【WP|8】深入解析WordPress钩子函数
钩子函数(Hook)是WordPress插件和主题开发中最重要的概念之一。钩子函数允许开发者在特定的时刻或事件发生时插入自定义代码,以改变WordPress的默认行为或者添加新功能。钩子分为两种主要类型:动作(Actions)和过滤器(Filters)。
一、动作(Actions)
动作钩子允许开发者在特定的事件发生时执行自定义代码。动作钩子不返回任何值,它们只是执行代码块。以下是动作钩子的详细介绍:
1. 动作钩子的定义
动作钩子使用do_action()函数来定义。当WordPress执行到do_action()函数所在的位置时,会触发所有绑定到这个钩子的函数。
例子:
// 定义一个动作钩子
do_action('my_custom_action');
2. 动作钩子的使用
开发者可以使用add_action()函数来绑定自定义函数到特定的动作钩子。当该钩子被触发时,绑定的函数就会被执行。
例子:
// 绑定函数到动作钩子
function my_custom_function() {echo 'This is my custom action!';
}
add_action('my_custom_action', 'my_custom_function');
当do_action('my_custom_action')被执行时,my_custom_function函数会被调用,并输出"This is my custom action!"。
3. 常用的动作钩子
WordPress内置了许多常用的动作钩子,以下是一些例子:
init: 在WordPress初始化时触发。wp_enqueue_scripts: 用于注册和加载脚本和样式。admin_menu: 在管理菜单加载时触发。wp_head: 在<head>标签中添加内容。wp_footer: 在<footer>标签中添加内容。
例子:
// 在WordPress初始化时执行函数
add_action('init', 'my_init_function');
function my_init_function() {// 初始化代码
}// 在WordPress前端加载脚本和样式
add_action('wp_enqueue_scripts', 'my_enqueue_scripts_function');
function my_enqueue_scripts_function() {wp_enqueue_style('my-style', get_stylesheet_uri());wp_enqueue_script('my-script', get_template_directory_uri() . '/js/my-script.js', array('jquery'), null, true);
}
二、过滤器(Filters)
过滤器钩子允许开发者在特定的数据被处理或输出之前修改该数据。过滤器钩子会返回一个值,这个值可以是修改后的数据。
1. 过滤器钩子的定义
过滤器钩子使用apply_filters()函数来定义。当WordPress执行到apply_filters()函数时,数据会传递给所有绑定到这个钩子的函数进行处理。
例子:
// 定义一个过滤器钩子
$data = apply_filters('my_custom_filter', $data);
2. 过滤器钩子的使用
开发者可以使用add_filter()函数来绑定自定义函数到特定的过滤器钩子。绑定的函数会接收数据,处理后返回修改后的数据。
例子:
// 绑定函数到过滤器钩子
function my_custom_filter_function($data) {return 'Filtered: ' . $data;
}
add_filter('my_custom_filter', 'my_custom_filter_function');
当apply_filters('my_custom_filter', $data)被执行时,my_custom_filter_function函数会被调用,并返回修改后的数据。
3. 常用的过滤器钩子
WordPress内置了许多常用的过滤器钩子,以下是一些例子:
the_content: 用于过滤文章内容。the_title: 用于过滤文章标题。wp_nav_menu_items: 用于过滤导航菜单项。widget_title: 用于过滤小工具标题。
例子:
// 过滤文章内容
add_filter('the_content', 'my_content_filter_function');
function my_content_filter_function($content) {return $content . '<p>This is appended to the content.</p>';
}// 过滤文章标题
add_filter('the_title', 'my_title_filter_function');
function my_title_filter_function($title) {return 'Modified: ' . $title;
}
三、优先级和参数数量
在绑定钩子时,可以指定优先级和接受的参数数量。优先级决定了函数执行的顺序,默认优先级是10,数值越小优先级越高。参数数量决定了函数接受的参数个数。
1. 指定优先级
例子:
add_action('my_custom_action', 'my_custom_function', 5); // 优先级为5
2. 指定参数数量
例子:
add_filter('my_custom_filter', 'my_custom_filter_function', 10, 2); // 接受两个参数
对应的处理函数:
function my_custom_filter_function($data, $additional) {// 处理代码
}
结论
钩子函数是WordPress插件和主题开发中非常强大且灵活的工具。通过使用动作和过滤器钩子,开发者可以在不修改核心代码的情况下扩展和定制WordPress的功能。理解和掌握钩子函数的使用方法是成为一名优秀WordPress开发者的关键。希望本文能帮助您深入了解钩子函数,并在实际开发中灵活应用。
四、钩子函数的实践应用
在实际开发中,钩子函数的应用非常广泛。下面我们通过几个常见的应用场景,进一步了解如何在项目中使用钩子函数。
1. 自定义登录页面
WordPress默认的登录页面虽然简单易用,但有时候我们需要根据网站的风格进行定制。通过使用钩子函数,我们可以添加自定义的CSS和JavaScript,以及修改登录表单的内容。
添加自定义样式和脚本
我们可以使用login_enqueue_scripts动作钩子,在登录页面加载自定义的CSS和JavaScript。
function custom_login_styles() {wp_enqueue_style('custom-login', get_template_directory_uri() . '/css/custom-login.css');wp_enqueue_script('custom-login', get_template_directory_uri() . '/js/custom-login.js');
}
add_action('login_enqueue_scripts', 'custom_login_styles');
修改登录表单
我们可以使用login_form动作钩子,在登录表单上添加额外的HTML内容。
function custom_login_message() {return '<p class="custom-message">Welcome to My Custom Login Page!</p>';
}
add_filter('login_message', 'custom_login_message');
2. 自定义管理面板
在WordPress的管理面板中,我们可以通过钩子函数添加或修改菜单项、设置页面等。
添加自定义管理页面
使用admin_menu动作钩子,可以在管理菜单中添加自定义页面。
function custom_admin_menu() {add_menu_page('Custom Page Title', // 页面标题'Custom Menu', // 菜单标题'manage_options', // 权限'custom-menu-slug', // 菜单别名'custom_admin_page_content' // 回调函数);
}
add_action('admin_menu', 'custom_admin_menu');function custom_admin_page_content() {echo '<h1>Custom Admin Page</h1>';echo '<p>This is a custom admin page added by a plugin.</p>';
}
3. 自定义文章元数据
通过钩子函数,我们可以在文章编辑页面中添加自定义的元数据(Meta Data)框。
添加自定义元数据框
使用add_meta_boxes动作钩子,可以在文章编辑页面中添加自定义的元数据框。
function custom_meta_box() {add_meta_box('custom_meta_box_id', // 唯一ID'Custom Meta Box', // 标题'custom_meta_box_callback', // 回调函数'post', // 显示的屏幕(post、page、custom post type等)'side', // 上下文(normal、side、advanced)'high' // 优先级(high、core、default、low));
}
add_action('add_meta_boxes', 'custom_meta_box');function custom_meta_box_callback($post) {// 添加一个隐藏的安全字段wp_nonce_field('custom_meta_box_nonce', 'meta_box_nonce');// 获取现有的值$value = get_post_meta($post->ID, '_custom_meta_key', true);echo '<label for="custom_meta_field">Custom Field:</label>';echo '<input type="text" id="custom_meta_field" name="custom_meta_field" value="' . esc_attr($value) . '" />';
}
保存自定义元数据
使用save_post动作钩子,可以在文章保存时处理自定义的元数据。
function save_custom_meta_box($post_id) {// 检查是否存在安全字段if (!isset($_POST['meta_box_nonce'])) {return;}// 检查安全字段的值是否正确if (!wp_verify_nonce($_POST['meta_box_nonce'], 'custom_meta_box_nonce')) {return;}// 检查是否为自动保存if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) {return;}// 检查当前用户权限if (!current_user_can('edit_post', $post_id)) {return;}// 检查并保存自定义字段值if (isset($_POST['custom_meta_field'])) {update_post_meta($post_id, '_custom_meta_key', sanitize_text_field($_POST['custom_meta_field']));}
}
add_action('save_post', 'save_custom_meta_box');
4. 自定义小工具
通过钩子函数,可以创建自定义的小工具(Widget),并在侧边栏或其他小工具区域中使用。
创建自定义小工具
以下是一个创建自定义小工具的示例:
class Custom_Widget extends WP_Widget {// 初始化小工具function __construct() {parent::__construct('custom_widget',__('Custom Widget', 'text_domain'),array('description' => __('A Custom Widget', 'text_domain')));}// 前端显示public function widget($args, $instance) {echo $args['before_widget'];if (!empty($instance['title'])) {echo $args['before_title'] . apply_filters('widget_title', $instance['title']) . $args['after_title'];}echo __('Hello, World!', 'text_domain');echo $args['after_widget'];// 后端表单public function form($instance) {$title = !empty($instance['title']) ? $instance['title'] : __('New title', 'text_domain');?><p><label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label> <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>"></p><?php }// 更新小工具设置public function update($new_instance, $old_instance) {$instance = array();$instance['title'] = (!empty($new_instance['title'])) ? strip_tags($new_instance['title']) : '';return $instance;}
}// 注册小工具
function register_custom_widget() {register_widget('Custom_Widget');
}
add_action('widgets_init', 'register_custom_widget');
5. 自定义用户角色和权限
通过钩子函数,我们可以添加或修改WordPress中的用户角色和权限。
添加自定义用户角色
使用init动作钩子,可以在WordPress初始化时添加自定义用户角色。
function add_custom_user_role() {add_role('custom_role',__('Custom Role'),array('read' => true,'edit_posts' => true,'delete_posts' => false,));
}
add_action('init', 'add_custom_user_role');
修改现有角色的权限
使用init动作钩子,可以在WordPress初始化时修改现有用户角色的权限。
function modify_existing_role() {$role = get_role('editor');$role->add_cap('edit_theme_options');
}
add_action('init', 'modify_existing_role');
6. 自定义REST API端点
通过钩子函数,可以添加自定义的REST API端点,以便通过API提供或接收数据。
注册自定义REST API端点
使用rest_api_init动作钩子,可以在REST API初始化时注册自定义端点。
function register_custom_rest_route() {register_rest_route('custom/v1', '/data', array('methods' => 'GET','callback' => 'custom_rest_route_callback',));
}
add_action('rest_api_init', 'register_custom_rest_route');function custom_rest_route_callback($request) {return new WP_REST_Response(array('message' => 'Hello, this is custom data!'), 200);
}
五、最佳实践和注意事项
在使用钩子函数时,遵循最佳实践可以帮助您编写高质量、可维护的代码。
1. 命名约定
使用有意义的、唯一的名称,以避免与其他插件或主题的钩子冲突。
add_action('my_plugin_init', 'my_plugin_init_function');
2. 避免滥用钩子
尽量减少钩子的使用,特别是在高频率执行的钩子中(如init、wp_head),以避免性能问题。
3. 检查条件
在钩子函数中,添加适当的条件检查,以确保代码仅在需要时执行。
function custom_condition_function() {if (is_admin()) {// 仅在后台执行的代码}
}
add_action('admin_init', 'custom_condition_function');
4. 安全性
在处理用户输入和数据时,确保进行适当的安全验证和消毒,以防止安全漏洞。
function custom_save_post($post_id) {if (!isset($_POST['custom_nonce']) || !wp_verify_nonce($_POST['custom_nonce'], 'custom_nonce_action')) {return;}// 处理并保存数据
}
add_action('save_post', 'custom_save_post');
结论
钩子函数是WordPress插件和主题开发中极为重要的工具。通过掌握动作钩子和过滤器钩子的使用方法,开发者可以灵活地扩展和定制WordPress的功能。希望通过本文的介绍,您能够深入理解钩子函数的概念,并在实际项目中有效地应用这些知识。
钩子函数为开发者提供了强大的扩展能力,正确地使用它们可以大大增强WordPress网站的功能和灵活性。通过不断实践和学习,您将能够更好地利用钩子函数来创建出色的WordPress插件和主题。
相关文章:

【WP|8】深入解析WordPress钩子函数
钩子函数(Hook)是WordPress插件和主题开发中最重要的概念之一。钩子函数允许开发者在特定的时刻或事件发生时插入自定义代码,以改变WordPress的默认行为或者添加新功能。钩子分为两种主要类型:动作(Actions)…...

Java集合简略记录
一、集合体系结构 单列集合:Collection 双列集合:Map 二、单列集合 List系列集合:添加的元素是有序、可重复、有索引 有序指的是存和取的顺序是一致的,和之前排序的从小到大是没有任何关系的 Set系列集合:添加的元素是…...

能获取淘宝商品简化链接的浏览器书签
零.冗长的商品链接 访问网页版本淘宝时,浏览器的地址栏显示的链接太长就像这样(此链接非真实商品): 于是使用如下方法 一.使用浏览器书签获取淘宝商品简化链接 1.新建书签 Chrome - 打开书签管理器(CtrlShiftO) - 左侧选择书签…...

JMeter Plugins Manager---插件安装
参考文章:https://blog.51cto.com/u_14126/6291032 需求: 安装【jpgc - Standard Set】插件 常用插件: 点击下载–报错如下: Failed to apply changes:Cannotapplychanges:Haveno write accessforJMeterdirectories,notpossib…...

docker-compose入门级实战教程
🌟🌌 欢迎来到知识与创意的殿堂 — 远见阁小民的世界!🚀 🌟🧭 在这里,我们一起探索技术的奥秘,一起在知识的海洋中遨游。 🌟🧭 在这里,每个错误都…...

MATLAB sort
对数字数组排序对字符串排序对 cell 数组排序降序排序对多维数组排序对结构体数组排序注意事项 在 MATLAB 中, sort 函数用于对数组进行排序。 sort 函数可以对数字数组、字符串、 cell 数组等进行升序或降序排序。以下是 sort 函数的一些常见用法:…...

AB测试实战
AB测试实战 1、AB测试介绍🐾 很多网站/APP的首页都会挂一张头图(Banner),用来展示重要信息,头图是否吸引人会对公司的营收带来重大影响,一家寿险公司Humana设计了如下三张头图,现在需要决定使用哪一张放到首页&#x…...
)
Java高级面试精粹:问题与解答集锦(六)
Java 面试问题及答案 1. 请解释Java中的多线程概念,并说明如何实现它? 答案: 多线程是指在Java程序中同时运行多个线程的功能。线程是程序执行的最小单元,Java中的多线程可以通过继承Thread类或实现Runnable接口来实现。 继承Th…...
)
MySQL之数据库数据库范式学习笔记(二)
三大范式 范式是数据库设计中的概念,用于规范化数据结构,以减少数据冗余并确保数据的一致性和完整性。MySQL 数据库设计通常遵循一定的范式,其中最常见的是第一至第三范式。以下是各个范式的简要说明: 第一范式(1NF&…...

【Qt】 new成功,但是没有进入到构造函数。
NameTest工程中 nametest.cpp NameTest::NameTest() {pdata new privateAB; }NameTest::~NameTest() {if (pdata){privateAB *p (privateAB *)pData; //void *pdata nullptr;delete p;pdata nullptr;} }内部类: privateAB #include "private.h"#i…...
)
高清多媒体接口(High Definition Multimedia Interface, HDMI)
目录 1. Overview1.1. Time Minimized Differential Signal(TMDS)1.2. Display Data Channel(DDC)1.3. Consumer Electronics Control(CEC)1.4. HDMI Ethernet and Audio Return Channel(HEAC)1.5. Hot Plug Detected(HPD)2. Signaling and Encoding3. Video4. Control and Con…...

Spring AI 第二讲 之 Chat Model API 第五节HuggingFace Chat
HuggingFace Inference Endpoints 允许您在云中部署和提供机器学习模型,并通过 API 对其进行访问。 开始使用 有关 HuggingFace Inference Endpoints 的更多详细信息,请访问此处。 前提条件 添加 spring-ai-huggingface 依赖关系: <d…...

【笔记】Sturctured Streaming笔记总结(Python版)
目录 相关资料 一、概述 1.1 基本概念 1.2 两种处理模型 (1)微批处理 (2)持续处理 1.3 Structured Streaming和Spark SQL、Spark Streaming关系 二、编写Structured Streaming程序的基本步骤 三、输入源 3.1 File源 &a…...

Python函数进阶
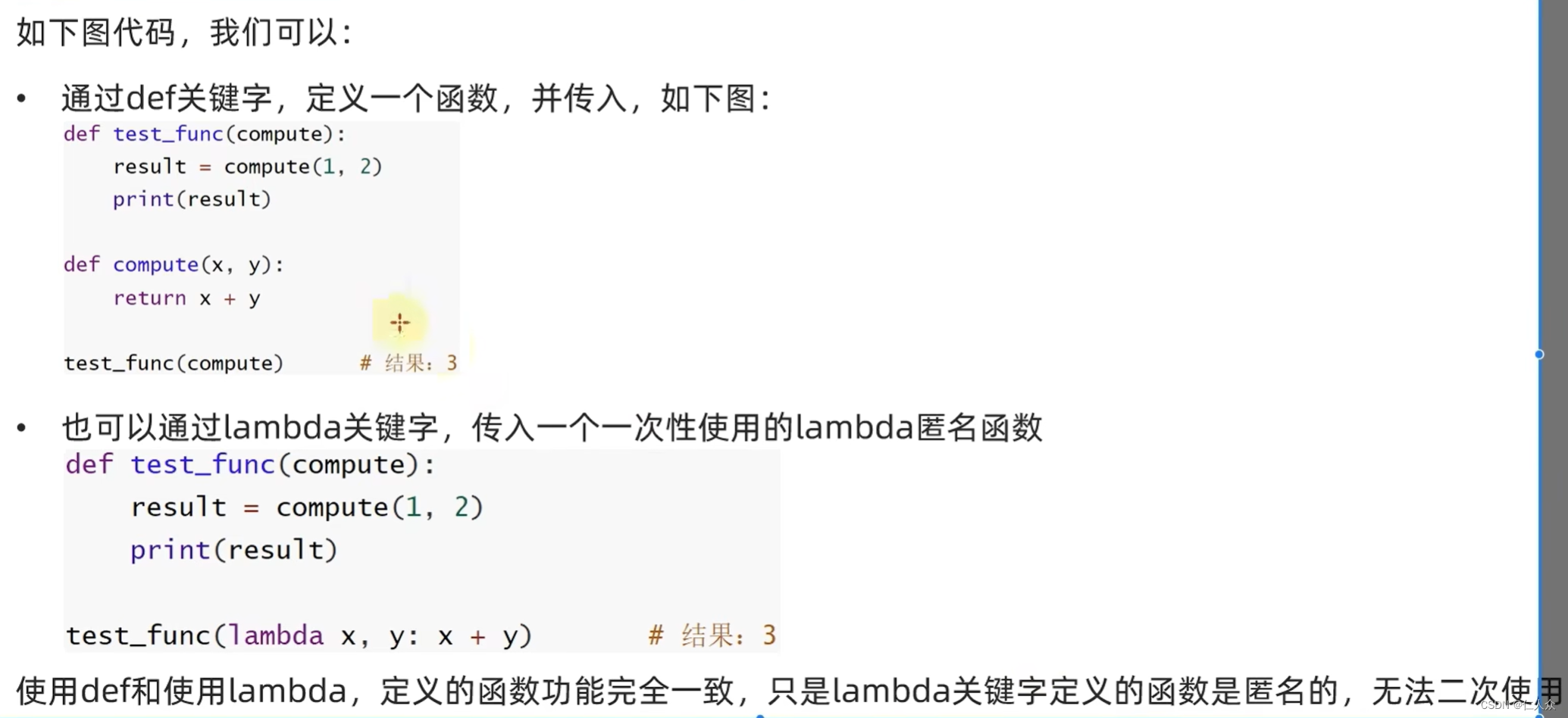
文章目录 1 函数多返回值2 函数多种传参方式2.1 位置参数2.2 关键字参数2.3 缺省参数2.4 不定长参数 3 匿名函数函数作为参数传递lambda匿名函数 1 函数多返回值 def test_return():return 1,2,3 x,y,z test_return() print(x) print(y) print(z)2 函数多种传参方式 2.1 位置参…...

[知识点]c++ delete与delete[ ]
在C中,delete 和 delete[] 是用于释放动态分配的内存的关键字。它们的使用取决于内存是如何分配的。具体来说: delete 用于释放通过 new 分配的单个对象。delete[] 用于释放通过 new[] 分配的数组。 如果你通过 new 分配了一个单个对象,那么…...

iCloud如何被高效利用?
1.同步设备 同步设备是指利用云服务(如iCloud)将多台设备上的数据保持同步,确保这些设备上的信息始终保持一致。以下是详细说明如何同步设备使用iCloud: 1. 打开iCloud设置:在iOS设备上,打开“设置”应用…...

月入30000的软件测试人员,简历是什么样子的?
我们都知道,简历是一个人进入职场的敲门砖。从某种层面来说,简历也像一个人的具象身份证,或者专业资格证。所以,一份简历的好坏,不仅关乎个人的“脸面”,更关乎你是不是一个有“含金量”的技术人员。 所以…...

nginx官网源代码方式安装nginx并编译
从Nginx官网下载特定版本的源代码并编译安装的步骤如下: 确定需要的版本: 前往Nginx 官方网站下载页面,选择你需要的Nginx版本。 下载源代码: 使用wget命令下载源代码压缩包。例如,下载1.21.0版本的Nginx:…...

iOS ActivityViewController使用
UIActivityViewController是iOS中用于展示一个活动列表的视图控制器,允许用户通过各种内置或第三方的应用来分享内容。以下是使用UIActivityViewController分享文本内容的示例代码: import UIKit class ViewController: UIViewController { IBA…...

新手快速上手IDEA【常用快捷键】
目录 一、常用二、进阶(提高编码速度)三、其他四、查找、替换与关闭最后 一、常用 说明快捷键复制代码ctrl c粘贴ctrl v剪切ctrl x撤销ctrl z反撤销ctrl shift z保存-save allctrl s全选-select allctrl a 二、进阶(提高编码速度&a…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
