低代码有哪些典型应用场景?
低代码有哪些典型应用场景?
低代码是一种全新的应用开发方式,它通过可视化的拖拽式界面,将传统的繁琐代码编写转化为简单的拖拽操作,让非技术人员也能够快速地开发出应用程序。
随着数字化转型的不断加速,低代码平台正在受到越来越多企业的追捧。
那么低代码的适用场景有哪些呢?
如果用4句话去归纳,低代码适用于以下场景——
- 企业有部分应用需要定制化开发,标准软件无法满足个性需求;
- 企业有新的想法,但是前期需求并不明确,可能需要后期迭代
- 没有现成的应用,需要自己花费大量时间、人力去开发;
- 现成的解决方案太复杂,且成本高,性价比低。

下面来详细讲解下这几点:
01 有部分应用需要定制化开发
在实际应用中,企业需求各不相同,有时标准软件不能满足企业的特定需求,需要进行定制化开发。
然而,传统的定制化开发需要大量的时间、金钱和技术人员,这是一个瓶颈问题。
低代码平台支持”个性化“定制,企业可以通过拖放操作、可视化组件等方式快速开发符合自身业务需求的应用程序,大大降低了开发成本,加快了上线速度。

官网:https://www.jiandaoyun.com
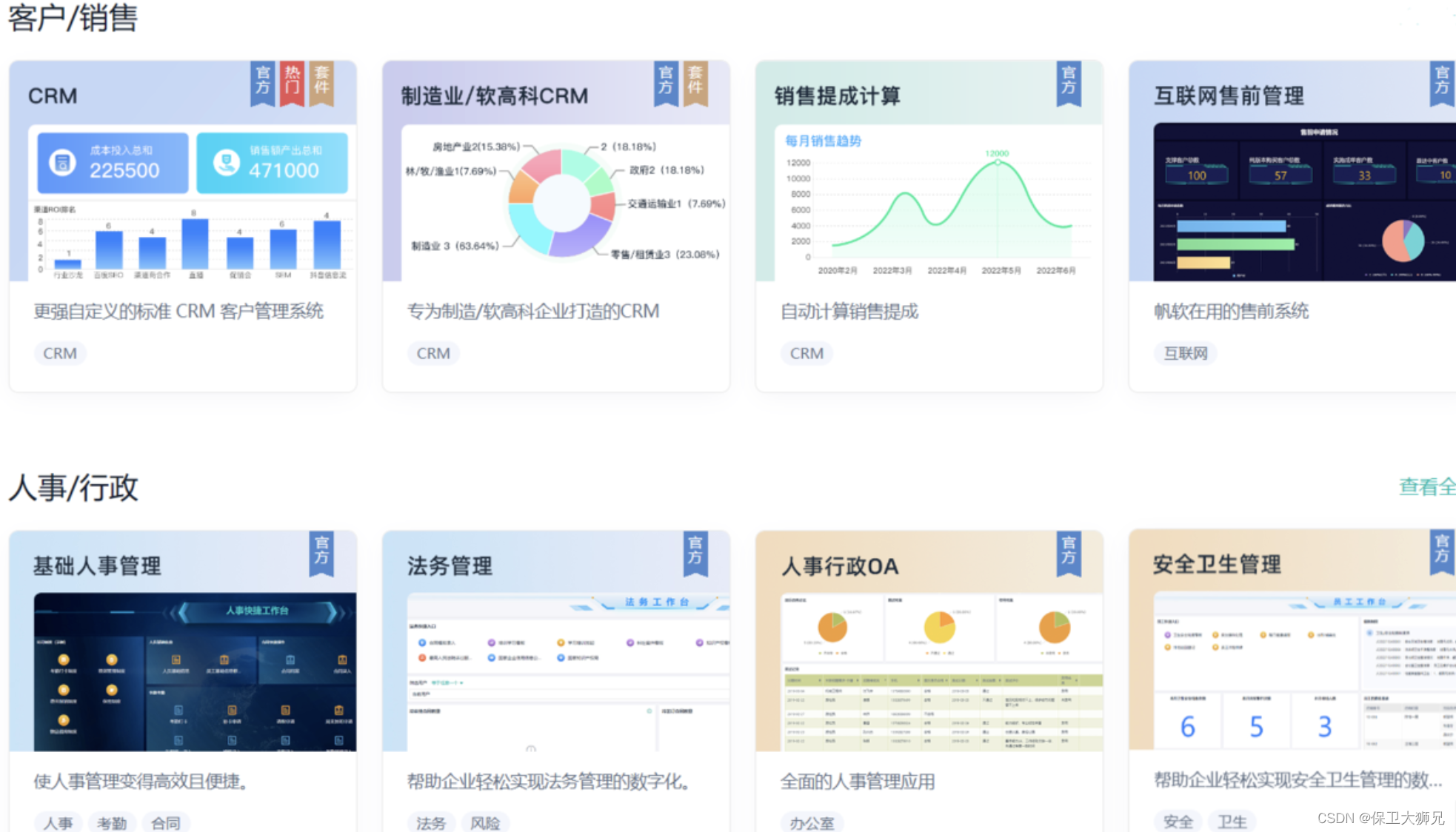
例如,某个企业需要一个用于客户关系管理(CRM)的应用程序,但是现成的CRM解决方案不符合其特定的业务需求。
通过低代码平台,企业可以自定义数据模型、界面设计、业务逻辑等功能,以满足其特定的业务需求,快速构建适合自身的CRM应用程序。
我们一起来看看企业应用实例——
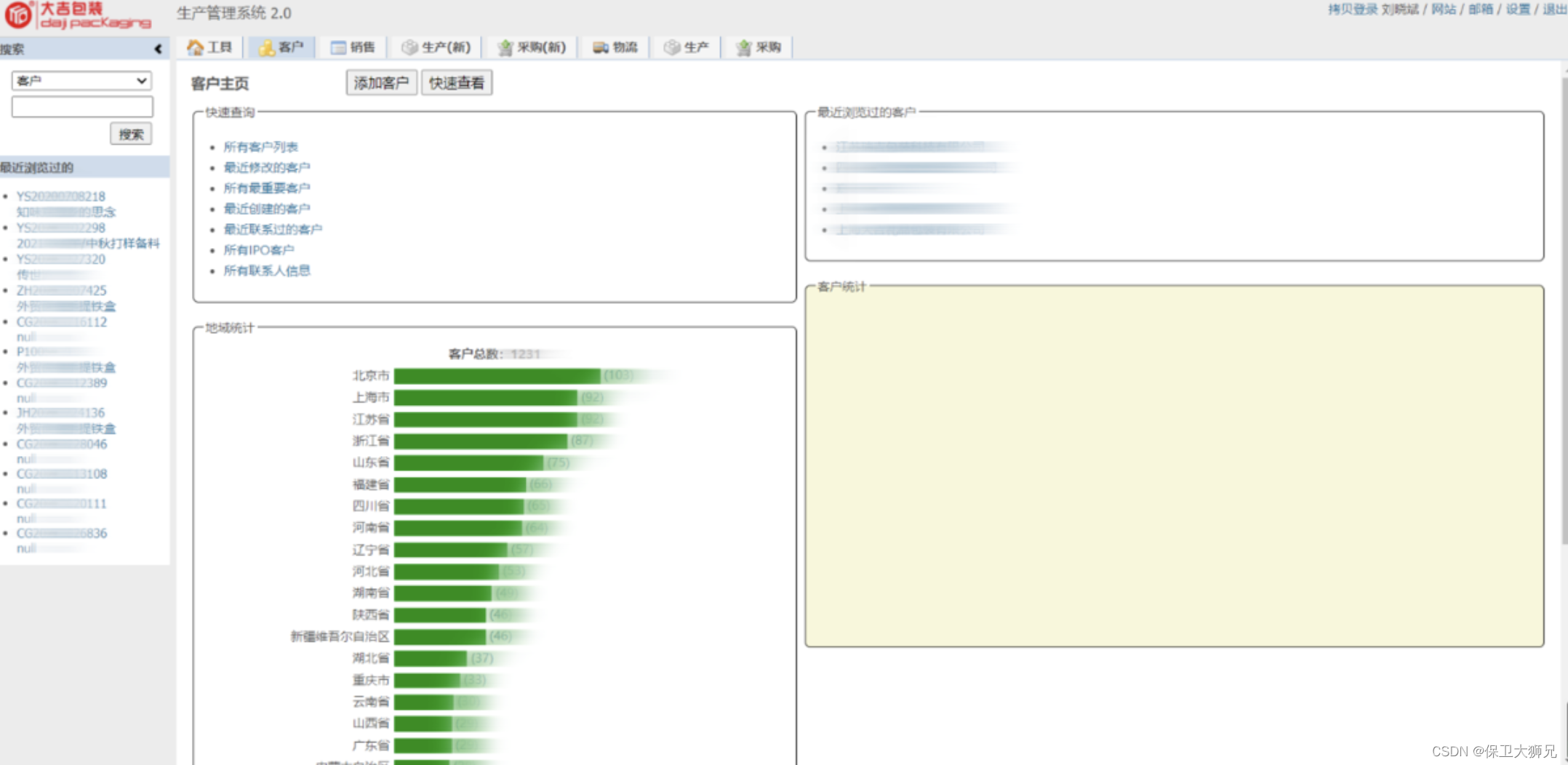
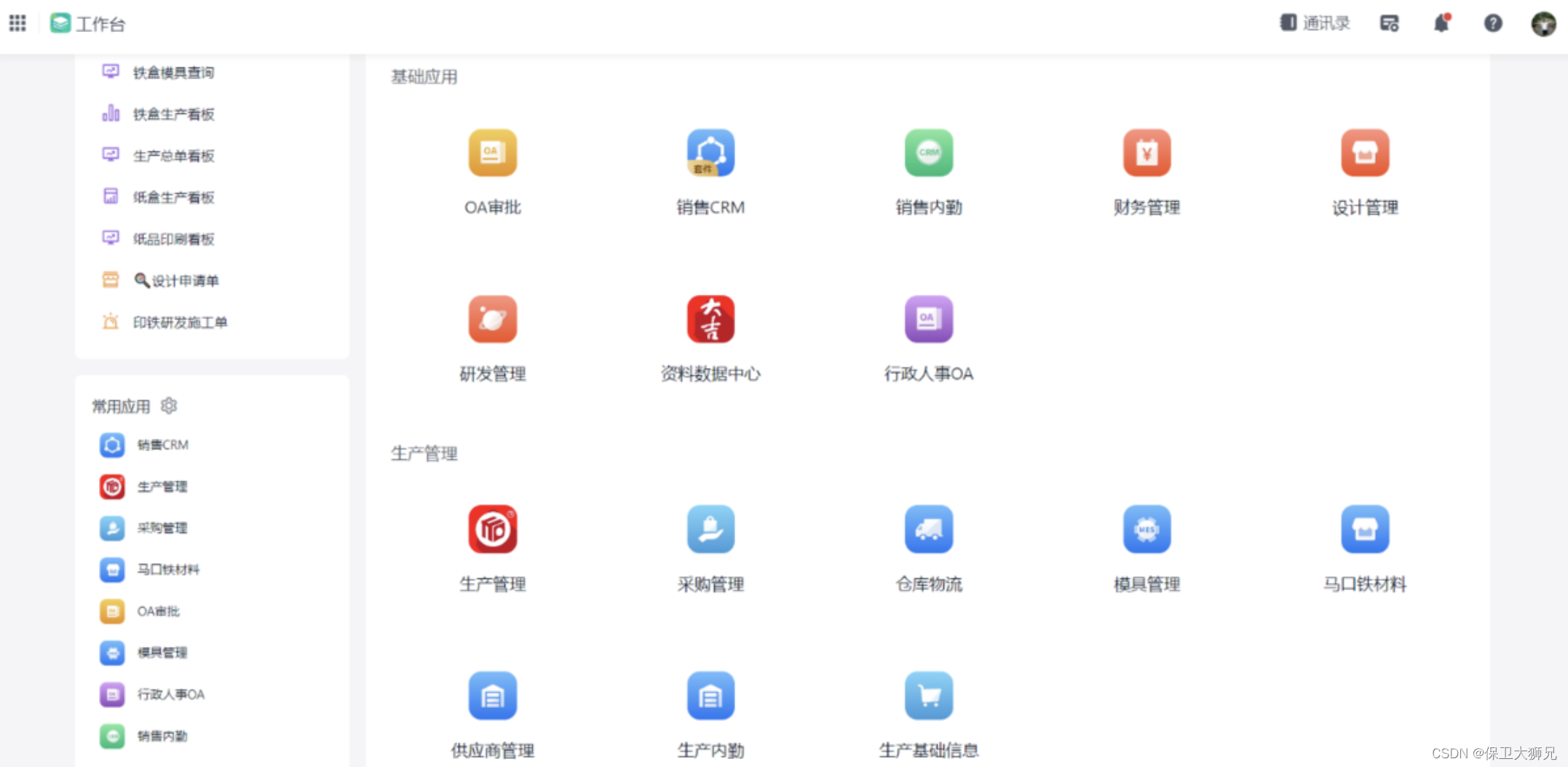
⭐大吉包装是一家年营收过亿的节令礼品包装整体服务商,企业相信效率与严谨的生产才是成果落地的体现,在十多年前大吉包装就开始使用了 ERP 系统来提高企业管理效率。
但随着业务发展,大吉包装发现,他们原有的ERP系统的业务逻辑用代码写死,销售模块精细度和操作复杂度太高了,销售流程必须按照它设定的走,大吉包装自身的业务需求和流程比较灵活,无法个性化修改。

大吉包装发现简道云是一个支持自定义的低代码平台,可以利用它进行个性化搭建,其CRM套件能满足专业标准CRM功能同时,又能满足其他ERP等业务场景需求,同时有效解决数据孤岛的痛点问题,大吉包装决定将企业业务整体迁移至简道云系统中。

利用简道云,大吉包装根据自身业务需求,打造了自己的应用系统,实现了销售CRM、生产管理、采购管理、仓库物流管理、模具管理等几大核心模块,满足大吉包装内部90%以上的业务需求,整体业务闭环达到 98%。
02 企业有新的想法,但需求不明确
有时企业在开始开发应用程序时并没有明确的需求,或者需求是不稳定的。在这种情况下,传统的开发方式可能会导致开发周期延长和预算超支。
低代码平台可以通过其敏捷性和迭代开发的特点,先帮助企业快速构建出一个原型应用程序,以验证需求和理解业务逻辑。
然后,根据反馈和需求变化,企业可以迭代开发,逐渐完善应用程序。

03 企业没有现成的应用,需要自己开发
对于企业而言,从0到1进行所有系统应用的搭建是耗时耗力的,可能还存在IT人才不足的情况。
在这种情况下,低代码平台能有效解决此类问题。低代码平台通常提供了提供大量的模板和预制组件,使开发者能够快速构建出应用程序,真正实现“开箱即用”。

并且,低代码平台操作简单,拖拉拽即可生成系统应用,”IT小白“也能轻松上手。
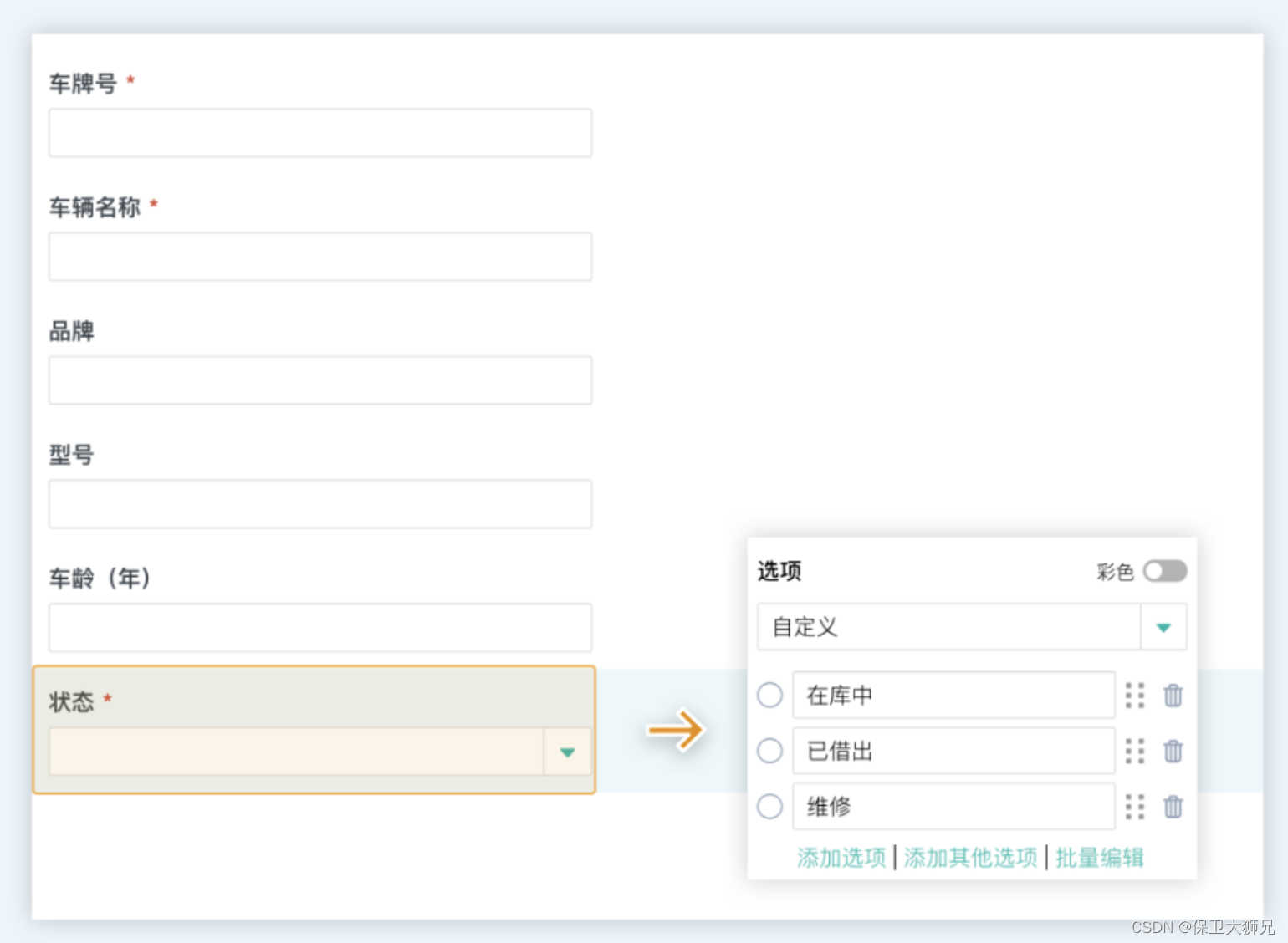
以用车管理为例,我们来看看低代码平台为企业提供的一些预制组件:

- 汽车基本信息表
汽车信息表中主要需要录入车辆基本状态,后续的车辆管理都需要依赖车辆目前的状态来确定是否可以正常使用。

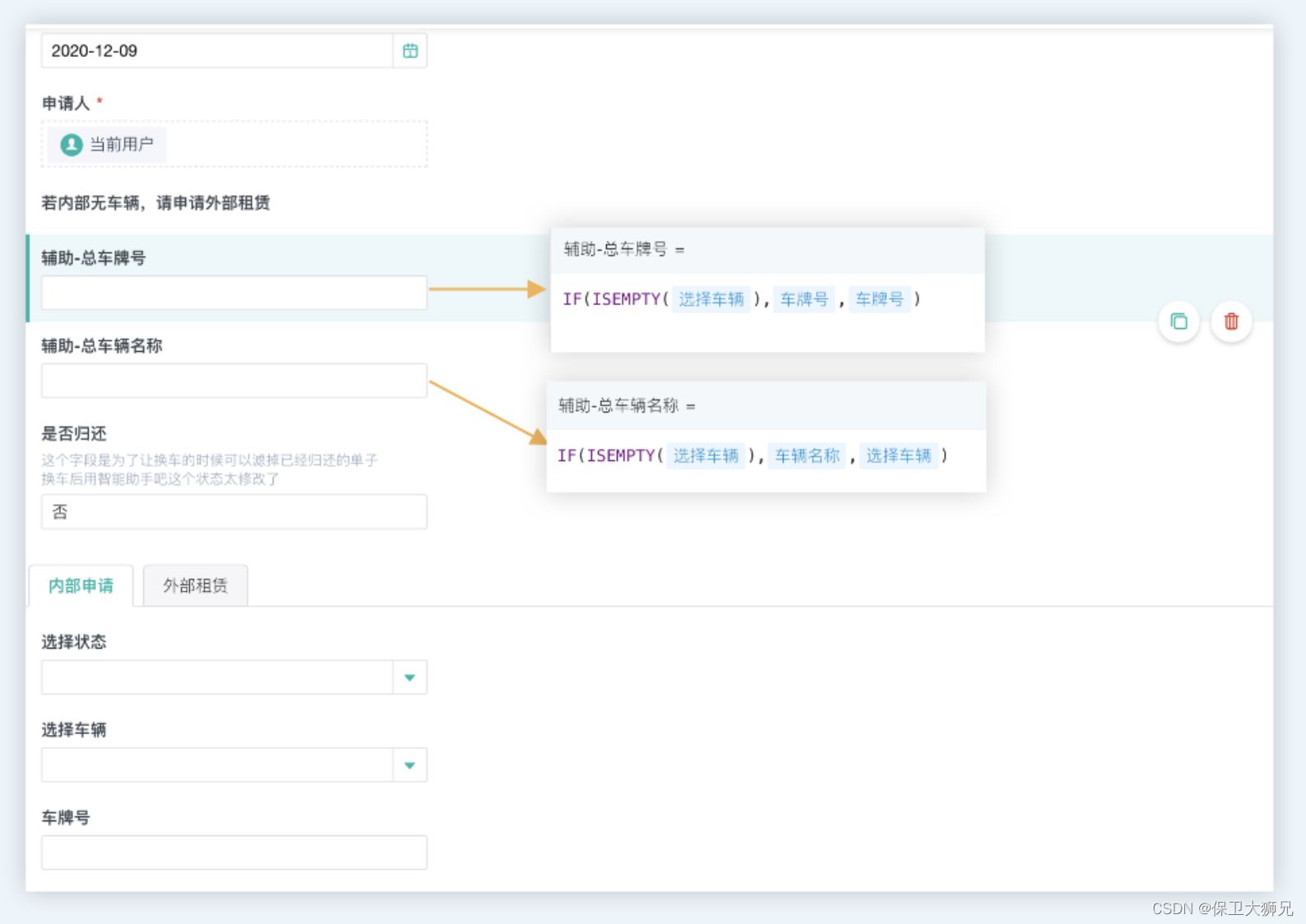
- 汽车申请流程表
汽车申请流程表中可以分为内部申请和外部申请,来确定最终申请的车牌号和车辆名称。

- 流程设置
流程设置非常灵活,可以为每个流程节点设置节点审批人及每个字段的可见可编辑权限。

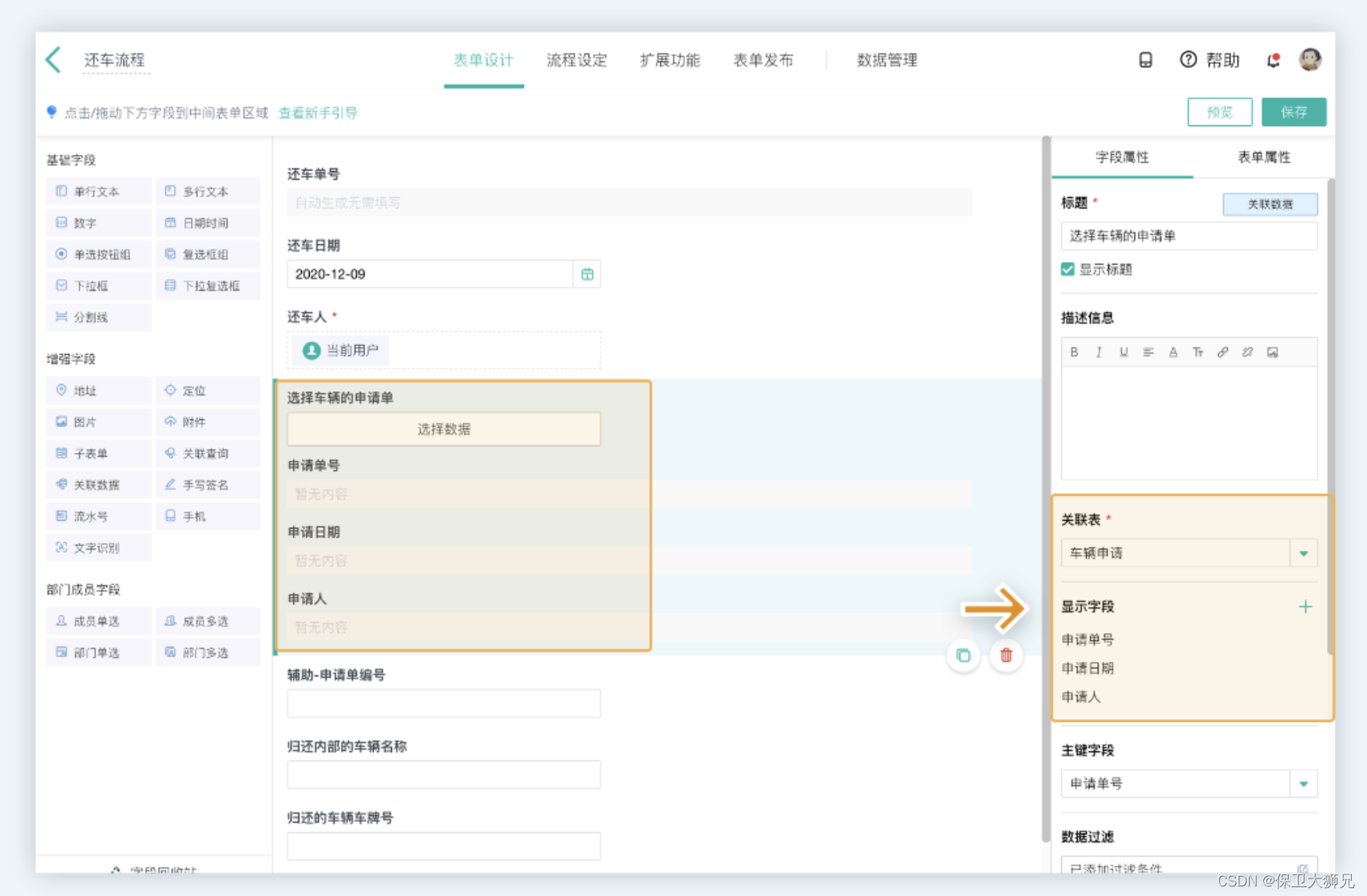
- 还车流程
还车流程中可以添加一个关联数据字段,关联出需要归还的车辆的基本信息;还车流程的设定也非常简单,将流程节点配置可见可编辑字段权限及节点负责人即可。

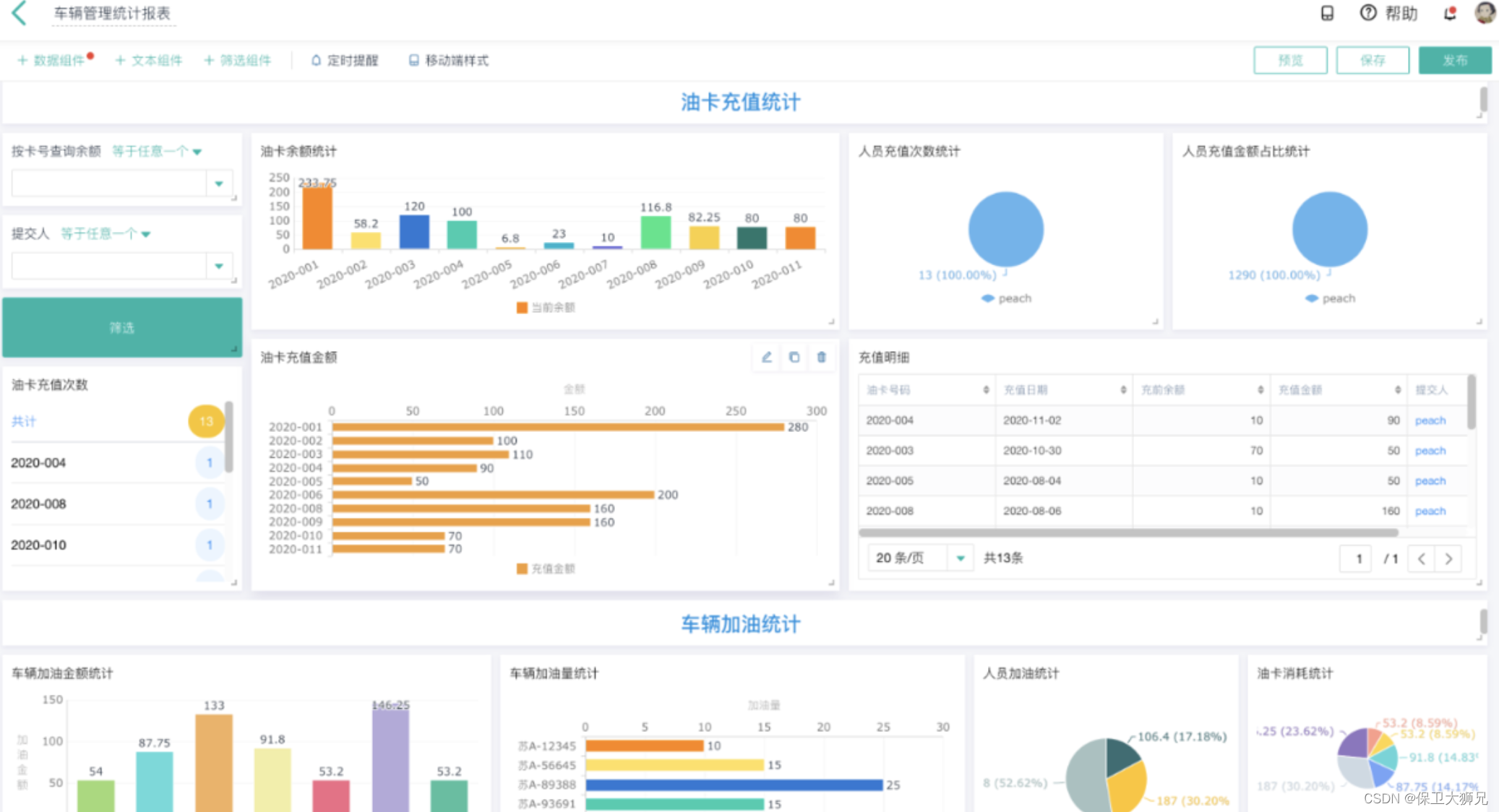
- 车辆管理统计分析
简道云具有出色的数据展示分析能力,通过仪表盘可以对车辆使用进行统计分析与展示,随时查看用车明细。

04 现成的解决方案太复杂、性价比低
有时企业需要使用特定的应用程序,但市场上现成的解决方案太过复杂、且价格高昂。而企业自己进行传统开发需要大量的时间和金钱,这给企业带来难题——如何才能低成本打造一个功能匹配的应用系统?
但使用低代码平台,企业可以根据业务需求快速构建企业的应用程序,不会存在功能冗余的情况。
并且,订阅式付费的模式成本更低、性价比更高。低代码产品落地快、上线快、迭代快,在公司正式开始使用产品前,几乎没有任何沉默成本(不考虑机会成本),实施成本极低。
同时产品试错成本低,零代码的SaaS模式下如果对于产品不满意,也能以较低的成本转换到别的平台。

⭐领科物联网科技有限公司利用简道云完成了90%以上的业务需求,但实现成本仅是其他垂直产品的1/10,是自研成本的1%。
因此,可以看出低代码的应用场景非常广泛,低代码受到越来越多企业的追捧也是大势所趋。
以上是关于低代码的典型应用场景的相关分享,希望对您有所帮助。
相关文章:

低代码有哪些典型应用场景?
低代码有哪些典型应用场景? 低代码是一种全新的应用开发方式,它通过可视化的拖拽式界面,将传统的繁琐代码编写转化为简单的拖拽操作,让非技术人员也能够快速地开发出应用程序。 随着数字化转型的不断加速,低代码平台…...

Substrate 基础教程(Tutorials) -- 监控节点指标
Substrate 公开有关网络操作的度量。例如,您可以收集有关您的节点连接了多少个对等节点、您的节点使用了多少内存以及正在生成的块数量的信息。为了捕获和可视化Substrate节点公开的度量,您可以配置和使用Prometheus和Grafana等工具。本教程演示如何使用…...

lua table 详解
文章目录1.table 声明与访问2. table 的两种遍历方式 pairs 和 ipairs2.1 pairs2.2 ipairs2.3 例3.迭代器实现 ipairs 效果4.获取 table 长度4.1 #table 获取长度4.2 自定义函数获取 table 长度注意事项1.table 声明与访问 -- 初始化表 tbl {} -- 不可以是 tbl nil-- 赋值 -…...

Element表单嵌套树形表格的校验问题
普通嵌套 表单和表格是项目中最常见的项目,有时候就会遇到表格嵌套表单的情况,比如 这种形式的其实挺好处理的,如下: <el-form:model"states"ref"tableFormRef"label-width"80px"label-posit…...

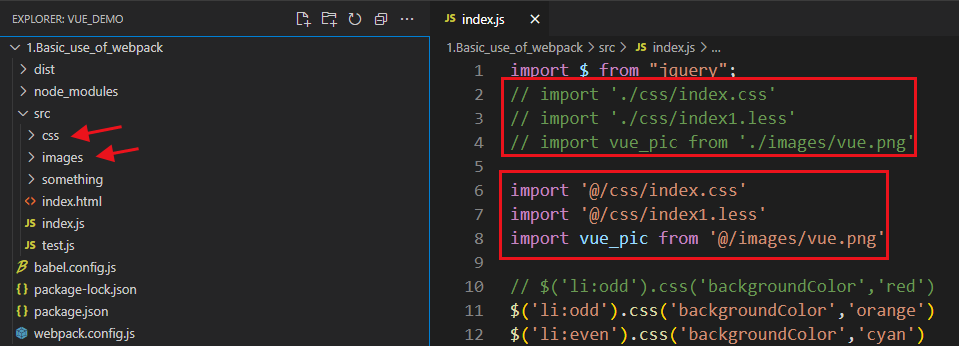
1.webpack的基本使用
webpack是做工程化用的,并且可以对代码进行压缩(搞成min.js那样),处理浏览器端JS兼容性,性能优化 vue-cli与webpack作用相同 目录 1 基本使用 1.1 引入场景 1.2 安装webpack 1.3 配置webpack 1.4 使用webpack 2 webpack.config.…...

面试必看:谈谈你所了解的JVM调优,JVM性能调优总结
文章目录从面试角度来谈谈你了解的JVM调优GC调优的步骤1.确定目标:2.优化参数3.验收优化结果GC优化案例一、Major GC和Minor GC频繁优化Minor GC频繁问题:1.可以适当增大新生代的内存二、请求高峰期发生GC,导致服务可用性降低优化标记停顿时间…...

Pytorch优化器Optimizer
优化器Optimizer 什么是优化器 pytorch的优化器:管理并更新模型中可学习参数的值,使得模型输出更接近真实标签 导数:函数在指定坐标轴上的变化率 方向导数:指定方向上的变化率(二元及以上函数,偏导数&am…...

如何在MySQL 8中实现数据迁移?这里有一个简单易用的方案
文章目录前言一. 致敬IT领域的那些女性二. 进制方式安装MySQL2.1 下载软件包2.2 配置环境:2.2.1 配置yum环境2.2.2 配置安全前的系统环境2.3 开始安装2.4 初始化MySQL2.5 修改配置文件2.6 将MySQL设为服务并启动测试三. MySQL数据迁移总结前言 正好赶上IT女神节&am…...

java多线程(二三)并发编程:Callable、Future和FutureTask
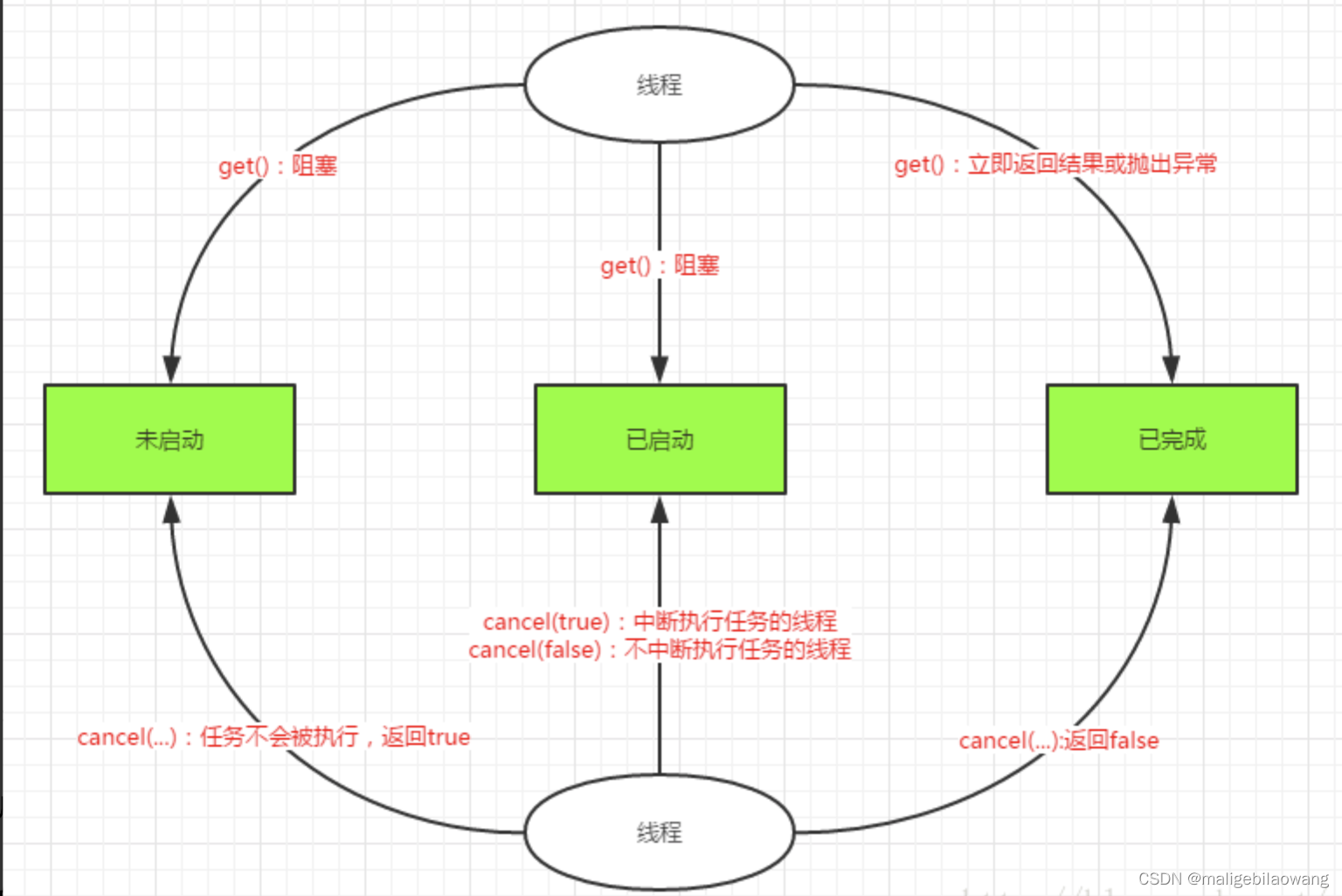
一、Callable 与 Runnable 先说一下java.lang.Runnable吧,它是一个接口,在它里面只声明了一个run()方法: public interface Runnable {public abstract void run(); }由于run()方法返回值为void类型,所以在执行完任务之后无法返…...

day4分支和循环作业
基础题 根据输入的成绩的范围打印及格 或者不及格。 score 58 if score > 90:print(及格) else:print(不及格)根据输入的年纪范围打印成年或者未成年,如果年龄不在正常范围内(0~150)打印这不是人!。 age 52 if 0 < age < 18:print(未成年) elif 18 &l…...

轮毂要怎么选?选大还是选小?
随着改装车的越来越火爆,汽车轮毂可选择的款式也越来越多,90%的人换轮毂,首先选的就是外观。大轮毂的款式多,外形大气好看,运动感十足, 那是不是选大轮毂就可以呢?不是的,汽车轮毂要…...

RabbitMq 使用说明
1. 声明交换机和队列,以及交换机和队列绑定 import lombok.extern.slf4j.Slf4j; import org.springframework.amqp.core.*; import org.springframework.beans.factory.annotation.Qualifier; import org.springframework.context.annotation.Bean; import org.spr…...

Vue(10-20)
1Vue赋值方式 Object.defineProperty <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" conten…...

C++-对四个智能指针:shared_ptr,unique_ptr,weak_ptr,auto_ptr的理解
回答如下: C的智能指针是一种特殊类型的“指针”,其主要目的是自动跟踪内存分配和释放,以避免程序中出现内存泄露或空悬指针等问题,主要采用的技术是:借助于类的生命周期,当超出了类的作用域时,…...

uni-app中使用vue3语法详解
全局创建 app.use(createPina()).mount 全局方法 通过app.config.globalProperties.xxx可以创建 这里我们写了一个字符串翻转的全局方法 main.js里面添加一个全局方法 不要忘了加$ 否则会报错 // #ifdef VUE3 //导入创建app import { createSSRApp } from vue //导入创建ap…...

三十四、MongoDB PHP
PHP 语言可是使用 mongo.so ( Windows 下是 mongo.dll ) 扩展访问 MongoDB 数据库 MongoDB PHP 在各平台上的安装及驱动包下载请查看: PHP 安装 MongoDB 扩展驱动 如果你使用的是 PHP7,请移步: PHP7 MongoDB 安装与使用 PHP 连接 MongoDB 和 选择一个…...

浅拷贝和深拷贝的区别
浅拷贝和深拷贝 总结:浅拷贝对象数据共享,深拷贝是一个完全独立的对象,因此对象数据不共享。 浅拷贝(Shallow Copy) 浅拷贝是指创建一个新的对象,但是该新对象只是原始对象的一个副本。具体而言…...

6个常用Pycharm插件推荐,老手100%都用过
人生苦短 我用python 有些插件是下载后需要重启Pycharm才生效的 免费领源码、安装包:扣扣qun 903971231 PyCharm 本身已经足够优秀, 就算不使用插件, 也可以吊打市面上 90%的 Python 编辑器。 如果硬要我推荐几款实用的话, 那么…...

TCP的11种状态
CLOSED状态:初始状态,表示TCP连接是“关闭的”或者“未打开的”LISTEN状态:表示服务端的某个端口正处于监听状态,正在等待客户端连接的到来SYN_SENT状态:当客户端发送SYN请求建立连接之后,客户端处于SYN_SE…...

new 指令简单过程 / 类加载简单过程初始化
例子:Person p new Person(“张三”,”23”); 因为new用到person.class,所以先找到person.class文件,并且加载到内存中(如果有父类先加载父类)执行static块以及static变量的初始化(如果有父类先初始化父类࿰…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
