【OpenHarmony】TypeScript 语法 ④ ( 函数 | TypeScript 具名函数和匿名函数 | 可选参数 | 剩余参数 | 箭头参数 )
文章目录
- 一、TypeScript 函数
- 1、TypeScript 具名函数和匿名函数
- 2、TypeScript 函数 与 JavaScript 函数对比
- 3、TypeScript 函数 可选参数
- 4、TypeScript 函数 剩余参数
- 5、TypeScript 箭头函数

参考文档 : <HarmonyOS第一课>ArkTS开发语言介绍
一、TypeScript 函数
1、TypeScript 具名函数和匿名函数
TypeScript 语言中的 函数语法 与 JavaScript 类似 , 但是 在 JavaScript 函数基础上 增加了 类型注解 , 函数代码的 可读性 和 健壮性 增加了 ;
JavaScript 中的函数 不需要 声明 形参 和 返回值类型 , 但是在 TypeScript 中 , 必须声明 形参和返回值 类型 ;
TypeScript 函数 与 Kotlin 函数 极其相似 ;
TypeScript 函数 使用 function 关键字定义 , 在 JavaScript 函数基础上 , 增加了 形参类型 和 返回值 类型声明 , 如下所示 :
function add(a: number, b: number): number {return a + b;
}
也可以使用 匿名函数 形式 , 将 函数 赋值给一个变量 , 通过变量调用函数 ;
let funAdd = function (a: number, b: number): number {return a + b;
}
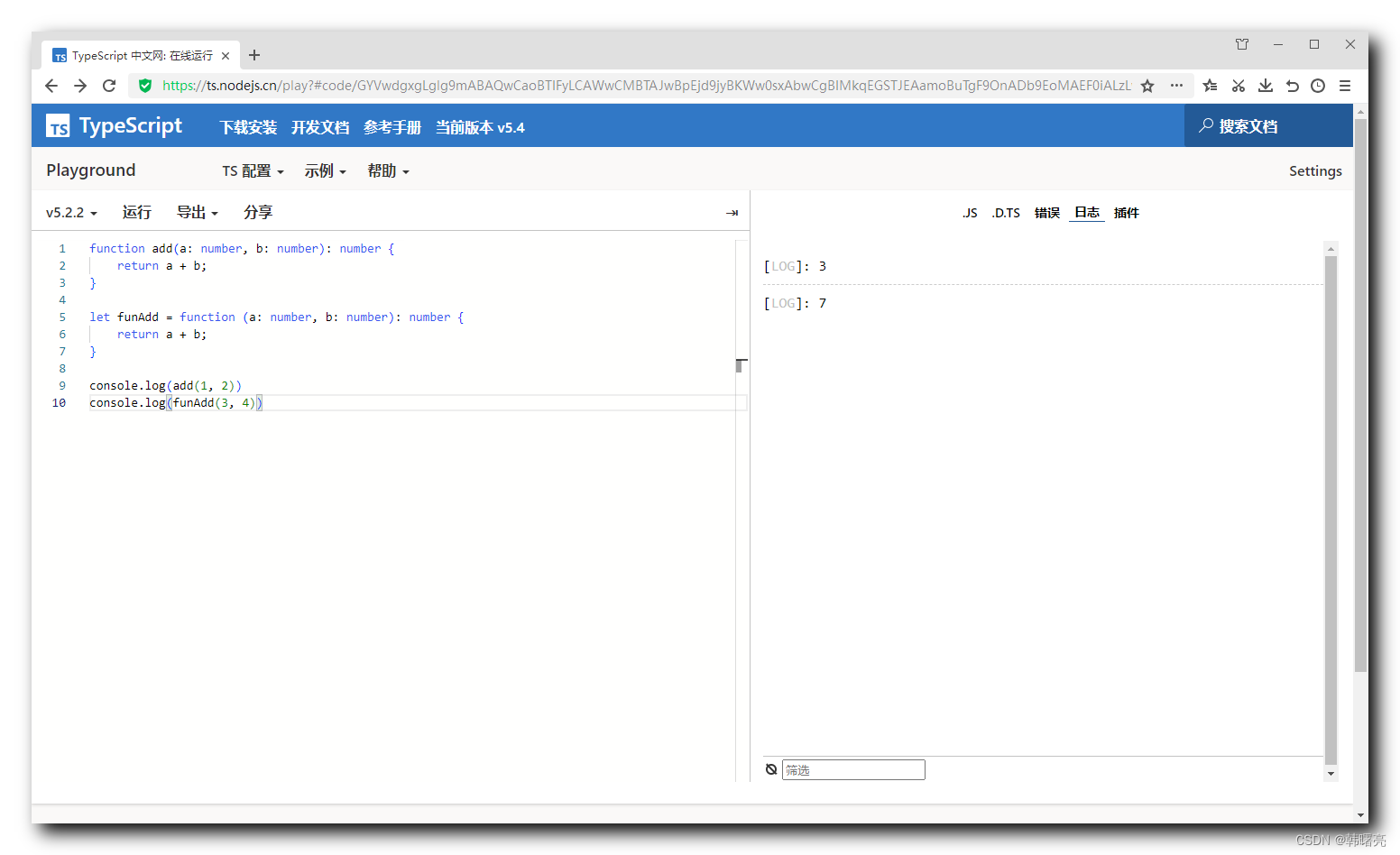
在 https://ts.nodejs.cn/play 中运行 TypeScript 代码 :
function add(a: number, b: number): number {return a + b;
}let funAdd = function (a: number, b: number): number {return a + b;
}console.log(add(1, 2))
console.log(funAdd(3, 4))
执行结果 :
[LOG]: 3
[LOG]: 7

2、TypeScript 函数 与 JavaScript 函数对比
TypeScript 函数 与 JavaScript 函数对比 : 唯一区别就是 JavaScript 函数中 , 不允许声明 函数形参 和 返回值 的类型 ;
- TypeScript 函数 : 函数 形参 和 返回值 必须声明类型 ;
function add(a: number, b: number): number {return a + b;
}let funAdd = function (a: number, b: number): number {return a + b;
}
- JavaScript 函数 : 函数 形参 和 返回值 必须不能声明类型 ;
function add(a, b) {return a + b;}let funAdd = function(a, b) {return a + b;}
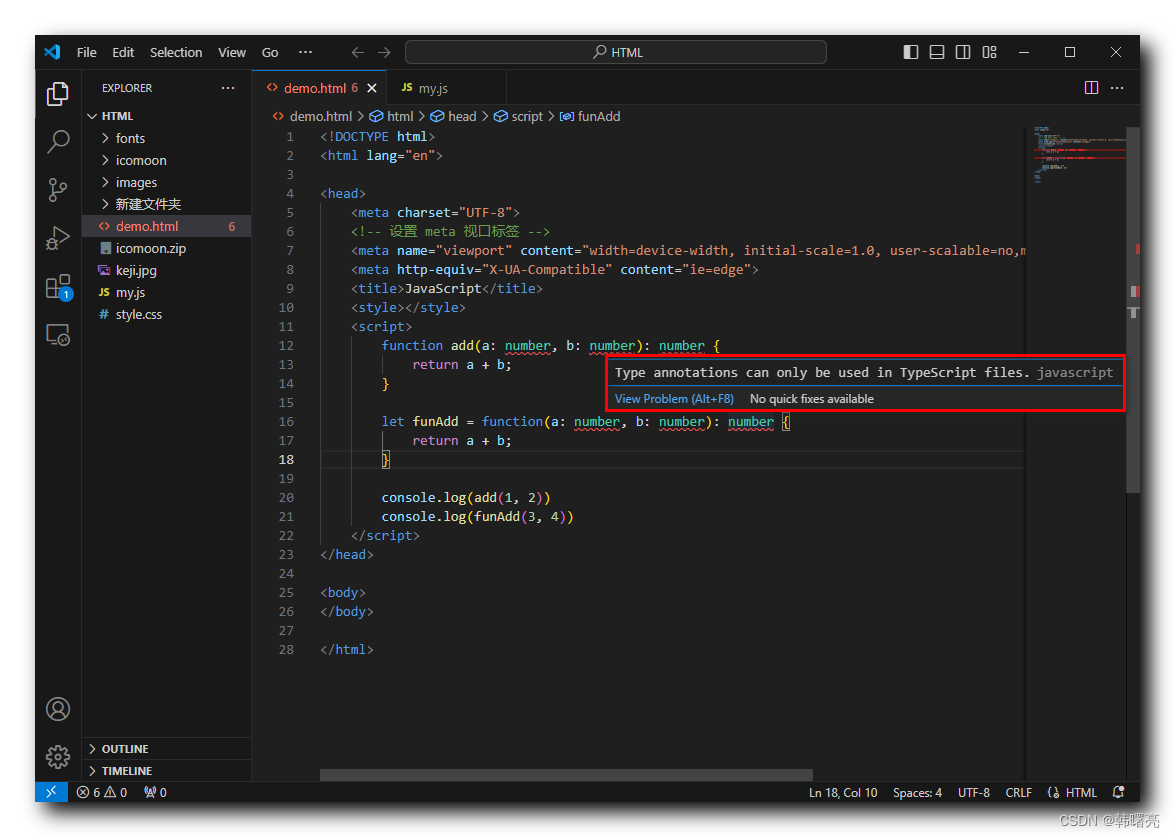
在 JavaScript 中 , 是不能为 函数的 形参 和 返回值 设置类型的 , 将上述代码拷贝到 Visual Studio Code 的 HTML 代码中 , 会报如下错误 :
Type annotations can only be used in TypeScript files.javascript

可见 TypeScript 比 JavaScript 增加的就是 Type 类型声明 , 变量类型 , 函数形参 / 返回值 类型 ;
将上述 函数的 形参 和 返回值 类型 删除 , 就是 JavaScript 代码 ,
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>function add(a, b) {return a + b;}let funAdd = function(a, b) {return a + b;}console.log(add(1, 2))console.log(funAdd(3, 4))</script>
</head><body>
</body></html>
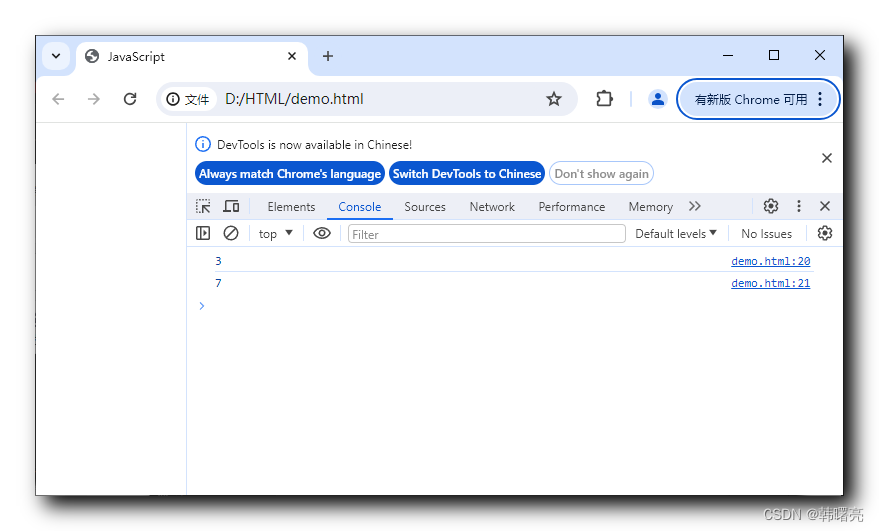
代码运行结果 :

3、TypeScript 函数 可选参数
在 TypeScript 函数 的 形参 中 , 形参名称后面 使用 ? 符号 , 可以将该形参声明为函数的 可选参数 , 也就是调用函数时 , 可以为该形参传入实参 , 也可以不传入实参 ;
代码示例 :
// 声明第二个参数 b 是可选参数
function add(a: number, b?: number): number {return a;
}// 传入可选参数
console.log(add(2, 4))
// 不传入可选参数
console.log(add(8))
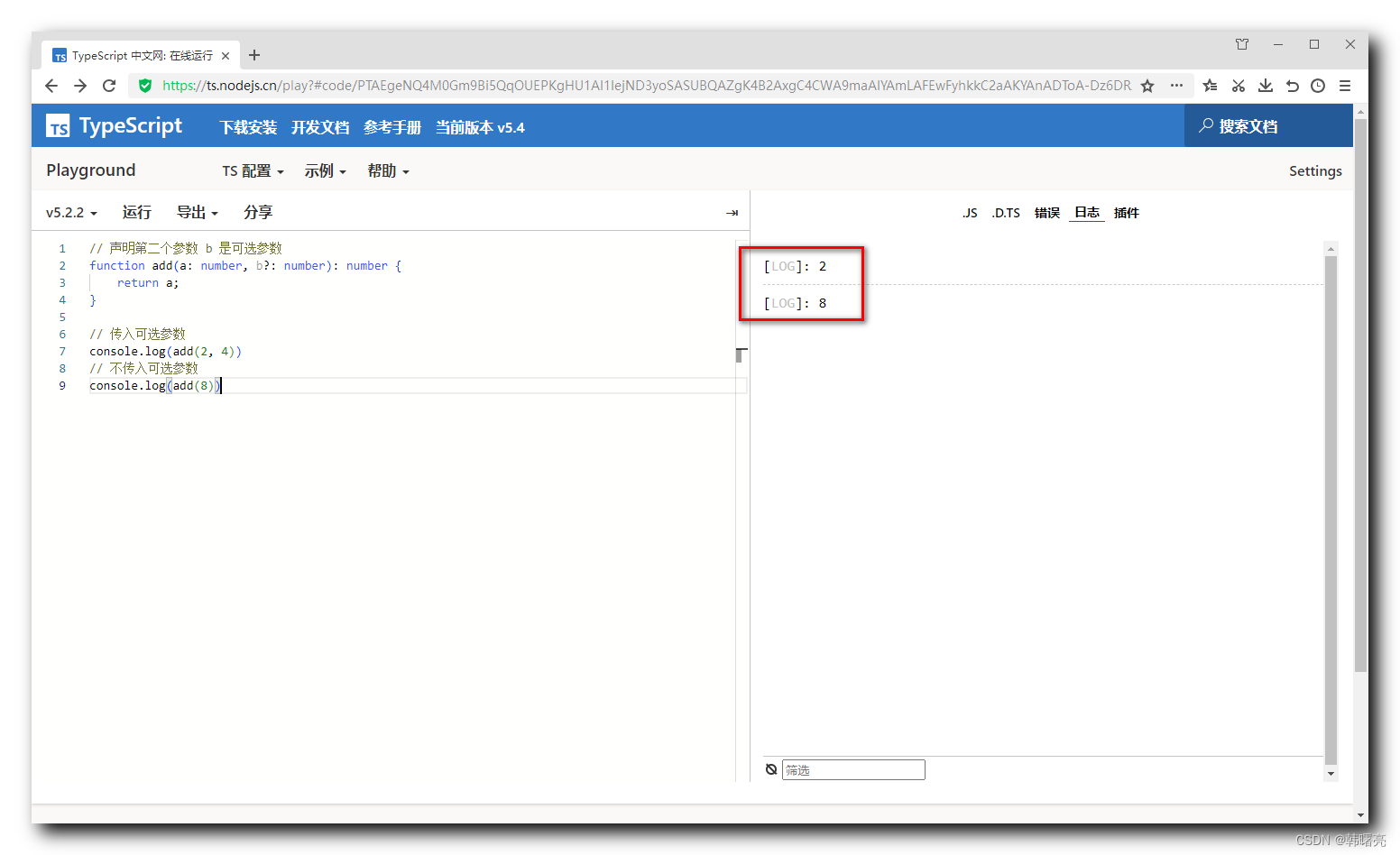
在 https://ts.nodejs.cn/play 中运行 TypeScript 代码 :
[LOG]: 2
[LOG]: 8

4、TypeScript 函数 剩余参数
在 TypeScript 函数 函数形参 中 , 还可以使用 " 剩余参数 " , 剩余参数 可以理解为 个数不限的 可选参数 , 参数个数可以是 0 到 n 个 , 使用 ... 三个点符号 声明 剩余参数 , 剩余参数必须是数组类型 ;
代码示例 : 在下面的代码中 , 想要传入 0 ~ n 个 number 类型的参数 , 就把该参数声明为剩余参数 , 剩余参数类型必须是传入类型的数组类型 , 在参数名前使用 ... 符号 ;
// 声明第二个参数 b 是 剩余参数
function add(a: number, ...b: number[]): number {console.log("传入的剩余参数 : " + b);return a;
}// 传入 剩余参数
console.log(add(2, 4, 6, 8))
// 传入 剩余参数
console.log(add(1, 2))
// 不传入 剩余参数
console.log(add(8))
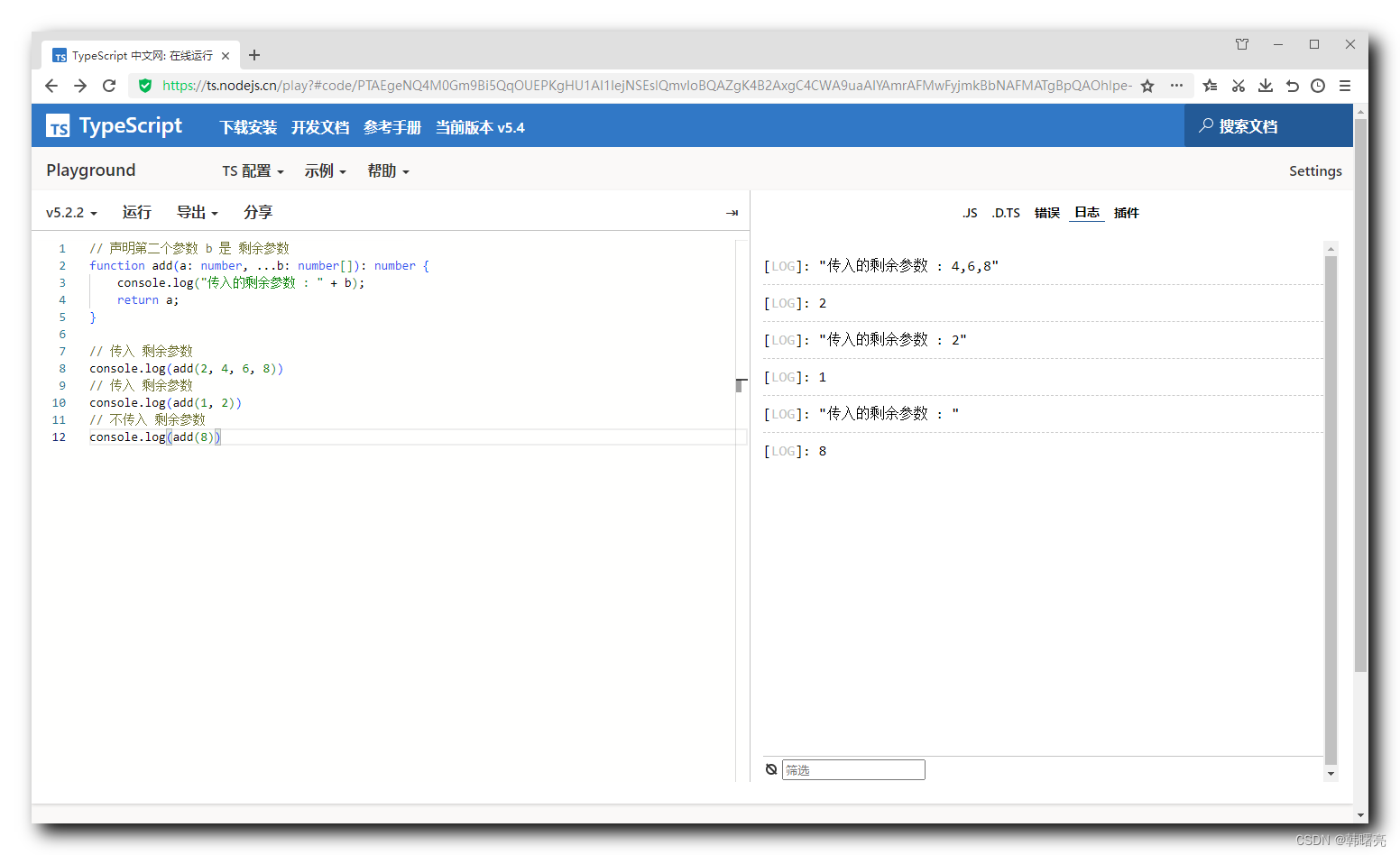
在 https://ts.nodejs.cn/play 中运行 TypeScript 代码 :
[LOG]: "传入的剩余参数 : 4,6,8"
[LOG]: 2
[LOG]: "传入的剩余参数 : 2"
[LOG]: 1
[LOG]: "传入的剩余参数 : "
[LOG]: 8

5、TypeScript 箭头函数
在 ES6 版本的 TypeScript 语言中 , 可以定义 " 箭头函数 " , 箭头函数有如下特点 :
- 省略 function 关键字 ;
- 使用
=>箭头符号定义函数 ;
将下面的正常函数 , 转为箭头函数 ,
function add(a: number, b: number): number {return a + b;
}
对应的箭头函数如下 : 将 箭头函数 赋值给变量 add ;
// 声明箭头函数
let add = (a: number, b: number): number => {return a + b;
}
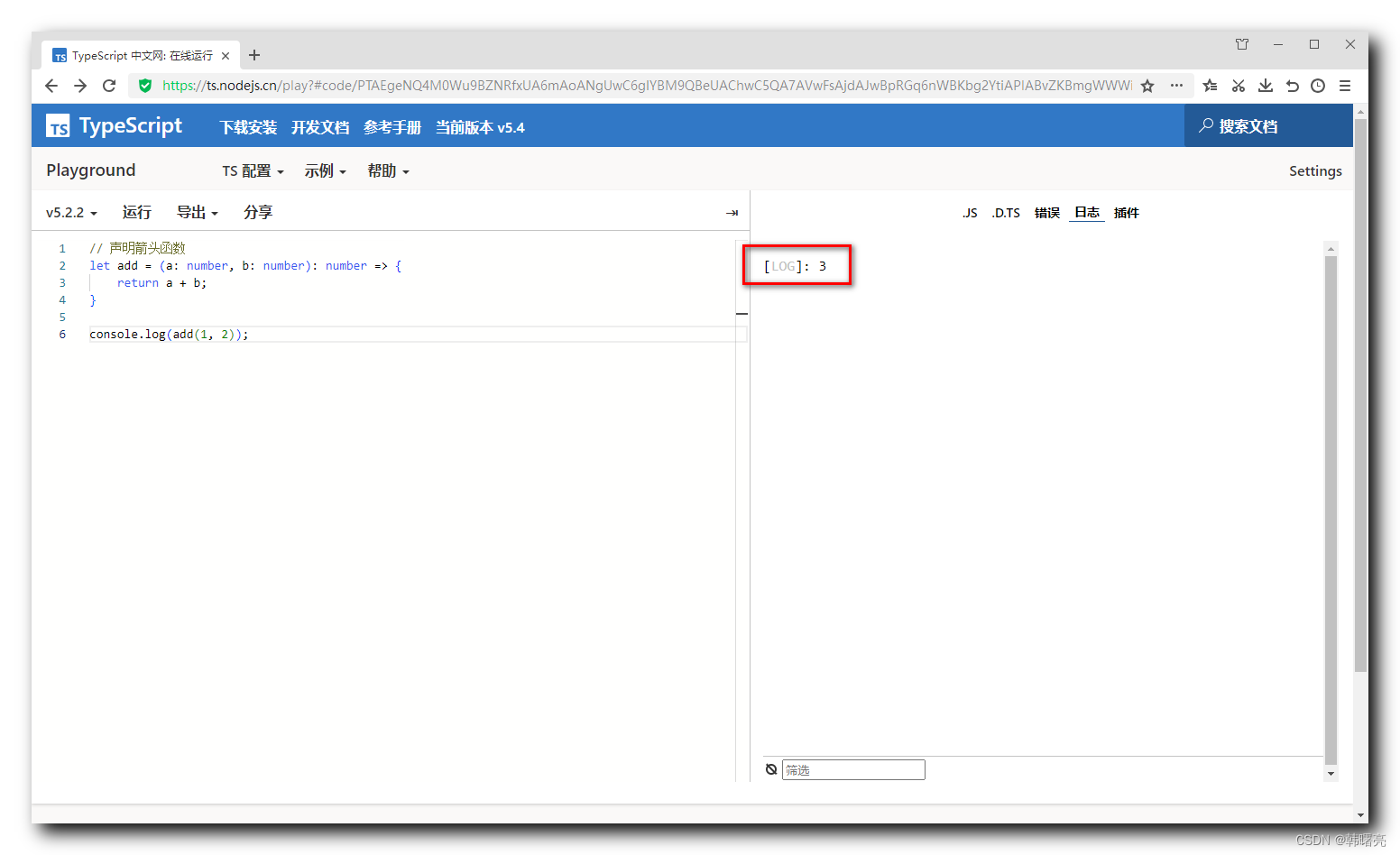
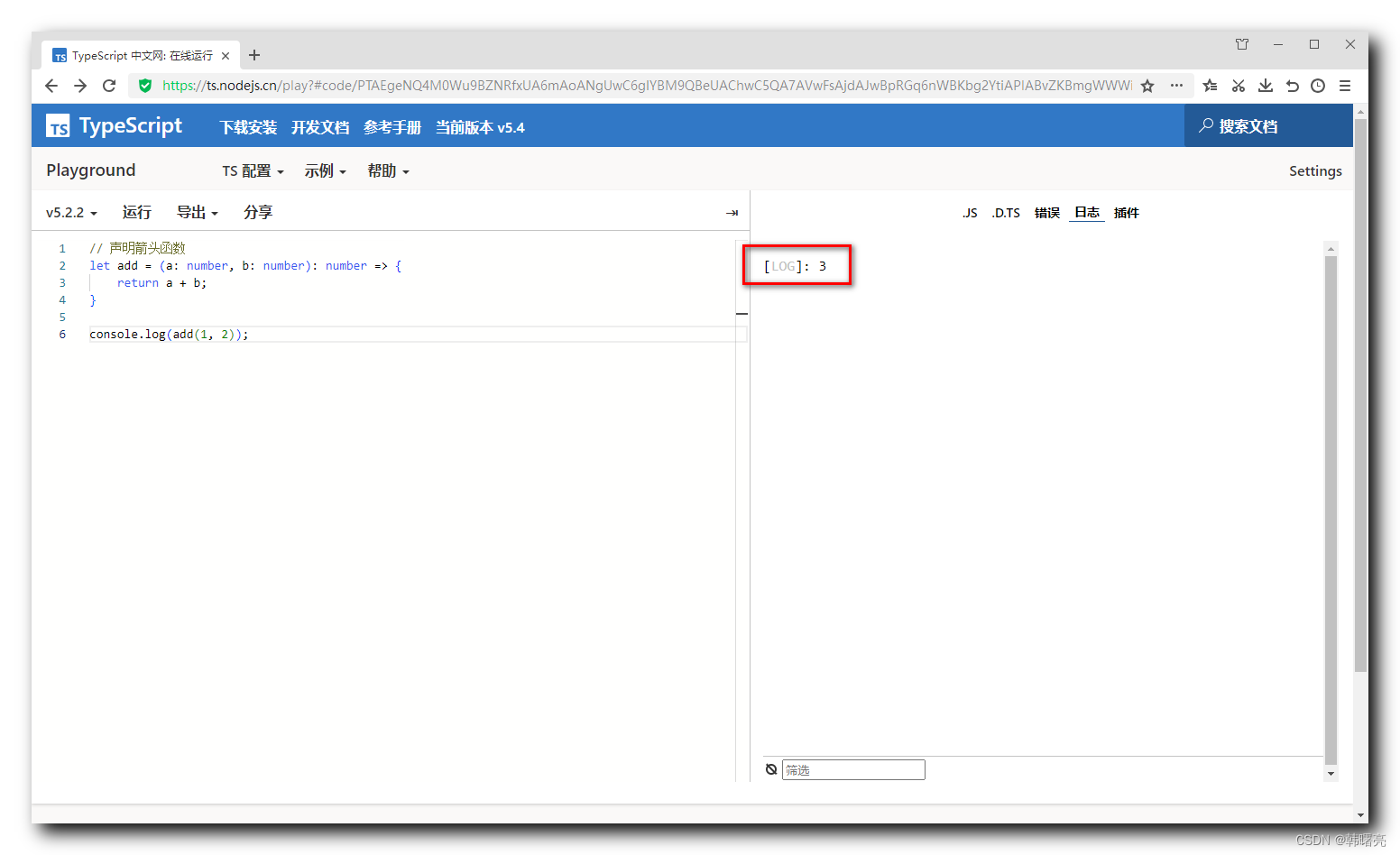
在 https://ts.nodejs.cn/play 中运行 TypeScript 代码 :
// 声明箭头函数
let add = (a: number, b: number): number => {return a + b;
}console.log(add(1, 2));
运行结果 :
[LOG]: 3

相关文章:

【OpenHarmony】TypeScript 语法 ④ ( 函数 | TypeScript 具名函数和匿名函数 | 可选参数 | 剩余参数 | 箭头参数 )
文章目录 一、TypeScript 函数1、TypeScript 具名函数和匿名函数2、TypeScript 函数 与 JavaScript 函数对比3、TypeScript 函数 可选参数4、TypeScript 函数 剩余参数5、TypeScript 箭头函数 参考文档 : <HarmonyOS第一课>ArkTS开发语言介绍 一、TypeScript 函数 1、Typ…...

嵌入式工程师人生提质的十大成长型思维分享
大家好,作为一名嵌入式开发者,很多时候,需要考虑个人未来的发展,人生旅途复杂多变,时常面临各种各样的挑战。如何在这个复杂多变的社会中稳步向前,不断成长,成为每个人都应该思考的问题。实际上,思维方式的差异决定我们应对挑战的能力与成长的速度。 第一:寻找自我坐…...

名下企业查询,清晰明了;在线操作,方便快捷
在现代社会,越来越多的人开始涉足创业和投资,拥有自己的企业成为一种时尚。然而,随之而来的是繁琐的企业注册流程和复杂的信息查询。为了解决这个问题,挖数据平台推出了一项名下企业查询接口,提供了一种方便快捷的方式…...

图书推荐:ChatGPT专业知识信息课程
《ChatGPT专业知识信息课程》(ChatGPT-Expertise Informative Course) 是一本由Dwayne Anderson撰写的电子书,提供了关于ChatGPT的丰富知识。该书涵盖了与ChatGPT相关的各种主题,如其与OpenAI的关系、ChatGPT与GPT-3之间的混淆、C…...

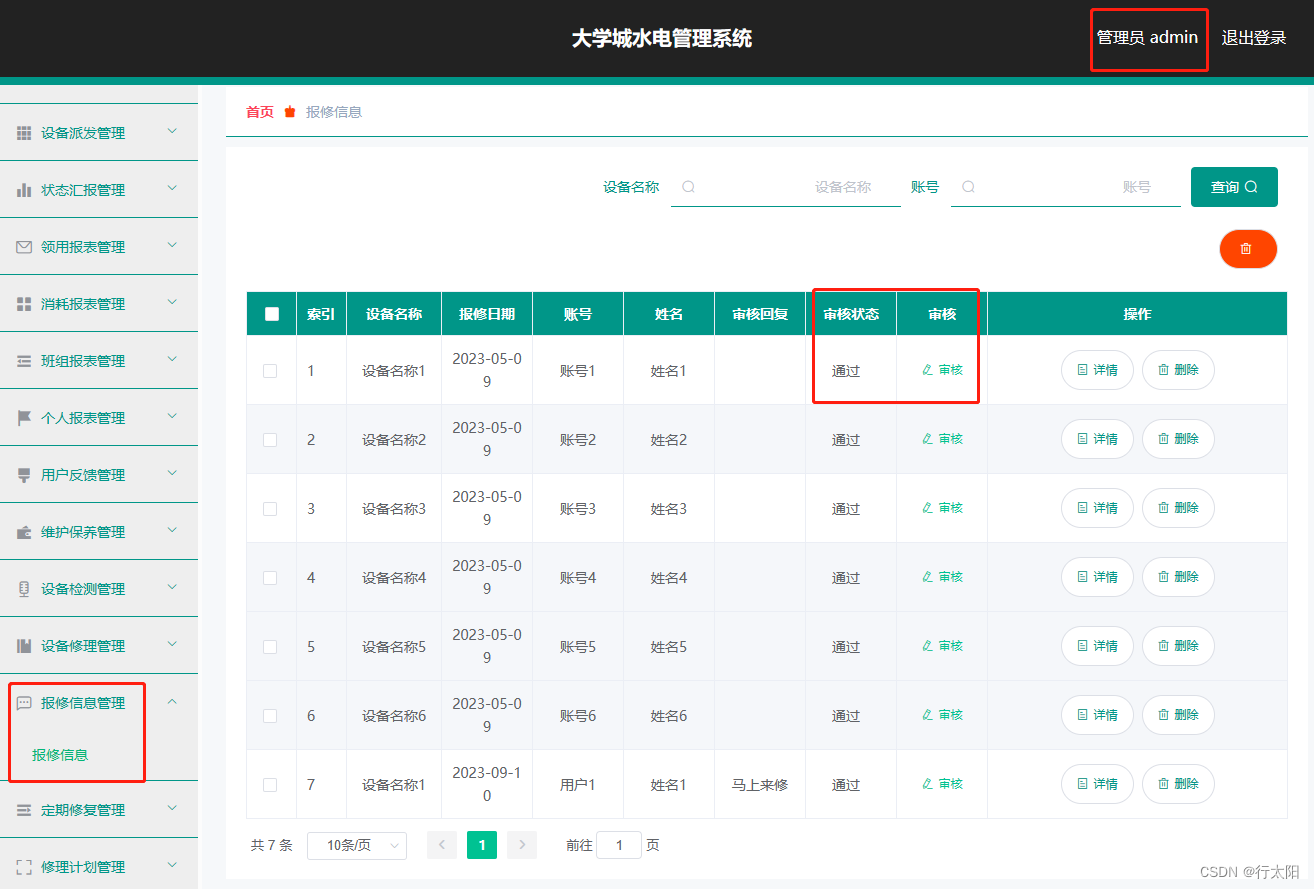
Java项目:94 springboot大学城水电管理系统
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍 本管理系统有管理员和用户。 本大学城水电管理系统管理员功能有个人中心,用户管理,领用设备管理,消耗设备…...

Unity内制作动画
Unity内制作动画 动画剪辑(Animation Clips) 创建动画剪辑:在Unity中,可以通过导入动画数据来创建动画剪辑。这些数据可以是FBX、OBJ等格式的3D模型文件,其中包含关键帧动画。 编辑动画剪辑:在Unity的Anim…...

Java中的JDBC如何连接数据库并执行操作
JDBC(Java Database Connectivity)是Java编程语言中用来连接和操作数据库的一组API。以下是一个基本的步骤指南,用于连接数据库并执行操作: 导入JDBC驱动 首先,你需要将数据库的JDBC驱动添加到你的项目依赖中。如果你…...
|Timestamp类和InetAddress类)
webserver服务器从零搭建到上线(六)|Timestamp类和InetAddress类
本节我们重点来谈论: 时间类和我们的初始化链接地址类 文章目录 Timestamp类成员函数实现 InetAddress类具体实现 Timestamp类 我们为什么要封装一个时间类呢? 这也是一个大型项目必须的基础组建,这样我们不仅可以提高代码的可读性…...

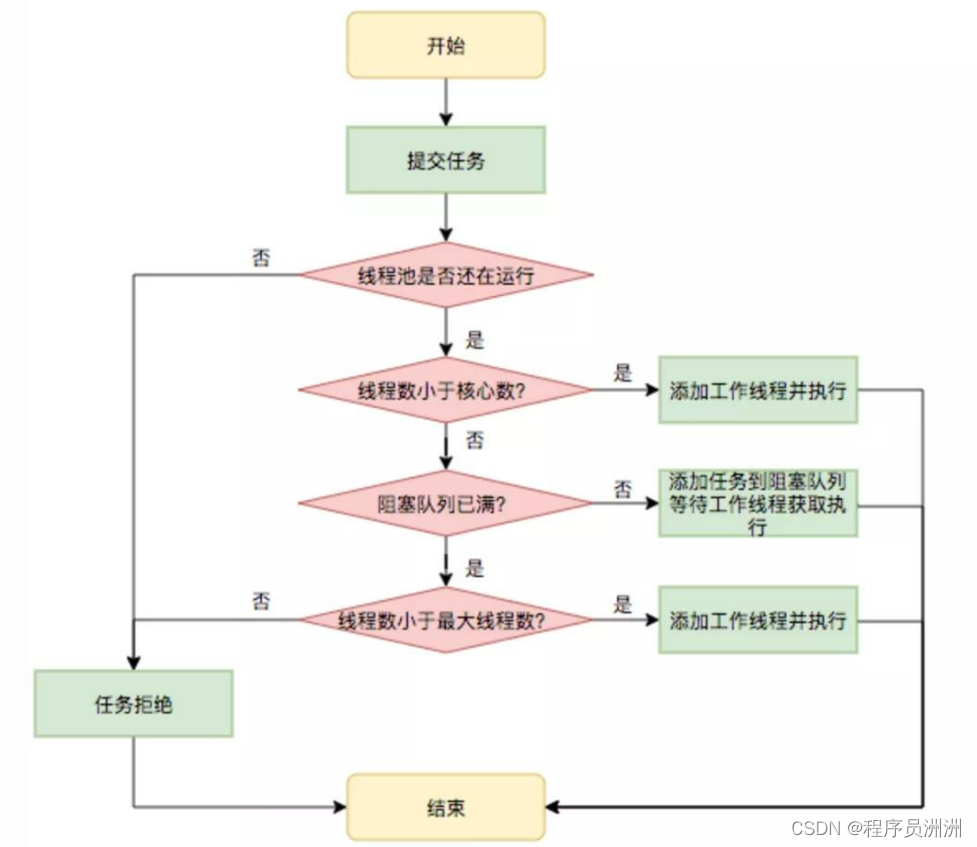
【Java】一文看懂Thread 线程池的 7 种创建方式、任务队列及自定义线程池(代码示例)
本文摘要:【Java】Thread 线程池的 7 种创建方式及自定义线程池(代码示例版) 😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专…...

【SpringBoot】四种读取 Spring Boot 项目中 jar 包中的 resources 目录下的文件
本文摘要:四种读取 Spring Boot 项目中 jar 包中的 resources 目录下的文件 😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主。公粽号…...

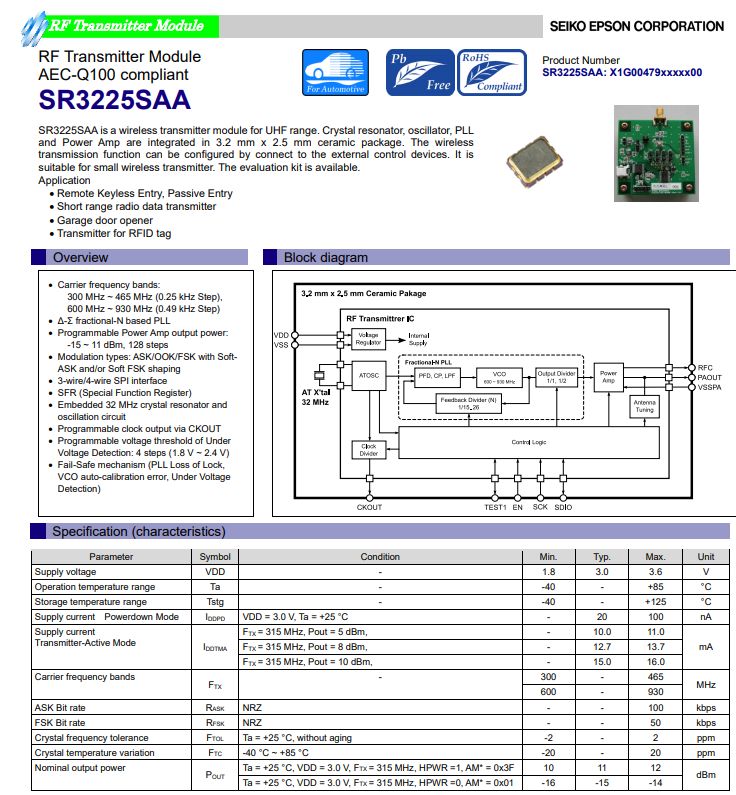
掌控未来,爱普生SR3225SAA用于汽车钥匙、射频电路的智慧引擎
为了响应市场需求,Epson使用独家QMEMS*2技术所生产的石英振荡器,与其精巧的半导体技术所制造的射频传输器电路,开发了SR3225SAA。不仅内建的石英震荡器之频率误差仅有2 ppm,更使其封装尺寸达仅3.2 mm x 2.5 mm,为客户大…...

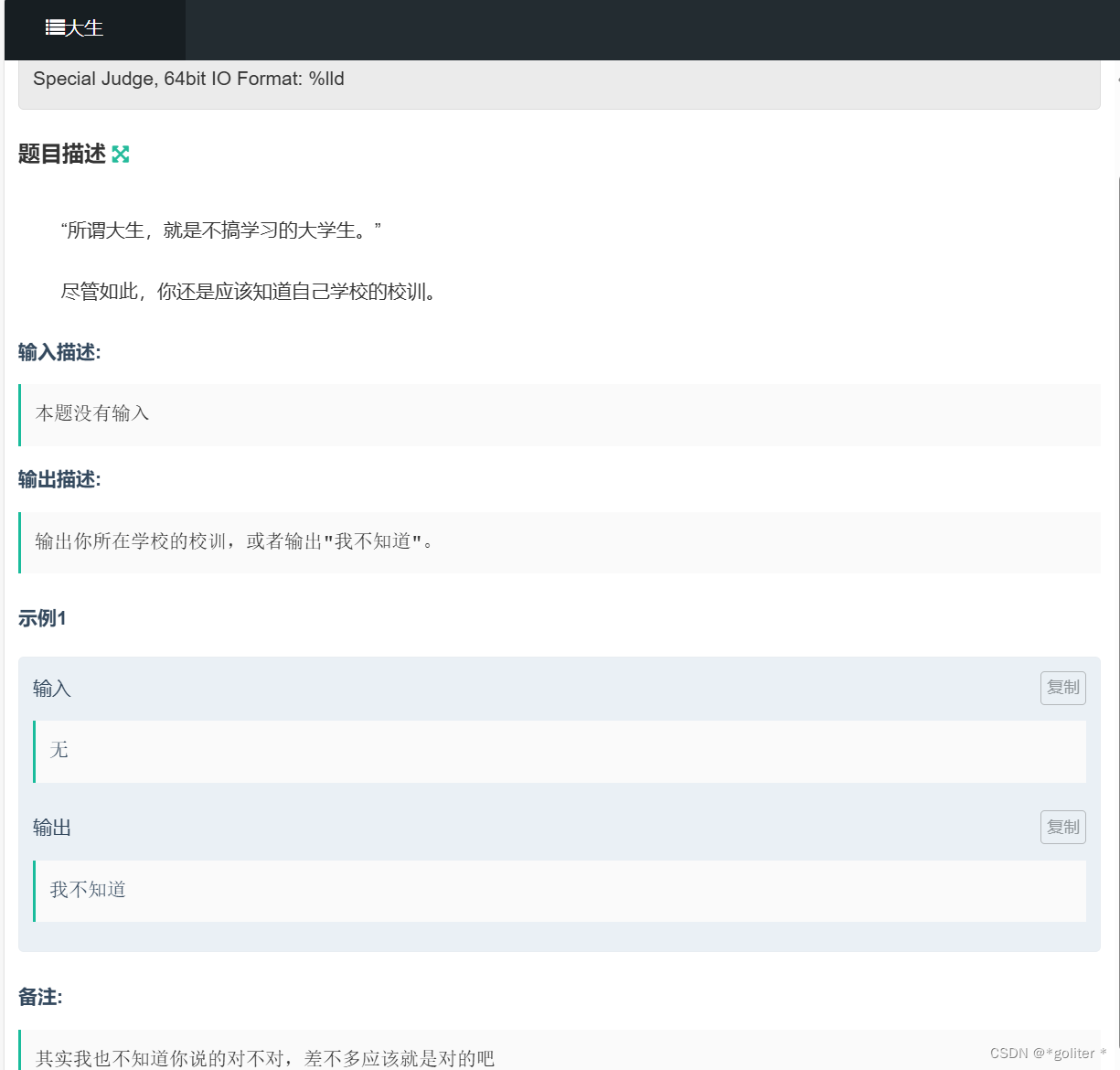
第五届武汉纺织大学ACM程序设计竞赛 个人题解(待补完)
前言: 上周周日教练要求打的一场重现赛,时长五个小时,题目难度还行,除了部分题目前我还写不出来之外,大部分题都写完或补完了,这边给出比赛链接和我的代码(有些是队友的)和题解。 正…...

LeetCode---哈希表
242. 有效的字母异位词 给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的字母异位词。 注意:若 s 和 t 中每个字符出现的次数都相同,则称 s 和 t 互为字母异位词。 代码示例: //时间复杂度: O(n) //空间复杂度: O(1) c…...

Python知识点13---面向对象的编程
提前说一点:如果你是专注于Python开发,那么本系列知识点只是带你入个门再详细的开发点就要去看其他资料了,而如果你和作者一样只是操作其他技术的Python API那就足够了。 Python是一个完全面向对象开发的语言,它的一切都以对象的…...

Android Dialog软键盘弹出问题完美解决办法
一、问题: Dialog中有输入框时,显示后无法自动弹起软键盘,原因就不赘述了,自行Google。 一、解决办法: 开启独立线程,线程中使用while循环,循环调用弹起软键盘方法,直至showSoftI…...

【C++】C++入门1.0
鼠鼠最近在学C,那么好,俺来做笔记了! 目录 1.C关键字(C98) 2.命名空间 2.1.命名空间定义 2.2.命名空间的使用 3.C的输入&&输出 4.缺省参数 4.1缺省参数概念 4.2.缺省参数的分类 5.函数重载 5.1.函数重载概念 5.2.C支持函数…...

springboot实现文件上传功能,整合云服务
文章目录 这是springboot案例的,文件上传功能的拆分,本篇将带大家彻底了解文件上传功能,先从本地存储再到云存储,全网最详细版本,保证可以学会,可以了解文件上传功能的开发文件上传功能剖析进行书写一个小的文件上传文件上传的文件三要素首先表单提交的方式要是 post方式,第二个…...

接口interfance的基本使用
一.为什么有接口? 接口:就是一种规则。 二.接口的定义和使用 1.接口用关键字interface来定义 public interface 接口名{} 2.接口不能实例化 3.接口和类之间是实现关系,通过implements关键字表示 4.接口的子类(实现类) 注意1: 接口和类的实现关系…...
)
Gitlub如何删除分支(删除远程分支+本地分支)
目录 背景 删除方法 总结 背景 想要删除自己在本地创建的并已上传到远程分支中的分支。 删除方法 1)删除远程分支 git push origin --delete brannchname 2)删除本地分支 先切换到其他分支 git checkout otherbranch 删除本地分支 git bran…...

使用RSA算法加密字符串:从基础到实现 - Python
在现代数据安全中,加密算法起着至关重要的作用。特别是非对称加密算法,如RSA(Rivest-Shamir-Adleman),广泛应用于保护敏感信息的传输。本文将详细介绍如何使用RSA算法加密和解密字符串,包括生成密钥对、加密…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
