弱密码系统登录之后强制修改密码
在你登录的时候,获取到弱密码,然后将他存到vuex里面,在登录进去之后,index页面再去取,思路是这样的
一、vuex里面定义密码字段
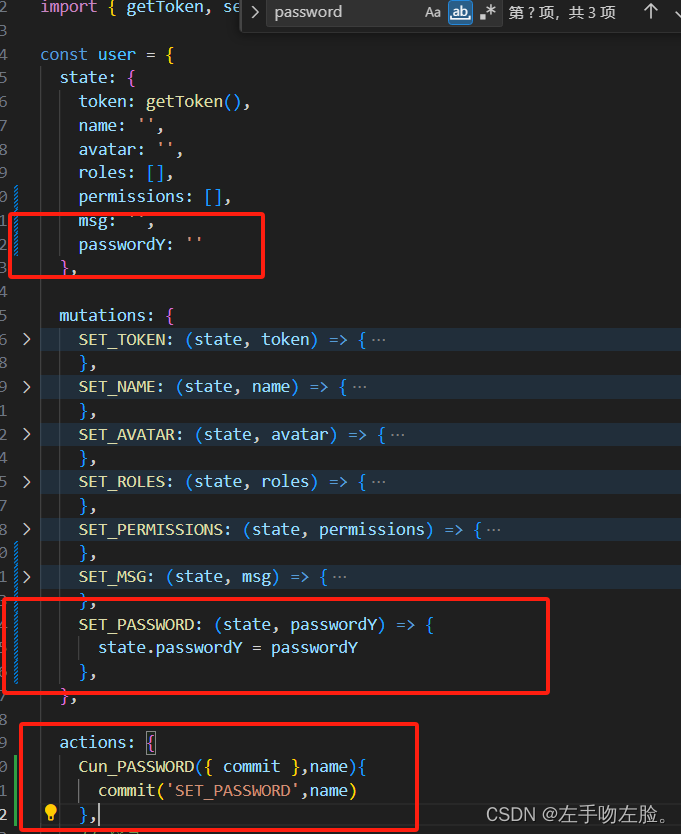
我是直接在user.js里面写的
import { login, logout, getInfo } from '@/api/login'
import { getToken, setToken, removeToken } from '@/utils/auth'const user = {state: {passwordY: ''},mutations: {SET_PASSWORD: (state, passwordY) => {state.passwordY = passwordY},},actions: {Cun_PASSWORD({ commit },name){commit('SET_PASSWORD',name)},}
}export default user
 也可以新建一个哈都一样
也可以新建一个哈都一样

二、登录的时候存输入的密码
利用this.$store.dispatch去存,Cun_PASSWORD这个就是我actions里面的方法,this.loginForm.password就是存入的密码
this.$store.dispatch('Cun_PASSWORD', this.loginForm.password)三、首页取密码并且做验证
在mouted里面是可以获取到存储到vuex里的密码this.$store.state.user.passwordY(user是我刚刚放到user.js里面了,根据你写的变哈)
mounted() {this.mima(this.$store.state.user.passwordY)}methods里面写验证方法
methods: {mima(value){if(!/[0-9]/.test(value)) {this.$refs.passwordModal.open()} else if (!/[a-z]/.test(value) || !/[A-Z]/.test(value)) {this.$refs.passwordModal.open()} else if (!/[^0-9a-zA-Z]/.test(value)) {this.$refs.passwordModal.open()} else if (value.length < 8 || value.length > 50) {this.$refs.passwordModal.open()}},},如果是不符合密码规则,就弹出来,下面是弹出层组件

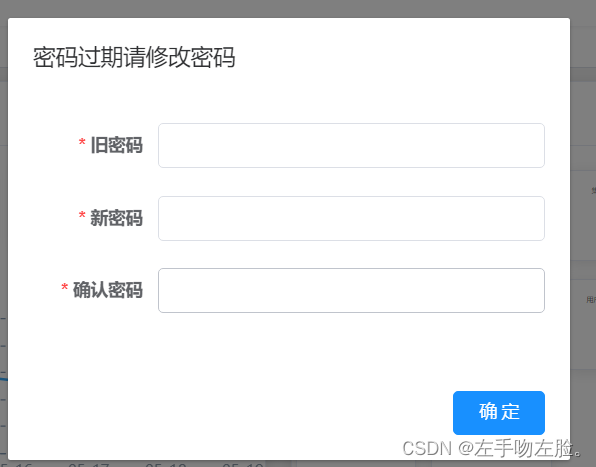
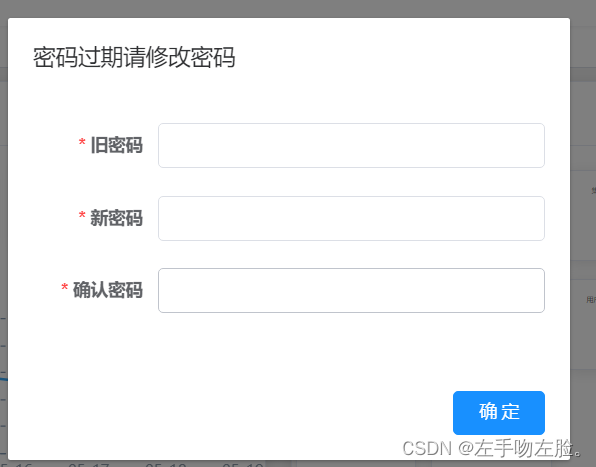
四、弹出层组件
<template><el-dialogtitle="密码过期请修改密码":visible.sync="dialogVisible":close-on-click-modal="false":close-on-press-escape="false"><el-form :model="passwordForm" :rules="rules" ref="passwordFormRef" label-width="100px"><el-form-item label="旧密码" prop="oldPassword"><el-input type="password" v-model="passwordForm.oldPassword" autocomplete="off" show-password></el-input></el-form-item><el-form-item label="新密码" prop="newPassword"><el-input type="password" v-model="passwordForm.newPassword" autocomplete="off" show-password></el-input></el-form-item><el-form-item label="确认密码" prop="confirmPassword"><el-input type="password" v-model="passwordForm.confirmPassword" autocomplete="off" show-password></el-input></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button type="primary" @click="confirmPassword">确 定</el-button></span></el-dialog></template><script>export default {data() {return {dialogVisible: false,passwordForm: {oldPassword: '',newPassword: '',confirmPassword: ''},rules: {oldPassword: [{ required: true, message: '请输入旧密码', trigger: 'blur' }],newPassword: [{ required: true, message: "新密码不能为空", trigger: "blur" },{ min: 8, max: 20, message: "长度在 8 到 20 个字符", trigger: "blur" },{ validator: this.equalToOldPassword, trigger: "blur" },{validator: (rule, value, callback) => {const regexPattern = /^(?![a-zA-Z]+$)(?![A-Z0-9]+$)(?![A-Z\W_!@#$%^&*`~()-+=]+$)(?![a-z0-9]+$)(?![a-z\W_!@#$%^&*`~()-+=]+$)(?![0-9\W_!@#$%^&*`~()-+=]+$)[a-zA-Z0-9\W_!@#$%^&*`~()-+=]*$/; if (!regexPattern.test(value)) {callback(new Error("密码至少包含三种字符类型:小写字母、大写字母、数字和特殊字符"));} else {callback(); // 这里调用callback来表示验证通过}},trigger: "blur"}],confirmPassword: [{ required: true, message: '请确认新密码', trigger: 'blur' },{ validator: this.validateConfirmPassword, trigger: 'blur' }]}};},methods: {validateConfirmPassword(rule, value, callback) {if (value !== this.passwordForm.newPassword) {callback(new Error('两次输入密码不一致!'));} else {callback();}},equalToOldPassword (rule, value, callback) {if (this.passwordForm.oldPassword == value) {callback(new Error("禁止重复使用上次旧密码"));} else {callback();}},confirmPassword() {// 验证表单this.$refs.passwordFormRef.validate((valid) => {if (valid) {// 调用修改密码的方法this.$parent.updatePassword(this.passwordForm)}});},open() {this.dialogVisible = true; // 假设你使用了Element UI的Dialog组件},}};</script><style scoped>::v-deep .el-dialog__headerbtn {display: none !important; /* 使用 !important 确保样式覆盖 */}</style>在index里引用
<PasswordModal ref="passwordModal" />
import PasswordModal from "@/components/PasswordModal/index.vue";components: {PasswordModal},
index里面加一个改密码的方法
methods: {mima(value){if (value === "") {this.$message.warning("请输入密码");} else if (!/[0-9]/.test(value)) {this.$refs.passwordModal.open()} else if (!/[a-z]/.test(value) || !/[A-Z]/.test(value)) {this.$refs.passwordModal.open()} else if (!/[^0-9a-zA-Z]/.test(value)) {this.$refs.passwordModal.open()} else if (value.length < 8 || value.length > 50) {this.$refs.passwordModal.open()}},updatePassword(passwordForm) {
//这个接口是你自己修改密码的接口!记得改updateUserPwd(passwordForm.oldPassword, passwordForm.newPassword).then((response) => {this.$modal.msgSuccess("修改成功");this.$store.dispatch('LogOut').then(() => {location.href = '/index'})});},methods: {mima(value){if (value === "") {this.$message.warning("请输入密码");} else if (!/[0-9]/.test(value)) {this.$refs.passwordModal.open()} else if (!/[a-z]/.test(value) || !/[A-Z]/.test(value)) {this.$refs.passwordModal.open()} else if (!/[^0-9a-zA-Z]/.test(value)) {this.$refs.passwordModal.open()} else if (value.length < 8 || value.length > 50) {this.$refs.passwordModal.open()}},updatePassword(passwordForm) {updateUserPwd(passwordForm.oldPassword, passwordForm.newPassword).then((response) => {this.$modal.msgSuccess("修改成功");this.$store.dispatch('LogOut').then(() => {location.href = '/index'})});},相关文章:

弱密码系统登录之后强制修改密码
在你登录的时候,获取到弱密码,然后将他存到vuex里面,在登录进去之后,index页面再去取,思路是这样的 一、vuex里面定义密码字段 我是直接在user.js里面写的 import { login, logout, getInfo } from /api/login impo…...

解释Python中的多线程和多进程编程
在Python中,多线程(Multithreading)和多进程(Multiprocessing)是两种常见的并发编程技术,用于同时执行多个任务。然而,由于Python的全局解释器锁(GIL,Global Interpreter…...

【LeetCode】【1】两数之和(1141字)
文章目录 [toc]题目描述样例输入输出与解释样例1样例2样例3 提示进阶Python实现哈希表 个人主页:丷从心 系列专栏:LeetCode 刷题指南:LeetCode刷题指南 题目描述 给定一个整数数组nums和一个整数目标值target,请在该数组中找出…...

【论文速读】|探索ChatGPT在软件安全应用中的局限性
本次分享论文:Exploring the Limits of ChatGPT in Software Security Applications 基本信息 原文作者:Fangzhou Wu, Qingzhao Zhang, Ati Priya Bajaj, Tiffany Bao, Ning Zhang, Ruoyu "Fish" Wang, Chaowei Xiao 作者单位:威…...

部门来了个测试开发,听说是00后,上来一顿操作给我看蒙了...
公司新来了个同事,听说大学是学的广告专业,因为喜欢IT行业就找了个培训班,后来在一家小公司实习半年,现在跳槽来我们公司。来了之后把现有项目的性能优化了一遍,服务器缩减一半,性能反而提升4倍!…...

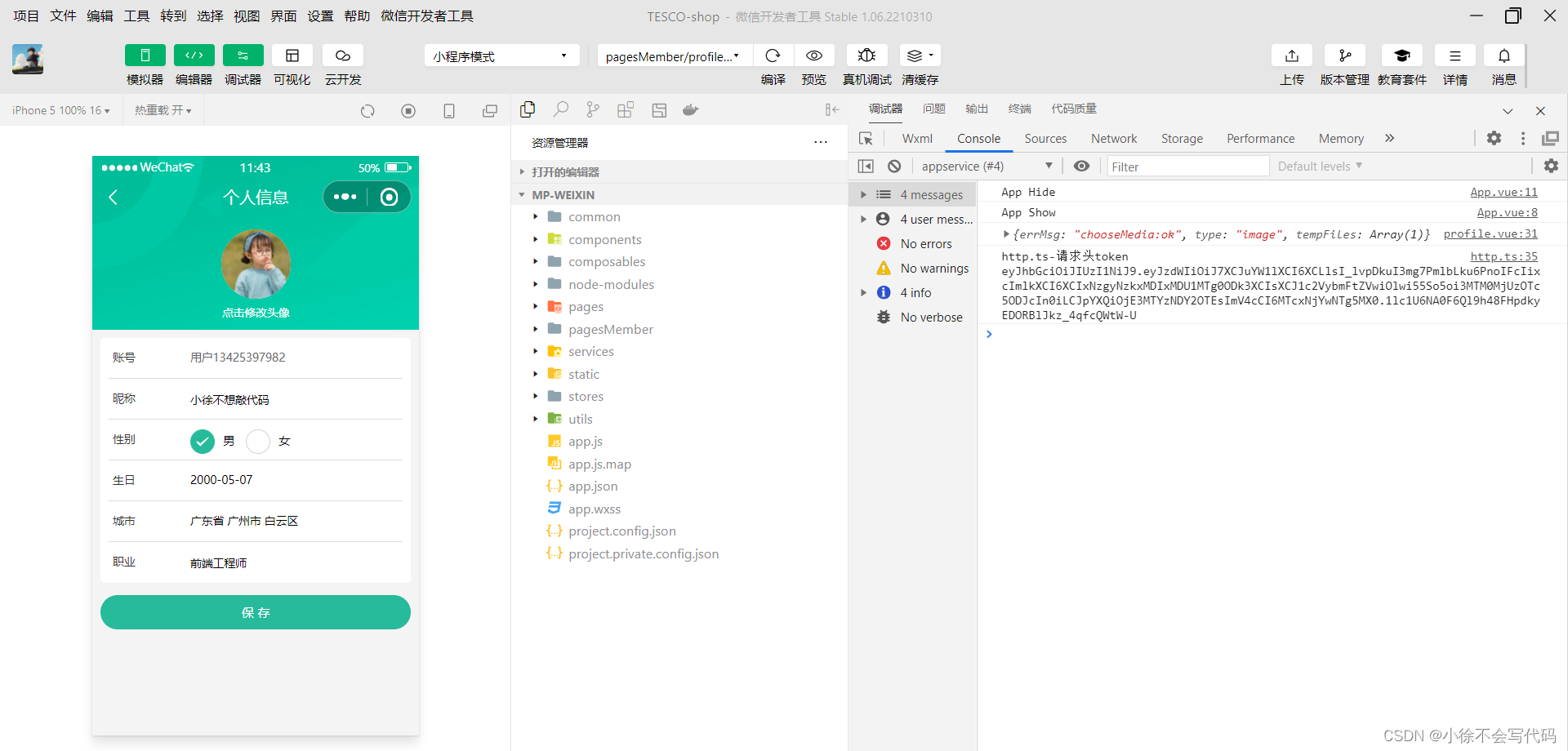
小程序-修改用户头像
1、调用拍照 / 选择图片 // 修改头像 const onAvatarChange () > { // 调用拍照 / 选择图片 uni.chooseMedia({ // 文件个数 count: 1, // 文件类型 mediaType: [image], success: (res) > { console.log(res) // 本地临时文件路径 (本地路径) const { tempFilePath } …...

PCIe总线-事物层之TLP请求和完成报文格式介绍(六)
1.概述 TLP报文按照类型,可以大致分为4中类型,分别是IO请求报文、存储器请求报文、配置请求报文、完成报文和消息请求报文。IO请求报文可分为IO读请求(不携带数据)和IO写请求(携带数据)。存储器请求报文可…...

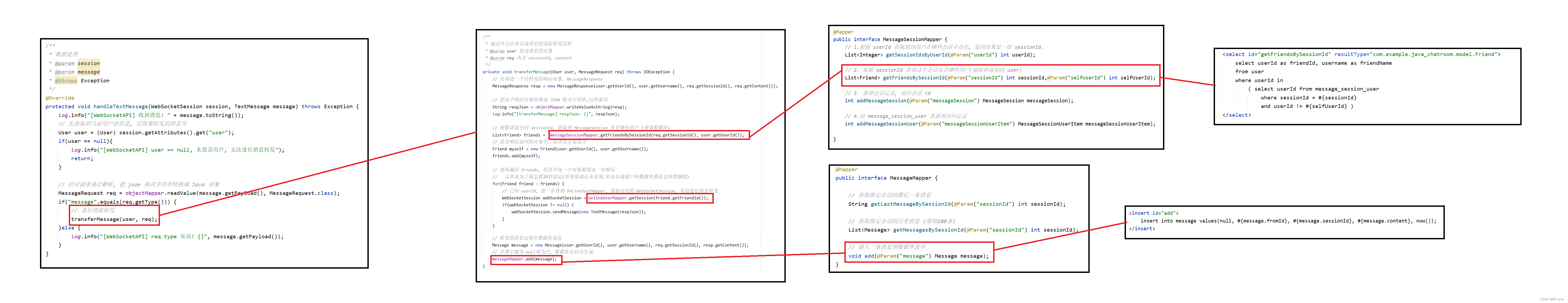
从 0 开始实现一个网页聊天室 (小型项目)
实现功能 用户注册和登录好友列表展示会话列表展示: 显示当前正在进行哪些会话 (单聊 / 群聊) , 选中好友列表中的某个好友, 会生成对应的会话实时通信, A给B发送消息, B的聊天界面 / 会话界面能立刻显示新的消息 TODO: 添加好友功能用户头像显示传输图片 / 表情包历史消息搜…...

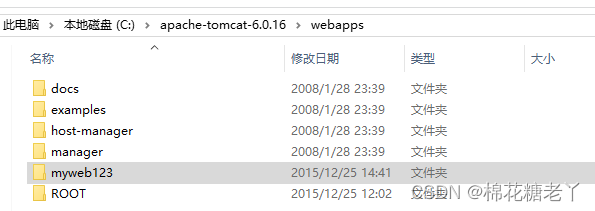
Tomcat部署项目的方式
目录 1、Tomcat发布项目的方式 方式1: 直接把项目发布到webapps目录下 方式2:项目发布到ROOT目录 方式3:虚拟路径方式发布项目 方式4:(推荐)虚拟路径,另外的方式! 方式5:发布多个网站 1、…...

推荐一个快速开发接私活神器
文章目录 前言一、项目介绍二、项目地址三、功能介绍四、页面显示登录页面菜单管理图表展示定时任务管理用户管理代码生成 五、视频讲解总结 前言 大家好!我是智航云科技,今天为大家分享一个快速开发接私活神器。 一、项目介绍 人人开源是一个提供多种…...
——C++的输入输出运算符)
输入输出(4)——C++的输入输出运算符
目录 一、输入运算符>> 二、输出运算符<< 三、 输入与输出运算符的重载 (一)必须重载为类的友元函数 (二)返回类型应是对象的引用 一、输入运算符>> 输人运算符“>>”也称为流提取运算符,是一个二目…...

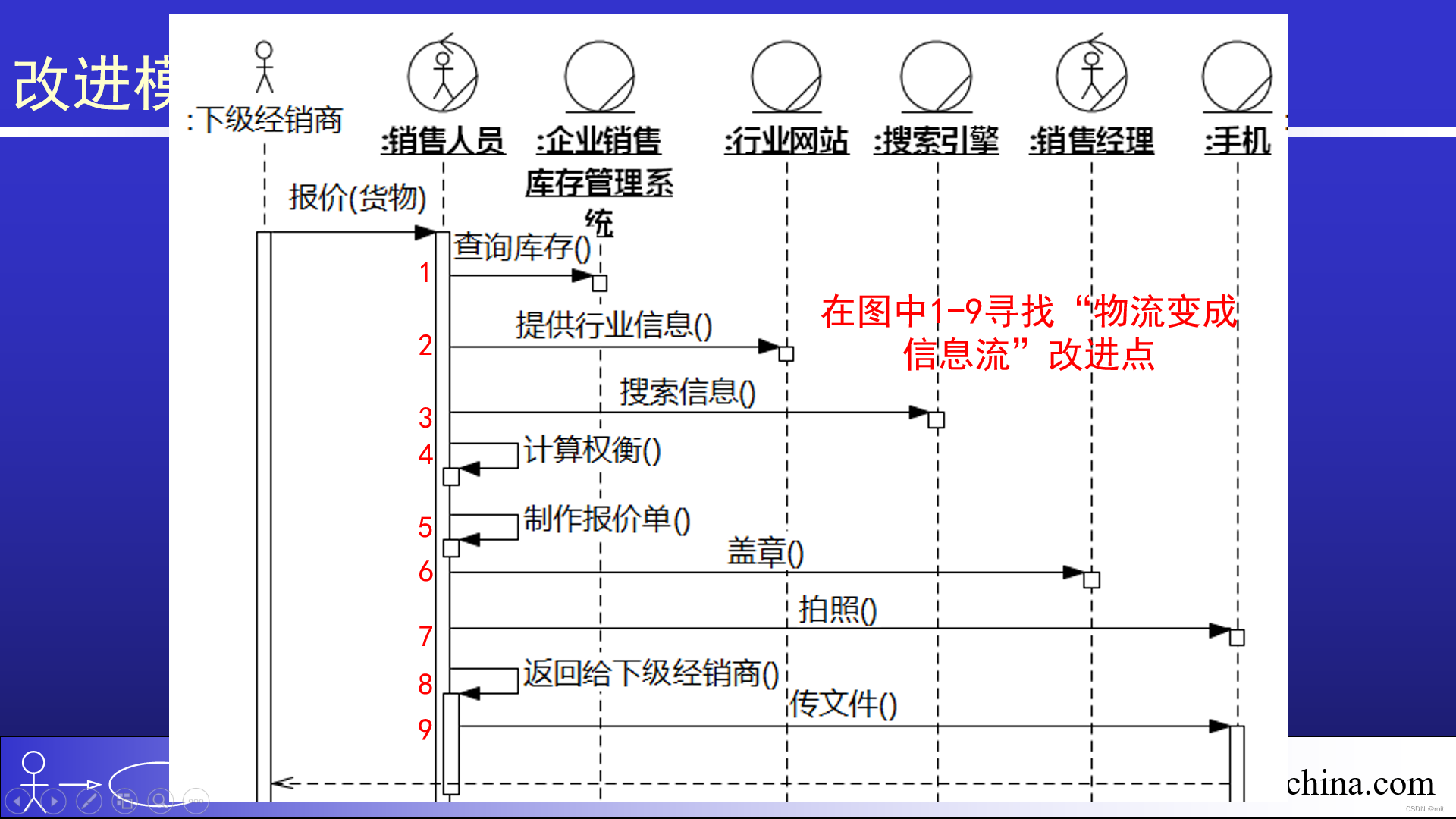
[图解]产品经理创新模式01物流变成信息流
1 00:00:01,570 --> 00:00:04,120 有了现状的业务序列图 2 00:00:04,960 --> 00:00:08,490 我们就来改进我们的业务序列图了 3 00:00:08,580 --> 00:00:11,010 把我们要做的系统放进去,改进它 4 00:00:13,470 --> 00:00:15,260 怎么改进?…...

npm 上传包
将自己做好的包做好后上传 1. 切换镜像(只能通过官网代理来上传) npm config set registry https://registry.npmjs.org/ 2. 添加用户(等价登录) npm addUser 3. 提交 npm publish 4. 删除 npm unpublish [<pkg>][&…...

Python 小游戏——贪吃蛇
Python 小游戏——贪吃蛇 文章目录 Python 小游戏——贪吃蛇项目介绍环境配置代码设计思路1. 初始化和变量定义2. 创建游戏窗口和FPS控制器3. 初始化贪吃蛇和食物的位置4. 控制贪吃蛇的方向和分数5. 主游戏循环 难点分析源代码呈现代码结果 项目介绍 贪吃蛇游戏是一款通过上下…...

人工智能方面顶会
人工智能 AAAI the National Conference on Artificial Intelligence 美国人工智能协会主办 IJCAJ the International Joint Conference on Artificial Intelligence每年举办 计算机视觉 CVPR IEEE Conference on Computer Vision and Pattern Recognition ECCV European Co…...

JRT1.7发布
JRT1.7连仪器在线演示视频 JRT1.5实现质控主体、1.6基本完成质控;本次版本推进到1.7,1.7集菜单权限、登录、打印导出客户端、初始化、质控、Linux客户端、仪器连接和监控体系各种功能大全,上十年写系统用到的都全了。 这次直接挑战检验最难…...

Python错误集锦:xlwt写入表格时提示exception-unexpected-data-type-class-bytes
原文链接:http://www.juzicode.com/python-error-exception-unexpected-data-type-class-bytes 错误提示: #juzicode.com/VX公众号:juzicode import xlwt wb xlwt.Workbook() ws wb.add_sheet(juzicode) a bjuzicode ws.write(3, 0, 桔子code) ws.wri…...
)
赶紧收藏!2024 年最常见 20道 Redis面试题(八)
上一篇地址:赶紧收藏!2024 年最常见 20道 Redis面试题(七)-CSDN博客 十五、一个Redis实例最多能存放多少的keys? Redis实例能存放的键(keys)的数量主要受限于以下几个因素: 物理内…...
)
Flowable第一次启动MYSQL8.0版本(踩坑)
flowable工作流项目第一次启动报错表不存在,是因为连接mysql数据库的时候没有设置&nullCatalogMeansCurrenttrue,mysql5.0以上该配置默认为flase,即不操作本数据库。因此需要修改为true。datasource:url: jdbc:mysql://127.0.0.1:3306/fl…...

Java基础的语法---StringBuilder
StringBuilder 构造方法 StringBuilder():创建一个空的StringBuilder实例。 StringBuilder(String str):创建一个StringBuilder实例,并将其初始化为指定的字符串内容。 StringBuilder(int a): 创建一个StringBuilder实例…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

RKNN开发环境搭建2-RKNN Model Zoo 环境搭建
目录 1.简介2.环境搭建2.1 启动 docker 环境2.2 安装依赖工具2.3 下载 RKNN Model Zoo2.4 RKNN模型转化2.5编译C++1.简介 RKNN Model Zoo基于 RKNPU SDK 工具链开发, 提供了目前主流算法的部署例程. 例程包含导出RKNN模型, 使用 Python API, CAPI 推理 RKNN 模型的流程. 本…...

IP选择注意事项
IP选择注意事项 MTP、FTP、EFUSE、EMEMORY选择时,需要考虑以下参数,然后确定后选择IP。 容量工作电压范围温度范围擦除、烧写速度/耗时读取所有bit的时间待机功耗擦写、烧写功耗面积所需要的mask layer...
