HTTPS加密解析

日升时奋斗,日落时自省
目录
1、加密解释
2、对称加密
3、非对称加密
4、证书
HTTPS(HyperText Transfer Protocol over Secure Socket Layer)也是一个应用层协议,是在HTTP协议的基础上引入了一个加密层
HTTP协议内容都是按照文本的方式明文传输的,这就导致子传输过程中出现一些被篡改的情况(运营商劫持)
运营商劫持:例如:你想下载一个软件但是,但是你点击下载的那一时间突出的下载却不与原内容不符,
HTTPS 就如同:HTTP + 安全层(SSL)
SSL/TSL用来加密的协议
1、加密解释
网络上明文传输数据很危险,就需要加密才能保证安全
加密:其实不难理解,这里举出一个日常例子,如果你想要让普通人看不到你写的字,但是你又想让某人看见,制作一个加密规则(我用笔蘸花露水在纸上写了一些内容等待纸上的水干了字就消失了,对方拿到纸后将纸放到水中就显示出来字迹了);此处就是进行加密
加密前的数据 : 就是我用花露水写的内容
加密后的数据 : 等花露水干了字迹消失 加密成功
拿到密文的数据:一张白纸
解密后的数据 :将纸放在水中显现纸上内容
这里的密钥 就是 水
2、对称加密
HTTPS其实主要是涉及到其中的SSL部分 SSL不是在HTTPS使用,现在我们知道安全传输依赖于加密,加密是一种最简单的办法 。这里叫做“对称加密”
加密的过程:明文 -> 加密(key) ->密文
解密的过程:密文 -> 解密(key) -> 明文
这里加密和解密都使用的是同一个密钥 称为: 对称加密
对称加密的安全性的前提密钥不能被黑客知道了,如果知道,不就可以直接获取内容了
为什么能获取内容呢??不是加密了吗???
产生这么一个问题:客户端生成密钥,还是服务器生成密钥呢??
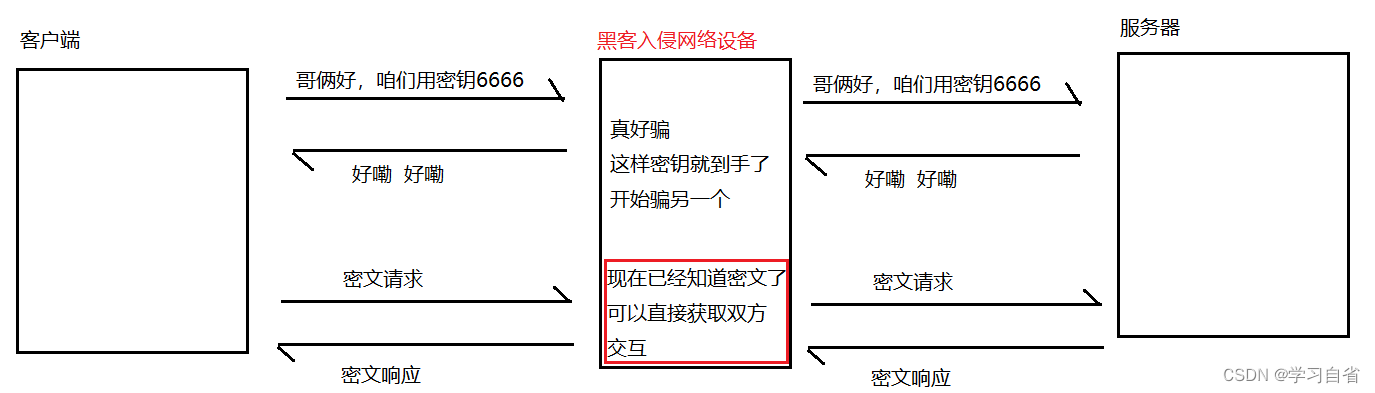
由于一个服务器对应多个客户端 ,这些客户端每个人都得有不同的密钥,所以客户端生成密钥同时传内容时也给服务器密钥
此处使用一个事例:客户端生成一个密钥 ,客户端就需要把密钥告知服务器

3、非对称加密
客户端生成密钥,发送给服务器的过程中被黑客入侵网络设备,知道了其中的密文,那这样加密很容易就被侵入了,所以对称加密 就 仍旧不那么安全
有对称加密 就有 非对称加密
对称加密有问题在传输密钥,需要安全的将密钥传输给服务器(对密钥加密)
注:非对称加密是针对对称加密的密钥进行加密
生成一对密钥,公钥和私钥(私钥可以解密公钥可以通过一系列的公式理论可以推导出来)
明文 -> 公钥(加密) -> 密文 使用公钥加密
密文 -> 私钥(加密) -> 明文 使用私钥解密
注:该两种密钥可以 反过来 ,也是可以使用的
公钥是公开的,私钥只有服务器这边才有(谁也拿不到)
试问:公钥可以反推私钥吗???
答案:暂时不行,因为计算量太大了当前计算机算不出来(计算时间太长,可以算做计算不出来)

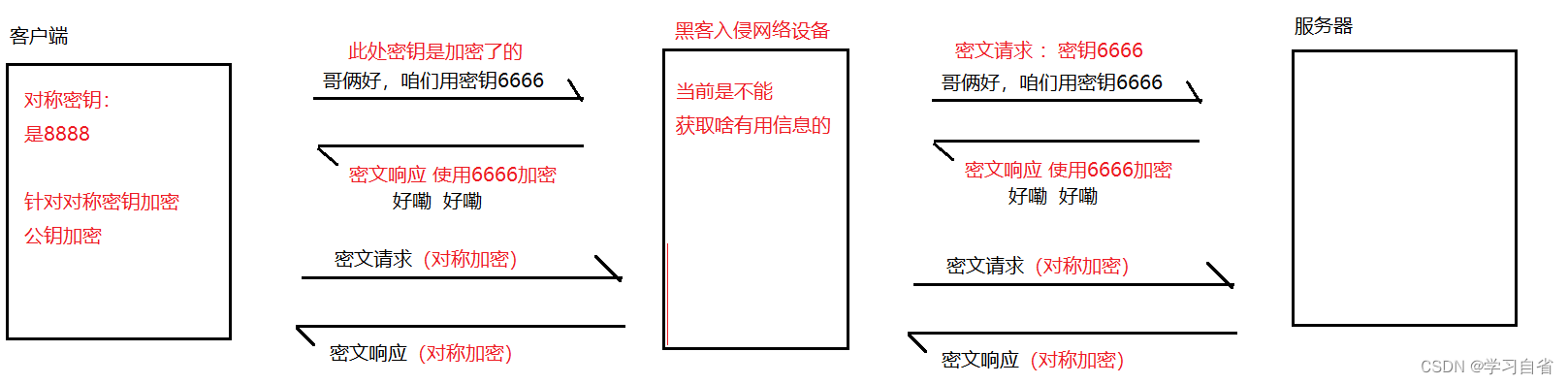
针对上图进行解析:
服务器生成一对 公钥和私钥
客户端持有公钥 服务器持有私钥 ,此时客户端拿着公钥,从服务器拿的,黑客也能知道公钥,,但是不能知道私钥,服务器肯定不会给的
客户端使用公钥,来对对称密钥进行加密,传输给服务器,服务器就可以拿着自己的私钥来解密得到对称密钥,只需要这一次就针对“ 对称密钥 ”加密即可,后面客户端和服务器直接就可以直接使用这个对称密钥进行后续传输
试问:非对称加密这么安全,还要对称加密干啥呢??主要是都是非对称加密太慢了,行不通
看到非对称密钥那可谓是天衣无缝了
那现在不是就万无一失了,其实还是破除当前僵局还是有迹可循的
黑客:虽然我破解不了(不能以公钥反推私钥解密),但是我能既骗你,也骗服务器(中间人攻击)
如何做到中间人:针对客户端时 自称为 服务器 ;针对服务器时 自称为 客户端

4、证书
针对“非对称加密”情况带来的漏洞如何预防??
问题主要出在了客户端,不能识别服务器的真伪;服务器这边有私钥卡着(涉及不到服务器的问题),解决中间人攻击的关键,在于让客户端能够辨别当前这个响应(公钥)是不是真的是服务器发送来的,针对公钥是不是服务器的操作安全产生了“证书”(第三方的公证机构)相当于是身份认证
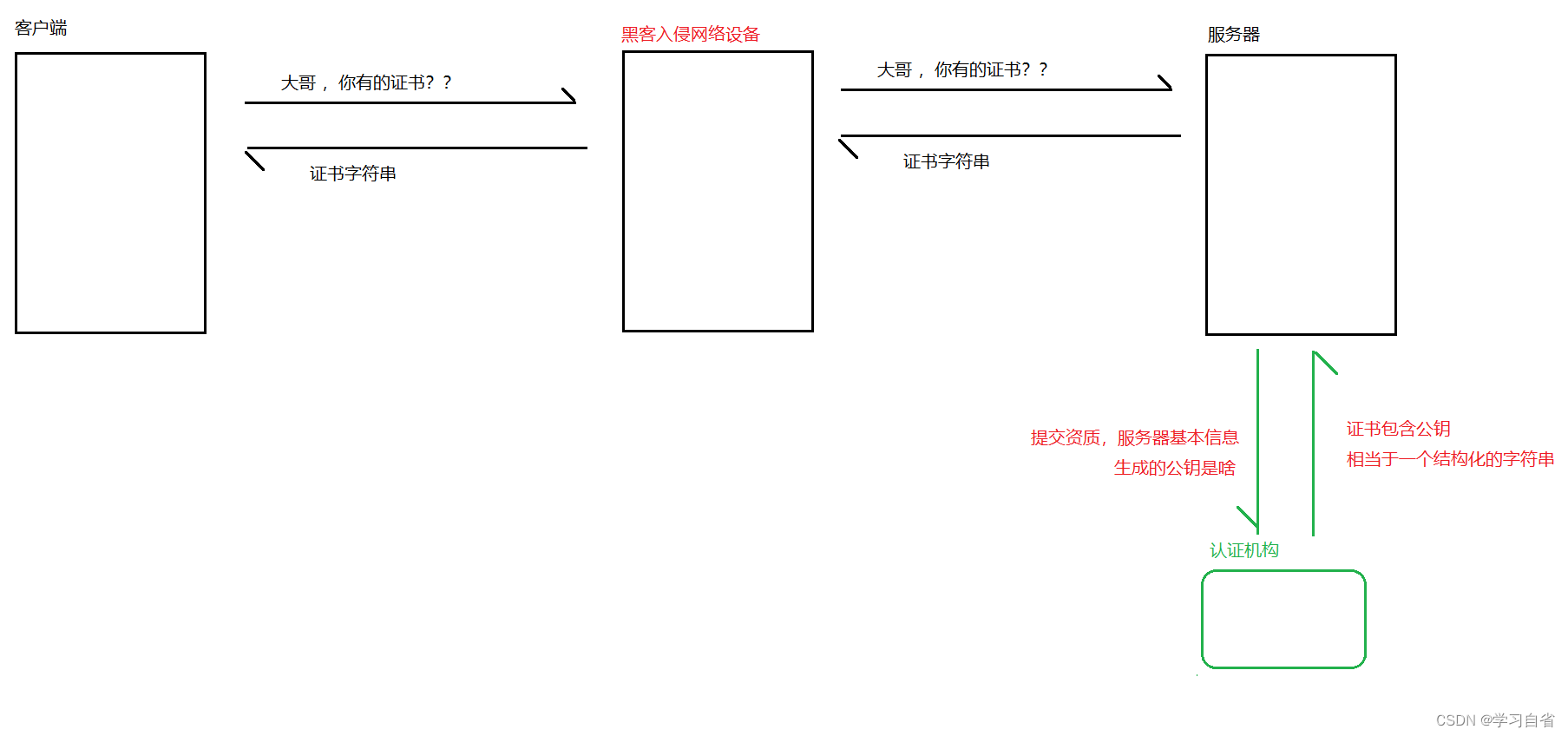
服务器创建不是说创建一个公网服务器就创建的,需要去专门的认证机构,申请证书(提供一些资质)像身份证一样,说明你是一个合法公民,审核通过,就会给你颁发证书,服务器生成的公钥,也就包含在这个证书中。
客户端向服务器请求公钥 :此时请求的不仅仅是一个公钥,而是请求整个证书
客户端拿到证书之后,就可以对证书进行校验(验证一下,证书是不是假的,是不是被篡改过)
如果发现证书是无效,浏览器就会直接弹框警告(有些小网站会有这样提示,只要你别手点继续访问)
证书请求的基本流程:

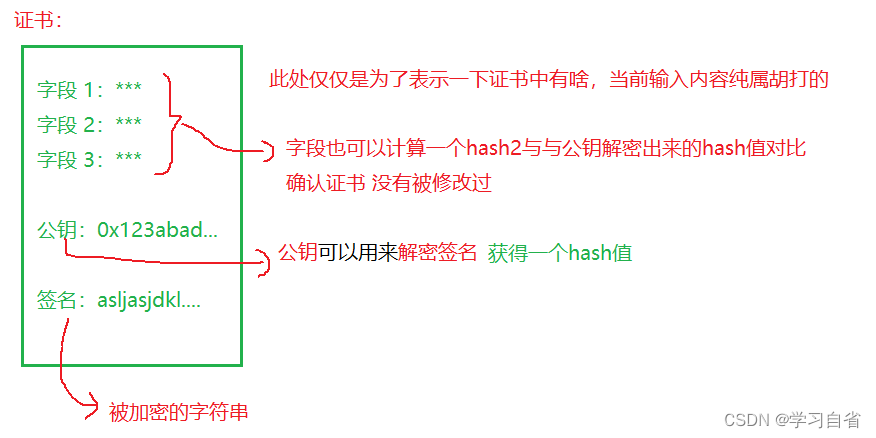
客户端拿到证书以后就可以会证书进行校验,证书上面会有一个特定的字段,叫做证书的签名
这个签名可以比喻做:你在学校以前写请假条的时候,班主任亲笔拿给门卫才会放你出校,因为门卫会认识学校各个班主任老师的亲笔签名(好使)
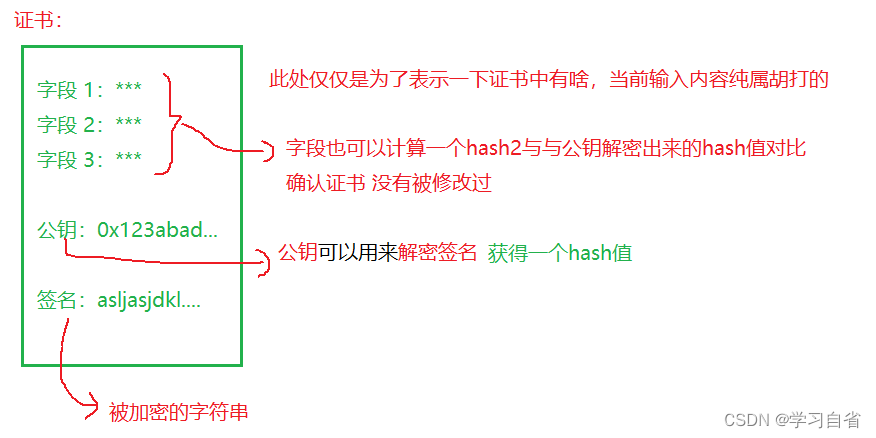
证书:

(1) 客户端可以使用认证机构提供的公钥 进行解密,解密之后得到的结果相当于是一个hash值,这个hash值类似于tcp udp里校验和根据证书的其他字段,综合计算出来的结果
(2)客户端就可以使用同样的hash算法,针对其他字段再算一次hash值,得到hash2,看看hash(从签名中解出来的)和hash2(客户端自己算的)这两值相同,说明证书正确有效(没有被偷偷更改过)
为什么说这样可以做到安全??
试问:黑客能否把证书给篡改???将公钥替换???
<1>一旦替换了公钥,就意味着客户端算的hash2和签名解密出来的hash就对不上了,客户端就知道此证书是无效的,自然就会报出警告
<2>黑客是不知道认证机构的 私钥,即使黑客自己算好了新的篡改后的hash值,也无法加密成签名
此处公钥和签名就构成绑定关系有一个修改不了(伪装不了)就不能获得对称加密的密钥(解决了中间人的问题)
相关文章:

HTTPS加密解析
日升时奋斗,日落时自省 目录 1、加密解释 2、对称加密 3、非对称加密 4、证书 HTTPS(HyperText Transfer Protocol over Secure Socket Layer)也是一个应用层协议,是在HTTP协议的基础上引入了一个加密层 HTTP协议内容都是按…...

Python每日一练(20230309)
目录 1. 删除有序数组中的重复项 ★ 2. 二叉树的最小深度 ★★ 3. 只出现一次的数字 II ★★ 🌟 每日一练刷题专栏 C/C 每日一练 专栏 Python 每日一练 专栏 1. 删除有序数组中的重复项 给你一个有序数组 nums ,请你原地删除重复出现的元素…...

哈希表题目:数组的度
文章目录题目标题和出处难度题目描述要求示例数据范围解法思路和算法代码复杂度分析题目 标题和出处 标题:数组的度 出处:697. 数组的度 难度 4 级 题目描述 要求 给定一个非空且只包含非负数的整数数组 nums\texttt{nums}nums,数组的…...

初识rollup 打包、配置vue脚手架
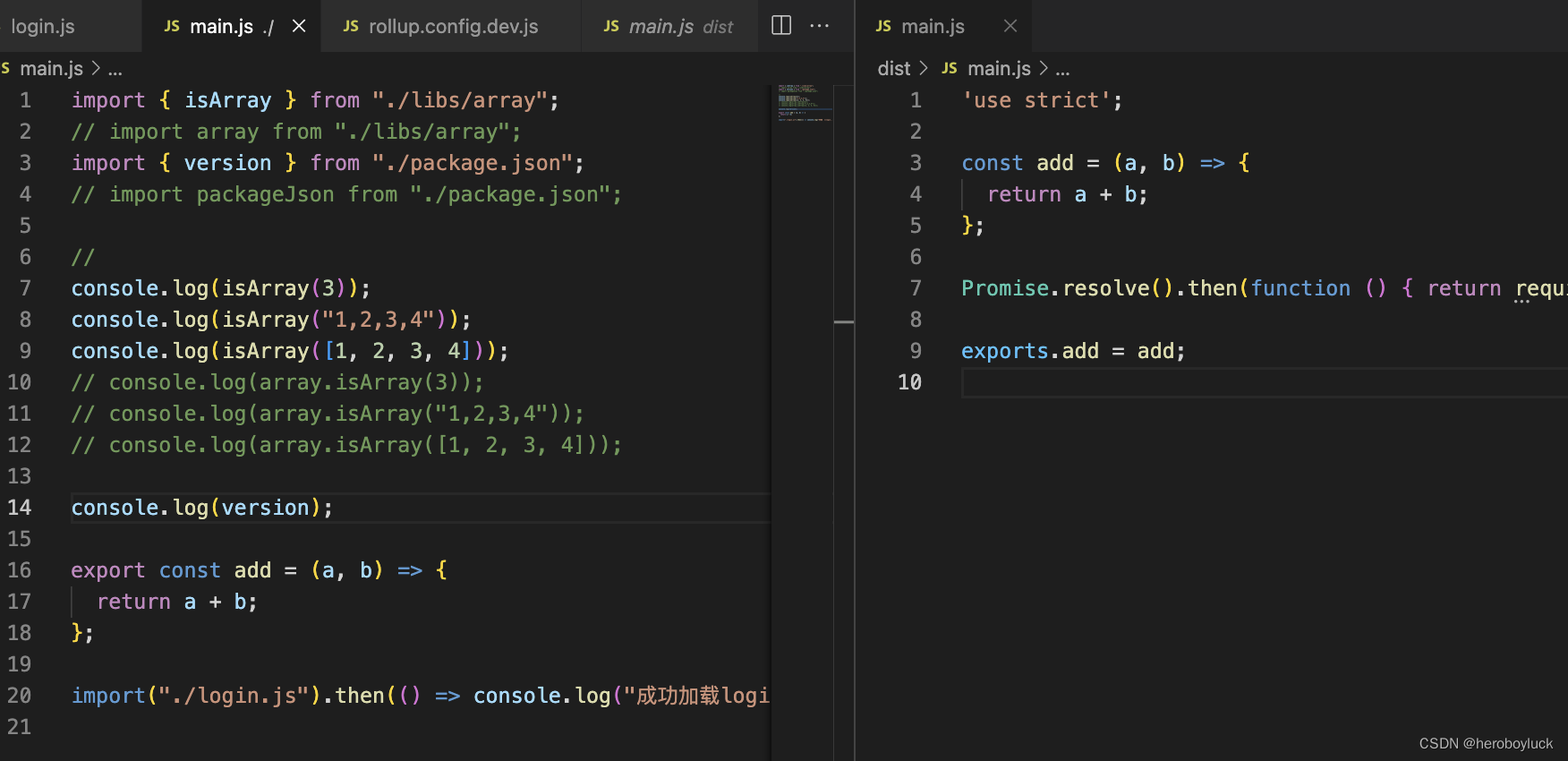
rollup javascript 代码打包器,它使用了 es6 新标准代码模块格式。 特点: 面向未来,拥抱 es 新标准,支持标准化模块导入、导出等新语法。tree shaking 静态分析导入的代码。排除未实际引用的内容兼容现有的 commonJS 模块&#…...

软考网络工程师证书有用吗?
当然有用,但是拿到网络工程师证书的前提是对你自己今后的职业发展有帮助,用得到才能对你而言发挥它最大的好处。软考证书的具体用处:1.纳入我国高校人才培养和教学体系目前,软考已经被纳入高校人才培养和教学体系。在很多高校中&a…...

postgresql 自动备份 bat实现
postgres数据据备分,用cmd命令有些烦,写了个bat实现 BAT脚本中常用的注释命令有rem、@rem和:: rem、@rem和::用法都很简单,直接在命令后加上要注释的语句即可。例如下图,语言前加了rem,运行BAT时就会自动忽略这个句子。需要注释多行时,每行前面都要加上rem、@rem和::。…...

gdb:在命令行中会莫名暂停;detach-on-fork
这个没有捕获到断点的原因是,可能是多线程的问题,需要设置: set detach-on-fork off On Linux, if you want to debug both the parent and child processes, use the command: set detach-on-fork on/off on 默认设置,gdb会放弃子线程(或者父线程,受follow-fork-mode的…...

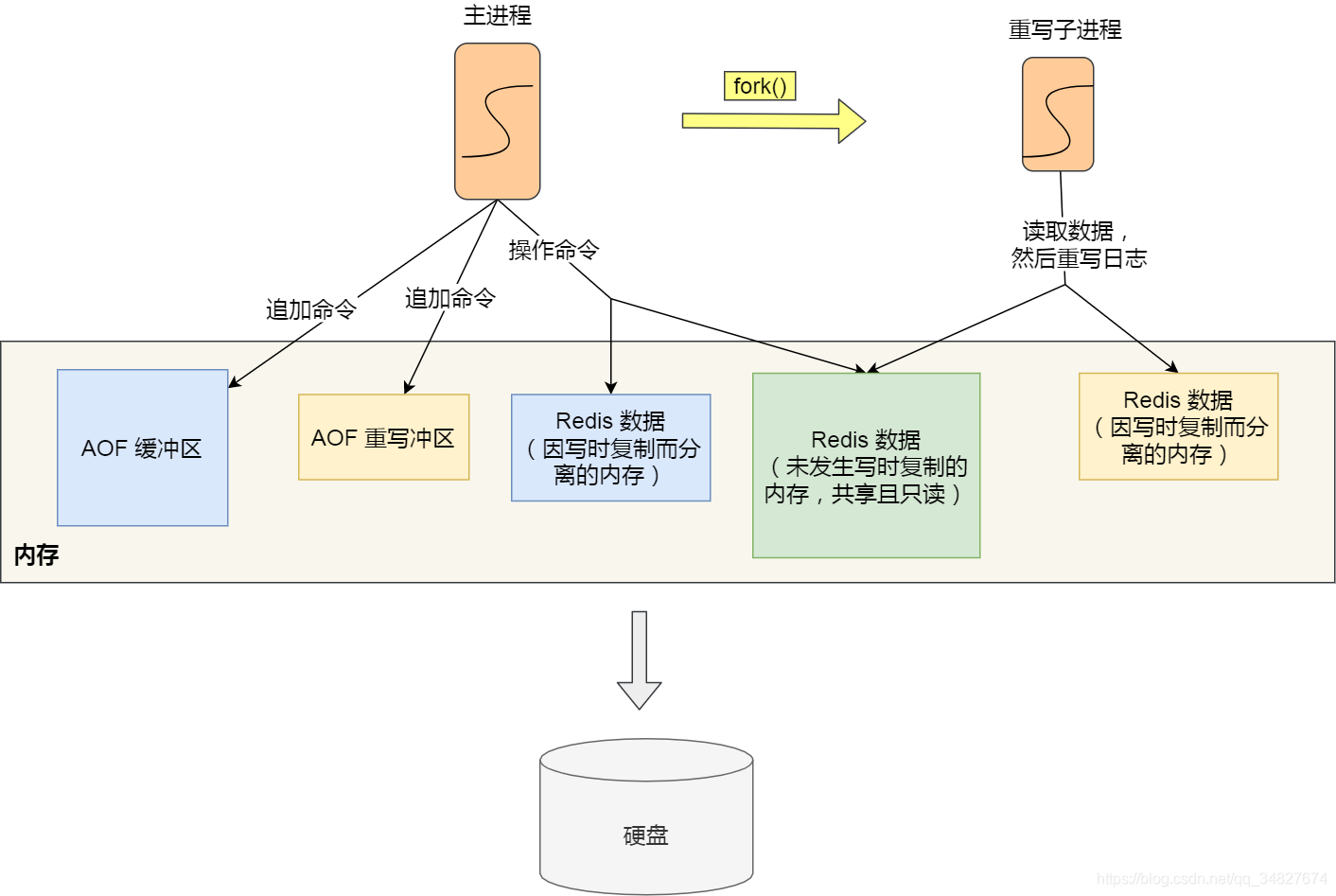
【3.9】RedisAOF日志、字符串、操作系统进程管理
4. 进程管理 进程、线程基础知识 什么是进程 我们编写的代码只是一个存储在硬盘的静态文件,通过编译后就会生成二进制可执行文件,当我们运行这个可执行文件后,它会被装载到内存中,接着 CPU 会执行程序中的每一条指令,…...

安装mayavi的成功步骤
这篇文章是python 3.6版本,windows系统下的安装,其他python版本应该也可以,下载对应的包即可。 一定不要直接pip install mayavi,这个玩意儿对vtk的版本有要求。 下载whl包 搞了很久不行,咱也别费那个劲了࿰…...

vue+echarts.js 实现中国地图——根据数值表示省份的深浅——技能提升
最近在写后台管理系统,遇到一个需求就是 中国地图根据数值 展示深浅颜色。 效果图如下: 直接上代码: 1.html部分 <div id"Map"></div>2.css部分——一定要设置尺寸 #Map {width: 100%;height: 400px; }3.js部分 …...

[oeasy]python0104_指示灯_显示_LED_辉光管_霓虹灯
编码进化 回忆上次内容 x86、arm、riscv等基础架构 都是二进制的包括各种数据、指令 但是我们接触到的东西 都是屏幕显示出来的字符 计算机 显示出来的 一个个具体的字型 计算机中用来展示的字型 究竟是 如何进化的 呢?🤔🤔 模拟电路时…...

Easy Deep Learning——卷积层
为什么需要卷积层,深度学习中的卷积是什么? 在介绍卷积之前,先引入一个场景 假设您在草地上漫步,手里拿着一个尺子,想要测量草地上某些物体的大小,比如一片叶子。但是叶子的形状各异,并且草地非…...

深入分析@Bean源码
文章目录一、源码时序图二、源码解析1. 运行案例程序启动类2. 解析AnnotationConfigApplicationContext类的AnnotationConfigApplicationContext(Class<?>... componentClasses)构造方法3. 解析AbstractApplicationContext类的refresh()方法4. 解析AbstractApplicationC…...

Web Components学习(1)
一、什么是web components 开发项目的时候为什么不手写原生 JS,而是要用现如今非常流行的前端框架,原因有很多,例如: 良好的生态数据驱动试图模块化组件化等 Web Components 就是为了解决“组件化”而诞生的,它是浏…...

Element-UI实现复杂table表格结构
Element-UI组件el-table用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。将使用到以下两项,来完成今天demo演示:多级表头:数据结构比较复杂的时候,可使用多级表头来展现数据的层次关系。合…...

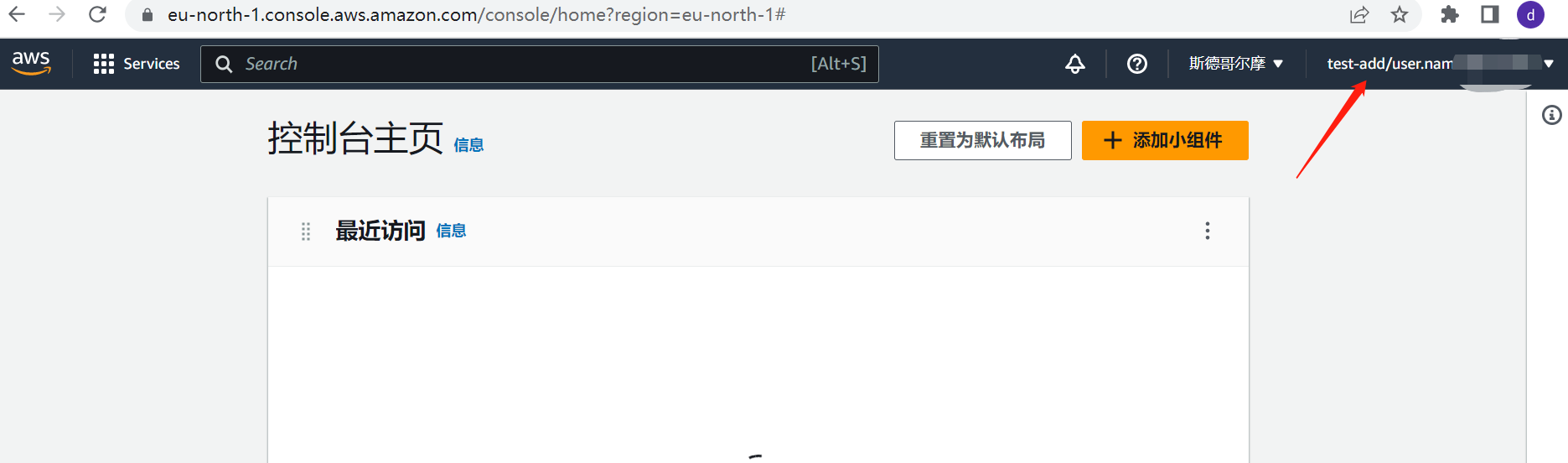
Azure AD 与 AWS 单一帐户SSO访问集成,超详细讲解,包括解决可能出现的错误问题
本教程介绍如何将 AWS Single-Account Access 与 Azure Active Directory (Azure AD) 相集成。 将 AWS Single-Account Access 与 Azure AD 集成后,可以: 在 Azure AD 中控制谁有权访问 AWS Single-Account Access。让用户使用其 Azure AD 帐户自动登录…...

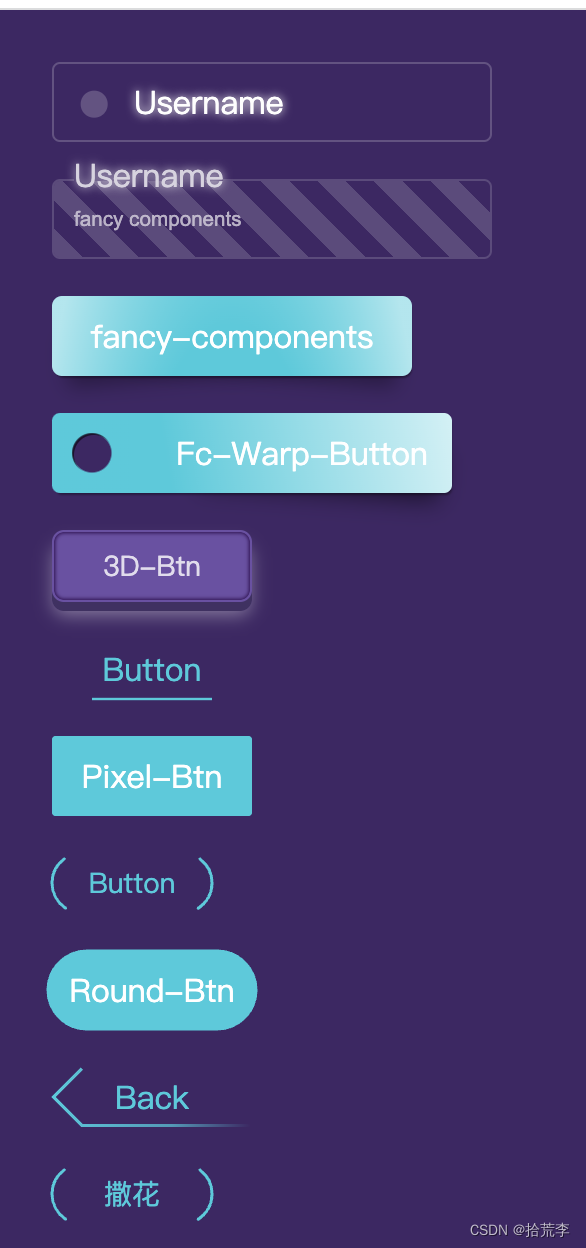
lvgl 笔记 按钮部件 (lv_btn) 和 开关部件 (lv_switch)
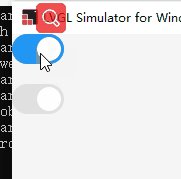
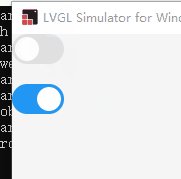
按钮基础使用方法: lv_btn 和 lb_obj 使用方法一样,只是外表并不相同,基础创建方法只需一行代码。 lv_obj_t* btn lv_btn_create(lv_scr_act()); 添加大小和位置: lv_obj_t* btn lv_btn_create(lv_scr_act()); lv_obj_set_s…...

Python高频面试题——生成器(最通俗的讲解)
生成器定义在 Python 中,使用了 yield 的函数被称为生成器(generator)。跟普通函数不同的是,生成器是一个返回迭代器的函数,只能用于迭代操作,更简单点理解生成器就是一个迭代器。 在调用生成器运行的过程中…...

品牌软文怎么写?教你几招
软文是什么?软文的本质就是广告,当然不是明晃晃的推销,而是自然隐晦地植入产品信息,引导更多用户自愿下单。 品牌软文对于写手的经验、内容的质量要求都相对较高,否则写出来的软文无法达到预期的效果。品牌软文怎么写…...
 污点(Taint)介绍、示例)
Kubernetes (k8s) 污点(Taint)介绍、示例
Kubernetes (k8s) 污点(Taint) 是一种机制,用于标记一个节点(Node)不可被调度的状态。它可以将一个污点标记添加到节点上,以防止 Pod 被调度到该节点上。污点可以用于实现各种策略,例如分离故障…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
