python EEL + vue3.js 项目中如何把组件中的函数提升为全局函数
eel官方示例中暴露的js函数是全局函数,vue中的自定义函数作用域通常都是组件范围内。要让eel.js调用,需要将其升为全局可用。
一般方法有 app.config.globalProperties 或 mixin等。
main.js
//main.jsimport { createApp } from 'vue'
import App from './App.vue'const app = createApp(App);// 在 Vue 3 中添加全局属性(例如 `$eel`)
app.config.globalProperties.$eel = window.eel;app.mount('#app');
App.vue
<template><img alt="Vue logo" src="./assets/vue.svg"> python eel + Vue3<HelloWorld />
</template><script>import HelloWorld from './components/HelloWorld.vue';export default {name: 'App',components: {HelloWorld}
}</script><style>
#app {text-align: center;margin-top: 60px;
}
</style>
HelloWorld.vue
// HelloWorld.vue<script setup>//定义getCurrentInstance().appContext.config.globalProperties
import { ref, onMounted,getCurrentInstance } from 'vue'
const instance = getCurrentInstance();
const globalProperties = instance.appContext.config.globalProperties;// create a reactive count using ref
const count = ref(0)
const message = ref("Hello World!")const sayHelloByEEL = (x) => {globalProperties.$eel.say_hello_py(x + Math.floor(Math.random() * 101).toString())
}const sayHelloJS = (x) => {message.value = 'Say Hello From ' + Math.floor(Math.random() * 101).toString() +x;
}//使用 globalProperties 暴露sayHelloJS给Python (以say_hello_js为别名)
globalProperties.$eel.expose(sayHelloJS, 'say_hello_js')onMounted(() => {console.log(globalProperties)
})</script><template><p><button type="button" @click="count++">count is: {{ count }}</button></p><p><button @click="sayHelloByEEL('Javascript Button! ')">调用Python函数</button></p><p>{{ message }}</p><p><button @click="sayHelloJS(' JS Button!')">调用JS函数</button></p></template><style scoped></style>相关文章:

python EEL + vue3.js 项目中如何把组件中的函数提升为全局函数
eel官方示例中暴露的js函数是全局函数,vue中的自定义函数作用域通常都是组件范围内。要让eel.js调用,需要将其升为全局可用。 一般方法有 app.config.globalProperties 或 mixin等。 main.js //main.jsimport { createApp } from vue import App from…...

sqli-labs靶场第十四关
目录 1:分析 找闭合符: 2:开始注入 报错注入: 注入数据库名: 注入表名: 注入列名: 注入具体值: 1:分析 经过我们的实验发现当我们输入的密码后面存在双引号时会报…...

【C语言】6.C语言VS实用调试技巧(1)
文章目录 1.什么是 bug2.什么是调试(debug)?3.Debug 和 Release4.VS调试快捷键4.1 环境准备4.2 调试快捷键 5.监视和内存观察5.1 监视5.2 内存 1.什么是 bug bug现在一般是指在电脑系统或程序中,隐藏着的一些未被发现的缺陷或问题…...

AIGC行业现在适合进入吗
人工智能、物联网、基因编辑和量子计算等新兴技术领域正在以前所未有的速度发展,这些技术的结合正在重塑我们的世界。在这个充满机遇和挑战的时代,AIGC(人工智能、基因编辑和量子计算)行业备受关注,许多人都在考虑是否…...

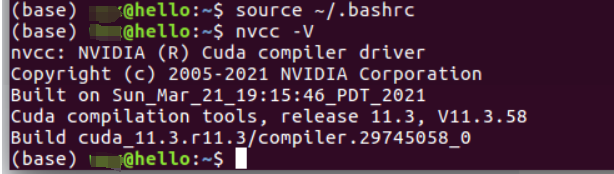
ubuntu CUDA 驱动更新,版本更新,多CUDA版本管理
1 新版本驱动下载 前面介绍过window CUDA驱动更新,但是对于ubuntu 的驱动更新,没有一键操作。 本人笔记本电脑n年前装的CUDA DRIVER仅支持到cuda10.2,实在无法满足这日新月异的科技更新。 左 旧的驱动版本 右 新下载的硬件支持的驱动版本&…...

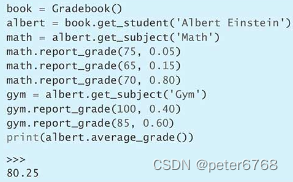
effective python学习笔记_类与接口
用组合类实现多层结构而不用内置类型 例子:成绩单,存储学生各科成绩多个然后加权重,如果用字典类型会导致字典有多层嵌套结构 思想 当用内置类型如字典元组等结构出现超过二层的多层嵌套结构时,读起来会比较难懂,此时…...

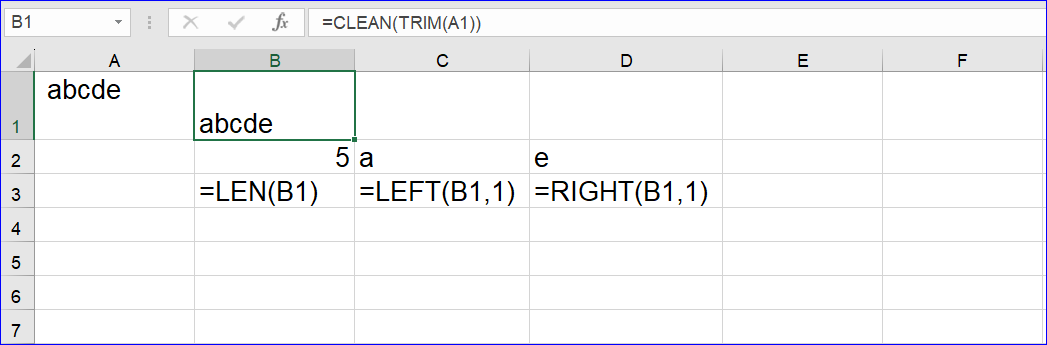
如何去除字符串两侧的空白字符?
TRIM函数会去掉字符串左侧和右侧的空格,语法是:TRIM(字符串) excel中,TRIM函数能去掉字符串左侧和右侧的空格,它的ASCII码是32。 以下设定一个字符串组合,它的第一个字符中空格,最后一个字符是换行符 &q…...

Flutter 中的 PageStorage 小部件:全面指南
Flutter 中的 PageStorage 小部件:全面指南 在Flutter中,PageStorage小部件提供了一种方法来保存和恢复页面间的信息,这对于具有多个页面且需要在这些页面之间共享状态的应用程序非常有用。本文将详细介绍PageStorage的用途、如何使用它以及…...

头歌实践教学平台:CG1-v2.0-直线绘制
第1关:直线光栅化-DDA画线算法 一.任务描述 1.本关任务 (1)根据直线DDA算法补全line函数,其中直线斜率0<k<1; (2)当直线方程恰好经过P(x,y)和T(x,y1)的中点M时,统一选取直线上方的T点为显示的像素点。 2.输入 (1)直线两…...

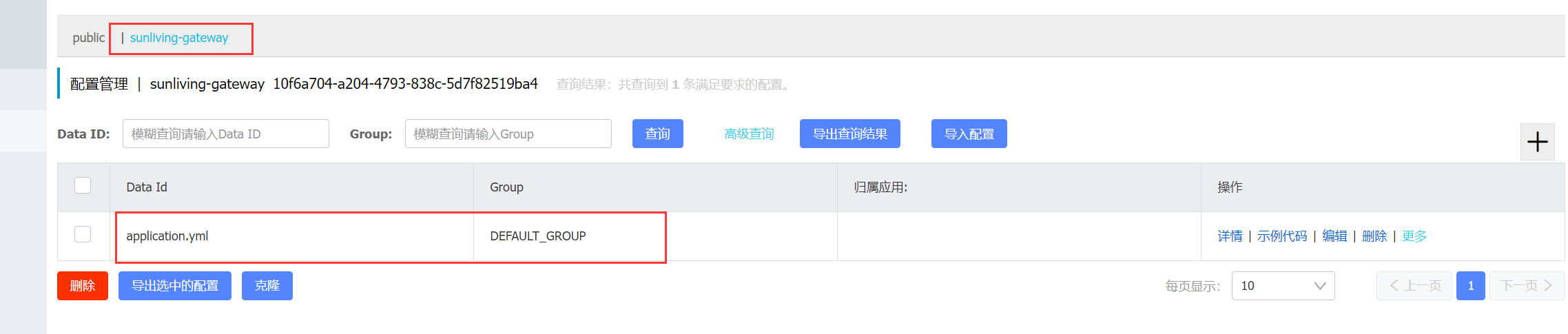
Nacos+GateWay 搭建微服务架构
文章目录 1.当前项目架构分析1.请求多个模块的方式1.请求renren-fast模块开发环境生产环境 2.请求sunliving-commodity模块1.使用环境变量资源路径的方式2.开发环境 dev.env.js3.生产环境 prod.env.js 3.文件上传请求 sunliving-service模块1.请求后端接口(开发环境…...

【2024华为HCIP831 | 高级网络工程师之路】刷题日记(18)
个人名片:🪪 🐼作者简介:一名大三在校生,喜欢AI编程🎋 🐻❄️个人主页🥇:落798. 🐼个人WeChat:hmmwx53 🕊️系列专栏:&a…...

在抖音做电商,没有货源,不懂直播怎么办?分享一种解决方案!
大家好,我是电商糖果 糖果做电商的时间也挺久了,天猫,京东,闲鱼都搞过。 从学校进入社会工作,创业,一直都是围绕电商打转。 做的时间久了,好像只会做这一件事儿了。 2020年开始专攻抖音小店&…...

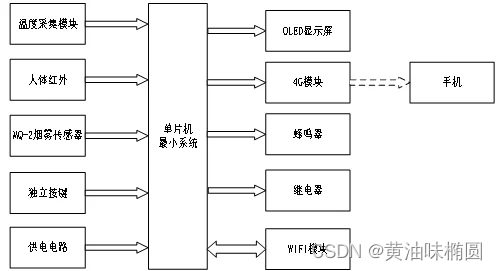
基于单片机的智能安防系统设计(32+4G+WIFI版)-设计说明书
设计摘要: 本设计基于STM32单片机,旨在实现一个智能安防系统,主要包括烟雾和温度传感器、人体红外传感器、显示屏、按键、4G模块和WiFi模块等组件。通过这些组件的协作,实现了火灾检测、入侵监测、状态显示、用户交互和远程通信等…...

云服务器配置mysql允许被远程连接从而使用图形化界面
介绍 在云服务器上搭建和配置数据库是进行网站和应用开发的关键步骤之一。本文将介绍如何在云服务器上设置 MySQL 8 和 MySQL 5,以允许远程连接,从而让你的数据库能够被远程用户访问。这样你的本机就可以访问linux服务器上的mysql能,就可以使…...

【软件测试】需求概念|软件的⽣命周期|开发模型|测试模型
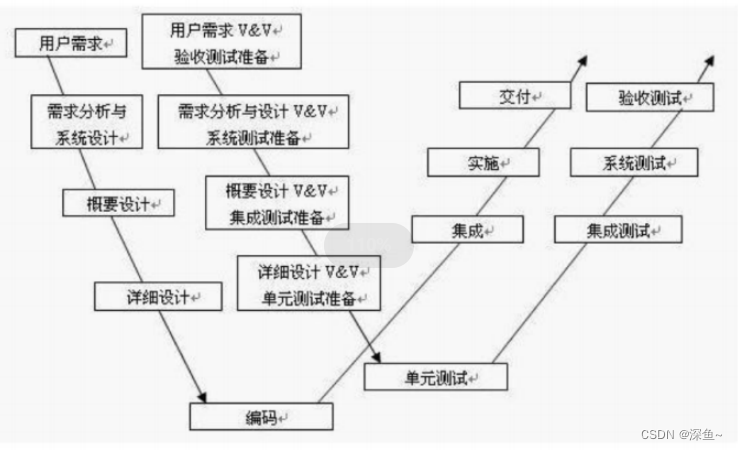
目录 推荐 一、什么是需求 1.1 ⽤⼾需求 1.2 软件需求 二、开发模型 2.1 什么是“模型” 2.2 软件的⽣命周期 2.3 常⻅开发模型 2.3.1 瀑布模型 2.3.2 螺旋模型 2.3.3 增量模型、迭代模型 2.3.4 敏捷模型 2.4 测试模型 2.4.1 V模型 2.4.2 W模型(双V模型࿰…...

SQL中的LAG函数与LEAD函数用法
LAG:函数用于获取结果集中当前行之前的某一行的值 LAG (scalar_expression [,offset] [,default]) OVER ([partition_by_clause ] order_by_clause ) -----汉字解释 LAG (字段 [,偏移量默认为1] [,如果没有值时候默认值]) OVER ( [ partition_by 字段 ] order_by 字…...

数据结构------二叉树经典习题1
博主主页: 码农派大星. 关注博主带你了解更多数据结构知识 1判断相同的树 OJ链接 这道题相对简单,运用我们常规的递归写法就能轻松写出 所以我们解题思路应该这样想: 1.如果p为空,q为空,那么就是两颗空树肯定相等 2.如果一个树为空另一棵树不为空那么…...

汇聚荣:拼多多长期没有流量如何提高?
在电商的海洋中,拼多多以其独特的团购模式吸引了众多消费者的目光。然而,随着市场竞争的加剧和消费者需求的多样化,一些商家发现自家店铺的流量持续低迷,销售业绩难以突破。面对这样的挑战,如何有效提升拼多多店铺的客…...

Chrome的常用操作总结
Chrome的常用操作总结 最近的自己真的好忙啊,好久真好久没有写博客了,今天我就趁着周末的这段时间总结一下最近自己的用的Chrome浏览器常用的命令 不得不说: 就是特么的丝滑!吊打一切浏览器(不接受反驳哈哈哈)因为反驳我也不听嘻嘻 用好快捷键,就是事半功倍!!!重要的事儿说一遍…...

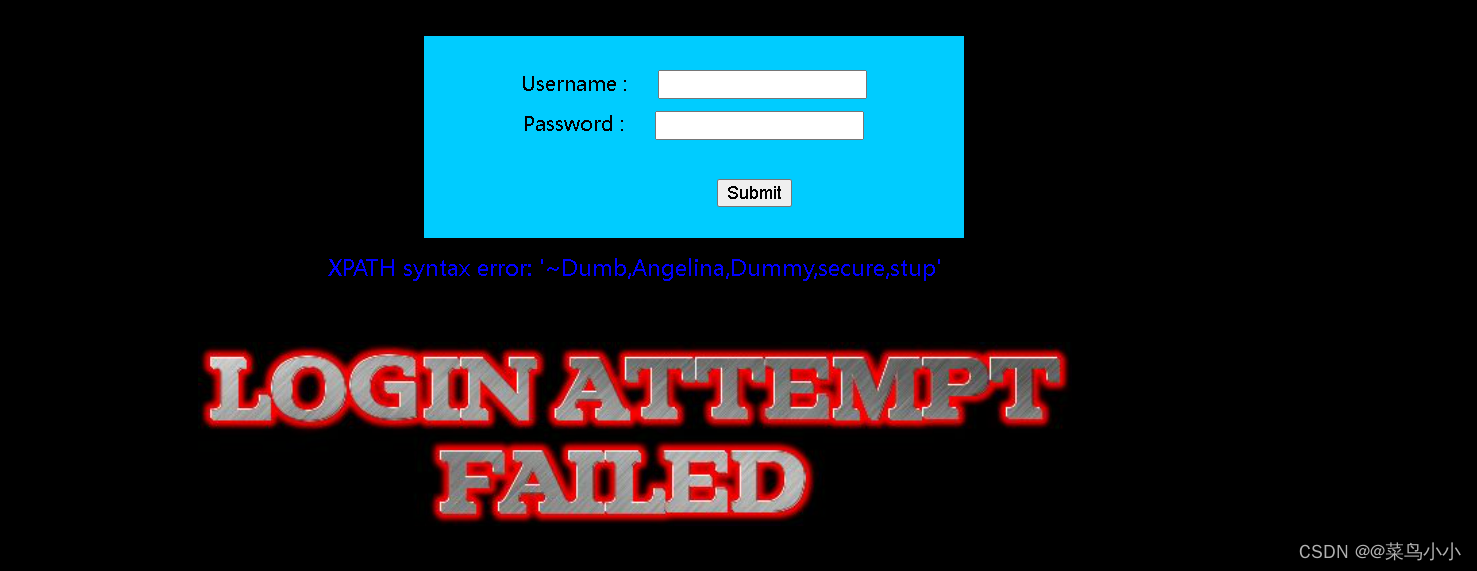
dvwa靶场 JavaScript Attacks(js攻击)全难度教程(附代码分析)
JS简介 一种解释型语言(代码不需要编译),一般镶嵌在html或者php中实现。 JavaScript Attacks(Security Level: low) 代码分析 <?php $page[ body ] . <<<EOF <script>/* MD5 code from here h…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
