一、初识Qt 之 Hello world
一、初识Qt 之 Hello world
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
初识Qt 之 Hello world文章目录
- 一、Qt 简介
- 二、Qt 获取安装
- 三、Qt 初步使用
- 四、Qt 之 Hello world
- 1.新建一个项目
- 总结
一、Qt 简介
C ++是一种通用的标准编程语言,使用任何编辑器都可以编写 C ++源程序,然后利用 C ++编译器对程序进行编译,就可以生成可执行的程序。
为了方便进行 C ++程序的编写和编译,有各种综合开发环境( Integrated Developing Environment , IDE ),如 Visual Studio 就是 Windows 平台上常见的编写 C ++程序的 IDE 。一个 IDE 不仅提供程序的编辑和编译,一般还提供一套基本类库,用于提供支持平台应用程序开发的各种基本类,如 Visual Studio 使用 MFC 进行 Windows 平台的应用程序开发。
Qt 是一套应用程序开发类库,但与 MFC 不同, Qt 是跨平台的开发类库。 Qt 支持 PC 和服务器的平台,包括 Windows 、 Linux 、 macOS 等,还支持移动和嵌入式操作系统,如 iOS 、 Embedded Linux 、 Android 、 WinRT 等。跨平台意味着只需编写一次程序,在不同平台上无需改动或只需少许改动后再编译,就可以形成在不同平台上运行的版本。这种跨平台功能为开发者提供了极大的便利。
Qt 最早是由挪威的 Haavard Nord 和 Eirik Chambe - Eng 在1991年开始开发的,在1994年发布,并成立了一家名为 Trolltech 的公司。 Trolltech 公司在2008年被诺基亚公司收购。2012年, Qt 被 Digia 公司收购,并在2014年成立了独立的 Qt 公司,专门进行 Qt 的开发、维护和商业推广。
C ++语言使用广泛,长盛不衰,易在不同平台上移植,其编译生成的程序执行效率高,所以在专业研究领域很多开源的算法程序或类库都是用 C ++编写的。使用 QtC ++编写应用程序,可以使自己的应用程序具有跨平台移植的功能,也可以利用各种开源的类库资源。所以,扎实地掌握 QtC ++编程就如同掌握了一件利器,无论是通过编程实现自己的专业研究成果,还是从事专业软件开发都具有长远意义。
二、Qt 获取安装
在总结归纳过程中我们使用的是Windows10 下的Qt5.9开发,有在其他系统开发设计可以到官网进行下载对应的 Qt 版本。
Qt获取可以从百度云盘进行获取,网上有很多安装教程,在此就不进行归纳总结,主要注意安装过程中的选配和安装路径。
安装包链接码:
链接:https://pan.baidu.com/s/1nVTcX4CcvISbc3uNCT2quQ?pwd=uwft
提取码:uwft
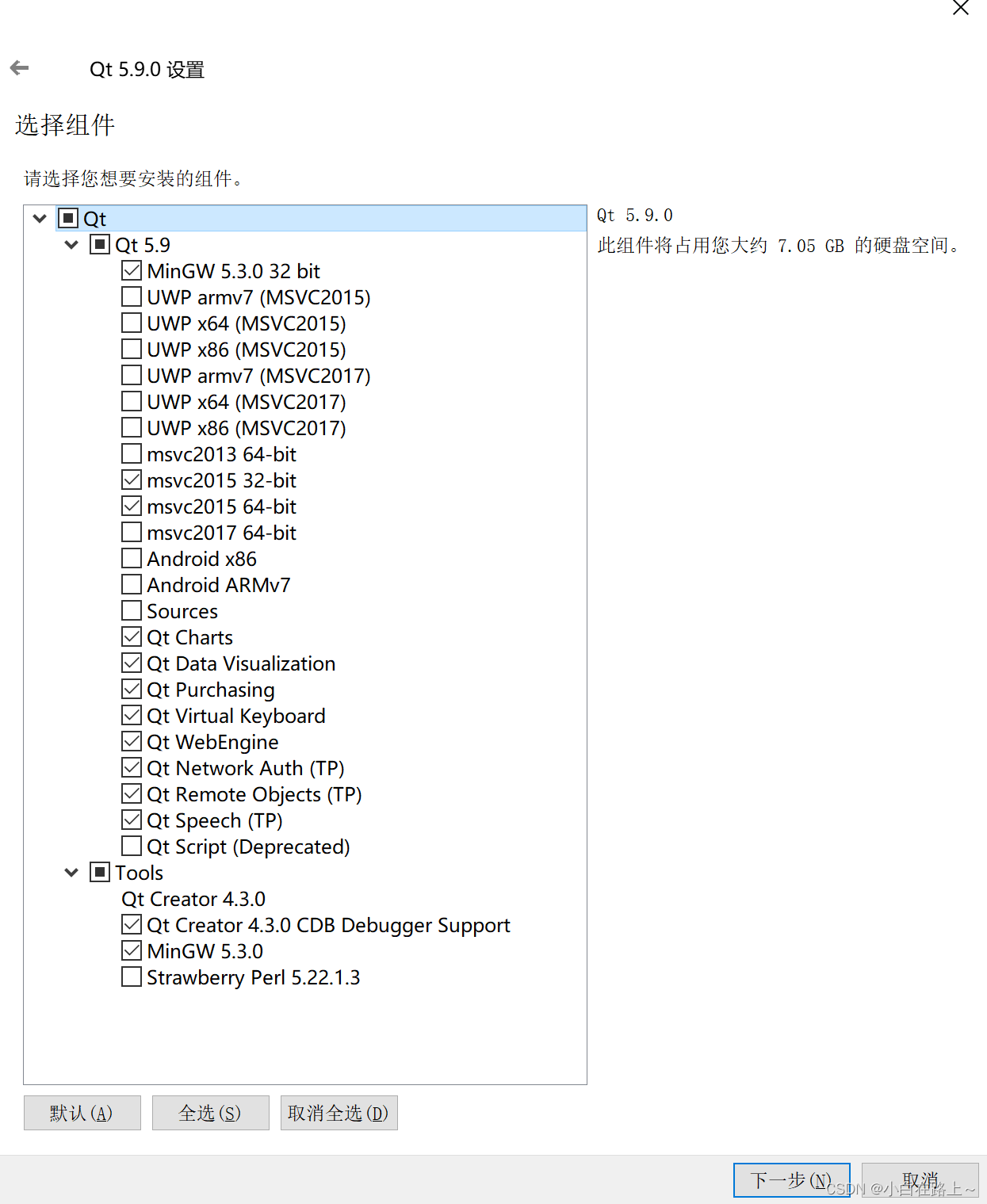
. MinGW 5.3.032 bit 编译器模块。 MinGW 是 Minimalist GNU for Windows 的缩写, MinGW 是 Windows 平台上使用的 GNU 工具集导入库的集合。
·用于 UWP 编译的模块。 UWP 是 Windows 10中 Universal Windows Platform 的简称,有不同编译器类型的 UWP 。
·用于 windows 平台上的 MSVC 编译器模块,如msvc201532- bit 和msvc201564- bit 等。要
安装 MSVC 编译器的模块,需要计算机上已经安装相应版本的 Visual Studio .
·用于 Android 平台的模块,如 Android x86和 Android ARMv7。
· Sources 是 Qt 的源程序。
· Qt Charts 是二维图表模块,用于绘制柱状图、饼图、曲线图等常用二维图表。
· Qt Data Visualization 是三维数据图表模块,用于数据的三维显示,如散点的三维空间分布三维曲面等。
· Qt Purchasing 、 Qt Webor1览( Technology Preview )。
· Qt Scritp ( Deprecated )是脚本模块,括号里的" Deprecated "表示这是个已经过时模块。
" Tools "节点下面是一些工具软件,包括内容如下。
· Qt Creator 4.3.1是用于 Qt 程序开发的 IDE 。
. MinGW 5.3.0是 MinGW 编译工具链。
. Strawberry Perl 是一个 Perl 语言工具。
根据个人的需要设置安装选项,无需选择所有的安装选项。例如,如果不需要进行 UWP 台的开发, UWP 模块就可以都不选;如果不是为和以前开发的源程序兼容,过时的模块不要选择如 Qt Seript 就是已过时的模块。

三、Qt 初步使用
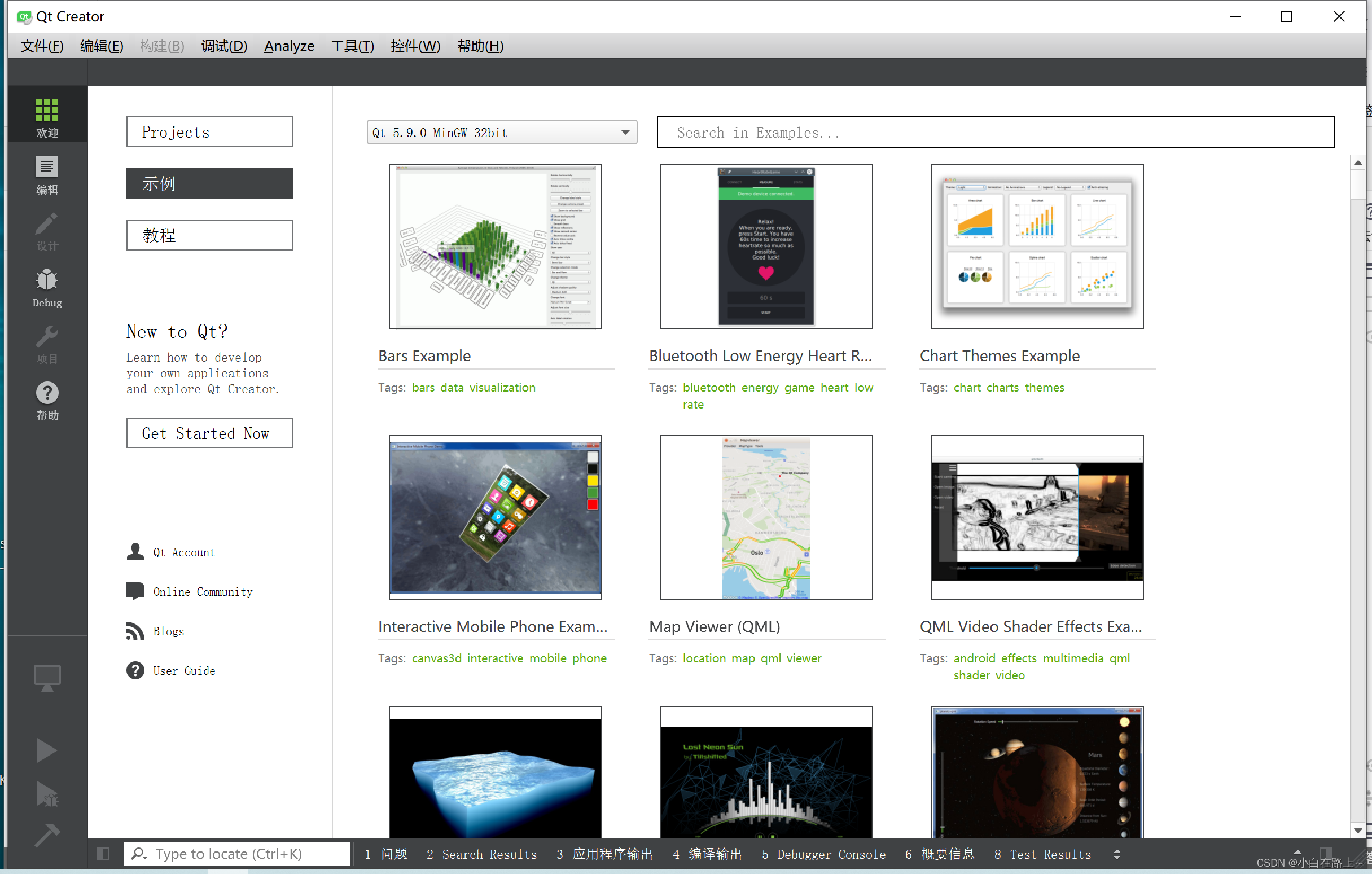
(1)启动Qt creator
其中有大量的实例,选择某个实例就可以在Qt creator中打开该项目源程序。

四、Qt 之 Hello world
1.新建一个项目
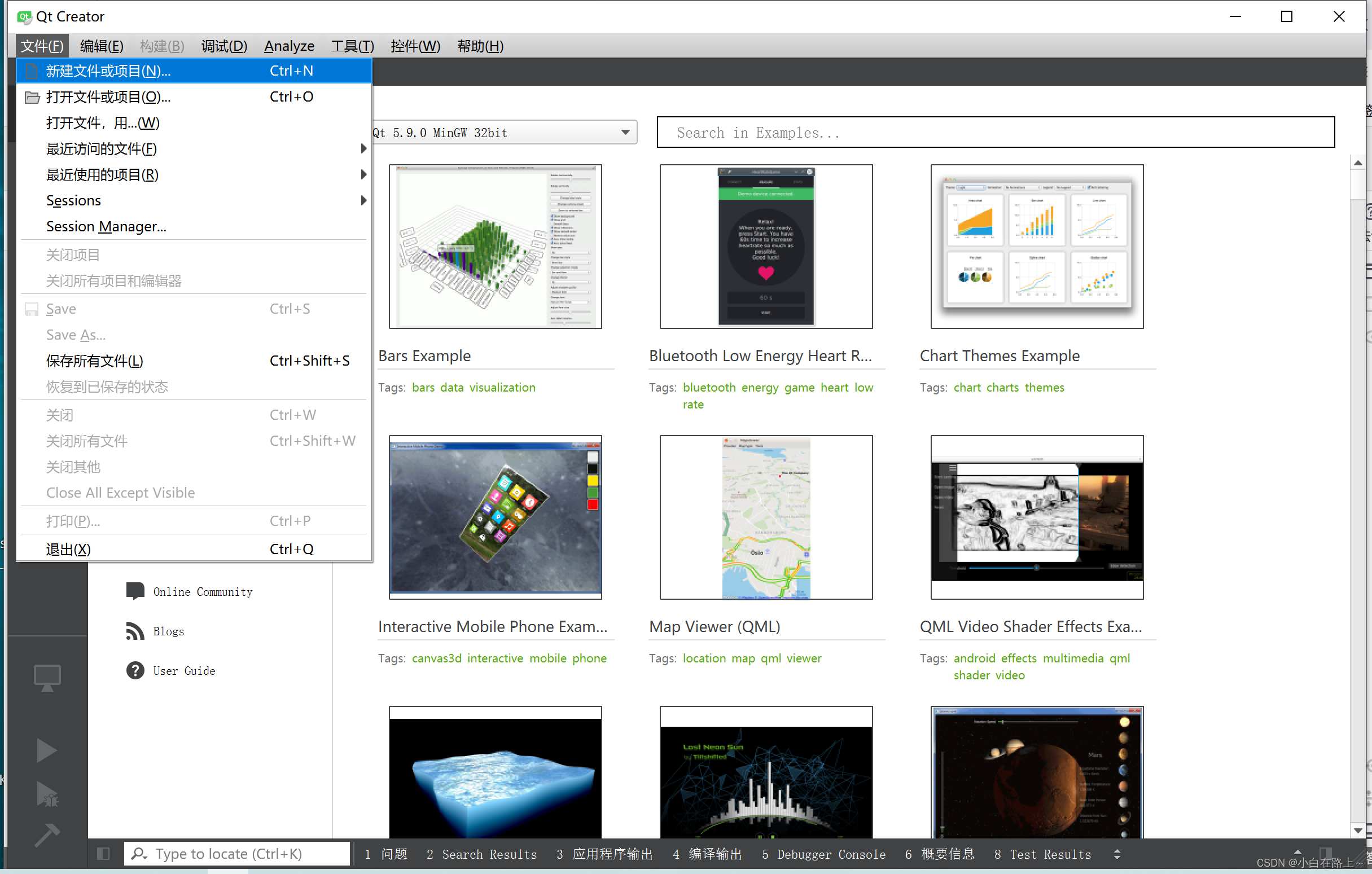
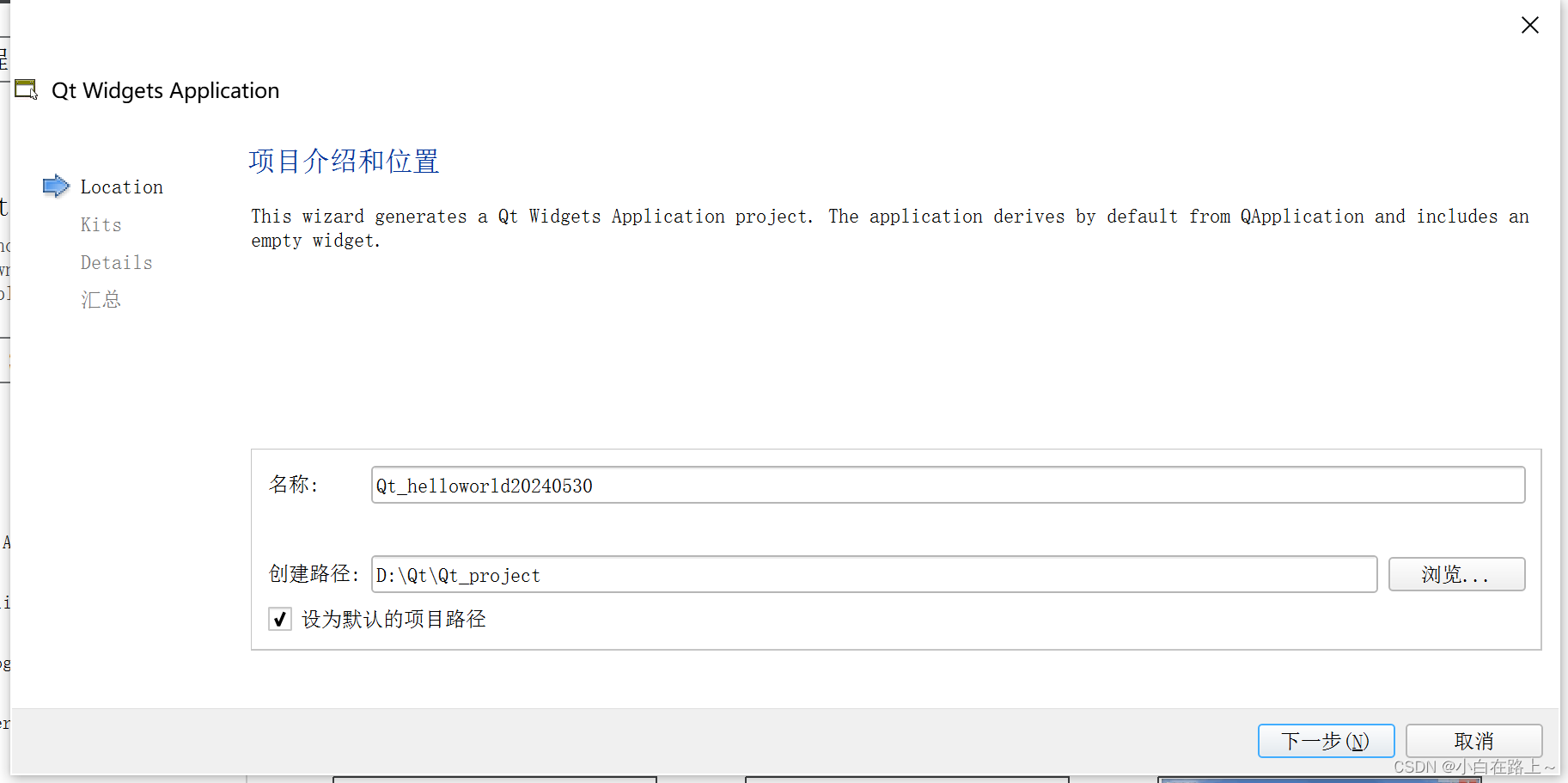
选择新建项目

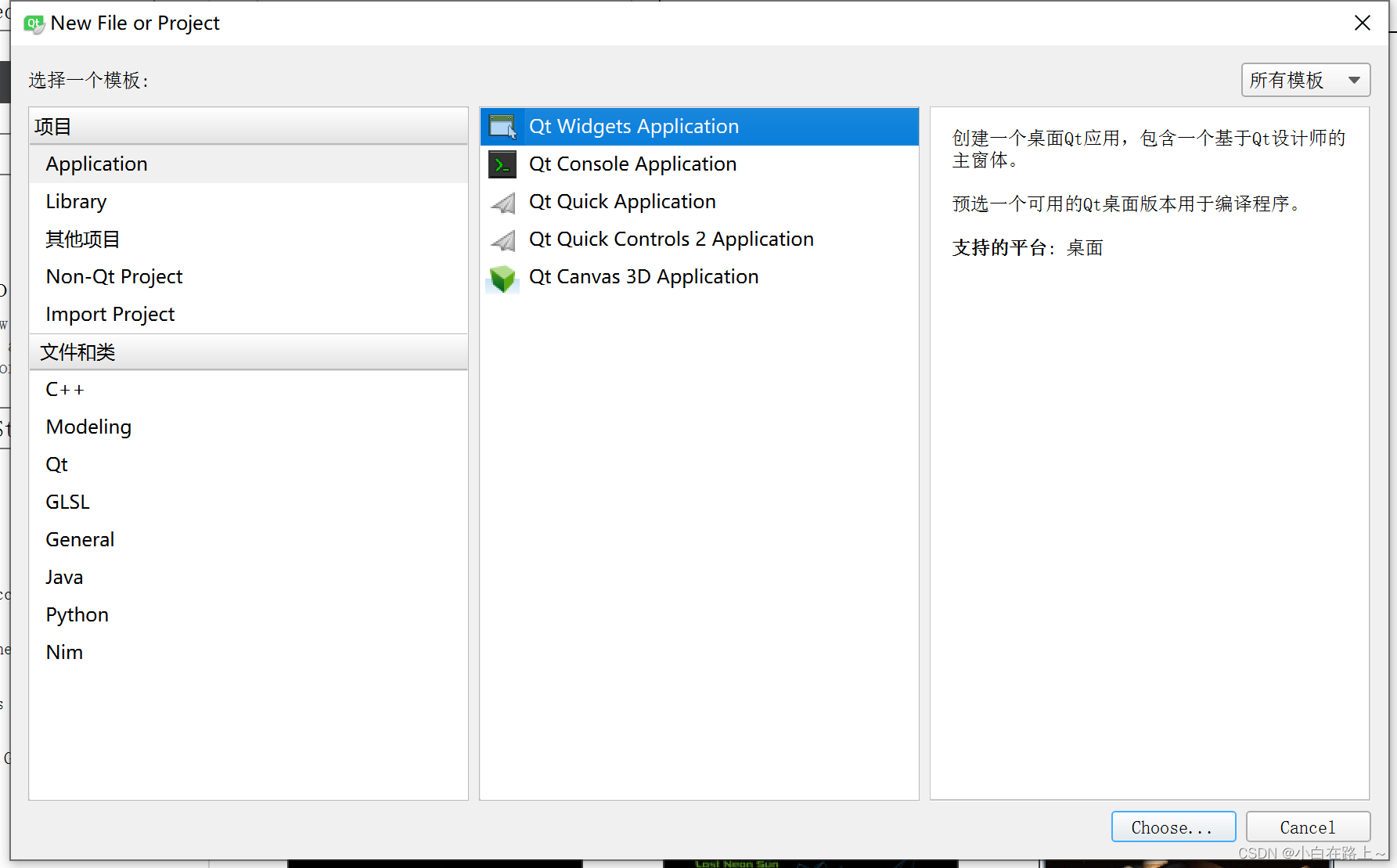
选择创建一个窗口应用

选择一个项目存储路径

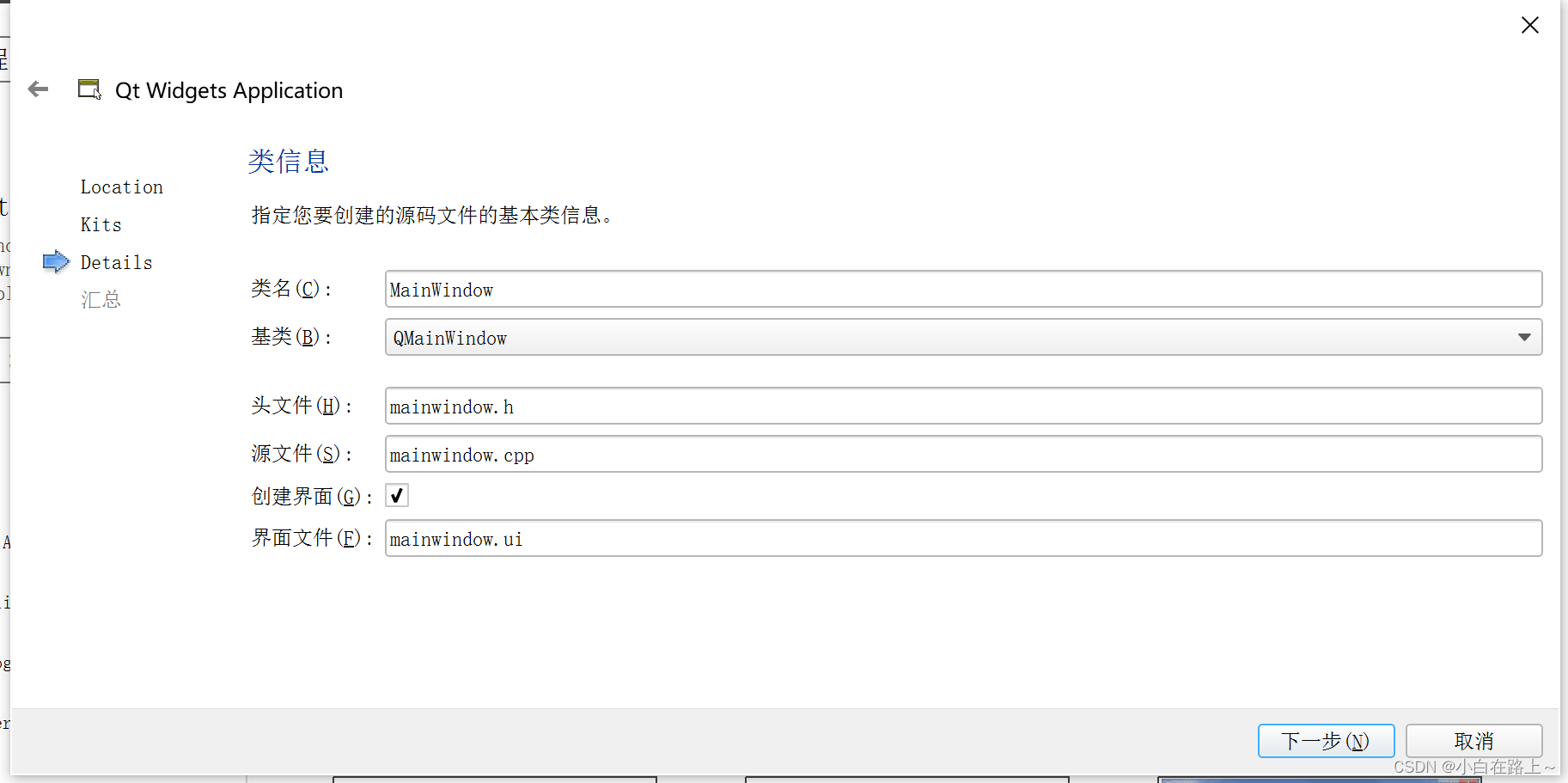
在下面界面会有选项基类,我们默认选择,后续会根据进度进行其他基类的演示。

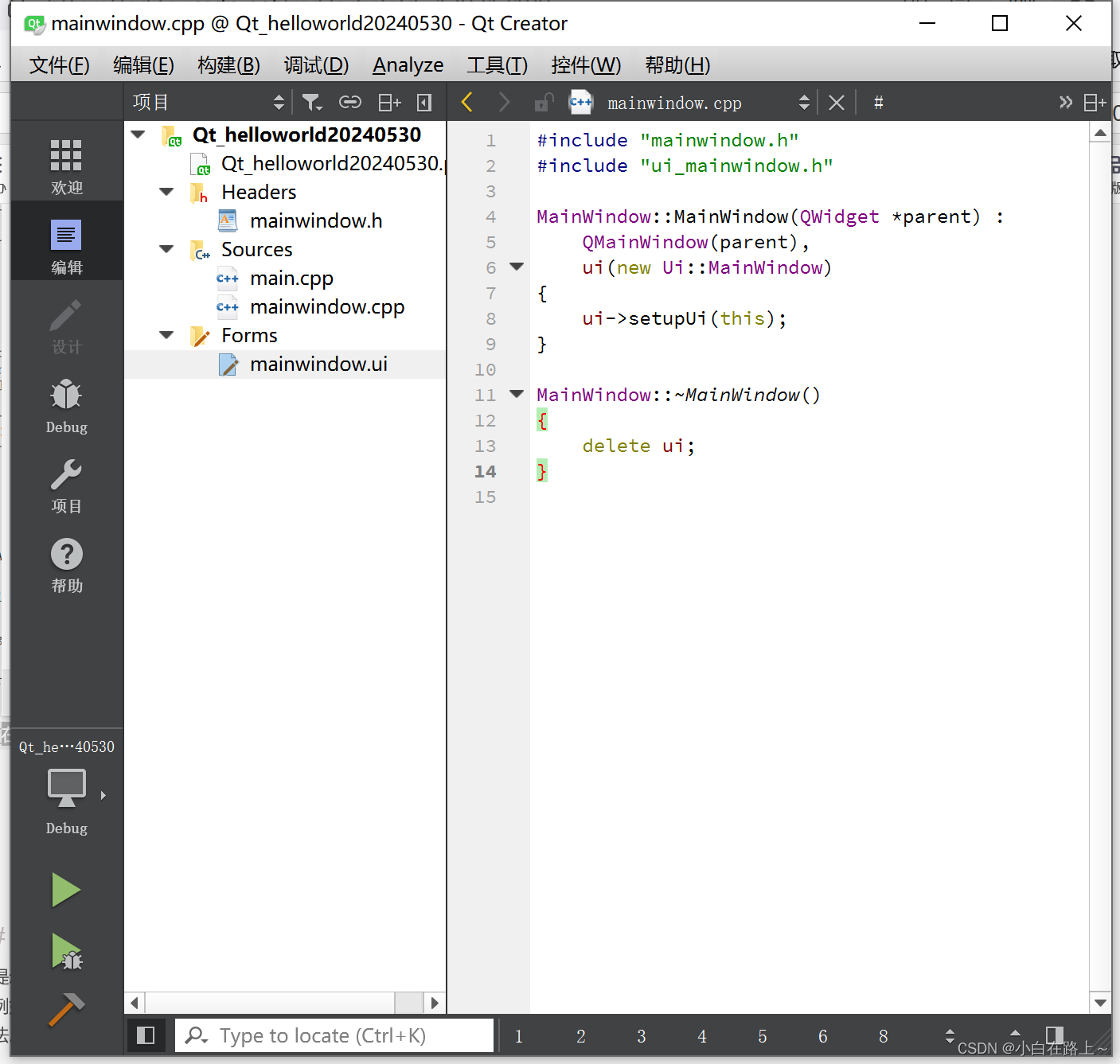
至此项目创建成功,在Forms中就是窗口界面,其他的.h/.cpp文件分别在不同文件家中,如图所示。

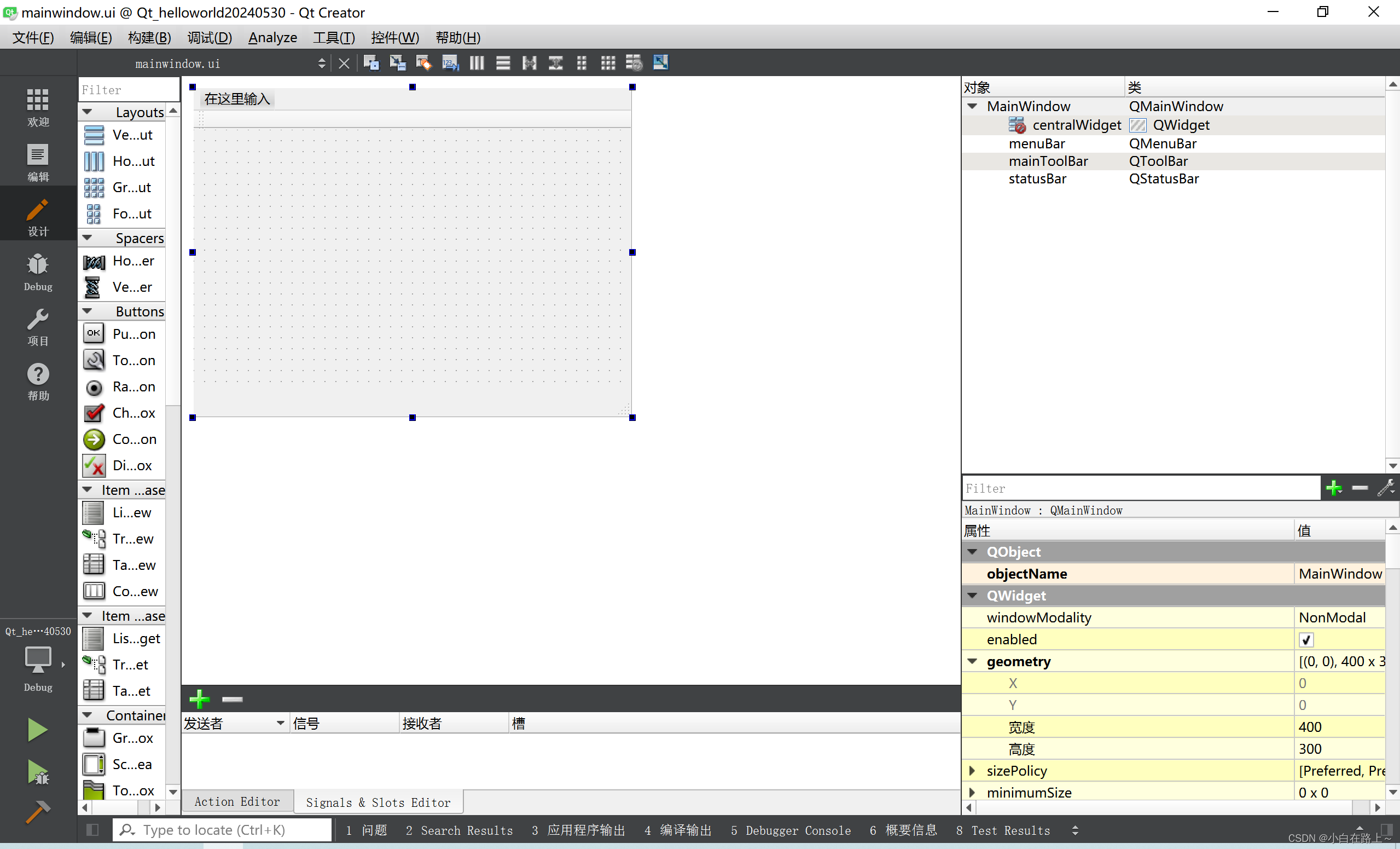
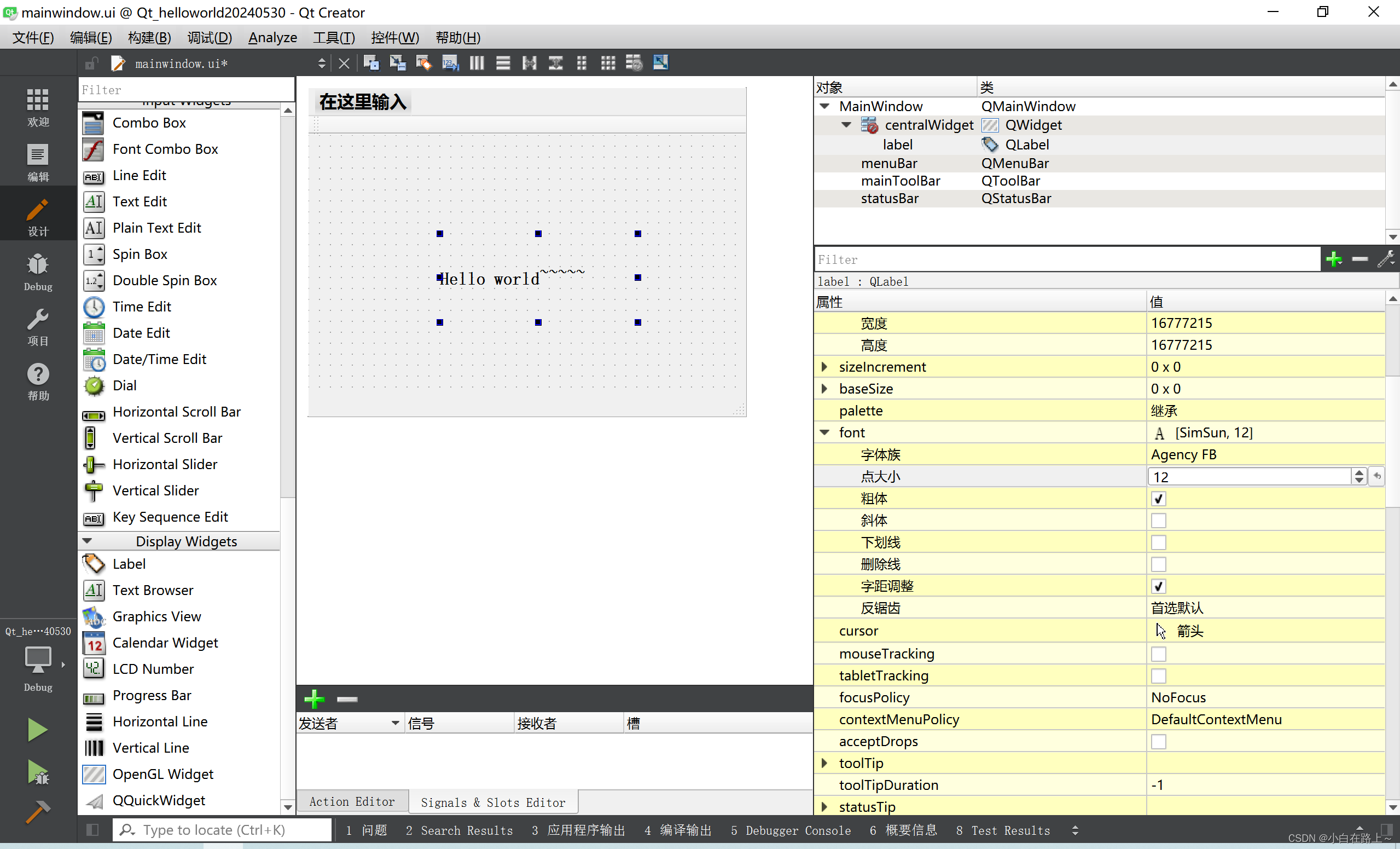
双击mainwindow.ui文件,就会有ui设计窗口
 我们在DISPLAY WIDGETS分组中,拖一个Label组件拖进窗口中
我们在DISPLAY WIDGETS分组中,拖一个Label组件拖进窗口中

在窗口右下方属性编辑器例编辑Font属性,Point Size改为12,勾选Bold加粗

选择构建工具,然后直接 点击 运行,可以实现窗口弹出

设计的窗口有 分辨率 问题。

在main中增加
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling, true);
对高分辨率进行适应
int main(int argc, char *argv[])
{QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling, true);
// QCoreApplication::setAttribute(Qt::AA_UseHighDpiPixmaps, true);
// QApplication::setHighDpiScaleFactorRoundingPolicy(Qt::HighDpiScaleFactorRoundingPolicy::PassThrough);QApplication a(argc, argv);MainWindow w;w.show();return a.exec();
}再次运行,显示串口正常,与设计的一致

总结
经过20多年的发展, Qt 已经成为最优秀的跨平台开发框架之一,在各行各业的项目开发中得到广泛应用。许多大型软件都是用 Qt 开发的,如 Autodesk Maya 、 Google Earth 、 Skype 、 WPS Office 等。
相关文章:

一、初识Qt 之 Hello world
一、初识Qt 之 Hello world 提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 初识Qt 之 Hello world文章目录 一、Qt 简介二、Qt 获取安装三、Qt 初步使用四、Qt 之 Hello world1.新建一个项目 总结 一、Qt 简介 C …...

nginx搭建简单负载均衡demo(springboot)
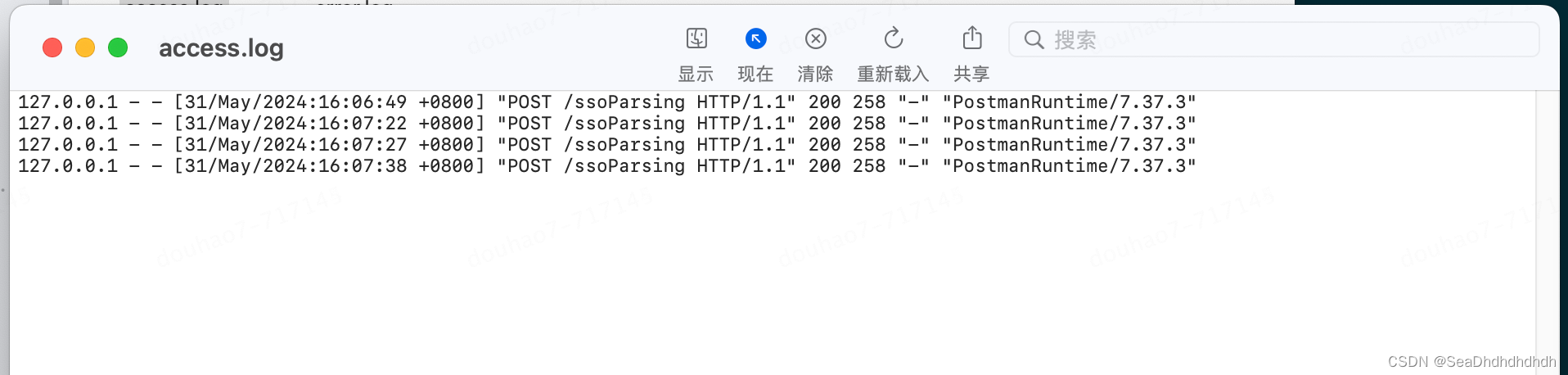
目录 1 安装nignx 1.1 执行 brew install nginx 命令(如果没安装brew可百度搜索如何安装brew下载工具。类似linux的yum命令工具)。 1.2 安装完成会有如下提示:可以查看nginx的配置文件目录。 1.3 执行 brew services start nginx 命令启动…...

SpringBoot的第二大核心AOP系统梳理
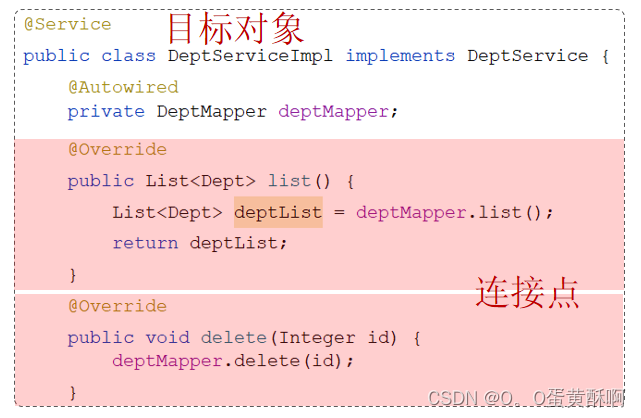
目录 1 事务管理 1.1 事务 1.2 Transactional注解 1.2.1 rollbackFor 1.2.2 propagation 2 AOP 基础 2.1 AOP入门 2.2 AOP核心概念 3. AOP进阶 3.1 通知类型 3.2 通知顺序 3.3 切入点表达式 execution切入点表达式 annotion注解 3.4 连接点 1 事务管理 1.1 事务…...

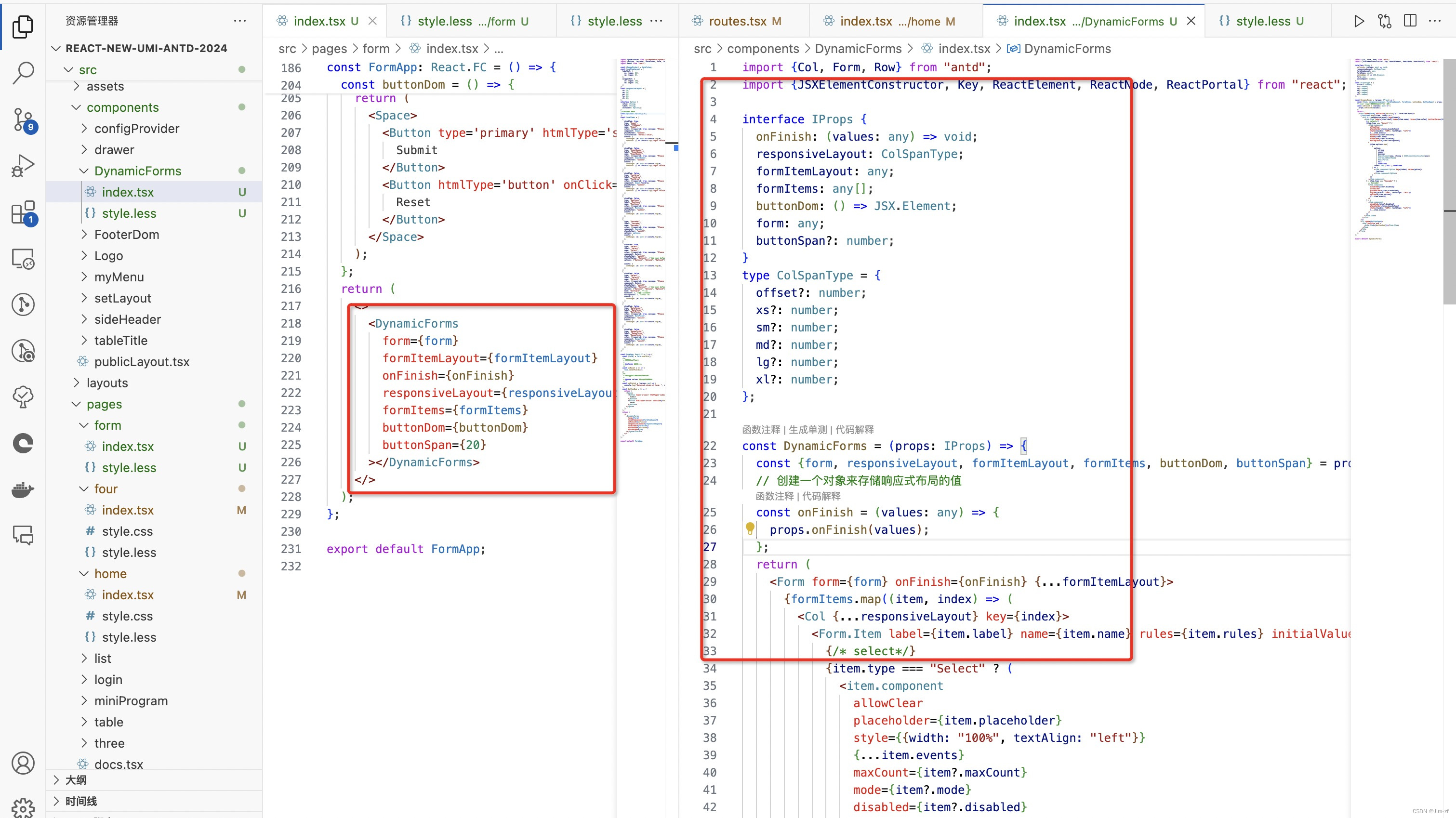
react、vue动态form表单
需求在日常开发中反复写form 是一种低效的开发效率,布局而且还不同这就需要我们对其封装 为了简单明了看懂代码,我这里没有组件,都放在一起,简单抽离相信作为大佬的你,可以自己完成, 一、首先我们做动态f…...

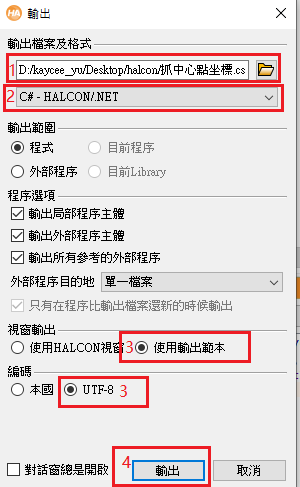
halcon程序如何导出C#文件
1.打开halcon文件; 2.写好需要生成C#文件的算子或函数; 3.找到档案-输出,如下图; 4.点击输出,弹出如下窗口 (1)可以修改导出文件的存储路径 (2)选择C#-HALCON/.NET &…...

RabbitMQ三、springboot整合rabbitmq(消息可靠性、高级特性)
一、springboot整合RabbitMQ(jdk17)(创建两个项目,一个生产者项目,一个消费者项目) 上面使用原生JAVA操作RabbitMQ较为繁琐,很多的代码都是重复书写的,使用springboot可以简化代码的…...

第八十九周周报
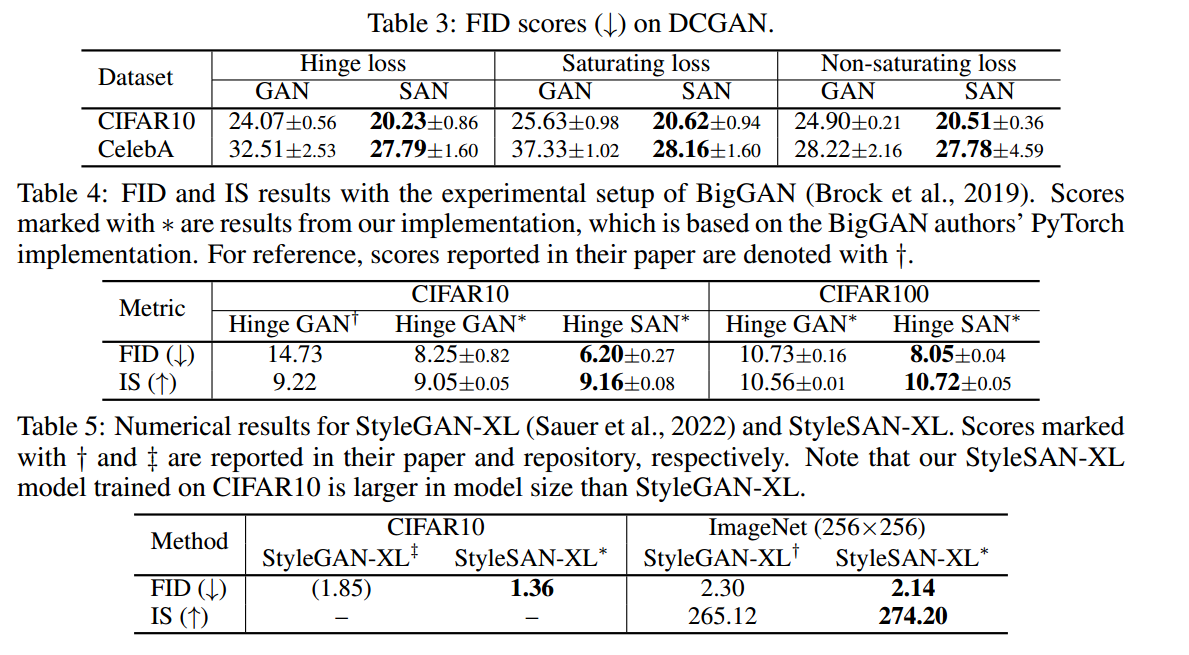
学习目标: 论文 学习时间: 2024.05.25-2024.05.31 学习产出: 一、论文 SAN: INDUCING METRIZABILITY OF GAN WITH DISCRIMINATIVE NORMALIZED LINEAR LAYER 将GAN与切片最优输运联系起来,提出满足方向最优性、可分离性和单射…...

Centos升级Openssh版本至openssh-9.3p2
一、启动Telnet服务 为防止升级Openssh失败导致无法连接ssh,所以先安装Telnet服务备用 1.安装telnet-server及telnet服务 yum install -y telnet-server* telnet 2.安装xinetd服务 yum install -y xinetd 3.启动xinetd及telnet并做开机自启动 systemctl enable…...

茉莉香飘,奶茶丝滑——周末悠闲时光的绝佳伴侣
周末的时光总是格外珍贵,忙碌了一周的我们,终于迎来了难得的闲暇。这时,打开喜欢的综艺,窝在舒适的沙发里,再冲泡一杯香飘飘茉莉味奶茶,一边沉浸在剧情的海洋中,一边品味着香浓丝滑的奶茶&#…...

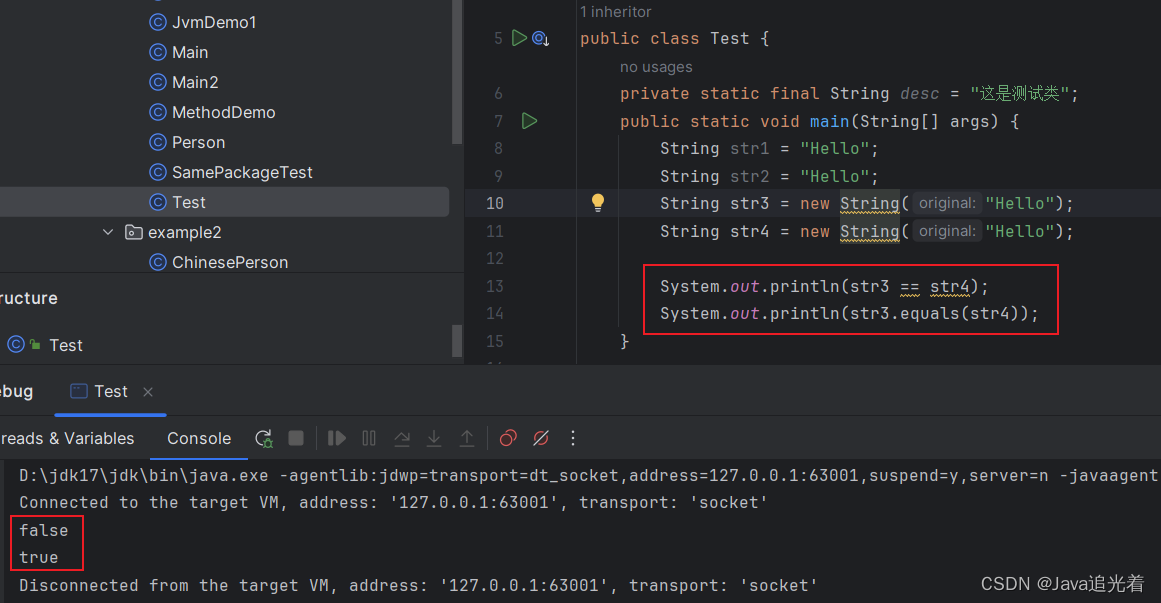
揭秘:Java字符串对象的内存分布原理
先来看看下面寄到关于String的真实面试题,看看你废不废? String str1 "Hello"; String str2 "Hello"; String str3 new String("Hello"); String str4 new String("Hello");System.out.println(str1 str2)…...

Vue.js - 生命周期与工程化开发【0基础向 Vue 基础学习】
文章目录 Vue 的生命周期Vue 生命周期的四个阶段Vue 生命周期函数(钩子函数 工程化开发 & 脚手架 Vue CLI**开发 Vue 的两种方式:**脚手架目录文件介绍项目运行流程组件化开发 & 根组件App.vue 文件(单文件组件)的三个组成…...

Element-UI 快速入门指南
Element-UI 快速入门指南 Element-UI 是一套基于 Vue.js 的桌面端组件库,由饿了么前端团队开发和维护。它提供了丰富的 UI 组件,帮助开发者快速构建美观、响应式的用户界面。本篇文章将详细介绍 Element-UI 的安装、配置和常用组件的使用方法,帮助你快速上手并应用于实际项…...
)
2024华为OD机试真题-整型数组按个位值排序-C++(C卷D卷)
题目描述 给定一个非空数组(列表),其元素数据类型为整型,请按照数组元素十进制最低位从小到大进行排序, 十进制最低位相同的元素,相对位置保持不变。 当数组元素为负值时,十进制最低位等同于去除符号位后对应十进制值最低位。 输入描述 给定一个非空数组,其元素数据类型…...

善听提醒遵循易经原则。世界大同只此一路。
如果说前路是一个大深坑,那必然是你之前做的事情做的不太好,当坏的时候,坏的结果来的时候,是因为你之前的行为,你也就不会再纠结了,会如何走出这个困境,是好的来了,不骄不躁…...

CrossOver有些软件安装不了 用CrossOver安装软件后如何运行
CrossOver为用户提供了三种下载软件的方式分别是:搜索、查找分类、导入。如果【搜索】和【查找分类】提供的安装资源不能成功安装软件,那么我们可以通过多种渠道下载安装包,并将安装包以导入的方式进行安装。这里我们以QQ游戏为例,…...

在vue中如何使用leaflet图层展示地图
在vue中如何使用leaflet <template><div id"map" class"map"></div> </template><script> export default {data () {return {};},mounted(){this.initMaps()},methods: {initMaps () {const map L.map(map, {zoomControl…...

mybatisplus 字段存的是json 在查询的时候怎么映射成对象
数据库交互对象 TableName(value "表名", autoResultMap true)TableField(typeHandler JacksonTypeHandler.class, value "user_info")private User user;autoResultMap 是一个 MyBatis-Plus 中的注解属性,用于控制是否自动生成结果映射。…...

Python 学习笔记【1】
此笔记仅适用于有任一编程语言基础,且对面向对象有一定了解者观看 文章目录 数据类型字面量数字类型数据容器字符串列表元组 type()方法数据类型强转 注释单行注释多行注释 输出基本输出连续输出,中间用“,”分隔更复杂的输出格式 变量定义del方法 标识符…...

Git系列:rev-parse 使用技巧
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

【Java数据结构】详解LinkedList与链表(一)
🔒文章目录: 1.❤️❤️前言~🥳🎉🎉🎉 2.ArrayList的缺陷 3.链表的概念及结构 4.无头单向非循环链表的实现 4.1成员属性 4.2成员方法 createList display——打印链表 addFirst——头插 addLast…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
