前端实用技巧,JS压缩、美化、JS混淆加密
作为一名前端开发者,关注JavaScript代码的安全性和隐私性,或者需要对JavaScript代码进行美化、格式化、压缩等操作,帮助你提高开发效率和代码质量,利用一个好的工具非常重要。
如果不想让自己的代码被恶意篡改和盗用,作为一个开发者往往会使用一些技术手段来防止其他的恶意行为,在某次偶然的途中,无意之间发现了一个免费的在线工具,界面简洁,操作也简单,直接复制你需要处理的JavaScript代码即可。下面是这在线工具的页面:

总之,如果你是一名前端开发者,关注JavaScript代码的安全性和隐私性,或者需要对JavaScript代码进行美化、格式化、压缩等操作,y.js.cn是一个非常有用的工具和资源,可以帮助你提高开发效率和代码质量。
接下来让我们看看这个工具的加密示例吧,下面是一个简单的代码示例,展示如何使用它对JavaScript代码进行加密:
// 原始代码
function showMessage() {alert('Hello, world!');
}// 加密后的代码
var _0x33cb=['\x6A\x53\x6A\x69\x61\x6D\x69\x2E\x63\x6E'];(function(_0x213beb,_0x33cb15){var _0x3dceaa=function(_0x16c13f){while(--_0x16c13f){_0x213beb['\x70\x75\x73\x68'](_0x213beb['\x73\x68\x69\x66\x74']());}};_0x3dceaa(++_0x33cb15);}(_0x33cb,0x1c1));var _0x3dce=function(_0x213beb,_0x33cb15){_0x213beb=_0x213beb-0x0;var _0x3dcea2=_0x33cb[_0x213beb];return _0x3dcea2;};function _0x16c1e9(){alert('\x48\x65\x6C\x6C\x6F\x2C\x20\x77\x6F\x72\x6C\x64\x21');}var _0x16c13f=_0x3dce;_0x16c1e9();在上面的代码示例中,我们定义了一个名为showMessage的函数,它的作用是弹出一个提示框,显示Hello, world!的文本。然后我们使用它提供的加密服务,将原始代码转化为了加密后的代码。加密后的代码是一串看起来很奇怪的字符,难以被理解和破解,提高了JavaScript代码的安全性和隐私性。是不是感觉很牛X,哈哈哈哈哈哈!!!!!
除了加密之外,它还提供了其他的一些实用功能,比如格式化、美化和压缩等。
关于关于代码的规范,对于一个程序员来说肯定不陌生,因为代码如果写的很乱,是很难去阅读的,也很难看懂代码底层的逻辑是怎么写的,自己本身就很难看明白,对于其他人来说那简直就是天书,所以在通常情况下,都要保证代码的规范性。

所以今天就给大家分享一下这个工具美化功能,下面是一个代码示例,演示如何使用这个工具的美化功能:
// 原始代码
function showMessage(){alert('Hello, world!');}// 美化后的代码
function showMessage() {alert('Hello, world!');
}在上面的代码示例中,我们使用它的美化功能,将原始代码格式化成了更加美观和易读的形式。美化后的代码可以提高代码的可读性和可维护性,方便开发者进行开发和调试。
网站上线的时候js文件都是经过压缩的。压缩js文件可以减少文件体积方便传输,提高网站的响应速度。要想文件更快地下载完成,最直接的办法就是减小文件的体积,也就是把体积“压缩”了,对于javascript文件同样如此。javascript文件与CSS文件类似,但他们在缩减体积方面差别很大。对CSS进行压缩,可能能缩小的体积微乎其微,因为css中的选择器是万万不可更改的,但javascript不一样,JS中只需要保留可供调用的变量名字不变,其余的变量都可随意命名。比如压缩版的jQuery,就是个很好的例子。

好的,下面是一个代码示例,演示如何使用这个工具的压缩功能:
// 原始代码
function showMessage() {alert('Hello, world!');
}
function calculateSum(num1, num2) {return num1 + num2;
}// 压缩后的代码
function showMessage(){alert('Hello, world!')}function calculateSum(n,t){return n+t};在上面的代码示例中,我们使用它的压缩功能,将原始代码压缩成了更加紧凑和精简的形式。压缩后的代码可以减少文件大小,提高页面加载速度和用户体验,特别是对于需要加载大量JavaScript代码的网站和应用程序来说,非常有用。
总之,y.js.cn提供了很多实用的功能和特性,可以帮助前端开发者提高开发效率和代码质量,同时保障JavaScript代码的安全性和隐私性。如果你需要对JavaScript代码进行加密、美化、压缩等操作,它是一个非常值得推荐的工具和资源。主要关键还是免费的,有需要的赶紧去看看吧。
相关文章:

前端实用技巧,JS压缩、美化、JS混淆加密
作为一名前端开发者,关注JavaScript代码的安全性和隐私性,或者需要对JavaScript代码进行美化、格式化、压缩等操作,帮助你提高开发效率和代码质量,利用一个好的工具非常重要。 如果不想让自己的代码被恶意篡改和盗用,作…...

synchronized轻量级锁优化
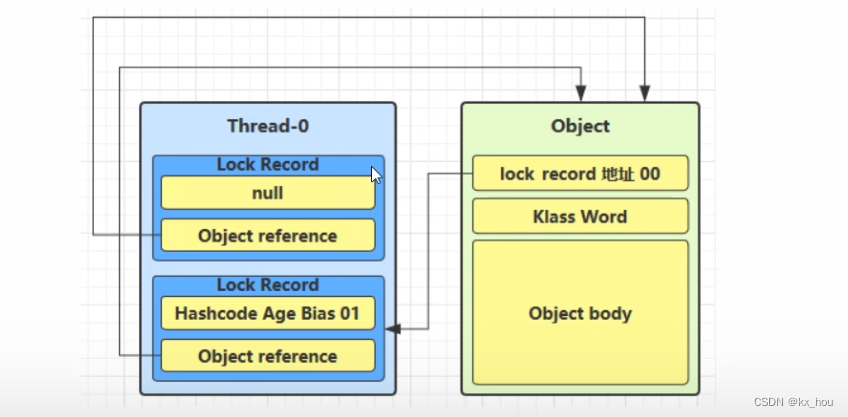
synchronized优化轻量级锁 使用场景 如果一个对象虽然有多个线程访问,但多线程访问时间是错开的,也就是没有竞争,那么可以使用轻量级锁优化; 原理 1、每个线程的栈帧中有锁记录 包括:记录锁对象的地址Object refer…...

python 日期转换 日期字符相关
python中时间日期格式化符号: import datetime # Fri, 24 Feb 2023 22:23:18 0000 ret datetime.datetime.strptime("Fri, 24 Feb 2023 22:23:18 0000", "%a, %d %b %Y %H:%M:%S %z").strftime("%Y-%m-%d %H:%M:%S") print(ret)%y …...

使用sm4js进行加密和国密sm4的总结
最近在开发过程中,用到了sm4国密加密,因为之前没有用过,所以就想总结一下。 先说一下怎么安装使用(vue项目) 1、先安装sm4js npm i sm4js在package.json中显示sm4js的版本如下: "dependencies&quo…...

c语言面试题目整理
1、static有什么用途? 在C语言中,static主要定义全局静态变量,定义局部静态变量,定义静态函数 限制变量的作用域,设置变量的存储域。 static 关键字主要有两种作用: 第一,为某特定数据类型或对…...

【嵌入式Bluetooth应用开发笔记】第三篇:初探BLUE ALSA应用开发
概述 BlueALSA(Bluetooth Audio ALSA)是一种将蓝牙音频设备连接到 ALSA 音频系统的桥接程序。它提供了一个蓝牙音频设备的 ALSA 插件,允许使用 ALSA API 直接从蓝牙音频设备读取和写入音频数据,从而使得蓝牙音频设备能够以与其他 ALSA 兼容设备相同的方式工作。 BlueALSA …...

C++基础了解-21-C++ 继承
C 继承 一、C 继承 面向对象程序设计中最重要的一个概念是继承。继承允许我们依据另一个类来定义一个类,这使得创建和维护一个应用程序变得更容易。这样做,也达到了重用代码功能和提高执行效率的效果。 当创建一个类时,不需要重新编写新的…...

To_Heart—游记——NOI 春季测试
快点投降吧! Day 1 考试了。 10min T1 ,20min 打了 T2 的暴力,发现不会就跑了、 看到 T3 一眼计算几何,不会,去看 T4。看数据范围,感觉是网络流 。大概这个时候已经 1hour 了。 然后挣扎。觉得不能最大流…...

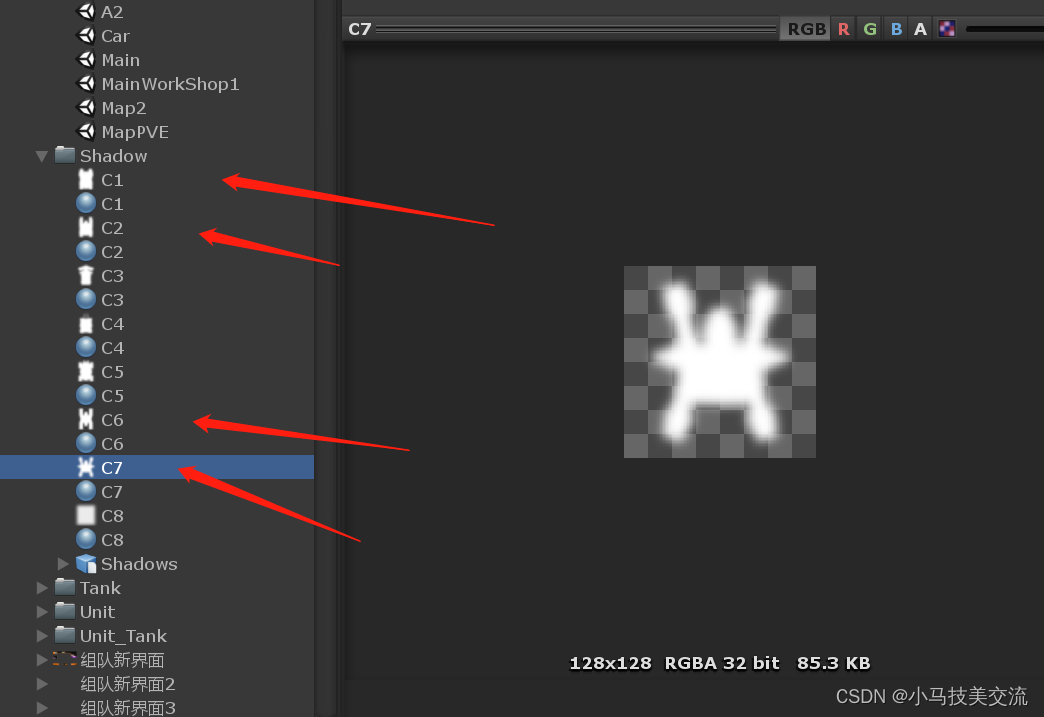
Laya小游戏开发,laya3D美术篇——1——关于laya自带的几个shader的基础运用讲解。
最近三年,基本上做的都是laya小游戏项目。也就是微信小程序,很多业内同行都觉得laya做小游戏不好用,去用了其他平台,甚至还有些做app游戏的,都不来趟laya这个坑。原因有那么以下几点。laya对于unity的辅助开发…...
brew 的安装与使用 (Apple Silicon CPU的Mac机型完成适配)
准备 ARM版Homebrew需要安装在/opt/homebrew路径下,早期的时候需要手动创建目录执行命令,目前使用最新脚本不需要手动操作。 /bin/bash -c "$(curl -fsSL https://gitee.com/ineo6/homebrew-install/raw/master/install.sh)"然后还需设置环境…...

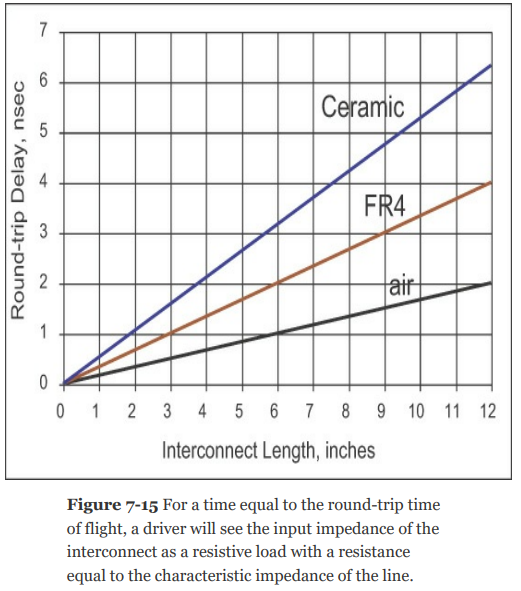
传输线的物理基础(四):传输线的特性阻抗
特性阻抗和控制阻抗对于一条均匀的线,无论我们选择看哪里,我们都会看到沿线传播时相同的瞬时阻抗。有一个表征传输线的瞬时阻抗,我们给它起了一个特殊的名字:特性阻抗。有一个瞬时阻抗是均匀传输线的特征。我们将这种恒定的瞬时阻…...
以MySQL单表查询来举例,看看执行计划包含哪些内容(2)?)
(六十九)以MySQL单表查询来举例,看看执行计划包含哪些内容(2)?
今天我们继续来说执行计划里包含的数据访问方式,上次说了const和ref,以及ref_or_null,想必大家都理解了,今天来说说其他的数据访问方式 先说说range这个东西,这个东西顾名思义,其实就是你SQL里有范围查询的…...

Linux发行版的backport
遇到一个问题,简要记录如下: base on ubuntu18.06 4.15内核,这版内核不支持一款intel的集成网卡,追踪内核代码的提交历史才发现,这款网卡是从linux-4.20才开始支持的,系统自带的这个Kernel版本不支持。 如果不允许升级内核,面对这种问题,社区的做法是把新内核的特性cher…...

GitLab 存储型XSS漏洞 (CVE-2023-0050)
漏洞描述 GitLab 是由GitLab公司开发的、基于Git的集成软件开发平台。kroki是一款集成在GitLab的基于文本的图表描述自动转为图片的开源工具,在GitLab 13.7引入。 由于Kroki中lib/banzai/filter/kroki_filter.rb对接收的image_src过滤不严,具有AsciiDo…...

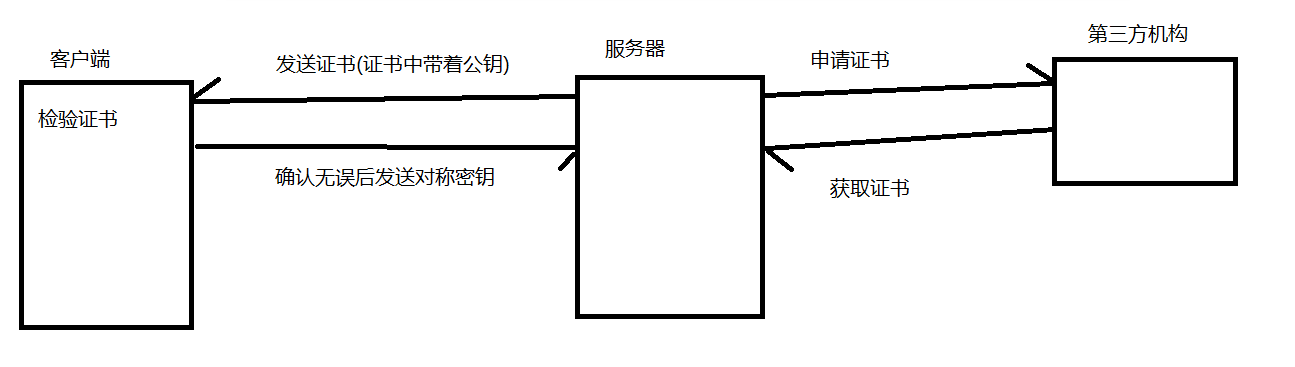
HTTPS加密流程
什么是HTTPSHTTPS是加密后的HTTP,相当于:HTTPS HTTP SSL/TLSHTTPS是基于"密钥"来实现的,客户端将发送的数据用密钥进行加密,服务器将收到的数据用密钥解密.对称加密和非对称加密对称加密是指:交互双方共同使用同一个密钥进行加密 或 解密.如下(图中的客户端和服务器…...

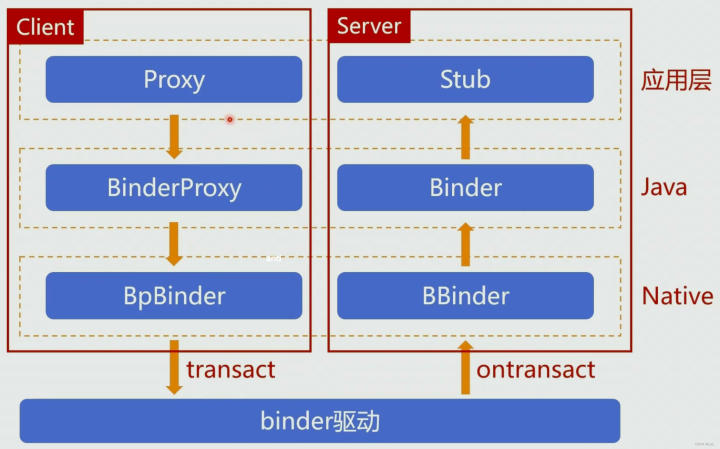
Binder通信原理与弊端解析
Binder 定义 简单来说,Binder 就是用来Client 端和 Server 端通信的。并且 Client 端和 Server 端 可以在一个进程也可以不在同一个进程,Client 可以向 Server 端发起远程调用,也可以向Server传输数据(当作函数参数来传ÿ…...

网络使用情况监控
您的网络是否经常成为网络紧张或带宽瓶颈的牺牲品?瓶颈并不一定意味着带宽不足;它们可能是由占用带宽到严重网络威胁等任何因素造成的。密切监控您的网络并分析带宽使用情况和网络流量对于找到问题的根源非常重要。NetFlow Analyzer是最先进的网络使用情…...

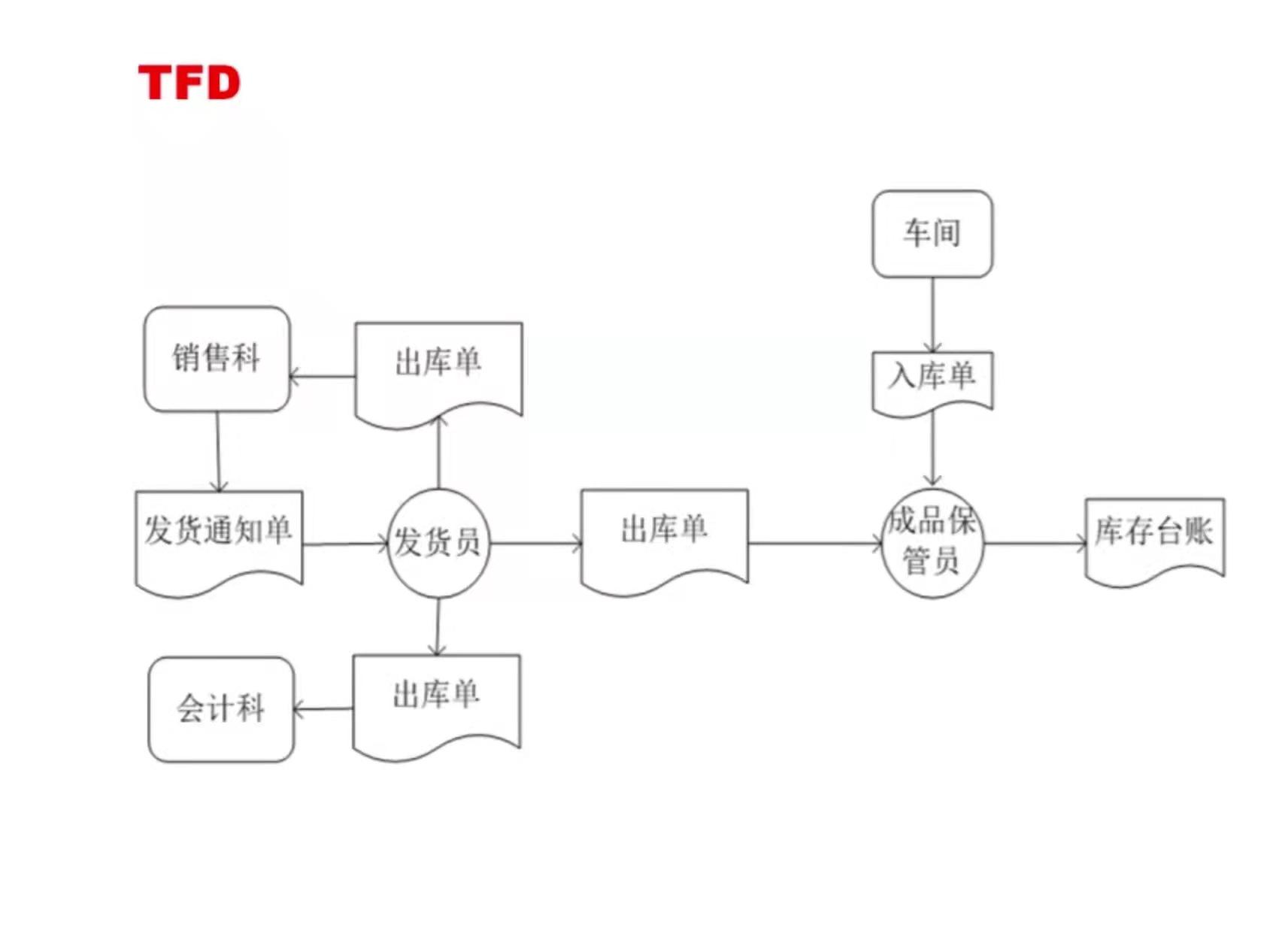
业务流程图TFD和数据流程图DFD例题
业务流程图(TFD)管理业务流程图(Transaction Flow Diagram,简称TFD)用来描述系统各部门、人员之间存在的业务关系、作业顺序以及管理信息流向的图表。绘制该图使用以下四种符号:例题例题1:物资订…...

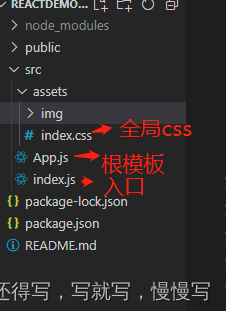
react框架基础入门
前端三大框架:angularvue —-2||3react区别:vue国内框架 封装较完成。全程使用封装的api来完成。react国外技术框架—-偏向于底层js实现。没有的大量的封装。需要使用js手动实现。react需求在不断增大。必会框架。官网https://react.docschina.org/ 中…...

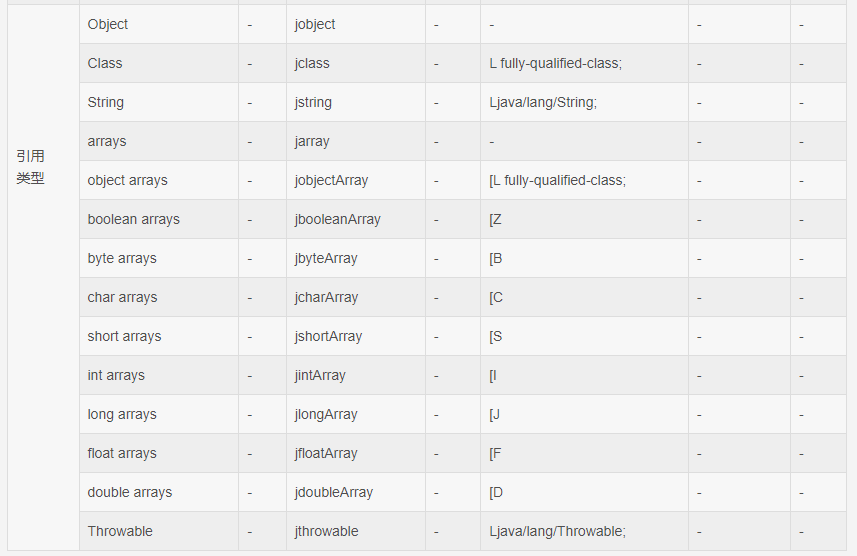
C++ ,JNI, Java 数据传递全解(一)
在讲正题之前,先说一下C,JNI和Java 对应的数据类型对比吧,废话不多说,直接上图上面为C,Java,JNI 三者只见对应的数据类型好了,现在我们有了上面的数据类型比对,下面就讲讲从C如何将数…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

C# 类和继承(抽象类)
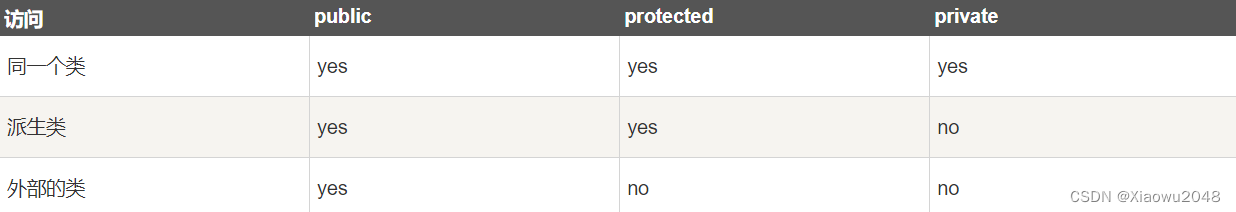
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
