【vue-cli搭建vue项目的过程2.x】
vue-cli搭建vue项目
- vue-cli搭建vue项目
- 安装node
- 安装vue-cli脚手架并创建项目
- 安装 Ant Design Vue或element-ui(笔者使用Ant-design-vue组件,并全局引入)
- 开发安装三方库包
- 1、Package.json文件---引入如下package.json文件执行npm i或npm install命令即可下载如下依赖
- 2、Vue.config.js文件
- 3、.eslintrc.js文件---vue2老项目增加eslint配置代码规范
- (1)安装以下eslint插件,并增加.eslintrc.js配置文件,.eslintignore配置忽略检查的文件
- (3)package.json相关代码
- (4) vscode的配置-----配置eslint、prettier插件(Extensions安装);setting.json文件的配置(项目配置新建setting.json文件、或用户配置则修改vscode平台的setting);
- (5)启动项目
- 4、.eslintignore忽略语法检查
- 报错信息
- 1、Uncaught runtime errors:通常由Vue 版本的不匹配引起的
vue-cli搭建vue项目
vue-cli文档地址
安装node
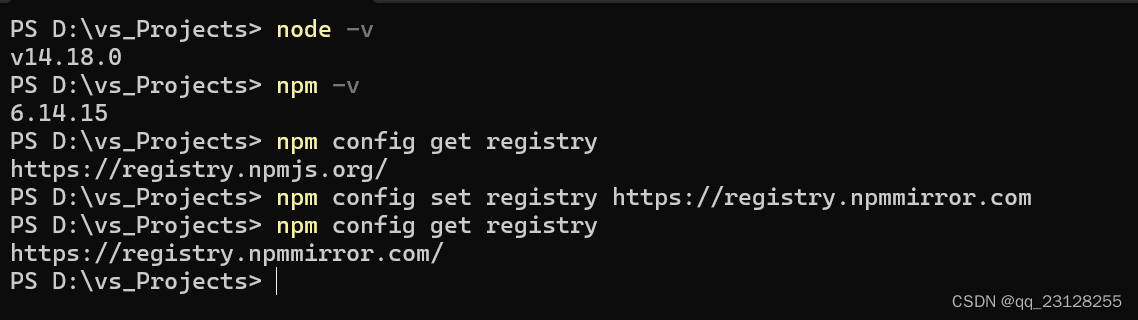
运行node -v与npm -v查看版本
国内两种方式安装第三方依赖:(1)安装yarn后使用yarn安装依赖
npm i -g yarn
npm install xxx = yarn xxx
(2)修改镜像后用npm 安装第三方依赖//查看 当前镜像
npm config get registry// 修改 镜像文件
npm config set registry https://registry.npmmirror.com

安装vue-cli脚手架并创建项目
npm install -g @vue/cli
# OR
yarn global add @vue/cli

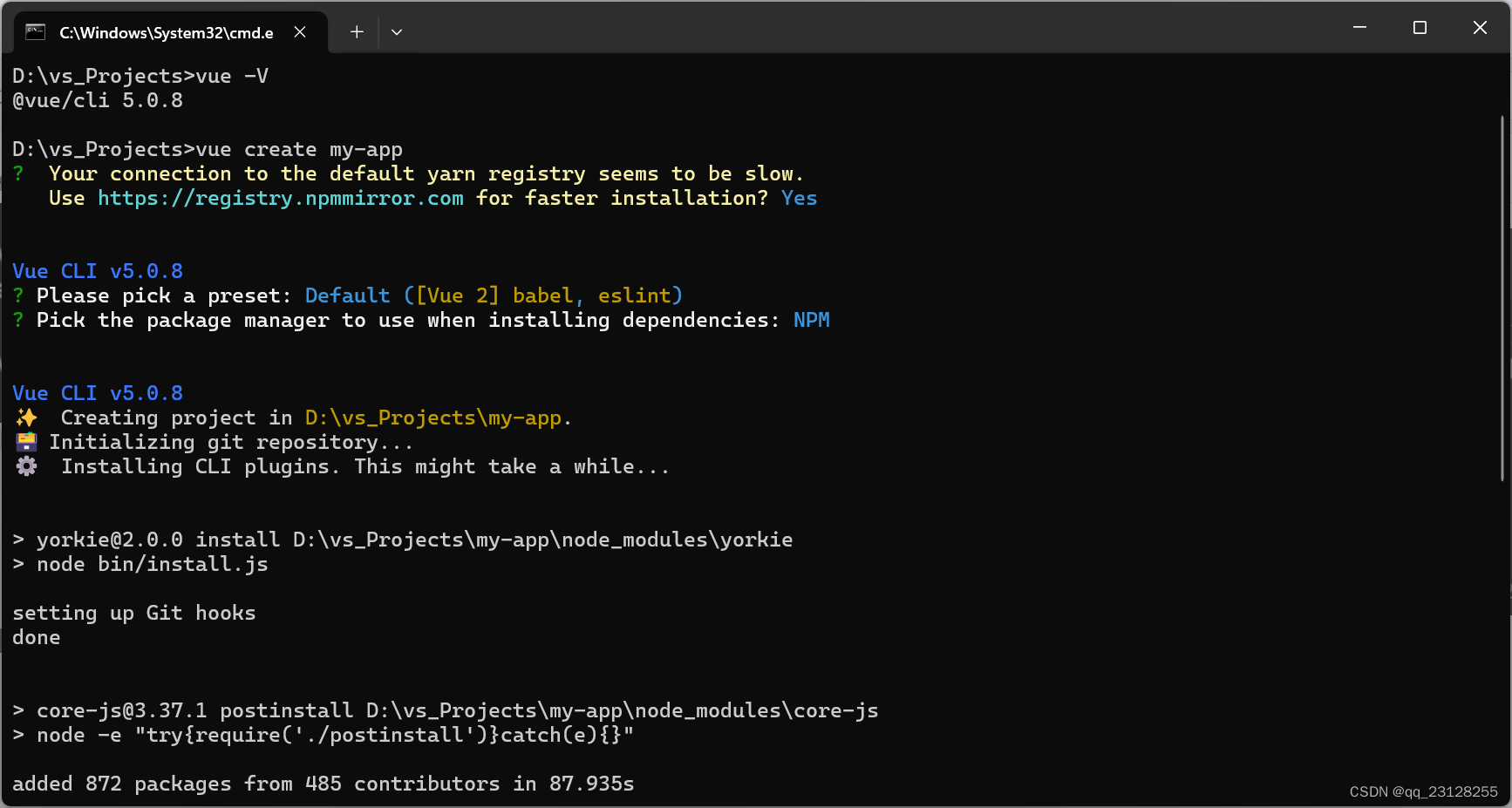
执行上述命令安装完脚手架后,关闭命令行,在vue项目的文件夹目录中重新打开cmd窗口新建vue项目(先查看vueCli版本后再新建,若版本不一致则卸载vuecli重新安装,笔者如下版本, 选择:镜像安装、2.x、npm)
// 查看vueCli版本
vue -V
// 新建vue项目-- 项目名称不能驼峰命名,只能中划线和小写
vue create my-app

安装 Ant Design Vue或element-ui(笔者使用Ant-design-vue组件,并全局引入)
引入 ant-design-vue,参考文档-快速上手
安装Ant Design Vue(笔者使用的1x.antdv.com/docs/vue/getting-started-cn)
注意 antd.css 是针对Ant Design Vue 1.x 版本
npm install ant-design-vue --save
# OR
npm i --save ant-design-vue@next
# OR
npm i --save ant-design-vue
完整引入–main.js文件 (原文件中另外引入了 Antd的js和css以及 app.use(Antd))
import Vue from 'vue'
import App from './App.vue'
import Antd from 'ant-design-vue';
// 笔者引入antd.css 报错 Error: Can't resolve 'ant-design-vue/dist/antd.css'
//import 'ant-design-vue/dist/antd.css';
// antd.css替换为 reset.css
import 'ant-design-vue/dist/reset.css';Vue.config.productionTip = false
Vue.use(Antd)new Vue({render: h => h(App),
}).$mount('#app')npm run serve运行若报错如下:Error: Can’t resolve ‘ant-design-vue/dist/antd.css’
解决方案:去当前项目的node_modules 下路径 ‘ant-design-vue/dist’是否真的没有 antd.css,则替换为本地存在的 reset.css;(类似 找不到文件错误就去实际地址看看是否真的没有,若没有则卸载后重装指定版本,或替换为地址中其他文件)
注意 笔者的main.js文件(笔者创建的是2.x需匹配低版本的组件库)如下:
import Vue from 'vue'
import App from './App.vue'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';Vue.config.productionTip = false
Vue.use(Antd)new Vue({render: h => h(App),
}).$mount('#app')
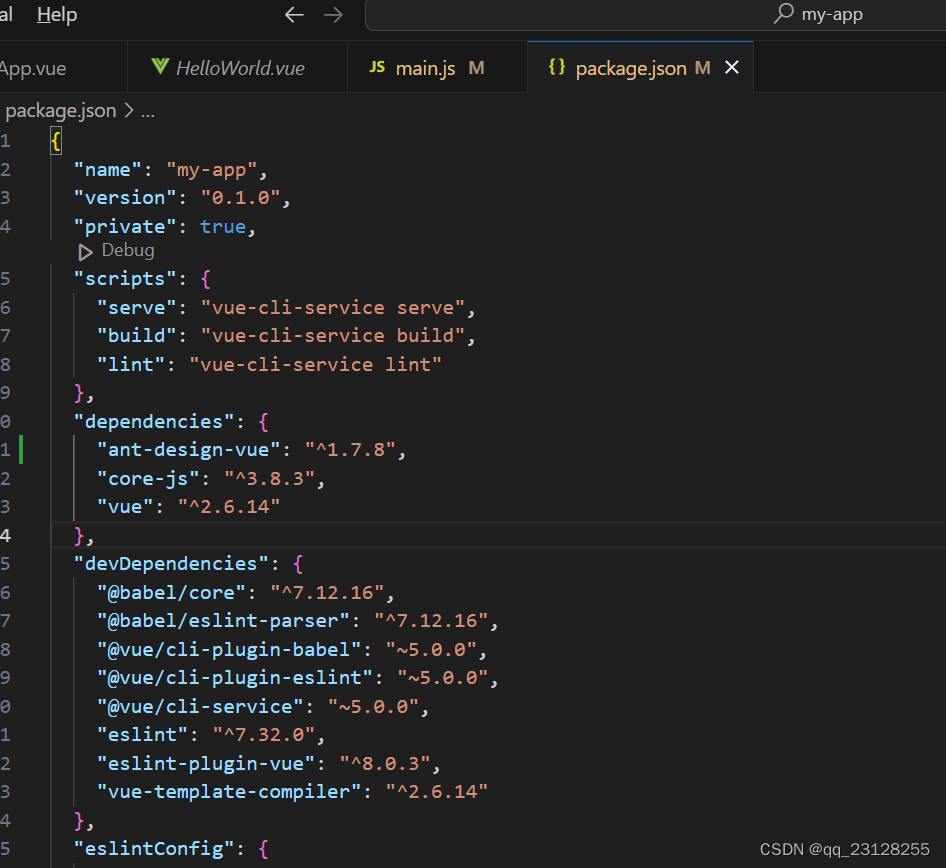
package.json截图如下

安装并引入 elementUI
引入elementUI,参考文档–快速上手
npm i element-ui -S
完整引入–main.js文件 (原文件中另外引入了 elementUI的js和css以及Vue.use(ElementUI)😉
import Vue from 'vue';
import App from './App.vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);new Vue({el: '#app',render: h => h(App)
});
成功运行页面如下:可以开始业务场景的开发啦(引入router等其他依赖)

开发安装三方库包
安装指定版本库(npm install eslint@8.57.0 eslint-plugin-vue@9.25.0 babel-eslint@10.1.0 --save-dev
);新项目开发时需要用到echarts则引入;快速搭建基本vue项目可直接使用下方的package.json替换本地同名文件,执行npm i安装package.json中的dependencies/devDependencies即可使用相关的组件库,后续也可加入其他组件库(npm install xxx --save-dev 或 npm install xxx --save两者区别有兴趣可以查查)
// eslint代码规范
npm install eslint eslint-plugin-vue babel-eslint --save-dev
npm install @babel/eslint-parser --save-dev
npm install @vue/cli-plugin-eslint --save-dev
//css
npm install less-loader --save-dev
npm install less --save-devnpm install echarts --save
1、Package.json文件—引入如下package.json文件执行npm i或npm install命令即可下载如下依赖
{"name": "xinlin-swyth-app-web2.0","version": "0.1.0","private": true,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint"},"main": ".eslintrc.js","dependencies": {"ant-design-vue": "^1.7.8","axios": "^1.7.1","core-js": "^3.8.3","crypto-js": "^4.2.0","echarts": "^5.5.0","js-cookie": "^3.0.5","vue": "^2.6.14","vue-router": "^3.5.1","vuex": "^3.6.2"},"devDependencies": {"@babel/eslint-parser": "^7.24.5","@vue/cli-plugin-babel": "~5.0.0","@vue/cli-plugin-eslint": "^5.0.8","@vue/cli-plugin-router": "~5.0.0","@vue/cli-plugin-vuex": "~5.0.0","@vue/cli-service": "~5.0.0","babel-eslint": "^10.1.0","eslint": "^9.3.0","eslint-plugin-vue": "^9.26.0","less": "^4.2.0","less-loader": "^12.2.0","sass": "^1.32.7","sass-loader": "^12.0.0","vue-template-compiler": "^2.6.14"},"browserslist": ["> 1%","last 2 versions","not dead"]
}
2、Vue.config.js文件
const { defineConfig } = require("@vue/cli-service")
const path = require("path")
const webpack = require("webpack")function resolve(dir) {return path.join(__dirname, dir)
}module.exports = defineConfig({lintOnSave: false,transpileDependencies: true,publicPath: "/",configureWebpack: (config) => {config.devtool = "source-map"Object.assign(config.resolve, {alias: {"@": resolve("src"),},})// 不打包md文件config.module.rules.push({test: /\.md$/i,loader: "file-loader",options: {emitFile: false,},})config.module.rules.push({test: /\.mjs$/,include: /node_modules/,type: "javascript/auto",})// Ignore all locale files of moment.js// config.plugins.push(new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/)) // 当前不支持该格式config.plugins.push(new webpack.IgnorePlugin({resourceRegExp: /^\.\/locale$/,contextRegExp: /moment$/,}),)// config.plugins.push(createThemeColorReplacerPlugin())config.plugins.push(new webpack.ProvidePlugin({$: "jquery",jQuery: "jquery","windows.jQuery": "jquery",}),)},
})
3、.eslintrc.js文件—vue2老项目增加eslint配置代码规范
过程如下:
(1)安装以下eslint插件,并增加.eslintrc.js配置文件,.eslintignore配置忽略检查的文件
1、 eslint用于检查和标示出ECMAScript/JavaScript代码规范问题工具
2、 @babel/eslint-parser简而言之就是一个解析器,允许您使用ESLint对所有有效的Babel代码进行检查。ESLint允许使用自定义解析器,当使用此插件时,代码会被Babel解析器解析,并且生成的AST被转换成一个ESLint可以理解的符合ESTree的结构,所有的位置信息如行列也会保留,因此可以轻松的追踪错误
3、 eslint-plugin-vue Vue.js的官方ESLint插件,即使用eslint检查.vue文件的template和script
4、 eslint-config-prettier或者@vue/eslint-config-prettier [笔者未安装]
当prettier与eslint有些规则冲突时,使用prettier的规则进行覆盖
其中@vue/cli-plugin-eslint是特别为@vue/cli&create vue setups使用而设计的
5、 @vue/cli-plugin-eslint vue-cli的eslint 插件,检查和修复文件
eslintrc.js文件配置、eslintignore文件的配置
(2)安装prettier,并增加.prettierrc.js文件
代码格式化工具,通过.prettierrc.js文件进行配置代码规范 .prettierrc.js相关配置如下
//配置参照 https://prettier.io/docs/en/options.html
module.exports = {tabWidth: 2, // tab 使用两个空格endOfLine: "auto", // 保持现有的行尾useTabs: false, // 不使用制表符缩进,使用空格缩进semi: true, // 代码需要分号结尾singleQuote: true, // 单引号bracketSpacing: true, // 对象左右两侧需要空格jsxBracketSameLine: false, // html 关闭标签换行arrowParens: 'avoid', // 单参数的箭头函数参数不需要括号proseWrap: 'never', // markdown文档不换行trailingComma: 'none' // 结尾处不加逗号}
(3)package.json相关代码
(4) vscode的配置-----配置eslint、prettier插件(Extensions安装);setting.json文件的配置(项目配置新建setting.json文件、或用户配置则修改vscode平台的setting);
{// 用于保存时使用进行代码格式化"editor.codeActionsOnSave": {"source.fixAll": true,},// 用于vscode右下角工具栏展示eslint标识"eslint.alwaysShowStatus": true,
}
(5)启动项目
由于是在老项目中增加eslint规范,所以要实现以下两点
第一,其他开发伙伴可轻松使用,需参照以下步骤:确保安装eslint、prettier插件;确保vscode的setting.json文件中的source.fixAll配置为true;删除本地node_modules;npm i重新安装依赖;
第二,因为旧代码有很多代码不规范,为了控制台清爽,也为了提高启动速度,需要将vue.config.js中的lintOnSave设置为false,即运行时不启用lint
该点–3如上转载自 文章链接
笔者.eslintrc.js文件如下:
const IS_PROD = process.env.NODE_ENV === "production"
module.exports = {root: true,env: {node: true,},extends: ["plugin:vue/essential", "@vue/standard"],parserOptions: {parser: "babel-eslint",},rules: {// 自定义规则semi: ["error", "never"],// 分号camelcase: "off","no-new": "off","no-console": IS_PROD ? "warn" : "off","no-debugger": IS_PROD ? "error" : "off","no-unreachable": IS_PROD ? "error" : "warn",// 提前return"prefer-promise-reject-errors": "off","standard/no-callback-literal": "off","no-unused-vars": IS_PROD ? "error" : "warn","comma-dangle": ["error", "only-multiline"],// 末尾逗号"space-before-function-paren": ["error",{anonymous: "ignore",named: "never",asyncArrow: "always", // async箭头函数},],"generator-star-spacing": "off","no-tabs": "off","no-irregular-whitespace": "off",// "vue/no-template-key": "off",// "vue/no-v-for-template-key": "off",// "vue/no-unused-components": "off",// "vue/no-unused-vars": "off",// "vue/require-v-for-key": "off",// "vue/valid-v-for": "off","vue/multi-word-component-names": ["warn"],eqeqeq: "warn",quotes: "off",},
}
4、.eslintignore忽略语法检查
/* .eslintignore内容,根据实际情况修改:# 忽略xxx目录下文件的语法检查 */
src/assets
src/icons
src/tools
public
dist
node_modules
*.md
*.html报错信息
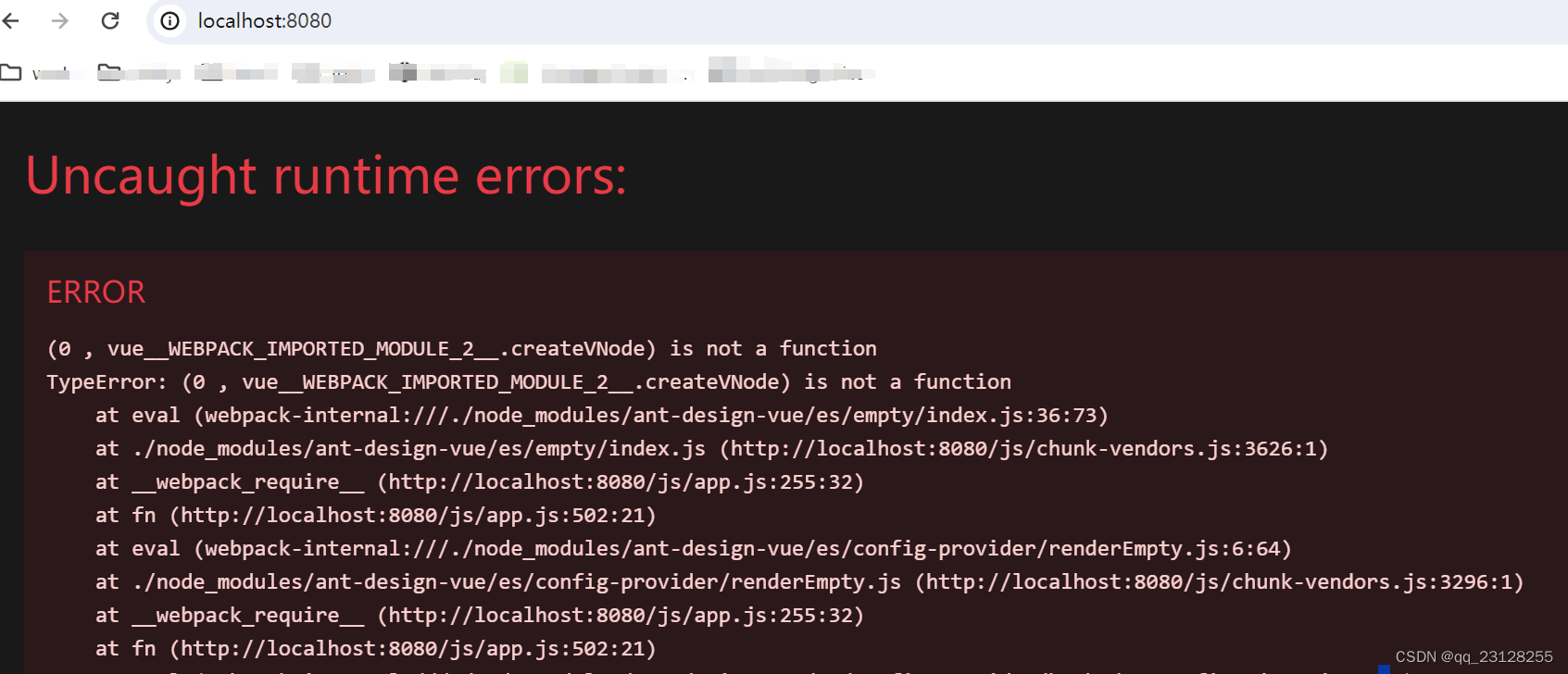
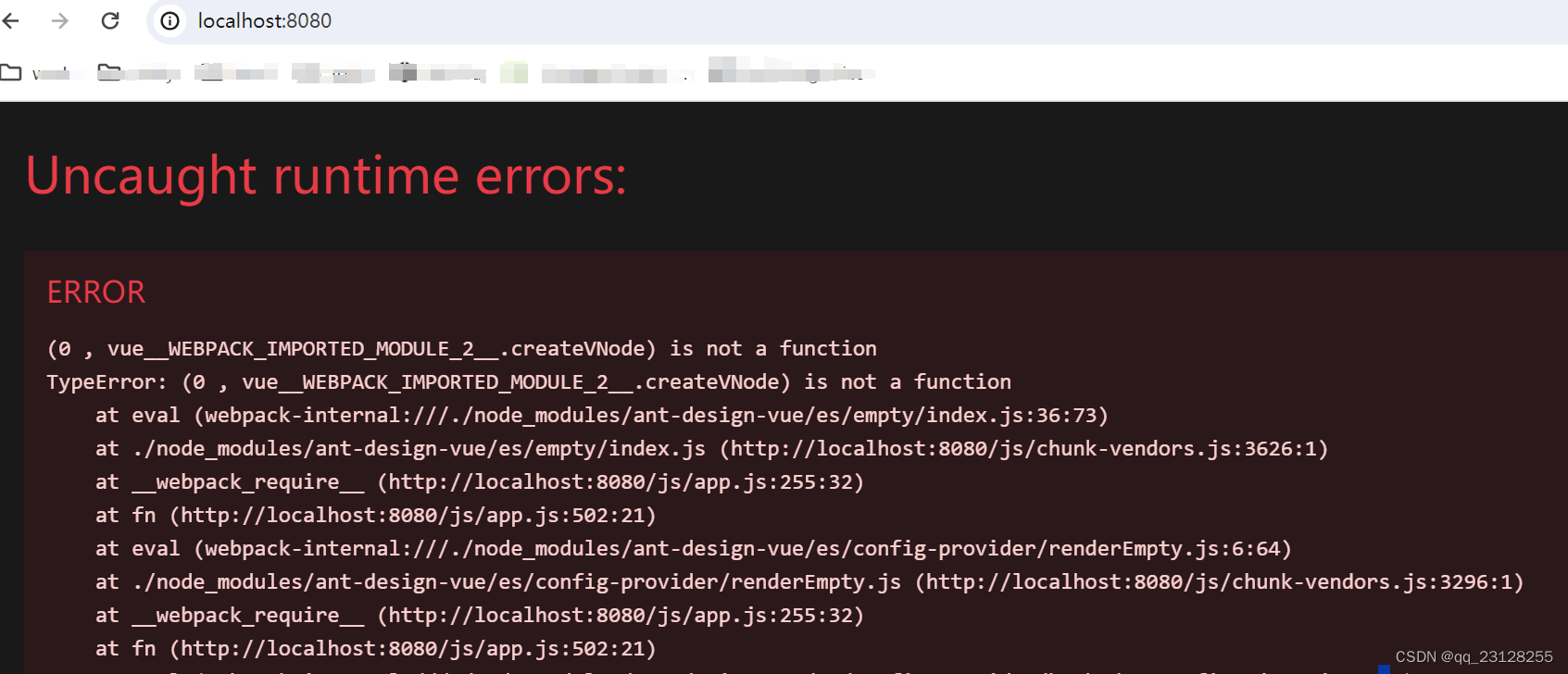
1、Uncaught runtime errors:通常由Vue 版本的不匹配引起的
ERROR (0 , vue__WEBPACK_IMPORTED_MODULE_2__.createVNode) is not a function
TypeError: (0 , vue__WEBPACK_IMPORTED_MODULE_2__.createVNode) is not a function
at eval (webpack-internal:///./node_modules/ant-design-vue/es/empty/index.js:36:73)

解决方法: 降低 Ant Design Vue 的版本[新安装的版本为4.2.1,降为"ant-design-vue": “^1.7.8”,推荐卸载当前版本后再安装指定版本],降低版本后,完整引入ant-design-vue组件时需要修改为安装路径下有的css–import ‘ant-design-vue/dist/antd.css’;
如下
“dependencies”: {
“ant-design-vue”: “^1.7.8”,
“core-js”: “^3.8.3”,
“vue”: “^2.6.14”
}
PS: 通常情况下,你不需要先卸载当前版本的 Ant Design Vue,你可以直接安装指定版本,npm 会处理版本的切换和依赖关系。
但有时为了避免潜在的问题,你也可以选择先卸载当前版本再安装指定版本。这样做并不会有什么坏处,而且可以确保干净地切换到目标版本。你可以使用以下命令来卸载当前版本:
npm uninstall ant-design-vue
再安装指定版本:npm install ant-design-vue@1.7.8 --save
相关文章:

【vue-cli搭建vue项目的过程2.x】
vue-cli搭建vue项目 vue-cli搭建vue项目安装node安装vue-cli脚手架并创建项目安装 Ant Design Vue或element-ui(笔者使用Ant-design-vue组件,并全局引入)开发安装三方库包1、Package.json文件---引入如下package.json文件执行npm i或npm install命令即可下载如下依赖…...

Android 生成正式版密钥库 KeyStore
步骤1:打开生成正式版密钥库设置 点击 Build 菜单,选择 Generate Signed App Bundle or APK: 这是打开后的样子: 步骤2:选择 APK Android App Bundle 是用于上架 Google Play 商店的。 正常情况下选择 APK。 选择…...

POLARDB:新零售用户MySQL上云最佳选择
什么是云数据库POLARDB? POLARDB是阿里云自主研发的最新一代RDS关系型数据库,是特别针对互联网场景设计的Cloud-Native 云原生数据库。POLARDB for MySQL版本,在提供100%兼容MySQL5.6/8.0的关系型事务处理ACID特性之上,能够提供完…...

PHP MySQL图解学习指南:开启Web开发新篇章
PHP曾经是最流行的Web开发语言,许多世界领先的网站(如Facebook、维基百科和WordPress)都是用它编写的。PHP运行在Web服务器端,通过使用存储在MySQL数据库中的数据,使得网站可以为每一位访问者显示不同的定制页面。书中采用简单、直观的图示化…...

uniapp一些问题解决
1.按钮边框如何去除? 参考博主:微信小程序按钮去不掉边框_微信小程序button去掉边框-CSDN博客文章浏览阅读1k次。最近在学uni-app,顺便自己写个小程序。左上角放了个button,可边框怎么也去不掉…原来微信小程序的按钮要去掉边框要…...

数字经济讲师培训师教授唐兴通谈新质生产力数字化转型高质量发展AI人工智能大模型大数据经信委大数据管理局
什么是数字经济? 数字经济是指通过数字技术将个人、企业、设备、数据和运营连接起来而产生的经济活动。它涵盖了互联网、移动技术、大数据和信息通信技术等多个行业和技术之间的在线连接和交易。 数字经济不同于传统经济,因为它依赖数字技术、在线交易…...

关于APM32F407配置串口DMA收发没有数据的问题记录
一.问题环境 整活了一套APM32F407的板子,用了APM32F4xx_SDK_V1.4的标准外设库,正在搭建移植底层BSP框架串口部分,BSP底层配置逻辑是从STM32F407移植过来的。DMA发送时才使能通道及配置外设地址及缓存大小。 串口1DMA配置过程如下&…...

基于python实现的深度学习web多格式纠错系统
基于python实现的深度学习web多格式纠错系统 开发语言:Python 数据库:MySQL所用到的知识:Django框架工具:pycharm、Navicat、Maven 系统功能实现 用户登录 登录功能是本系统一个非常重要的功能,这极大的保护了系统的安全。登录…...

UE5文件操作
首先在虚幻引擎中创建UMyBlueprintFunctionLibrary类,可以在该类中写我们重复利用的功能,并且这些功能不依赖于特定的游戏对象,方便全局调用。 1.文件的读取和写入 UFUNCTION(BlueprintCallable, Category "File")static bool lo…...

element plus 去掉select选择框的边框,并修改右侧图标
1.去掉选择框边框 ::v-deep .el-select__wrapper{ box-shadow: none; } ::v-deep .is-hovering{ box-shadow: none !important; }2.修改选择框右侧图标 新建CaretBottom.vue文件内容: <template><el-icon><CaretBottom /></el-icon> <…...

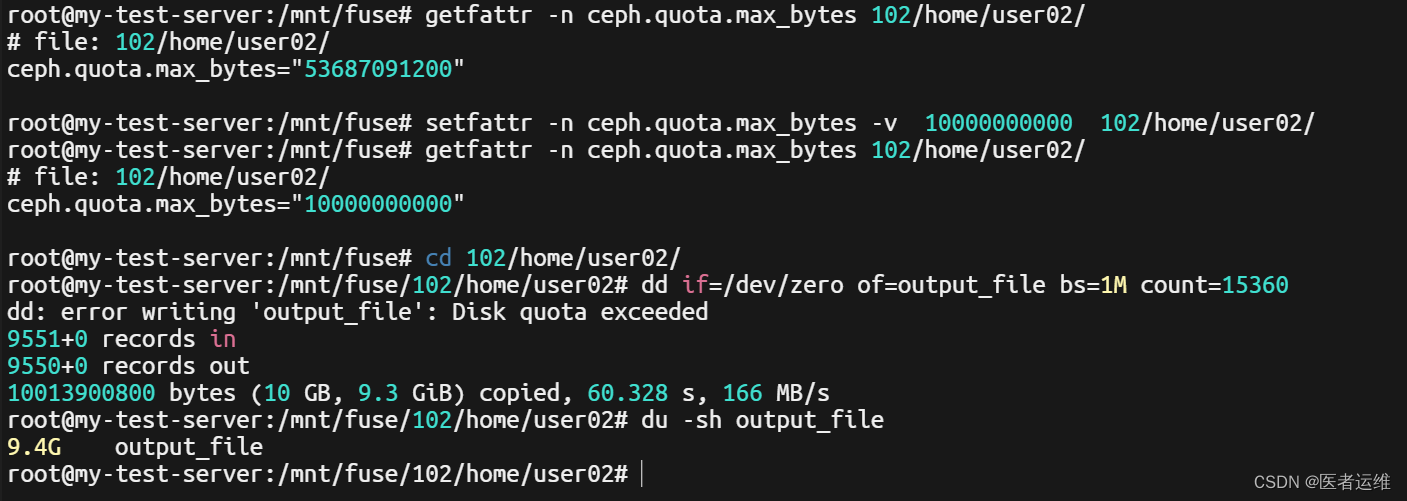
Ceph KernelFuse GetSet Quota
Kernel fuse set示例...

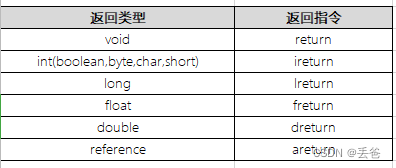
JVM学习-字节码指令集(二)
对象的创建与访问指令 创建指令 虽然类实例和数组都是对象,但Java虚拟机对类实例和数组的创建和操作使用了不同的字节码指令创建类实例指令:new 它接收一个操作数,指向常量池的索引,表示要创建的类型,执行完成后&am…...

解密网络流量监控:优化IT运维的利器
引言: 在当今数字化时代,网络流量监控是维护网络稳定与业务连续性的关键。作为一名资深网络工程师,我将分享一些关于网络流量监控的重要知识,并探讨如何在IT运维中运用这一工具优化网络性能,确保业务的顺畅进行。 1. 网…...
)
oracle 分区表常用语句(2)
给分区表增加分区 第一种不存在MAXVALUE(直接添加即可) ALTER TABLE T6 ADD PARTITION P5 VALUES LESS THAN(TO_DATE( 2018-08-01 00:00:00, SYYYY-MM-DD HH24:MI:SS, NLS_CALENDARGREGORIAN));第二种存在MAXVALUE alter table T6 split PARTITION P4 at(TO_DAT…...

Python函数式编程进阶:用函数实现设计模式
文章目录 函数式编程进阶:用函数实现设计模式案例实现:构建“策略”模式使用函数实现”策略“模式享元 选择最佳策略:简单的方式 globals关键字 函数式编程进阶:用函数实现设计模式 案例实现:构建“策略”模式 策略模…...

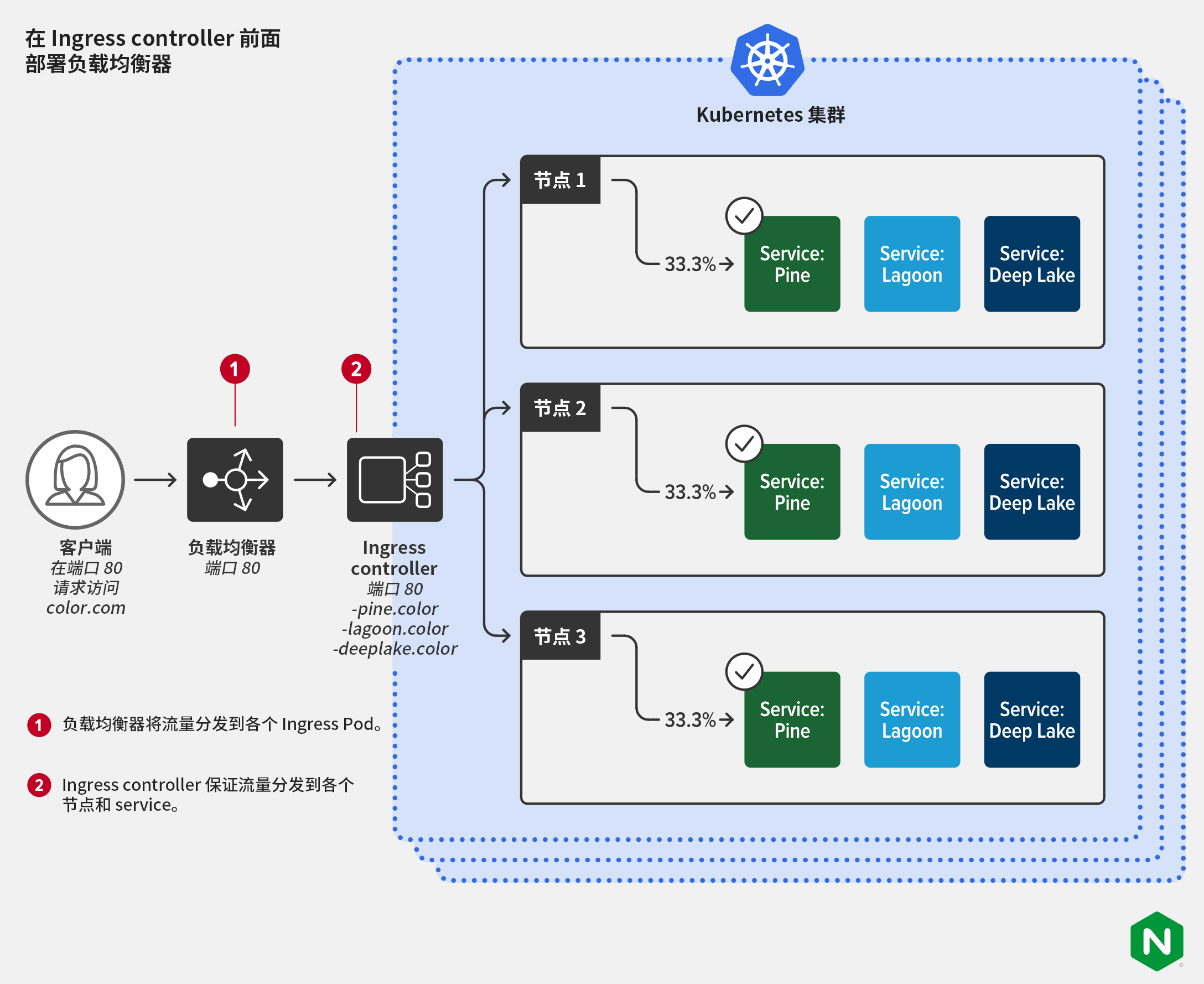
Ingress controller:Kubernetes 的瑞士军刀
原文作者:Brian Ehlert of F5 原文链接:Ingress controller:Kubernetes 的瑞士军刀 转载来源:NGINX 中文官网 NGINX 唯一中文官方社区 ,尽在 nginx.org.cn 许多人认为 Ingress controller(Ingress 控制器&…...

uniapp tabBar app页面滚动闪屏的问题
我在做app的时候,调试tabBar页面滚动时莫名其妙的闪屏,其他页面不闪屏,可能跟新建的项目样式有关。 修改方法如下。 在pages.json中 "tabBar": {"selectedColor": "#204AFF","color": "#ccc…...

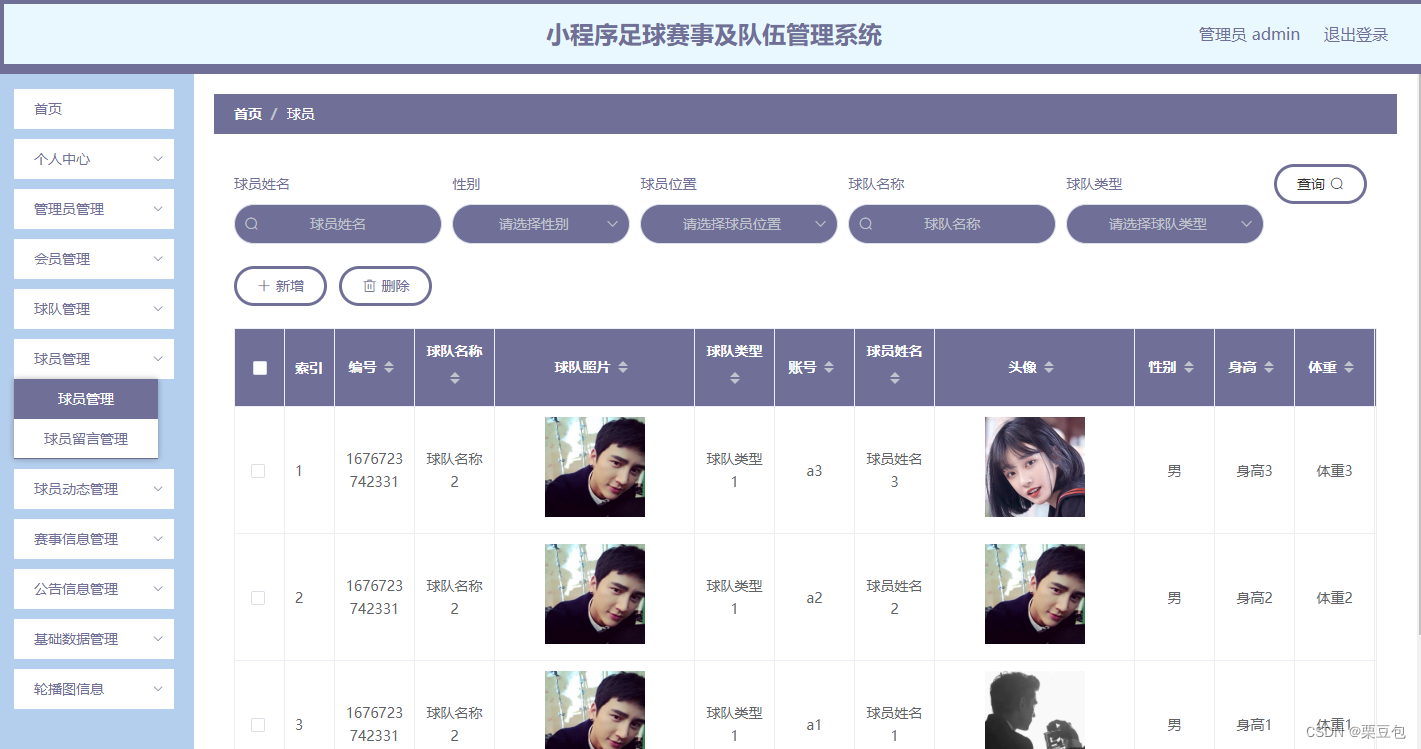
【计算机毕业设计】388微信小程序足球赛事及队伍管理系统
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

监控易监测对象及指标之:华为FusionInsight Kafka服务全方位监控
监控易提供对华为FusionInsight Kafka服务的全方位监控功能。该功能可以帮助用户实时监测Kafka服务的各项性能指标,确保服务的稳定运行和高效性能。 具体功能点包括: 服务状态监测:监控易能够实时监测华为FusionInsight Kafka服务的运行状态…...

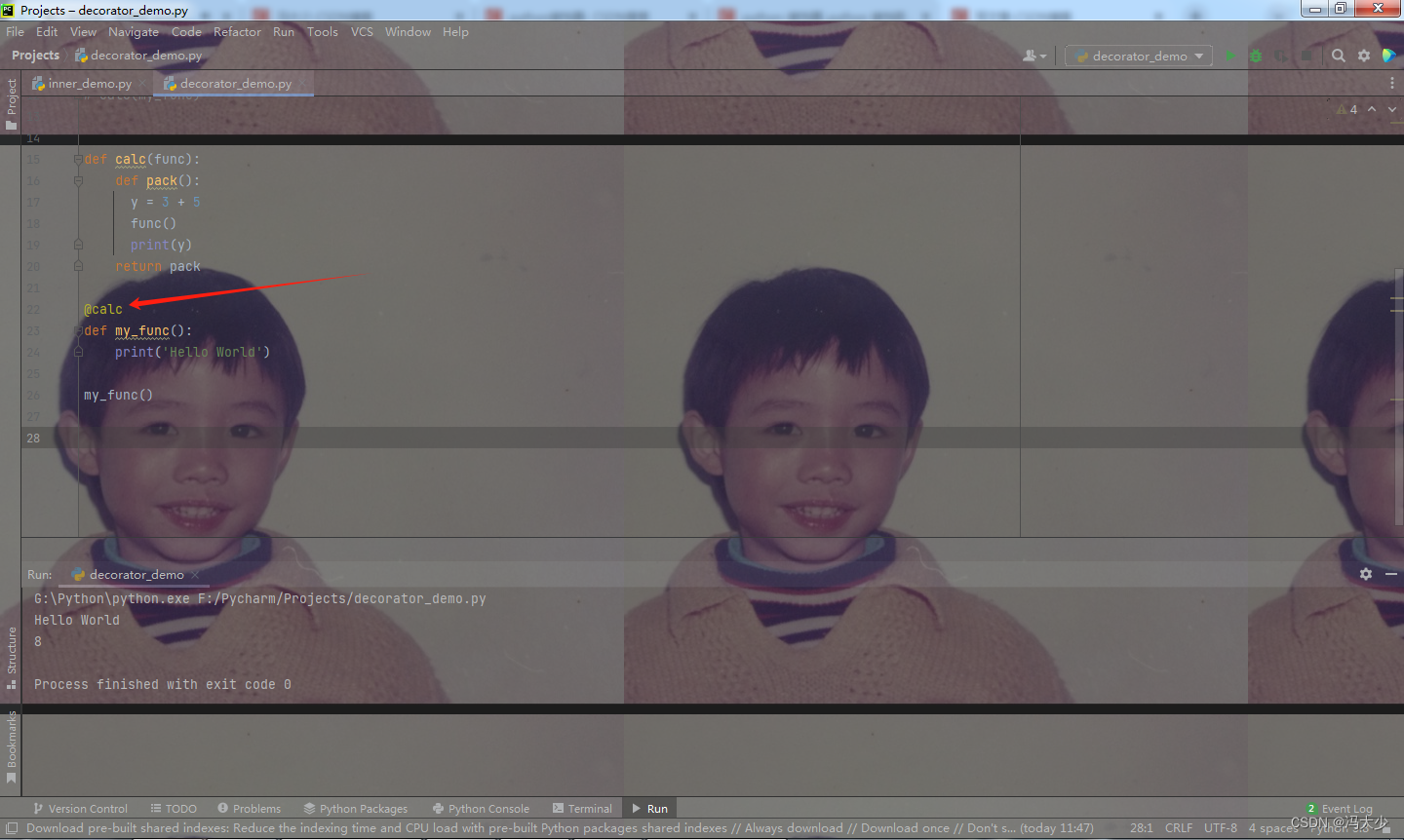
Python装饰器的应用
Python 中的装饰器是一种语法糖,可以在运行时,动态的给函数或类添加功能。装饰器本质上是一个函数,使用 函数名就是可实现绑定给函数的第二个功能 。它的作用就是在不修改被装饰对象源代码和调用方式的前提下为被装饰对象添加额外的功能。 …...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...

Python异步编程:深入理解协程的原理与实践指南
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 持续学习,不断…...
