Vue 3中的v-for指令使用详解
Vue 3中的v-for指令使用详解
- 一、前言
- 1. 基本语法
- 2. 循环渲染对象
- 3. 在组件中使用v-for
- 4.普通案例
- 5. 其他用法
- 二、结语
一、前言
在Vue 3中,v-for指令是一个非常强大且常用的指令,它用于在模板中循环渲染数组或对象的内容。本文将为您详细介绍Vue 3中v-for指令的使用方法,并提供一些实例来帮助您更好地理解。
1. 基本语法
在Vue 3中,使用v-for指令循环渲染数组的基本语法如下:
<ul><li v-for="(item, index) in items" :key="index">{{ item }}</li>
</ul>
在这个示例中,我们使用v-for指令遍历名为items的数组,并为数组中的每个项创建一个<li>元素。item表示数组中的当前项,index表示当前项的索引,:key属性是必须的,它帮助Vue跟踪每个项的身份,以便在列表发生变化时进行高效的更新。
2. 循环渲染对象
除了数组外,v-for指令也可以循环渲染对象的属性。例如:
<div v-for="(value, key) in object" :key="key">{{ key }}: {{ value }}
</div>
在这个示例中,我们使用v-for指令遍历名为object的对象,并为对象的每个属性创建一个<div>元素,显示属性名和对应的值。
3. 在组件中使用v-for
在Vue 3中,您也可以在组件中使用v-for指令来循环渲染子组件。例如:
<template><div><custom-component v-for="item in items" :key="item.id" :item="item" /></div>
</template><script>
import CustomComponent from './CustomComponent.vue';export default {components: {CustomComponent},data() {return {items: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' }]};}
};
</script>
在这个示例中,我们使用v-for指令循环渲染items数组中的每个项,并将每个项作为属性传递给CustomComponent子组件。
4.普通案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><div v-for="(value, key) in items" :key="value.id" :item="value">id等于:{{ value.id }},姓名等于: {{ value.name }}。</div></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {items: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' }]},methods: {}});</script>
</body></html>
5. 其他用法
除了基本的用法之外,v-for指令还支持其他一些用法,比如获取循环的索引、使用计算属性等。这些高级用法可以根据具体需求来灵活运用。
二、结语
通过本文的介绍,相信您已经对Vue 3中的v-for指令有了更深入的理解。在实际开发中,v-for指令是一个非常实用的工具,能够帮助我们轻松地处理列表数据的展示和操作。希望本文对您有所帮助,谢谢阅读!
以上就是您要求的学习文章,如果有任何疑问或者需要进一步的帮助,请随时联系我。
相关文章:

Vue 3中的v-for指令使用详解
Vue 3中的v-for指令使用详解 一、前言1. 基本语法2. 循环渲染对象3. 在组件中使用v-for4.普通案例5. 其他用法 二、结语 一、前言 在Vue 3中,v-for指令是一个非常强大且常用的指令,它用于在模板中循环渲染数组或对象的内容。本文将为您详细介绍Vue 3中v…...

GB-T 43694-2024 网络安全技术 证书应用综合服务接口规范
编写背景 随着网络技术的发展和信息化进程的加速,网络安全问题日益凸显。为了加强网络安全管理,提升网络服务的安全性和可靠性,GB-T 43694-2024《网络安全技术 证书应用综合服务接口规范》应运而生。这份文件是 网络安全领域的标准之一&…...

AI大模型:掌握未知,开启未来
AI大模型的工作原理 AI大模型是指通过大量数据和复杂算法训练出的能够理解和生成自然语言文本的人工智能模型。它们背后的核心技术主要包括深度学习、神经网络和自然语言处理。以下是详细的工作原理以及通俗易懂的类比: 1. 数据收集和预处理 AI大模型的训练首先需…...

【C语言习题】26.字符逆序
文章目录 1.描述2.解题思路3.具体代码 1.描述 输入描述: 将一个字符串str的内容颠倒过来,并输出。可以有空格 数据范围:1≤𝑙𝑒𝑛(𝑠𝑡𝑟)≤10000 1≤len(str)≤10000 输出描述&…...

windows和linux下的库文件比较
在Windows和Linux操作系统中,库文件(lib、dll、.a、.so)都扮演着重要的角色,但它们之间存在一些关键的区别。以下是这些库文件之间的主要差异: Windows lib 静态链接库(Static Link Library)…...

第七十九节 Java面向对象设计 - Java访问级别
Java面向对象设计 - Java访问级别 类简单名称是 class 关键字和 {)之间的名称。 当我们通过简单的名称引用一个类时,编译器在引用类所在的同一个包中查找该类声明。 我们可以使用全名来引用一个类如下。 com.w3cschool.Dog aDog;指定类的访问级别的一般语法是 &…...

Vue进阶之Vue项目实战(四)
Vue项目实战 出码功能知识介绍渲染器性能调优使用 vue devtools 进行分析使用“渲染”进行分析判断打包构建的产物是否符合预期安装插件使用位置使用过程使用lighthouse分析页面加载情况使用performance分析页面加载情况应用自动化部署与发布CI/CD常见的CI/CD服务出码功能 出码…...

fix leakage脚本
芯片的PPA追求是无止境的,因而在修时序的过程中我们需要对设计修复leakage,降低芯片的静态功耗。 以下分享一个典型的leakage脚本 set design 1 set version "V1" set date [exec date %m%d%H%M] set working_directory ${design}_${version}…...

MySQL中视图是什么,有什么作用
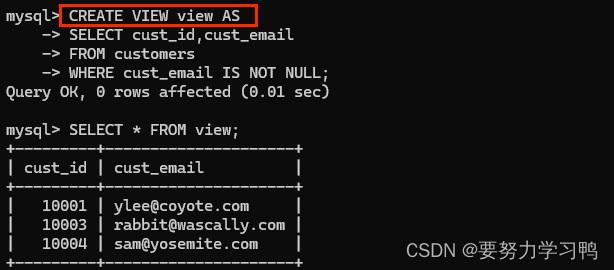
目录 一、视图的简介 1.1 什么是视图? 1.2 为什么使用视图? 1.3 视图有哪些规则与限制? 1.4 视图能否更新? 二、视图的创建 三、视图的作用 3.1 用视图简化复杂的联结 3.2 用视图格式化检索出的数据 3.3 用视图过滤数据…...
)
【面试题】JavaScript基础高频面试(下)
10、Javascript 闭包是什么,闭包形成的原因和闭包的用途 ? 闭包(Closure)是 JavaScript 中的一个非常重要的概念。简单地说,闭包就是一个函数能够访问另一个函数的作用域。这是因为在 JavaScript 中,函数是一等公民&a…...

对于个人而言,大数据时代如何更好地管理自己的信息?
在大数据时代,管理个人信息变得尤为重要。以下是几个建议来更好地管理个人信息: 认识和了解自己的数字足迹:了解自己在互联网上的活动,包括浏览历史、社交媒体和在线购物数据等。通过查阅自己的帐户设置和隐私选项,可以…...

oj项目后端分析
1.菜单管理 我们菜单管理有菜单表(sys_menu),还有用户角色表(sys_role),菜单表是用于管理我们用户所拥有的权限,不同的用户所看到的页面是不一样的,由于一些用户他能够看到题库管理和考题管理,还…...

书籍学习|基于SprinBoot+vue的书籍学习平台(源码+数据库+文档)
书籍学习平台 目录 基于SprinBootvue的书籍学习平台 一、前言 二、系统设计 三、系统功能设计 1平台功能模块 2后台功能模块 5.2.1管理员功能模块 5.2.2用户功能模块 5.2.3作者功能模块 四、数据库设计 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 …...

AI学习指南数学工具篇-MATLAB中的凸优化工具
AI学习指南数学工具篇-MATLAB中的凸优化工具 在人工智能领域,凸优化是一个非常重要的数学工具,它在机器学习、深度学习、数据分析等领域都有着广泛的应用。而MATLAB作为一款强大的数学工具软件,提供了丰富的凸优化工具和函数,为用…...

散户如何参与期权交易?
期权就是股票,唯一区别标的物上证指数,会看大盘吧,期权交易两个方向认购做多,认沽做空,双向t0交易没了,期权交易跟期货一样,对的,玩的也是合约,唯一区别没有保证金不会爆…...

Unity Apple Vision Pro 开发(一):开发前期准备【软硬件要求 | 开发者模式 | 无线调试打包】
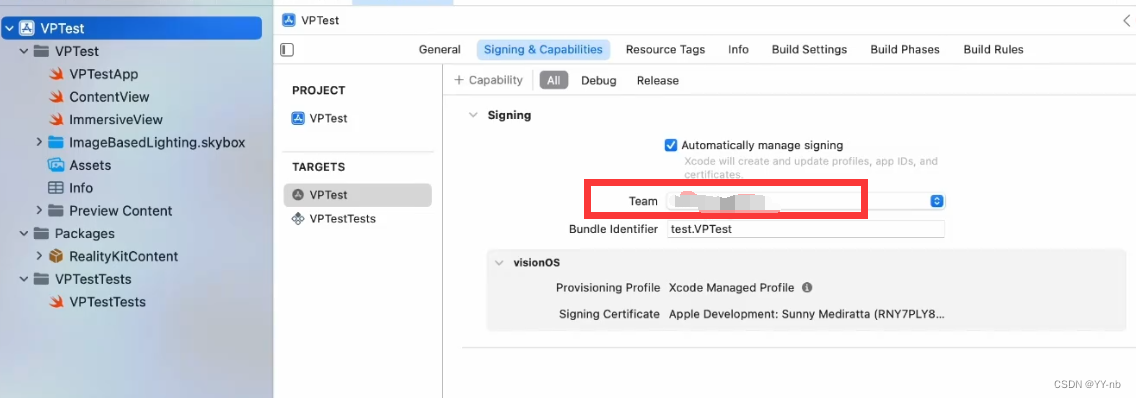
文章目录 📕教程说明📕硬件要求📕软件要求⭐Xcode 15.2 及以上⭐visionOS 1.0 (21N301) SDK 或者更高版本⭐Unity 2022 LTS for Apple Silicon (2022.3.18f1及以上的版本)⭐Unity Pro/Unity Enterprise/Unity Industry的授权许可证 …...

IGMP——组播成员端网络协议
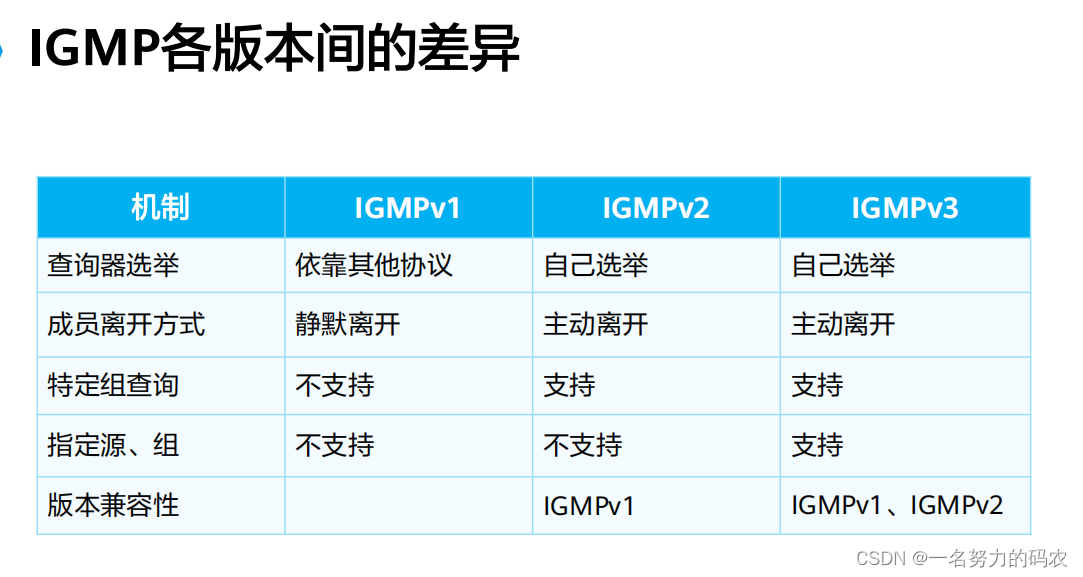
目录 一.IGMP基本概念 (1)组播转发困境 (2)感知组播成员方式 (3)IGMP版本 二.IGMP各版本的区别与联系 (1)IGMPV1 1.普遍组查询报文 2.成员关系报告报文 3.IGMPV1报文格式 4…...

Java break细节(标签)
Java break细节(标签)continue也可以使用标签 break是用来跳出循环的。 当有多重循环时,可以配合标签来使用,决定跳出那一重循环。 尽量不要使用标签 1、不代标签时,默认跳出 break 所在的那重循环: 可见在 i 3 时࿰…...

远程户外监控组网方案,工业4G路由器ZR2000
户外监控无人值守4G工业路由器组网应用涉及工业自动化、数据传输和远程监控的重要领域。在户外没有光纤的情况下,想要让监控或传感器等设备联网,仅需一台4G工业路由器即可解决。以下是关于远程监控户外组网的详细分析与应用: 物联网应用场景 …...

K8S集群中Yaml文件详解
目录 一、Yaml概述 二、Yaml基本语法 三、Yaml数据结构 四、K8S资源清单描述方法 五、api资源版本标签 六、Yaml文件示例详解 1.deployment.yaml文件详解 2.Pod yaml文件详解 3.Service yaml文件详解 七、Yaml文件相关操作 1.试运行 2.生成yaml格式 3.生成json格式…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
