layui的treeTable组件,多层级上传按钮失效的问题解决
现象描述:
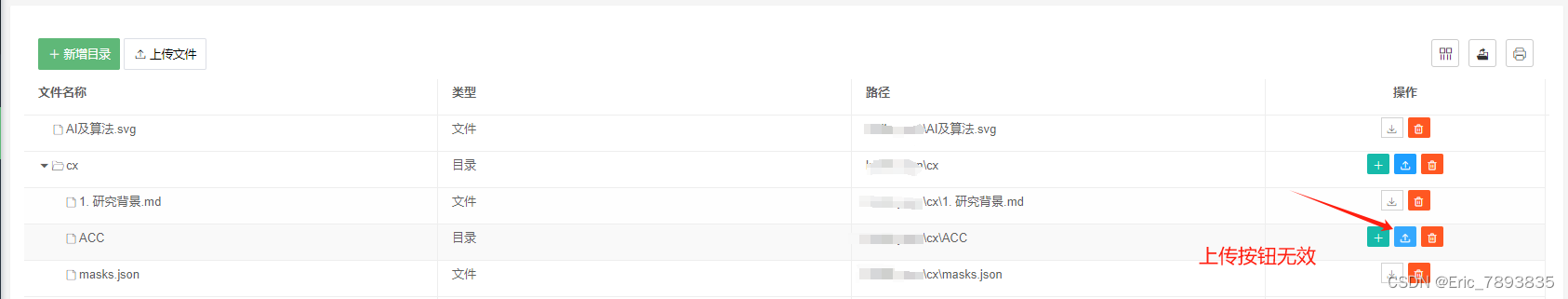
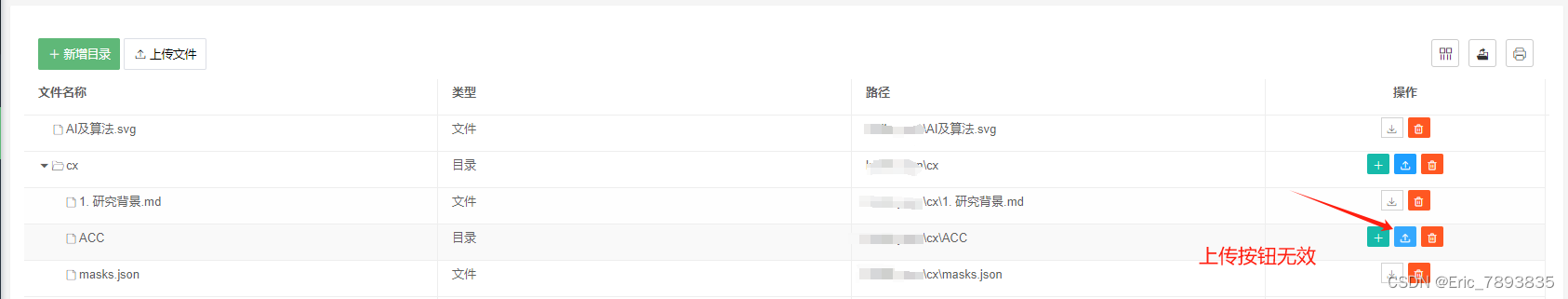
layui的treeTable 的上传按钮在一层能用,展开后其他按钮正常点击,上传按钮无效。
具体原因没有深究,大概率是展开的子菜单没有被渲染treeTable的done管理到,导致没有重绘上传按钮。

解决方案:
不使用layu的上传组件方法,按照传统文件上传来,写一个隐藏的input框,每次触发上传事件的时候,就是触发input框的点击事件,具体代码如下:
html:
<div class="user-main user-collasped"><div class="layui-card"><div class="layui-card-body"><table id="file-table" lay-filter="file-table"></table><input type="file" id="fileInput" style="display: none;" /></div></div>
</div>渲染操作按钮:
// 表格栏let cols = [[{ title: '文件名称', field: 'title' },{title: '类型', field: 'type', templet: function (d) {return d.type === 'dir' ? '目录' : '文件'}},{ title: '路径', field: 'path' },{title: '操作', align: 'center', width: 300, templet: function (d) {let html = '';if (d.type === 'dir') {html += '<button class="layui-btn layui-btn-xs" lay-event="addDir" title="新增目录"><i class="pear-icon pear-icon-add"></i></button>';html += '<button class="layui-btn layui-btn-xs layui-bg-blue" lay-event="upload" title="上传文件" style="margin-left: 5px;"><i class="pear-icon pear-icon-upload"></i></button>';html += '<button class="layui-btn layui-btn-xs layui-bg-red" lay-event="remove" title="删除" style="margin-left: 5px;"><i class="pear-icon pear-icon-ashbin"></i></button>';} else {html += '<button class="layui-btn layui-btn-primary layui-border layui-btn-xs" lay-event="download" title="下载"><i class="pear-icon pear-icon-download"></i></button>';html += '<button class="layui-btn layui-btn-xs layui-bg-red" lay-event="remove" title="删除" style="margin-left: 5px;"><i class="pear-icon pear-icon-ashbin"></i></button>';}return html;}}]]表格操事件绑定:
// 全局变量let selectPath = null; //需要上传的父路径
// 绑定表格每行的操作按钮treeTable.on('tool(file-table)', function (obj) {if (obj.event === 'addDir') {addDir(obj.data);} else if (obj.event === 'upload') {selectPath = obj.data.path // selectPath全局变量$('#fileInput').click();} else if (obj.event === 'download') {// 下载文件downloadFile(obj.data);} else if (obj.event === 'remove') {// 删除文件removeFile(obj.data);}})给input绑定点击事件:
// 绑定上传事件function bindUploadClick() {$('#fileInput').on('change', function () {var file = $('#fileInput')[0].files[0]; // 获取文件if (file) {// 创建FormData对象var formData = new FormData();formData.append('file', file);formData.append('folder_path', selectPath && selectPath.split('\\').slice(1).join('\\') || '')// 使用$.ajax上传文件$.ajax({url: MODULE_PATH + '/uploadFile',type: 'POST',data: formData,processData: false, // 不处理发送的数据contentType: false, // 不设置内容类型success: function (res) {// 清空选中的文件夹selectPath = null;if (res.success) {getData(); // 刷新treeTablelayer.msg(res.msg, { icon: 1 })} else {layer.msg(res.msg, { icon: 2 })}},error: function () {layer.msg('文件上传失败', { icon: 2 });}});}});}bindUploadClick();如果有更好的解决方式,麻烦私信一下我,hahahaha
相关文章:

layui的treeTable组件,多层级上传按钮失效的问题解决
现象描述: layui的treeTable 的上传按钮在一层能用,展开后其他按钮正常点击,上传按钮无效。 具体原因没有深究,大概率是展开的子菜单没有被渲染treeTable的done管理到,导致没有重绘上传按钮。 解决方案: 不使用layu的上传组件方法…...

HashMap在JDK1.8的优化
目录 数据结构上的优化 Hash碰撞问题解决方案的优化 Hash值算法的优化...

Kotlin标准函数和静态方法
标准函数 with 第一个参数是一个类型或者对象,第二个参数是lambda表达式。其中第一个参数为第二个参数提供上下文,返回值是最后一行。案例代码: fun main() {val list mutableListOf<String>()var ret with(list) {add("1&q…...

RabbitMQ(四种使用模式)
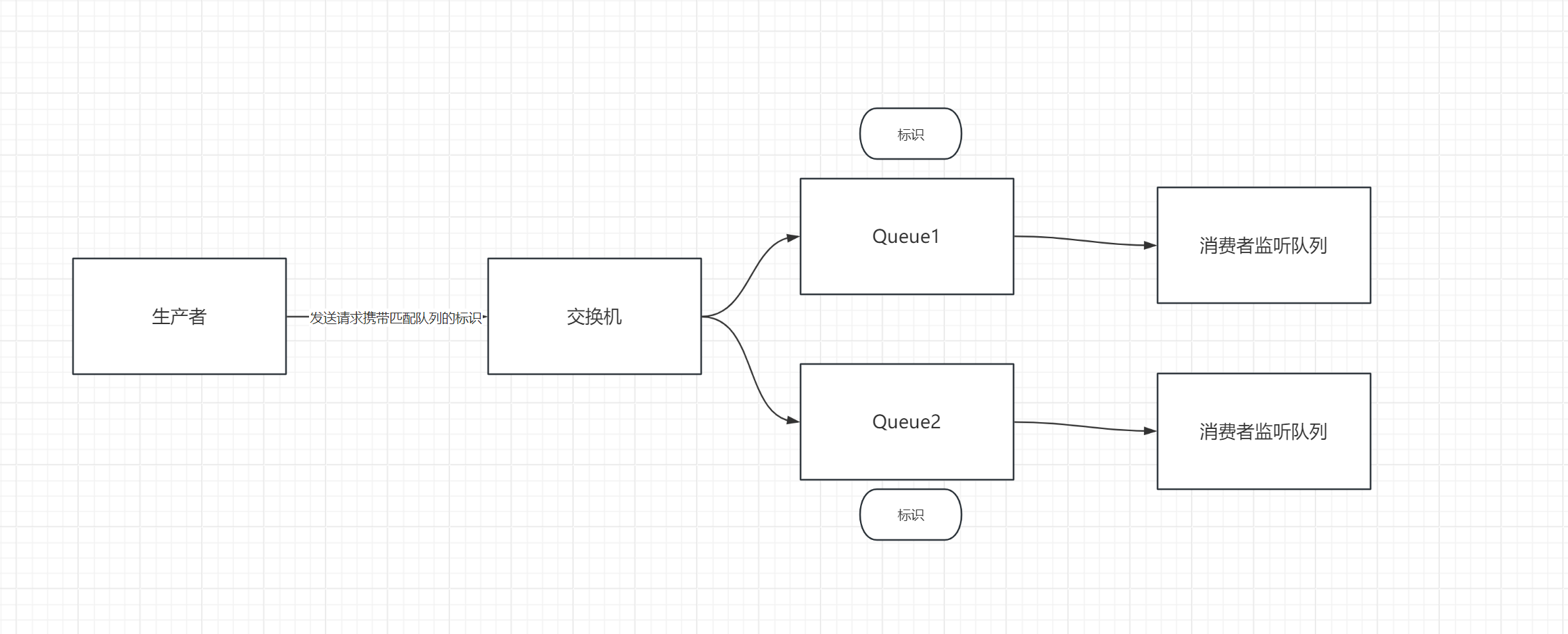
文章目录 1.Fanout(广播模式)1.基本介绍2.需求分析3.具体实现1.编写配置类 RabbitMQConfig.java2.编写生产者,发送消息到交换机 MQSender.java3.编写消费者,接受消息 MQReceiver.java4.控制层调用方法,发送信息到交换机…...

【UE5 C++】基础学习笔记——01 UObject的创建与使用
目录 步骤 一、创建UObject 二、创建基于UObject的蓝图类 三、在UObject中使用变量和函数 步骤 一、创建UObject 在内容浏览器中新建一个C类 父类选择“Object” 类的类型设置为公有,这里就命名为“MyObject”,点击“创建类”来创建头文件和源文…...

TCP及IP协议
TCP协议的传输是可靠的,而UDP协议的传输“尽力而为” TCP传输可靠性———确认,重传,排序,流控。 流控:滑动窗口机制 TTL--- 数据包每经过一个路由器的转发,他的TTL值将减1,当一个数据包中的T…...

运筹系列92:vrp算法包VROOM
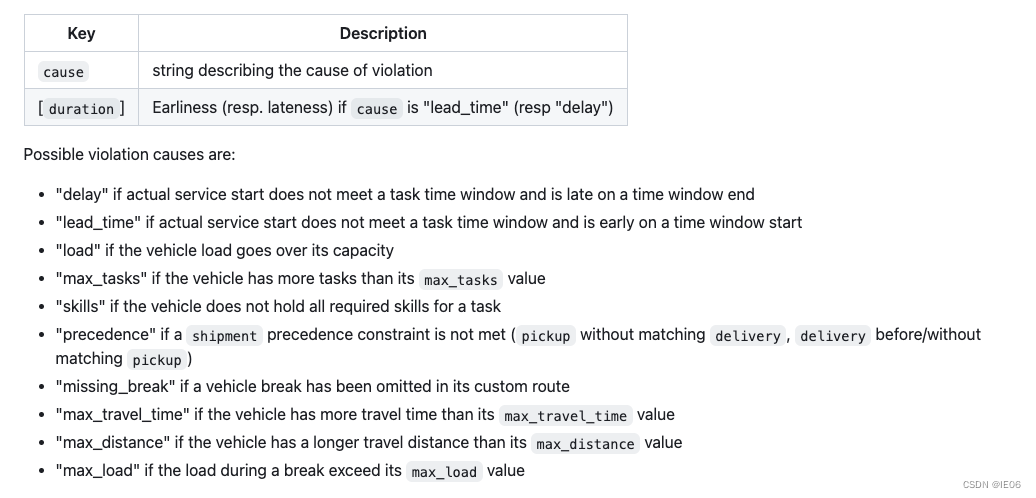
1. 介绍 VROOM is an open-source optimization engine written in C20 that aim at providing good solutions to various real-life vehicle routing problems (VRP) within a small computing time. 可以解决如下问题: TSP (travelling salesman problem) CVRP …...

【Spring Security注解详解】
Spring Security 是一个强大的、高度可定制的身份验证和访问控制框架,广泛用于Java应用程序中以确保安全。它提供了多种注解来简化安全控制的实现,特别是在方法级别的权限控制上。以下是几个核心的Spring Security注解及其用途的详细介绍: 1…...

C++学习笔记3
A. 求出那个数 题目描述 喵喵是一个爱睡懒觉的姑娘,所以每天早上喵喵的妈妈都花费很大的力气才能把喵喵叫起来去上学。 在放学的路上,喵喵看到有一家店在打折卖闹钟,她就准备买个闹钟回家叫自己早晨起床,以便不让妈妈这么的辛苦…...

基于SpringBoot的酒店(预约)客房管理系统的设计与实现+毕业论文
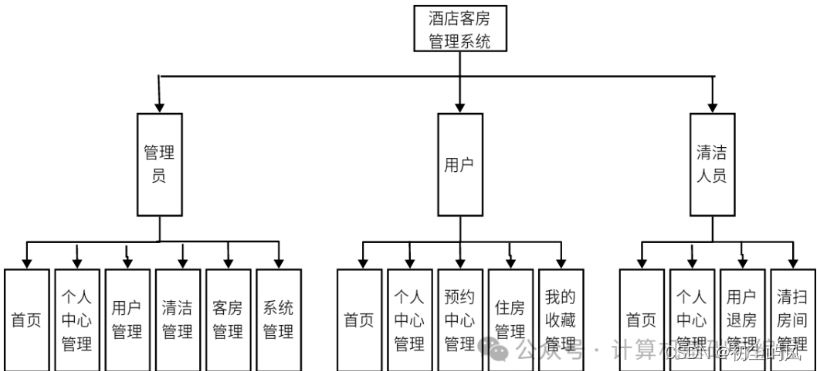
系统介绍 酒店客房管理系统为酒店管理者和用户、清洁人员提供一个在线管理酒店客房的系统。在网站的设计中,一共分为了两个模块设计,一个是前台模块,一个是后台模块,前台主要用于提供查看客房信息,酒店资讯࿰…...

Rust 中的声明可见性
Rust 中的声明可见性 在 Rust 编程语言中,声明可见性是一个核心概念,它决定了代码中的项(如函数、结构体、枚举等)在哪些范围内可以被访问。Rust 通过一套严谨的规则来控制这些可见性,以确保代码的安全性和封装性。下…...

让 计算机 将 数学 公式 表达式 的计算过程绘制出来 【mathematical-expression(MAE)】
目录 文章目录 目录介绍开始实战引入数学表达式计算库引入流程图代码生成库开始进行生成 介绍 大家好 今天我们来分享一个新知识,将数学表达式的整个计算过程,以及计算繁多结果在 Java 中绘制出来,计算机中的数学表达式计算的功能很常见了&a…...

Django——中间件
Django——中间件 中间件可以介入 Django 的请求和响应的处理过程,修改 Django 的响应数据。中间件的设计为程序开发者提供了一种无侵入式的开发方式,增强 Django 框架的健壮性。 中间件可以在 Django 处理视图的不同阶段的干预。 Django 框架中原先内…...

景联文科技:用高质量数据采集标注赋能无人机技术,引领无人机迈入新纪元!
随着无人机技术的不断发展与革新,它已成为现代社会中一个前景无限的科技领域。 无人机应用领域 边境巡逻与安防:边境管理部门利用无人机监控边境线,防止非法越境和其他安全威胁,同时也能监控地面安保人员的工作状态和行动路线。 …...

SpringBoot集成Redis,使用RedisTemple存储对象使用纯JSON格式
SpringBoot集成Redis,使用RedisTemple存储对象使用纯JSON格式 1、对象使用Json序列化 import com.alibaba.fastjson.JSON; import com.alibaba.fastjson.parser.ParserConfig; import com.alibaba.fastjson.serializer.SerializerFeature; import org.springframework.data.r…...

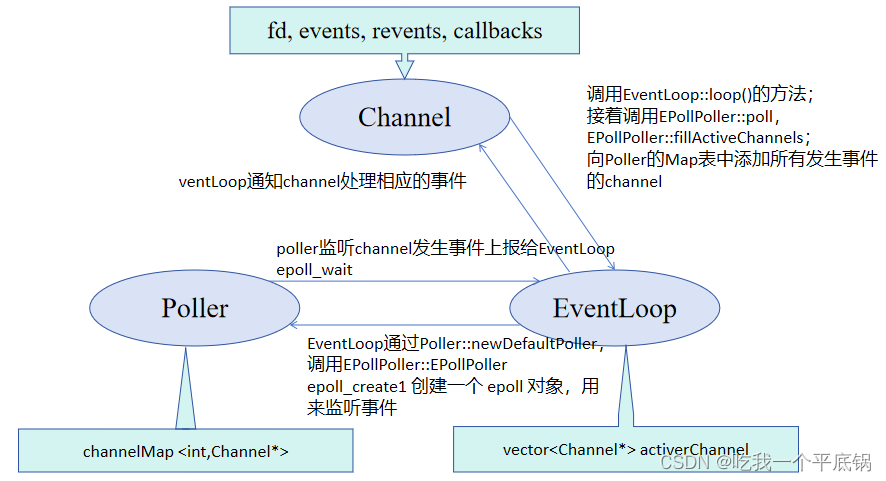
[muduo网络库]——muduo库的Reactor模型(剖析muduo网络库核心部分、设计思想)
一、前言 在学习 C 服务端的过程中,必不可少的一项就是熟悉一个网络库,包括网络库的应用和其底层实现。我们熟知的网络库有 libevent、libev、muduo、Netty 等,其中 muduo 是由陈硕大佬个人开发的 TCP 网络库,最近跟着课程正在深…...

vue中怎样清除computed的缓存
vue中computed计算属性自带缓存,会提高程序的渲染性能,但根据业务需求以及相应的优化,可能要清除computed的缓存,具体方法和场景分为了vue2和vue3 vue2: this.$delete(this.someObject, cachedProperty); 使用 this…...

代码大师的工具箱:现代软件开发利器
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...
)
整理好了!2024年最常见 100 道 Java基础面试题(四十三)
上一篇地址:整理好了!2024年最常见 100 道 Java基础面试题(四十二)-CSDN博客 八十五、Java 常用的元注解有哪些? 在Java中,元注解(Meta-Annotation)是指那些用于其他注解上的注解&…...

【TypeScript模块简介以及使用方法】
TypeScript模块简介 TypeScript中的模块(Modules)是代码的封装体,它们可以包含变量、函数、类和接口等。在TypeScript中,模块可以被其他模块引用和使用,从而实现代码的复用和模块化开发。 TypeScript支持两种模块系统…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
