开发中遇到Electron自定义窗口的问题
开发中遇到Electron自定义窗口的问题
使用VUE3 + Electron 开发一个音乐软件,自定义导航栏的放大、缩小和关闭。
其中使用ipcRenderer进行联系Electron,进行放大、缩小和关闭操作。
遇到问题
遇到__dirname is not defined in ES module scope
//在VUE文件中使用
import ipcRenderer from 'electron';// 会爆出__dirname is not defined in ES module scope的问题
// 原因是__dirname是commonjs规范的内置变量;esm不会注入这个变量
// 解决:删除package.json中的 type:"moudle"
遇到mainWindow is not Defined 和重置窗口没有变化
// 原因:以下代码放置的位置原因,放在了mainWindow作用域外
// 切换全屏事件
ipcMain.on('toggle-full-screen', function() {if (mainWindow.isMaximized()) {// 之前使用的是 mainWindow.restore();mainWindow.unmaximize();} else {mainWindow.maximize();}
});// 最小化窗口事件
ipcMain.on('minimum', function() {mainWindow.minimize();
});
解决方案
electron.js 设置
electron.js : package.json指定的"main": "electron.js "
const { app,ipcMain , BrowserWindow } = require('electron')
const path = require("path")const createWindow = () => {const mainWindow = new BrowserWindow({width: 1200,height: 700,minWidth: 1200,minHeight: 700,frame: false,transparent: true,resizable: false,webPreferences:{nodeIntegration: true, // 是否允许在页面中使用节点js 通信需要contextIsolation: true, // 不启用上下文隔离 通信需要enableRemoteModule: true, // 允许使用 remote 模块preload:path.join(__dirname, 'preload.js'),}})mainWindow.loadURL("http://localhost:5173/");// 下面两个事件需要在createWindow内,在外面会报mainWindow is not definedipcMain.on('toggle-full-screen', function() { // 切换全屏事件if (mainWindow.isMaximized()) {mainWindow.unmaximize();} else {mainWindow.maximize();}});ipcMain.on('minimum', function() { // 最小化窗口事件mainWindow.minimize();});
}app.whenReady().then(() => { // 在应用准备就绪时调用函数createWindow()
})
ipcMain.on('closeProgram', () => { // 关闭程序app.quit();
});新建 preload.js
const { contextBridge, ipcRenderer } = require('electron')contextBridge.exposeInMainWorld('ipcRenderer', {send: (channel, data) => {let validChannels = ['toggle-full-screen','minimum','closeProgram'] // 配置合法消息名if (validChannels.includes(channel)) {ipcRenderer.send(channel, data)}},receive: (channel, func) => {let validChannels = ['toggle-full-screen','minimum','closeProgram']// 配置合法监听事件名称if (validChannels.includes(channel)) {ipcRenderer.on(channel, (event, ...args) => func(...args))}}
})alert('1')//没弹窗就是失败了 成功后删除VUE文件中使用
<script>
export default {methods: {minimizeWin(){ // 通知主进程我要进行窗口最小化操作window.ipcRenderer.send('minimum','');// console.log('minimizeWin');},maximizeWin(){ // 通知主进程我要进行窗口最大化操作window.ipcRenderer.send('toggle-full-screen','');// console.log('maximizeWin');},closeWin(){ // 通知主进程我要进行窗口关闭操作//返回一个所有已经打开了窗口的对象数组window.ipcRenderer.send('closeProgram','');// console.log('closeWin');}}
}
</script><template><el-row class="row-head" ><!-- 最小化 --><el-button type="button" class="btn btn-primary" id="minimizeWin" @click="minimizeWin" style="height: 40px; width: 20%;"></el-button><!-- 最大化 --><el-button type="button" class="btn btn-primary" id="maximizeWin" @click="maximizeWin" style="height: 40px; width: 20%;"></el-button><!-- 关闭 --><el-button type="button" class="" id="closeWin" @click="closeWin" style="height: 40px;width: 20%;"></el-button></el-row>
</template>参考
vite+vue3+electron踩坑记录ipcRenderer通信,vue-router打包白屏问题
相关文章:

开发中遇到Electron自定义窗口的问题
开发中遇到Electron自定义窗口的问题 使用VUE3 Electron 开发一个音乐软件,自定义导航栏的放大、缩小和关闭。 其中使用ipcRenderer进行联系Electron,进行放大、缩小和关闭操作。 遇到问题 遇到__dirname is not defined in ES module scope //在V…...

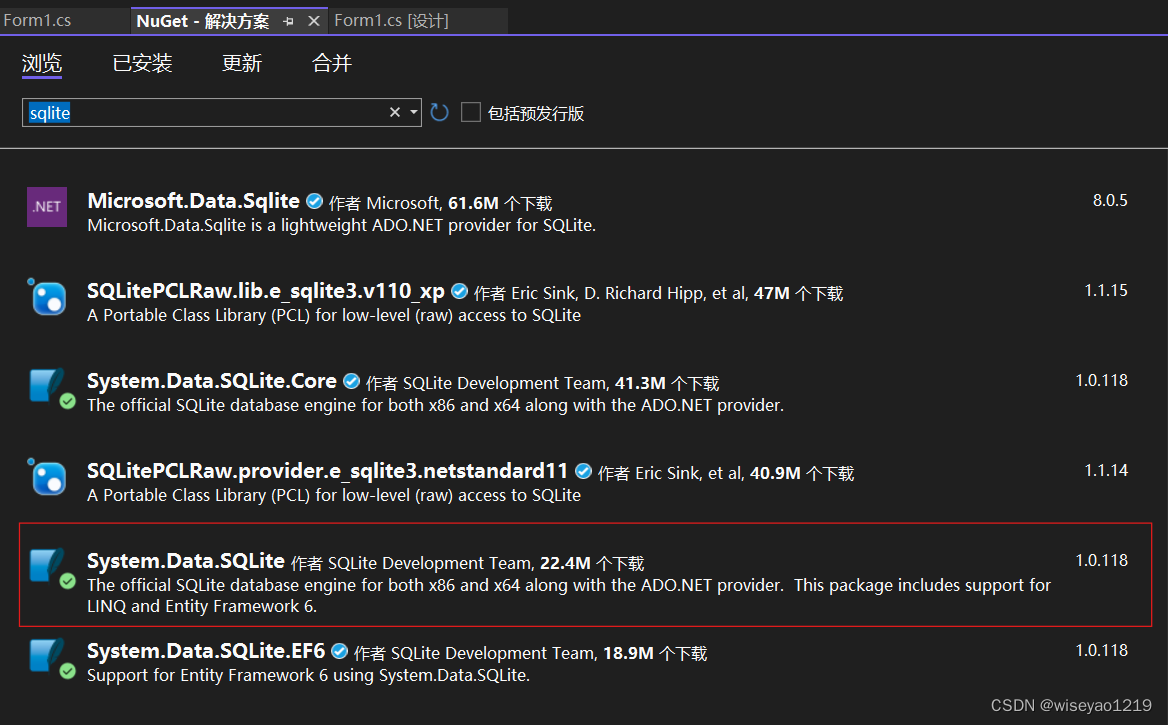
c# sqlite使用
安装包 使用 const string strconn "Data Sourcedata.db"; using (SQLiteConnection conn new SQLiteConnection(strconn)) {conn.Open();var cmd conn.CreateCommand();cmd.CommandText "select 1";var obj cmd.ExecuteScalar();MessageBox.Show(ob…...
详解)
39、Flink 的窗口剔除器(Evictors)详解
Evictors Flink 的窗口模型允许在 WindowAssigner 和 Trigger 之外指定可选的 Evictor,通过 evictor(...) 方法传入 Evictor。 Evictor 可以在 trigger 触发后、调用窗口函数之前或之后从窗口中删除元素, Evictor 接口提供了两个方法实现此功能&#x…...

Flutter 中的 DefaultTabController 小部件:全面指南
Flutter 中的 DefaultTabController 小部件:全面指南 在Flutter中,DefaultTabController是一个用于管理Tab控制器的widget,它允许你控制Tab视图的初始索引和动态更新。这个组件在实现具有可滚动标签页的界面时非常有用,例如在设置…...

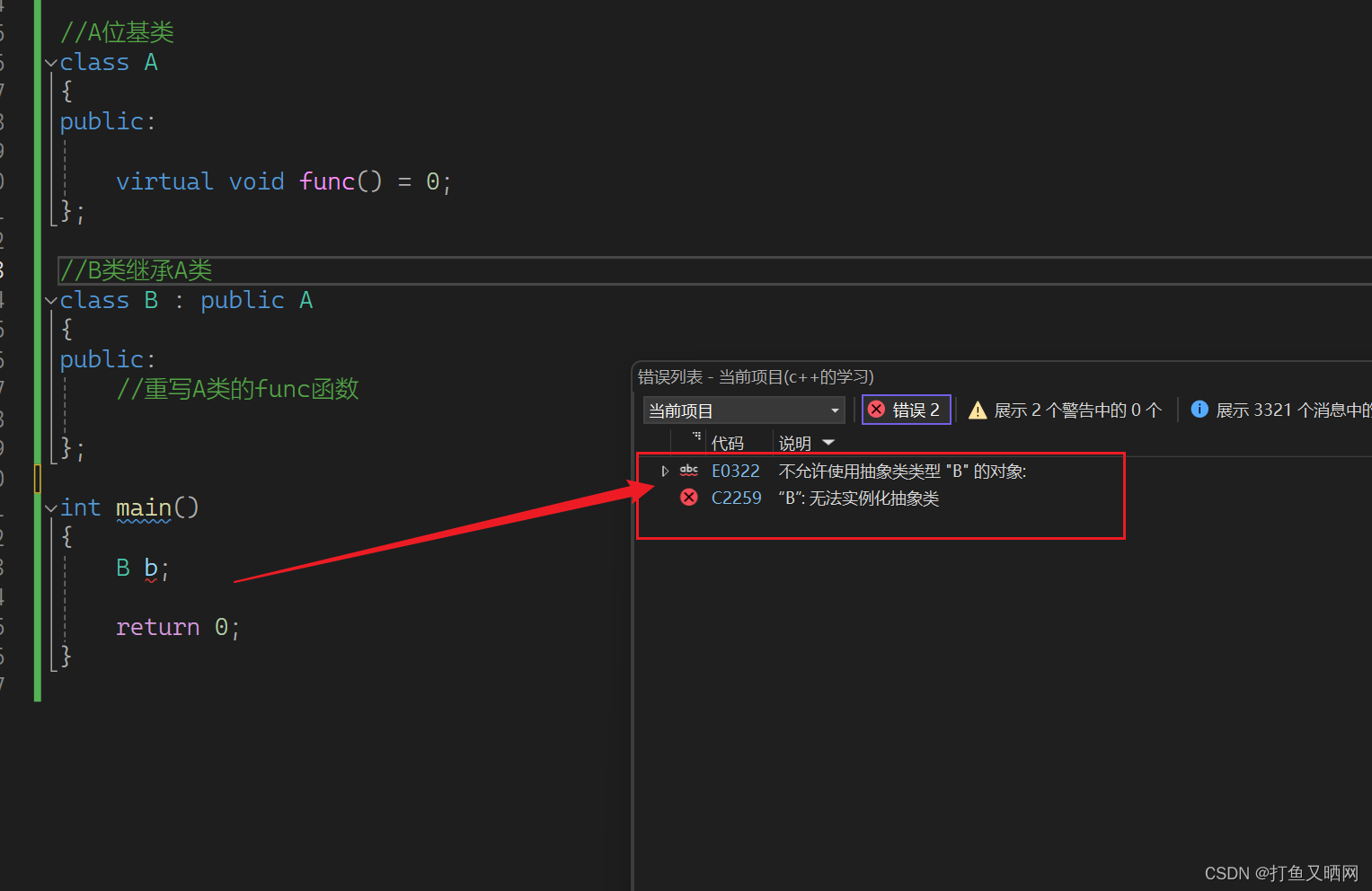
C++技能进阶指南——多态语法剖析
前言:多态是面向对象的三大特性之一。顾名思义, 多态就是多种状态。 那么是什么的多种状态呢? 这里的可能有很多。比如我们去买火车票, 有普通票, 学生票; 又比如我们去旅游, 有儿童票ÿ…...

Linux内存管理--系列文章肆
一、引子 上篇文章介绍了目标文件,也就是讲到编译过程中的汇编这个阶段。本篇要讲目标文件怎么变成一个可执行文件的,介绍编译过程中的链接。 链接主要分为两种,静态链接和动态链接。它们本质上的区别,是在程序的编译和运行过程中…...

kali下载zsteg和stegpy
1.kali下载zsteg 从 GitHub 上克隆zsteg到kali git clone https://github.com/zed-0xff/zsteg 切换目录 cd zsteg 用于安装名为 zsteg 的 Ruby Gem 包 gem install zsteg 2.kali下载stegpy 下载网站内的stegpy-master压缩包GitCode - 开发者的代码家园 并拉到kali中 切换到s…...

前端面试题日常练-day34 【面试题】
题目 希望这些选择题能够帮助您进行前端面试的准备,答案在文末。 1. jQuery中,以下哪个选项用于筛选出第一个匹配的元素? a) first() b) get(0) c) eq(0) d) find(":first") 2. 在jQuery中,以下哪个选项用于在元素上…...

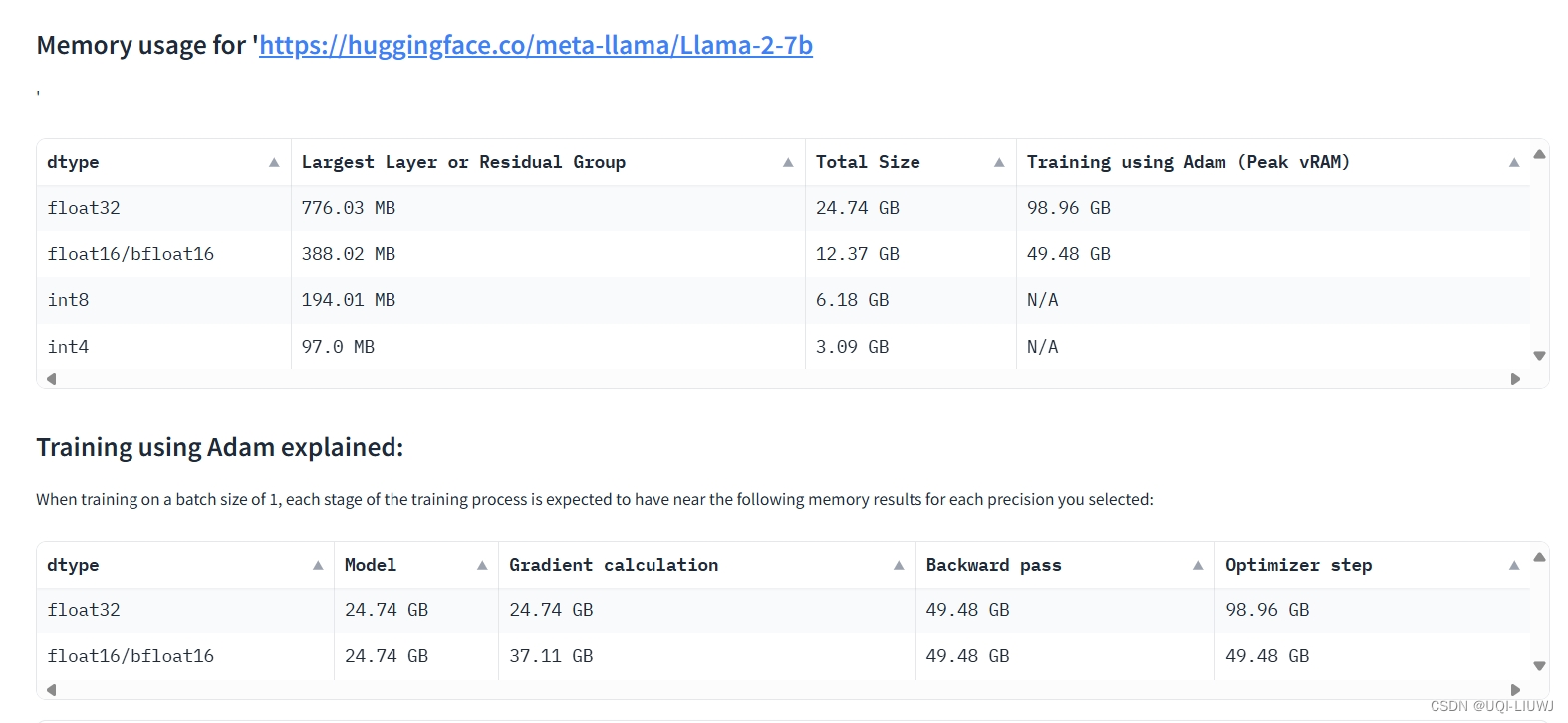
网站笔记:huggingface model memory calculator
Model Memory Utility - a Hugging Face Space by hf-accelerate 这个工具可以计算在 Hugging Face Hub上托管的大型模型训练和执行推理时所需的vRAM内存量。模型所需的最低推荐vRAM内存量表示为“最大层”的大小,模型的训练大约是其大小的4倍(针对Adam…...

SpringBoot2.0.x旧版集成Swagger UI报错Unable to infer base url...解决办法
一、问题描述 1.1项目背景 SpringBoot2.0.9的旧版项目维护开发,集成Swagger-ui2.9.2无法访问的问题。不用想啊,这种老项目是各种过滤器拦截器的配置,访问不到,肯定是它们在作妖。懂得都懂啊,这里交给大家一个排错的办…...

软件项目详细设计说明书实际项目参考(word原件下载及全套软件资料包)
系统详细设计说明书案例(直接套用) 1.系统总体设计 2.性能设计 3.系统功能模块详细设计 4.数据库设计 5.接口设计 6.系统出错处理设计 7.系统处理规定 软件开发全文档下载(下面链接或者本文末个人名片直接获取):软件开发全套资料-…...

电脑文件qt5core.dll如何修复?如何快速的解决qt5core.dll丢失问题
软件应用程序依赖于各种复杂的文件系统以保证其顺畅运行。这些文件中,动态链接库(Dynamic Link Library,简称DLL)是Windows操作系统中实现多种功能的关键组件之一。然而,DLL文件出现问题是Windows用户可能面临的常见挑…...

USART串口通信(stm32)
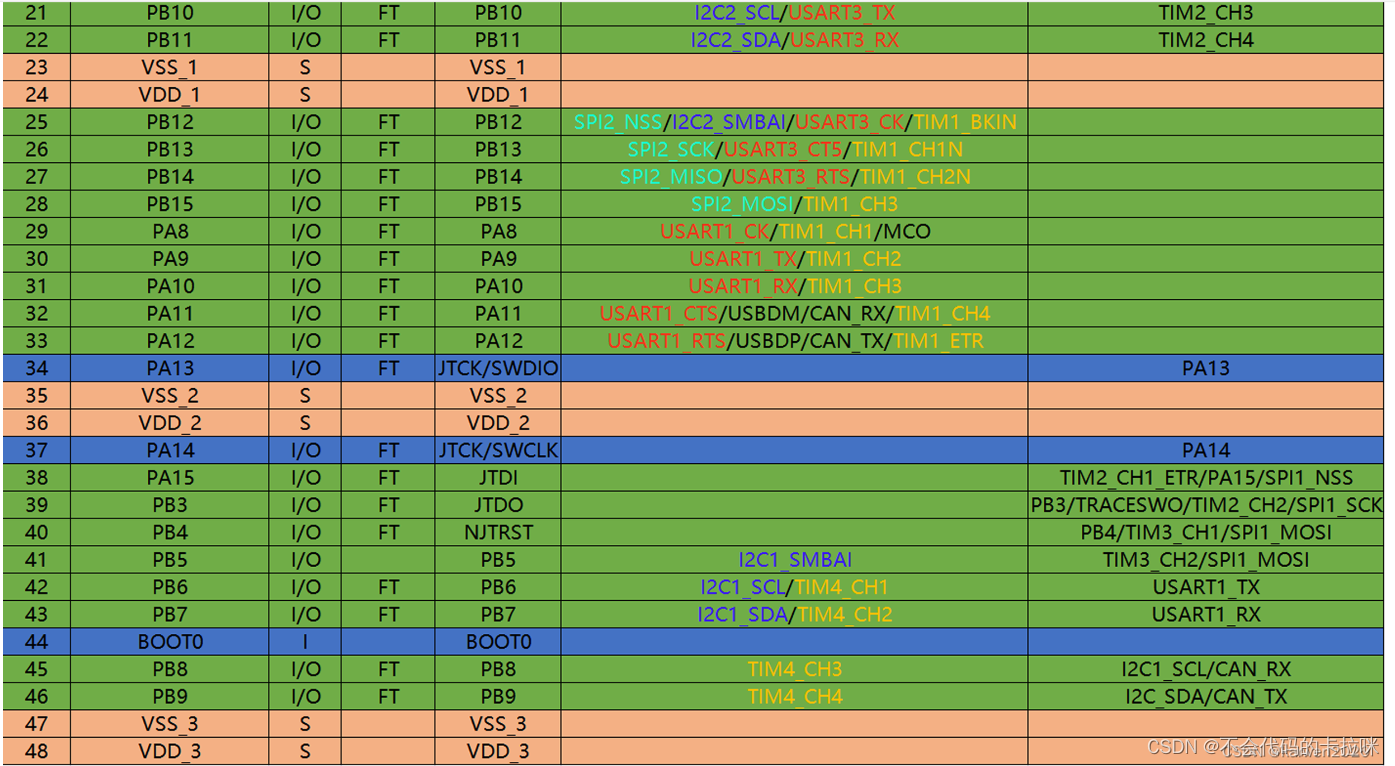
一、串口通信 通信的目的:将一个设备的数据传送到另一个设备,扩展硬件系统 通信协议:制定通信的规则,通信双方按照协议规则进行数据收发 STM32F103C8T6 USART资源: USART1、 USART2、 USART3 自带波特率发生器&…...

快速分析变量间关系(Boruta+SHAP+RCS)的 APP(streamlit)
快速分析变量间关系(BorutaSHAPRCS)的 APP(streamlit) 以下情况下,你需要这个快速分析的APP: 正式分析之前的预分析,有助于确定分析的方向和重点变量;收集变量过程中,监测收集的变量…...

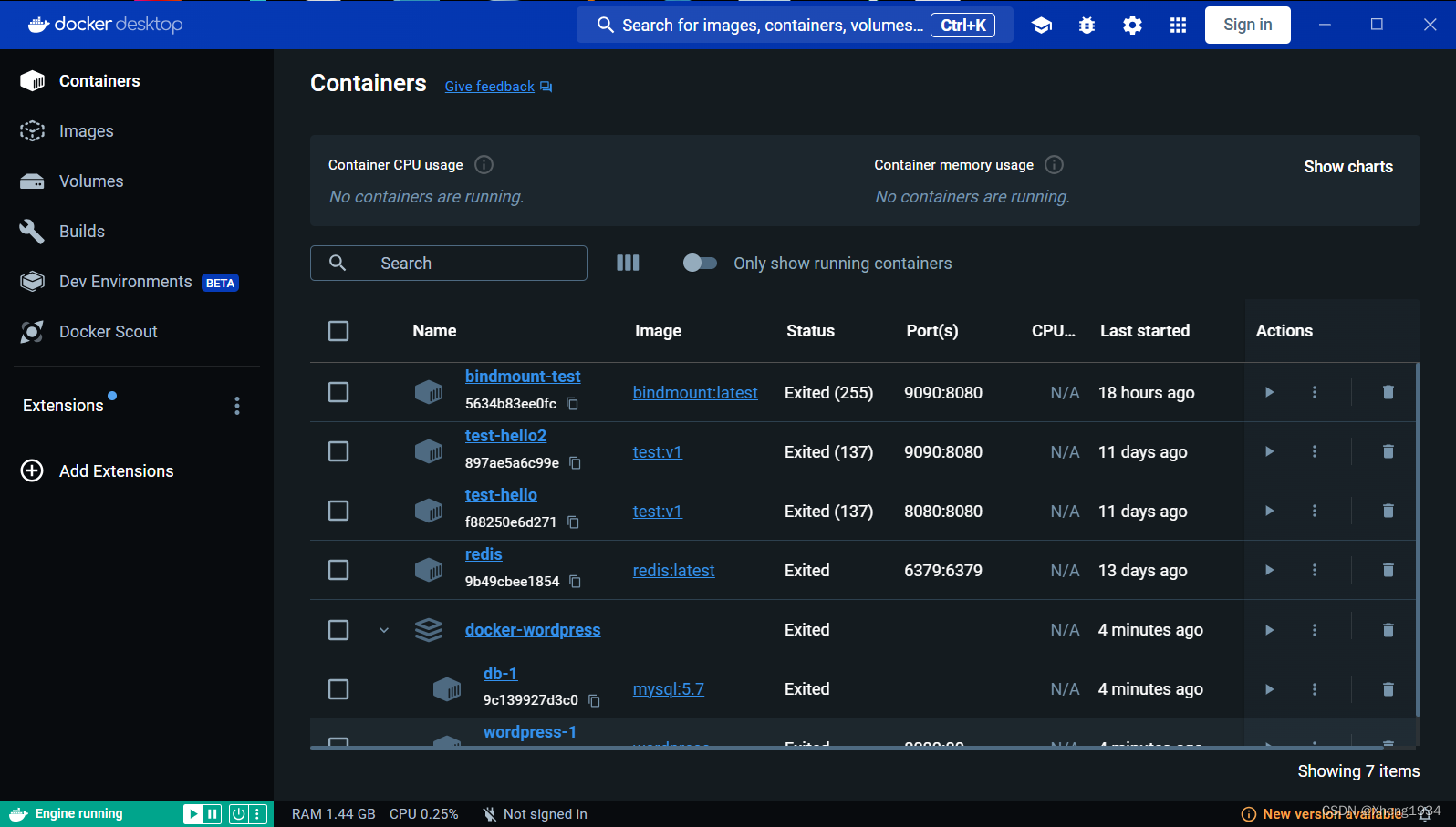
解决docker中container运行闪退终止的问题
在运行bindmount-test时,点击完运行按钮后闪退结束运行。 第一步查看log日志: 2024-05-18 23:46:18 Error: Cannot find module /app/nodemon 2024-05-18 23:46:18 at Function.Module._resolveFilename (internal/modules/cjs/loader.js:668:15) …...

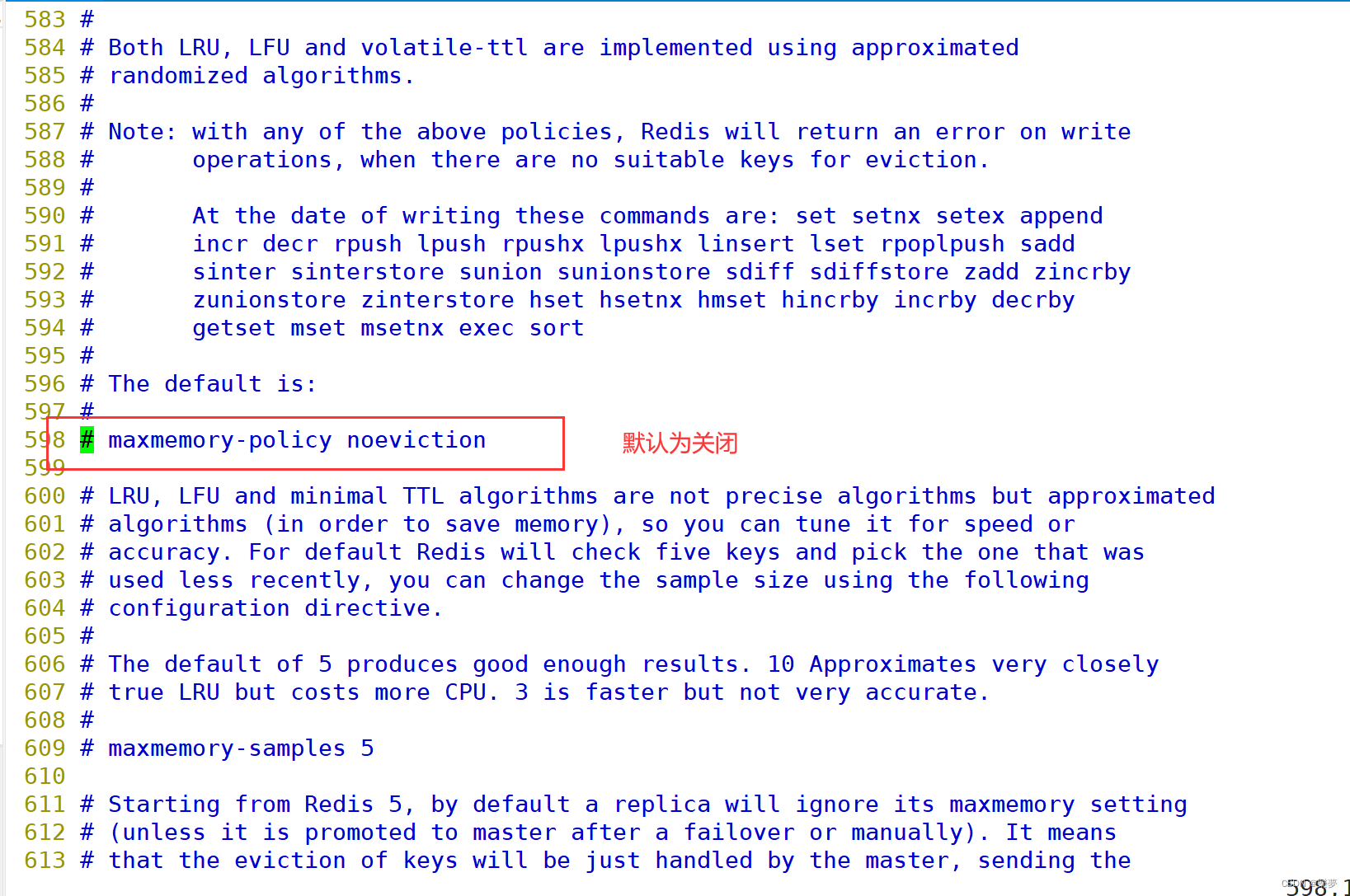
Redis 性能管理
一、Redis 性能管理 #查看Redis内存使用 172.168.1.11:6379> info memory 1. 内存碎片率 操作系统分配的内存值 used_memory_rss 除以 Redis 使用的内存总量值 used_memory 计算得出。内存值 used_memory_rss 表示该进程所占物理内存的大小,即为操作系统分配给…...

节水“云”科普丨北京昌平VR节水云展馆精彩上线
2024年5月15日上午,由北京昌平区水务局主办的“推进城市节水,建设美丽昌平——2024年全国城市节约用水宣传周暨‘坚持节水优先 树立节水标杆’昌平节水在行动主题实践活动”隆重举办,活动期间,昌平区水务局应用VR虚拟现实技术创新…...
使用demo)
linux的系统调用open, read函数(文件编程)使用demo
1.引言 为了学习linux系统下的app开发,记载了学习文件编程的笔记 2.open函数 功能 打开一个文件 头文件 #include<sys/stat.h> #include<fcntl.h> 函数形式 int open(const char* pathname, int flags, mode_t mode); 返回值 如果调用成功,…...

C语言基础——循环(2)+关机程序
欢迎点赞支持 个人主页:励志不掉头发的内向程序员; 专栏主页:C语言基础; 文章目录 目录 前言 一、for循环的补充 二、循环的嵌套 1、嵌套的介绍 1.1 练习: 题目解析: 优化: 三、goto语句 1、go…...
cnVcXsrv 21.1.13.1—VcXsrv 21.1.13中文版本简单说明~~
对于VcXsrv的使用目的和用途相信大家都很了解。前不久VcXsrv做了更新,并且将项目托管到github上了。链接如下: VcXsrv: Windows X-server based on the xorg git sourceshttps://github.com/marchaesen/vcxsrv也可以简单查看如下链接: VcXs…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
