颜色与纹理
1 将非坐标数据传入顶点着色器
当执行gl.drawArrays()函数时,存储在缓冲区对象中的数据将按照其在缓冲区中的顺序依次传给对应的attribute变量。在顶点着色器中,我们将这两个attribute变量分别赋值给的gl_Position和gl_PointSize,就在指定的位置绘制出指定大小的点了。
1.1 gl.vertexAttribPointer()的步进和偏移参数
使用多个缓冲区对象向着色器传递多种数据,比较适合数据量不大的情况。当程序中的复杂三维图形具有成千上万个顶点时,维护所有的顶点数据是很困难的,例如:三维模型有1000个顶点。WebGL允许我们把顶点的坐标和尺寸数据打包到同一个缓冲区对象中,并通过某种机制分别访问缓冲区对象中不同种类的数据。可以将顶点的坐标和尺寸数据按照如下方式交错组织。
var verticesSizes = new Float32Array([//顶点坐标和点的尺寸0.0, 0.5, 10.0,//第一个点-0.5, -0.5, 20.0,//第二一个点0.5, -0.5, 30.0,//第三个点
])gl.vertexAttribPointer()的函数规范:
| gl.vertexAttribPointer(location,size,type,normalized,stride,offset); 将绑定到gl.ARRAY_BUFFER的缓冲区对象分配给由location指定的attribute变量 | |
| location | 指定待分配attribute变量的存储位置 |
| size | 指定缓冲区中每个顶点的分量个数(1到4) |
| type | 指定数据格式,例如:gl.FLOAT |
| normalize | true或false。表明是否将非浮点型的数据归一化到[0,1]或[-1,1]区间 |
| stride | 指定相邻两个顶点间的字节数,默认为0 |
| offset | 指定缓冲区对象中的偏移量(以字节为单位),即attribute变量从缓冲区中的何处开始存储。如果是从起始位置开始,该参数应为0 |
var FSIZE = verticesSizes.BYTES_PER_ELEMENT;gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, FSIZE * 3, 0);
gl.enableVertexAttribArray(a_Position);gl.vertexAttribPointer(a_PointSize, 1, gl.FLOAT, false, FSIZE * 3, FSIZE * 2);
gl.enableVertexAttribArray(a_PointSize);参数stride表示:在缓冲区对象中,单个顶点的所有数据(这里就是顶点的坐标和大小)的字节数,也就是相邻两个顶点间的距离,即步进参数。
参数offset表示当前考虑的数据项距离首个元素的距离,即偏移参数。在verticesSizes数组中,顶点的坐标数据是放在最前面的,所以offset应当为0。而顶点尺寸位于verticesSizes中,前两个是顶点坐标,后一个是顶点尺寸,因此offset应当设置为FSIZE*2。
在开启已被分配的缓冲区对象的a_PointSize变量之后,剩下的任务就只有调用gl.drawArrays()进行绘制操作了。
再次执行顶点着色器时,WebGL系统会根据stride和offset参数,从缓冲区中正确地抽取出数据,依次赋值给着色器中的各个attribute变量,并进行绘制。
size:指定缓冲区中每个顶点的分量个数。顶点坐标是2个参数(x,y);顶点大小只有1个参数。
代码源码如下:
//顶点着色器程序
var VSHADER_SOURCE = `
attribute vec4 a_Position;
attribute float a_PointSize;
void main(){gl_Position = a_Position;gl_PointSize = a_PointSize;
}
`;
//片元着色器程序
var FSHADER_SOURCE = `
precision mediump float;
uniform vec4 u_FragColor;//uniform变量
void main(){gl_FragColor = u_FragColor;//设置颜色
}`function main() {//获取<canvas>元素var canvas = document.getElementById('myCanvas');if (!canvas) {console.log("failed to retrieve the canvas element");return;}//获取WebGL的绘图上下文var gl = canvas.getContext('webgl');if (!gl) {console.log("failed to get webgl context");return;}//初始化着色器if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {console.log("failed to initialize shaders");return;}相关文章:

颜色与纹理
1 将非坐标数据传入顶点着色器 当执行gl.drawArrays()函数时,存储在缓冲区对象中的数据将按照其在缓冲区中的顺序依次传给对应的attribute变量。在顶点着色器中,我们将这两个attribute变量分别赋值给的gl_Position和gl_PointSize,就在指定的位置绘制出指定大小的点了。 1.…...

pytest-playwright 插件的使用
引言 在自动化测试领域,Playwright 是一个强大的工具,它支持 Chromium、Firefox 和 WebKit 三大浏览器引擎。Playwright 提供了与 Pytest 集成的插件,使得编写端到端测试变得更加简单和高效。本文将介绍如何使用 Pytest Playwright 插件来编…...

基于springboot实现智慧校园之家长子系统项目【项目源码】计算机毕业设计
基于springboot实现智慧校园之家长子系统演示 SpringBoot框架介绍 本课题程序开发使用到的框架技术,英文名称缩写是SpringBoot,在JavaWeb开发中使用的流行框架有SSH、SpringBoot、SpringMVC等,作为一个课题程序采用SSH框架也可以,…...

云WAF的安全审计功能
云WAF(Cloud Web Application Firewall)是一种部署在云端的专业网络安全解决方案,它为Web应用程序提供强力的保护,通过检测和阻止恶意流量、攻击和漏洞,确保Web应用程序的安全性和可用性。在安全审计方面,云…...

第十七章 创建Web客户端 - 其他调整
文章目录 第十七章 创建Web客户端 - 其他调整其他调整使用生成的 Web 客户端类示例 1:使用使用包装消息的客户端示例 2:使用使用未包装消息的客户端 第十七章 创建Web客户端 - 其他调整 其他调整 如果 WSDL 未指定 Web 服务的位置,则 SOAP …...

学习java的日子 Day52 多表联合查询,DCL,数据类型,约束,索引,视图
Day52 1.DML-多表联合查询(重要) 1.1 一对一情况 略 1.2 一对多情况 当需要查询多个表中的字段时,就可以使用表连接来实现。表联接分为内连接和外连接 内连接:将两个表中存在联结关系的字段符合联结关系的那些记录形成记录集的联结 外连接:…...
的教程、相关项目)
计算机视觉(CV)的教程、相关项目
计算机视觉(CV)是一个广泛而深入的领域,其教程和项目众多。以下是针对计算机视觉(CV)的教程和相关项目的一个清晰概述: 教程 入门教程: OpenCV入门:OpenCV是一个开源的计算机视觉库,提供了大量用于图像和视频处理的函数。可以通过OpenCV的官方文档或在线教程来学习其…...
方法的使用))
mysql in 逗号分隔_数据库字段是逗号分隔的查询(FIND_IN_SET(str,strlist)方法的使用)
使用函数FIND_IN_SET(str,strlist)--(推荐) 函数介绍:返回在strlist中str字符串通过“,”分隔成列表后所在的位置(索引),如 SELECT FIND_IN_SET("c", "a,b,c,d,e"); 返回3(索引从1开始) 有了这个方法再回到之前的sql语句可以变成如下: select name,bra…...

【Python】 将日期转换为 datetime 对象在 Python 中
基本原理 在 Python 中,处理日期和时间的库是 datetime,它提供了广泛的功能来处理日期和时间。datetime 模块中有一个 datetime 类,它可以用来表示日期和时间。有时,我们可能会遇到需要将日期字符串转换为 datetime 对象的情况&a…...

dpdk-19.11 arm64 环境适配 Mellanox CX4 网卡
环境信息 cpu: arm64 架构 dpdk 版本:19.11 glibc 版本:2.17 网卡型号: Mellanox CX4 网卡,详细 pci 信息如下: 02:00.0 Ethernet controller: Mellanox Technologies MT27710 Family [ConnectX-4 Lx] 02:00.1 Ether…...

1141. 查询近30天活跃用户数
1141. 查询近30天活跃用户数 题目链接:1141. 查询近30天活跃用户数 代码如下: # Write your MySQL query statement below select activity_date as day,count(distinct user_id) as active_users from Activity where activity_date between 2019-06-…...

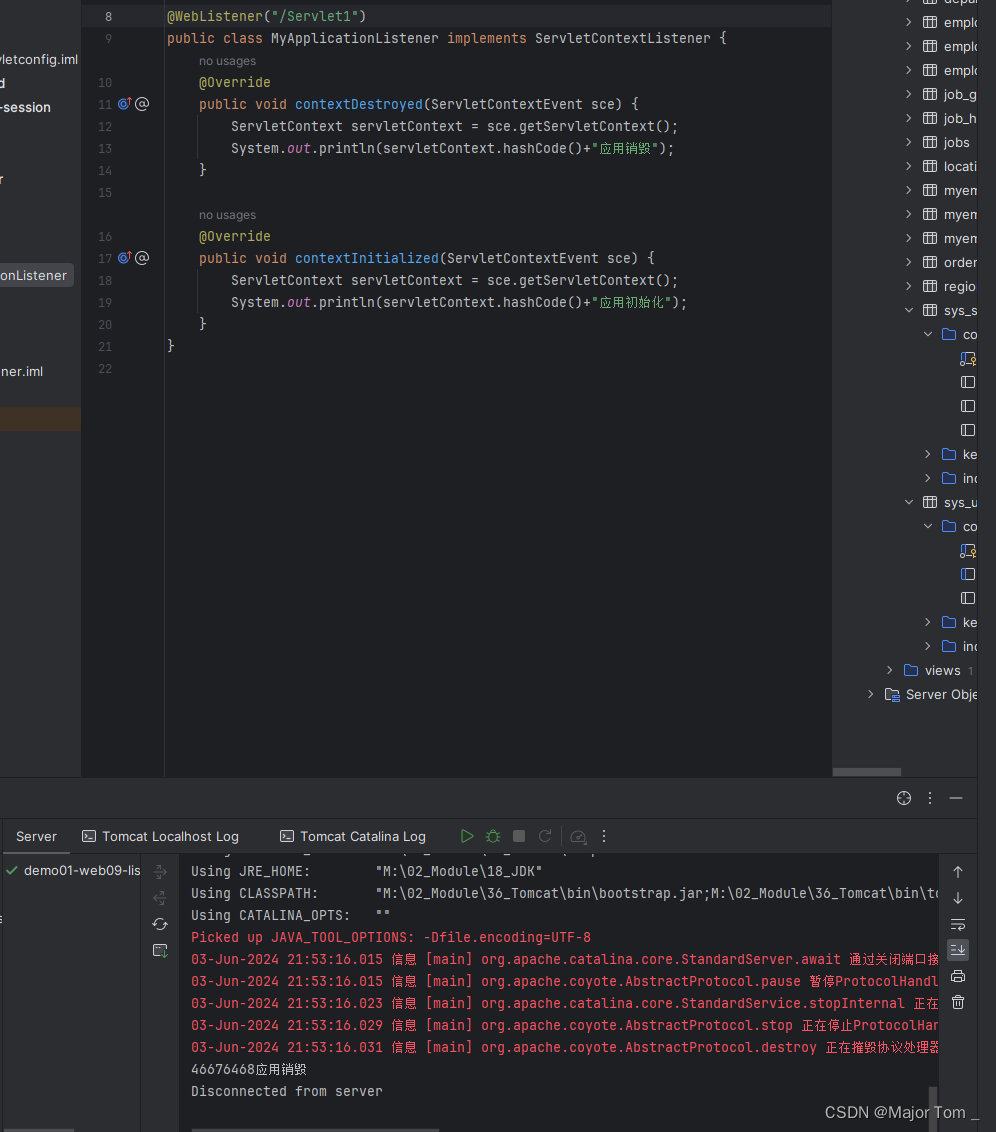
11_JavaWeb监听器
文章目录 监听器1.监听器的分类2.application域监听器案例 监听器 概念:后端要发生一些事情的时候,自动触发一些代码的执行; 1.监听器的分类 web中定义八个监听器接口作为监听器的规范,这八个接口按照不同的标准可以形成不同的分类 按监听的…...

jmeter常用的断言
包括(Contains):响应内容包括需要匹配的内容即代表响应成功,支持正则表达式 匹配(Matches):响应内容要完全匹配需要匹配的内容即代表响应成功,大小写不敏感,支持正则表达…...

Opencv Python图像处理笔记二:图像变换、卷积、形态学变换
文章目录 前言一、几何变换1.1 缩放1.2 平移1.3 旋转1.4 翻转1.5 仿射1.6 透视 二、低通滤波2.1 均值滤波2.2 高斯滤波2.3 中值滤波2.4 双边滤波2.5 自定义滤波 三、高通滤波3.1 Sobel3.2 Scharr3.3 Laplacian3.4 Canny 四、图像金字塔4.1 高斯金字塔4.2 拉普拉斯金字塔 五、形…...
)
使用若依框架RuoYi前后端分离版+运行+自动生成页面进行导入进行开发+工具(完整版)
若依后台预览 摘要: 随着前后端分离开发模式的流行,越来越多的开发者开始将项目的前端和后端分离开发,以提高开发效率和项目的灵活性。若依框架作为一款优秀的开源后台管理系统,提供了强大的权限管理和代码生成功能,非常适合前后端分离开发。 一、若依框架介绍 若依框架…...

开源博客项目Blog .NET Core源码学习(29:App.Hosting项目结构分析-17)
本文学习并分析App.Hosting项目中后台管理页面的按钮管理页面。 按钮管理页面用于显示、新建、编辑、删除页面按钮数据,以便配置后台管理页面中每个页面的工具栏、操作栏、数据列中的按钮的事件及响应url。按钮管理页面附带一新建及编辑页面,以支撑新…...

2021 hnust 湖科大 计组课设 包含multisim14连线文件,报告,指导书
2021 hnust 湖科大 计组课设 包含multisim14连线文件,报告,指导书 描述 hnust计组课设要用到的东西都在里面了 下载链接 https://pan.baidu.com/s/1tHooJmhkrwX47JCqsg379g?pwd1111...

CHATGPT升级plus(已有账号前提下)
注册wildcard(虚拟卡) 注册号账号后先进行充值,充值后选择CHATGPT一键升级按照他的流程来即可 Wildcard网址:Wildcard跳转注册 填写邀请码充值时少两美金合计14¥ 邀请码:OL3QXTRH...

通过血清拉曼光谱进行COVID-19的高效初步筛查
通过血清拉曼光谱进行COVID-19的高效初步筛查 原创 小王搬运工 时序课堂 2024-06-04 20:04 四川 论文地址:https://analyticalsciencejournals.onlinelibrary.wiley.com/doi/full/10.1002/jrs.6080 论文源码:无 期刊:JOURNAL OF RAMAN SPE…...

Java 性能调优与监控工具详解
在Java开发中,性能调优和监控是确保应用程序高效、稳定运行的关键环节。本文将详细介绍Java性能调优的基本原则和常用的监控工具,并通过代码示例帮助读者理解如何进行实际操作。 一、性能调优的基本原则 在开始调优之前,了解以下基本原则是…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
