React获取form表单值的N种方式
Ref模式(非受控模式)
非钩子模式
1.createRef()方式
js:
userNameEl=createRef()
<input type="text" name="userName" ref={this.userNameEl} />
获取值的方式:
this.userNameEl.current.value2.refs(废弃)
js:
const { userName } = this.refs;<input type="text" name="userName" ref="userName" />3.回调函数方式(不推荐)
js:
this.userNameRef.value
<input type="text" name="userName" ref={(el) => (this.userNameRef = el)} />
钩子函数模式
import React, { useRef, useEffect } from 'react';
function MyComponent() {const myRef = useRef();useEffect(() => {myRef.current.focus();}, []);return <input ref={myRef} />;
}
非ref模式(受控模式)
非钩子模式
import { Component } from "react";
export default class TestValue extends Component {state = {userName: null,};inputChange = (e) => {this.setState({ userName: e.target.value });};getInputValue = () => {console.log(this.state.userName);};render() {return (<div><input type="text" name="userName" onChange={this.inputChange} /><button onClick={this.getInputValue}>TestValue</button></div>);}
}钩子模式
import { useState } from "react";
export default function TestValue() {//函数式组件使用const [userName, setUserName] = useState(null);function inputChange(e) {setUserName(e.target.value);}function getInputValue() {console.log(userName);}return (<div><input type="text" name="userName" onChange={inputChange} /><button onClick={getInputValue}>TestValue</button></div>);
}总结
ref模式和非ref模式的区别
ref模式是在类组件或使用Hooks的函数组件中创建并使用ref的方式,可以用来访问和控制DOM节点或其他组件实例。非ref模式主要是指无状态组件,它们不支持ref。
受控组件和非受控组件的区别
React受控组件和非受控组件之间的最大区别是组件的值是由React状态控制还是由DOM节点控制。
相关文章:

React获取form表单值的N种方式
Ref模式(非受控模式) 非钩子模式 1.createRef()方式 js: userNameElcreateRef() <input type"text" name"userName" ref{this.userNameEl} /> 获取值的方式: this.userNameEl.current.value2.refs(废弃) js: con…...

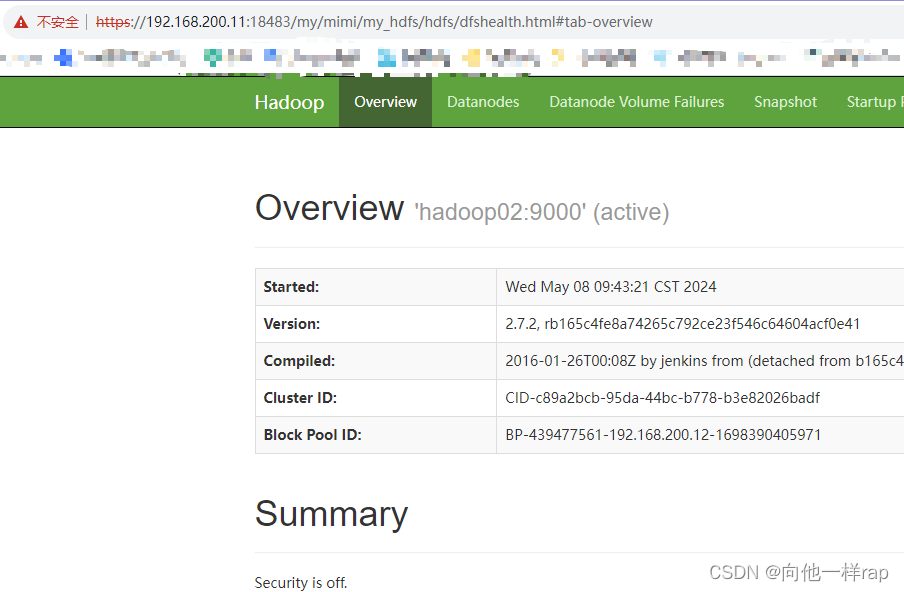
Apache Knox 2.0.0使用
目录 介绍 使用 gateway-site.xml users.ldif my_hdfs.xml my_yarn.xml 其它 介绍 The Apache Knox Gateway is a system that provides a single point of authentication and access for Apache Hadoop services in a cluster. The goal is to simplify Hadoop securit…...

Tomcat 内核详解 - Web服务器机制
详细介绍 Apache Tomcat 是一个开源的Web服务器和Servlet容器,它实现了Java Servlet、JavaServer Pages (JSP) 和WebSocket规范。Tomcat的核心设计围绕着几个关键组件,它们共同构成了处理HTTP请求、管理Web应用部署和执行Servlet逻辑的基础架构。 Apac…...

几个人脸库对于面部动作识别的功能比较
经粗略研究,insightface只能识别面部特征点的位置,根据这些位置不能直接推出一个人是否在睡觉。 OpenFace 是一个高级的面部行为分析工具,它能够识别和分析多种面部动作单位(Facial Action Coding System, FACS),这些动作单位是根据面部肌肉活动定义的。每个动作单位(A…...

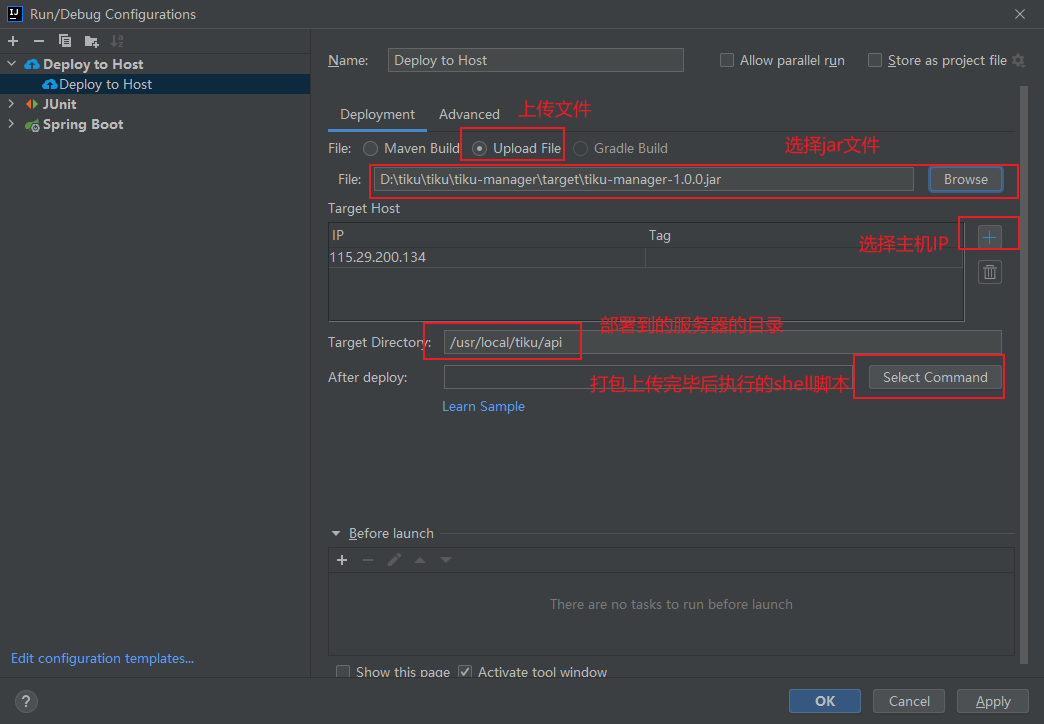
IDEA 使用Alibaba Cloud Toolkit 实现远程 自动部署
安装插件 maven方式部署 配置服务器主机信息 配置发布到主机 单击Select 单击run 就可以将选择module的jar文件上传到服务器的指定位置了 Alibaba Cloud Toolkit 上传文件的方式部署...

蓝桥杯备战15.完全二叉树的权值
P8681 [蓝桥杯 2019 省 AB] 完全二叉树的权值 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) #include<bits/stdc.h> using namespace std; #define endl \n #define int long long const int N 2e510; int a[N]; signed main() {std::ios::sync_with_stdio(0),cin.ti…...

【前端】LayUI监听事件汇总
一、监听单选按钮事件 点击资源类型单选按钮时,请求后台接口,把接口返回的内容追加到选择资源下拉框内 HTML <div class"layui-form-item"><label class"layui-form-label">资源类型:</label><d…...
)
【多电压流程 Multivoltage Flow】- 5.特定工具使用建议(1.VCS NLP VC LP)
本章提供了关于使用Synopsys工具进行低功耗设计和分析的信息。它包含以下部分: • 使用VCS NLP和VC LP进行多电压验证 • 使用Design Compiler进行逻辑综合 • 使用IC Compiler进行设计规划 • 使用IC Compiler进行物理实现 • 使用IC Compiler II和Fusion Compiler进行物…...

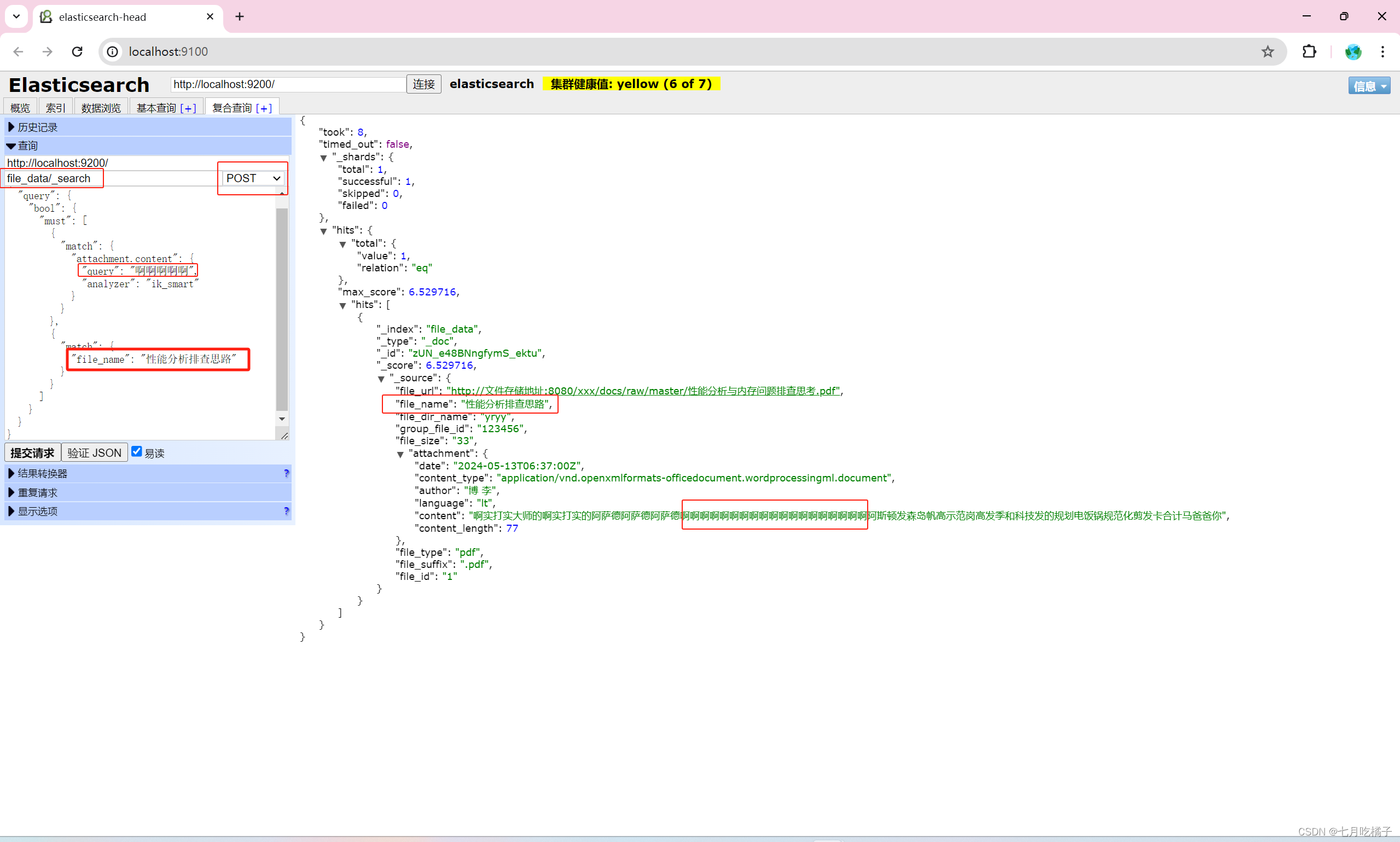
Elasticsearch 实现word、pdf、txt、excel文档内容快速检索(保姆级教程)
本文主要讲解ES如何从提取文档中提取内容(word、pdf、txt、excel等文件类型),实现快速检索文档内容实现。 特别说明一下,为什么用7.10.0版本,因为在项目中除了精确匹配的要求,也会有模糊查询(关…...

[初学rust] 04_rust复合类型
rust复合类型 字符串 由于rust的字符串元素类型是u8(1字节),但是字符类型是unicode(4字节) 索引不能像C那样读取又由于String类型和&str类型都是utf-8编码,中文占3字节切片可能会导致崩溃 slice(切片) 切片就是对String类型中的一部分的引用,它…...

什么是Zoho CRM客户关系系统管理?
以客户为中心的商业时代,卓越的客户体验已成为企业持续增长与成功的关键,为了在这场激烈的市场竞争中脱颖而出,企业需要一套强大、灵活且智能的客户关系管理系统——Zoho CRM应运而生,它不仅是管理客户信息的工具箱,更是驱动业务增…...

青岛东软载波子公司东软载波微电子授权世强硬创代理,出货量累计超20亿颗
凭借业内独特的互联网推新模式,世强先进(深圳)科技股份有限公司(下称“世强先进”) 获得本土工业MCU企业——上海东软载波微电子有限公司(下称“东软载波微电子”,英文:essemi&#…...

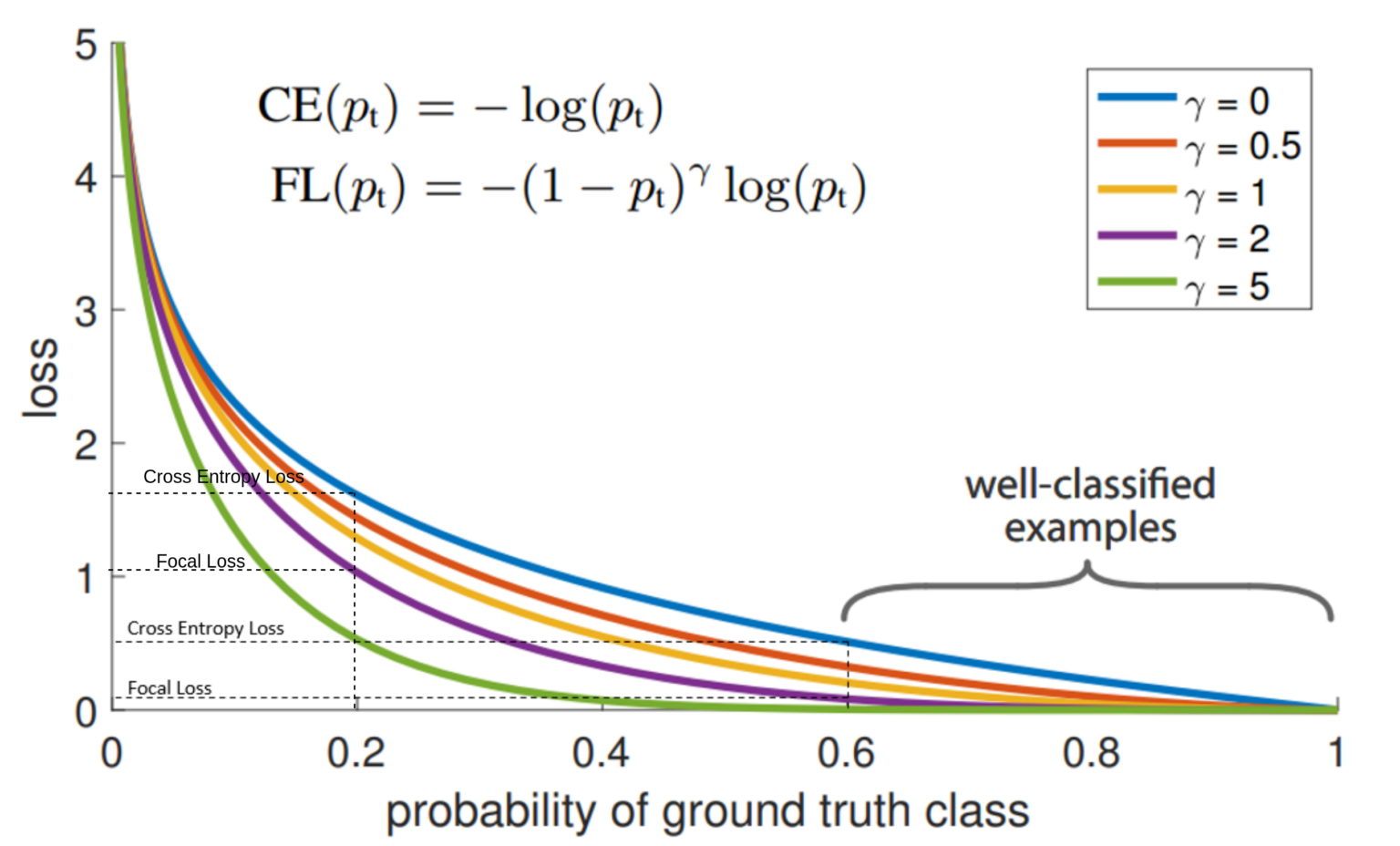
YOLO损失函数——SIoU和Focal Lossr损失函数解析
1. 概述 YOLO(You Only Look Once) 系列模型以其实时目标检测能力而闻名,其有效性在很大程度上归功于其专门设计的损失函数。在本文中,这里将深入探讨YOLO演进中不可或缺的各种YOLO损失函数,并重点介绍它们在PyTorch中…...

C++:编程世界的永恒之石
在编程的广袤领域中,C犹如一块永恒的基石,历经岁月的洗礼,依旧坚固而璀璨。它的深厚底蕴、强大功能和广泛的应用领域,使其成为无数程序员心中的信仰与追求。 一、C:历史与传承的交汇点 C的历史可追溯到上世纪80年代&…...

线上3D博物馆搭建简单吗?有何优势?有哪些应用场景?
随着科技的飞速发展,传统的博物馆参观方式正在经历一场前所未有的变革,在科技的“加持”下,不少博物馆凭借强大的技术、创意和美学实践,频频“出圈”,线上3D博物馆逐渐崛起,这不仅丰富了人们的文化体验&…...

Rust 语言的“命名空间” —— mod
在Rust中,虽然没有像C中的namespace这样的显式关键字,但是Rust通过模块(mod)系统提供了一种类似命名空间的功能。模块允许你将相关的代码组织在一起,并可以通过pub关键字来控制哪些项(如函数、结构体、枚举…...

加速科技突破2.7G高速数据接口测试技术
随着显示面板分辨率的不断提升,显示驱动芯片(DDIC)的数据接口传输速率越来越高,MIPI、LVDS/mLVDS、HDMI等高速数据接口在DDIC上广泛应用。为满足高速数据接口的ATE测试需求,作为国内少数拥有完全自研的LCD Driver测试解…...

从0开始搭建一个react项目 第一 二 三天
从0开始搭建一个react项目 今天接到一个任务让我把原来用ext.js写的前端换成react写的,我好慌的,因为我就是一个小白,之前只做过简单的二次开发功能。唉,我只是一个领着微薄薪水的小实习生,为什么要有这个任务&#x…...

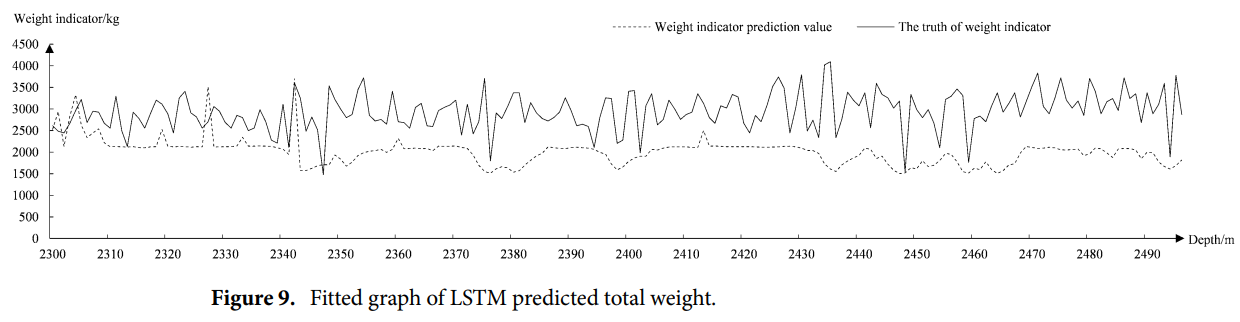
LSTM与GAN创新结合!模型性能起飞,准确率超98%
今天来聊一个深度学习领域非常具有创新性的研究方向:LSTM结合GAN。 LSTM擅长处理和记忆长期的时间依赖关系,而GAN可以学习复杂的数据分布并生成逼真的数据样本。通过充分结合两者的优势,我们可以增强模型对复杂数据的处理能力,提…...

E2E测试学习
一、什么是E2E测试 e2e(end to end),也叫端到端测试,是一种用于测试应用程序流是否从头到尾按设计执行的方法。 执行端到端测试的目的是识别系统依赖关系,并确保在各种系统组件和系统之间传递正确的信息。端到端测试的目的是测试 整个软件的…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
