Vue3实战笔记(60)—从零开始:一步步搭建Vue 3自定义插件
文章目录
- 前言
- 一、自定义插件
- 二、使用步骤
- 总结
前言
在开发和学习中,经常使用一些好用的插件,那么如何创建一个自己的插件呢?在 Vue 3 中,你可以通过创建一个包含 install 方法的对象来定义自定义插件。install 方法接收两个参数:Vue 应用实例(app)和可选的选项对象。
一、自定义插件
以下是一个简单的 Vue 3 自定义插件示例,该插件用于在控制台输出一条消息,并在全局混入一个方法:
// plugins/myPlugin.js
export default { install(app, options) { // 输出一条消息到控制台 console.log('山花自定义的插件安装成功!'); // 全局混入一个方法 app.config.globalProperties.$myMethod = function() { console.log('这是山花自定义的插件!'); }; // 如果提供了选项,可以在这里使用它们 if (options) { console.log('Options:', options); // 根据选项执行一些操作... } }
};
二、使用步骤
接下来,在你的 Vue 应用中使用这个插件:
代码如下(示例):
// main.js
import { createApp } from 'vue';
import App from './App.vue';
import MyPlugin from './plugins/myPlugin'; const app = createApp(App); // 使用插件
app.use(MyPlugin, { /* 可以传递选项 */ }); app.mount('#app');现在,当你在组件中调用 $myMethod 时,它将触发从插件中定义的全局方法:
代码如下(示例):
<template> <div> <button @click="callMyMethod">Call My Method</button> </div>
</template> <script>
export default { methods: { callMyMethod() { this.$myMethod(); // 调用从插件中定义的全局方法 } }
};
</script>
总结
点击按钮时,你将在控制台看到消息 “这是山花自定义的插件!”。同时,在 Vue 应用启动时,你也会在控制台看到 “山花自定义的插件安装成功!” 的消息。一个自定义插件就完成了,以后我们也可以自己写高大上的插件。
把行动交给现在,把结果交给时间。
相关文章:
—从零开始:一步步搭建Vue 3自定义插件)
Vue3实战笔记(60)—从零开始:一步步搭建Vue 3自定义插件
文章目录 前言一、自定义插件二、使用步骤总结 前言 在开发和学习中,经常使用一些好用的插件,那么如何创建一个自己的插件呢?在 Vue 3 中,你可以通过创建一个包含 install 方法的对象来定义自定义插件。install 方法接收两个参数…...

Java面向对象笔记
多态 一种类型的变量可以引用多种实际类型的对象 如 package ooplearn;public class Test {public static void main(String[] args) {Animal[] animals new Animal[2];animals[0] new Dog();animals[1] new Cat();for (Animal animal : animals){animal.eat();}} }class …...

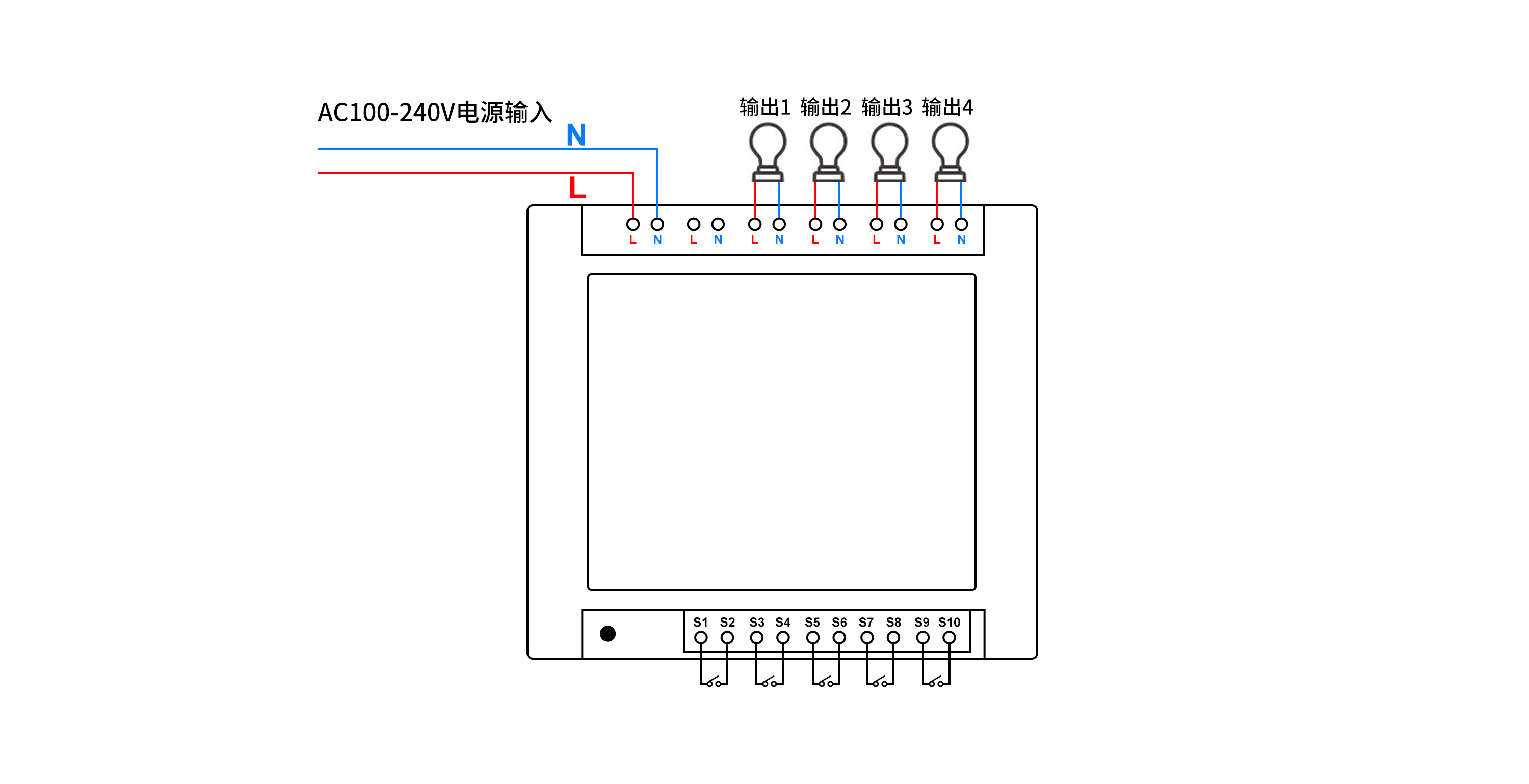
如何通过PHP语言实现远程控制多路照明
如何通过PHP语言实现远程控制多路照明呢? 本文描述了使用PHP语言调用HTTP接口,实现控制多路照明,通过多路控制器,可独立远程控制多路照明。 可选用产品:可根据实际场景需求,选择对应的规格 序号设备名称厂…...

Capture One Pro 23:专业 Raw 图像处理的卓越之选
在当今的数字摄影时代,拥有一款强大的图像处理软件至关重要。而 Capture One Pro 23 for Mac/Win 无疑是其中的佼佼者,为摄影师和图像爱好者带来了前所未有的体验。 Capture One Pro 23 以其出色的 Raw 图像处理能力而闻名。它能够精准地解析和处理各种…...

【主题广泛|投稿优惠】2024年交通运输与信息科学国际会议(ICTIS 2024)
2024年交通运输与信息科学国际会议(ICTIS 2024) 2024 International Conference on Transportation and Information Science 【重要信息】 大会地点:青岛 大会官网:http://www.icictis.com 投稿邮箱:icictissub-conf.…...
表格误删数据保存关闭后如何恢复?5个恢复方法大公开!
“我在编辑表格的时候一不小心就删除了部分数据,现在真的不知道该怎么操作了。希望大家能帮帮我吧!” 在日常工作中,我们经常会使用到各种表格软件来处理和分析数据。然而,有时由于操作失误或其他原因,我们可能会误删表…...

Go 语言中的切片:灵活的数据结构
切片(slice)是 Go 语言中一种非常重要且灵活的数据结构,它提供了对数组子序列的动态窗口。这使得切片在 Go 中的使用非常频繁,特别是在处理动态数据集时。本文将探讨切片的概念、操作和与函数的交互,以及如何有效地使用…...

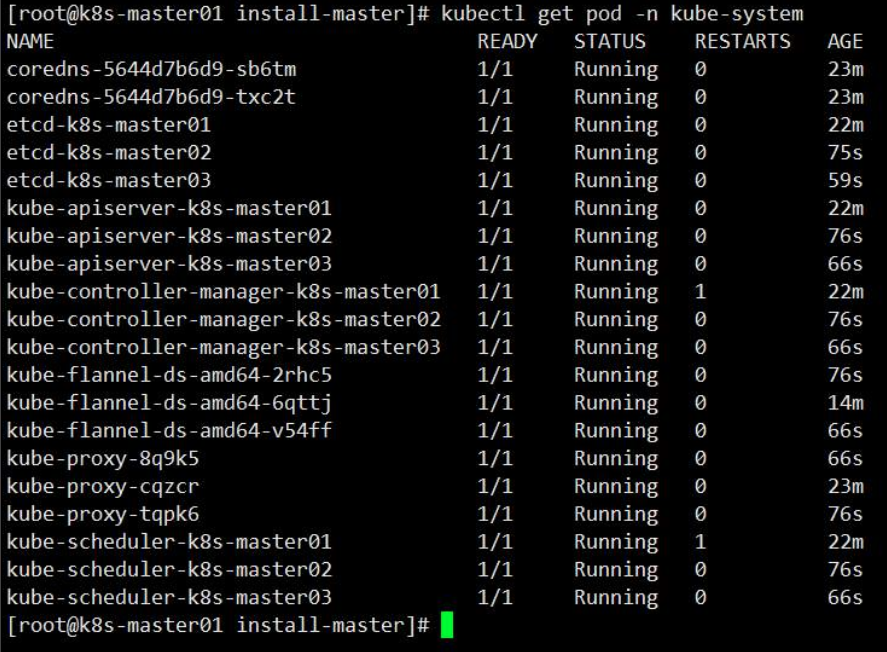
在鲲鹏服务器搭建k8s高可用集群分享
高可用架构 本文采用kubeadm方式搭建k8s高可用集群,k8s高可用集群主要是对apiserver、etcd、controller-manager、scheduler做的高可用;高可用形式只要是为: 1. apiserver利用haproxykeepalived做的负载,多apiserver节点同时工作…...
)
MySQL之数据库事务机制学习笔记(五)
事务机制 事务(Transaction)是数据库管理系统中的一个重要概念,它是一组数据库操作的逻辑单元,要么全部执行成功,要么全部执行失败,具有以下四个特性,通常缩写为 ACID: 原子性&…...

linux 系统被异地登录,cpu占用拉满100%
一般是kswapd0导致的cpu占用异常 按顺序执行以下操作 在控制台执行top命令,查看占用最高的是否kswapd0。基本100%占用。记下该进程ID 5081 执行查找命令 find / -name kswapd0 显示查找结果: /proc/3316/.X2c4-unix/.rsync/a/kswapd0 /root/.configrc…...

智慧校园应用平台的全面建设
在当今社会,随着科技的不断进步,智慧校园应用平台逐渐成为学校管理的必备工具。在实现智慧校园全面建设的过程中,学校需要运用先进的技术和创新的理念,为教育提供更好的服务和支持。这篇文章将为您介绍智慧校园应用平台的全面建设…...

图论第6天
提高效率!!!两道题看并查集 841.钥匙和房间 忘了把visited 加引用了:& class Solution { public:bool canVisitAllRooms(vector<vector<int>>& rooms) {vector<int>visited(rooms.size(),false);dfs(rooms,visited,0);for(int i 0;i …...
:Redis怎么保证缓存一致性)
Redis教程(二十一):Redis怎么保证缓存一致性
传送门:Redis教程汇总篇,让你从入门到精通 Redis 的缓存一致性 Redis 的缓存一致性是指在使用 Redis 作为缓存层时,保证缓存中的数据与数据库中的数据保持一致的状态。在分布式系统中,数据一致性是一个重要的问题,因为可能存在多个客户端同时读写同一数据,或者数据在不同…...

android apk签名
android apk签名 命令: java -jar signapk.jar platform.x509.pem platform.pk8 **.apk ***.apk note: apk密钥为: platform.pk8和platform.x509.pem 路径: build\target\product\security apk签名工具:sign…...

flutter 解析json另类封装方式 List<bean>,哈哈哈
flutter 解析json另类封装方式,哈哈哈 日常学习,仅供参考,不喜 勿喷 http请求数据泛型解析封装,需要判断泛型数据类型再根据类型解析,本文只抽取了list演示 核心代码 import dart:convert;import package:webwsyn/h…...
)
哈希表(Hash table)
哈希表(Hash table),也称为散列表,是一种根据关键码值(Key value)直接进行访问的数据结构。它通过散列函数(Hash function)将关键码值映射到表中的一个位置,以此来访问记录,从而加快查找的速度。以下是关于哈希表的详细解释: 基本概念 散列函数:将关键码值映射到表…...

【c语言】自定义类型-结构体
结构体 结构体的声明与使用结构体的声明与初始化结构体的自引用 结构体的内存对齐对齐规则为什么存在内存对齐修改默认对齐数 结构体的传参结构体实现位段什么是位段位段的内存分配位段的跨平台问题位段使用的注意事项 结构体:是一个自定义的类型,成员可…...

2-链表-71-环形链表 II-LeetCode142
2-链表-71-环形链表 II-LeetCode142 参考:代码随想录 LeetCode: 题目序号142 更多内容欢迎关注我(持续更新中,欢迎Star✨) Github:CodeZeng1998/Java-Developer-Work-Note 技术公众号:CodeZeng1998&#…...

【UnityShader入门精要学习笔记】第十七章 表面着色器
本系列为作者学习UnityShader入门精要而作的笔记,内容将包括: 书本中句子照抄 个人批注项目源码一堆新手会犯的错误潜在的太监断更,有始无终 我的GitHub仓库 总之适用于同样开始学习Shader的同学们进行有取舍的参考。 文章目录 表面着色器…...

Python社会经济 | 怀特的异方差一致估计量
🎯要点 🎯算法和模型底层数学及代码:🖊线性代数应用(主成分分析):降维、投影(用于求解线性系统)和二次形式(用于优化)| 🖊奇值分解…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
