web前端三大主流框架
一、介绍
目前,前端开发领域的三大主流框架是:
-
React:React是由Facebook开发并维护的开源JavaScript库,用于构建用户界面。它提供了一种声明式的组件化开发方式,能够高效地创建交互性的用户界面。React具有高性能、可复用性和易于维护等特点,广泛应用于Web开发中。
-
Angular:Angular是由Google开发并维护的开源前端框架,用于构建单页应用(SPA)。它采用了基于组件的架构,提供了丰富的特性和工具,使开发者能够更快、更简单地构建复杂的Web应用。Angular具有强大的模板系统、双向数据绑定和依赖注入等特性,被广泛应用于企业级应用开发。
-
Vue:Vue是一套用于构建用户界面的渐进式JavaScript框架,由尤雨溪开发并维护。它采用了组件化的开发方式和虚拟DOM技术,具有轻量、易学、高效和灵活等特点。Vue提供了丰富的工具和生态系统,使开发者能够快速构建交互性的Web应用。Vue在国内使用较为广泛,尤其在中小型项目和移动端开发中有很高的应用价值。
二、React
React是由Facebook开发并维护的开源JavaScript库,用于构建用户界面。它提供了一种声明式的组件化开发方式,使开发者能够高效地构建交互式的Web应用。
React的核心思想是将Web应用抽象为一系列组件,每个组件都有自己的状态和属性。通过将页面拆分成多个组件,开发者可以更好地组织和管理代码,并且能够复用已有的组件,从而提高开发效率。
React的特点和优势包括:
- 虚拟DOM:React使用虚拟DOM来管理页面渲染,通过对比前后两个虚拟DOM的差异,只更新需要改变的部分,从而提高性能。
- 组件化开发:React采用组件化的开发方式,将页面拆分成多个组件,每个组件负责自己的逻辑和渲染。组件之间可以进行嵌套和组合,使得代码更可维护和可复用。
- 单向数据流:React使用单向数据流,从父组件向子组件传递数据,保持了数据的单一来源性,降低了复杂性和出错的可能性。
- 生命周期管理:React提供了一系列生命周期方法,可以让开发者在不同的阶段做一些初始化、渲染和清理的操作。
- 社区支持:React拥有庞大的开发者社区和生态系统,有大量的第三方库和工具可供使用。
React广泛应用于Web开发,尤其在构建单页应用和复杂的用户界面方面具有优势。许多知名的网站和应用程序,如Facebook、Instagram和Airbnb等都使用了React来构建界面。同时,React也可以与其他框架和技术进行集成,如React Native用于移动应用开发,React Router用于路由管理等,使得React更加灵活和强大。
三、Angular
Angular是由Google开发并维护的开源JavaScript框架,用于构建Web应用。它采用了一种完全不同于传统的模板引擎的方式,通过将HTML扩展为动态的、可组合的模板语言,使得开发者能够更加轻松地构建复杂的单页应用。
Angular的核心思想是通过指令(Directives)和数据绑定(Data Binding)来扩展HTML的功能,使得开发者能够在HTML模板中编写更多的逻辑和交互效果。同时,Angular也提供了一系列的工具和服务,如依赖注入(Dependency Injection)、路由管理(Routing)和表单验证(Form Validation),以帮助开发者更好地组织和管理代码。
Angular的特点和优势包括:
- 双向数据绑定:Angular提供了强大的双向数据绑定机制,使得数据的变化可以自动反映在对应的界面上,从而减少了手动操作DOM的工作量。
- 组件化开发:Angular采用组件化的开发模式,将页面拆分成多个组件,每个组件具有自己的逻辑和视图。组件之间可以进行嵌套和通信,使得代码更加可维护和可复用。
- 依赖注入:Angular提供了依赖注入机制,能够更方便地管理组件之间的依赖关系,提高代码的可测试性和可扩展性。
- 跨平台支持:Angular不仅可以用于构建Web应用,还可以与Ionic框架结合,用于构建混合移动应用。此外,Angular还可以与Angular Universal结合,实现服务器端渲染。
- 大型应用支持:Angular通过模块化和组件化的方式,使得开发大型应用变得更加容易。它提供了一系列工具和最佳实践,帮助开发者管理复杂的应用结构和维护大规模的代码库。
Angular广泛应用于企业级Web应用开发,尤其在需要构建复杂、大型应用和需要高度可维护性的项目中具有优势。许多知名的企业和组织,如Google、Microsoft和IBM等,都使用了Angular来构建自己的应用。同时,Angular也拥有庞大的开发者社区和生态系统,有大量的第三方库和工具可供使用。
四、Vue
Vue是一款流行的JavaScript前端框架,也是一个轻量级的、易学易用的框架。它由尤雨溪开发,并由Vue.js团队维护。Vue提供了一种响应式的数据绑定和组件化的开发模式,使得开发者能够更加高效地构建用户界面。
Vue的核心思想是通过将HTML模板和JavaScript代码进行关联,实现数据和界面的自动更新。它采用了虚拟DOM(Virtual DOM)的技术,通过对数据进行监听,当数据发生变化时,Vue能够自动更新界面,减少了手动操作DOM的工作量。同时,Vue还提供了一系列的指令和组件,使得开发者能够更加方便地处理用户输入、响应事件和进行动态的界面渲染。
Vue的特点和优势包括:
- 简洁易学:Vue的API设计简洁明了,容易上手,并且文档详细全面,提供了丰富的示例和教程,使得开发者能够快速入门。
- 响应式数据绑定:Vue采用了响应式的数据绑定机制,使得数据和界面之间能够实时保持同步,提供了双向数据绑定和单向数据流等多种方式。
- 轻量级:Vue的体积非常小,压缩后只有几十KB大小。这使得它在加载和渲染速度上具有优势,并且可以与其他框架和库进行集成。
- 组件化开发:Vue支持组件化开发,使得代码能够更加模块化和可复用。组件能够封装自己的逻辑和样式,并且能够通过props和events进行父子组件之间的通信。
- 生态系统丰富:Vue拥有庞大的开发者社区和活跃的生态系统。它有大量的第三方插件和工具可供选择,能够满足各种开发需求。
Vue广泛应用于Web应用开发,尤其适用于构建中小型应用和需要快速原型开发的项目。许多公司和组织,如阿里巴巴、京东和腾讯等,都在使用Vue来开发自己的产品。同时,Vue也拥有一个活跃的社区和开发者生态系统,有大量的学习资源和实战经验可供参考。
五、对比
React、Angular和Vue是当前在前端开发中最流行的三种框架。虽然它们都有相似的目标,即简化和优化前端开发,但它们在设计理念、使用方式和社区支持等方面存在一些差异。
-
设计理念
- React:React采用了组件化的开发模式,通过构建可复用的组件来构建用户界面。它注重组件的复用性和可测试性,强调一切皆组件,通过虚拟DOM的技术来提高性能。
- Angular:Angular采用了模块化和依赖注入的设计理念,将应用程序拆分为模块和组件,提供了一套完整的解决方案。它注重应用程序的整体架构和可扩展性,提供了强大的功能和工具集。
- Vue:Vue采用了响应式的数据绑定和组件化的开发模式,强调简单性和灵活性。它注重前端开发的易用性和可学习性,提供了一套简洁而高效的API和工具。
-
学习曲线
- React:React相对来说有较大的学习曲线,需要掌握JSX语法和虚拟DOM等概念。但一旦掌握了 React 的核心概念,开发者可以更容易地在不同项目中进行转换和共享组件。
- Angular:Angular学习曲线较陡,它是一个全面的框架,需要掌握大量的概念和API。但一旦掌握了Angular的体系结构和工具集,可以极大地提高开发效率和代码质量。
- Vue:Vue学习曲线相对较低,它的API设计简洁明了,易于上手。对于初学者和小型项目来说,Vue是一个非常友好的选择。
-
社区支持和生态系统
- React:React拥有庞大的开发者社区和活跃的生态系统,有许多第三方库和工具可供选择,如Redux、React Router等。Facebook提供了完善的官方文档和教程,可以快速入门和解决问题。
- Angular:Angular也有庞大的开发者社区和丰富的生态系统,提供了许多插件和工具,如NgRx、Angular Material等。Angular官方也提供了完善的文档和教程,以及强大的CLI工具。
- Vue:Vue社区规模虽然相对较小,但也很活跃,有大量的插件和工具可供选择,如Vuex、Vue Router等。Vue官方提供了详细的文档和示例,以及强大的Vue CLI工具。
总结来说,React注重组件化的开发模式和性能优化;Angular注重应用程序的整体架构和可扩展性;Vue注重简单易学的开发体验和灵活性。选择何种框架取决于项目需求和个人喜好,都有其适用场景和优势。
##欢迎关注交流,开发逆商潜力,提升个人反弹力:


相关文章:

web前端三大主流框架
一、介绍 目前,前端开发领域的三大主流框架是: React:React是由Facebook开发并维护的开源JavaScript库,用于构建用户界面。它提供了一种声明式的组件化开发方式,能够高效地创建交互性的用户界面。React具有高性能、可…...

git获取的项目无法运行
一、Unsupported engine 问题:在使用命令npm install下载依赖项的时候就遇到了这个问题,有帖子说多试几次,其实这是提示node版本问题,版本的更新出现兼容性问题,多试几次也没用。 解决方案: 更新node.js的…...

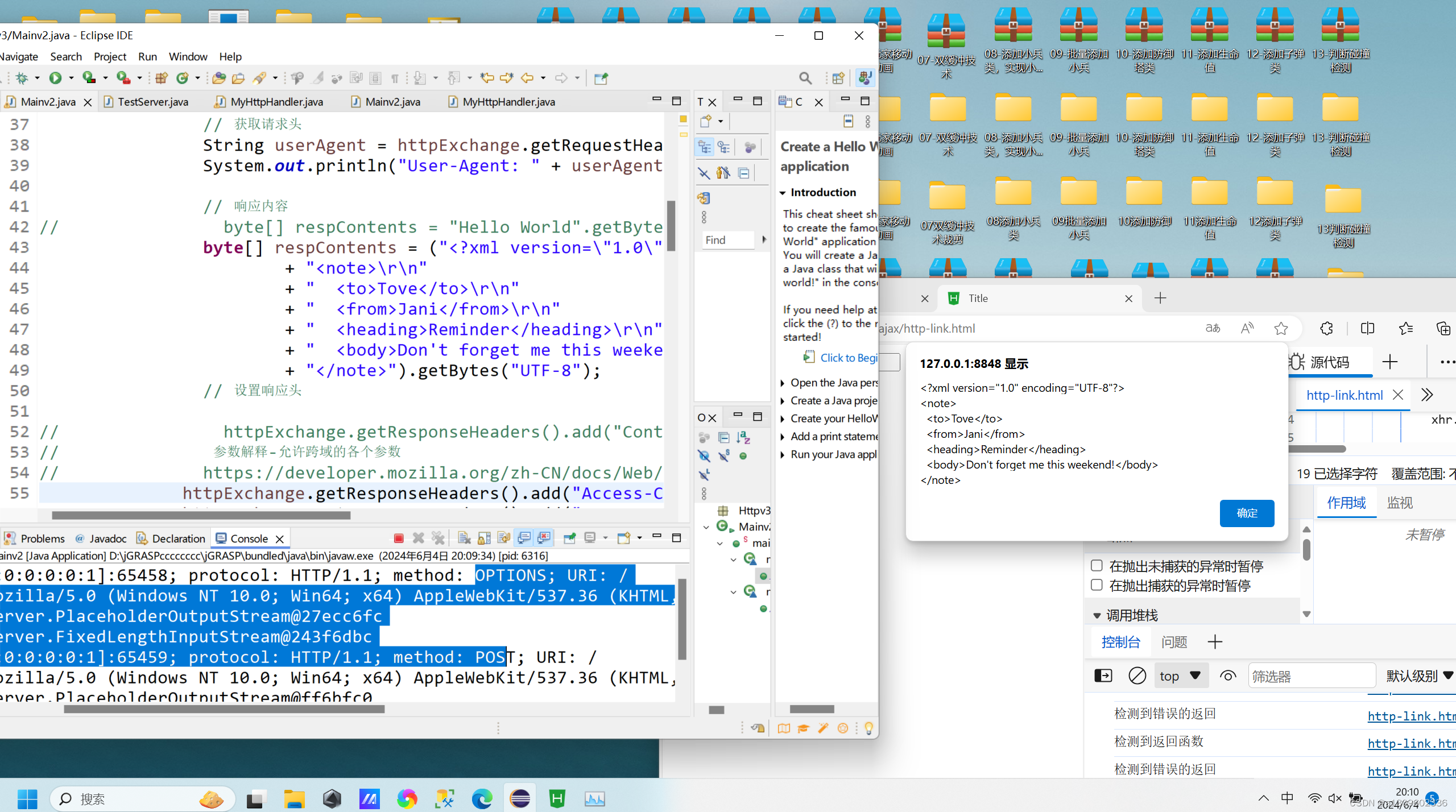
java 原生http服务器 测试JS前端ajax访问实现跨域
后端 package Httpv3;import com.sun.net.httpserver.Headers; import com.sun.net.httpserver.HttpExchange; import com.sun.net.httpserver.HttpHandler; import com.sun.net.httpserver.HttpServer;import java.io.IOException; import java.io.OutputStream; import java…...

捋一捋C++中的逻辑运算(一)——表达式逻辑运算
注意,今天要谈的逻辑运算是C语言编程中的“与或非”逻辑运算,不是数学集合中的“交并补”逻辑运算。而编程中的逻辑运算又包括表达式逻辑运算和位逻辑运算,本章介绍表达式逻辑运算,下一章介绍位逻辑运算。 目录 一、几个基本的概…...

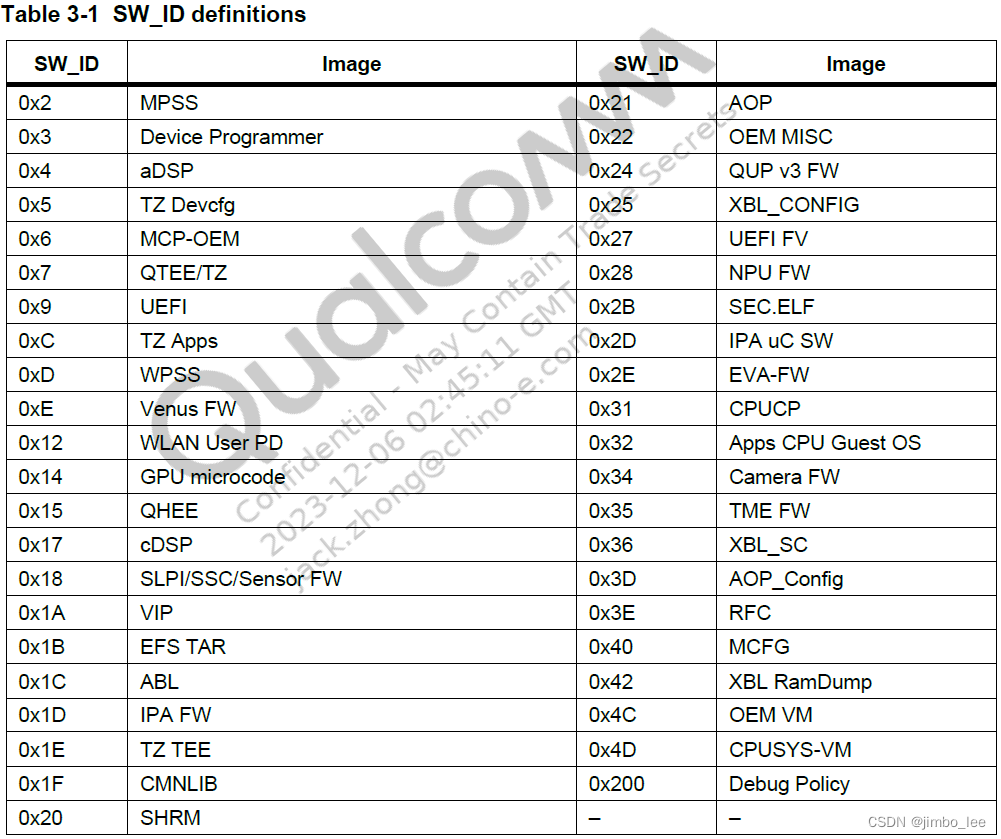
qcom 平台系统签名流程
security boot 平台的东东,oem 可定制的功能有限,只能参考平台文档,可以在高通的网站上搜索:Secure Boot Enablement,然后找对应平台的文档xxx-Secure Boot Enablement User Guide, step by step 操作即可 开机校验流…...

从零开始实现自己的串口调试助手(5) -实现HEX显示/发送/接收
实现HEX显示: HEX 显示 -- 其实就是 十六进制显示 --> a - 97(10) --> 61(16) 添加槽函数(bool): 实现槽函数: 注意: 注意QString 没有处理HEX显示的相关API 需要使用 toUtf-8 来 转换位QByteArry 类型, 利用其中的API 来处理HEX格式(toHex fromHex) vo…...

【计算机毕设】基于SpringBoot的民宿在线预定平台设计与实现 - 源码免费(私信领取)
免费领取源码 | 项目完整可运行 | v:chengn7890 诚招源码校园代理! 1. 研究目的 本研究旨在设计并实现一个基于SpringBoot的民宿在线预定平台。通过信息化手段提高民宿预定效率,方便用户查询房源、预定房间、在线支付和…...

大数据—数据分析概论
一、什么是数据分析 数据分析是指使用统计、数学、计算机科学和其他技术手段对数据进行清洗、转换、建模和解释的过程,以提取有用的信息、发现规律、支持决策和解决问题。数据分析可以应用于各种领域,包括商业、医学、工程、社会科学等。 二、数据分析步…...

centos7下卸载MySQL,Oracle数据库
📑打牌 : da pai ge的个人主页 🌤️个人专栏 : da pai ge的博客专栏 ☁️宝剑锋从磨砺出,梅花香自苦寒来 操作系统版本为CentOS 7 使⽤ MySQ…...

Spring解决循环依赖
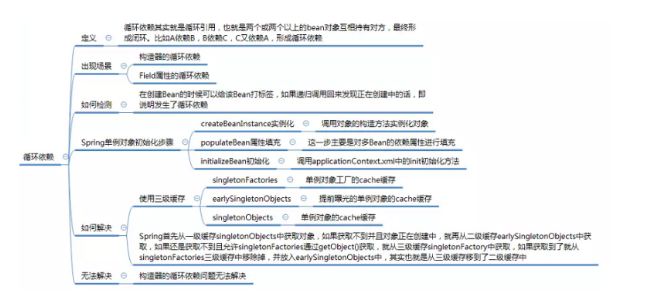
Spring框架为了解决循环依赖问题,设计了一套三级缓存机制: 一级缓存singletonObjects:这个是最常规的缓存,用于存放完成初始化好的bean,如果某个bean已经在这个缓存了直接返回。二级缓存earlySigletonObjects:这个用于存放早期暴…...

RUST运算符重载
在 Rust 中,可以使用特征(traits)来实现运算符重载。运算符重载是通过实现相应的运算符特征(如 Add、Sub、Mul 等)来完成的。这些特征定义在 std::ops 模块中。下面是一个简单的示例,展示如何为一个自定义结…...
 循环和 Array.map() 方法之间的主要区别)
描述一下 Array.forEach() 循环和 Array.map() 方法之间的主要区别
Array.forEach() 和 Array.map() 都是 JavaScript 数组中常用的方法,但它们之间有一些重要的区别: 返回值:forEach():没有返回值,它只是对数组中的每个元素执行提供的函数。map():返回一个新的数组,其元素是通过对原数组的每个元素执行提供的函数后的结…...
)
在GEE中显示矢量或栅格数据的边界(包含样式设计)
需要保证最后显示的数据是一个 FeatureCollection 对象。 如果数据是一个 Geometry 或 Image,我们也可以使用 style 方法来设置样式并将其添加到地图上。以下是针对不同类型对象的处理方式: 1 Geometry对象 如果 table 是一个 Geometry 对象ÿ…...

django使用fetch上传文件
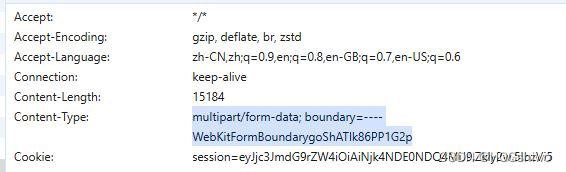
在上一篇文章中,我包装了fetch方法,使其携带cookie。但是之前fetch传递的是json数据,现在有了一个上传文件的需求,因此需要进行修改: const sendRequest (url, method, data) > {const csrftoken Cookies.get(cs…...

linux安装docker步骤
步骤1 脚本自动安装 curl -fsSL https://get.docker.com -o get-docker.sh sudo sh get-docker.sh 步骤2 启动Docker服务: sudo systemctl start docker 步骤3 验证Docker是否正确安装并运行一个容器: sudo docker run hello-world 安装正确,则可拉取镜像&am…...

Unity DOTS技术(一)简介
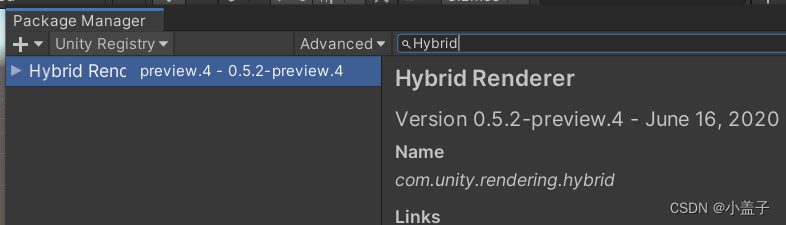
文章目录 一.概述二.将会介绍的内容三.DOTS技术与传统方式的不同传统问题DOTS技术 四.插件安装 一.概述 传统的游戏开发中,如果有成千上万的物体在场景中运动,那么你一定会认为是疯了.但有了Dost技术这一些都将变成可能.如图场景中有10000个物体在同时运动,帧率即能保持在60Fp…...

深度解读ChatGPT基本原理
一、基本原理 ChatGPT是一个基于深度学习的自然语言生成模型,使用了类似于GPT(Generative Pre-trained Transformer)的架构。GPT是由OpenAI开发的一种语言模型,能够生成与输入文本相关的连续性文本。 ChatGPT的基本原理是先使用…...

python实现——分类类型数据挖掘任务(图形识别分类任务)
分类类型数据挖掘任务 基于卷积神经网络(CNN)的岩石图像分类。有一岩石图片数据集,共300张岩石图片,图片尺寸224x224。岩石种类有砾岩(Conglomerate)、安山岩(Andesite)、花岗岩&am…...

【安卓跨进程通信IPC】-- Binder
目录 BinderBinder是什么?进程空间分配进程隔离Binder跨进程通信机制模型优点AIDL常见面试题 Binder 夯实基础之超详解Android Binder的工作方式与原理以及aidl示例代码 比较详细的介绍:Android跨进程通信:图文详解 Binder机制 原理 操作系统…...

大数据之Schedule调度错误(一)
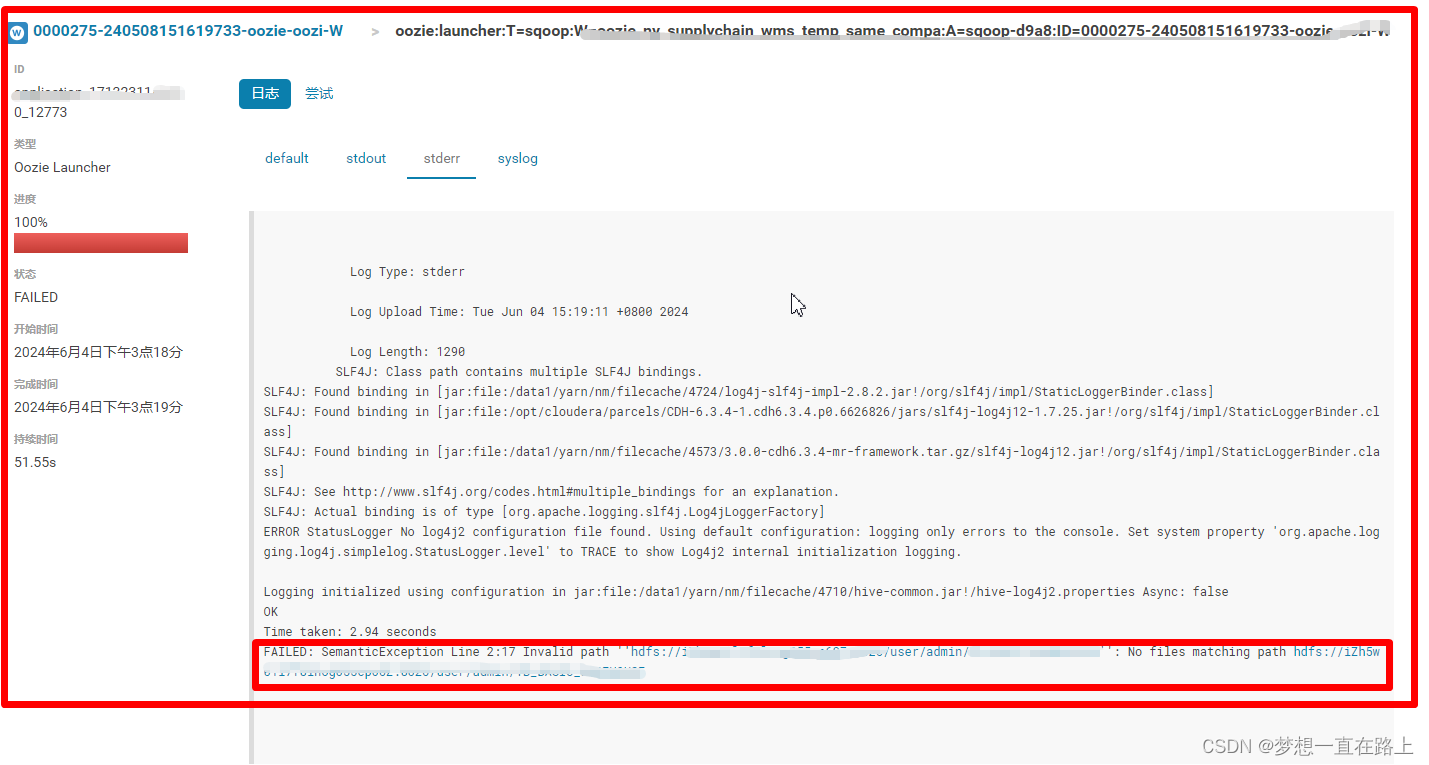
当我们在利用ooize发起整个任务的调度过程中,如果多个调度任务同时运行并且多个调度任务操作了相同的表,那么就会出现如下的错误关系: Invalid path hdfs://iZh5w01l7f8lnog055cpXXX:8000/user/admin/xxx: No files matching path hdfs://iZh5w01l7f8lnog055cpXXX:8000/user/ad…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
