微信小程序基础 -- 小程序UI组件(5)
小程序UI组件
1.小程序UI组件概述
开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/component.html
什么是组件:
-
组件是视图层的基本组成单元。
-
组件自带一些功能与微信风格一致的样式。
-
一个组件通常包括 开始标签 和 结束标签 , 属性 用来修饰这个组件, 内容 在两个标签之内。
-
这里的组件通俗的讲就是标签
<tagname property="value">Content goes here ...</tagname>
注意:所有组件与属性都是小写,以连字符 - 连接
1.1 属性值类型

1.2 公共属性
所有组件都有以下属性:

1.3 特殊属性
几乎所有组件都有各自定义的属性,可以对该组件的功能或样式进行修饰,请参考各个组件的定义。
2. 视图容器
2.1 view 组件
view 也被称为视图容器。相当于 html 中的 div 标签。
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/view.html
2.2 swiper 与swiper-item
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。

案例:使用 swiper 滑块实现轮播图
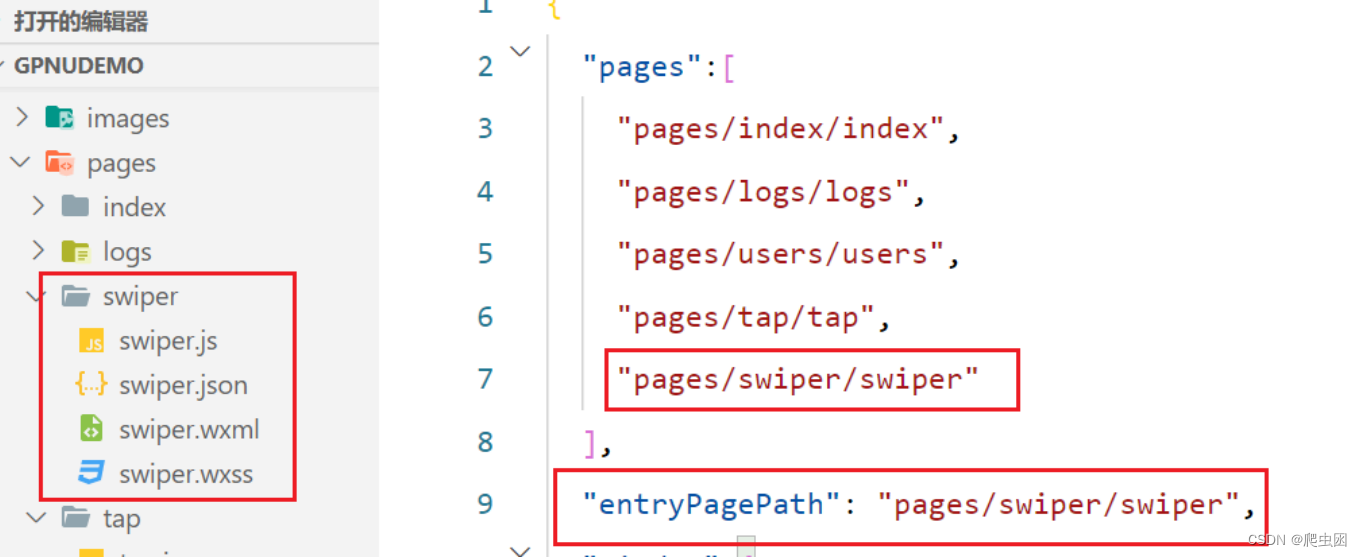
1.配置app.json ,实现新建swiper页面

2.swiper.wxml 设计界面结构
<!--pages/swiper/swiper.wxml-->
<!-- 轮播图开始 -->
<view class="index_swiper"><swiper autoplay indicator-dots circular><swiper-item wx:for="{{swiperList}}"><image mode="widthFix" src="{{item}}"></image></swiper-item></swiper>
</view>
<!-- 轮播图 结束 -->
3.swiper.wxss 设计样式
/* pages/swiper/swiper.wxss */
.index_swiper swiper {width: 750rpx;height: 340rpx;
}
.index_swiper swiper image {width: 100%;
}
4.swiper.js 文件中构建代码
// pages/swiper/swiper.js
Page({data: {
// 轮播图数组swiperList: ["/images/img/banner1.png", "/images/img/banner2.png","/images/img/banner3.png"],},
})
5.效果如下图所示

2.3 scroll-view
可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height
3.基础内容组件
3.1 图标icon
图标。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/icon.html
案例:
1.创建bcontent 基础组件页面
2.bcontent.wxml
<Label>-------------图标icon----------</Label>
<view wx:for="{{iconInfos}}"><icon color="{{item.color}}" type="{{item.iconType}}" size="{{item.iconSize}}"></icon>
</view>
3.bcontent.js
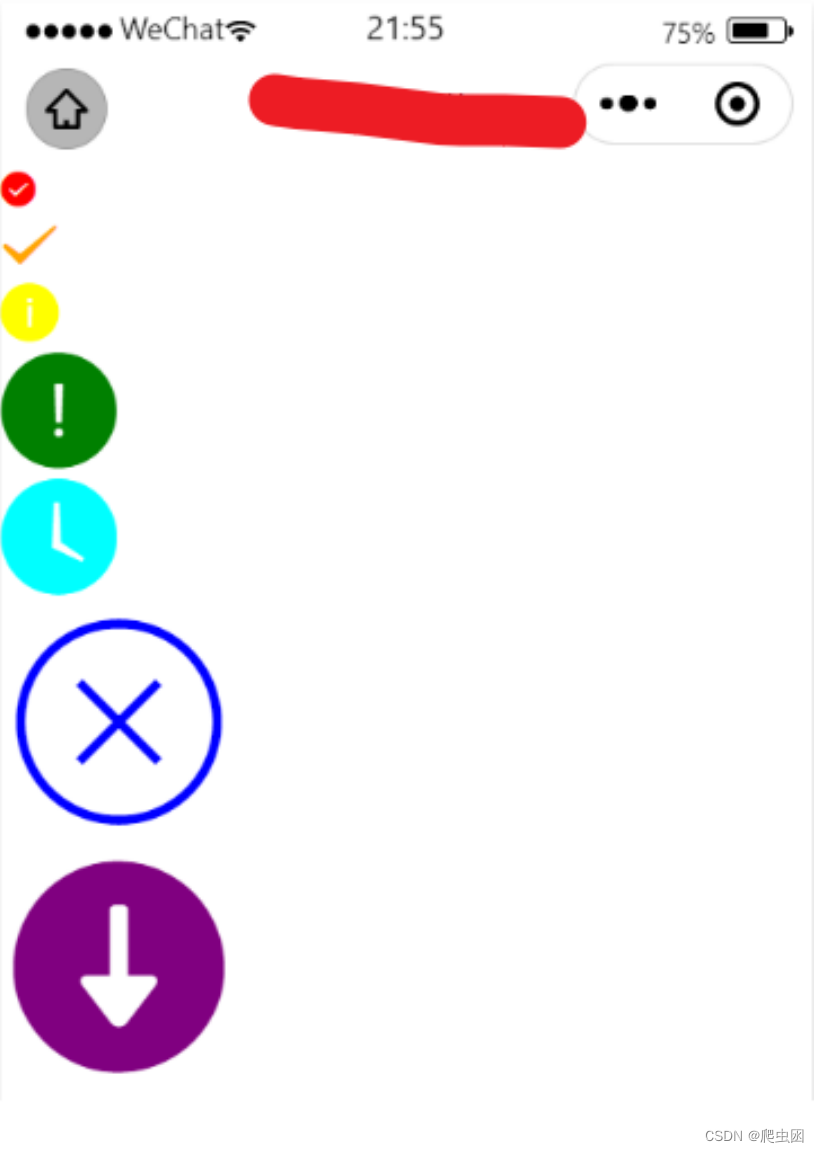
Page({data: {iconInfos: [{"iconSize": 14,"color": "red",iconType: "success"}, {"iconSize": 23,"color": "orange",iconType: "success_no_circle"}, {"iconSize": 23,"color": "yellow",iconType: "info"}, {"iconSize": 46,"color": "green",iconType: "warn"}, {"iconSize": 46,"color": "rgb(0,255,255)",iconType: "waiting"}, {"iconSize": 93,"color": "blue",iconType: "cancel"}, {"iconSize": 93,"color": "purple",iconType: "download"}]}
})
4.效果如小图所示

3.2 文本text
文本
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/text.html
3.3 富文本rich-text
富文本
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html

space 的合法值

案例:
1.wxml 文件
<Label>-------------富文本rich-text---------</Label>
<view><text>{{htmlSnip}}</text></view>
<view><rich-text nodes="{{htmlSnip}}"></rich-text>
</view>
2.wxjs文件
const htmlSnip =
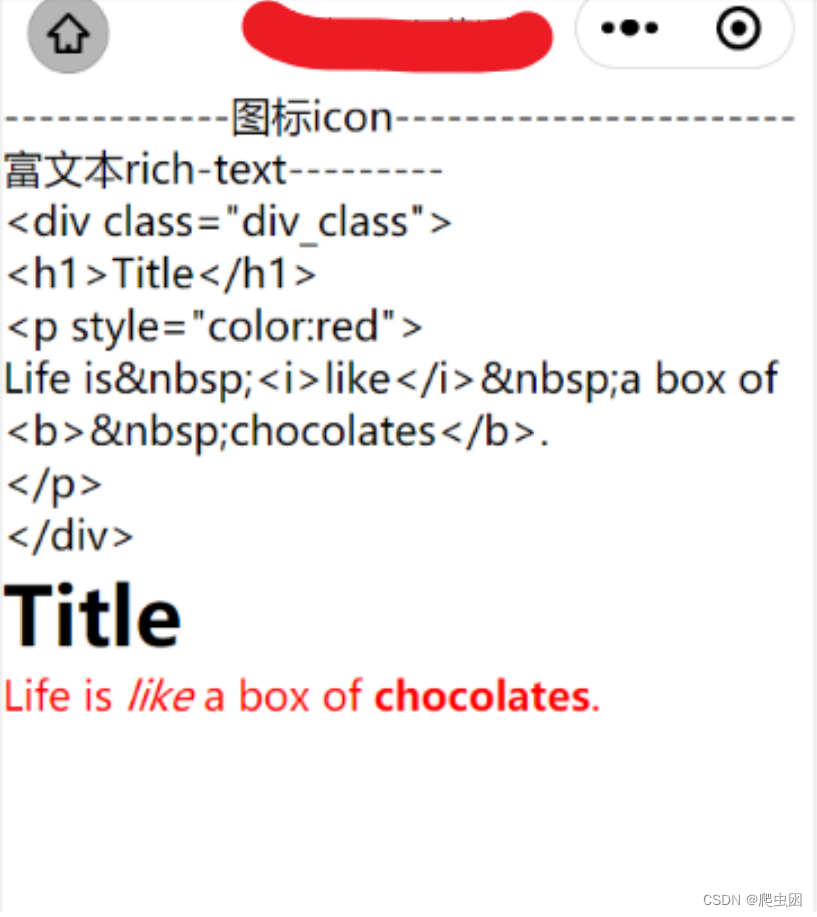
<div class="div_class"><h1>Title</h1><p style="color:red">Life is <i>like</i> a box of<b> chocolates</b>.</p>
</div>`
Page({data: {htmlSnip}
})
3.效果

4.表单组件
4.1 form 表单组件
表单
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,
需要在表单组件中加上 name 来作为 key。
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/form.html
4.2 button按钮
按钮
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/button.html
4.3 input输入框组件
输入框
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/input.html
4.4 checkbox
复选框
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/checkbox.html
4.5 radio
单选按钮
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/radio.html
4.6 slider
滑动选择器
开发文档: https://developers.weixin.qq.com/miniprogram/dev/component/slider.html
4.7 switch
开关选择器
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/switch.html
表单案例:
1.添加form页面
2.wxml文件
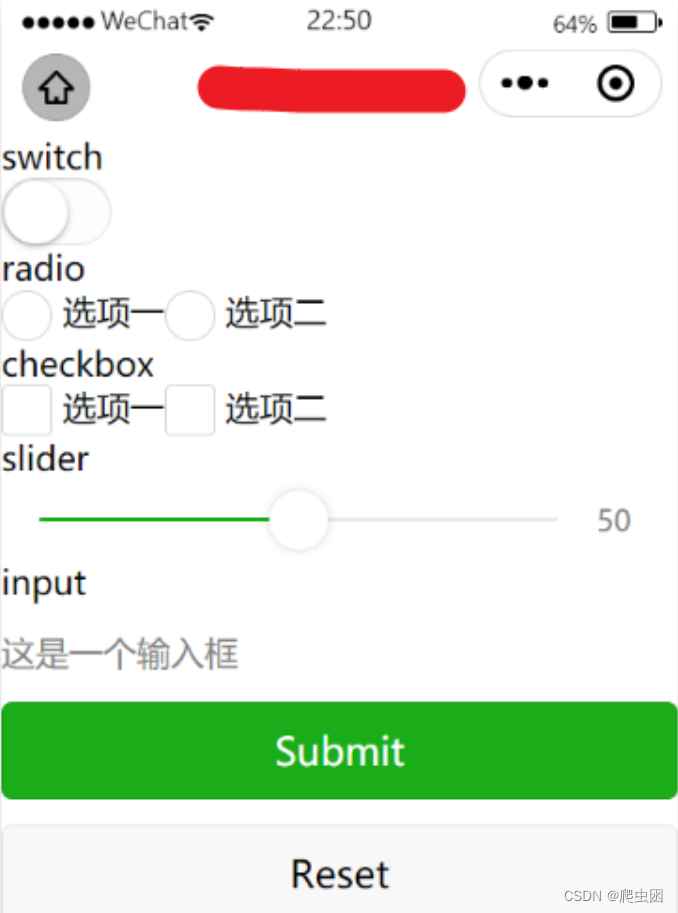
<view><form catchsubmit="formSubmit" catchreset="formReset"><view><view>switch</view><switch name="switch" /></view><view><view>radio</view><radio-group name="radio"><label><radio value="radio1" />选项一</label><label><radio value="radio2" />选项二</label></radio-group></view><view><view>checkbox</view><checkbox-group name="checkbox"><label><checkbox value="checkbox1" />选项一</label><label><checkbox value="checkbox2" />选项二</label></checkbox-group></view><view><view>slider</view><slider value="50" name="slider" show-value></slider></view><view><view>input</view><view style="margin: 30rpx 0"><input name="input" placeholder="这是一个输入框" /></view></view><view><button style="margin: 30rpx 0" type="primary"formType="submit">Submit</button><button style="margin: 30rpx 0" formType="reset">Reset</button></view></form>
</view>
3.wxjs文件
formSubmit(e){
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
4.效果如下图所示

5.导航
5.1 navigator
导航,跳转
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html

target 的合法值

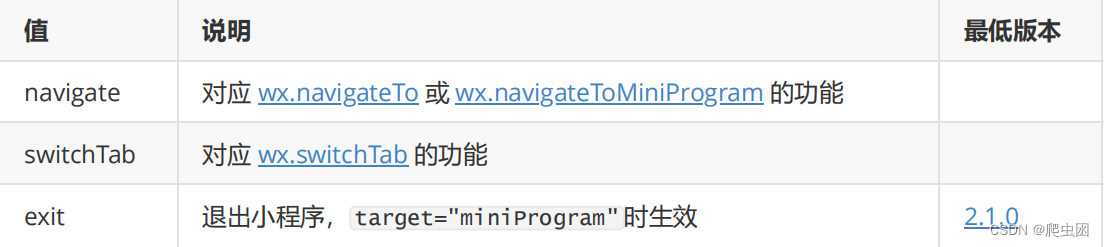
open-type 的合法值

提示:
- open-type的值如果设置为navigate则可以拥有回退按钮;如果设置为redirect则没有回退按钮
- navigate、redirect这两值和switchTab这个值的区别在于前面两个不能跳转到带tabBar的页面;
而switchTab可以
案例:
1.创建nav导航页面
2.nav.wxml
<!--pages/nav/nav.wxml-->
<!-- 假如跳转到tabbar关联的页面,则需open-type="switchTab" -->
<navigator url="/pages/index/index" open-type="switchTab">跳转到tab首页</navigator><!-- open-type="navigate" 拥有回退按钮 -->
<navigator url="/pages/tap/tap" open-type="navigate">跳转到tap首页</navigator>
<navigator url="/pages/bcontent/bcontent" open-type="redirect">跳转到基本bcontent页</navigator>
<view bind:tap="tapEnterForm">通过事件代码进入视图容器页</view>
3.nav.js
Page({data: {},onLoad: function (options) {},tapEnterForm:function() {wx.navigateTo({url: '/pages/container/container',})}
})
6.媒体组件
6.1 image
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/image.html

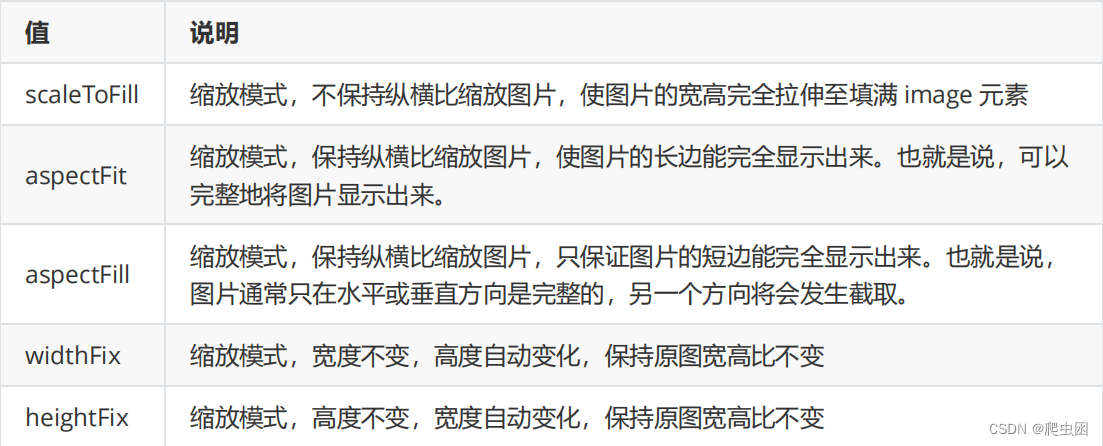
mode 的合法值 : 图片的填充方式

提示:
- image组件默认宽度320px、高度240px
- image组件中二维码/小程序码图片不支持长按识别。仅在wx.previewImage中支持长按识别
6.2 camera
系统相机, 扫码二维码功能
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/camera.html

mode 的合法值

resolution 的合法值

提示:
同一页面只能插入一个 camera 组件
案例
1.添加media页面
2.media.wxml
<!-- camera.wxml -->
<camera style="width: 100%; height: 300px;" mode="normal"></camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>
3.media.js
Page({data: {},onLoad: function (options) {},takePhoto() {const ctx = wx.createCameraContext()ctx.takePhoto({quality: 'high',success: (res) => {this.setData({src: res.tempImagePath})}})},
})
6.3 video
视频
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/video.html

支持的格式:兼容性才更好 , 版权 转成这种格式

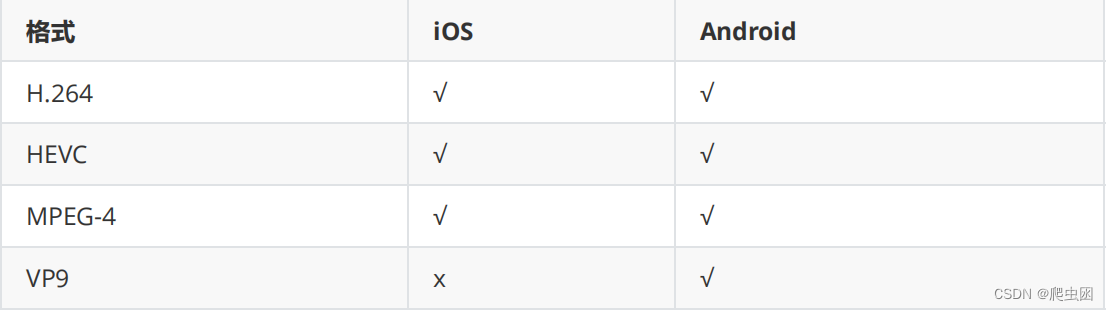
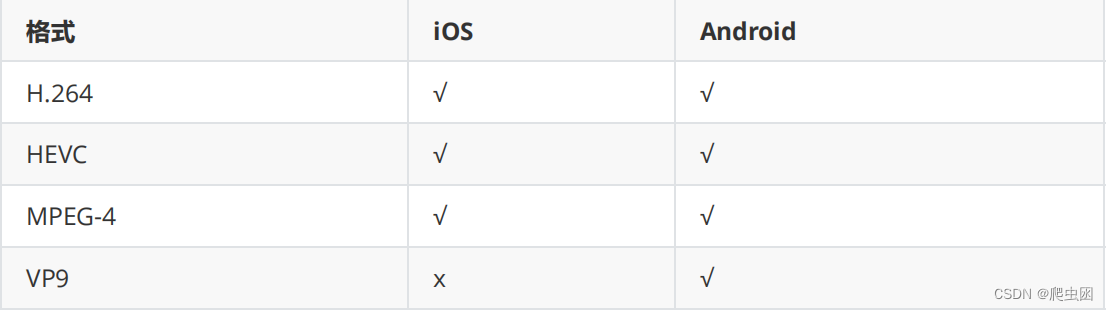
支持的编码格式

media.wxml
<video autoplay loop controls="{{false}}"
src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?
filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204
012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4
ff02024ef202031e8d7f02030f42400204045a320a0201000400"
></video>
相关文章:

微信小程序基础 -- 小程序UI组件(5)
小程序UI组件 1.小程序UI组件概述 开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/component.html 什么是组件: 组件是视图层的基本组成单元。 组件自带一些功能与微信风格一致的样式。 一个组件通常包括 开始标签 和 结…...

Linux shell编程学习笔记55:hostname命令——获取或设置主机名,显示IP地址和DNS、NIS
0 前言 2024年的网络安全检查又开始了,对于使用基于Linux的国产电脑,我们可以编写一个脚本来收集系统的有关信息。其中主机名也是我们要收集的信息之一。 1. hostname命令 的功能、格式和选项说明 我们可以使用命令 hostname --help 来查看hostname命令…...

【鸟哥】Linux笔记-硬件搭配
在Linux这个系统当中,几乎所有的硬件设备文件都在/dev这个目录内。打印机与软盘呢?分别是/dev/lp0, /dev/fd0。 几个常见的设备与其在Linux当中的文件名: 如果你的机器使用的是跟网际网络供应商 (ISP) 申请使用的云端…...

代码随想三刷数组篇
代码随想三刷数组篇1 704. 二分查找题目代码27. 移除元素题目代码977.有序数组的平方题目代码209.长度最小的子数组题目代码59.螺旋矩阵II题目代码704. 二分查找 题目...

windows环境下重建oracle监听
由于某种原因导致数据库监听启动失败,需要重新创建监听。 过程如下: 第一步:修改 listenr.ora 文件 ,增加新的监听配置 LISTENER4 (DESCRIPTION_LIST (DESCRIPTION (ADDRESS (PROTOCOL TCP)(HOST DESKTOP-BE6GDNT)(PORT 152…...

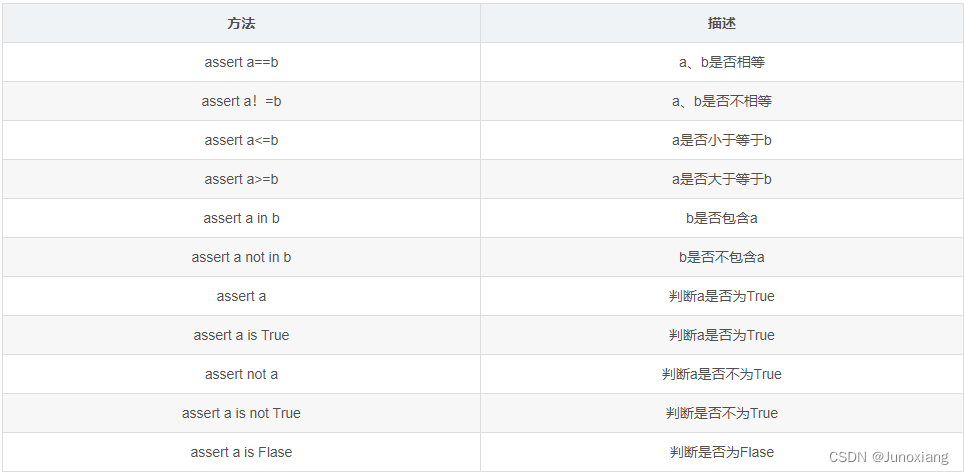
单元测试框架Pytest的基本操作
Pytest基本操作 1. 详解1.1 命名规则:1.2 自定义查找规则:1.3 3种运行方式1.4 执行顺序2. 断言2.1 定义2.2 断言的规则3. mark3.1 mark的作用3.2 mark的标记方式3.3 注册标签名3.4 skip跳过标记4. pytest的参数化5. pytest的夹具(fixture测试夹具)5.1. 作用5.2. 夹具应用场…...

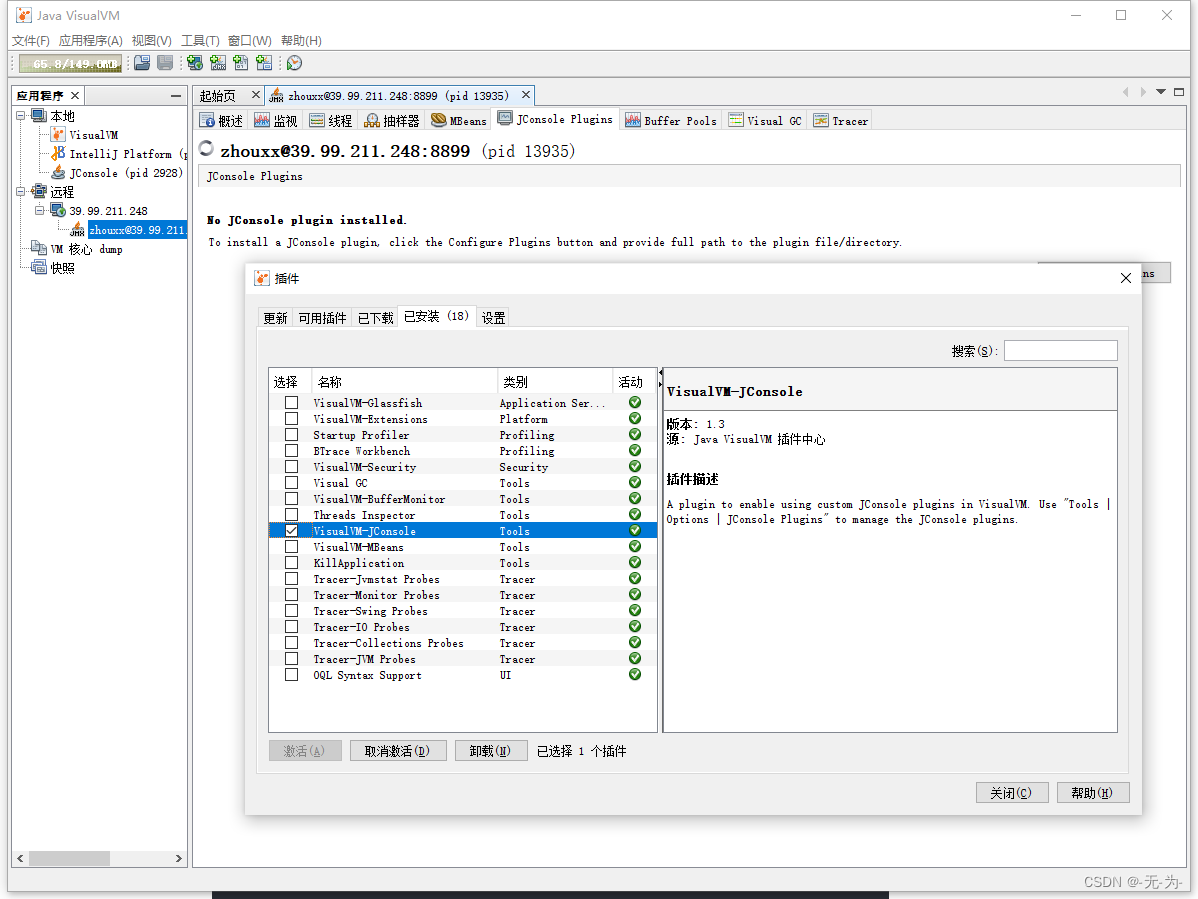
Java web应用性能分析之【java进程问题分析工具】
Java web应用性能分析之【java进程问题分析概叙】-CSDN博客 前面大概讲了java进程问题分析流程,这里再小结一下分析工具,后面也会小结一下java进程问题分析定位。 1.分析工具 1.1.linux命令工具 参考:Java web应用性能分析之【Linux服务器性…...

02-2.3.2_2 单链表的查找
喜欢《数据结构》部分笔记的小伙伴可以订阅专栏,今后还会不断更新。 此外,《程序员必备技能》专栏和《程序员必备工具》专栏(该专栏暂未开设)日后会逐步更新,感兴趣的小伙伴可以点一下订阅、收藏、关注! 谢…...

设计模式(十四)行为型模式---访问者模式(visitor)
文章目录 访问者模式简介分派的分类什么是双分派?结构UML图具体实现UML图代码实现 优缺点 访问者模式简介 访问者模式(visitor pattern)是封装一些作用于某种数据结构中的元素的操作,它可以在不改变这个数据结构(实现…...

【Matplotlib作图-3.Ranking】50 Matplotlib Visualizations, Python实现,源码可复现
目录 03 Ranking 3.0 Prerequisite 3.1 有序条形图(Ordered Bar Chart) 3.2 棒棒糖图(Lollipop Chart) 3.3 点图(Dot Plot) 3.4 斜率图(Slope Chart) 3.5 杠铃图(Dumbbell Plot) References 03 Ranking 3.0 Prerequisite Setup.py # !pip install brewer2mpl import n…...

加入不正确的位置编码会破坏掉原本的信息吗?
会 位置编码的作用 在Transformer中,位置编码的主要作用是让模型感知输入序列中各个词的位置。因为Transformer完全依赖自注意力机制,它本身并没有序列信息,位置编码的引入就是为了补充这一点。 加法操作的合理性 位置编码通过加法操作与…...

区块链合约开发流程
区块链合约开发,尤其是以太坊智能合约开发,是一个多步骤的过程,从需求分析到部署和维护,每一步都需要仔细规划和执行。以下是详细的开发流程。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合…...

建筑企业有闲置资质怎么办?
如果建筑企业拥有闲置资质,可以考虑以下几种方式来充分利用这些资质: 1. 租赁或转让资质: 将闲置的建筑资质租赁给其他企业或个人使用,或者通过转让的方式将资质出售给有需要的企业或个人。 2. 提供咨询服务: 利用建…...

Java开发-特殊文本文件,日志技术
目录 01.特殊文件,日志技术概述 02.特殊文件:Properties属性文件 编辑Properties案例 特殊文件:XML文件 XML的作用和应用场景 读取XML文件中的数据 XML的生成 约束XML文件的编写[了解] 日志技术 日志技术的体系 编辑 编辑 Logback日志框架的概述 Logback快…...

Django ORM深度游:探索多对一、一对一与多对多数据关系的奥秘与实践
系列文章目录 Django入门全攻略:从零搭建你的第一个Web项目Django ORM入门指南:从概念到实践,掌握模型创建、迁移与视图操作Django ORM实战:模型字段与元选项配置,以及链式过滤与QF查询详解Django ORM深度游ÿ…...

无人机路径规划:基于鸽群优化算法PIO的无人机三维路径规划MATLAB代码
一、无人机模型介绍 无人机三维航迹规划_无人机航迹规划-CSDN博客 二、部分代码 close all clear clc warning (off) global model global gca1 gca2 gca3 gca4 model CreateModel(); % Create search map and parameters load(BestPosition5.mat); load(ConvergenceCurve5…...

ArcGIS属性域和子类型
01 属性域 道路的车道数值是小于10的。在编辑道路的此属性时,为了限制其值在10以内,可以使用属性域。当输入数据超过10时,就会限制输入。 限制输入这个功能是Pro特有的,在ArcMap中输入超出限制的值也是合法的,需要手动…...

电子电器架构 --- 什么是域控制器?
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节…...

链表头部插入结点
Linked List Inserting a node at beginning #include<stdlib.h>//为了用malloc #include<stdio.h> struct node {int data;struct node* next;//在cpp中可以只写 Node *Link;//为了表意明确,Link也经常被命名为next }; struct node* head…...

k8s集群修改apiserver的ip地址
有时候由于服务器的调整,导致ip的的变化,k8s集群的api大管家的ip变动会导致kubectl的接口都无法正常使用,这是只需要将k8s主节点配置文件的ip替换即可。 例如无需要将原来的192.168.146.202的ip替换成192.168.85.202,执行一下操作…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...
