Unity3D雨雪粒子特效(Particle System)
系列文章目录
unity工具
文章目录
- 系列文章目录
- 👉前言
- 👉一、下雨的特效
- 1-1.首先就是创建一个自带的粒子系统,整几张贴图,设置一下就能实现想要的效果了
- 1-2 接着往下看视频效果
- 👉二、下雪的特效
- 👉三、下雪有积雪的效果
- 3-1 先把控制积雪的cs脚本代码如下
- 3-2 shader代码如下
- 3-3 积雪视频效果如下
- 👉壁纸分享
- 👉总结
👉前言
大家好,我是心疼你的一切,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
有时候会用到特效,下雨,下雪…用的时候还需要设置一番非常不方便,所以整一个方便使用的,记录一下博客
提示:以下是本篇文章正文内容,下面案例可供参考
👉一、下雨的特效
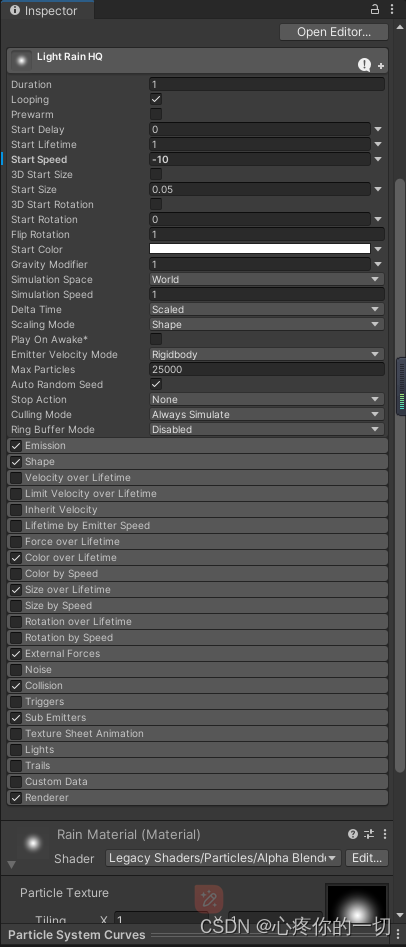
1-1.首先就是创建一个自带的粒子系统,整几张贴图,设置一下就能实现想要的效果了
其中关键的内容就是下落速度,大小变化,颜色变化,渲染器的选择
下面是粒子系统的设置截图

没有贴图不要着急哦,最后会附上资源包的
1-2 接着往下看视频效果
下雨特效视频
如果不是你想要的也没关系,到时候自己调一下即可
👉二、下雪的特效
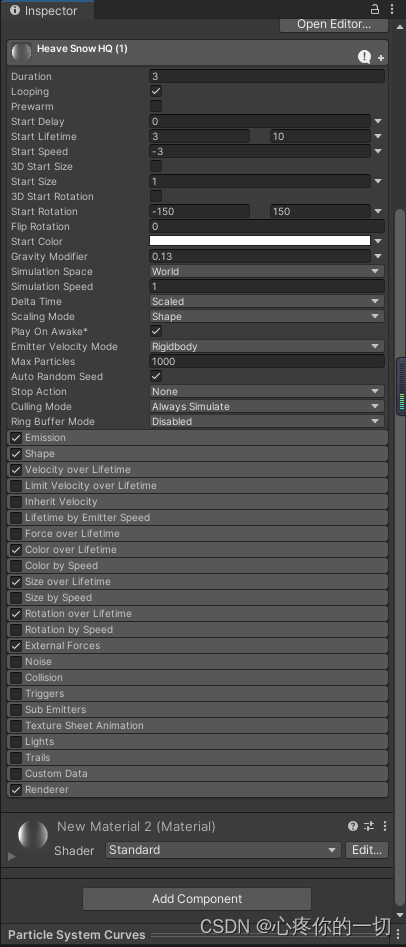
下雪和下雨差不多,下落的速度慢一点,换个贴图
下面是特效的截图

下面是视频效果
下雪特效视频
👉三、下雪有积雪的效果
首先先创建一个plane,给plane贴上一个贴图
然后创建一个shader命名随意
还有一个控制积雪的cs脚本
3-1 先把控制积雪的cs脚本代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class XueController : MonoBehaviour
{private const string SnowOn = "SNOW_ON"; // 积雪关键字private const string SnowLevel = "_Snow"; // 积雪级别参数private bool isShow = true; // 是否显示积雪public float timer; // 计时器// Start is called before the first frame updatevoid Start(){Shader.EnableKeyword(SnowOn); // 启用积雪关键字}// Update is called once per framevoid Update(){if (Input.GetKey(KeyCode.A)) // 如果按下 A 键{if (isShow) // 如果正在显示积雪{timer += Time.deltaTime*0.5f; // 计时器增加if (timer > 5) // 如果计时器超过 5 秒{isShow = false; // 停止显示积雪// 重置计时器}// 设置全局积雪级别参数Shader.SetGlobalFloat(SnowLevel, timer/25);}}else if (Input.GetKey(KeyCode.D)) // 如果按下 D 键 重置积雪{timer = 0;isShow = true; // 开启boolShader.SetGlobalFloat(SnowLevel, 0f); // 设置全局积雪级别参数为 0}}
}3-2 shader代码如下
Shader "Custom/JiXueShader"
{Properties{_MainTex ("Texture", 2D) = "white" {} // 主纹理_Diffuse("Color",Color) = (1,1,1,1) // 漫反射颜色_BumpMap("Normal Map",2D ) = "white"{} // 法线贴图_BumpScale("Bump Scale", float) = 1 // 法线贴图缩放_Outline("Outline", Range(0,0.2)) = 0.1 // 轮廓宽度_OutlineColor("OutlineColor", Color) = (0,0,0,0) // 轮廓颜色_Step("Step", Range(1,30)) = 1 // 计算漫反射阶梯_ToonEffect("ToonEffect", Range(0,1)) = 0.5 // 卡通效果//_Snow("Snow Level", Range(0,1)) = 0.5 // 积雪级别_SnowColor("SnowColor", Color) = (1,1,1,1) // 积雪颜色_SnowDir("SnowDir", Vector) = (0,1,0) // 积雪方向}SubShader{Tags{"RenderType"="Opaque"}LOD 100Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma multi_compile __ SNOW_ON#include "UnityCG.cginc"#include "Lighting.cginc"struct v2f{float4 vertex : SV_POSITION; // 顶点位置float4 uv :TEXCOORD0; // 纹理坐标float4 TtoW0 : TEXCOORD1; // 切线空间转世界空间矩阵float4 TtoW1 :TEXCOORD2; // 切线空间转世界空间矩阵float4 TtoW2 :TEXCOORD3; // 切线空间转世界空间矩阵};sampler2D _MainTex;float4 _MainTex_ST;fixed4 _Diffuse;float _Step;float _ToonEffect;sampler2D _BumpMap;float4 _BumpMap_ST;float _BumpScale;//积雪float _Snow;float4 _SnowColor;float4 _SnowDir;v2f vert(appdata_tan v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex); // 顶点转剪裁空间o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex); // 主纹理坐标o.uv.zw = TRANSFORM_TEX(v.texcoord, _BumpMap); // 法线贴图坐标fixed3 worldPos = mul(unity_ObjectToWorld, v.vertex); // 世界空间位置fixed3 worldNormal = UnityObjectToWorldNormal(v.normal); // 世界空间法线fixed3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz); // 世界空间切线fixed3 worldBinormal = cross(worldNormal, worldTangent) * v.tangent.w; // 世界空间双切线o.TtoW0 = float4(worldTangent.x, worldBinormal.x, worldNormal.x, worldPos.x); // 切线空间转世界空间矩阵o.TtoW1 = float4(worldTangent.y, worldBinormal.y, worldNormal.y, worldPos.y); // 切线空间转世界空间矩阵o.TtoW2 = float4(worldTangent.z, worldBinormal.z, worldNormal.z, worldPos.z); // 切线空间转世界空间矩阵return o;}fixed4 frag(v2f i) : SV_Target{fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT; // 环境光fixed4 albedo = tex2D(_MainTex, i.uv); // 主纹理采样float3 worldPos = float3(i.TtoW0.w, i.TtoW1.w, i.TtoW2.w); // 世界空间位置fixed3 lightDir = UnityWorldSpaceLightDir(worldPos); // 光照方向fixed3 viewDir = normalize(UnityWorldSpaceViewDir(worldPos)); // 视线方向//求法线fixed4 packedNormal = tex2D(_BumpMap, i.uv.zw); // 法线贴图采样fixed3 tangentNormal = UnpackNormal(packedNormal); // 切线空间法线解码tangentNormal.xy *= _BumpScale; // 法线贴图缩放fixed3 worldNormal = normalize(float3(dot(i.TtoW0.xyz, tangentNormal), dot(i.TtoW1.xyz, tangentNormal),dot(i.TtoW2.xyz, tangentNormal))); // 世界空间法线float difLight = dot(lightDir, worldNormal) * 0.5 + 0.5; // 漫反射光照difLight = smoothstep(0, 1, difLight); // 漫反射光照平滑处理float toon = floor(difLight * _Step) / _Step; // 计算漫反射阶梯difLight = lerp(difLight, toon, _ToonEffect); // 考虑卡通效果fixed3 diffuse = _LightColor0.rgb * albedo * _Diffuse.rgb * difLight; // 漫反射颜色fixed4 color = fixed4(ambient + diffuse, 1); // 最终颜色#if SNOW_ONif (dot(worldNormal, _SnowDir.xyz) > lerp(1, -1, _Snow)) // 判断是否处于积雪区域{color.rgb = _SnowColor.rgb; // 使用积雪颜色}else{color.rgb = color.rgb; // 使用漫反射颜色}#endifreturn color; // 返回最终颜色}ENDCG}}FallBack "Diffuse" // 使用Diffuse作为后备
}3-3 积雪视频效果如下
下雪特效积雪视频
资源包下载链接
👉壁纸分享


👉总结
没有积分的可以私聊评论,发我邮箱即可
以上就是下雨下雪的特效
如能帮助到你,就帮忙点个赞吧,三连更好哦,谢谢
积雪shader参考这位博主的shader:https://blog.csdn.net/qq_34697930/article/details/136838789?spm=1001.2014.3001.5502
不定时更新Unity开发技巧,觉得有用记得一键三连哦。么么哒
相关文章:

Unity3D雨雪粒子特效(Particle System)
系列文章目录 unity工具 文章目录 系列文章目录👉前言👉一、下雨的特效1-1.首先就是创建一个自带的粒子系统,整几张贴图,设置一下就能实现想要的效果了1-2 接着往下看视频效果 👉二、下雪的特效👉三、下雪有积雪的效果3-1 先把控…...

记录使用自定义编辑器做试题识别功能
习惯了将解析写在代码注释,这里就直接上代码啦,里面用到的bxm-ui3组件库是博主基于element-Plus做的,可以通过npm i bxm-ui3自行安装使用 // 识别方法: // dom 当前识别数据所在区域, questionType 当前点击编辑选择的题目类型&a…...

MySQL索引和视图
MySQL索引和视图是关系型数据库MySQL中的两个重要概念。索引用于优化数据库的查询性能,而视图用于提供一个逻辑上的表结构,方便用户查询和操作数据。 索引是一种数据结构,可以加速对数据库表中的数据进行查询的速度。通过创建索引࿰…...

Java单元测试Mock的用法,关于接口测试的用例
Testvoid getAllTradeDateList() {// 创建模拟对象Bc6CalculateService calculateService Mockito.mock(Bc6CalculateService.class);String allTradeDateListStr ExcelUtil.excelToJsonStr("bc6/NibTradeDate.xlsx");// 设置模拟行为List<NibTradeDateCloudDto…...

《心理学报》文本分析技术最新进展总结盘点
这些研究展示了文本分析在多个心理学领域内的强大应用,包括情境判断测验的自动化评分、自闭症儿童教育干预的学习效果评估、中文文本阅读的词切分和词汇识别机制、网络突发事件的负性偏向分析,以及小学生羞怯特质的预测与语言风格模型构建。通过采用机器…...

json格式文件备份redis数据库 工具
背景: 项目组要求使用 json备份redis缓存数据库内容。 附件里工具是一个包含redis-dump工具的镜像文件,方便用户在局域网中使用容器备份redis缓存数据库。 使用步骤: 解压tar文件,导入镜像 docker load < redis_dump_of_my…...

JAVA系列:NIO
NIO学习 一、前言 先来看一下NIO的工作流程图: NIO三大核心组件,channel(通道)、Buffer(缓冲区)、selector(选择器)。NIO利用的是多路复用模型,一个线程处理多个IO的读…...

偏微分方程算法之抛物型方程差分格式编程示例二
目录 一、研究问题 二、C++代码 三、结果分析 一、研究问题 采用向后欧拉格式计算抛物型方程初边值问题:...

linux 查看 线程名, 线程数
ps -T -p 3652 ps H -T <PID> ps -eLf | grep process_name top -H -p <pid> 查看进程创建的所有线程_ps 显示一个进程的所有线程名字-CSDN博客...

python class __getattr__ 与 __getattribute__ 的区别
在Python中,__getattr__是一个特殊的方法,用于处理访问不存在的属性时的行为。它通常在类中被重写,以便在属性访问失败时提供自定义的处理逻辑。 __getattr__ 的使用 1. 基本用法 __getattr__方法在访问类实例的某个不存在的属性时自动调用…...

[ C++ ] 类和对象( 下 )
初始化列表 初始化列表:以一个冒号开始,接着是一个以逗号分隔的数据成员列表,每个"成员变量"后面跟 一个放在括号中的初始值或表达式。 class Date { public: Date(int year, int month, int day): _year(year), _month(month), _d…...

这么多不同接口的固态硬盘,你选对了嘛!
固态硬盘大家都不陌生,玩游戏、办公存储都会用到。如果自己想要给电脑或笔记本升级下存储,想要存储更多的文件,该怎么选购不同类型的SSD固态盘呐,下面就来认识下日常使用中常见的固态硬盘。 固态硬盘(Solid State Drive, SSD)作为数据存储技术的革新力量,其接口类型的选…...

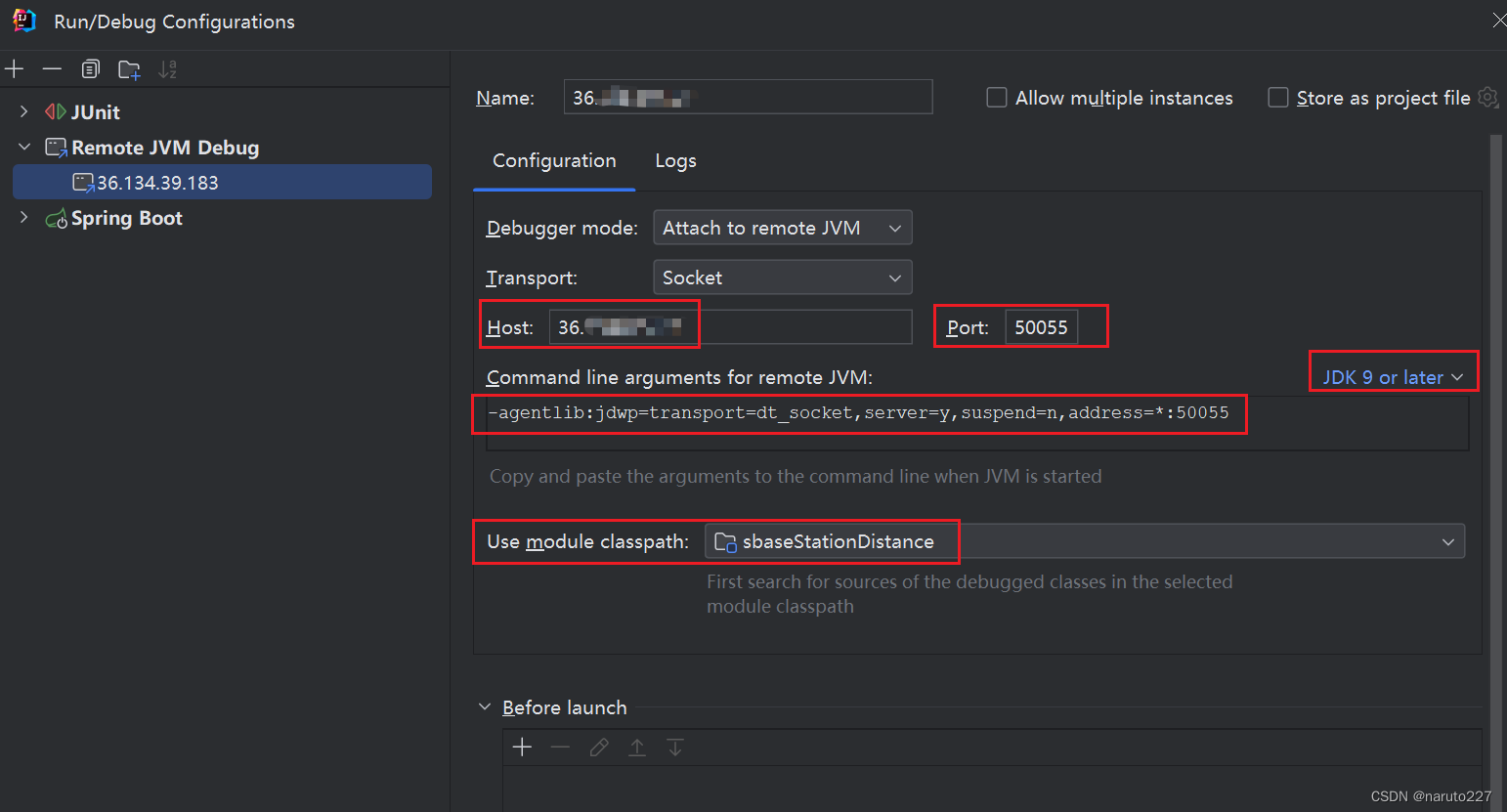
使用IDEA远程debug调试
文章目录 应用背景开启方式IDEA设置启动脚本改造 参考资料 应用背景 springboot项目,部署到服务器上,需要开启远程debug跟踪代码。 使用idea开启远程debug。 开启方式 IDEA设置 选择 Edit Configuration 如图,点击加号,选择Re…...

开源自定义表单系统源码 一键生成表单工具 可自由DIY表单模型+二开
分享一款开源自定义表单系统源码,能够实现99%各行业的报名、预约、加盟申请、调查等应用,而且同时多开创建多个表单,支持自定义各种字段模型,市面上需要的表单模型都含了,随便自定义啦,含完整的代码包和详细…...

【java10】集合中新增copyof创建只读集合
在Java中,集合(如List、Set、Map等)是编程中常用的数据结构。然而,在某些场景下,我们可能希望集合中的数据是只读的,即不允许修改集合中的元素。在Java8及之前,要实现这样的功能,我们…...

python小甲鱼作业001-3讲
0.Python是什么类型的语言 编译型语言不同,Python 代码在执行时由解释器直接逐行解释执行,无需先编译成机器语言。这使得开发过程更快,因为你可以即时运行并测试你的代码。 Python 在运行时自动推断变量的类型,无需在代码中显式声…...

做电商,错过了2020年的抖音!那2024一定要选择视频号小店!
哈喽~我是电商月月 电商老板们集合了,问大家一个问题: 如果能让你回到三四年前,抖音才步入大众视野,这时候让你去做抖音小店,你愿意吗? 我敢相信!很多,错过当年抖音红利的商家,一…...

赛氪网与武汉外语外事职业学院签署校企合作,共创职业教育新篇章
5月23日下午14:00,武汉外语外事职业学院在藏龙岛校区食堂三楼报告厅隆重举行了2024年职业教育活动周优秀校外实习基地表彰仪式。本次活动旨在表彰在职业教育领域作出突出贡献的校外实习基地,同时加强校企合作,共同推动职业教育的发展。作为重…...

如何在文档中有效添加网格:技巧与实例
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一、引言:为何添加网格至关重要 二、网格添加的基本步骤 1. 确定网格类型和样式…...

设计模式10——装饰模式
写文章的初心主要是用来帮助自己快速的回忆这个模式该怎么用,主要是下面的UML图可以起到大作用,在你学习过一遍以后可能会遗忘,忘记了不要紧,只要看一眼UML图就能想起来了。同时也请大家多多指教。 装饰模式 是一种结构型模式。…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

构建Docker镜像的Dockerfile文件详解
文章目录 前言Dockerfile 案例docker build1. 基本构建2. 指定 Dockerfile 路径3. 设置构建时变量4. 不使用缓存5. 删除中间容器6. 拉取最新基础镜像7. 静默输出完整示例 docker runDockerFile 入门syntax指定构造器FROM基础镜像RUN命令注释COPY复制ENV设置环境变量EXPOSE暴露端…...
