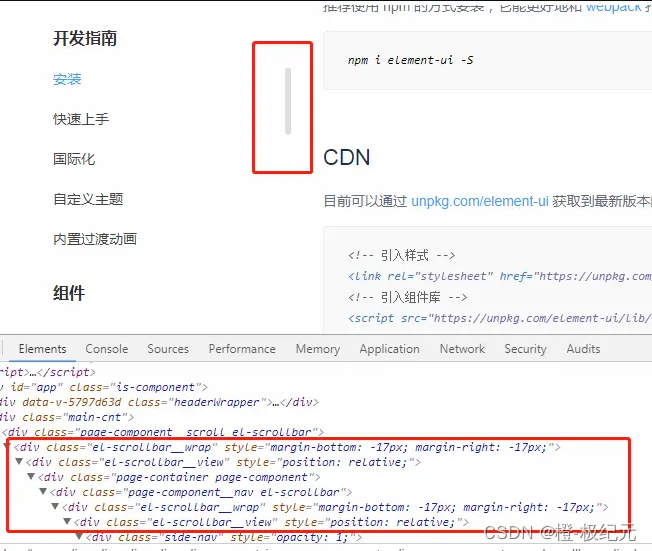
element ui 的滚动条,Element UI 文档中没有被提到的滚动条
element ui 的滚动条,Element UI 文档中被提到的滚动条
Element UI 官网中有用到自定义的滚动条组件,但是发布的所有版本中都不曾提及,个中原因我们不得而知,不过我们还是可以拿过来引用到自己的项目中。

使用的时候,
放在 <el-scrollbar></el-scrollbar> 标签内即可
如:
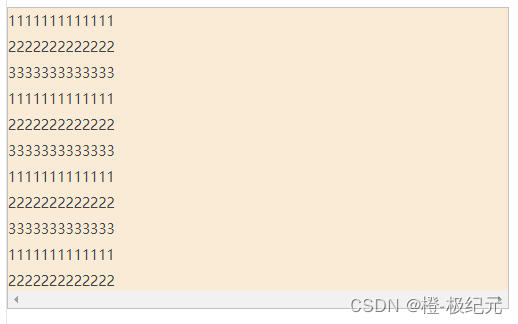
<el-scrollbar class="jjy-scroll"> <p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p>
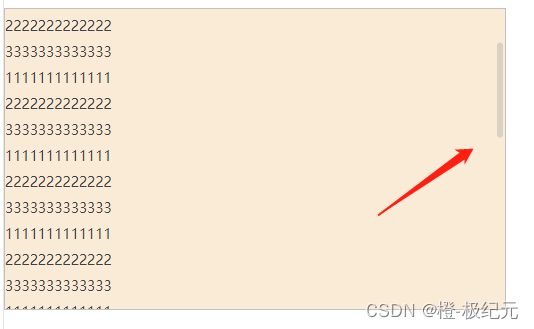
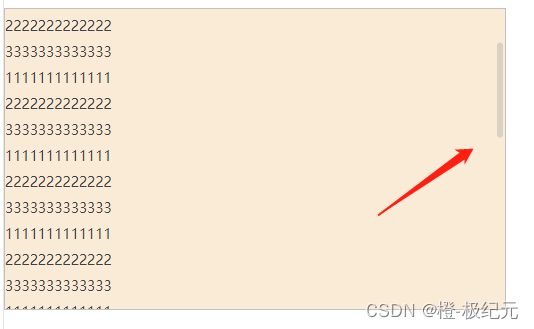
</el-scrollbar>发现底部出现横向滚动条,

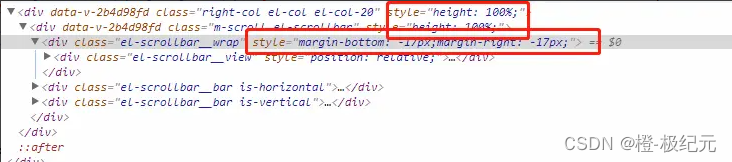
问题大概在于
<el-scrollbar></el-scrollbar>
上的 height: 100% 与 margin-bottom 同时显示

直接用 overflow-x:hidden 隐藏:
.el-scrollbar__wrap {overflow-x: hidden;
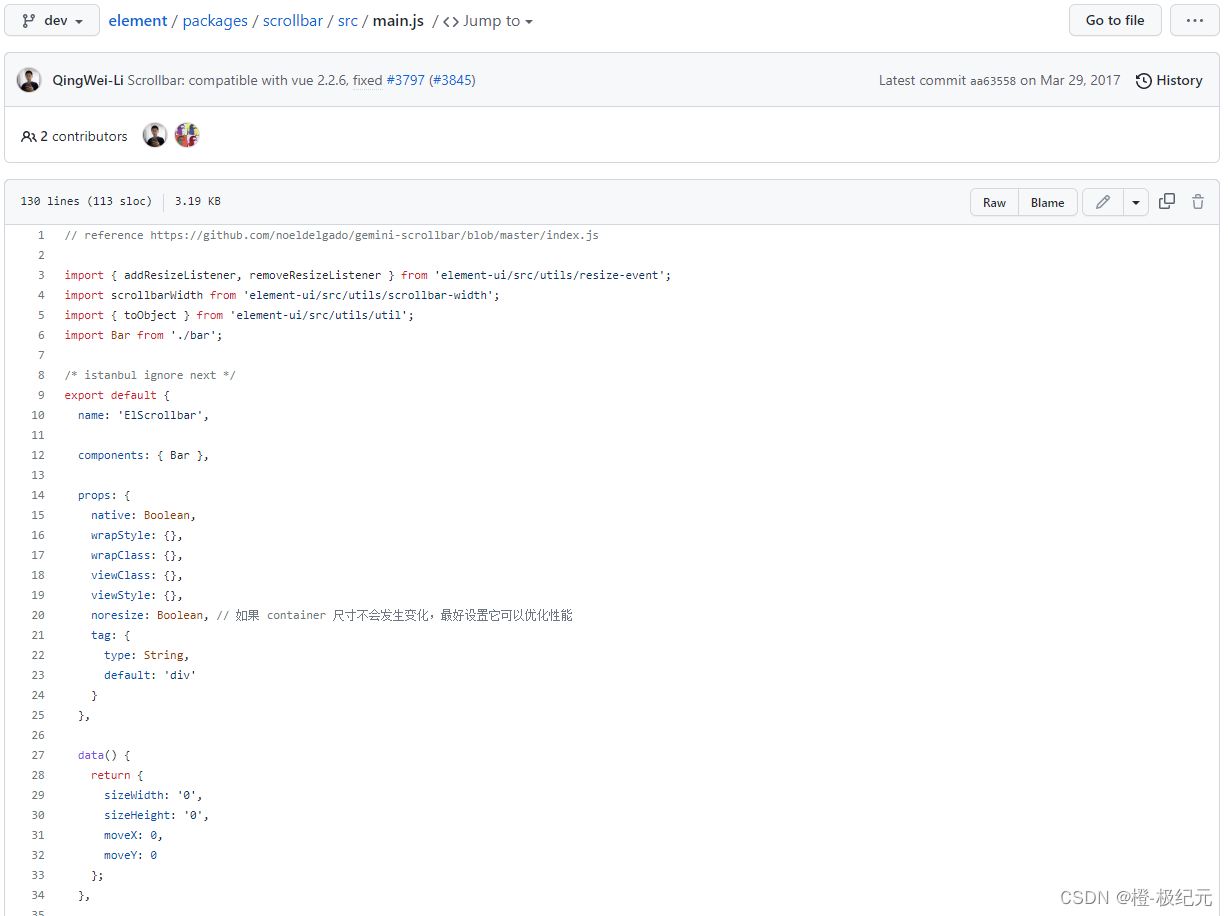
}PS:通过阅读源码,可以看到暴露的几个属性
props: {native: Boolean, // 使用原生滚动条wrapStyle: {}, // 包裹层wrapClass: {},viewClass: {}, // 内容层viewStyle: {},noresize: Boolean, // 如果 container 尺寸不会发生变化,最好设置它可以优化性能tag: { // 编译后生成的标签,默认 `div`type: String,default: 'div'}},所以,前面的代码可以插入这些属性
<div style="height:100%"><el-scrollbar:native="false" wrapStyle="" wrapClass="" viewClass="" viewStyle="" noresize="false" tag="section"><router-view/></el-scrollbar></div> 

完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport"content="width=device-width,initial-scale=1,shrink-to-fit=no,viewport-fit=cover,minimum-scale=1,maximum-scale=1,user-scalable=no,"><meta name="renderer" content="webkit"><meta name="imagemode" content="force"><title>JJYUI-PC首页</title><meta name="keywords" content="JJYUI-PC首页"><meta name="description" content="JJYUI-PC首页"><link rel="stylesheet" href="./StaticFile/js/common/element-ui2.15.12/element-ui2.15.12.css" /><link rel="stylesheet" href="./StaticFile/css/common/iconfont/iconfont.css" /><link rel="stylesheet" href="./StaticFile/css/common/conmm.css" /><script src="./StaticFile/js/common/vueIEbug2/browser.min.js"></script><script src="./StaticFile/js/common/vueIEbug2/polyfill.min.js"></script><script src="./StaticFile/js/common/IeOutTips/IeOutTips.js"></script><script src="./StaticFile/js/common/vue2.6.14.min.js"></script><script src="./StaticFile/js/common/axios1.2.2.min.js"></script><script src="./StaticFile/js/common/element-ui2.15.12/element-ui2.15.12.js"></script><style>.jjy-scroll {width: 500px;height: 300px;border: #c1c1c1 1px solid;background-color: antiquewhite;overflow-x: hidden;overflow-y: hidden;}.jjy-scroll .el-scrollbar__wrap{overflow-x: hidden;}</style>
</head><body><div id="jjyBox"><el-button type="primary" icon="el-icon-search">搜索</el-button> <br /><br /><br /><el-scrollbar class="jjy-scroll"><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p><p>1111111111111</p><p>2222222222222</p><p>3333333333333</p></el-scrollbar></div><script>var jjyBoxObj = new Vue({el: '#jjyBox',data: {},created: function () {},methods: {}});</script>
</body></html>效果

最后附上官方github地址:
https://github.com/ElemeFE/element/blob/dev/packages/scrollbar/src/main.jselement/main.js at dev · ElemeFE/element · GitHub
文章核心内容摘录:
Element UI 中被隐藏的滚动条 - osc_khbto5ni的个人空间 - OSCHINA - 中文开源技术交流社区
https://www.cnblogs.com/_error/p/10484703.html
相关文章:

element ui 的滚动条,Element UI 文档中没有被提到的滚动条
element ui 的滚动条,Element UI 文档中被提到的滚动条 Element UI 官网中有用到自定义的滚动条组件,但是发布的所有版本中都不曾提及,个中原因我们不得而知,不过我们还是可以拿过来引用到自己的项目中。 使用的时候, 放在 <el…...

项目四:使用路由交换机构建园区网-任务三:配置路由交换机并进行通信测试
配置路由交换机并通信测试1、在RS-1上创建VLAN并配置Trunk接口2、测试通信结果3、配置RS-1的三层路由接口(SVI)1、在RS-1上创建VLAN并配置Trunk接口 进入系统视图,关闭信息中心,重命名为RS-1 system-view undo info-center enab…...

数据仓库面试题汇总
一、分析 1.什么是逻辑数据映射?它对 ETL 项目组的作用是什么? 逻辑数据映射(Logical Data Map)用来描述源系统的数据定义、目标数据仓库的模型以及 将源系统的数据转换到数据仓库中需要做操作和处理方式的说明文档&…...

【Redis】哨兵机制(三)
目录 3.Redis哨兵 3.1.哨兵原理 3.1.1.集群结构和作用 3.1.2.集群监控原理 3.1.3.集群故障恢复原理 3.1.4.小结 3.2.搭建哨兵集群 3.3.RedisTemplate 3.3.1.导入Demo工程 3.3.2.引入依赖 3.3.3.配置Redis地址 3.3.4.配置读写分离 3.Redis哨兵 Redis提供了哨兵&am…...

好用的电脑录屏工具有哪些?电脑好用的录屏工具
现如今很多人都渐渐对录屏有了需求,尤其是网课老师和网络主播的从业者,录屏工具可以帮助他们减轻很多工作量。好用的电脑录屏工具有哪些? 平时在工作学习中,我们往往会有录制视频的需求,比如录制游戏视频、录制网课视频…...

Ubuntu20.04部署安装Kubernetes1.23<最新尝试,无坑版>
文章目录安装部署过程1.修改基本配置2.安装docker3.安装k8s4.kubeadm建立集群5.安装网络插件6.部署dashboard节点安排:nameIPmaster172.16.10.21node1172.16.10.22node2172.16.10.23 如果接下来的步骤中没有特殊指明是哪台机器要做的话,就都要执行 安装…...

九龙证券|6G概念重新活跃 数字经济板块引领A股尾盘回升
周三,沪深两市缩量调整,沪指全天以弱势震荡为主,尾盘在数字经济概念带动下快速拉升,全天微跌0.06%,报3283.25点;深证成指跌落0.09%,报15598.29点;创业板指跌落0.26%,报23…...

使用RabbitMQ发送短信
1、在项目中分别创建模块financial-core、financial-mq、financial-sms,如图: 模块构成 <modules><module>financial-common</module><module>financial-base</module><module>financial-core</module><mo…...

10Wqps评论中台,如何架构?B站是这么做的!!!
说在前面 在尼恩的(50)读者社群中,经常遇到一个 非常、非常高频的一个面试题,但是很不好回答,类似如下: 千万级数据,如何做系统架构?亿级数据,如何做系统架构࿱…...

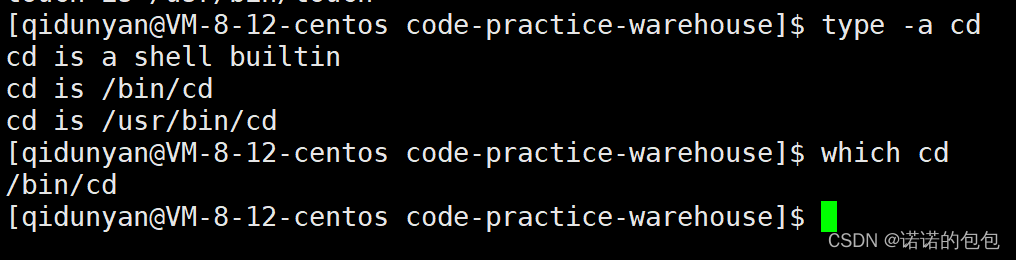
浅谈Linux下的shell--BASH
环境:centos7.6,腾讯云服务器Linux文章都放在了专栏:【Linux】欢迎支持订阅🌹shell的概念与作用我们已经学习并知道了操作系统实际上就是一款软件,一款用来管理计算机软硬件资源,为用户提供良好的执行环境的…...

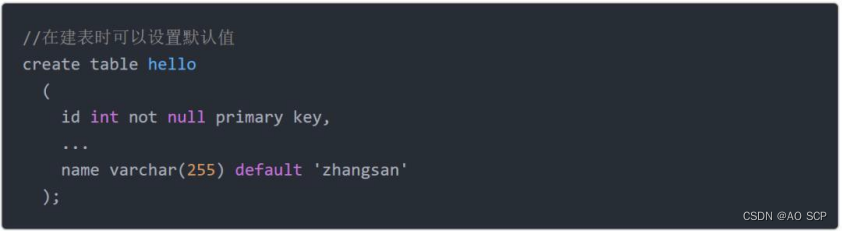
邻桌为何一天就学完了SQL基础语法,数据分析必学的SQL,满满硬货
因为开学原因,导致好久没有更新博客了,谁家大学生一周五天早八, 今天这篇分享数据库操作和 SQL。 SQL 全称是 Structured Query Language,翻译后就是结构化查询语言,是一种数据库查询和程序设计语言,用于…...

机器视觉工程师国内出差必备神器
1) 充电宝 ,现在手机太重要了。出门可以不带钱包,不带银行卡,但是一定会带手机,手机必须保证有电,方便沟通,遇到紧急情况也可以报打110。 2)洗漱包,每次出差都会手忙脚乱…...

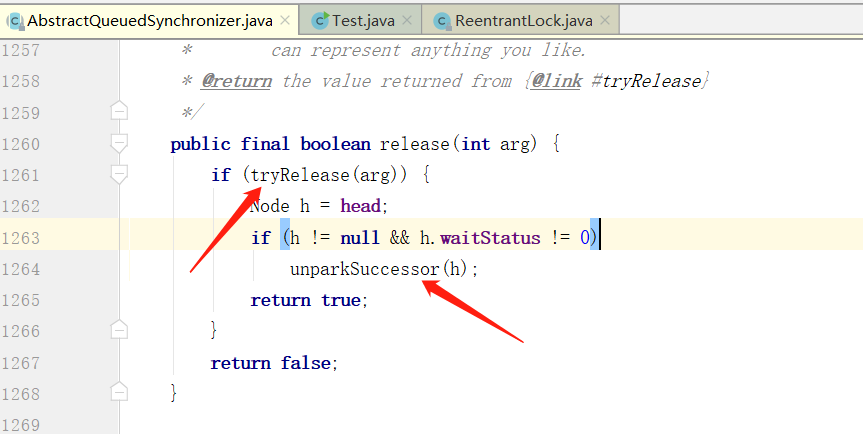
ReentrantLock 源码解读
一、ReentrantLock ReentrantLock 是 java JUC 中的一个可重入锁,在上篇文章讲解 AQS 源码的时候提到 ReentrantLock 锁是基于 AQS 实现的,那是如何使用的 AQS 呢,本篇文章一起带大家看下 ReentrantLock 的源码。 在 AQS 中,如果…...

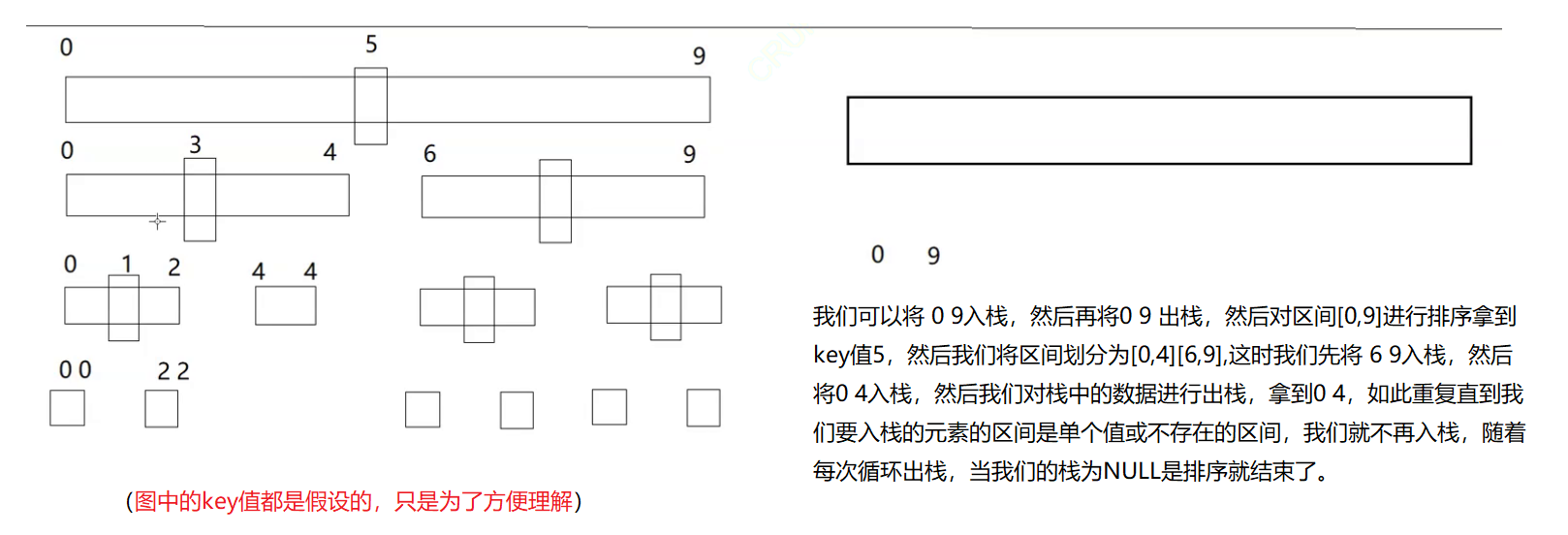
【算法】六大排序 插入排序 希尔排序 选择排序 堆排序 冒泡排序 快速排序
本章的所有代码可以访问这里 排序 一 一、排序的概念及其运用1.1排序的概念1.2 常见的排序算法二、常见排序算法的实现1、直接插入排序2、希尔排序3、选择排序4、堆排序5、冒泡排序6、快速排序6.1霍尔法6.2挖坑法6.3前后指针法7、快速排序非递归一、排序的概念及其运用 1.1排序…...

类和对象万字详解
目录 一、面向对象与面向过程的区别 面向过程: 面向对象: 二、类的引入 class与struct爱恨情仇 class的语法 类的定义: 类的限定访问符 类的实例化 类对象模型 this指针的应用 三、封装 四、类的六个默认成员函数 构造函数 再谈…...

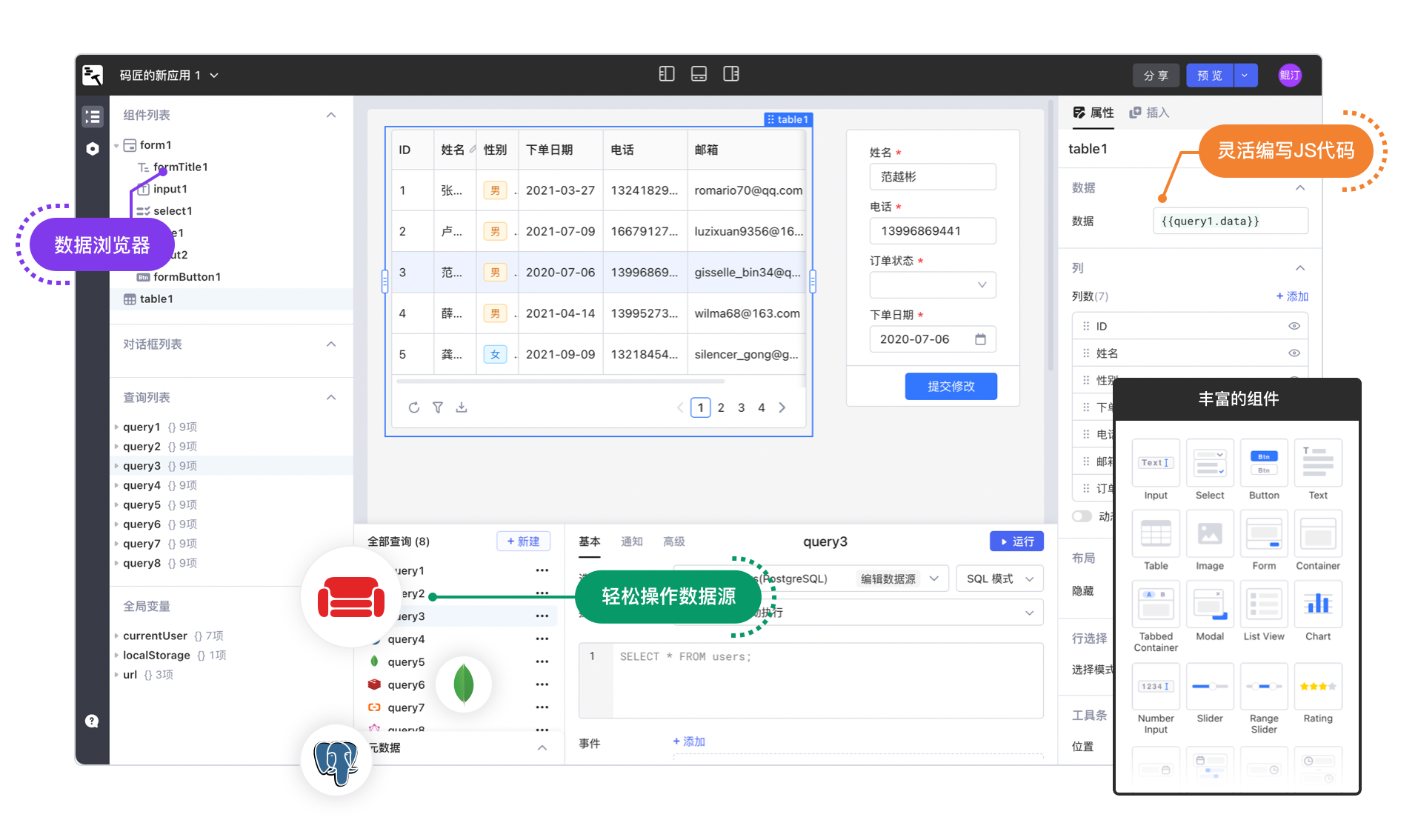
如何使用码匠连接 CouchDB
目录 在码匠中集成 CouchDB 在码匠中使用 CouchDB 关于码匠 CouchDB 是一种开源的 NoSQL 数据库服务,它使用基于文档的数据模型来存储数据。CouchDB 的数据源提供了高度可扩展性、高可用性和分布式性质。它支持跨多个节点的数据同步和复制,可以在多个…...

MySQL对表操作
结束了上一章内容,我们对数据库的操作有一定的了解,本章内容就是针对表中的数据进行操作的。 针对表中数据的操作绝大部分都是增删改查(CRUD),CRUD也就是四个单词的缩写: 增加(Create)、查询(Retrieve)、…...

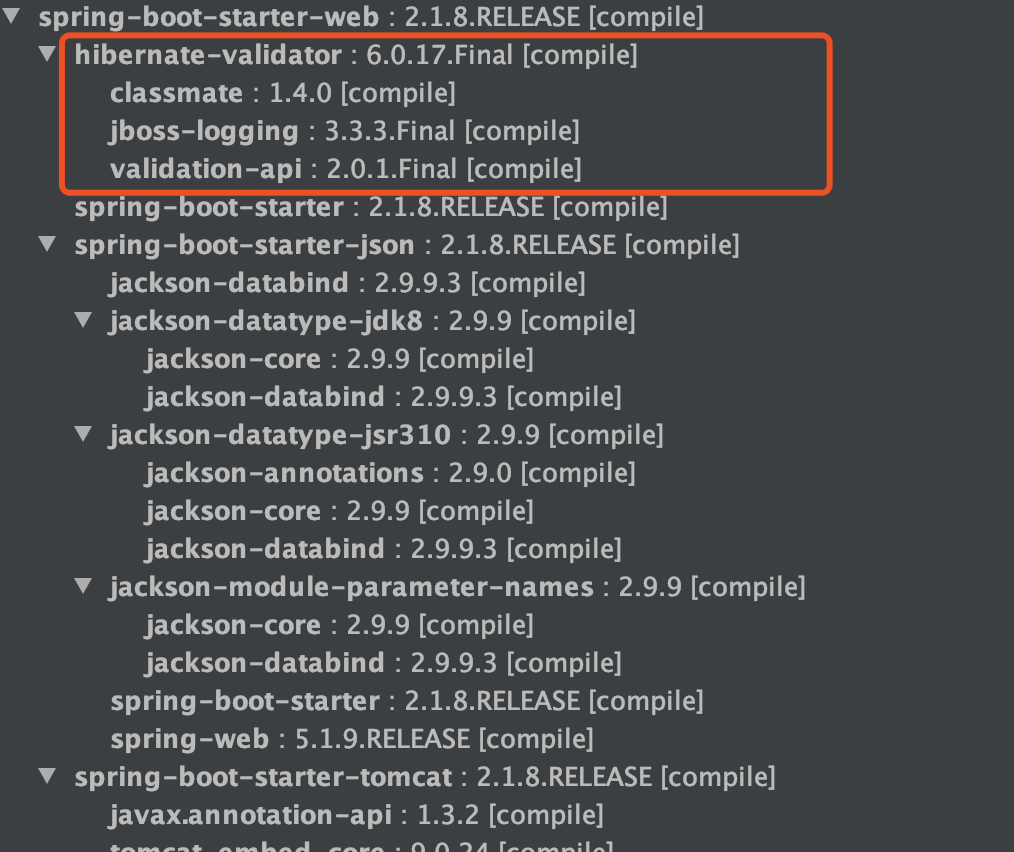
springboot3整合mybatis遇到的坑
本人不经常写java,本文仅作问题记录,如有问题请把不吝赐教。 坑1、Property sqlSessionFactory or sqlSessionTemplate are required Caused by: java.lang.IllegalArgumentException: Property sqlSessionFactory or sqlSessionTemplate are required…...

SpringBoot+Spring常用注解总结
1. SpringBootApplication 这里先单独拎出SpringBootApplication 注解说一下,虽然我们一般不会主动去使用它。 SpringBootApplication public class SpringSecurityJwtGuideApplication {public static void main(java.lang.String[] args) {SpringApplication.ru…...

优化UnRaid容器的WebUI端口设置实现应用快捷访问的方法
文章目录前言详细流程前言 自从入了UnRaid的坑,发现Docker真是个好东西,各种各样的应用工具层出不穷,可以大大提高生产效率。然而在安装Docker应用后,对于如何方便的访问该应用,各个应用服务提供者给出的解决方案不是…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
Java 语言特性(面试系列2)
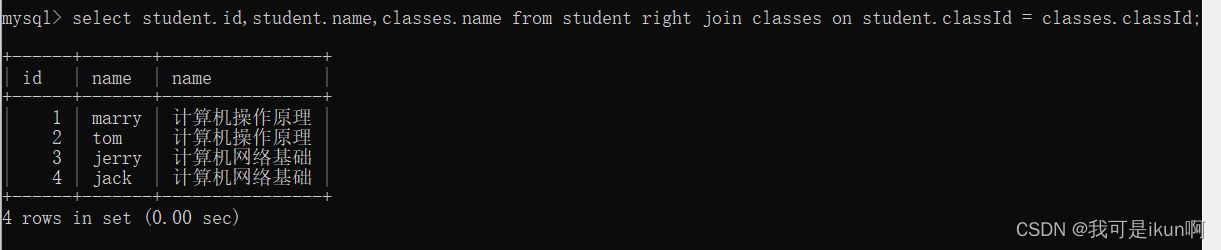
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
