VUE3和VUE2
VUE3和VUE2
上一篇文章中,我们对VUE3进行了一个初步的认识了解,本篇文章我们来进一步学习一下,顺便看一下VUE2的写法VUE3是否能做到兼容😀。
一、新建组件
我们在components中新建一个组件,名称为Peron,后缀为vue。

二、编写组件
我们先把基础的结构写出来
- html
- 交互脚本
- 样式美化
<template><div> </div>
</template><script lang="ts"> //注意要添加tsexport default{name:''}
</script><style></style>
三、添加内容
- data和methods都是VUE2的写法,但是并没有报错
<template><div class="person"><h1>姓名:{{ name }}</h1><h2>年龄:{{ age }}</h2><!-- <h3>电话:{{ tel }}</h3> --><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="showTel">查看联系方式</button></div>
</template><script lang="ts">export default{name:'Person',data() {return {name:'落满樱花的羊',age:23,tel:'1300000000'}},methods:{changeName(){this.name='luomanyinghuadeyang' }, changeAge(){this.age+=1},showTel(){alert(this.tel)}}}
</script><style>.person{background-color: #b3f4f7;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button{margin: 0 5px;}
</style>
四、注册控件
- 因为程序运行打开的主页面是App.vue,所以要在App.vue中引入次控件并注册。
<template><!--html 结构--><div class="app"><h1>你好</h1><Person/></div>
</template><script lang="ts">//脚本 交互import Person from './components/Person.vue' //引入组件export default{//暴露 默认暴露name:'APP', //组件的名字components:{Person} //注册组件}
</script><style>/*样式 美化 */.app{background-color: #d6f5fb;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}
</style>
五、运行调试

- 我们可以看到,自定义控件套用在了原本的你好的控件里面。
- 修改名字:按钮触发修改事件。
- 修改年龄:按钮触发名字+1。
- 查看联系方式:显示电话号码。
六、插件工具
- 我们在上图中,看到了F12调试中,有VUE 的插件,这个插件是免费的,下载好配置一下就可以了。

- 在百度搜索极简插件,然后搜索VUE,下载到桌面解压,会看到这个文件。

- 然后在浏览器,找到插件,管理插件,打开开发者模式,把这个拖拽进去就可以了,再次F12的时候就可以查看了。

相关文章:

VUE3和VUE2
VUE3和VUE2 上一篇文章中,我们对VUE3进行了一个初步的认识了解,本篇文章我们来进一步学习一下,顺便看一下VUE2的写法VUE3是否能做到兼容😀。 一、新建组件 我们在components中新建一个组件,名称为Peron,…...

mysql5.5版本安装过程
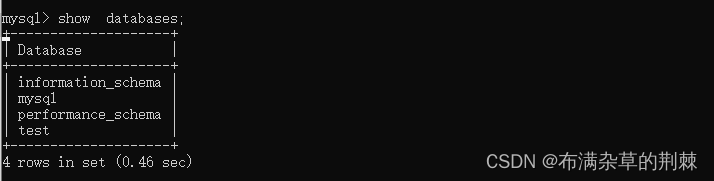
mysql是关系型数据库的管理系统 将安装包放在 c盘根目录 名称为mysql 在该路径下cmd进入命令执行窗口 出现此页面说明安装成功 需要修改配置文件内容 将my-medium.ini 复制粘贴并改名为 my.ini 并添加如下内容 改好之后在mysql目录下cmd进入命令执行窗口 切换到cd bin …...

工厂生产管理系统
为应对一些国内验厂,如大疆等,他们需要客户有自己的生产管理系统的,但实际很多公司是没有引入ERP这类的系统的,从而想开发一套简单的生产管理系统。 参考了网上一个比较古老的StorageMange项目,此项目用到DevExpress的…...

Atlas 200I DK A2安装MindSpore Ascend版本
一、参考资料 mindspore快速安装 二、重要说明 经过博主多次尝试多个版本,Atlas 200I DK A2无法安装MindSpore Ascend版本。 也有其他博主测试,也未尝成功,例如:【MindSpore易点通漫游世界】在Atlas 200I DK A2 (CANN6.2.RC2)…...

Go 生成UUID唯一标识
什么是UUID 通用唯一识别码(英语:Universally Unique Identifier,简称UUID)是一种软件建构的标准,亦为自由软件基金会组织在分散式计算环境领域的一部份。 UUID的目的,是让分散式系统中的所有元素&#x…...

【知识蒸馏】deeplabv3 logit-based 知识蒸馏实战,对剪枝的模型进行蒸馏训练
本文将对【模型剪枝】基于DepGraph(依赖图)完成复杂模型的一键剪枝 文章中剪枝的模型进行蒸馏训练 一、逻辑蒸馏步骤 加载教师模型定义蒸馏loss计算蒸馏loss正常训练 二、代码 1、加载教师模型 教师模型使用未进行剪枝,并且已经训练好的原始模型。 teacher_mod…...

02.爬虫---HTTP基本原理
02.HTTP基本原理 1.URI 和 URL 的区别2.HTTP 和 HTTPS 的区别3.请求过程 1.URI 和 URL 的区别 URL(Uniform Resource Locator)即-统一资源定位符 URL是用来定位和访问互联网上资源的独特标识,它包括了资源的位置(如IP地址或域名&a…...

HTTP响应的基本概念
目录 HTTP响应中的一些信息 HTTPS HTTP响应中的一些信息 状态码:描述了这次HTTP请求是否成功,以及失败的原因。 1)200 ---OK 表示这次访问成功了。 2)404 ---Not Found 表示客户端请求的资源在服务器这边不存在。 3&a…...

链栈的存储
单向链表在栈中的存储 typedef struct StackNode {SElemType data;struct StackNode* next; }StackNode, *LinkStack; LinkStack S; //链栈初始化 void InitStack(LinkStack& S) {S NULL;return OK; } //判断链栈是否为空 Status StackEmpty(LinkStack S) {if (S NU…...

常见网络协议及端口号
https://www.cnblogs.com/Snail-yellow/p/17722411.html 常见的网络协议-腾讯云开发者社区-腾讯云 常见的网络协议知识整理_五种常用的网络协议-CSDN博客 端口 协议 常见的网络协议_计算机网络协议有哪些csdn-CSDN博客 协议 常见的网络协议知…...

几张自己绘制的UML图
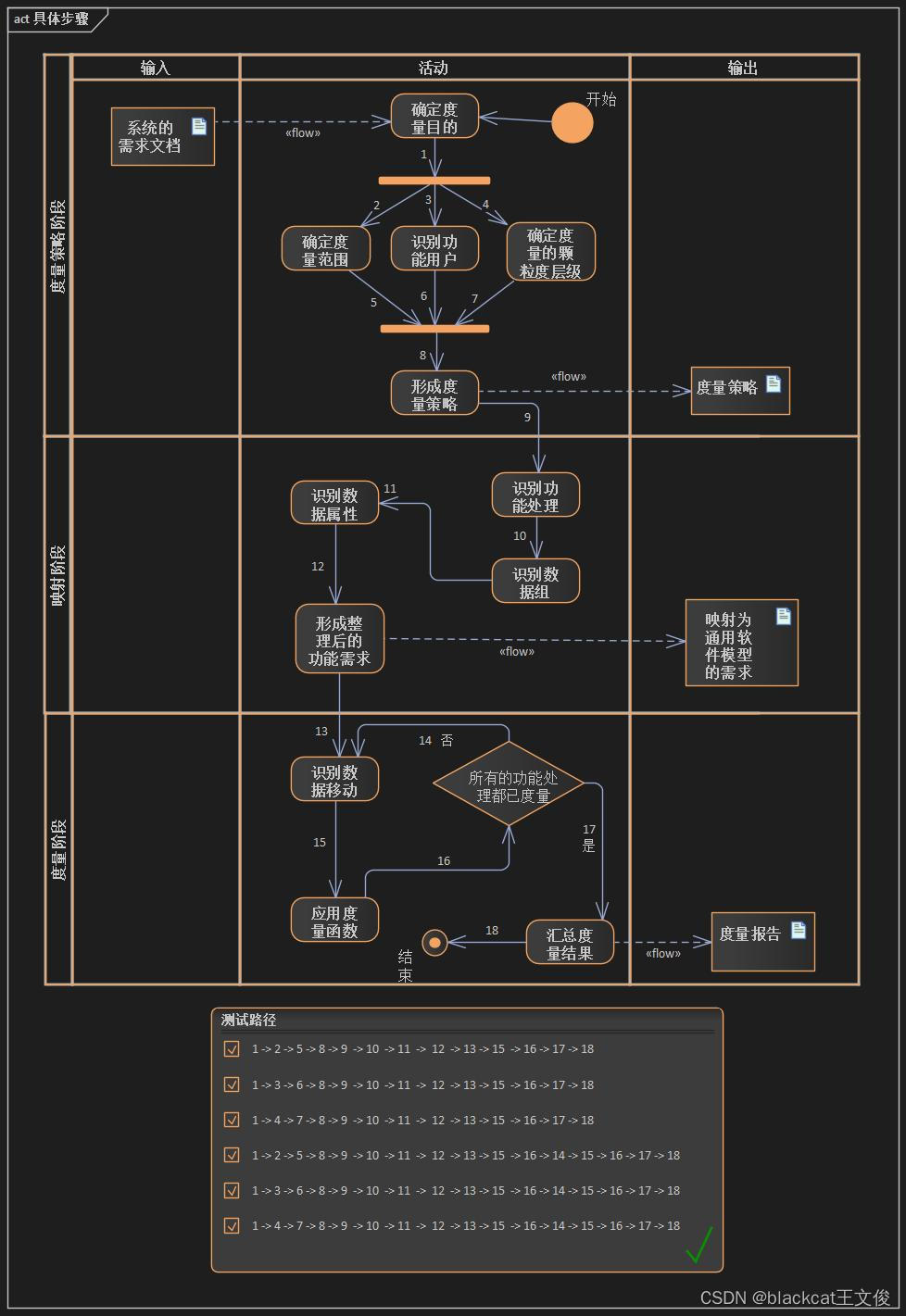
全部来源于公司项目,使用建模工具 Enterprise Architect。自己做的其余文档(含绘图),因保密协议不便于公开。...

[读论文]精读Self-Attentive Sequential Recommendation
论文链接:https://arxiv.org/abs/1808.09781 其他解读文章:https://mp.weixin.qq.com/s/cRQi3FBi9OMdO7imK2Y4Ew 摘要 顺序动态是许多现代推荐系统的一个关键特征,这些系统试图根据用户最近执行的操作来捕获用户活动的“上下文”。为了捕捉…...

HTML静态网页成品作业(HTML+CSS)——动漫海绵宝宝介绍网页(5个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有5个页面。 二、作品演示 三、代…...

开放式耳机2024超值推荐!教你如何选择蓝牙耳机!
开放式耳机的便利性让它在我们的日常生活中变得越来越重要。它让我们摆脱了传统耳机的限制,享受到了更多的自由。不过,市面上的开放式耳机种类繁多,挑选一款既实用又实惠的产品确实需要一些小窍门。作为一位对开放式耳机颇有研究的用户&#…...

程序员搞副业的障碍有那些?
利用信息差是最常见的商业模式 在这个世界上,没有什么是所有人都知道的,信息差总是存在的。 无论是经验、技巧、知识,甚至是常识,都可能是信息差的源泉,而存在信息差的地方就意味着有赚钱的商机。 面对用户需求的金…...

windows7的ie11降级到ie8
重点是要在程序管理窗口中“查看已安装的更新”打开当前系统中已安装更新列表,找到两个IE11的更新(见下图“卸载文件“)并卸载掉,这样windows功能中的ie11才会变成ie8. 打开控制面板 进入面板,点击程序,进…...

楼房vr安全逃生模拟体验让你在虚拟环境中亲身体验火灾的紧迫与危险
消防VR安全逃生体验系统是深圳VR公司华锐视点引入了前沿的VR虚拟现实、web3d开发和多媒体交互技术,为用户打造了一个逼真的火灾现场应急逃生模拟演练环境。 相比传统的消防逃生模拟演练,消防VR安全逃生体验系统包含知识讲解和模拟实训演练,体…...

rust 学习--所有权
所有权是rust的核心功能。 Rust 是通过所有权来管理内存回收的 栈(Stack) 栈是后进先出的 栈中存储的数据在编译时是固定内存大小的数据 数据移除栈叫出栈,数据存入栈叫入栈 入栈要比在堆上分配内存块,入栈时分配器无需为存储…...

关于Git 的基本概念和使用方式
Git是一个分布式版本控制系统,用于跟踪和管理代码的改动。它具有以下基本概念和使用方式: 1. 仓库(Repository):Git使用仓库来存储代码和相关的历史记录。仓库可以是本地的,也可以是远程的。本地仓库保存在…...

《计算机网络微课堂》1-6 计算机体系结构
常见的计算机网络体系结构 从本节课开始,我们要用 4 次课的时间来介绍有关计算机网络体系结构的知识,具体包含以下内容: 一,常见的计算机网络体系结构二,计算机网络体系结构分层的必要性三,计算机网络体系…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...
