【react】react项目支持鼠标拖拽的边框改变元素宽度的组件
目录
- 安装
- 使用方法
- 示例
- Props 属性
- 方法
- 示例代码
- 调整兄弟div的宽度
re-resizable github地址
安装
$ npm install --save re-resizable
这将安装re-resizable库并将其保存为项目的依赖项。
使用方法
re-resizable 提供了一个 <Resizable> 组件,它可以包裹任何内容,并使其可调整大小。
示例
-
使用默认大小
<ResizabledefaultSize={{width: 320,height: 200,}} >Sample with default size </Resizable>这将创建一个初始宽度为320像素,高度为200像素的可调整大小的组件。
-
使用状态控制大小
<Resizablesize={{ width: this.state.width, height: this.state.height }}onResizeStop={(e, direction, ref, d) => {this.setState({width: this.state.width + d.width,height: this.state.height + d.height,});}} >Sample with size </Resizable>这个示例展示了如何使用组件的状态来控制和更新可调整大小组件的尺寸。
Props 属性
defaultSize: 设置拖动项的起始宽度和高度。size: 控制组件的大小,可以是数字或字符串(如'50%')。className: 设置自定义类名。style: 设置自定义样式。minWidth和minHeight: 设置最小宽度和高度。maxWidth和maxHeight: 设置最大宽度和高度。grid: 指定调整大小的增量。lockAspectRatio: 锁定宽高比。lockAspectRatioExtraWidth和lockAspectRatioExtraHeight: 允许在保持宽高比的同时增加额外的宽度或高度。bounds: 指定调整大小的边界。handleStyles,handleClasses,handleComponent,handleWrapperStyle,handleWrapperClass: 自定义调整手柄的样式、类名、组件和包装器样式。enable: 设置可调整大小的权限。onResizeStart,onResize,onResizeStop: 在调整大小开始、进行中和停止时调用的回调函数。
方法
updateSize(size): 更新组件的大小,忽略grid和max/minWidth、max/minHeight属性。
示例代码
class YourComponent extends Component {...update() {this.resizable.updateSize({ width: 200, height: 300 });}render() {return (<Resizable ref={c => { this.resizable = c; }}>example</Resizable>);}...
}
在这个示例中,update 方法用于通过引用调用 updateSize 方法来更新可调整大小组件的大小。
re-resizable 提供了丰富的API和灵活的配置选项,使得在React应用中实现自定义的可调整大小界面元素变得简单。
总宽度是固定的,改变一个容器的宽度,其他容器的宽度会自动增大或减小。
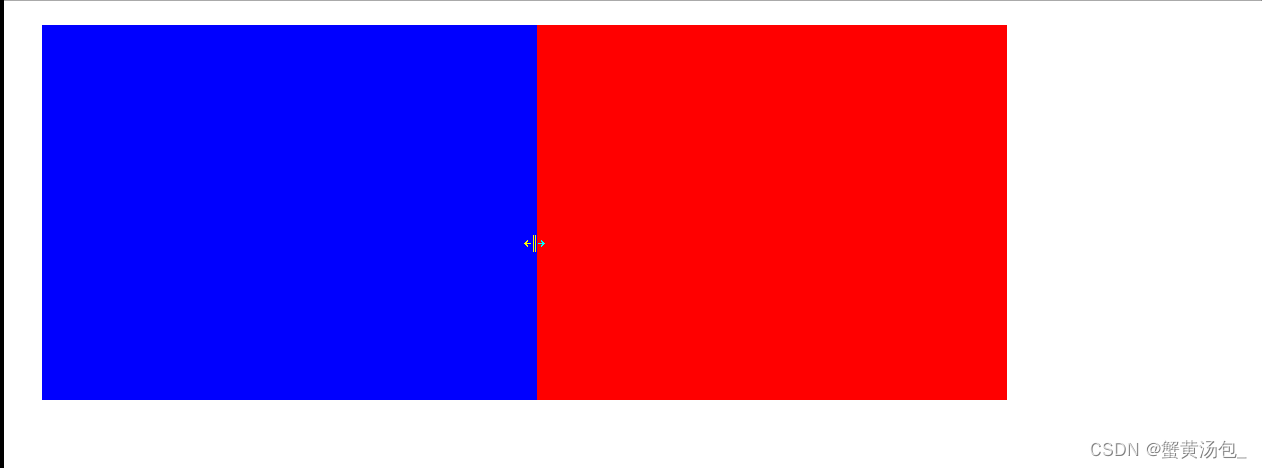
如下图所示,有两个并排排列,颜色不同的容器,拖拽蓝色容器的右边缘可动态改变二者的宽度
调整兄弟div的宽度
例如:总宽度是固定的,改变一个容器的宽度,其他容器的宽度会自动增大或减小。
如下图所示,有两个并排排列,颜色不同的容器,拖拽蓝色容器的右边缘可动态改变二者的宽度

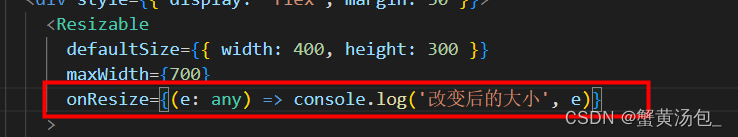
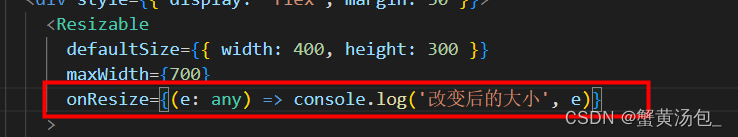
实现的上述效果也很简单,re-resizable提供了onResize方法给我们,在我们调整宽度时,会输出其容器改变后的的位置信息:

所以我们可以利用该方法,将改变了多少宽度值放在state中,然后再红色容器的宽度设置中,减去该值就可以实现上述的效果了。
import { Resizable } from 're-resizable';
import { useState } from 'react';export default function Demo() {const [w, setW] = useState<number>(0);return (<div style={{ display: 'flex', margin: 30 }}><Resizable defaultSize={{ width: 400, height: 300 }} maxWidth={700} onResize={(e: any) => setW(e.x - 400)}><div style={{ backgroundColor: 'blue', width: '100%', height: '100%' }}></div></Resizable><div style={{ backgroundColor: 'red', width: `calc(400px - ${w}px)`, height: 300 }}></div></div>);
}相关文章:

【react】react项目支持鼠标拖拽的边框改变元素宽度的组件
目录 安装使用方法示例Props 属性方法示例代码调整兄弟div的宽度 re-resizable github地址 安装 $ npm install --save re-resizable这将安装re-resizable库并将其保存为项目的依赖项。 使用方法 re-resizable 提供了一个 <Resizable> 组件,它可以包裹任何…...

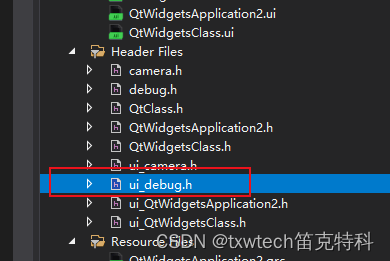
QT 创建文件 Ui 不允许使用不完整类型,可以尝试添加一下任何头文件
#include "debug.h" #include "qmessagebox.h" #pragma execution_character_set("utf-8") //QT 创建文件 Ui 不允许使用不完整类型,尝试添加一下任何头文件,或者添加ui_xx.h头文件 debug::debug(QWidget *parent) : QDialog(p…...

Python:深入探索其生态系统与应用领域
Python:深入探索其生态系统与应用领域 Python,作为一种广泛应用的编程语言,其生态系统之丰富、应用领域之广泛,常常令人叹为观止。那么,Python究竟涉及哪些系统?本文将从四个方面、五个方面、六个方面和七…...

EXCEL从图片链接获取图片
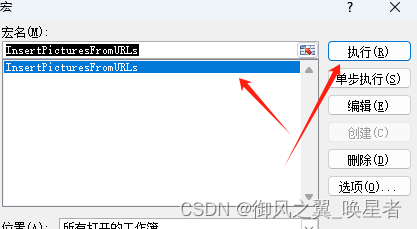
step1: 选中图片地址列 step2:开发工具→Visual Basic 文件→导入 导入我制作的脚本(代码见文章末尾) 点击excel的小图标回到表格界面。 点击【宏】 选中刚才导入的脚本,点执行,等待完成。 代码本体: Sub InsertPict…...
)
Docker迁移默认存储目录(GPT-4o)
Docker在Ubuntu的默认存储目录是/var/lib/docker,要将 Docker 的默认存储目录迁移到指定目录(譬如大存储磁盘),可以通过修改 Docker 守护进程的配置文件来实现。 1.创建新的存储目录: 选择你想要存储 Docker 分层存储…...
植物大战僵尸杂交版2.0.88最新版安装包
游戏简介 游戏中独特的杂交植物更是为游戏增添了不少亮点。这些杂交植物不仅外观独特,而且拥有更强大的能力,能够帮助玩家更好地应对游戏中的挑战。玩家可以通过一定的条件和方式,解锁并培养这些杂交植物,从而不断提升自己的战斗…...
)
MQ基础(RabbitMQ)
通信 同步通信:就相当于打电话,双方交互是实时的。同一时刻,只能与一人交互。 异步通信:就相当于发短信,双方交互不是实时的。不需要立刻回应对方,可以多线程操作,跟不同人同时聊天。 RabbitM…...

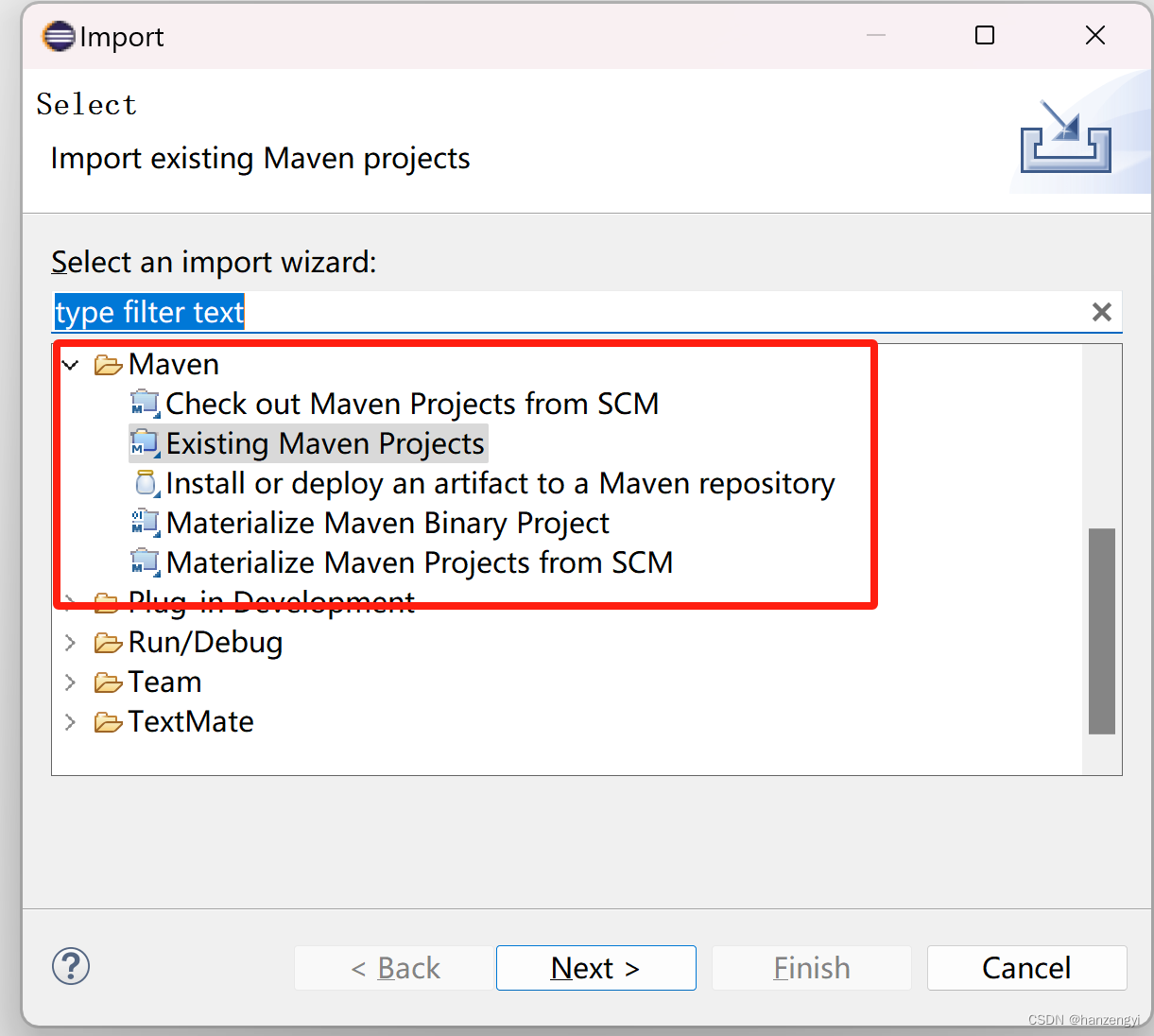
eclipse添加maven插件
打开eclipse菜单 Help/Install New SoftwareWork with下拉菜单选择 2022-03 - https://download.eclipse.org/releases/2022-03‘type filter text’搜索框中输入 maven选择 M2E - Maven Integration for Eclipse一路next安装,重启eclipseImport项目时,就…...

知识库系统:从认识到搭建
在这个信息过载的时代,企业越来越需要一个集中的知识库系统来促进员工协作和解决问题。本文跟着LookLook同学一起来探讨搭建高效知识库系统的所有注意事项和知识库系统的最佳推荐。 | 什么是知识库系统 知识库系统是一种软件或工具,旨在填补组织内的知识…...

JVM双亲委派模型
在之前的JVM类加载器篇中说过,各个类加载器都有自己加载的范围,比如引导类加载器只加载Java核心库中的class如String,那如果用户自己建一个包名和类名与String相同的类,会不会被引导类加载器加载。可以通过如下代码测试࿰…...

Python语言与算法:深度探索与实战应用
Python语言与算法:深度探索与实战应用 在数字化浪潮汹涌的时代,Python语言以其简洁、易读和强大的功能库成为了编程界的翘楚。而算法,作为计算机科学的核心,是解决问题、优化性能的关键。本文将围绕Python语言与算法的结合&#…...

Python实现连连看7
3.3 根据地图显示图片 在获取了图片地图之后,就可以根据该图片地图显示图片了。显示图片的功能在自定义函数drawMap()中实现。 3.3.1 清除画布中的内容 在画布上显示图片之前,需要将画布中图1的启动界面内容清除,代码如下所示。 canvas.delete(all) 其中,delete()方法…...

C#中的as和is
在 C# 中,as 和 is 是用于类型转换和类型检查的操作符。 as 操作符: as 操作符用于尝试将一个对象转换为指定的引用类型或可空类型,如果转换失败,将返回 null。语法:expression as type示例: object obj &…...

示波器眼图怎么看
目录 什么是眼图? 怎么看? 眼图的电压幅度(Y轴) 眼睛幅度和高度 信噪比 抖动 上升时间和下降时间 眼宽 什么是眼图? 眼图(Eye Diagram)是一种用于分析高速数字信号传输质量的重要工具。通…...

Visual Studio Code编辑STM32CubeMX已生成的文件
在这里插入图片描述...

【读脑仪game】
读脑仪(Brain-Computer Interface,BCI)游戏是一种利用脑电信号来控制游戏的新型交互方式。这类游戏通常需要专业的硬件设备来读取用户的脑电信号,并将这些信号转化为游戏中的控制信号。编写这样的游戏代码涉及到多个方面ÿ…...

基于STM32的毕业设计示例
**基于STM32的毕业设计示例** 一、引言 在当前的电子工程领域,STM32微控制器因其高性能、低功耗和丰富的外设接口而备受青睐。本次毕业设计旨在展示基于STM32微控制器的系统设计与实现能力,通过构建一个具有实际应用价值的系统,体现对嵌入式…...

图片格式怎么转成pdf,简单的方法
在现代数字化时代,图片格式转换成PDF已经成为许多人的日常需求。无论是为了存档、分享还是打印,将图片转换为PDF都是一项非常实用的技能。本文将详细介绍如何将图片格式转换成PDF的方法。 用浏览器打开 "轻云处理pdf官网,上传图片。 图…...

在 Debian 上使用和配置 SSH 的指南
SSH(Secure Shell)是用于在不安全网络上安全登录远程计算机和执行命令的协议。本文将详细介绍如何在 Debian 系统上安装、配置和使用 SSH。 1. 安装 SSH 首先,您需要安装 OpenSSH 服务器和客户端(也可直接安装服务器端ÿ…...

Sleep | 纺锤波-慢波耦合与解决问题的能力:年龄的影响
摘要 本研究考察了衰老如何影响睡眠在巩固新学习的认知策略中的作用。共纳入40名健康年轻人(20-35岁)和30名健康老年人(60-85岁)。参与者接受了河内塔(ToH)任务的训练,然后,每个年龄组的一半参与者被分配到90分钟的午睡条件下,另一半则保持清…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
