Flutter底部导航栏和顶部Tab切换完整代码
题记
—— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。
目前市场上绝大部分App的布局结构基本统一:底部导航+顶部导航,底部导航页里嵌套顶部导航栏,顶部导航页里嵌套图文列表展示信息,可以使用于各种行业。这种风格简洁清晰,便于用户阅读。本文将实现这种布局结构,力求代码简洁化容易理解。
推荐学习:
flutter中文网
flutter开发
启动页:main.dart
import 'package:flutter/material.dart';
import 'package:flutter_play/bottomNavigationBar.dart';/*启动页*/
void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});@overrideWidget build(BuildContext context) {return MaterialApp(theme: ThemeData(), //主题home: const MyHomePage(),);}
}class MyHomePage extends StatefulWidget {const MyHomePage({super.key});@overrideState<MyHomePage> createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {int _bottomNavigationIndex = 0; //底部导航的索引@overrideWidget build(BuildContext context) {return Scaffold(body: pages[_bottomNavigationIndex], //页面切换bottomNavigationBar: _bottomNavigationBar() //底部导航);}//底部导航-样式BottomNavigationBar _bottomNavigationBar(){return BottomNavigationBar(items: items(), //底部导航-图标和文字的定义,封装到函数里currentIndex: _bottomNavigationIndex,onTap: (flag) {setState(() {_bottomNavigationIndex = flag; //使用底部导航索引});}, //onTap 点击切换页面fixedColor: Colors.blue, //样式:图标选中时的颜色:蓝色type: BottomNavigationBarType.fixed, //样式:选中图标后的样式是固定的);}}底部导航页:bottomNavigationBar.dart
import 'package:flutter/material.dart';
import 'package:flutter_play/index.dart';
import 'package:flutter_play/find.dart';
import 'package:flutter_play/shop.dart';
import 'package:flutter_play/home.dart';//底部导航页-切换页面
final pages = [IndexPage(), //首页FindPage(), //发现页ShopPage(), //商城页HomePage() //个人主页
];//底部导航-图标和文字定义
List<BottomNavigationBarItem> items(){return [const BottomNavigationBarItem(icon: Icon(Icons.home),label: '首页',),const BottomNavigationBarItem(icon: Icon(Icons.find_in_page),label: '发现',),const BottomNavigationBarItem(icon: Icon(Icons.shop),label: '商城',),const BottomNavigationBarItem(icon: Icon(Icons.local_activity),label: '我的',),];
}顶部导航栏:index.dart (首页) 嵌套顶部导航布局
import 'package:flutter/material.dart';
import 'package:flutter_play/recommend.dart';/*首页
* 嵌入:顶部导航栏 TabBar
* 导航栏嵌入:图文列表 ListView
* */
class IndexPage extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: DefaultTabController(length: 3,child: Scaffold(appBar: AppBar(bottom: const TabBar(tabs: [Tab(text: '推荐'),Tab(text: '资讯'),Tab(text: '科技'),],),),body: TabBarView(children: [RecommendPage(), // 推荐页(内部嵌套ListView)const Icon(Icons.directions_transit),const Icon(Icons.directions_bike),],),),),);}
}图文列表页: recommend.dart (推荐页)
import 'package:flutter/material.dart';/*推荐页*/
class RecommendPage extends StatelessWidget {final List<String> items = List<String>.generate(50, (i) => '标题 $i');@overrideWidget build(BuildContext context) {return MaterialApp(home: Scaffold(body: ListView.builder(itemCount: items.length,// prototypeItem 计算预加载需要的空间,内容和下面的ListTile相同prototypeItem: ListTile(title: Text(items.first),subtitle: Text(items.first),trailing: Image.asset('images/mobile.jpg',fit: BoxFit.fill,width: 128,height: 64),),itemBuilder: (context, index) {// ListTile 实际展示的列表内容return ListTile(title: Text(items[index]), //大标题subtitle: Text(items[index]), //小标题trailing: Image.asset('images/mobile.jpg',fit: BoxFit.fill,width: 64,height: 64),);},),),);}}相关文章:

Flutter底部导航栏和顶部Tab切换完整代码
题记 —— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。 目前市场上绝大部分App的布局结构基本统一:底部导航顶部导航,底部导航页里嵌套顶部导航栏,顶部导航页里嵌套图文…...

Jupyter 使用手册: 探索交互式计算的无限可能
什么是 Jupyter? Jupyter 是一个开源的 Web 应用程序,可用于创建和共享包含实时代码、可视化和叙述性文本的文档。它最初是作为 IPython 项目的一部分开发的,后来发展成为支持多种编程语言的交互式计算环境。 应用场景 作为一个开源的交互式计算环境,Jupyter 在以下几个领域…...

IP地址显示“不安全”怎么办|已解决
解决IP地址显示“不安全”的问题,通常需要确保网站或服务使用HTTPS协议进行加密通信,可以通过部署SSL证书来解决,以下是具体的解决步骤: 1 申请IP地址SSL证书:网站管理员应向证书颁发机构(CA)申…...

国内安全实用的图纸透明加密软件厂家,靠谱的透明加密软件供应商--安秉信息
设计类图纸安全已经成为企业需要注意的问题,在当前互联网设计行业、汽车制造设计、机械制造行业等相关企业都需要对企业内部图纸的保护需求,现在在互联网中,企业数据泄露的事情已经层出不穷,企业对核心图纸的数据安全工作需要重点…...

【kubernetes】探索k8s集群中kubectl的陈述式资源管理
目录 一、k8s集群资源管理方式分类 1.1陈述式资源管理方式:增删查比较方便,但是改非常不方便 1.2声明式资源管理方式:yaml文件管理 二、陈述式资源管理方法 2.1查看版本信息 2.2查看资源对象简写 2.3配置kubectl自动补全 2.4node节点…...

VUE 创建组件常见的几种方式
在 Vue.js 中,组件的创建和使用通常遵循以下三种方法: 1. 全局组件 全局组件是通过 Vue.component() 方法创建的,注册后的组件可以在任何新创建的 Vue 实例(包括根实例)的模板中使用。 Vue.component(my-component,…...

华为OBS命令行简单使用
华为OBS(Object Storage Service)是一种云存储服务,提供了高可靠、高性能、安全的数据存储能力。通过使用OBS的命令行工具obsutil,用户可以方便地进行文件上传、下载、删除等操作,而无需依赖图形界面。下面,…...

避免超卖!深入解析高并发分布式锁架构
1.引入并发控制的必要性 并发控制是一切分布式系统设计的基石,确保数据一致性、系统稳定性和最终的用户体验。要理解为什么需要并发控制,就必须先探讨并发对系统可能造成的问题。 1.1. 理解并发问题 多线程和分布式环境中,无数的进程和线程…...

latent diffusion 原理+代码
latent diffusion - Github 以下代码来自 作者: 李宝璐 链接: https://libaolu312.github.io/2023/11/27/Latent-Diffusion-Models-原理和代码/ 版权声明: 本博客所有文章除特别声明外,均采用 MIT 许可协议。转载请注明出处&…...

Unity开发——好用的数值概率公式
1、血量、伤害两个因素作用,击杀目标 正常状态下:hp - attackValue; 特殊状态下:attackValue *2; //伤害翻倍 如飞机/坦克大战中,击杀对方;受到伤害时,装备道具磨损失效; public int…...

微信小程序的自定义组件
一、创建自定义组件 (1)定义: 把页面重复的代码部分封装成为一个自定义组件,以便在不同的页面中重复使用,有助于代码的维护。 (2)组成: 自定义组件的组成:json文件&a…...

【算法刷题day57】Leetcode:739. 每日温度、496.下一个更大元素 I
文章目录 Leetcode 739. 每日温度解题思路代码总结 Leetcode 496.下一个更大元素 I解题思路代码总结 草稿图网站 java的Deque Leetcode 739. 每日温度 题目:739. 每日温度 解析:代码随想录解析 解题思路 维护一个单调栈,当新元素大于栈顶&a…...

【EXCEL_VBA_实战】两组数据比对是否一致(字符串数组)
工作背景:比对两组数据是否一致(位置非一一对应) 思路构建:两组数据转换为两组字符串数组,比对所包含元素是否相同 问题点:A数组的第一个元素不一定与B数组的第一个元素对应,此时无法通过公式…...

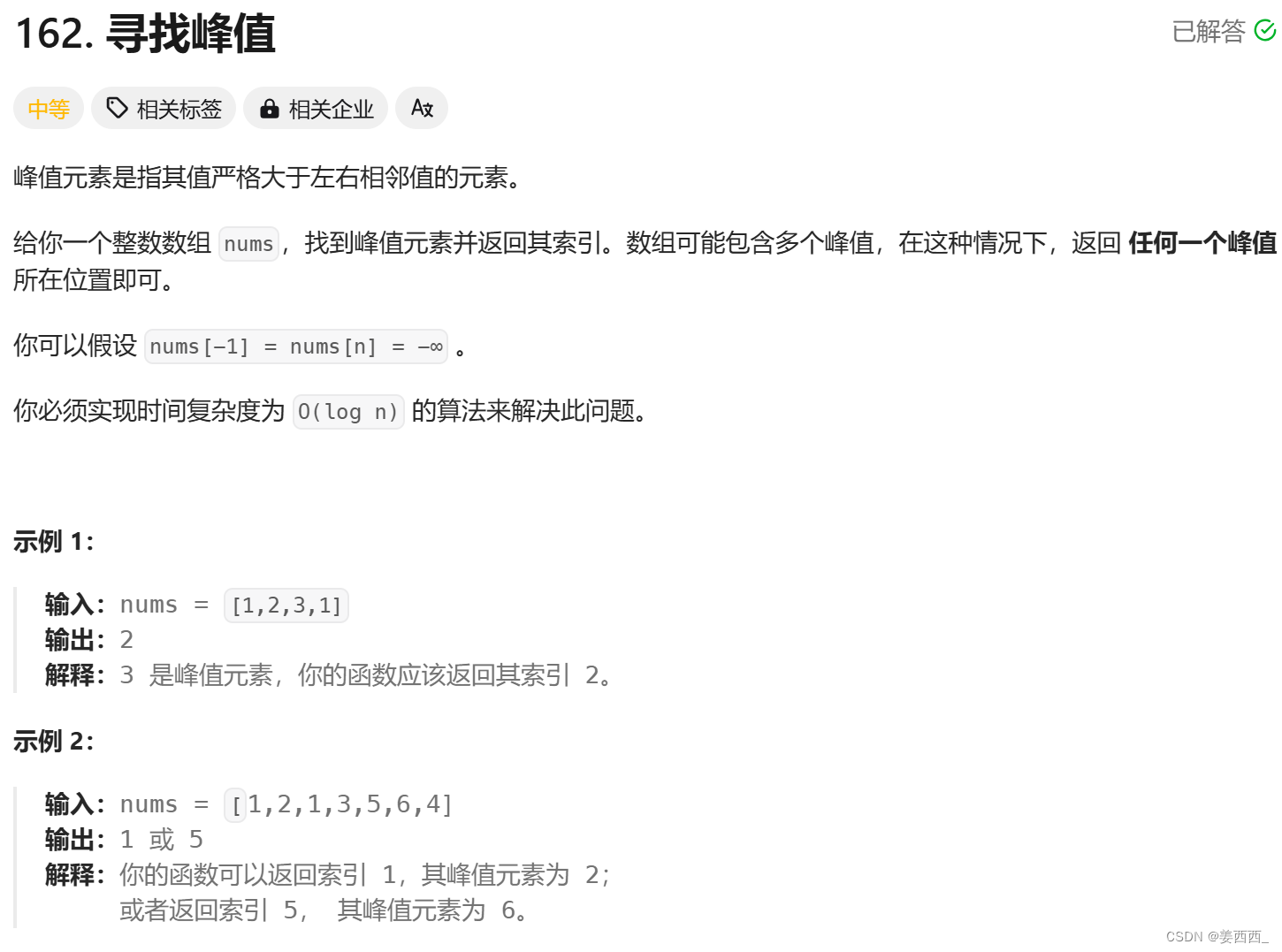
寻找峰值 ---- 二分查找
题目链接 题目: 分析: 因为题目中要找的是任意一个峰值即可, 所以和<山脉数组的峰值索引>这道题差不多因为峰值左右都小于峰值, 所以具有"二段性", 可以使用二分查找算法如果nums[mid] < nums[mid 1], mid一定不是峰值, 所以left mid 1如果nums[mid] &…...

C语言--输入一个整数代表秒数,将这个数转化为对应的小时数、分钟数、和秒数
#include <stdio.h>int main() {int h,m,s;scanf("%d",&s);ms/60;//计算分钟数ss%60;//剩余的秒数hm/60;//计算小时数mm%60;//剩余的分钟数printf("%d %d %d\n",h,m,s); } //先将分钟数求出,再将多出的秒求出作为最后的打印的s //再用…...

二分搜索技术
非递归算法; #include<iostream> using namespace std; int BinarySearch(int a[],int x,int n) {int right0,leftn-1;while(right<left){int mid(rightleft)/2;if(x<a[mid])leftmid-1;else if(x>a[mid])rightmid1;elsereturn mid;}return -1; } int main() {i…...

docker容器安装nexus3以及nexus3备份迁移仓库数据
一、安装步骤 1.搜索nexus3镜像 docker search nexus3 2.拉取镜像 docker pull sonatype/nexus3或者指定版本 docker pull sonatype/nexus3:3.68.0 3.查看拉取的镜像 docker images | grep "nexus3" 4.启动nexus服务 直接启动 docker run -d --name nexus3 -…...

无线领夹麦克风哪个品牌音质最好,揭秘无线领夹麦哪个牌子好用
随着社交媒体和内容创作的兴起,清晰可靠的音频捕捉已成为打造高品质作品的关键要素。无线领夹麦克风因其轻巧设计和用户友好的接口而受到青睐,它能够确保你的声音在任何环境下都能被完美捕捉。经过精心测试和对比,以下几款无线领夹麦克风是…...
pcd点云江湖之处处碰壁:点云文件pcd加载02
江湖好汉,休走,废了半天力气把threejs自带的代码搬迁到自己项目中了,高高兴兴给领导看。领导一句话,顿时无奈:领导曰:点云单色太丑,能不能按照分类展示? 一句话难道英雄好汉…...

【SQL国际标准】ISO/IEC 9075:2023 系列SQL的国际标准详情
目录 🌊1. 前言 🌊2. ISO/IEC 9075:2023 系列SQL的国际标准详情 🌊1. 前言 ISO(国际标准化组织,International Organization for Standardization)是一个独立的、非政府间的国际组织,其宗旨是…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
