【qt】纯代码界面设计
界面设计目录
- 一.界面设计的三种方式
- 1.使用界面设计器
- 2.纯代码界面设计
- 3.混合界面设计
- 二.纯代码进行界面设计
- 1.代码界面设计的总思路
- 2.创建项目
- 3.设计草图
- 4.添加组件指针
- 5.初始化组件指针
- 6.添加组件到窗口
- ①水平布局
- ②垂直布局
- ③细节点
- 7.定义槽函数
- 8.初始化信号槽
- 9.实现槽函数
- 10.总结一下:
一.界面设计的三种方式
1.使用界面设计器
开发效率最高,可以进行拖件即可。
但是有的界面效果实现不了。
2.纯代码界面设计
最为强大,可以灵活自如的操控
但是开发效率低
3.混合界面设计
前两种结合生下的孩子,你们的优点都到我这里了。
今天我们先来讲讲纯代码的方式。
二.纯代码进行界面设计
1.代码界面设计的总思路
- 首先确定需要那些组件
- 然后定义好组件
- 初始化组件
- 用布局将组件添加到窗口
- 定义槽函数
- 关联槽函数
- 实现槽函数
2.创建项目
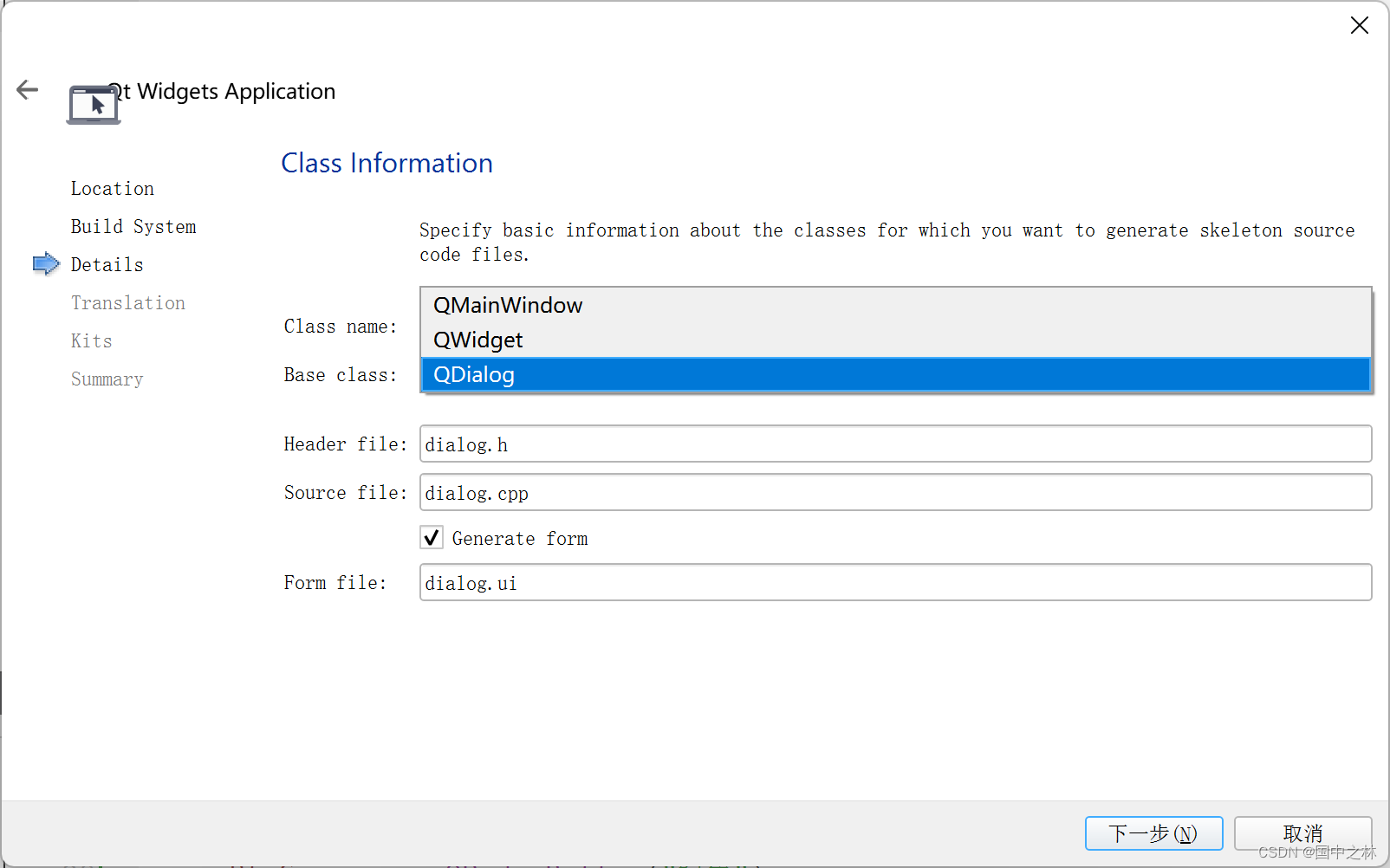
项目简单,选择对话框即可

因为纯代码,不需要ui文件,使用取消掉Generate form

其他都跟原来的一样。
3.设计草图
因为我们要知道我们需要那些组件,所以说一般我们会先设计一个草图,知道自己需要用那些组件。

从草图中,我们可以知道,我们需要复选框 单选框 文本框 按钮
4.添加组件指针
我们知道了自己需要的,现在就开始进行添加
首先需要加相应组件的头文件。
在dialog.h中
#include <QCheckBox> //复选框
#include <QRadioButton>//单选框
#include <QPlainTextEdit>//纯文本编辑器
#include <QPushButton>//按钮
然后在private里面把组件添加成成员数据
private:QCheckBox*chkBoxBold; //粗体复选框QCheckBox*chkBoxUnderLine;//下划线QCheckBox*chkBoxItalic;//斜体QRadioButton*rBtnRed;//红色单选框QRadioButton*rBtnBlack;//黑色QRadioButton*rBtnGreen;//绿色QPlainTextEdit*txtEdit;//纯文本编辑器QPushButton*btnOK;//确定按钮QPushButton*btnCancel;//取消QPushButton*btnExit;//退出
这样就添加完成了,变量名要自己能看懂哦
5.初始化组件指针
可以直接在Dialog的构造函数中进行初始化,但是会显的代码杂乱无章。
因此我们可以统一定义一个接口来进行初始化。
在private里定义一个void initUI()的接口
在Dialog的构造函数进行调用。

然后现在在initUI函数里面做具体实现:
在dialog.cpp中
void Dialog::initUI()
{chkBoxBold=new QCheckBox;chkBoxItalic=new QCheckBox;chkBoxUnderLine=new QCheckBox;rBtnRed=new QRadioButton;rBtnBlack=new QRadioButton;rBtnGreen=new QRadioButton;txtEdit=new QPlainTextEdit;btnOK=new QPushButton;btnCancel=new QPushButton;btnExit=new QPushButton;}
6.添加组件到窗口
其实添加组件到窗口有一个接口,就是setGenmetry()
但是这样的进行添加的话,有两大缺点
首先,你需要设置具体的位置
其次,你如果对窗口进行拉升是不会自动适应的
因此我们要学会使用布局
①水平布局
可以先理解为,将在同一行的多个组件放在一起,就是在一个布局里。
水平布局的头文件
#include <QHBoxLayout>
创建一个水平布局,将同一行的组件添加到布局中
void Dialog::initUI()
{chkBoxBold=new QCheckBox;chkBoxItalic=new QCheckBox;chkBoxUnderLine=new QCheckBox;rBtnRed=new QRadioButton;rBtnBlack=new QRadioButton;rBtnGreen=new QRadioButton;txtEdit=new QPlainTextEdit;btnOK=new QPushButton;btnCancel=new QPushButton;btnExit=new QPushButton;QHBoxLayout *HLay1=new QHBoxLayout;HLay1->addWidget(chkBoxUnderLine);HLay1->addWidget(chkBoxItalic);HLay1->addWidget(chkBoxBold);QHBoxLayout *HLay2=new QHBoxLayout;HLay2->addWidget(rBtnBlack);HLay2->addWidget(rBtnRed);HLay2->addWidget(rBtnGreen);QHBoxLayout *HLay3=new QHBoxLayout;HLay3->addWidget(btnOK);HLay3->addWidget(btnCancel);HLay3->addWidget(btnExit);}
addWidget的意思是添加组件的意思。
注意添加组件顺序是从左到右的。
这里就把组件都添加到水平布局上面了
②垂直布局
接下来开始垂直布局,就是将从上到下的布局或者组件添加到垂直的布局中。
QVBoxLayout*VLay=new QVBoxLayout;VLay->addLayout(HLay1);VLay->addLayout(HLay2);VLay->addWidget(txtEdit);VLay->addLayout(HLay3);
然后将垂直布局添加到对话窗口中就可以进行显示了
setLayout(VLay);
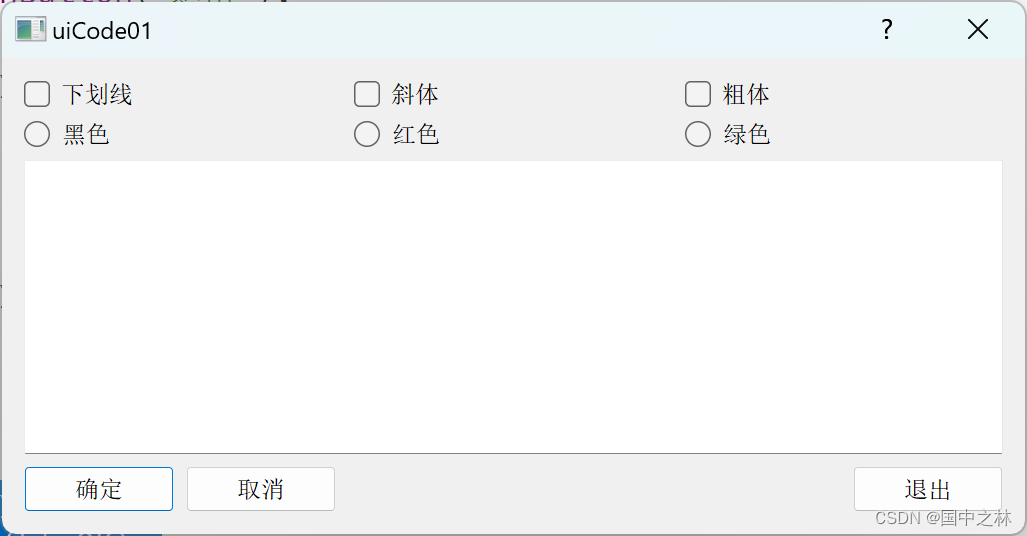
运行结果:

③细节点
效果图很明显没有对应的文字,不用慌,我们在初始化的时候配上文字。
void Dialog::initUI()
{chkBoxBold=new QCheckBox("粗体");chkBoxItalic=new QCheckBox("斜体");chkBoxUnderLine=new QCheckBox("下划线");rBtnRed=new QRadioButton("红色");rBtnBlack=new QRadioButton("黑色");rBtnGreen=new QRadioButton("绿色");txtEdit=new QPlainTextEdit;btnOK=new QPushButton("确定");btnCancel=new QPushButton("取消");btnExit=new QPushButton("退出");QHBoxLayout *HLay1=new QHBoxLayout;HLay1->addWidget(chkBoxUnderLine);HLay1->addWidget(chkBoxItalic);HLay1->addWidget(chkBoxBold);QHBoxLayout *HLay2=new QHBoxLayout;HLay2->addWidget(rBtnBlack);HLay2->addWidget(rBtnRed);HLay2->addWidget(rBtnGreen);QHBoxLayout *HLay3=new QHBoxLayout;HLay3->addWidget(btnOK);HLay3->addWidget(btnCancel);HLay3->addWidget(btnExit);QVBoxLayout*VLay=new QVBoxLayout;VLay->addLayout(HLay1);VLay->addLayout(HLay2);VLay->addWidget(txtEdit);VLay->addLayout(HLay3);setLayout(VLay);
}
运行结果:

布局的好处就是我可以拉大窗口,组件跟着变

如果水平某个地方你希望空着,不均匀分布。那可以在水平布局里面添加一个拉升器。
在按钮的水平布局里面第三个位置添加了一个拉升器。
QHBoxLayout *HLay3=new QHBoxLayout;HLay3->addWidget(btnOK);HLay3->addWidget(btnCancel);HLay3->addStretch();//添加拉升器HLay3->addWidget(btnExit);
运行效果:

是不是很神奇,哈哈哈!
还可以设置默认文本
txtEdit=new QPlainTextEdit;
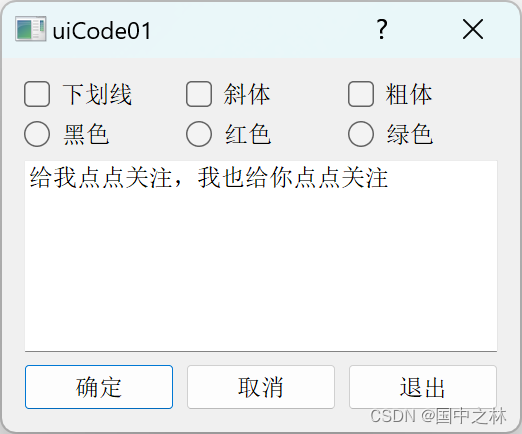
txtEdit->setPlainText("给我点点关注,我也给你点点关注");
运行结果:

单选框也可以被默认选中。
rBtnBlack=new QRadioButton("黑色");
rBtnBlack->setChecked(true);//黑色默认被选中
运行结果:

OK,现在咱们的界面就设计好了,开始我们的功能具体实现了!
7.定义槽函数
public slots:
void onChkBoxBold(bool checked);
void onChkBoxUnderLine(bool checked);
void onChkBoxItalic(bool checked);
void setTxtColor();
因为复选框可以打开也可以关闭所以说,我们要接受一个bool值,来确定当前的状态。
对于单选框我们只能选一个,功能都是相同的,所以可以只用定义一个槽函数即可。
对于按钮,已经内置了可以用的槽函数,就不需要定义。
8.初始化信号槽
对信号槽的初始化,就是信号槽的关联。
我们也统一定义一个函数(initSignalSlots)去统一关联。
void Dialog::initSignalSlots()
{//关联复选框connect(chkBoxBold,SIGNAL(clicked(bool)),this,SLOT(onChkBoxBold(bool)));connect(chkBoxItalic,SIGNAL(clicked(bool)),this,SLOT(onChkBoxItalic(bool)));connect(chkBoxUnderLine,SIGNAL(clicked(bool)),this,SLOT(onChkBoxUnderLine(bool)));//关联单选框connect(rBtnRed,SIGNAL(clicked()),this,SLOT(setTxtColor()));connect(rBtnBlack,SIGNAL(clicked()),this,SLOT(setTxtColor()));connect(rBtnGreen,SIGNAL(clicked()),this,SLOT(setTxtColor()));//关联按钮connect(btnOK,SIGNAL(clicked()),this,SLOT(close()));connect(btnCancel,SIGNAL(clicked()),this,SLOT(close()));connect(btnExit,SIGNAL(clicked()),this,SLOT(close()));
}
记得要在dialog的构造函数中进行调用。
9.实现槽函数
ok,现在框架都搭好了,开始实现我们的槽函数了。
对于复选框我们要先拿到文本的字体,然后再继续修改,然后又设置回去。
#include <QPalette>
...
void Dialog::onChkBoxBold(bool checked)
{QFont font=txtEdit->font();//取出文本的字体font.setBold(checked);//根据checked来设置字体为粗体txtEdit->setFont(font);//将字体设回到文本中
}void Dialog::onChkBoxUnderLine(bool checked)
{QFont font=txtEdit->font();font.setUnderline(checked);txtEdit->setFont(font);
}
void Dialog::onChkBoxItalic(bool checked)
{QFont font=txtEdit->font();font.setItalic(checked);txtEdit->setFont(font);
}
void Dialog::setTxtColor()
{QPalette palette=txtEdit->palette();//拿到文本的调色板//判断哪一个按钮被点击if(rBtnRed->isChecked()){palette.setColor(QPalette::Text,Qt::red);}else if(rBtnBlack->isChecked()){palette.setColor(QPalette::Text,Qt::black);}else if(rBtnGreen->isChecked()){palette.setColor(QPalette::Text,Qt::green);}//将调色板设回文本txtEdit->setPalette(palette);
}
颜色的实现思路差不多,先用palette取出调色板,然后设置,Text是对文本有效
记得有调色板要头文件哦!
运行结果:

完美呀,哈哈哈,终于完成了,你也试试看吧!
10.总结一下:
用纯代码来设计界面是,我们是要遵循一个逻辑循序的,这样你的代码就会条理清晰,且可维护性高。
其次就是组件和布局的应用也是界面设计的重点。
你看不到希望,只是因为你才刚刚开始,仅此而已,加油!
相关文章:

【qt】纯代码界面设计
界面设计目录 一.界面设计的三种方式1.使用界面设计器2.纯代码界面设计3.混合界面设计 二.纯代码进行界面设计1.代码界面设计的总思路2.创建项目3.设计草图4.添加组件指针5.初始化组件指针6.添加组件到窗口①水平布局②垂直布局③细节点 7.定义槽函数8.初始化信号槽9.实现槽函数…...

【深度学习】SDXL中的Offset Noise,Diffusion with Offset Noise,带偏移噪声的扩散
https://www.crosslabs.org//blog/diffusion-with-offset-noise 带有偏移噪声的扩散 针对修改后的噪声进行微调,使得稳定扩散能够轻松生成非常暗或非常亮的图像。 作者:尼古拉斯古藤伯格 | 2023年1月30日 马里奥兄弟使用稳定扩散挖掘隧道。左图显示了未…...

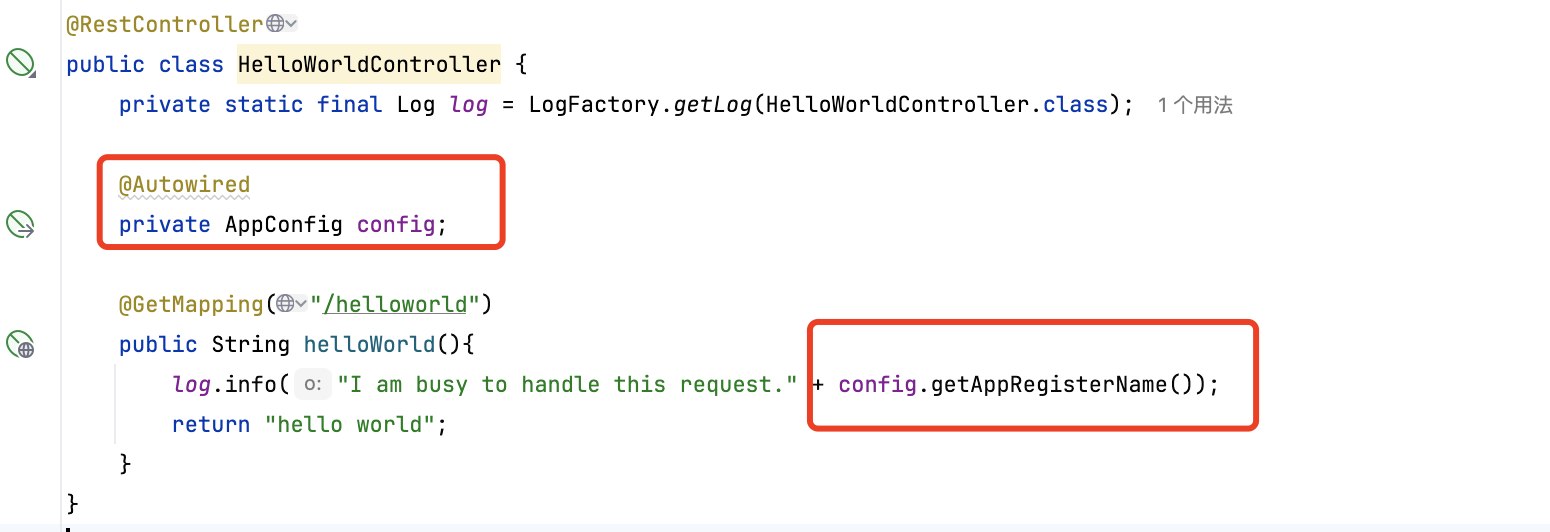
开发属于自己的Spring Boot Starter-18
为什么要开发专用的Spring Boot Starter Spring在通常使用时,一般是通过pom.xml文件中引入相关的jar包,然后再通过application.yml文件配置初始化bean的配置,但随着项目越来越复杂或是项目组中的应用数量越来越多,可能会带来几个…...

C中Mysql的基本api接口
一、初始化参数返回值 二、链接服务器三、执行SQL语句注意事项 四、获取结果集4.1mysql_affected_rows和mysql_num_rows4.2mysql_store_result与mysql_free_result注意事项注意事项整体的工作流程 4.3mysql_use_result()4.4mysql_field_count(…...

grafana10.x报错 Failed to upgrade legacy queries Datasource x was not found
问题 grafana 从6.x升级到10.x后,导入json文件后报错,数据源x查询不到,grafana不显示数据; Templating Failed to upgrade legacy queries Datasource x was not found解决方法 可能grafana升级后数据源找不到,在面板…...

项目管理-案例重点知识(干系人管理)
项目管理:每天进步一点点~ 活到老,学到老 ヾ(◍∇◍)ノ゙ 何时学习都不晚,加油 四、干系人管理 案例重点知识 干系人管理 案例 重点内容: (1)权力利益方格、权力影响方格ÿ…...

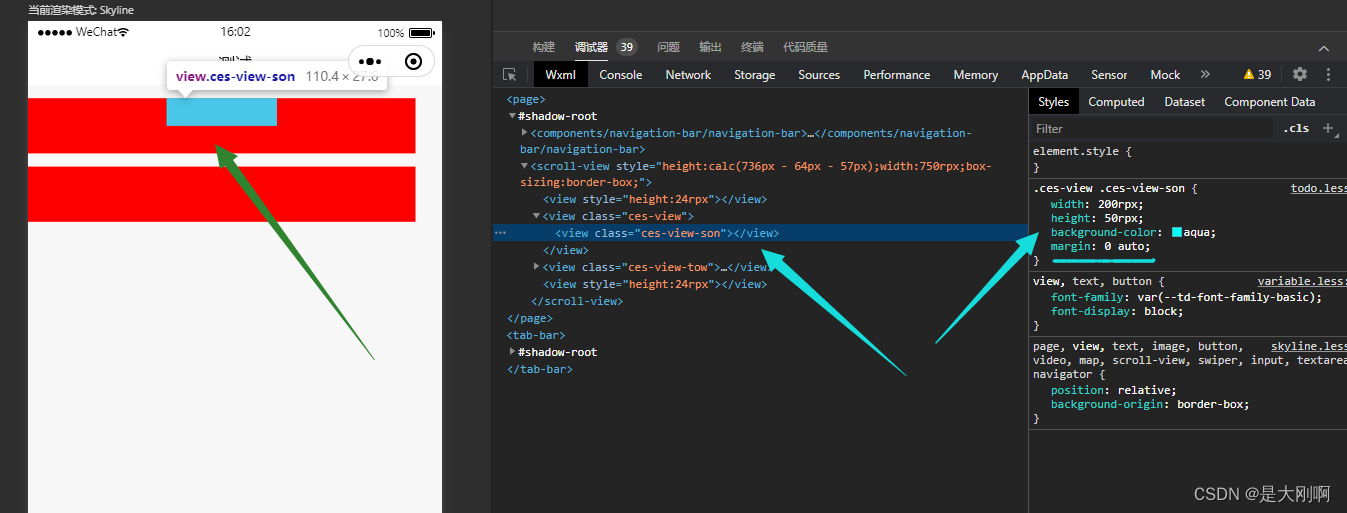
微信小程序踩坑,skyline模式下,scroll-view下面的一级元素设置margin中的auto无效,具体数据有效
开发工具版本 基础库 开启skyline渲染调试 问题描述 skyline模式下,scroll-view下面的一级元素的margin写auto的值是没有效果的(二级元素margin写auto是有效果的),关闭这个模式就正常显示 演示效果图 父元素的宽度和高度效果(宽度是750rpx,宽度占满的) 一级元素宽度和css效果…...

jspXMl标记语言基础
1.打开命令框进入数据库 打开eclipse创建需要连接的项目 粘贴驱动程序 查看驱动器 使用sql的包 int代表个 conlm代表列名 <%page import"java.sql.ResultSet"%> <%page import"java.sql.Statement"%> <%page import"java.sql.Connect…...
 详解)
【DevOps】Linux 与虚拟局域网 (VLAN) 详解
目录 一、什么是VLAN? 二、VLAN的工作原理 三、Linux中的VLAN支持 四、内核模块 五、用户空间工具 六、创建VLAN 七、配置VLAN 八、管理VLAN 九、VLAN的应用 1、 网络隔离 2、网络管理 3、网络扩展 十、VLAN的优点和限制 十一、结论 虚拟局域网&#…...

《表格新视界:从罗列到洞察的飞跃》
在信息爆炸的当下,表格宛如一位低调的英雄,默默支撑着无数的数据世界。 曾经,我们只把表格当作简单的记录工具,一行行、一列列地填着数字与文字。但如今,表格已华丽转身,成为了展现数据魅力的舞台。 它不…...

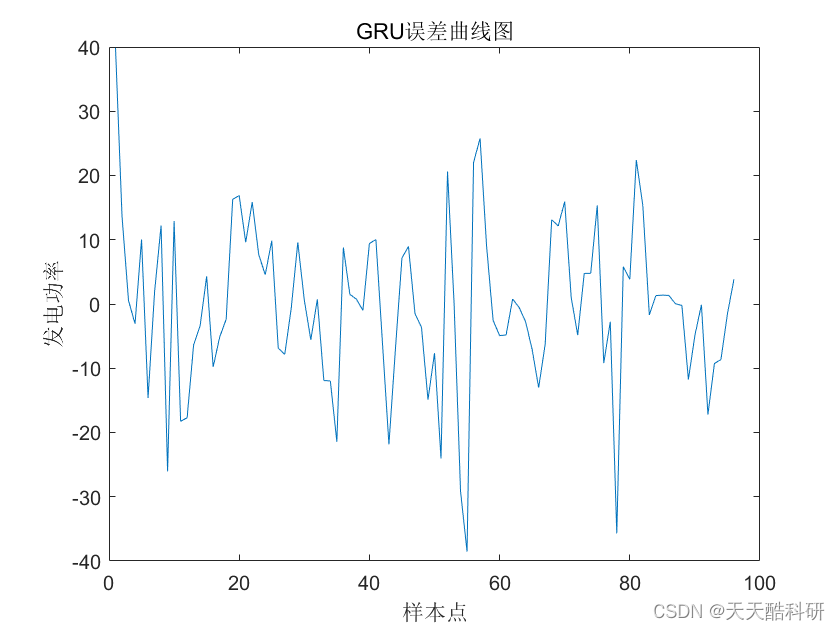
风电功率预测 | 基于GRU门控循环单元的风电功率预测(附matlab完整源码)
风电功率预测 风电功率预测 | 基于GRU门控循环单元的风电功率预测(附matlab完整源码)完整代码风电功率预测 | 基于GRU门控循环单元的风电功率预测(附matlab完整源码) 完整代码 clc; clear close allX = xlsread(风电场预测.xlsx)...

0基础安装 composer
解决: composer 不是内部或外部命令,也不是可运行的程序 或批处理文件。 php composer.phar可以运行 安装环境:系统w11 官网地址:Composer 1.安装composer 1.1打开命令行窗口 在命令行窗口里,右键是粘贴࿰…...

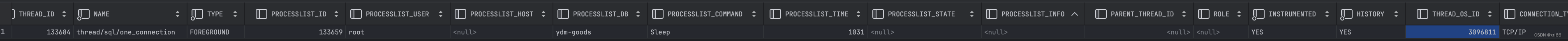
MYSQL-9.问题排查
问题排查的思路与方向 问题排查思路 分析问题:根据理论知识经验分析问题,判断问题可能出现的位置或可能引起问题的原因,将目标缩小到一定范围;排查问题:基于上一步的结果,从引发问题的“可疑性”角度出发…...

制造企业数据管理:从数据到价值的转化
在数字化浪潮席卷全球的今天,制造企业面临着前所未有的机遇与挑战。如何从海量的数据中提取有价值的信息,将其转化为企业的核心竞争力,成为了每一个制造企业必须面对的问题。而数据管理,正是实现这一转化的关键所在。制造企业数据…...

单例模式介绍
【一】为什么要单例模式 单例设计模式: 一个类只允许创建一个对象(或者实例),那这个类就是一个单例类,这种设计模式就叫作单例设计模式,简称单例模式。 当一个类的功能比较单一,只需要一个实例…...

Facebook企业户/在Facebook上做推广有什么好处?
想到出海,必会想到Facebook作为世界上最大的社交网络,Facebook拥有难以想象的用户数量,流量大到没朋友。近年来也是独立站卖家获取流量的有力工具之一。独立站卖家在Facebook上做广告的好处? Facebook,Google 开企业广…...
 | 数据库连接的N种方式)
Go GORM实战(二) | 数据库连接的N种方式
连接数据库 使用GORM连接数据库还是比较简单的,概括起来就是以下三个步骤: 引入gorm.io/gorm和对应数据库的驱动库,如gorm.io/driver/sqlite。 调用对应驱动库的Open()或New()函数返回一个实现了gorm.Dialector接口的实例。 调用gorm.Open…...

Cocos Creator 2D Mask与Layout 使用详解
Cocos Creator是一款强大的2D游戏开发引擎,提供了丰富的功能和工具,使开发者可以轻松创建出高质量的游戏。其中,2D Mask和Layout是Cocos Creator中常用的两个组件,它们可以帮助开发者实现更加复杂和精美的游戏界面设计。本文将详细…...

项目-坦克大战
增加功能 我方坦克在发射的子弹消亡后,才能发射新的子弹。同时实现发多颗子弹 1,在按下J键,我们判断当前hero对象的子弹,是否已经销毁2,如果没有销毁,就不去触发shotEnemyTank3,如果已经销毁&…...

代码随想录算法训练营第二十九天| LeetCode491.递增子序列* 、LeetCode46.全排列*、LeetCode47.全排列 II
#LeetCode 491. Non-decreasing Subsequences #LeetCode 491. 视频讲解:回溯算法精讲,树层去重与树枝去重 | LeetCode:491.递增子序列_哔哩哔哩_bilibili 首先,本题不能考虑首先对数组排序,排序会导致数组直接变为一个…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
