day27_css
今日内容
上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili
同步笔记沐沐霸的博客_CSDN博客-Java2301
零、 复习昨日
一、CSS
零、 复习昨日
见代码
一 、引言
1.1CSS概念
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
二、 CSS简介
2.1 什么是CSS
- CSS :全称:Cascading Style Sheets 层叠样式表,定义如何显示HTML元素
- 多个样式可以层层覆盖叠加,如果不同的css样式对同一html标签进行修饰,样式有冲突的应用优先级高的,不冲突的共同作用
2.2 CSS能干什么
- 修饰
美化html网页。- 外部样式表可以提高代码
复用性从而提高工作效率。- html内容与样式表现
分离,便于后期维护。
| 美化前 |
|---|
 |
| 美化后 |
|---|
2.3 CSS书写规范
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明
- 选择器通常是您需要改变样式的 HTML 元素。
- 每条声明由一个属性和一个值组成。
2.4 基础语法
选择器{属性:值;属性:值…… }
| 语法示例 |
|---|
 |
注意事项:
- 请使用花括号来包围声明
- 如果值为若干单词,则要给值加引号
- 多个声明之间使用分号;分开
- css对大小不敏感,如果涉及到与html文档一起使用时,class与id名称对大小写敏感
三、 CSS导入方式
3.1 内嵌方式(内联方式)
把CSS样式嵌入到html标签当中,类似属性的用法
<div style="color:blue;font-size:50px">This is my HTML page. </div>
3.2 内部方式
在head标签中使用style标签引入css
<style type=“text/css”> //告诉浏览器使用css解析器去解析div{color:red;font-size:50px}
</style>
3.3 外部方式
将css样式抽成一个单独文件,使用者直接引用
创建单独文件 div.css
内容示例:div{color:green;font-size:50px}
引用语句写在head标签内部<link rel="stylesheet" type="text/css" href=“div.css"></link>rel:代表当前页面与href所指定文档的关系type:文件类型,告诉浏览器使用css解析器去解析href:css文件地址
四、 CSS选择器
主要用于选择需要添加样式的html元素
4.1 基本选择器 [重点]
元素选择器:(标签名选择器)
在head中使用style标签引入
在其中声明元素选择器
html标签{属性:属性值 }
<style type="text/css">span{color: red;font-size: 100px}
</style>
id选择器:
给需要修改样式的html元素添加id属性标识
在head中使用style标签引入
在其中声明id选择器
#id{属性:属性值 }
创建id选择器:<div id="s1">hello,everyone!</div><div id="s2">hello,everyone!</div><div id="s3">hello,everyone!</div>
根据id选择器进行html文件修饰 <style type="text/css">#s1{color: red;font-size: 100px}#s2{color: green;font-size: 100px}#s3{color: blue;font-size: 100px}</style>
class选择器:
给需要修改样式的html元素添加class属性标识
在head中使用style标签引入
在其中声明class选择器
.class名{属性:属性值 }
创建class选择器:<div class="s1">hello,everyone!</div><div class="s2">hello,everyone!</div><div class="s3">hello,everyone!</div>
根据id选择器进行html文件修饰:<style type="text/css">.s1{color: purple;font-size: 100px}.s2{color: pink;font-size: 100px}.s3{color: yellow;font-size: 100px}</style>
备注:以上基本选择器的优先级从高到低:id选择器>class选择器>元素选择器
4.2 属性选择器
根据元素的属性及属性值来选择元素。
在head中使用style标签引入在其中声明
htm标签[属性='属性值']{css属性:css属性值; }html标签[属性]{css属性:css属性值; }
body内容:<form name="login" action="#" method="get"><font size="3">用户名:</font><input type="text" name="username" value="zhangsan"><br><font size="3">密码:</font><input type="password" name="password" value="123456"><br/><input type="submit" value="登录"></form>
head中书写:<style type="text/css">input[type='text'] {background-color: pink;}input[type='password'] {background-color: yellow;}font[size] {color: green}a[href] {color: blue;}</style>
4.3 伪元素选择器
- 主要是针对a标签
- 语法:
- 静止状态 a:link{css属性}
- 悬浮状态 a:hover{css属性}
- 触发状态 a:active{css属性}
- 完成状态 a:visited{css属性}
代码:<a href="https://www.baidu.com/">点我吧</a>
样式:<style type="text/css"><!--静止状态 -->a:link {color: red;}<!--悬浮状态 -->’a:hover {color: green;}<!--触发状态 -->a:active {color: yellow;}<!--完成状态 -->a:visited {color: blue;}</style>
4.4 层级选择器
父级选择器 子级选择器….,具体示例如下:
<div id="div1"><div class="div11"><span>span1-1</span></div><div class="div12"><span>span1-2</span></div>
</div>
<div class="div2"><div id="div22"><span>span2-1</span></div><div id="div23"><span>span2-2</span></div>
</div>
<style type="text/css">#div1 .div11{color:red;}#div1 .div12{color:purple;}.div2 #div22{color:green;}.div2 #div23{color:blue;}
</style>
4.5 兄弟选择器
选择器1,选择2,… { }
五、 CSS属性
5.1 文字属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| font-size | 数值 | 设置字体大小(像素/百分比) |
| font-family | 默体、宋体、楷体等 | 设置字体样式 |
| font-style | normal正常; italic斜体; | 设置斜体样式 |
| font-weight | 100~900数值;bold;bolder; | 粗体样式 |
5.2 文本属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| color | 十六进制;表示颜色的英文单词; | 设置文本颜色 |
| text-indent | 5px缩进5像素;20%缩进父容器宽度的百分之二十; | 缩进元素中文本的首行 |
| text-decoration | none;underline;overline;blink; | 文本的装饰线 |
| text-align | left;right;center | 文本水平对齐方式 |
| word-spacing | normal;固定值;像素 | 单词之间的间隔,得有空格 |
| line-height | normal;固定值;像素 | 设置文本的行高 |
5.3 背景属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| background-color | 16进制;用于表示颜色的英语单词; | 设置背景色 |
| background-image | url(‘图片路径’) | 设置背景图片 |
| background-repeat | repeat-y;repeat-x;repeat;no-repeat; | 设置背景图的平铺方向 |
| background-position | top;bottom;left;right ; center; | 改变图像在背景中的位置 |
| background-size | 像素;百分比 | 设置图片大小 |
5.4 列表属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| list-style-type | disc等 | 改变列表的标识类型 |
| list-style-image | url(“图片地址”) | 用图像表示标识 |
阿里巴巴矢量图标库
5.5 尺寸属性
- width:设置元素的宽度
- height:设置元素的高度
5.6 显示属性
显示属性display ,以下是常用取值:
- none:不显示
- block:块级显示
- inline:行级显示
5.7 浮动属性float
网页布局的本质–用CSS来摆放盒子,把
盒子摆放到相应的位置,css提供了三种传统布局方式,分别是标准流,浮动和定位三种。
所谓标准流就是标签按照规定的默认方式排列
1.块级元素会独占一行,从上向下排列
常用元素:div, hr, p, h1-h6, ul, ol, dl, form, table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘自动换行
常用元素:span, a, i, em等
有很多布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:
可以让多个块级元素一行内排列显示
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于
浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
| 浮动示例图 |
|---|
 |
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
| 浮动示例图 |
|---|
 |
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
| 浮动示例图 |
|---|
 |
总结: 设置浮动属性,元素会脱离原来的文档流
练习百度百科中,词条的浮动效果

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>Hello Html</title><style>#box{width: 900px;height: 800px;border: 1px solid red;margin: auto;}p{text-indent: 2rem;}</style></head><body><div id="box"> <img src="img/erqita.jpg" height="200px" style="float: right;"/><p>3600多年前,中国第二个奴隶制王朝商朝在此建都,为开国之都——亳都,今中心城区仍保留着7千米长的商代城墙遗址。 仲丁二弟外壬仍建都于此。仲丁三弟河亶甲自嚣(今郑州商城)迁都于相(今安阳)。</p> <p>西周灭殷后,周武王将其弟叔鲜封于管(今郑州市管城区)建立管国,当时周朝在郑州地区的封国,除管国外,还有郐国、东虢国、祭国、密国等。西周灭亡后,平王东迁洛阳,是为东周。但此时周天子己名存实亡,代之是诸侯兴起、互相争霸兼并的局面,而新郑则在“‘乱世”之际,作为一个重要都邑而兴起,并开始成为郑州地区的政治中心。春秋初年,郑国向东迁都于新郑(今郑韩故城遗址),国势强盛,在各诸侯国中地位显赫。韩哀侯二年(前375年),韩国灭郑国,将国都自阳翟迁至新郑(今郑韩故城遗址)。直到秦王政十七年(前230年)秦国灭韩国,新郑作为郑、韩国都长达500多年。</p></div></body>
</html>
5.8 定位属性
使用的是css属性position,属性值有
- relative (相对)
- absolute (绝对)
- fixed (固定)
使用了定位属性后,才可以使用top,bottom,left,right这些位置属性
相对
相对定位(relative):元素框偏移某个距离,相对于其正常位置进行定位。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
<head><style type="text/css">h2.pos_left {position: relative;left: -20px}h2.pos_right {position: relative;left: 20px}</style>
</head>
<body><h2>这是位于正常位置的标题</h2><h2 class="pos_left">这个标题相对于其正常位置向左移动</h2><h2 class="pos_right">这个标题相对于其正常位置向右移动</h2><p>相对定位会按照元素的原始位置对该元素进行移动。</p><p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p><p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
绝对定位
绝对定位(absolute):元素框从文档流完全删除,并相对于最近的定位祖先元素进行定位(祖先元素需要定位)。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框。
<html><head><meta charset="utf-8" /><style type="text/css">h2.pos_abs {position: absolute;left: 100px;top: 150px}</style></head><body><h2 class="pos_abs">这是带有绝对定位的标题</h2><p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p></body>
</html>
练习: 登录框
固定定位
固定定位(fixed):元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
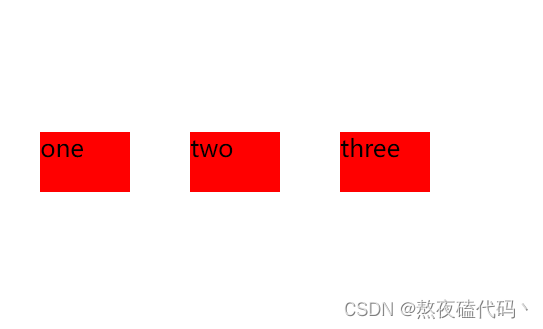
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style>#left {width: 200px;height: 200px;background-color: red;position: fixed;left: 0px;bottom: 0px;}#right {width: 200px;height: 200px;background-color: green;position: fixed;right: 0px;bottom: 0px;}#middle{width: 200px;height: 200px;background-color: blue;position: fixed;left: 40%;bottom: 50%;}</style></head><body><div id="left">左下</div><div id="right">右下</div><div id="middle">中间</div></body>
</html>
六、 CSS盒子模型
| 盒子模型图 |
|---|
 |
6.1 边框相关属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| border-style | solid;double;dashed;dotted等 | 设置边框的样式 |
| border-color | 16进制;用于表示颜色的英文; | 设置边框的颜色 |
| border-width | 数值 | 设置边框的粗 |
6.2 外边距相关属性
margin:外间距,边框和边框外层的元素的距离
| 属性名 | 描述 | |
|---|---|---|
| margin | top;right;bottom;left | 四个方向的距离 |
| margin-top | 数值 | 上间距 |
| margin-bottom | 数值 | 下间距 |
| margin-left | 数值 | 左间距 |
| margin-right | 数值 | 右间距 |
6.3 内边距相关属性
padding:内间距,元素内容和边框之间的距离((top right bottom left))
| 属性值 | 取值 | 描述 |
|---|---|---|
| padding-left | ||
| padding-right | ||
| padding-top | ||
| padding-bottom |
七、 CSS3扩展属性
7.1 border-radius创建圆角
示例:border-radius: 25px;
| 圆角示例图 |
|---|
 |
7.2 box-shadow:用于向方框添加阴影
示例:box-shadow: 10px 10px 5px #888888;
| 方框加阴影示例图 |
|---|
 |
7.3 background-size: 属性规定背景图片的尺寸
<body style="text-align: center;background:url(img/1.png);background-size: 200px 300px;background-repeat: no-repeat;">
</body>
八、完成登录页面
简化版

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>Hello Html</title><style>* {padding: 0;margin: 0;}body {background: linear-gradient(127deg, #64c4ed, #fec771);height: 100vh;font-family: "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei","Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;}#login-div {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);display: flex;flex-direction: column;justify-content: center;align-items: center;color: white;padding: 3vh 3vw;background-color: #8b4367;opacity: .8;outline: none;border: none;border-radius: 10px;box-shadow: 2px 2px 6px #8b4367;}#login-div #form-title-p {font-weight: 500;font-size: 2rem;padding: 10px;margin-bottom: 20px;letter-spacing: 0.5rem;}.input-div {position: relative;padding: 5px;margin-bottom: 2vh;}.input-div,.btn-div {text-align: center;vertical-align: middle;}.input-div input {width: 15vw;height: 5vh;padding: 0 1rem;outline: none;border: none;background-color: transparent;border-bottom: 1px solid black;font-size: 14px;}.input-div label {position: absolute;left: 1rem;top: .5rem;font-size: 16px;transition: 0.2s;}.input-div input:focus~label,.input-div input:valid~label {left: 0;top: -10px;font-size: 12px;}.btn-div button {outline: none;border: none;margin-top: 3vh;width: 90%;box-sizing: border-box;padding: 10px;border-radius: 8px;box-shadow: 1px 1px 1px #32dbc6;background-color: #49beb7;color: white;font-size: 16px;}</style></head><body style="background-color: rgb(69, 80, 248);"><div id="login-div"><p id="form-title-p">简单登录框</p><form action="" id="login-form"><div class="input-div"><input type="text" id="carpoolername-input" required /> <label>用户名</label></div><div class="input-div"><input type="password" id="password" required autocomplete="off" /> <label>密码</label></div><div class="btn-div"><button id="submit-btn" type="button">登录</button></div></form></div></body>
</html>
相关文章:

day27_css
今日内容 上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili 同步笔记沐沐霸的博客_CSDN博客-Java2301 零、 复习昨日 一、CSS 零、 复习昨日 见代码 一 、引言 1.1CSS概念 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通…...

智慧赋能,聚力开源——第四届OpenI/O 启智开发者大会开源治理专场顺利举办!
为汇聚国内外知名开源组织共同探讨中国开源生态建设及开源治理相关议题,推进产学研用开源合作,2月24日下午,第四届OpenI/O启智开发者大会在深圳人才研修院智汇中心举办以“构建开源联合体,共建开源生态”为主题的开源治理专场分论…...

Java工程师应该如何成长?
近几年,不少开发者会抱怨“面试造火箭,天天拧螺丝”,每天进行重复业务开发,似乎能力被日常工作限制,无法突破提高。 极客时间《Java 核心技术 36 讲》专栏作者杨晓峰认为,如果处于新手阶段,全面…...

【数据分析师求职面试指南】必备编程技能整理之Hive SQL必备用法
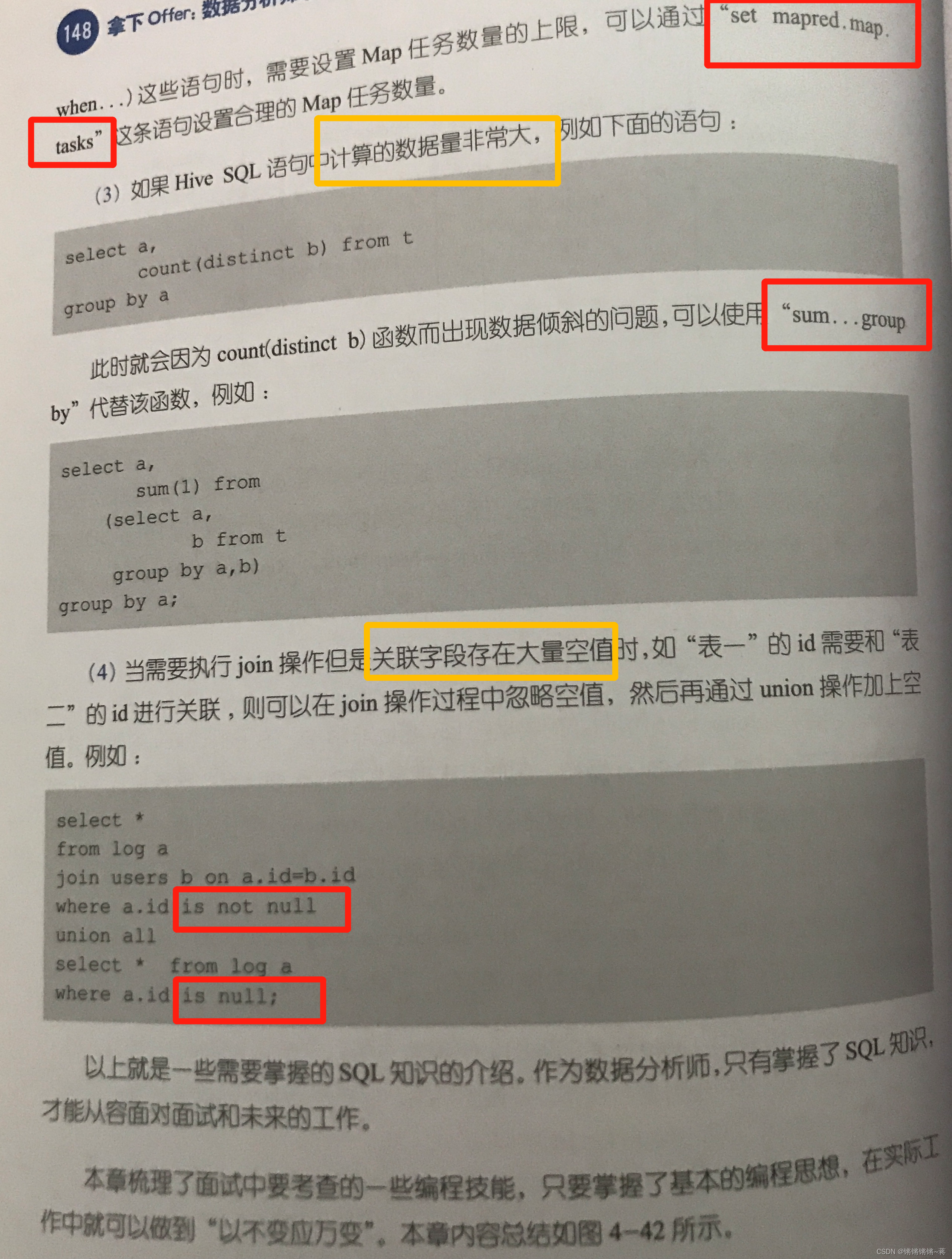
文章目录熟悉Python懂R语言掌握SQL大数据基础数据库常用类型多表查询更多聚合函数distinctcase when窗口函数动态更新一行变多行调优内容整理自《拿下offer 数据分析师求职面试指南》—徐粼著 第四章编程技能考查其他内容:【数据分析师求职面试指南】必备基础知识整…...

Maven - Linux 服务器 Maven 环境安装与测试
目录 一.引言 二.安装流程 1.获取安装包 2.解压并安装 3.配置环境 4.mvn 验证 三.测试踩坑 1.Permission denied 2.Plugin or dependencies Error 一.引言 通道机上的 java 项目需要 mvn package 提示没有 mvn 命令,下面记录下安装 maven 的全过程。 二.安…...

5G模块可以注册到4G,不能注册到5G;SIM卡接到5G手机是可以注册到5G网络的?
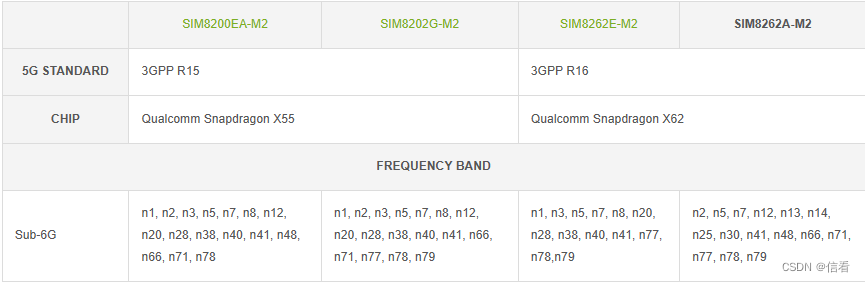
5G网络覆盖范围较小或者信号质量不佳。在这种情况下,您可以尝试移动到不同的位置,以获得更好的信号质量和覆盖范围。 目前,5G网络已经在全球多个国家和地区推出,并且在不断扩大覆盖范围。以下是一些已经拥有5G覆盖的主要地区&…...

宝塔webhook自动化打包vue项目时,npm不生效问题
文章目录📋前言🎯查看webhook配置的代码🎯测试代码,检查输出内容🎯解决方法📋前言 这篇文章主要是记录和解决在宝塔面板中,webhook自动化打包vue项目时,npm不生效问题。说来奇怪&am…...

嵌入式 Linux进程间通信之信号量
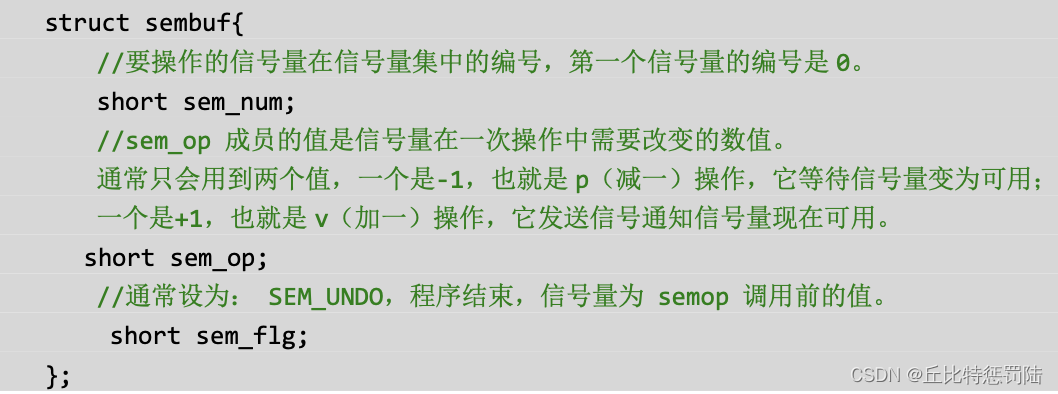
目录 一、信号量 1、信号量概述 2、什么是信号量 3、信号量的分类 4、进程获取共享资源要执行的操作 5、System V IPC 机制:信号量 5.1 semget函数 5.2 semop函数 5.3 semctl函数 一、信号量 1、信号量概述 信号量集:由若干个信号组成的集合&a…...

谷粒学院开发(一):基础准备
商业模式 常见商业模式 B2C模式: 两个角色: 管理员:增加,修改,删除普通用户:查询 商家到用户,自己制作大量自有版权的视频,放在自有平台上,让用户付费。 这是这个项目使…...

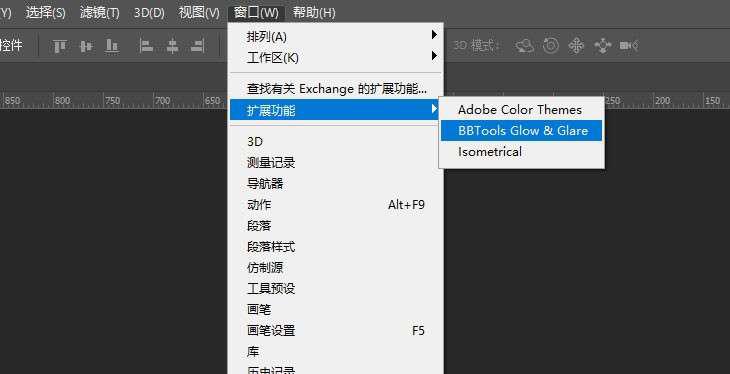
Photoshop如何安装ZXP扩展插件?
Photoshop如何安装ZXP扩展插件呢?有一些小伙伴不会安装,今天介绍两种安装ZXP扩展的方法,希望对能帮助到大家。方法一:手动安装方式1)把下载好的.zxp扩展名改为.zip,然后解压。Windows系统:C:\Us…...

c++面试技巧-基础篇4
1.面试官:在使用继承时需要注意哪些问题? 应聘者:在使用继承时需要注意以下内容。 (1)父类的构造函数和析构函数是不会被继承的,需要重写派生类的构造函数和析构函数。 (2)派生类…...

openEuler用户软件仓(EUR)介绍
什么是 EUR EUR(openEuler User Repo)是openEuler社区针对开发者推出的个人软件包托管平台,目的在于为开发者提供一个易用的软件包分发平台。 链接:https://eur.openeuler.openatom.cn/ 为什么我们需要 EUR 在操作系统的世界,软件包是一等…...

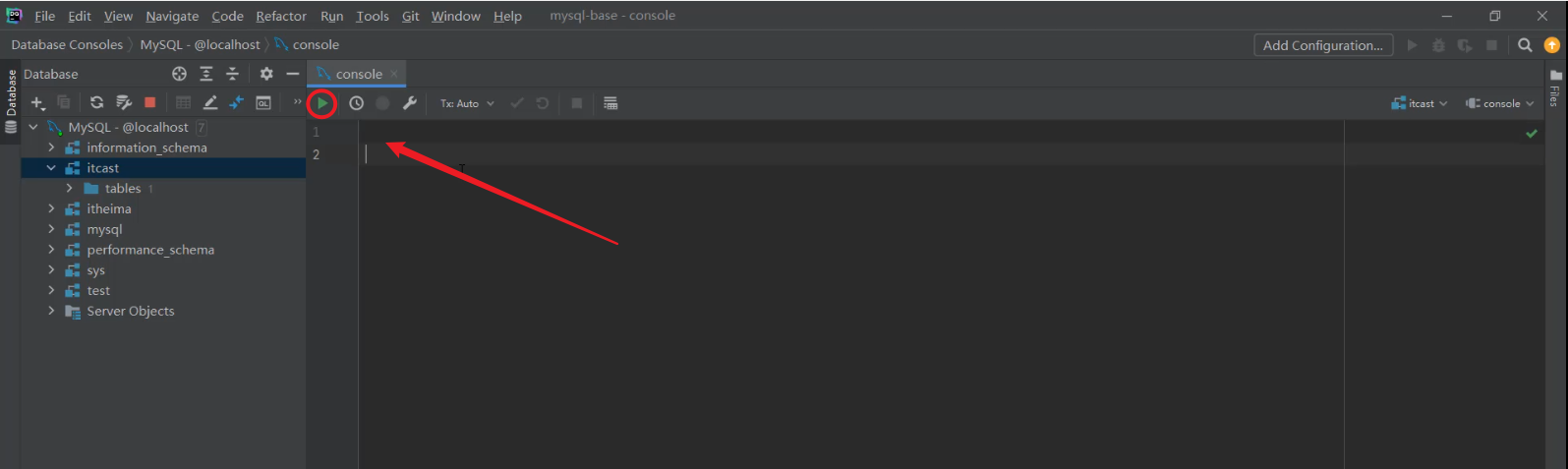
MySQL的图形化界面开发工具DataGrip的下载安装
在日常的开发中,会借助于MySQL的图形化界面,来简化开发,提高开发效率。目前mysql主流的图形化界面工具,有Navicat、SQLyog、DataGrip等,最后一种DataGrip,这种图形化界面工具,功能更加强大&…...

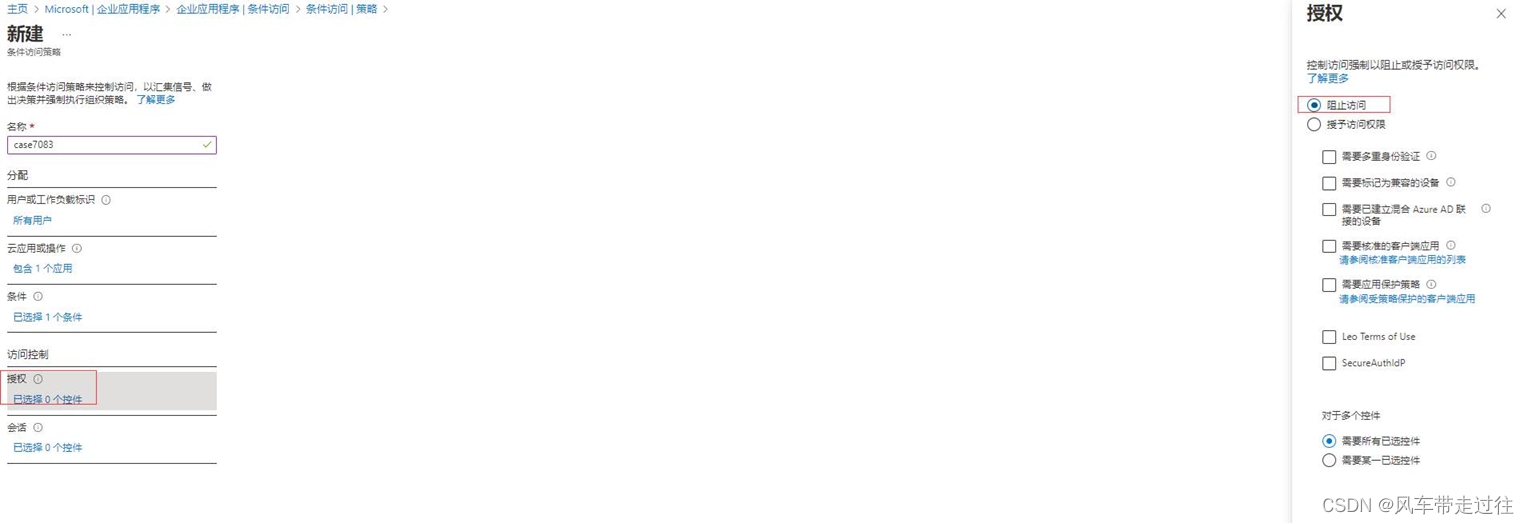
Azure Portal 访问安全性增强
Azure Portal 访问安全性增强客户需求如何设置账号(包括Admin)定期修改密码,例如强制每90天必须修改密码如何设定账号密码的复杂性要求如何设定限制访问Azure Portal的源IP Address客户需求 为了增强访问Azure Portal的安全性,希…...

mysql安全值守数据库常用语句
目录1.用户权限设置mysql中用户如何定义2.元数据查询3.union查询详解4.分组查询展示5.字符串函数6.mysql数据库导入导出1.用户权限设置 mysql中用户如何定义 用户名主机域有以下几种表示方式: 1. 10.0.0.51 2. 10.0.0.% 3. % 4. 10.0.0.0/255.255.255.0 5. Db01 6…...

CSS快速入门
文章目录一、CSS是什么?语法规范引入方式二、CSS选择器标签选择器类选择器ID选择器通配符选择器后代选择器子选择器并集选择器伪类选择器三、常见元素属性字体属性文本属性背景属性圆角矩形元素的显示默认块级与行级元素盒子模式去除浏览器默认样式弹性布局一、CSS是…...

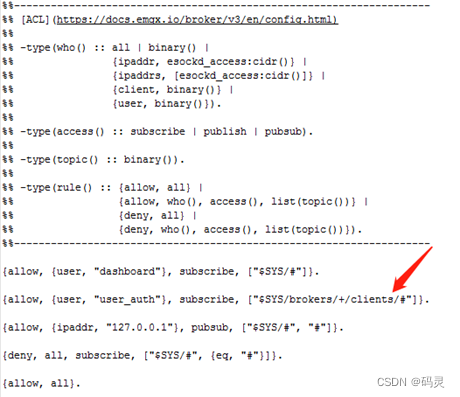
emq-docker安装配置
目录 1 docker配置 2 mysql 认证 2.1 添加认证表 2.2 认证文件配置 3 系统topic docker安装;mysql客户端认证;配置系统topic 获取客户端上下线消息。文件提到配置文件见附件。 1 docker配置 docker镜像地址:emqx/emqx emqx_auth_mysql.…...

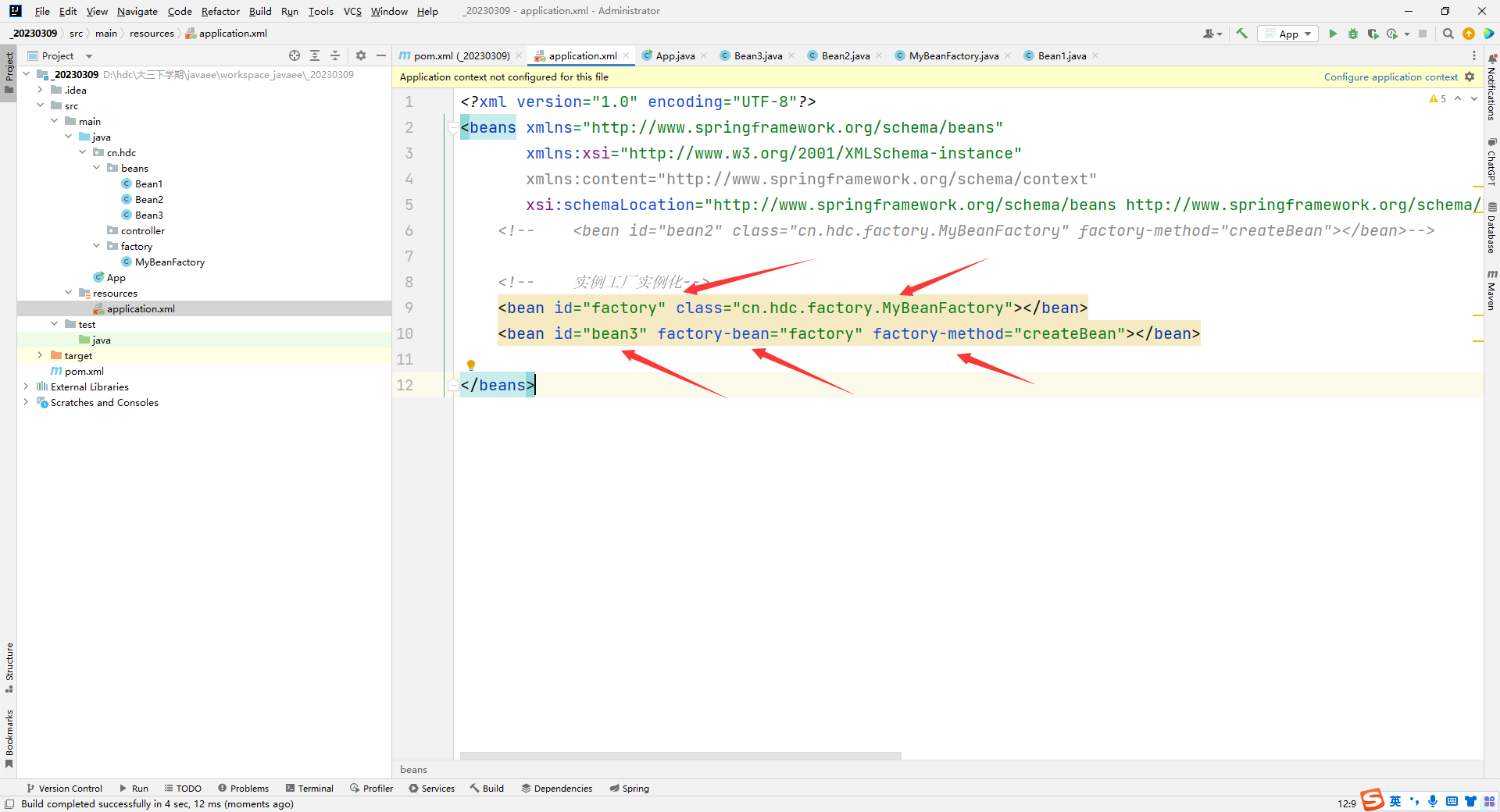
Bean三种实例化方式的底层原理
Bean实例化的三种方式 1,使用类构造器实例化(无参构造函数)2,使用静态工厂方法实例化(简单工厂模式)3,使用实例工厂方法实例化(工厂方法模式) 基于以上的三种方式&…...

java25种设计模式之适配器模式
1、定义 适配器模式在java中是一中结构型设计模式。 在实际的java来发中,有时候我们会遇到一些不能直接调用,或者不是客户需要的接口,但是却需要使用时,我们就可以使用适配器设计模式。 适配器设计模式就是将一个原本不兼容的接口…...

【微服务】—— 初识微服务
文章目录1. 什么是微服务1.1 微服务的特性自主专用性1.2 微服务的优势敏捷性灵活扩展轻松部署技术自由可重复使用的代码弹性2. 微服务技术栈3. 微服务架构演进3.1 单体架构3.2 分布式架构服务治理3.3 微服务微服务结构微服务技术对比企业需求1. 什么是微服务 微服务是一种开发软…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
