鸿蒙HarmonyOS实战—如何使用Video组件播放视频
1.视频播放
鸿蒙系统中,关于视频播放,可以使用上层视频组件Video。
参数如下
-
src
-
支持file:///data/storage路径前缀的字符串,用于读取应用沙箱路径内的资源。需要保证目录包路径下的文件有可读权限。 说明:视频支持的格式是:mp4、mkv、webm、TS。
-
视频播放源的路径,支持本地视频路径和网络路径。 支持在resources下面的video或rawfile文件夹里放置媒体资源。 支持dataability://的路径前缀,用于访问通过Data Ability提供的视频路径,具体路径信息详见 DataAbility说明。
-
-
currentProgressRate
-
视频播放倍速。 说明: number取值仅支持:0.75,1.0,1.25,1.75,2.0。 默认值:1.0 | PlaybackSpeed.Speed_Forward_1_00_X
-
-
previewUri
-
视频未播放时的预览图片路径,默认不显示图片。
-
-
controller
-
设置视频控制器,可以控制视频的播放状态。
-
2.视频资源
-
本地视频资源
-
存放在resources/rawfile目录下,例如:本文使用test.mp4文件,那本地视频文件路径可指定为
localVideo: Resource = $rawfile('test.mp4')
-
-
网络视频资源
-
提供url视频文件地址即可,本文不提供,读者自行选择即可
-
3.示例代码
import router from '@ohos.router';@Entry
@Component
struct VideoPage {TAG = 'VideoPage'localVideoController: VideoController = new VideoController()netVideoController: VideoController = new VideoController()localVideo: Resource = $rawfile('test.mp4')videoUrl = 'https://cmsvideo4.pg0.cn/group4/M00/13/0B/CgoN4mDdkX6AUcEYAESOlJKkmcM401.mp4'@State currentTime: number = 0;@State durationTime: number = 0;@BuildernavigationTitle() {Column() {Text('视频播放').fontColor('#182431').fontSize(30).lineHeight(41).fontWeight(700)}.alignItems(HorizontalAlign.Start)}@BuilderbuildPage() {List() {ListItem() {Column({ space: 10 }) {Video({src: this.localVideo,controller: this.localVideoController}).autoPlay(true).width('90%').height(200)Button('开始播放').onClick((event) => {console.info(`${this.TAG} onClick `)this.localVideoController.start();}).width('80%')Video({src: this.videoUrl,controller: this.netVideoController}).muted(false)//设置是否静音.controls(true)//设置是否显示默认控制条.autoPlay(false)//设置是否自动播放.loop(false)//设置是否循环播放.objectFit(ImageFit.Contain)//设置视频适配模式.width('90%').height(200).onPrepared((event) => {if (event) {console.info(`${this.TAG} onSeeked duration:${event.duration}`)this.durationTime = event.duration}}).onStart(() => {console.info(`${this.TAG} onStart `)}).onSeeked((event) => {if (event) {console.info(`${this.TAG} onSeeked time:${event.time}`)}}).onUpdate((event) => {if (event) {console.info(`${this.TAG} onUpdate time:${event.time}`)this.currentTime = event.time}}).onPause(() => {console.info(`${this.TAG} onPause `)}).onFinish(() => {console.info(`${this.TAG} onFinish `)}).onError(() => {console.info(`${this.TAG} onError `)})Row() {Text(JSON.stringify(this.currentTime) + 's')Slider({value: this.currentTime,min: 0,max: this.durationTime}).onChange((value: number, mode: SliderChangeMode) => {this.netVideoController.setCurrentTime(value);}).width("80%")Text(JSON.stringify(this.durationTime) + 's')}.alignItems(VerticalAlign.Center).justifyContent(FlexAlign.Center).opacity(0.8).width("90%")Button('开始播放').onClick((event) => {console.info(`${this.TAG} onClick `)this.netVideoController.start();}).width('80%')Button('播放视频').onClick((event) => {router.pushUrl({url: 'pages/CommonWidget/FullPage',params: { videoSrc: this.videoUrl, videoTime: this.currentTime }})}).width('80%')}.width('100%').alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Center)}}}build() {Column() {Navigation() {this.buildPage()}.title(this.navigationTitle()).titleMode(NavigationTitleMode.Full)}.width('100%').height('100%')}
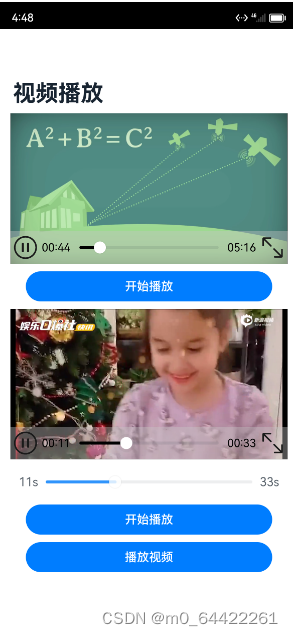
}4.效果

5.其它
5.1.应用权限问题
遗憾的是上述示例,并不能播放视频,问题出现在哪里呢?
本地视频播放,需要ohos.permission.MODIFY_AUDIO_SETTINGS和ohos.permission.READ_MEDIA两个权限
网络视频播放,需要ohos.permission.INTERNET网络权限
在module.json5文件添加即可
"requestPermissions": [{"name": "ohos.permission.INTERNET","usedScene": {"when": "always"},},{"name": "ohos.permission.MODIFY_AUDIO_SETTINGS","usedScene": {"when": "always"}},{"name": "ohos.permission.READ_MEDIA","usedScene": {"when": "always"}}]最后
如果你想快速提升鸿蒙技术,那么可以直接领取这份包含了:【OpenHarmony多媒体技术、Stage模型、ArkUI多端部署、分布式应用开发、音频、视频、WebGL、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
鸿蒙Next全套VIP学习资料←点击领取!(安全链接,放心点击)
1.鸿蒙核心技术学习路线

2.大厂面试必问面试题

3.鸿蒙南向开发技术

4.鸿蒙APP开发必备

5.HarmonyOS Next 最新全套视频教程

6.鸿蒙生态应用开发白皮书V2.0PDF

这份全套完整版的学习资料已经全部打包好,朋友们如果需要可以点击→鸿蒙Next全套VIP学习资料免费领取(安全链接,放心点击)
相关文章:

鸿蒙HarmonyOS实战—如何使用Video组件播放视频
1.视频播放 鸿蒙系统中,关于视频播放,可以使用上层视频组件Video。 参数如下 src 支持file:///data/storage路径前缀的字符串,用于读取应用沙箱路径内的资源。需要保证目录包路径下的文件有可读权限。 说明:视频支持的格式是&am…...

【Paddle2ONNX】为 Paddle2ONNX 升级自适应ONNX IR Version功能
1 简介 最近在浏览 Paddle2ONNX 的 Issues 时,我发现有用户需要让 Paddle2ONNX 支持导出的 ONNX 模型根据opset版本自适应 ONNX IR 版本,于是我动手添加了这个功能。 能否指定 IR representation的版本 Issue #1248 PaddlePaddle/Paddle2ONNX 2 什么…...

JS 中的DOM 操作
目录 概念Node接口NodeList接口,HTMLCollection接口ParentNode接口,ChildNode接口Document节点Element节点属性的操作Text节点和DocumentFragment节点CSS操作Mutation Observer API概念 D...

短剧出海怎么做?
短剧出海,即是指将制作的短剧内容推广到国际市场,吸引海外观众。以下是一些策略和步骤,可以帮助你实现这一目标: 研究目标市场:了解你想要进入的海外市场的文化、偏好和消费习惯。这包括语言、流行文化、媒体消费习惯等…...

【C++修行之道】类和对象(四)运算符重载
目录 一、 运算符重载 函数重载和运算符重载有什么关系? 二、.*运算符的作用 三、运算符重载的正常使用 四、重载成成员函数 五、赋值运算符重载 1.赋值运算符重载格式 传值返回和引用返回 有没有办法不生成拷贝? 2. 赋值运算符只能重载成类的…...

伯克希尔也被ST?
地球(最)贵股票突然闪崩,美股故障再次上演。昨晚齐刷刷一片的美股出现行情异常,伯克希尔、蒙特利尔银行、巴里克黄金等股票股价跌幅超过98%。其中,巴菲特旗下伯克希尔哈撒韦A类股股价更是暴跌99.97%,股价从…...

低代码和零代码软件时代质量管理(QM)和质量管理系统(QMS)
【前言】 质量控制过程的目的是为了确保产品的制造标准得到保持和改进。质量控制过程使公司能够满足客户的期望,同时确保产品质量的一致水平。采用这些标准创造了一种公司文化,鼓励所有员工努力实现高质量的生产标准。低代码和零代码软件可以成为质量控…...

JS跨页面或跨JS文件对变量赋值
JS跨页面或跨JS文件对变量赋值,这是很小的一个问题。 但问题虽小,却总觉得有点不够自然,不爽。 为什么呢?访问一个页面上的变量不是什么难事,比如用parent.变量名,或者windows名.变量名,都可以…...

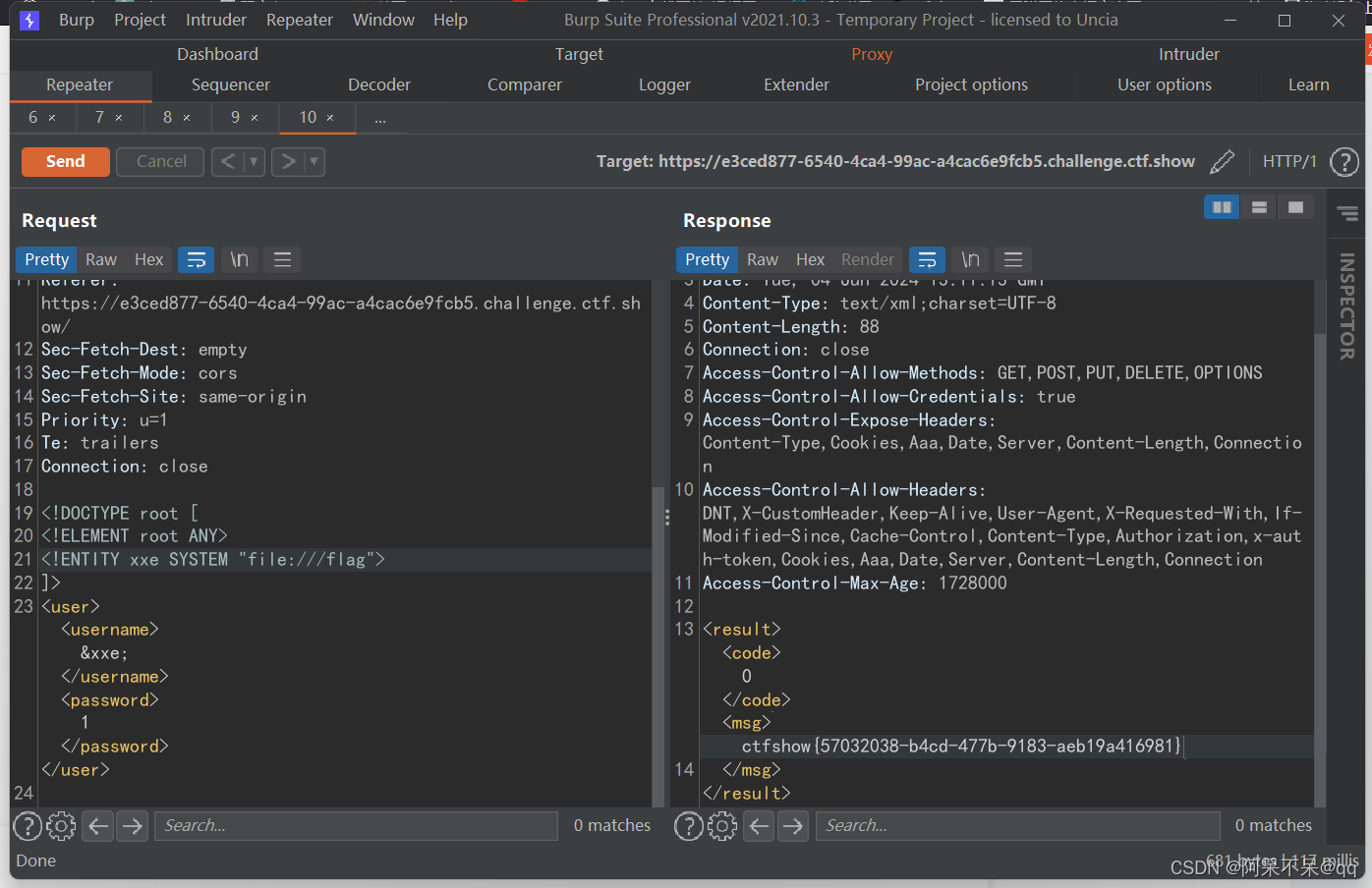
xxe漏洞——无回显(ctfshow web374——378)
ctfshow——web374 <?php/* # -*- coding: utf-8 -*- # Author: h1xa # Date: 2021-01-07 12:59:52 # Last Modified by: h1xa # Last Modified time: 2021-01-07 13:36:47 # email: h1xactfer.com # link: https://ctfer.com*/error_reporting(0); libxml_disable_en…...

深入解读 Android Hook 技术-从原理到实践
在Android开发中,Hook技术是一种强大的手段,它允许开发者拦截和修改系统或应用的行为。通过Hook,我们可以在事件传递的过程中插入自定义的逻辑,从而实现对应用行为的监控和修改。 Android 系统有自己的事件分发机制,…...

架构每日一学 15:想要提升协作效率,必须先统一语义
谭sir与二仙桥大爷的经典对话: 谭sir:你该走哪?(非机动车能走机动车道吗?) 大爷:走二仙桥去成华大道(因为我要去成华大道,当然要走二仙桥) 谭sir:…...

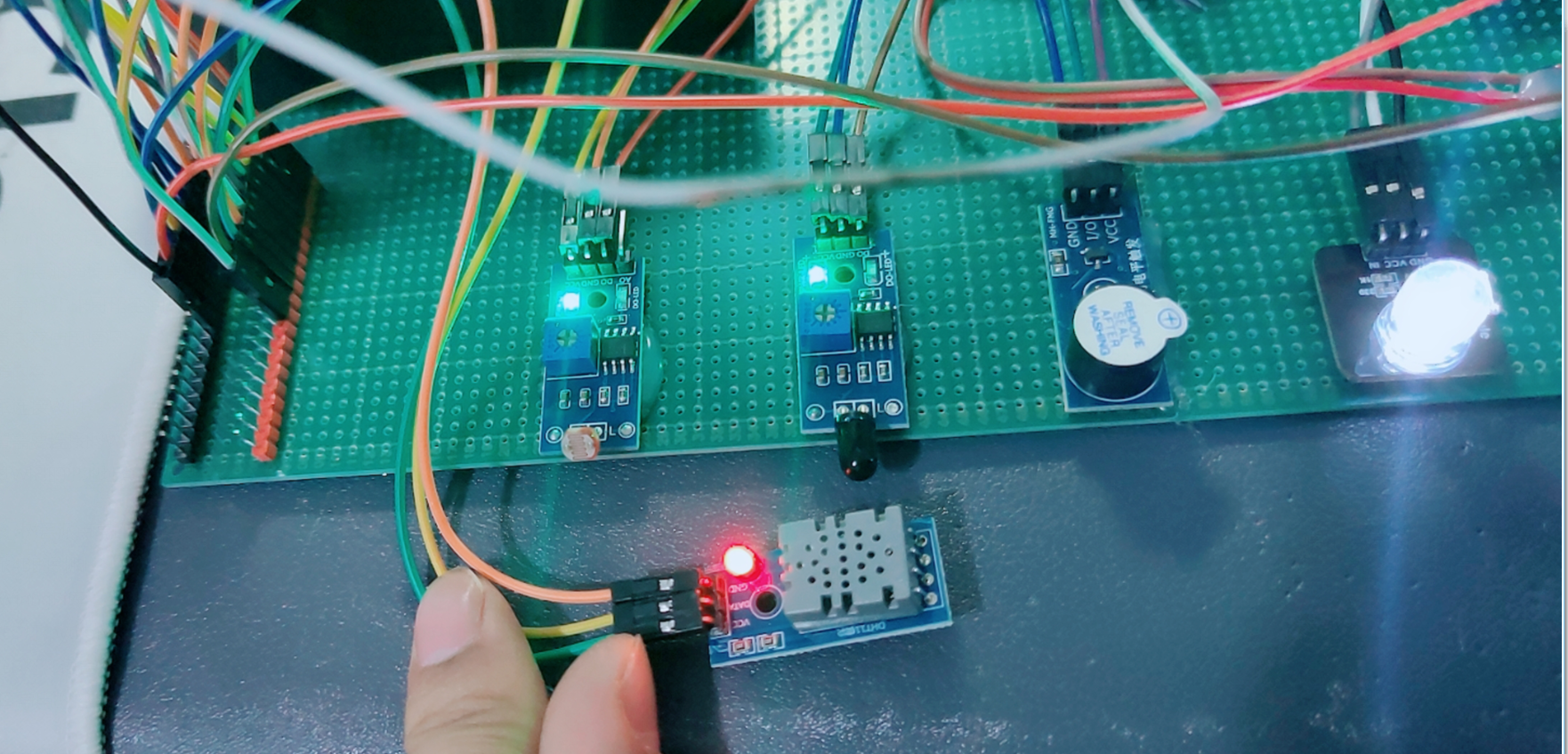
基于树莓派4B设计的智能家居系统(华为云IOT)
基于树莓派的智能家居控制系统(华为云IOT) 文章目录 一、设计需求前言【1】 项目背景【2】需求总结【3】研究的内容【4】 国内外研究状况【5】本课题要解决的问题【6】开发工具的选择 二、硬件选型【1】 树莓派开发板【2】TFT卡-烧写系统使用【3】0.5米网线-远程登录【4】MQ2烟…...

路由懒加载
在 Vue.js 中,路由懒加载(也称为代码分割)是一种优化策略,它允许你将 Vue 组件分割成不同的代码块,并在需要时按需加载它们。这有助于减少初始加载时间,提高用户体验。 Vue Router 支持 Webpack 的动态 im…...

在Spring中实现资源的动态加载和卸载
在Spring框架中,实现资源的动态加载和卸载通常涉及以下几个方面: 1. 使用Bean注解动态注册Bean 通过在配置类中使用Bean注解,可以在运行时动态创建和注册Bean。 Configuration public class DynamicBeanConfig {Beanpublic MyBean myBean(…...

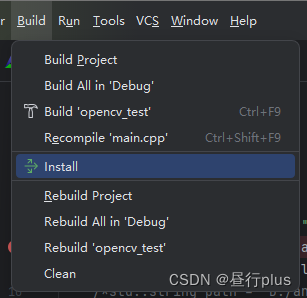
Windows下 CLion中,配置 OpenCV、LibTorch
首先按照win下C部署深度学习模型之clion配置pytorchopencv教程记录 步骤配置。 LibTorch 部分 在测试LibTorch时会出现类似 c10.dll not found 的问题(Debug才有): 参考C部署Pytorch(Libtorch)出现问题、错误汇总和 …...

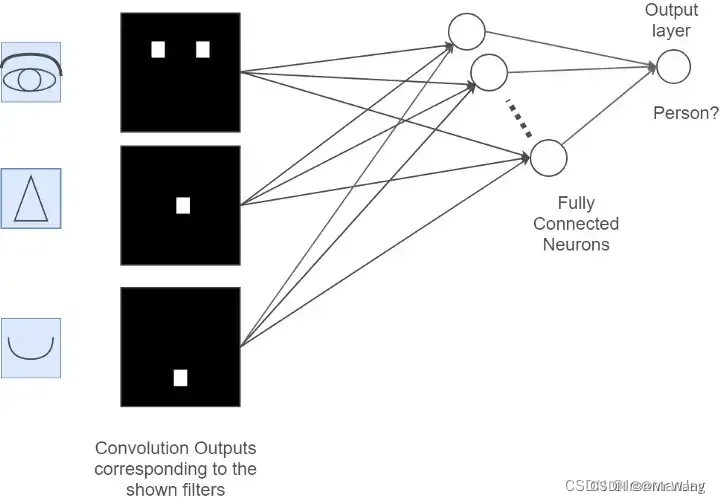
机器学习知识点总结
简介:随着人工智能(AI)蓬勃发展,也有越来越多的人涌入到这一行业。下面简单介绍一下机器学习的各大领域,机器学习包含深度学习以及强化学习,在本节的机器学习中主要阐述一下机器学习的线性回归逻辑回归&…...

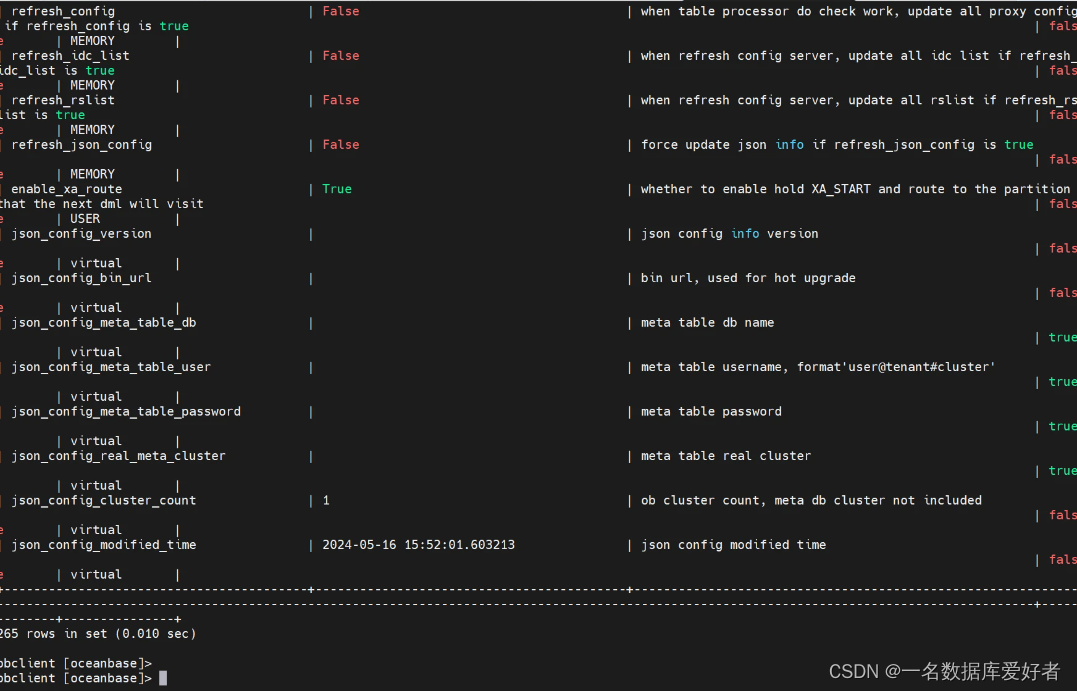
OBproxy基础运维
简介 obproxy 属于OceanBase的代理,生产环境中 OceanBase 数据库的数据 会以 多副本的形式 存放在各个 OBServer 节点上,obproxy 接收用户发出的 SQL 请求,并将 SQL 请求转发至最佳目标 OBServer 节点,最后将执行结果返回给用户&…...

【Python】 探索Pytz库中的时区列表
基本原理 在Python中,处理时区是一个常见但复杂的问题。pytz是一个Python库,它提供了对时区的精确和丰富的支持。pytz库是datetime模块的补充,它允许更准确地处理时区信息。pytz库包括了IANA时区数据库,这个数据库包含了全球的时…...

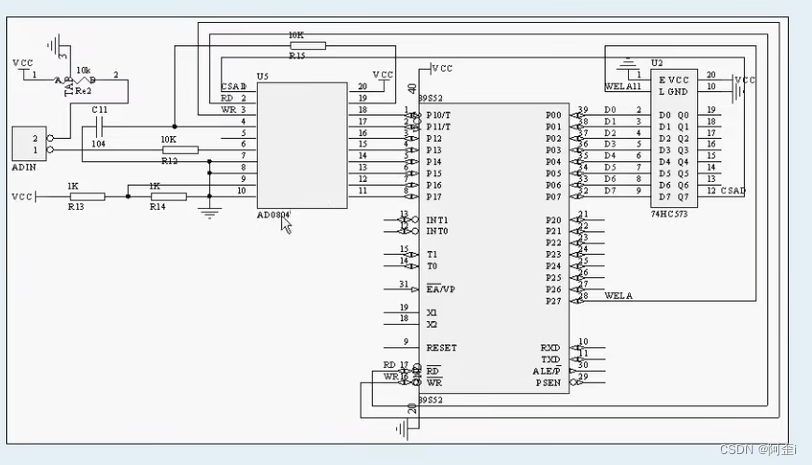
第六讲:AD、DA的工作原理及实现、运放电路
DA 数模转换器 (DAC) 数模转换器(Digital-to-Analog Converter,简称DAC)是一种将数字信号转换为模拟信号的电子装置。DAC在各种电子设备中广泛应用,如音频设备、通信系统、测量设备和控制系统中。以下是DAC的主要概念和应用。…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

——Mysql中的数据类型以及对应的C#中的数据类型)