JS包装类:循环中为什么建议用变量存储str.length进行循环判断?
前言
在Javascript通常我们在遍历一个字符串的时候通常使用的方式是
var str ="abcdefg";
for(let i=0;i<str.length;i++){}
但在最近的学习中,有人建议我最好应该是下面这样执行。
var str ="abcdefg";
for(let i=0,len= str.length;i<len;i++){}
我有点疑惑,这用一个变量存储字符串的长度不是多此一举吗?为什么还建议我使用以下代码呢?抱着怀疑的态度我决定进行效率测试。下面是测试代码。
function test1() {let time1 = Date.now();for (let i = 0; i < str.length; i++) { }let time2 = Date.now();return time2 - time1;
}
function test2() {let time1 = Date.now();for (let i = 0,len = str.length; i < len; i++) { }let time2 = Date.now();return time2 - time1;
}
console.log(test1());
console.log(test2());
当测试集长度为10000长度以下基本没有区别,但是当长度来到十万级别百万的时候,时间消耗确实是有差距的,但都是毫秒级差距。但是虽然效率相差不大,但是到底是什么原因导致的时间上的差距呢?这里就得要先介绍一下JS的基本类了。
JS的原始(基本)数据类型
- 字符串(String) :任何文本信息,用单引号
' '或双引号" "包围。 - 数字(Number) :整数或浮点数,包括 Infinity 和 NaN。
- 布尔值(Boolean) :只有两个值,
true和false。 - 未定义(Undefined) :表示变量已被声明但没有赋值,或被直接初始化为
undefined。 - Null:表示一个特意设置为空的对象引用,只有一个值
null。 - Symbol(ES6起):一种唯一且不可变的数据类型,常用于对象的键,以避免键名冲突。
- Bigint (ECMAScript 2020 (ES2020)):能够安全地存储极大或极小的整数值
原始数据类型(也称作基本数据类型或者primitive data types)在JavaScript中是不具备自己的方法和属性的。
问题来了,字符串String是原始数据类型,为什么却拥有.length属性呢?而且不只是.length属性,字符串类型还拥有贼多的方法。。。相信已经有小伙伴疑惑了?这不是自相矛盾吗?
但是事实确是两者都是正确的,原始数据类型确实是没有属性和方法,JS在对原始数据进行属性和方法的相关操作的时候会进行包装,下面引出我们真正的猪脚—包装类
包装类
原始值(字符串、数字、布尔值和Symbol等)在JavaScript中通常不具备属性和方法。然而,包装类(String、Number、Boolean、Symbol对象)的引入,让这些基本类型在特定情境下也能穿上“对象”的外衣,短暂拥有方法和属性。
相信大家都使用过类型强转类似String(),Number()等,这种就是将一个基本类型,先将一个基本类型包装成一个对象,在返回一个原始数据类型后进行销毁。如下面这行代码:
var str ="1231213123123";
console.log(str.length);
这两行代码JS将会这样执行:
- 临时创建一个String对象,该对象包装了原始的字符串值
- 然后通过这个对象获取长度
- 之后这个临时对象会被销毁
难道每次使用方法和属性都要进行对象的创建与销毁吗?答案是:是的,每次使用都要进行创建与销毁。
这下知道为什么在循环中最好先使用一个变量存储字符串的长度,而不是每次循环都直接使用字符串.length属性进行判断了吧。因为每次循环都会进行包装类的创建和销毁,虽然在数据集小的情况下效率影响不大但好歹是有点影响不是.
结语
总而言之,JavaScript通过对象、包装类以及对未定义属性的处理,展现了其设计哲学的深度与广度。它既是一门灵活多变的语言,也是开发者手中的利器,允许我们在编码的旅途中,以最少的约束,创造无限可能。理解这些机制,不仅能够提升我们的编码技巧,更能在深层次上领悟JavaScript的设计美学,让我们的代码更加优雅、高效。在这条探索之路上,让我们继续前行,揭开更多JavaScript的神秘面纱。
相关文章:

JS包装类:循环中为什么建议用变量存储str.length进行循环判断?
前言 在Javascript通常我们在遍历一个字符串的时候通常使用的方式是 var str "abcdefg"; for(let i0;i<str.length;i){}但在最近的学习中,有人建议我最好应该是下面这样执行。 var str "abcdefg"; for(let i0,len str.length;i<len;i)…...
)
Android Audio实战——音量默认值修改(一)
在前面的文章《音频配置加载》中我们知道了,Audio 的一些配置信息是由硬件驱动保存到 audio_policy_configuration.xml 文件中,音量的一些默认值也会如此。但是在一些车载设备开发中,需要适配不同车型的需求,一套代码通常要适配多个车型,这就需要在 FW 层进行一些默认值的…...

解决uni-app progress控件不显示问题
官方代码: <view class"progress-box"><progress :percent"80" show-info activeColor"red" stroke-width"10" /> </view> 进度条并不在页面中显示,那么我们需要给进度条加上宽高style"…...

使用C++版本的opencv dnn 部署onnx模型
使用OpenCV的DNN模块在C中部署ONNX模型涉及几个步骤,包括加载模型、预处理输入数据、进行推理以及处理输出。 构建了yolo类,方便调用 yolo.h 文件 #ifndef YOLO_H #define YOLO_H #include <fstream> #include <sstream> #include <io…...

python中实现队列功能
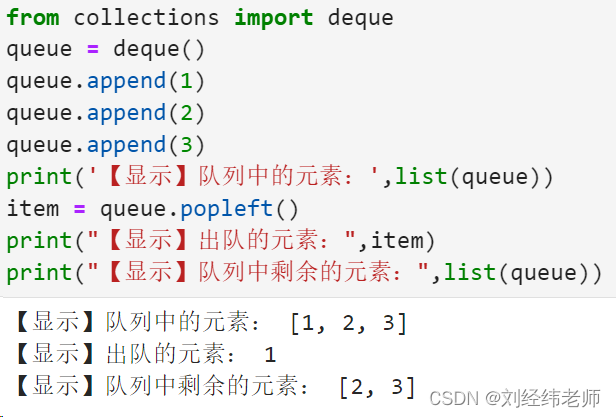
【小白从小学Python、C、Java】 【考研初试复试毕业设计】 【Python基础AI数据分析】 python中实现队列功能 选择题 以下代码最后一次输出的结果是? from collections import deque queue deque() queue.append(1) queue.append(2) queue.append(3) print(【显示】…...

自然资源-关于城镇开发边界局部优化的政策思路梳理
自然资源-关于城镇开发边界局部优化的政策思路梳理 国土空间规划的核心之一是要统筹划定“三区三线”,三条控制线中的城镇开发边界的划定与优化工作,一直是国土空间规划改革的重要组成部分,其有助于遏制城市盲目扩张,强化底线约束…...

ElementUI的Table组件在无数据情况下让“暂无数据”文本居中显示
::v-deep .el-table__empty-block {width: 100%;min-width: 100%;max-width: 100%; }...

ant design的upload组件踩坑记录
antd版本 v4.17.0 1.自定义了onpreview和onchange事件,上传文件后,文件显示有preview的icon但是被禁用,无法调用onpreview事件。 问题展现: 苦苦查找原因,问题出在了这里,当文件没有url的时候,…...

Python私教张大鹏 Vue3整合AntDesignVue之按钮组件
何时使用 标记了一个(或封装一组)操作命令,响应用户点击行为,触发相应的业务逻辑。 在 Ant Design Vue 中我们提供了五种按钮。 主按钮:用于主行动点,一个操作区域只能有一个主按钮。默认按钮࿱…...

【小海实习日记】PHP安装
## PHP环境搭建(Mac) ### php安装 使用brew需要安装homebrew >brew tap shivammathur/php >brew install shivammathur/php/php7.3 >brew link php7.3 这里可以需要homebrew使用代理进行下载,如果代理下载速度还是太慢,建议直接更该国内镜像…...

C++ Primer Chapter 4 Expressions
Chapter 4 Expressions 4.11 类型转换 4.11.2 其他隐式类型转换 数组转换成指针: 在大多数用到数组的表达式中,数组自动转换成指向数组首元素的指针: int ia[10]; int* ipa;♜ 当数组被用作decltype关键字的参数,或者作为取地…...

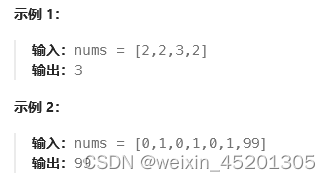
[leetcode hot 150]第一百三十七题,只出现一次的数字Ⅱ
题目: 给你一个整数数组 nums ,除某个元素仅出现 一次 外,其余每个元素都恰出现 三次 。请你找出并返回那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法且使用常数级空间来解决此问题。 由于需要常数级空间和线性时间复杂度…...

wpf工程中加入Hardcodet.NotifyIcon.Wpf生成托盘
1、在项目中用nuget引入Hardcodet.NotifyIcon.Wpf。如下图所示。 2、在App.xaml中创建托盘界面,代码是写在 App.xaml 里面 注意在application中一定要加入这一行代码: xmlns:tb"http://www.hardcodet.net/taskbar" 然后在<Application.R…...

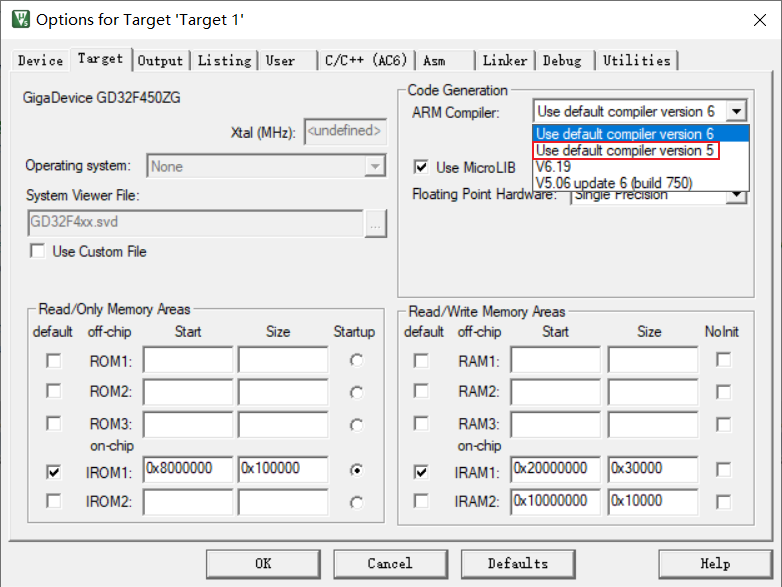
keil下载及安装(社区版本)
知不足而奋进 望远山而前行 目录 文章目录 前言 Keil有官方版本和社区版本,此文章为社区版本安装,仅供参考。 1.keil MDK 2.keil社区版介绍 3.keil下载 (1)打开进入登录界面 (2)点击下载,跳转到信息页面 (3)填写个人信息,点击提交 (4)点击下载…...

python书上的动物是啥
Python的创始人为Guido van Rossum。1989年圣诞节期间,在阿姆斯特丹,Guido为了打发圣诞节的无趣,决心开发一个新的脚本解释程序,做为ABC语言的一种继承。之所以选中Python作为程序的名字,是因为他是一个叫Monty Python…...

数据库管理-第198期 升级Oracle ACE Pro,新赛季继续努力(20240605)
数据库管理198期 2024-06-05 数据库管理-第198期 升级ACE Pro,新赛季继续努力(20240605)1 惊喜2 变化3 Oracle ACE总结 数据库管理-第198期 升级ACE Pro,新赛季继续努力(20240605) 作者:胖头鱼的…...

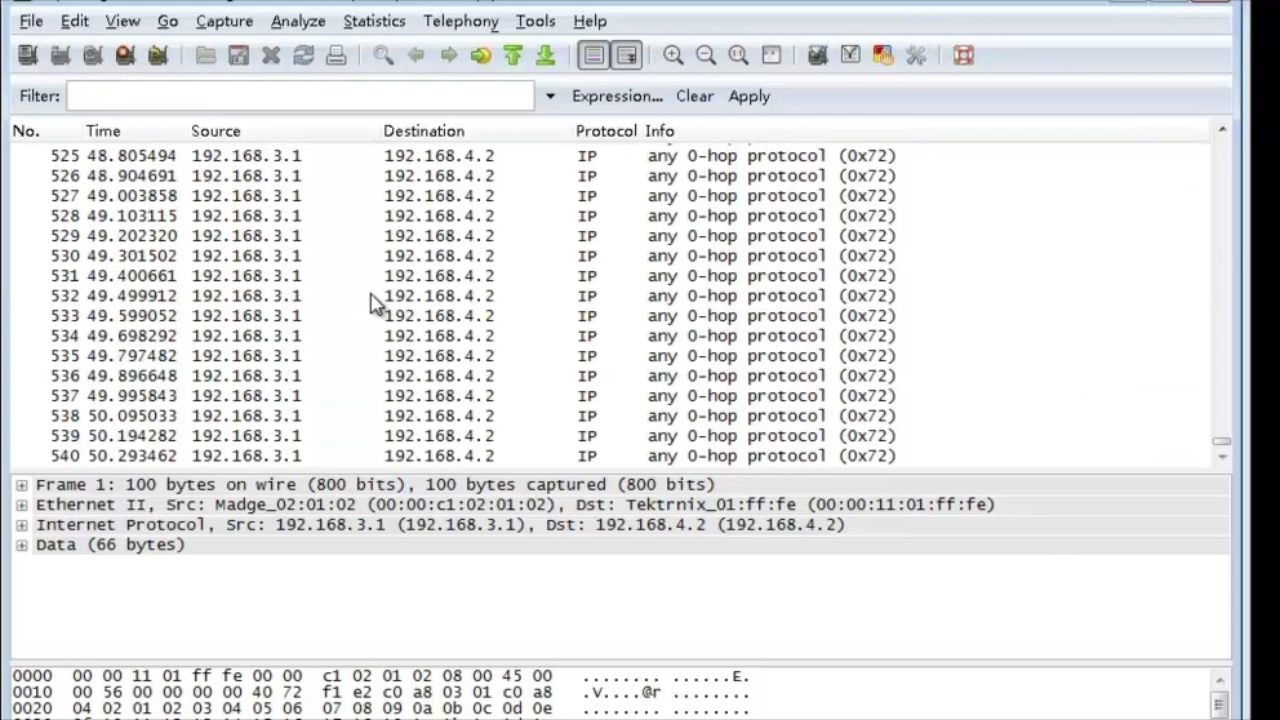
华为坤灵交换机S300, S500, S210,S220, S200, S310 如何WEB抓包
通过S系列交换机配置端口镜像实现抓包 1、应用场景 端口镜像是指将经过指定端口(源端口或者镜像端口)的报文复制一份到另一个指定端口(目的端口或者观察端口)。 在网络运营与维护的过程中,为了便于业务监测和故障定位,网络管理员时常要获取设备上的业务…...

【亚马逊云科技 CSDN 联合巨献】 「对话AI 构建者:从基础到应用的 LLM 全景培训」 限时免费!
🚀🌟【亚马逊云科技 & CSDN 联合巨献】 📚「对话AI 构建者:从基础到应用的 LLM 全景培训」🔥 限时免费! 📆 抓紧时间!6月7日前注册,原价 399,现在仅需 0…...

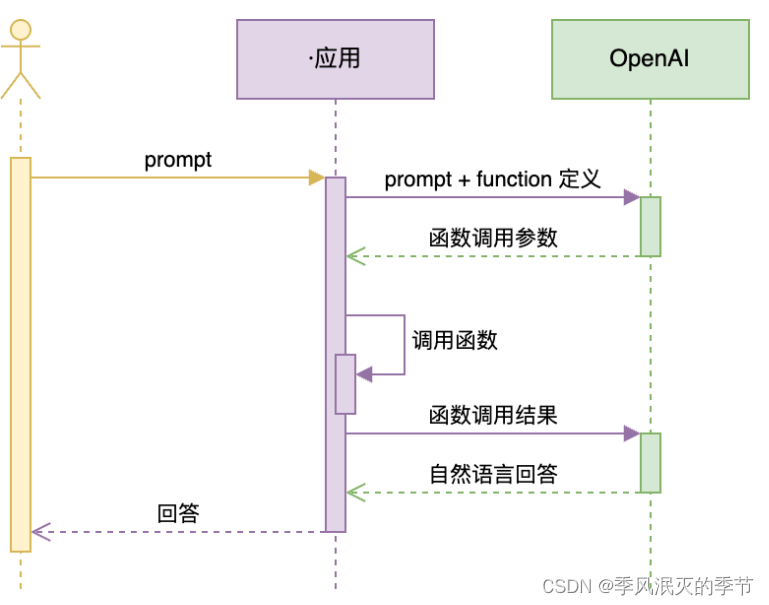
【AI大模型】Function Calling
目录 什么是Function Calling 示例 1:调用本地函数 Function Calling 的注意事项 支持 Function Calling 的国产大模型 百度文心大模型 MiniMax ChatGLM3-6B 讯飞星火 3.0 通义千问 几条经验总结 什么是Function Calling Function Calling 是一种函数调用机…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...