【随笔二】useReducer详解及其应用场景
前言
useReducer 实际上是 useState 的升级版,都是用来存储和更新 state,只是应用的场景不一样。
一般情况下,我们使用 useState 就足够项目需要了,不多当遇到以下场景时,使用useReducer 会更好些 。
- 状态逻辑复杂:当状态的更新逻辑比较复杂时,使用
useReducer可以将这个逻辑封装在 reducer 函数中,使代码更加清晰易懂。 - 多组件共享状态:当多组件需要共享一个状态时,可以将这个状态放在父组件,然后通过
useReducer将状态和更新函数传递给子组件,从而实现状态共享。 - 需要处理连续的多个状态更新:当需要连续处理多个状态更新时,使用
useReducer可以帮助我们更好地管理状态的变化和更新。
1. useReducer 参数
接收 3 个参数:
- reducer 函数:(state, action)=> newState
在使用 useReducer 时,我们需要先定义一个 reducer 函数,这个函数接收 2个参数
state :是当前最新的状态值
action:用于告诉 reducer 当前执行的操作,reducer 会根据不同的操作执行不同的逻辑,从而更新不同的 state
newState:返回值,返回一个新的state
reducer 是一个纯函数,没有任何 UI 和 副作用。
- initState
这个没什么好说的,是指初始的state
- init :是一个函数,
(inState)=> initialState
这个参数是可选的,是一个函数,参数是初始的state。如果传入了这个参数,那么 初始state 就是 init(initState) 的返回结果
2. useReducer 返回值
返回的是一个数组
//
const [state, dispatch] = useReducer(reducer, initState, getInitData);
state:当前的statedispatch:是一个函数,(action) => void
通过调用 dispatch 传入 action,来告诉 reducer 应该执行什么操作,然后更新 state
比如:
dispatch({type: 'ADD', playod: 'xxx'})
举一个简单的例子:
import { useReducer } from 'react';function reducer(state, action) {switch (action.type) {case 'increment':return state + 1;case 'decrement':return state - 1;default:throw new Error();}
}function Counter() {const [count, dispatch] = useReducer(reducer, 0);return (<div><p>Count: {count}</p><button onClick={() => dispatch({ type: 'increment' })}>Increment</button><button onClick={() => dispatch({ type: 'decrement' })}>Decrement</button></div>);
}
在上面的例子中,定义了一个 reducer 函数来管理状态的变化,它根据传入的 action 来执行不同的逻辑,返回新的状态。
在组件中,我们使用 useReducer 来初始化状态,并获取到一个 dispatch 函数来触发状态的更新。
点击按钮,会调用 dispatch 函数,并传入一个包含 type 属性的对象(即action)。这个对象用来表示将要进行的状态更新操作。
注意:
使用 useReducer 可以帮助我们更好的管理组件状态,使代码更易于维护和调试。不过,在一般情况下,使用 useState 可能会更加简单和高效,我们在日常开发中,需要根据实际情况进行评估。
相关文章:

【随笔二】useReducer详解及其应用场景
前言 useReducer 实际上是 useState 的升级版,都是用来存储和更新 state,只是应用的场景不一样。 一般情况下,我们使用 useState 就足够项目需要了,不多当遇到以下场景时,使用useReducer 会更好些 。 状态逻辑复杂&…...

打怪升级之istringstream介绍
istringstream类 istringstream本质不是类,是一个宏,或者说是一个流: typedef basic_istringstream<char> istringstream;istringstream从basic_istringstream的char专用项而来。这一部分让人看得摸不着头脑的原因是因为大量使用了st…...

系统重装漏洞
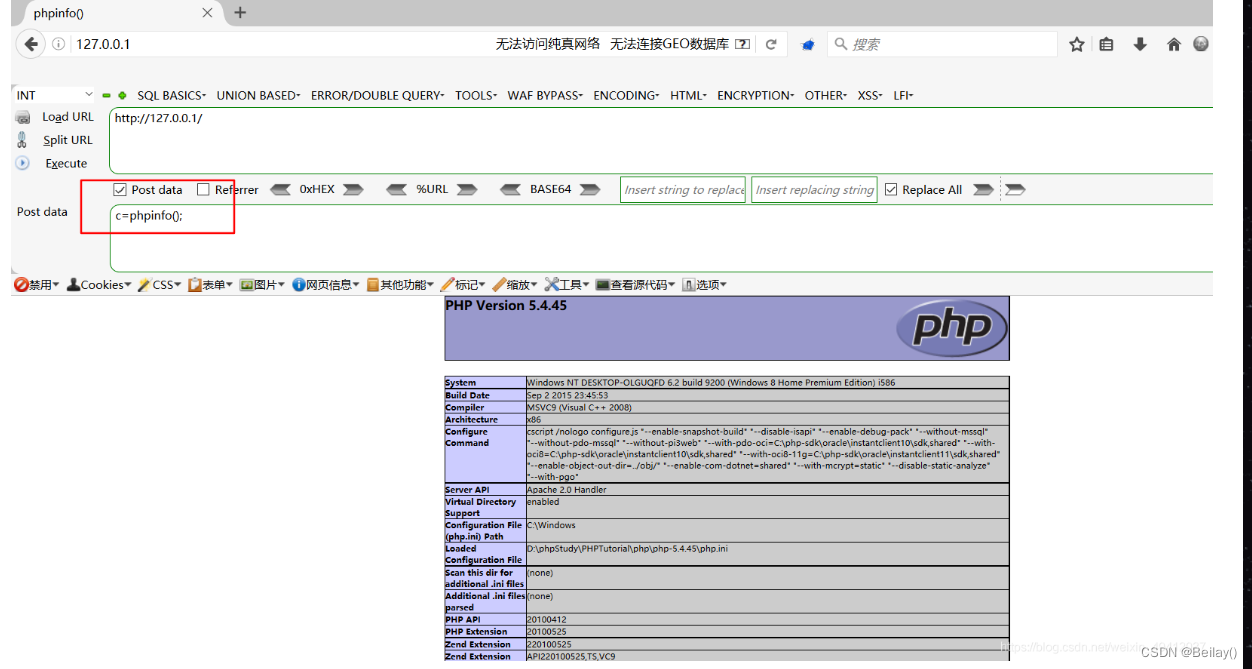
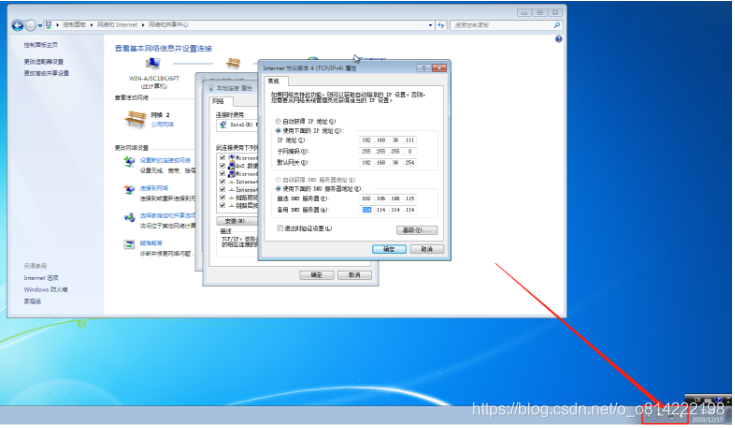
zzcms系统重装漏洞 一、配置zzcms环境 1. 使用小皮搭建zzcms框架 2. 安装zzcms 按照下面的操作进行,傻瓜式操作即可 3. 打开网站 二、漏洞利用 在访问install目录的默认文件后,会出现zzcms安装向导 http://www.zzcms.com/install/index.php 但是会显示 “安装向导…...

C++面向对象编程之五:友元(friend)
C中,允许一个类的非共有成员被这个类授予友元(friend)关系的全局函数,另一个类,或另一个类中的成员函数访问。友元不是一个类中的成员,所以它们不受声明出现部分的访问权限(public,p…...

[手写OS]动手实现一个OS 之X86实模式下的汇编开发
[手写OS]动手实现一个OS 之X86实模式下的汇编开发 x86实模式下 汇编开发是一个 intel x86实模式中的汇编程序开发类型。它涉及操纵几个16位处理器寄存器,并仅处理内存中的物理地址(与受保护模式相对)。 这种类型的编程中最广为人知的应用就…...

【Linux内核二】常用的网络丢包错包debug工具介绍
目录 ifconfig Ifconfig输出各字段简述 txqueuelen RX和TX的errors指哪些错误 dropped与overruns的区别 常用ifconfig配置命令 显示网卡信息 启动关闭指定网卡 配置和删除ip地址 修改MAC地址 启用和关闭ARP协议 设置最大传输单元 设置网卡的promiscuous模式 设置…...

qt控件增加渐变色效果
ui->returnBtn->setStyleSheet("color: rgb(0, 0, 0);""background:qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, ""stop:0 #5f5f5f, stop:0.5 #ffffff, stop:0.98 #5f5f5f);""border:none;");效果如下图: …...

【node : 无法将“node”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。 最全面有效的解决方案】
执行nodejs文件错误: 这个错误提示通常是由于你的系统无法识别 "node" 命令,可能是由于你没有正确地安装或配置 Node.js 环境变量。 问题描述 原因分析: 可能原因包括: 1.Node.js未正确安…...

打怪升级之字符串的分界符与字符串替换
流的字符串分界符 在C的iostream中,有流的字符串分界符: " “和”"都代表简单的分隔。 因此,使用流来做字符串分隔的话,有一个比较简单的方案就是将原定义的分隔符通过替换的方式变成流的分隔符。然后再录入流中就能…...

载荷台子使用方式
载荷自动测量台子使用方法 电源开关旋转到1,开启电源开启台子微机开关,开启电脑(winxp)开启台子载荷开关,启动载荷台子点击电脑动标图标,开启软件放入载荷,弹性体向上,载荷台子压头压…...
猜想)
1005 继续(3n + 1)猜想
卡拉兹(Callatz)猜想已经在1001中给出了描述。在这个题目里,情况稍微有些复杂。 当我们验证卡拉兹猜想的时候,为了避免重复计算,可以记录下递推过程中遇到的每一个数。例如对 n3 进行验证的时候,我们需要计算 3、5、8、4、2、1&a…...

VMware15配置NAT模式联通网络
最近为了测试C# 开发的桌面应用程序悬浮球的兼容性,在虚拟机上安装了win7系统和xp系统,之前也安装过黑苹果系统,但是win系统倒是第一次安装,在win7系统联网的时候,踩了一些坑,整理纪录一下。 设置主物理机配…...

doPost的实际使用
目录 前言 一、doPost是什么? 二、使用步骤 1.doPost的请求方法 2.需要引入依赖 总结 前言 本章主要记录一下doPost的请求公用方法的使用。 一、doPost是什么? 它其实就是一个http的post请求方式。 二、使用步骤 1.doPost的请求方法 当我们系…...

2017年MathorCup数学建模A题流程工业的智能制造解题全过程文档及程序
2017年第七届MathorCup高校数学建模挑战赛 A题 流程工业的智能制造 原题再现: “中国制造 2025”是我国制造业升级的国家大战略。其技术核心是智能制造,智能化程度相当于“德国工业 4.0”水平。“中国制造 2025”的重点领域既包含重大装备的制造业&…...

HNU-电子测试平台与工具2-数模转换
数模转换实验 计科XXXX wolf 工程文件我也一并上传了 D级任务 一.实验任务 对74194进行仿真验证,掌握Quartus仿真的基本原则和常规步骤,记录移位寄存器的数据读写,并描述仿真波形,分析结果。 二.实验过程 1.电路连接 2.功能…...

CentOS7安装Telnet客户端和服务端和使用方式
在执行telnet时会提示命令不存在。Telnet服务的配置步骤如下:一、检测是否安装telnet软件包(通常要两个)1、telnet-client (或 telnet),这个软件包提供的是 telnet 客户端程序;2、telnet-server 软件包,这个才是真正的…...

脂肪毒性的新兴调节剂——肠道微生物组
谷禾健康 肠道微生物组与脂质代谢:超越关联 脂质在细胞信号转导中起着至关重要的作用,有助于细胞膜的结构完整性,并调节能量代谢。 肠道微生物组通过从头生物合成和对宿主和膳食底物的修饰产生了大量的小分子。 最近的研究表明,由…...

【JavaSE系列】 第九节 —— 多态那些事儿
文章目录 前言 一、多态的概念 二、向上转型和向下转型 2.1 向上转型 2.2 什么是向上转型 2.3 三种常见的向上转型 2.3.1 直接赋值 2.3.2 作为方法的参数 2.3.3 作为方法的返回值 2.4 向下转型(这个了解即可) 三、方法重写 3.1 方法重写的…...

ego微商小程序项目-测试步骤
文章目录 1. 需求分析和评审2. 编写测试计划和测试方案2.1 ego小程序测试计划2.1.1 项目简介2.1.2 项目任务2.1.3 项目风险2.1.4 测试方案2.1.5 测试实施2.1.6 测试管理2.1.7 附录资料3. 编写测试用例和评审3.1 功能测试用例设计3.1.1 总-整体把控3.1.2 分- 拆分细化3.2 测试用…...

华为OD机试用Python实现 -【报数游戏】2023Q1 A卷
华为OD机试题 本篇题目:报数游戏题目输入输出示例 1输入输出示例 2输入输出Code代码编写思路最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
