Element-UI 入门指南:从安装到自定义主题的详细教程

Element-UI 是一个基于 Vue.js 的前端组件库,它提供了丰富的 UI 组件,可以帮助开发者快速构建高质量的用户界面。以下是使用 Element-UI 的快速入门指南:
安装 Element-UI
Element-UI 是一个基于 Vue.js 的组件库,它提供了丰富的 UI 组件,可以帮助开发者快速构建高质量的用户界面。以下是使用 Element-UI 的详细步骤:
步骤 1: 安装 Element-UI
首先,你需要在你的项目中安装 Element-UI。你可以通过 npm 或 yarn 来安装:
bash
# 使用 npm
npm install element-ui --save# 使用 yarn
yarn add element-ui
在安装过程中,确保你的项目已经安装了 Vue.js。如果还没有安装 Vue.js,你可以通过以下命令安装:
bash
# 使用 npm
npm install vue --save# 使用 yarn
yarn add vue
步骤 2: 引入 Element-UI
安装完成后,你需要在你的 Vue 项目中引入 Element-UI。通常,你可以通过在项目的入口文件(如 main.js 或 main.ts)中添加以下代码来引入 Element-UI:
javascript
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
在上述代码中,我们首先导入了 Vue.js 和 Element-UI。然后,我们引入了 Element-UI 的默认主题样式文件。最后,我们使用 Vue.use() 方法来安装 Element-UI 插件。
步骤 3: 使用 Element-UI 组件
一旦 Element-UI 被引入,你就可以在你的 Vue 组件中使用它提供的各种组件了。例如,你可以使用一个按钮组件:
html
<template><el-button type="primary">主要按钮</el-button>
</template><script>
export default {name: 'ButtonExample'
}
</script>
在上述代码中,我们创建了一个简单的按钮组件。我们使用 <el-button> 标签来创建一个按钮,并通过 type="primary" 属性来设置按钮的样式。
步骤 4: 自定义主题
Element-UI 提供了多种主题,你可以通过覆盖默认样式来自定义主题。首先,你需要安装 sass 和 sass-loader:
bash
npm install sass sass-loader --save-dev
然后,你可以创建一个自定义主题文件,例如 element-variables.scss,并设置你想要的颜色变量:
scss
/* element-variables.scss */
@import "~element-ui/packages/theme-chalk/src/common/var.scss";$--color-primary: #409EFF;
在上述代码中,我们通过 @import 指令引入了 Element-UI 的默认变量文件,并覆盖了 $--color-primary 变量来改变主要按钮的颜色。
最后,在你的入口文件中引入这个自定义主题文件:
javascript
import Vue from 'vue';
import ElementUI from 'element-ui';
import './element-variables.scss'; // 引入自定义主题Vue.use(ElementUI);
步骤 5: 开始使用
现在,你已经准备好开始使用 Element-UI 了。你可以访问 Element-UI 的官方文档来查看所有可用组件的详细信息和示例。文档通常包括每个组件的 API、属性、事件和方法,以及如何使用它们的示例。
注意事项
- 确保你的 Vue 项目版本与 Element-UI 兼容。Element-UI 通常与 Vue 2.x 兼容,如果你使用的是 Vue 3.x,你可能需要使用 Element Plus,这是 Element-UI 的 Vue 3 版本。
- 在使用 Element-UI 时,确保遵循其最佳实践和设计指南,以确保你的应用具有良好的用户体验和一致性。
通过以上步骤,你就可以开始使用 Element-UI 来构建你的 Vue 应用了。记得经常查看 Element-UI 的官方文档,以获取最新的组件更新和最佳实践。此外,你还可以通过 Element-UI 的 GitHub 仓库和社区论坛来获取帮助和分享你的项目经验。
相关文章:

Element-UI 入门指南:从安装到自定义主题的详细教程
Element-UI 是一个基于 Vue.js 的前端组件库,它提供了丰富的 UI 组件,可以帮助开发者快速构建高质量的用户界面。以下是使用 Element-UI 的快速入门指南: 安装 Element-UI Element-UI 是一个基于 Vue.js 的组件库,它提供了丰富的…...

vs工程添加自定义宏
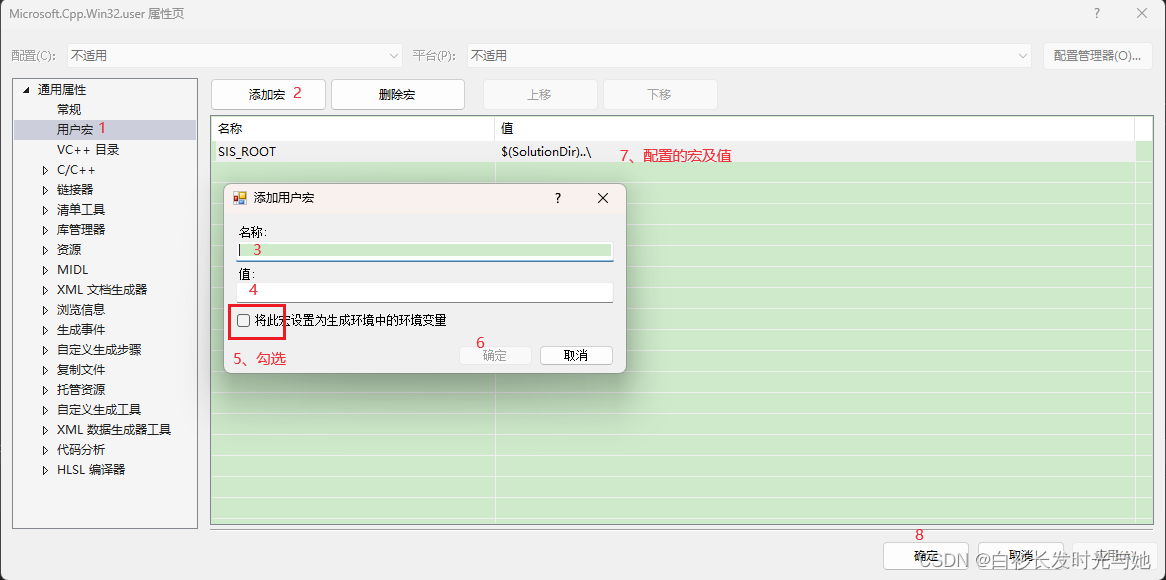
一、简介 用户可以添加自定义宏变量方便工程路径名称的修改和配置 例:$(SolutionDir) 为解决方案路径,$(PojectDir) 为工程所在路径 测试环境:vs2017,qt5.14.0 二、配置 1、打开属性窗口:视图-》其他窗口-》属性管…...

shell脚本:将一维数组以二维数组显示
shell脚本:将一维数组改成二维数组显示 1.编辑脚本文件 vi output_array.sh2.编写脚本 #!/bin/bash# 假设一维数组one_array已经包含9个元素 one_array(1 2 3 4 5 6 7 8 9) # 获取数组长度 length${#one_array[]} # 数组长度除以3获得新数组行数n n$((length / …...

QT C++ 读写mySQL数据库 图片 例子
在上篇文章中描述了怎样搭建读写数据库的环境。 本文更进一步,描述了读写mySQL数据库,字符、整型数字、图片。读写图片相对难点。 数据库的图片字段用BLOB,如果图片较大要用longblob,否则会报错。 另外,读写数据库都使用了短连…...

Unix环境高级编程--8-进程控制---8.1-8.2进程标识-8.3fork函数-8.4 vfork函数
1、进程控制几个过程 创建进程--》执行进程---》终止进程 2、进程标识 (1)专用进程:ID为0的进程是调度进程,常常被称为交换进程,也称为系统进程; ID为1通常是init进程,在自举结束时由内核调用…...

Facebook之魅:数字社交的体验
在当今数字化时代,Facebook作为全球最大的社交平台之一,承载着数十亿用户的社交需求和期待。它不仅仅是一个简单的网站或应用程序,更是一个将世界各地的人们连接在一起的社交网络,为用户提供了丰富多彩、无与伦比的数字社交体验。…...

【重装windows遇到网络适配器无法更改】
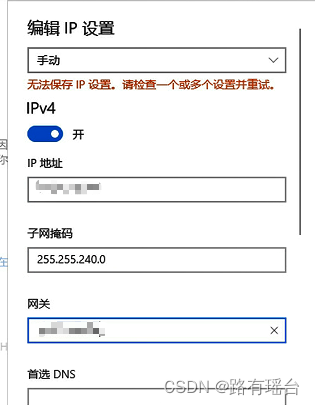
可以尝试手动在cmd中修改,命令: netsh interface ip set address name"以太网 x" static 新IP地址 子网掩码 网关 注意以太网x之间有空格,以太网外面的引号是英文的。 也可以先在cmd依次输入“netsh”、“interface”࿰…...

FFmpeg+QT播放器实战1---UI页面的设计
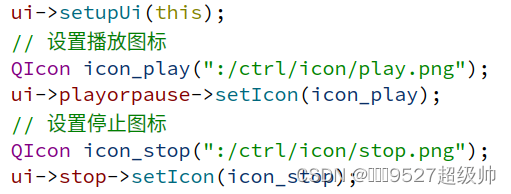
1、播放器整体布局的设计 该部分使用QT的UI工具,进行整体页面设置,如下图1所示: 2、控制布局的设计 创建ctrBar的UI页面并进行页面布局设置,如下图2所示: 将图1中ctrBarWind对象提升为ctrBar类(该界面替代原先的控…...

C/C++语法|pthread线程库的使用
笔记主要内容来自 爱编程的大柄–线程 爱编程的大柄–线程同步 在进入代码实践之前,我们应该搞清楚。 线程是成语的最小执行单位,进程是操作系统中最小的资源分配单位。 这样的话我们可以理解以下两点: 同一地址空间中的多个线程独有的是&…...

四川汇聚荣聚荣科技有限公司是正规的吗?
在当今社会,随着科技的飞速发展,越来越多的科技公司如雨后春笋般涌现。然而,在这个信息爆炸的时代,如何判断一家公司是否正规成为了许多人关注的焦点。本文将围绕“四川汇聚荣聚荣科技有限公司是否正规”这一问题展开讨论…...

tomcat学习--部署java项目
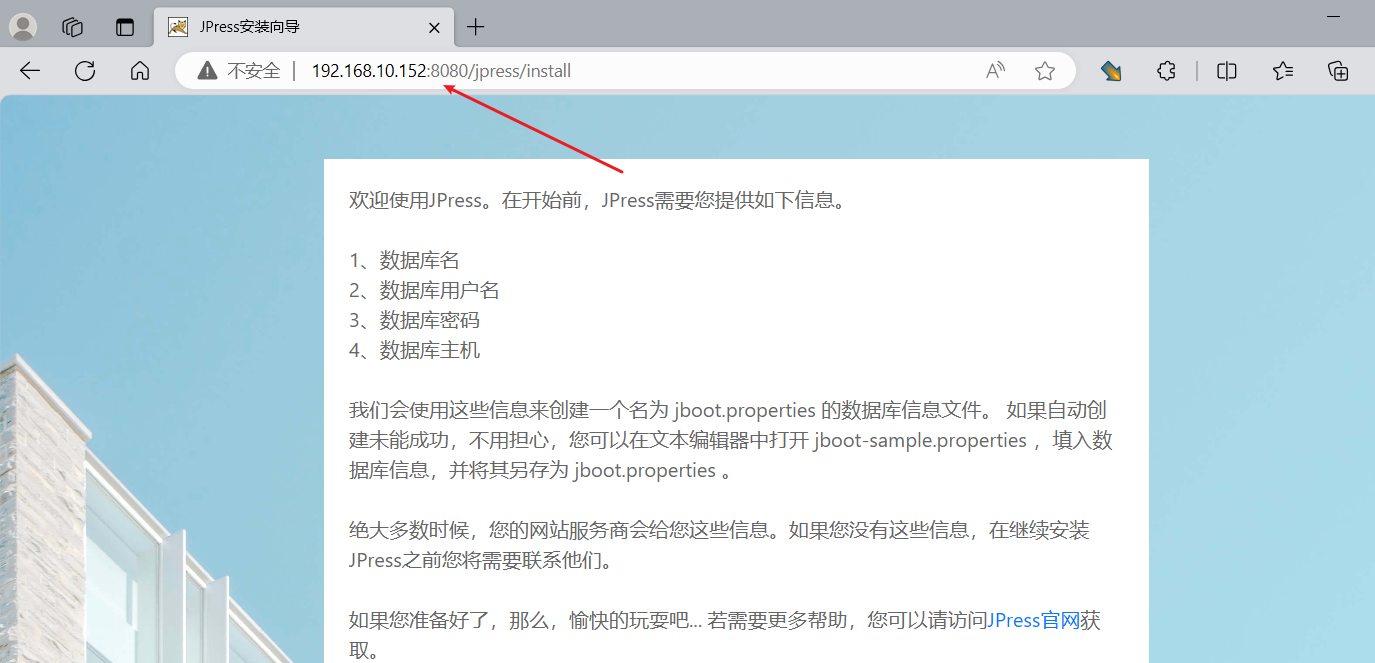
主流开发项目,springboot框架下,jar部署java传统的tomcat发布war包 一 什么是tomcat? 是一个用于运行java程序的软件,发布的时候:开发将源码使用maven打包,生产war包 二 安装tomcat tomcat是java写的&a…...

用 vue3 + phaser 实现经典小游戏:飞机大战
本文字数:7539字 预计阅读时间:30分钟 01 前言 说起小游戏,最经典的莫过于飞机大战了,相信很多同学都玩过。今天我们也来试试开发个有趣的小游戏吧!我们将从零开始,看看怎样一步步实现一个H5版的飞机大战&a…...

【Linux|数据恢复】extundelete和ext4magic数据恢复工具使用
环境:Centos7.6_x86 一、extundelete工具 1、extundelete介绍 Extundelete 是一个数据恢复工具,用于从 ext3 或 ext4 分区中恢复删除文件。根据官网0.2.4版本介绍是支持ext4,但实际上使用发现ext4格式不行,会报以下错误…...

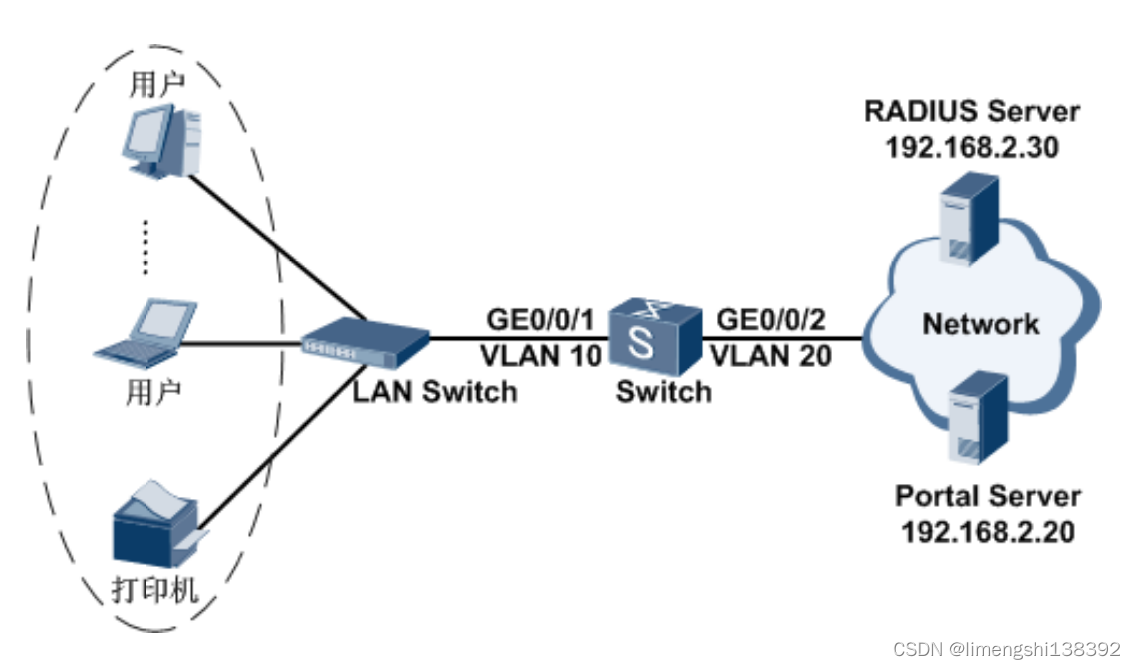
用户接入和认证技术
一、用户接入和认证配置 称为网络接入控制,通过对接入网络的客NAC (Network Admission Control)户端和用户的认证保证网络的安全,是一种“端到端”的安全技术。包括802.1x认证、MAC认证与Portal认证。 二、三种认证方式简介 1、Portal认证 Portal认证通…...

【面试】Java虚拟机的生命周期
目录 1. 说明2. 启动(Initialization)3. 运行(Running)4. 服务(Servicing)5. 终止(Termination) 1. 说明 1.Java虚拟机(JVM)的生命周期通常指的是JVM实例从启…...

Nginx高可用性架构:实现负载均衡与故障转移的探索
随着网络应用的不断发展和用户访问量的增长,如何确保系统的高可用性、实现负载均衡以及快速响应故障转移成为了每个运维和开发团队必须面对的挑战。Nginx作为一款高性能的HTTP和反向代理服务器,凭借其强大的功能和灵活的配置,成为了实现这些目…...

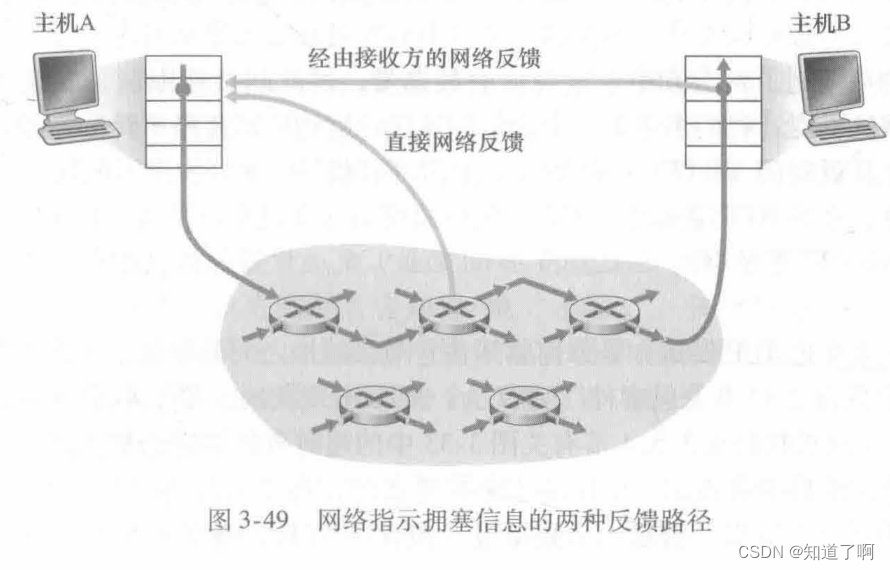
计算机网络-运输层
运输层 网络层在两个端系统之间的交付服务拓展到运行在两个不同端系统上的应用层进程之间的交付服务。 概述和运输层服务 运输层协议为运行在不同主机上的引用进程之间提供了逻辑通信功能。通过逻辑通信,运行在不同进程之间的主机好像直接连接一样。 运输层协议…...
)
网络通信(一)
网络编程 1.网络编程概念及相关名词 : 网络编程是计算机科学中一个重要的领域,它涉及到在不同计算机之间通过计算机网络进行通信和数据交换的程序设计。网络编程的核心是实现网络通信协议,这些协议定义了数据如何在网络上发送、接收和解释。…...
Linux环境中部署docker私有仓库Registry与远程访问详细流程
目录 前言 1. 部署Docker Registry 2. 本地测试推送镜像 3. Linux 安装cpolar 4. 配置Docker Registry公网访问地址 5. 公网远程推送Docker Registry 6. 固定Docker Registry公网地址 前言 作者简介: 懒大王敲代码,计算机专业应届生 今天给大家聊…...

springboot项目使用validated参数校验框架
目录 前言 一、validated是什么? 二、使用步骤 1.引入maven依赖 2.使用实现 总结 前言 当谈到Spring的参数校验功能时,Validated注解无疑是一个重要的利器。它为我们提供了一种简单而又强大的方式来验证请求参数的合法性,保证了系统的稳…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
