Qt QScript 之 C++/JavaScript相互调用
文章目录
- Qt Script
- 什么是ECMAScript
- Qt 中JavaScript
- class 详解
- Basic Usage
- QObject对脚本引擎可用
- 使用信号槽
- connect 三种模式
- 访问属性, 子对象
- 使c++对象可用于用Qt Script编写的脚本
- C++ 类成员函数可用于脚本
- C++ 类属性可用于脚本
- 对脚本中的c++对象信号的反应
- 函数对象和本机函数
- 从c++调用Qt脚本函数
- this object
- 包装本机函数
- 形式形参和参数对象
- 访问参数对象
- 构造函数
- 将数据与函数关联
- 原生函数作为函数的参数
- 总结
Qt Script
Qt为使用ECMAScript编写应用程序脚本提供了支持. ,可用于实现 C++应用程序和JavaScript代码之间的相互调用
还需要注意的是:
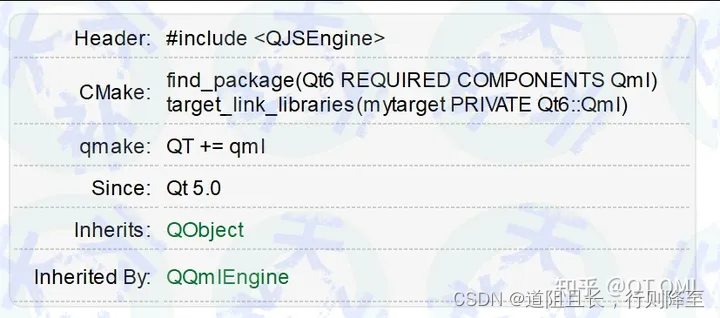
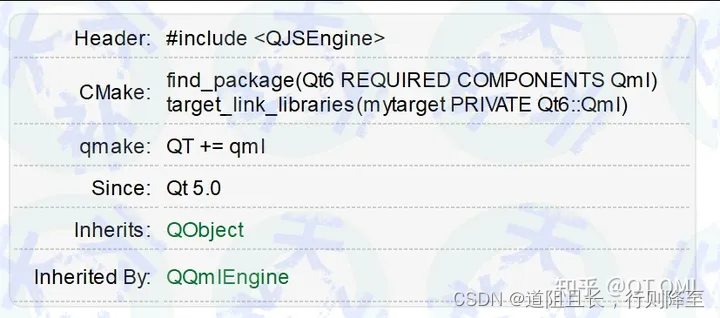
:此模块尚未积极开发。它只提供了与Qt 4的向后兼容性。对于新代码,请使用QJSEngine和Qt QML模块中的相关类。
Qt Script在Qt公司的商业许可下可用。此外,它在自由软件许可下可用。从Qt 5.4开始,这些自由软件许可证是GNU Lesser General Public License, version 3,或GNU General Public License, version 2。
此外,Qt 5.15.17中的Qt Script在以下许可许可下包含第三方模块:
JavaScriptCore, version Snapshot from 2011-01-27 GNU Library General Public License v2 or later
什么是ECMAScript
ECMAScript 是一个语言规范(Language Specification),可以理解为一种脚本语言规范。目前这个语言规范由Ecma International 这个组织在维护 。
而JavaScript 是ECMAScript 这种语言规范的一种具体实现。当前存在几种JavaScript实现,比如Apple的JavaScriptCore,Google的[v8] (https://v8.dev/)这两种是比较有名气的。
Qt 中JavaScript
QT框架中推荐使用的JavaScript引擎是JavaScriptCore,QML模块使用的JavaScript引擎就是这个版本。

class 详解
| 项目 | Value |
|---|---|
| QScriptClass | 用于定义(一类)Qt脚本对象的自定义行为的接口 |
| QScriptClassPropertyIterator | 自定义Qt脚本对象的迭代器接口 |
| QScriptContext | 表示一个Qt脚本函数调用 |
| QScriptContextInfo | 关于QScriptContext的附加信息 |
| QScriptEngine | 评估或者说是执行Qt脚本代码环境 |
| QScriptEngineAgent | 用于报告与QScriptEngine执行有关的事件接口 |
| QScriptEngineDebugger | QScriptEngine debugger |
| QScriptProgram | 封装一个Qt脚本程序 |
| QScriptString | 在qscriptenengine中充当“内部”字符串的句柄 |
| QScriptSyntaxCheckResult | 脚本语法检查的结果 |
| QScriptValue | 作为Qt脚本数据类型的容器 |
| QScriptValueIterator | QScriptValue的java风格迭代器 |
| QScriptable | 从Qt c++成员函数访问Qt Script环境中 |
Basic Usage
要计算脚本代码,需要创建一个QScriptEngine并调用它的evaluate()函数,将脚本代码作为参数传递给evaluate。
QScriptEngine engine;
qInfo() << "the magic number is:" << engine.evaluate("1 + 2").toNumber();
通过在脚本引擎中注册自定义属性,可以使脚本可用。这是通过设置脚本引擎的全局对象的属性最容易做到的:
engine.globalObject().setProperty("foo", 123);
qDebug() << "foo times two is:" << engine.evaluate("foo * 2").toNumber();
QObject对脚本引擎可用
- 任何基于qobject的实例都可以与脚本一起使用。
- 当一个QObject被传递给QScriptEngine::newQObject()函数时,一个Qt Script包装器对象被创建,它可以用来使QObject的信号、槽、属性和子对象对脚本可用。
QScriptEngine engine;
QObject *someObject = new MyObject; //inherited from QObject
QScriptValue objectValue = engine.newQObject(someObject);
engine.globalObject().setProperty("myObject", objectValue);这将在脚本环境中创建一个名为myObject的全局变量。变量充当底层c++对象的代理。
注意,脚本变量的名字可以是任何东西;也就是说,它不依赖于QObject::objectName()。
newQObject()函数接受两个额外的可选参数:一个是所有权模式,另一个是一个选项集合,它允许您控制包装QObject的QScriptValue应该如何表现的某些方面。
使用信号槽
-
Hybrid C++/script:
c++应用程序代码将信号连接到脚本函数。例如,脚本函数可以是用户输入的函数,也可以是从文件中读取的函数。如果你有一个QObject,但不想将对象本身暴露给脚本环境,这种方法很有用;您只是希望脚本能够定义应该如何响应信号,并将其留给应用程序的c++端来建立连接。 -
Hybrid script/C++
脚本可以连接信号和插槽,以在应用程序向脚本环境公开的预定义对象之间建立连接。在这个场景中,插槽本身仍然是用c++编写的,但是连接的定义是完全动态的(脚本定义的)。 -
Purely script-defined
一个脚本既可以定义信号处理函数(有效地“插槽写在Qt脚本”),并建立利用这些处理程序的连接。例如,脚本可以定义一个函数来处理QLineEdit::returnPressed()信号,然后将该信号连接到脚本函数。
使用qScriptConnect()函数将c++信号连接到脚本函数。
QScriptEngine eng;
QLineEdit *edit = new QLineEdit(...);
QScriptValue handler = eng.evaluate("(function(text) { print('text was changed to', text); })");
qScriptConnect(edit, SIGNAL(textChanged(const QString &)), QScriptValue(), handler);
//qScriptConnect()的前两个参数与传递给QObject::connect()以建立普通c++连接的参数相同。
//第三个参数是脚本对象,它将在调用信号处理程序时充当this对象;在上面的例子中,我们传递了一个无效的脚本值,所以这个对象将是全局对象。
//第四个参数是脚本函数(“slot”)本身QLineEdit *edit1 = new QLineEdit(...);
QLineEdit *edit2 = new QLineEdit(...);QScriptValue handler = eng.evaluate("(function() { print('I am', this.name); })");
QScriptValue obj1 = eng.newObject();
obj1.setProperty("name", "the walrus");
QScriptValue obj2 = eng.newObject();
obj2.setProperty("name", "Sam");qScriptConnect(edit1, SIGNAL(returnPressed()), obj1, handler);
qScriptConnect(edit2, SIGNAL(returnPressed()), obj2, handler);
//我们创建了两个QLineEdit对象,并定义了一个信号处理函数。连接使用相同的处理程序函数,但是根据触发哪个对象的信号,将使用不同的this对象调用该函数,因此print()语句的输出对于每个连接都是不同的。//在脚本代码中,Qt脚本使用与熟悉的c++语法不同的语法来连接和断开信号;也就是说,QObject:: connect()。要连接到信号,需要将相关信号作为发送方对象的属性引用,并调用其connect()函数。
connect 三种模式
- connect(function)
function myInterestingScriptFunction() {// ...
}
// ...
myQObject.somethingChanged.connect(myInterestingScriptFunction);
// myQObject.somethingChanged.connect(myOtherQObject.doSomething);//对应disconnect
myQObject.somethingChanged.disconnect(myInterestingFunction);
myQObject.somethingChanged.disconnect(myOtherQObject.doSomething);
- connect(thisObject, function)
var obj = { x: 123 };
var fun = function() 相关文章:

Qt QScript 之 C++/JavaScript相互调用
文章目录 Qt Script什么是ECMAScriptQt 中JavaScriptclass 详解Basic UsageQObject对脚本引擎可用使用信号槽connect 三种模式访问属性, 子对象使c++对象可用于用Qt Script编写的脚本C++ 类成员函数可用于脚本C++ 类属性可用于脚本对脚本中的c++对象信号的反应函数对象和本机函…...

可能会引起空指针
PreparedStatement preparedStatement null; preparedStatement conn.prepareStatement(sql); 如果直接下面这个可能会赋值给空指针 因为要在try{}和catch{}里面都用,所以要定义在try外面为null //如果只是测试,可以PreparedStatement preparedStatement conn.prepareSta…...

Linux input输入子系统
Linux input 更多内容可以查看我的github Linux输入子系统框架 Linux输入子系统由驱动层、核心层、事件处理层三部分组成。 驱动层:输入设备的具体驱动程序,负责与具体的硬件设备进行交互,并将底层的硬件输入转化为统一的事件形式ÿ…...

dataworks调度参数
概述 调度参数是DataWorks任务调度时使用的参数,调度参数会根据任务调度的业务时间及调度参数的取值格式自动替换取值,实现在任务调度时间内参数的动态取值。 调度参数通过赋值方式分为自定义参数(推荐)和系统内置变量两大类。 …...

JavaScript第五讲:事件,条件循环语句,错误处理
前言 在编程的世界里,事件、条件和循环语句、以及错误处理是构建任何复杂程序或应用的基石。无论是开发一个简单的网页交互,还是构建一个庞大的企业级系统,这些基础概念都扮演着至关重要的角色。今天星途将通过这篇文章,分别深入…...

BrainGPT1,一个帮你b站点歌放视频的多模态多轮对话模型
BrainGPT1,一个帮你b站点歌放视频的多模态多轮对话模型 返回论文目录 项目地址 模型地址 作者:华东师范大学,计算机科学与技术学院,智能教育研究院的小怪兽会微笑。 介绍 BrainGPT1是一个工具调用多轮对话模型,与G…...

带DSP音效处理D类数字功放TAS5805M中文资料
国产替代D类数字功放中文资料访问下方链接 ACM8628 241W立体声182W单通道数字功放中文寄存器表 内置DSP多种音频处理效果ACM8628M-241W立体声或182W单通道数字功放 1 特性 具有增强处理能力和低功率损耗的 TAS5805M 23W、无电感器、数字输入、立体声、闭环 D 类音频放大器 …...

java中BigDecimal的比较
BigDecimal是Java中的一个类,位于java.math包中,它提供了任意精度的有符号十进制数字的表示,以及对这些数字进行算术运算的方法 BigDecimal的主要用途包括: 1.金融计算:金融领域对数值的精度要求非常高,使…...

张大哥笔记:你卖什么,就反着来卖
普通人打工的一生,就是努力工作,买房,买车,送孩子上好的学校,为了孩子不要输在起跑线上,拼命报各种补习班等,这些都是普通人认为的主流价值观文化,也造就了一批批的赚钱机器…...

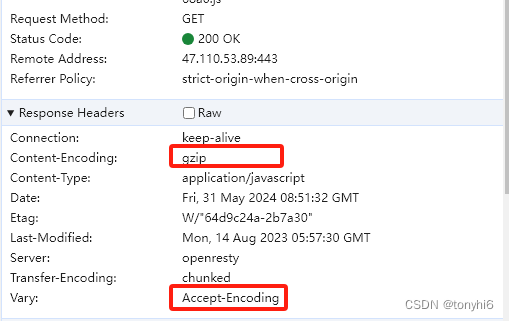
Nginx(openresty) 开启gzip压缩功能 提高web网站传输速度
1 开启nginx gzip压缩后,网页的图片,css、js等静态资源的大小会减少,节约带宽,提高传输效率,给用户快的体验,给用户更好的体验. 2 安装 #centos 8.5 yum install gzip 3 配置 #建议统一配置在http段 vim /usr/loca…...

nn.Embedding使用
nn.Embedding使用 Embedding.weight会从标准正态分布中初始化成大小为(num_embeddings, embedding_dim)的矩阵 PE矩阵的作用就是替换这个标准正态分布 input中的标号表示从矩阵对应行获取权重来表示单词 # 1.设置embedding结构 max_seq_len 1000 # 句…...

Qt6 mathgl数学函数绘图
1. 程序环境 Qt6.5.1, mingw11.2mathgl 8.0.1: https://sourceforge.net/projects/mathgl/,推荐下载mathgl-8.0.LGPL-mingw.win64.7z,Windows环境尝试自己编译mathgl会缺失一些库,补充完整也可以自己编译,路径"D:\mathgl-8.0.LGPL-mingw.win64\bin"添加至系统环境…...

Nginx配置文件中静态资源文件禁止通过目录查看
Nginx配置文件中静态资源文件禁止通过目录查看 nginx作为文件服务器访问静态资源时,默认是可以通过目录路径查看该目录下的所有文件的,这样会被检查出漏洞,容易造成静态资源泄露。 方案 location /images {autoindex off;autoindex_exact_…...

力扣Hot100-有效的括号(栈stack)
给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的顺序闭合。每个右括号都有一个对应的相同类型的左括…...

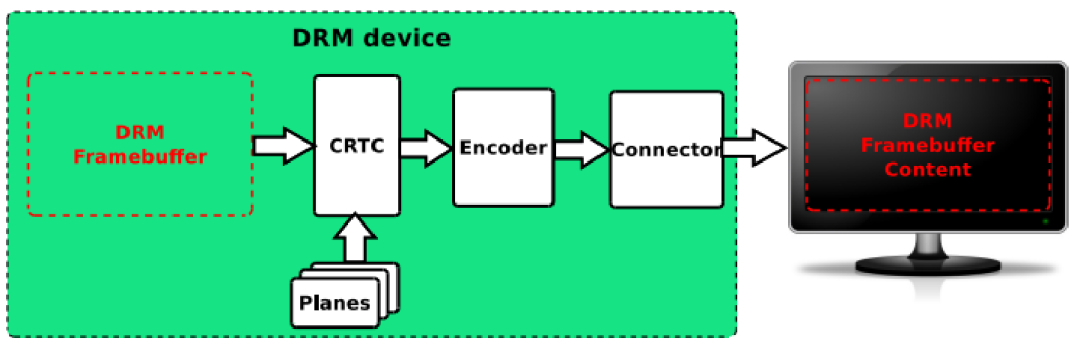
Android下HWC以及drm_hwcomposer普法(上)
Android下HWC以及drm_hwcomposer普法(上) 引言 按摩得全套,错了,做事情得全套,普法分析也是如此。drm_hwcomposer如果对Android图形栈有一定研究的童鞋们应该知道它是Android提供的一个的图形后端合成处理HAL模块的实现。但是在分析这个之前…...

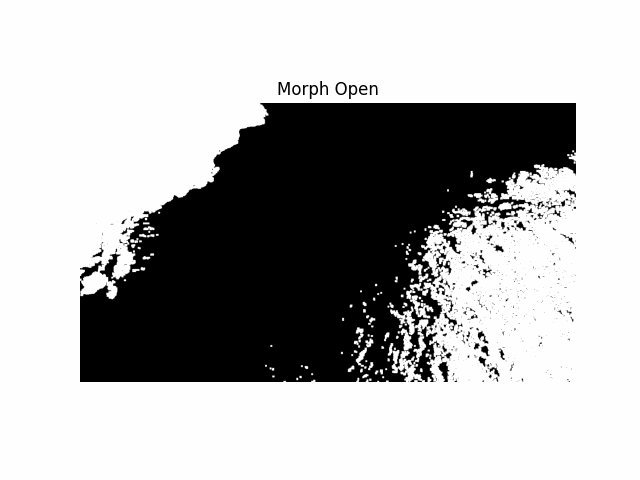
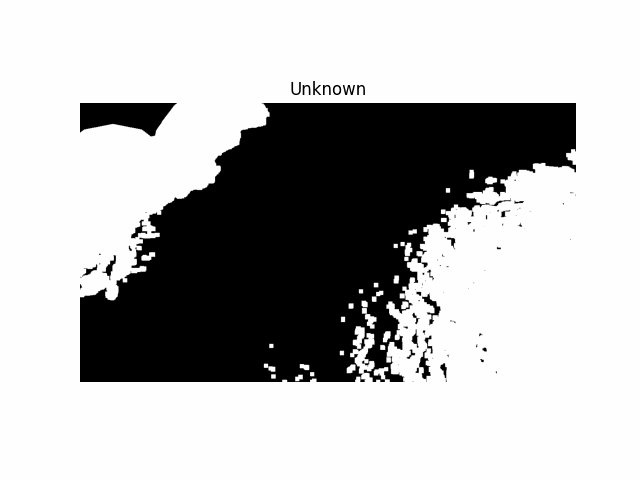
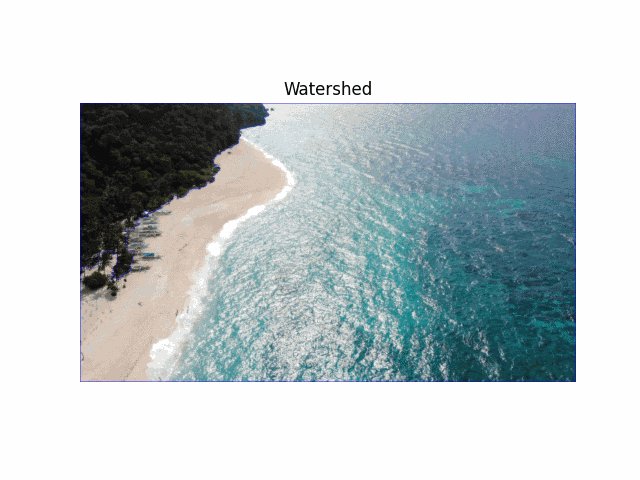
OpenCV学习 基础图像操作(十七):泛洪与分水岭算法
原理 泛洪填充算法和分水岭算法是图像处理中的两种重要算法,主要用于区域分割,但它们的原理和应用场景有所不同,但是他们的基础思想都是基于区域迭代实现的区域之间的划分。 泛洪算法 泛洪填充算法(Flood Fill)是一…...
)
Docker基础命令(三)
同步docker容器中的时间和本地时间一致 背景: 在很多时候, 训练模型的时候, 记录的log日志中标记的时间和实际的时间不一致, 往往是容器时间和本地时间不一致照成的. 方案 场景一: 正在运行的容器,可以宿主机直接执行命令给某个容器同步时间 #方法1 直接在宿主机…...

Python的第三方库OS库
读者大大们好呀!!!☀️☀️☀️ 🔥 欢迎来到我的博客 👀期待大大的关注哦❗️❗️❗️ 🚀欢迎收看我的主页文章➡️寻至善的主页 文章目录 🔥前言🚀OS/SHUTIL 的方法描述🚀OS/SHUTIL…...

两个数相加减高级实现
不使用实现两数相加 #include <stdio.h> int plus(int a, int b) {int sum0,addication0;while(b!0){sum a^b;addication (a&b)<<1;a sum;b addication;}return a; }不使用-实现两数相减 #include <stdio.h> int sub(int a, int b) {int sum0,abdc…...

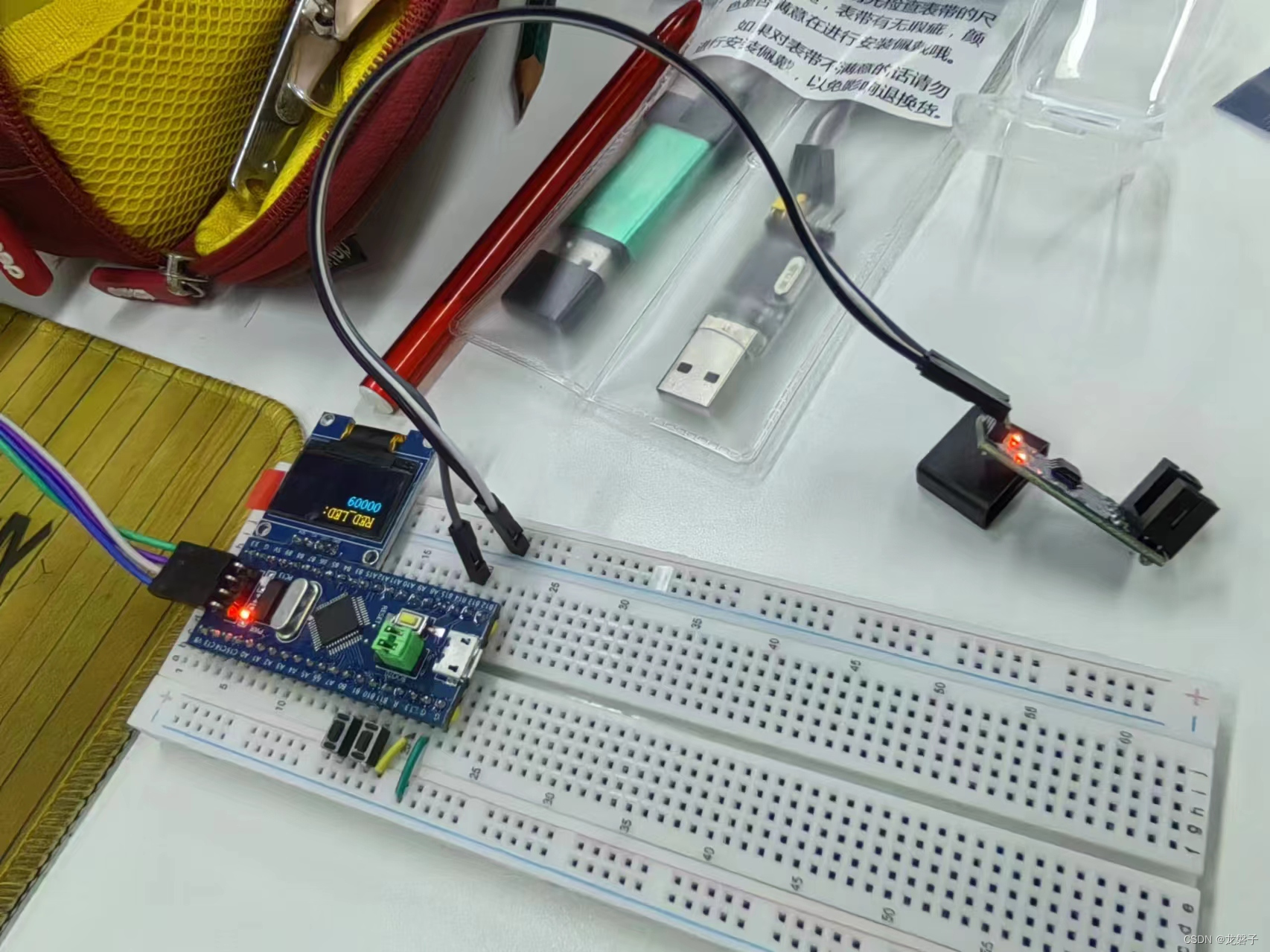
小白跟做江科大32单片机之对射式红外传感器计次
原理部分 1中断示意图,中断会打断主函数的执行,终端执行完成之后再返回主函数继续执行 2.STM32中断 这些灰色的是内核中断 这些白色的是普通中断 3.NVIC统一管理中断,每个中断通道都拥有16个可编程的优先等级,可对优先级进行分组…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

Java设计模式:责任链模式
一、什么是责任链模式? 责任链模式(Chain of Responsibility Pattern) 是一种 行为型设计模式,它通过将请求沿着一条处理链传递,直到某个对象处理它为止。这种模式的核心思想是 解耦请求的发送者和接收者,…...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...

【基于阿里云搭建数据仓库(离线)】使用UDTF时出现报错“FlatEventUDTF cannot be resolved”
目录 问题: 可能的原因有: 解决方法: 问题: 已经将包含第三方依赖的jar包上传到dataworks,并且成功注册函数,但是还是报错:“FlatEventUDTF cannot be resolved”,如下:…...
