HTML静态网页成品作业(HTML+CSS)——利物浦足球俱乐部介绍网页设计制作(5个页面)
🎉
不定期分享源码,关注不丢失哦
文章目录
- 一、作品介绍
- 二、作品演示
- 三、代码目录
- 四、网站代码
- HTML部分代码
- 五、源码获取
一、作品介绍
🏷️本套采用HTML+CSS,共有5个页面。
二、作品演示





三、代码目录

四、网站代码
HTML部分代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>利物浦足球俱乐部</title><link rel="stylesheet" href="css/style.css">
</head><body><!-- logo --><div class="logo w"><img src="./images/logo.jpg" alt=""></div><!-- 导航 --><div class="nav w"><ul><li><a href="./lineup.html">球队阵容</a></li><li><a href="./manage.html">管理团队</a></li><li><a href="./jersey.html">球队队服</a></li><li><a href="./homefield.html">球队主场</a></li></ul></div><!-- 展示图片 --><div class="show w"><img src="./images/show.jpeg" alt=""></div><!-- 内容 --><div class="content w"><h2>球队历史</h2><div class="history"><p>利物浦足球俱乐部(Liverpool F.C.,简称“利物浦”)是一家位于英格兰西北部默西赛德郡港口城市利物浦的足球俱乐部,成立于1892年,是英格兰足球超级联赛的球队之一。</p><p>利物浦是英格兰足球历史上最成功的俱乐部之一,也是欧洲乃至世界最成功的足球俱乐部之一。 [1] 利物浦一共夺取过19次英格兰顶级联赛冠军、8次英格兰足总杯冠军、9次英格兰联赛杯冠军、16次英格兰社区盾杯冠军、6次欧洲冠军联赛(含欧洲冠军俱乐部杯)冠军、3次欧洲足联欧洲联赛(含欧洲联盟杯)冠军、4次欧洲超级杯冠军以及1次国际足联俱乐部世界杯冠军。</p><p>利物浦足球俱乐部成立于1892年,由约翰·霍丁创立。俱乐部的成立是在安菲尔德球场的拥有者约翰·霍丁与埃弗顿足球俱乐部之间发生了一次涉及多方面原因的争执之后。1884-1892年间,埃弗顿俱乐部的成立以及比赛一直都在安菲尔德球场。之后约翰·霍丁与生意伙伴奥利尔先生为球队建起了一座新的球场。如何管理俱乐部和经营生意的冲突变得不可调和。霍丁在个人经济利益的驱使下,决定将安菲尔德球场的租金从100英镑涨到250英镑。在安菲尔德踢了8年球的埃弗顿队不得不离开了霍丁和安菲尔德球场,而搬到了新球场古迪逊公园球场。</p><p>霍丁在空出的的安菲尔德球场上建立了利物浦足球俱乐部。俱乐部最初的名字是埃弗顿足球俱乐部与体育场地股票上市公司简称为Everton Athletic,但是由于足球协会有其他球队叫做埃弗顿,所以该俱乐部更名为利物浦。</p><p>利物浦成员在兰开夏郡联赛(Lancashire League)的第一个赛季中他们就赢得了冠军,并在随后的第二个赛季成功升到乙级(第二级)联赛。他们获得了乙级联赛的冠军,并且成功升入了甲级(第一级)联赛。</p><p>在1900/01赛季,利物浦球队获得了第一个顶级联赛冠军头衔,并且在1905/06赛季再次夺冠。 在1914年,利物浦首次晋级英格兰足总杯决赛,但是最终却以0比1败给了伯恩利。球队在1921/22赛季、1922/23赛季连续两次获得了联赛冠军,但在此之后利物浦再也没有获得过任何冠军。直到1946/47赛季获得球队的第五座联赛冠军。1950年,球队再次晋级足总杯决赛,但是最后输给了阿森纳。</p><p>在1953/54赛季,利物浦球队降级到了乙级联赛。 在降级后的这段时期内,利物浦遭遇到了球队历史上的最大耻辱,在1958/59赛季足总杯的一场比赛中利物浦以1比2不敌非职业球队伍斯特城队。</p></div></div>
</body></html>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧
相关文章:

HTML静态网页成品作业(HTML+CSS)——利物浦足球俱乐部介绍网页设计制作(5个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,共有5个页面。 二、作品演示 三、代码目录 四、网站代码 HTML部分代…...

mac 查看占用80端口的命令
在 Mac 上,如果你想查看哪个进程正在使用 80 端口,你可以使用 lsof 命令。这个命令非常强大,用于列出被进程打开或使用的文件信息。 打开你的终端,并输入以下命令: sudo lsof -i :80这里,-i :80 选项告诉…...

【Qt常用控件】—— 布局管理器
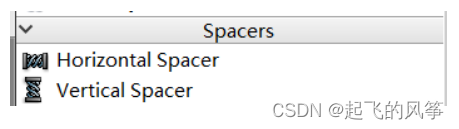
目录 前言 (一)垂直布局 (二)水平布局 (三)网格布局 (四)表单布局 (五)分组布局 (六)Spacer 总结 前言 之前使⽤Qt在界⾯上…...

模板中的右值引用(万能引用)、引用折叠与完美转发
模板中的右值引用(万能引用)、引用折叠与完美转发 文章目录 模板中的右值引用(万能引用)、引用折叠与完美转发一、万能引用与引用折叠1. 模板中的右值引用2. 自动类型推导(auto)与万能引用3. 引用折叠与万能引用4. lambda表达式捕…...

Nacos启动报错:[db-load-error]load jdbc.properties error
在学习Nacos中间件时,出现了一个错误,竟然启动报错!!!! 这个错误第一次遇见,当时我感觉大体就是--数据库连接方面的错误。 可是,对于初学者的我来说一脸懵啊??ÿ…...

5.23相关性分析
相关性分析是一件很自然而然的事情,在生活中和科学研究中,我们都可能会不由自主地关注两件或者多件事情之间的联系。比如性别和方向感有没有关系,有多大关系,辨别不同事物时如何说明特征的科学性(也就是该特征和事物的…...

使用 Sonatype Nexus Repository Manager 如何安装npm.md
1. 安装与启动 Nexus2. 登录 Nexus Web UI3. 创建 npm 仓库4. (可选)配置 npm 代理仓库5. 创建 npm 仓库组6. 配置 npm 客户端7. 测试和使用 Sonatype Nexus Repository Manager (通常简称 Nexus) 是一个强大的二进制管理系统,用于存储和管理…...

console如何连接远程机器上的java程序
启动参数 -Djava.rmi.server.hostname192.168.1.10 -Dcom.sun.management.jmxremote -Dcom.sun.management.jmxremote.port12345 -Dcom.sun.management.jmxremote.sslfalse -Dcom.sun.management.jmxremote.authenticatefalse2.jdk安装目录/bin下执行 go jconsole
高稳定数显芯片防干扰抗噪数码屏驱动高亮LED驱动IC-VK16K33A/AA 最大13×3的按键扫描
产品型号:VK16K33A/AA 产品品牌:永嘉微电/VINKA 封装形式:SOP28/SSOP28 原厂,工程服务,技术支持! 概述 VK16K33A/AA是一种带按键扫描接口的数码管或点阵LED驱动控制专用芯片,内部集成有数据…...

Redis离线安装(单机)
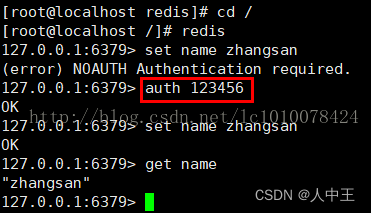
目录 1-环境准备1-1下载redis-4.0.11.tar.gz1-2gcc环境 2-上传解压3-编译安装(需要gcc环境)4-配置redis5-启动Redis6-开启防火墙(root)7-添加开机启动脚本8-设置权限9-设置开机启动10-测试redis服务11-检查是否安装成功12-创建redis命令软连接13-测试redis14-必要时设置防火墙 …...

[Algorithm][动态规划][路径问题][不同路径][不同路径Ⅱ][珠宝的最高价值]详细讲解
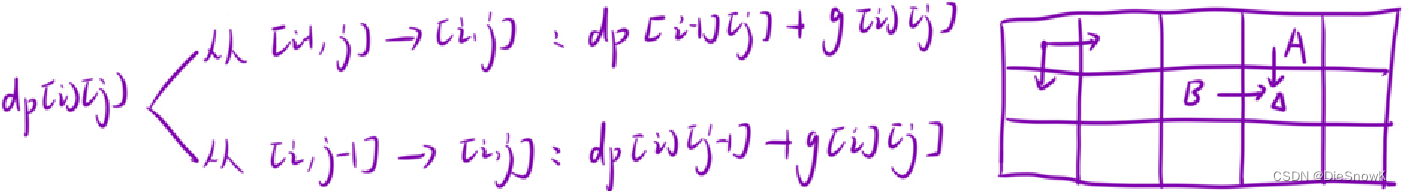
目录 1.不同路径1.题目链接2.算法原理详解3.代码实现 2.不同路径 II1.题目链接2.算法原理详解3.代码实现 3.珠宝的最高价值1.题目链接2.算法原理详解3.代码实现 1.不同路径 1.题目链接 不同路径 2.算法原理详解 思路: 确定状态表示 -> dp[i][j]的含义 走到dp[…...

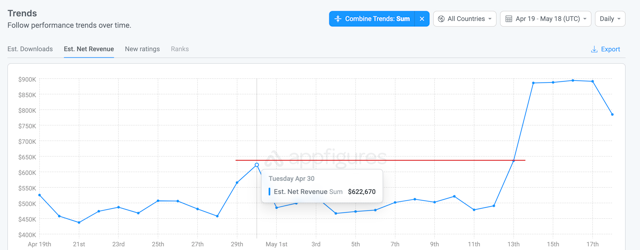
ChatGPT移动应用收入在GPT-4o发布后迎来最大涨幅
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

汉语拼音 如何 转化成粤语拼音 的
将汉语拼音(普通话拼音)转化为粤语拼音涉及到对声母、韵母以及声调的对照和调整。以下是详细的转换步骤和注意事项: 一、转换步骤 识别普通话拼音的声母和韵母查找对应的粤语拼音声母和韵母应用粤语声调 二、声母对照表 普通话拼音粤语拼…...

本地电子邮件测试工具-MailHog
通过MailHog,可以在浏览器中查看本机发的邮件内容,而无需发送到外网。 https://github.com/mailhog/MailHog在 macOS 环境下,下载文件后: 添加可执行权限:chmod x MailHog_darwin_amd64 运行:./MailHog_darwin_amd64 浏览器打开查看邮件:htt…...

Java18新特性
Java 18引入了若干新特性,以增强语言的功能性和性能。具体如下: 服务提供者接口(Service Provider Interfaces, SPI):允许开发者为Java模块系统定义服务加载机制,从而能够更灵活地发现和加载服务实现。简单…...

大象资讯:PostgreSQL 17 Beta 1 发布!
↑ 关注“少安事务所”公众号,欢迎⭐收藏,不错过精彩内容~ PostgreSQL 全球开发小组 发布于 2024-05-23 PostgreSQL 全球开发小组宣布,PostgreSQL 17 的第一个测试版本现已可供下载。此版本包含 PostgreSQL 17 正式发布时将提供的所有功能的预…...
下安装)
Rust:如何在 Windows 的 Linux 子系统(WSL)下安装
一、安装步骤 在Windows Subsystem for Linux (WSL)下安装Rust,可以按照以下步骤进行: 打开WSL终端: 首先,确保你的WSL已经安装并正常运行。你可以在Windows搜索栏中输入“WSL”并选择你安装的Linux发行版(如Ubuntu&a…...

工具分享:VsCode注释神器,koro1FileHeader
他是有官方Wiki的。 https://github.com/OBKoro1/koro1FileHeader/wiki/ 项目在GitHub上开源。以下摘录部分wiki,用作介绍分享在这里插入代码片 如何找到setting.json设置模板 简单的输入命令 打开VSCode命令面板: mac: command p window: ctrl p输入> Ope…...

水面漂浮物生活垃圾识别检测系统
水面漂浮物生活垃圾识别检测系统通过现场监控摄像机对河道湖面等水体进行实时监测,水面漂浮物生活垃圾识别检测系统借助智能视频分析技术和YOLO深度学习技术,系统能够自动识别和抓拍水面上的垃圾漂浮物。一旦系统检测到有垃圾漂浮在水面上,立…...

通过python读取并发送二进制文件到串口
代码 #!python.exe """ filename send_bin.py brief According to the users input, read bin file, subpackage and send the file by UART. HowToUse send_bin.py -h author shadowThreeDgmail.com data 20220224 &q…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
