"><p>色调旋转<br/>backdrop-filter: hue-rotate(120deg)</p></div><div class="box"><p>反转<br/>backdrop-filter: invert(70%)</p></div><div class="box"><p>不透明度<br/>backdrop-filter: opacity(20%)</p></div><div class="box"><p>深褐色<br/>backdrop-filter: sepia(90%)</p></div><div class="box"><p>饱和<br/>backdrop-filter: saturate(20%)</p></div>
</div>
</body>
</html>
相关文章:

css backdrop-filter 实现背景滤镜
官方给出的定义是:backdrop-filter属性允许您将图形效果(如模糊或颜色偏移)应用于元素后面的区域。因为它适用于元素后面的所有内容,所以要查看元素或其背景的效果,需要透明或部分透明。 大致分为以下10种:…...

AR人脸道具SDK解决方案,实现道具与人脸的自然融合
AR人脸道具SDK解决方案,实现道具与人脸的自然融合美摄科技以其卓越的技术实力和创新能力,为企业带来了全新的AR人脸道具SDK解决方案。这一解决方案将为企业打开全新的市场机会,为用户带来前所未有的互动体验。 颠覆传统,开启AR人…...

Windows安装RabbitMQ教程(附安装包)
需要两个安装包 Erlang 安装包: https://download.csdn.net/download/Brevity6/89274663 (自己从官网下载也可以) RabbitMQ Windows 安装包: https://download.csdn.net/download/Brevity6/89274667 (自己从官网下载也可以) Erlang安装 Erlang安装傻瓜式下一…...

这个问题无人能解,菜鸟勿进
前言 这是陈旧已久的草稿2021-06-23 23:25:12 现在2024-5-12 21:53:46,发布到[逻辑题]专栏中。 一、问题 1.描述: 在我的世界中建个红石电路 2.需求: 五个灯A、B、C、D、E、F 五个开关a、b、c、d、e、f、总开关 3.要求: 总开关…...

揭秘高效引流获客的艺术:转化技巧大公开
在数字化营销的海洋中,每个企业都如同一艘努力航行的船,而流量便是推动船只前行的风帆。如何有效吸引并获取潜在客户,即所谓的“引流获客”,已成为企业市场营销策略中不可或缺的一环。本文将详细探讨几种实用且高效的引流获客技巧…...

【Unity 鼠标输入检测】
Unity 鼠标输入检测 Unity提供了多种方法来检测和处理鼠标输入,允许开发者在游戏中实现对鼠标移动、点击和滚轮滚动的响应。以下是一些基本的鼠标输入检测方法: 1. Input.mousePosition 这个属性返回当前鼠标指针的屏幕坐标。坐标是以像素为单位的&…...

LeetCode hot100-33-Y
148. 排序链表 给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 这题能通过但是投机取巧了,一般应该不能这样做,直接把节点里的值拿出来,排序后再更新每个节点的值。 /*** Definition for singly-linked list.* p…...

C++和Python通信引文道路社评电商大规模行为图结构数据模型
🎯要点 🎯图论数学逻辑和计算:🖊定向网络节点和边 | 🖊节点的入度 | 🖊出度和度 | 🖊源节点 | 🖊汇节点 | 🖊 孤立节点 | 🖊入度分布和出度分布 | …...

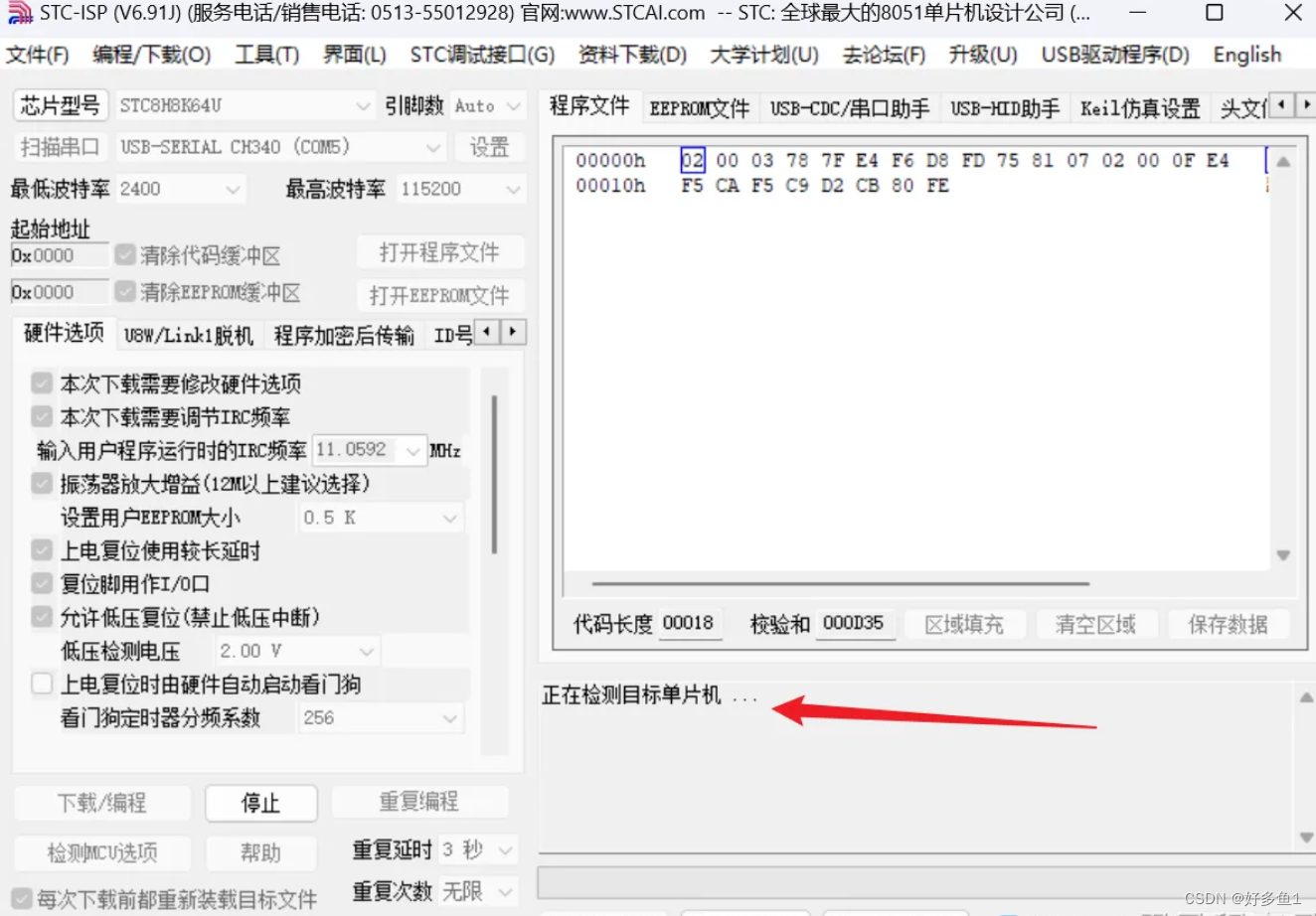
单片机-点亮第一盏灯
原理图 需求:点亮或是熄灭LED 通过控制 P5.3引脚输出高电平时,LED灯就点亮,输出低电平时LED灯就熄灭 1.项目创建 新建项目 配置开发板信息 当前位STC芯片的开发板,选择STC MCU Database 搜素具体芯片型号,进行配置…...

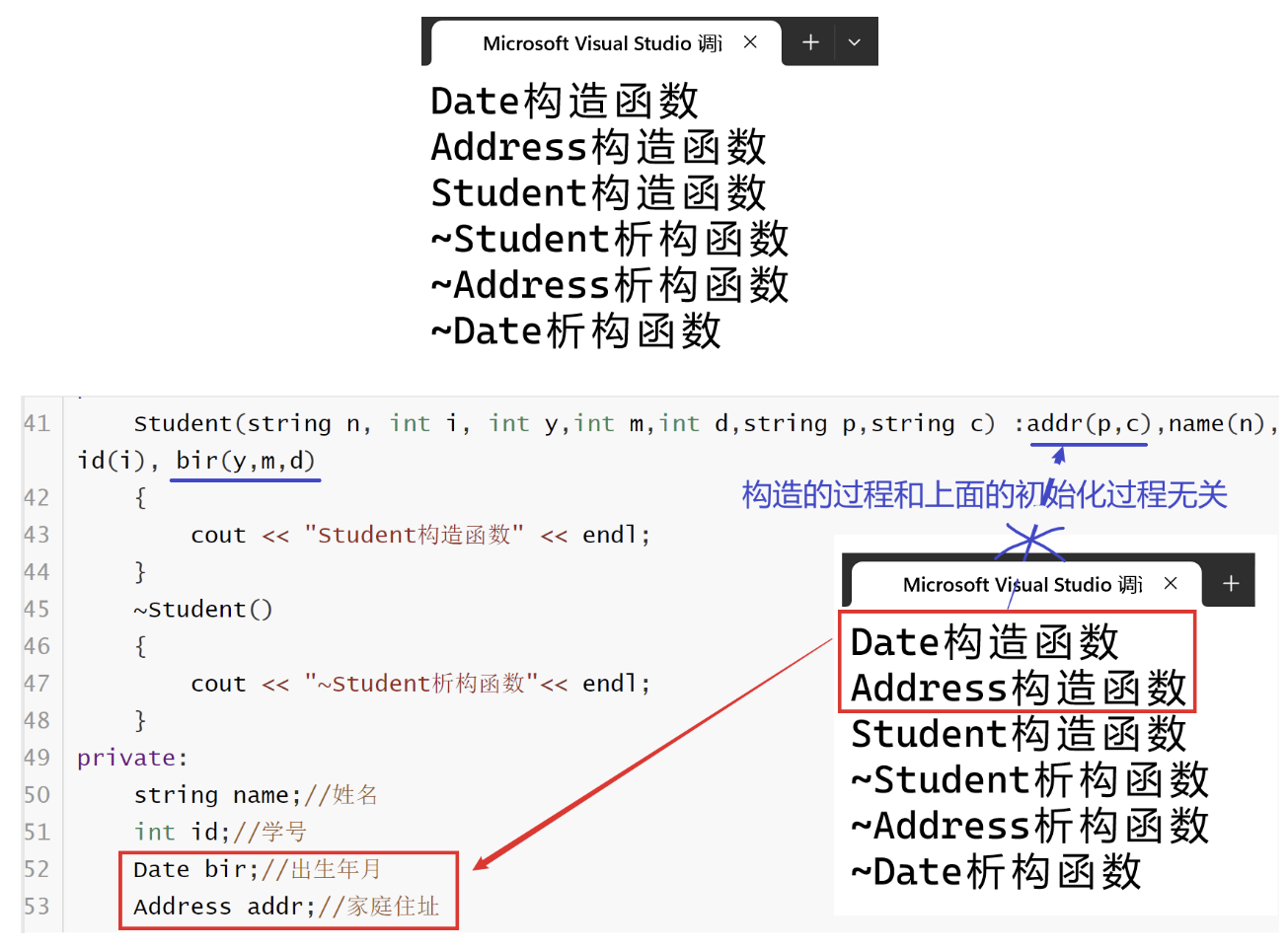
C++组合类
类的数据成员不但可以是基本类型,也可以是其它类的对象。 组合类就是指一个类包含其他类的对象作为该类的数据成员。 当组合类创建对象时,其中包含的各个数据成员对象应首先被创建。因此,在创建类的对象时,既要对本类的基本…...

Linux学习笔记3
建立最小linux系统【续】 书接上文,上一篇我们分析了rcS和ifconfig-eth0文件,接下来我们继续讲下去 passwd文件 之后在init.d的上一级目录etc下建立passwd文件,内容如下 root::0:0:root:/:/bin/sh bin:*:1:1:bin:/bin:daemon:*:2:2:daemo…...

免费证件照一键换底色
最近星期天在家搞了一个小工具,在这里分享下! 废话不多说看看效果: 效果还不错,需要的可以联系我!!!!!!!!! 别的网上可都是一次五块钱这种。太贵了。。!!...

使用 FFmpeg 从音视频中提取音频
有时候我们需要从视频文件中提取音频,并保存为一个单独的音频文件,我们可以借助 FFmpeg 来完成这个工作。 一、提取音频,保存为 mp3 文件: 要使用 FFmpeg 从音视频文件中提取音频,并将 ACC 编码的音频转换为 MP3 格式࿰…...

GraphQL在现代Web应用中的应用与优势
GraphQL是一种现代的API查询语言,它在现代Web应用中得到了广泛的应用,因为它提供了一种高效、灵活且强大的方式来获取数据 GraphQL基础快速应用示例: 1. 后端设置(使用graphql-yoga) 首先,我们需要创建一…...

socket编程 学习笔记 理解
在使用socket(也就是套接字)编程的时候,其实是工作于应用层和传输层之间 如果使用的是基于TCP的socket,那每个数据包的发送的过程大致为: 数据通过socket套接字构造符合TCP协议的数据包在屏蔽底层协议的情况下&#…...

SC-Lego-LOAM建图与ndt_localization的实车实现
参考:https://blog.csdn.net/weixin_44303829/article/details/121524380 https://github.com/AbangLZU/SC-LeGO-LOAM.git https://github.com/AbangLZU/ndt_localizer.git 将建图和定位分别使用lego-loam和ndt来进行,实车上的效果非常不错,…...

vs code中如何使用git
由于本地代码有了一些储备,所以想通过网址托管形式,之前一直使用了github,但是鉴于一直被墙,无法登录账号,所以选择了国内的gitee来作为托管网站。 gitee的网址:Gitee - 基于 Git 的代码托管和研发协作平台…...

Vue项目中如何通过配置修改项目名称
Vue项目中如何通过配置修改项目名称 前言 部分vue项目中为了不直接修改 index.html 文件而使用 config 配置文件进行修改,好处就是项目配置比较集中好管理、可实现动态化修改。 具体配置和使用 项目中 index.html 配置标题名,可以看到 <title>…...

ThinkPHP5.1 创建控制器类
在ThinkPHP中,控制器是MVC模式中的核心组件之一,负责接收用户请求并处理相应的业务逻辑。在本篇技术博客中,我们将深入探讨ThinkPHP5.1中的控制器操作,包括创建控制器、路由绑定、请求参数获取等方面的知识点。 1.创建控制器 在T…...

完全背包问题(c++)
完全背包问题 当前有 N 种物品,第 i 种物品的体积是 ci,价值是 wi。 每种物品的数量都是无限的,可以选择任意数量放入背包。 现有容量为 V 的背包,请你放入若干物品,使总体积不超过 V,并且总价值尽可…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
