Flutter基础 -- Flutter布局练习(小项目)
目录
1. Splash 布局(第一页)
1.1 目标
1.2 当前效果图
1.3 创建 Splash 界面
1.4 设置 MaterialApp
1.5 设置 Splash 背景色
1.6 布局 Splash 界面
1.7 总结
2. Splash 圆角图片
2.1 目标
2.2 当前效果图
2.3 蓝湖下载图片
2.4 图片导入项目
2.5 编写 assets 索引
2.6 编写标志 Logo
2.7 总结
3. Splash 文字
3.1 目标
3.2 当前效果图
3.3 蓝湖标注查看
3.4 字体下载导入
3.5 编写 TextStyle
3.6 加入间距
3.7 总结
4. Splash 倒计时
4.1 目标
4.2 当前效果图
4.3 改成有状态组件
4.4 实现倒计时
4.5 重构文字显示函数
4.6 完整代码
4.7 总结
1. Welcome 图片尺寸适应(第二页)
1.1 目标
1.2 当前效果图
1.3 设置全局字体
1.4 界面布局、标题
1.5 图片尺寸适应
1.6 总结
2. Welcome 导航切换
2.1 目标
2.2 当前效果图
2.3 底部按钮
2.4 导航切换
2.5 总结
1. login 布局(第三页)
1.1 目标
1.2 布局
1.3 总结
2. login 登录表单
2.1 目标
2.2 当前效果图
2.3 登录表单
2.4 总结
3. login 按钮抽取
3.1 目标
3.2 当前效果图
3.3 按钮组件抽取
3.4 登录按钮
3.5 欢迎按钮
3.6 总结
博主wx:yuanlai45_csdn 博主qq:2777137742
后期会创建粉丝群,为同学们提供分享交流平台以及提供官方发送的福利奖品~
1. Splash 布局(第一页)
1.1 目标
- 查看蓝湖标注
- 初始项目
- 创建 splash 界面
github 目标图片在里面
https://github.com/ducafecat/flutter_quickstart_learn
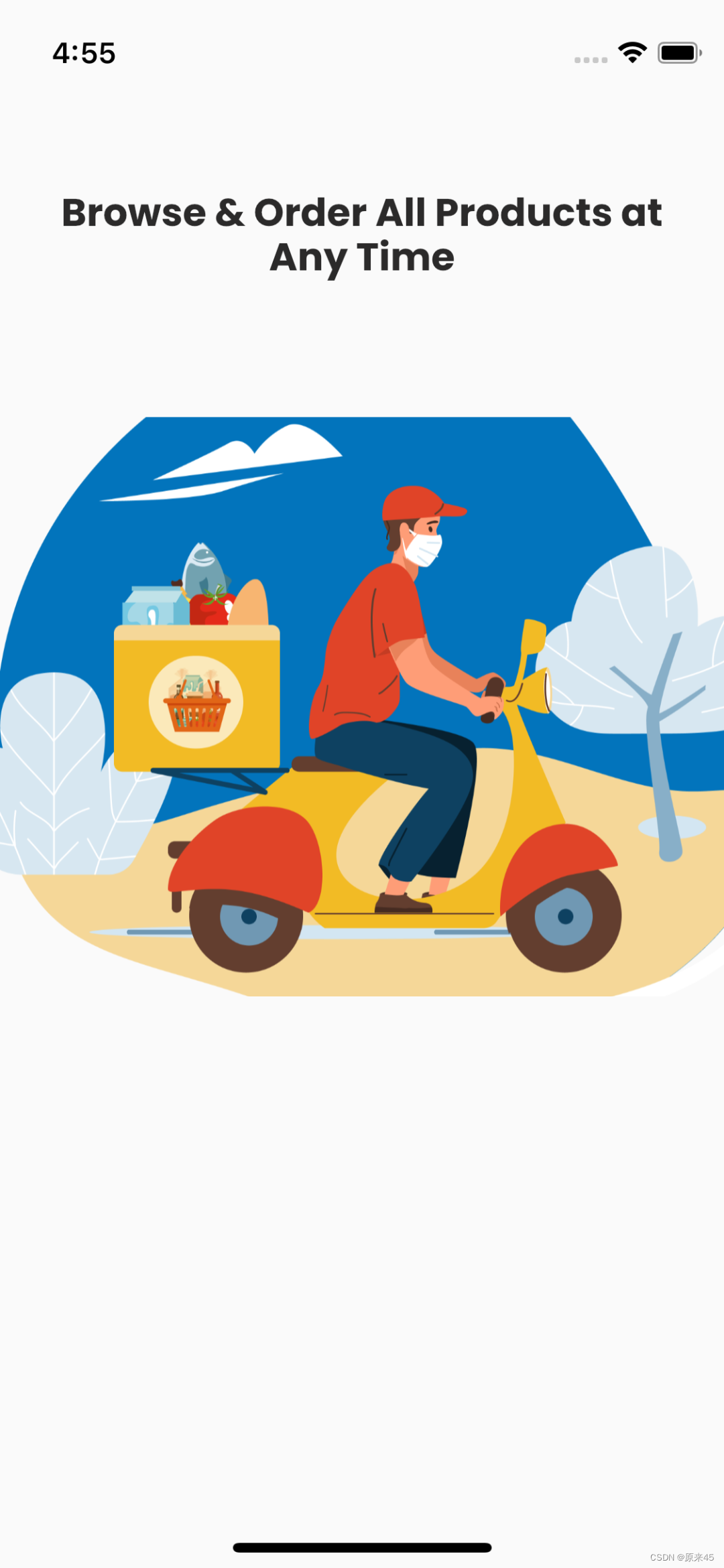
1.2 当前效果图

1.3 创建 Splash 界面
lib/pages/splash.dart
import 'package:flutter/material.dart';import '../common/index.dart';class SplashPage extends StatelessWidget {const SplashPage({Key? key}) : super(key: key);// 主视图Widget _buildView(BuildContext context) {return Text("splash");}@overrideWidget build(BuildContext context) {return Scaffold(body: Center(child: _buildView(context)),);}
}1.4 设置 MaterialApp
lib/main.dart
import 'package:flutter/material.dart';import 'pages/splash.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Quick Start',// 首页home: const SplashPage(),// 关闭 debug 标签debugShowCheckedModeBanner: false,);}
}1.5 设置 Splash 背景色
lib/common/app_colors.dart
import 'package:flutter/material.dart';/// 颜色配置
class AppColors {/// splash 背景色static const Color backgroundSplash = Color(0xff0274bc);
}lib/pages/splash.dart
import '../common/index.dart';...@overrideWidget build(BuildContext context) {return Scaffold(backgroundColor: AppColors.backgroundSplash, // 背景色body: _buildView(context),);}1.6 布局 Splash 界面
lib/pages/splash.dart
// 主视图Widget _buildView(BuildContext context) {return Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [// 图标Container(color: Colors.white,width: 120,height: 120,),// 标题const Text("Online Market"),// 倒计时const Text("10"),],);}1.7 总结
-
蓝湖标注平台 布局、尺寸、字体、颜色...
-
初始项目
pagescommon目录创建 -
配置
MaterialApp.home首页 -
配置
Scaffold脚手架背景色 -
全局颜色管理
AppColors -
布局
Splash界面
2. Splash 圆角图片
2.1 目标
- 导入图片资源
- 使用层叠布局编写
logo
2.2 当前效果图

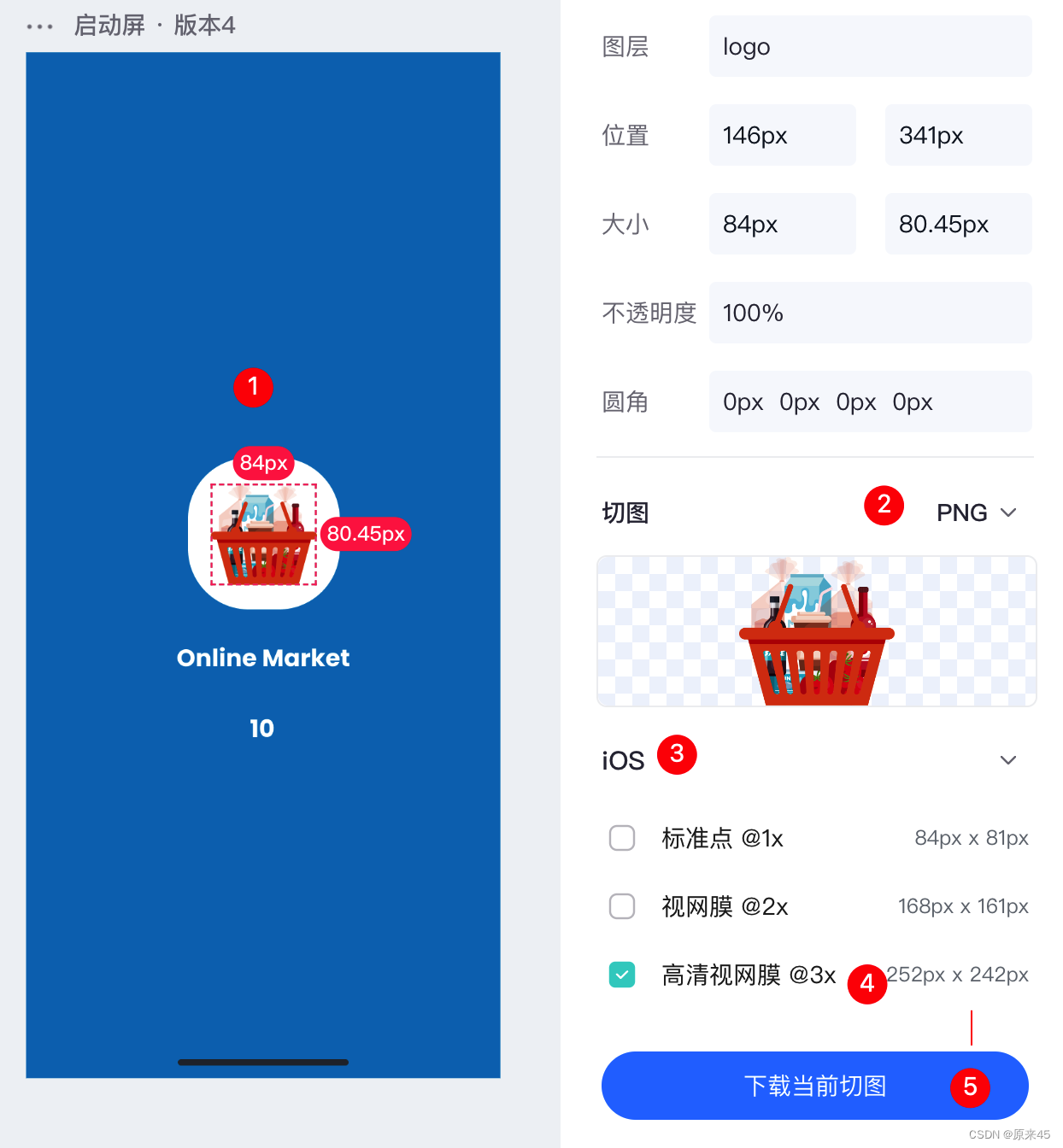
2.3 蓝湖下载图片

依次选中图片,选中 PNG 格式,IOS 类型,3X 高清,最后下载当前切图
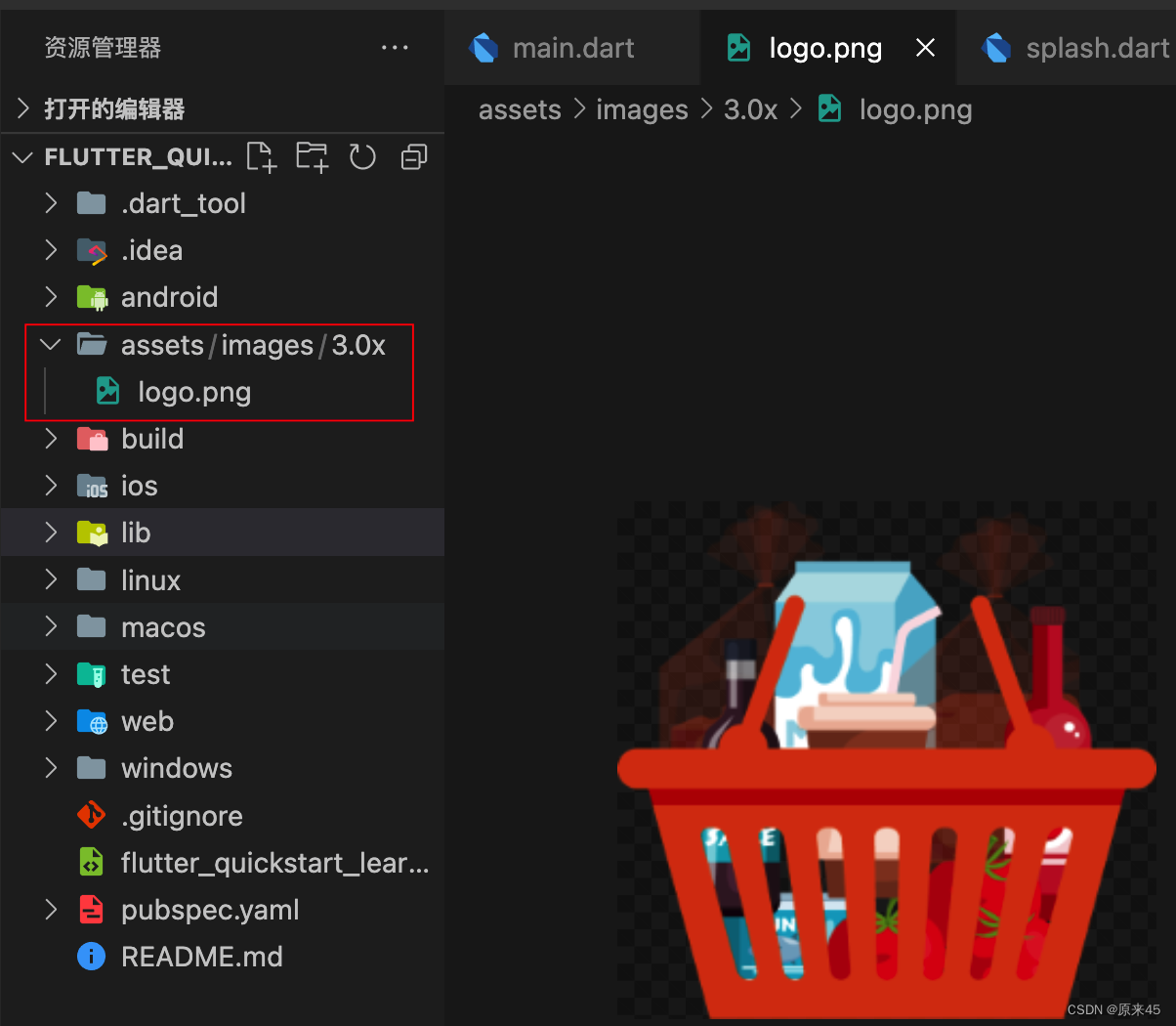
2.4 图片导入项目
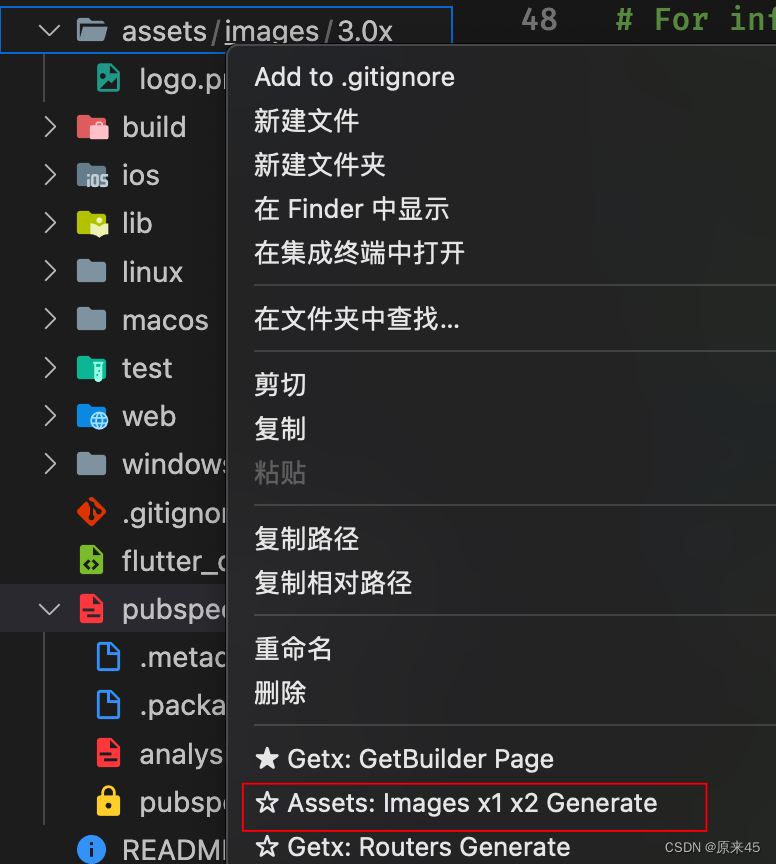
放入你的项目 assets/images/3.0x/logo.pn

生成 1x 2x 图片


插件地址 Flutter GetX Generator - 猫哥 - Visual Studio Marketplace
修改 pubspec.yaml
flutter:...assets:- assets/images/2.5 编写 assets 索引
编写 lib/common/assets.dart, 将 assets/images/files.txt 内容复制进去,这个文件是插件生成的,防止文件太多,手写出错
/// 图片资源
class AssetsImages {static const logoPng = 'assets/images/logo.png';
}2.6 编写标志 Logo
lib/pages/splash.dart
// 图标Widget _buildLogo() {return Stack(alignment: Alignment.center,children: [// 底部Container(width: 120,height: 120,decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.circular(120 / 2),),),// 图标Image.asset(AssetsImages.logoPng,width: 84,height: 80,),],);} // 主视图Widget _buildView(BuildContext context) {return Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [// 图标_buildLogo(),// 标题const Text("Online Market"),// 倒计时const Text("10"),],);}2.7 总结
- 下载蓝湖切图 选择
png格式ios模式3x尺寸 - 使用猫哥插件生成
1x2x图片,创建资源索引管理 - 使用层叠布局创建
logo - 使用函数进一步的管理代码
3. Splash 文字
3.1 目标
- 导入字体文件
- 配置文字样式
3.2 当前效果图

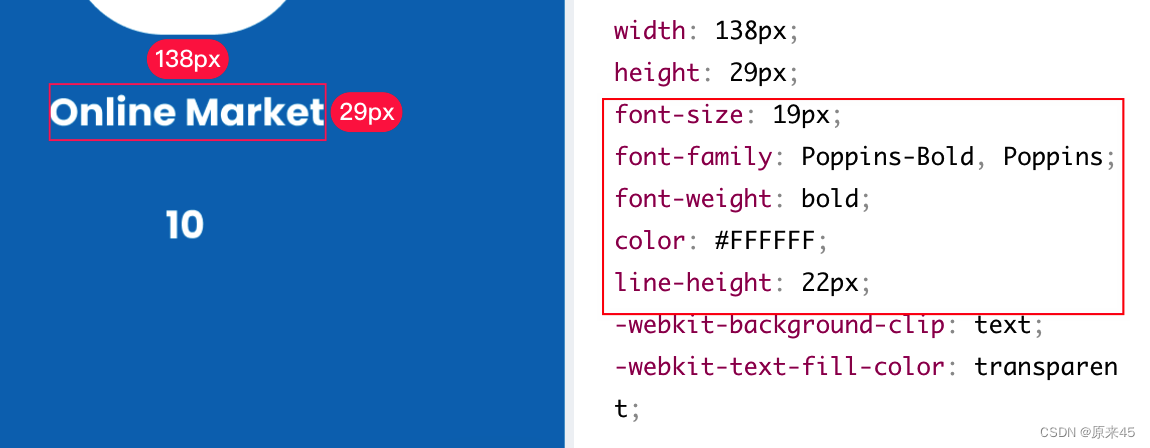
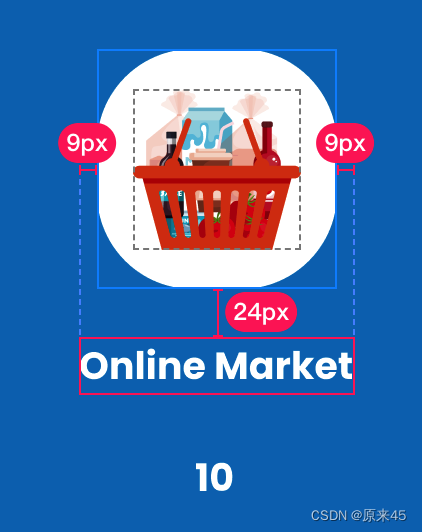
3.3 蓝湖标注查看

需要关注的属性有:
- font-size 字体大小
- font-family 字体名称
- font-weight 字体重度
- color 颜色
- line-height 行高
3.4 字体下载导入
google 字体下载
https://fonts.google.com/
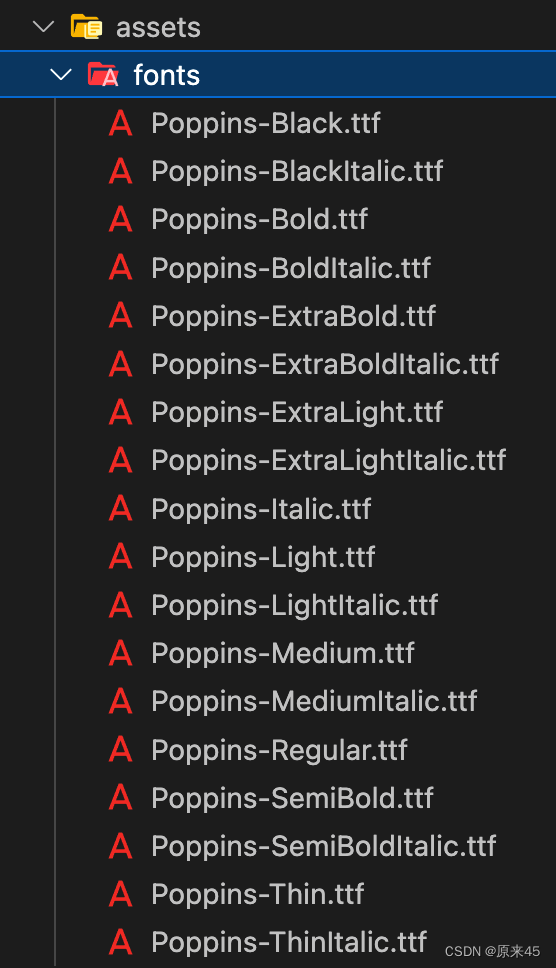
下载后导入 assets/fonts/

编辑 pubspec.yaml
fonts:- family: Poppinsfonts:- asset: assets/fonts/Poppins-Light.ttfweight: 300- asset: assets/fonts/Poppins-Regular.ttfweight: 400- asset: assets/fonts/Poppins-Medium.ttfweight: 500- asset: assets/fonts/Poppins-Bold.ttfweight: 7003.5 编写 TextStyle
lib/pages/splash.dart
// 标题const Text("Online Market",style: TextStyle(fontSize: 19,fontFamily: "Poppins",fontWeight: FontWeight.bold,color: Colors.white,height: 22 / 19,),),fontFamily 中写入字体名称 Poppins
height 文本跨度的行高将为 [fontSize] 的倍数并且正好是 fontSize *height 逻辑像素 高。换行的时候才有意义

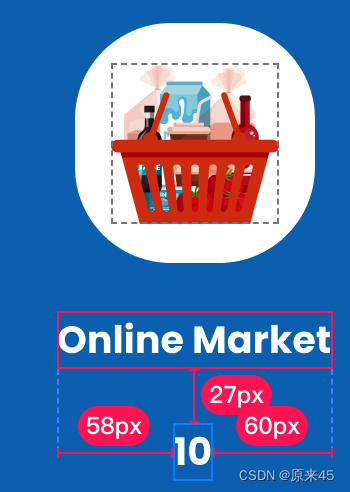
3.6 加入间距


标题和图标间距 24,和计数器 27
lib/pages/splash.dart
// 主视图Widget _buildView(BuildContext context) {return Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [// 图标_buildLogo(),const SizedBox(height: 24),// 标题const Text("Online Market",style: TextStyle(fontSize: 19,fontFamily: "Poppins",fontWeight: FontWeight.bold,color: Colors.white,height: 22 / 19,),),const SizedBox(height: 27),// 倒计时const Text("10",style: TextStyle(fontSize: 19,fontFamily: "Poppins",fontWeight: FontWeight.bold,color: Colors.white,height: 22 / 19,),),],);}3.7 总结
- 导入字体
pubspec中详细明确字体名称、字体文件、字体weight - 用不到的字体文件不用方式
assets/fonts目录中 - 设置文字样式
fontSize、fontFamily、fontWeight、color - 具体值的间距用
SizedBox来配置
4. Splash 倒计时
4.1 目标
- 使用有状态组件
- 倒计时更新组件
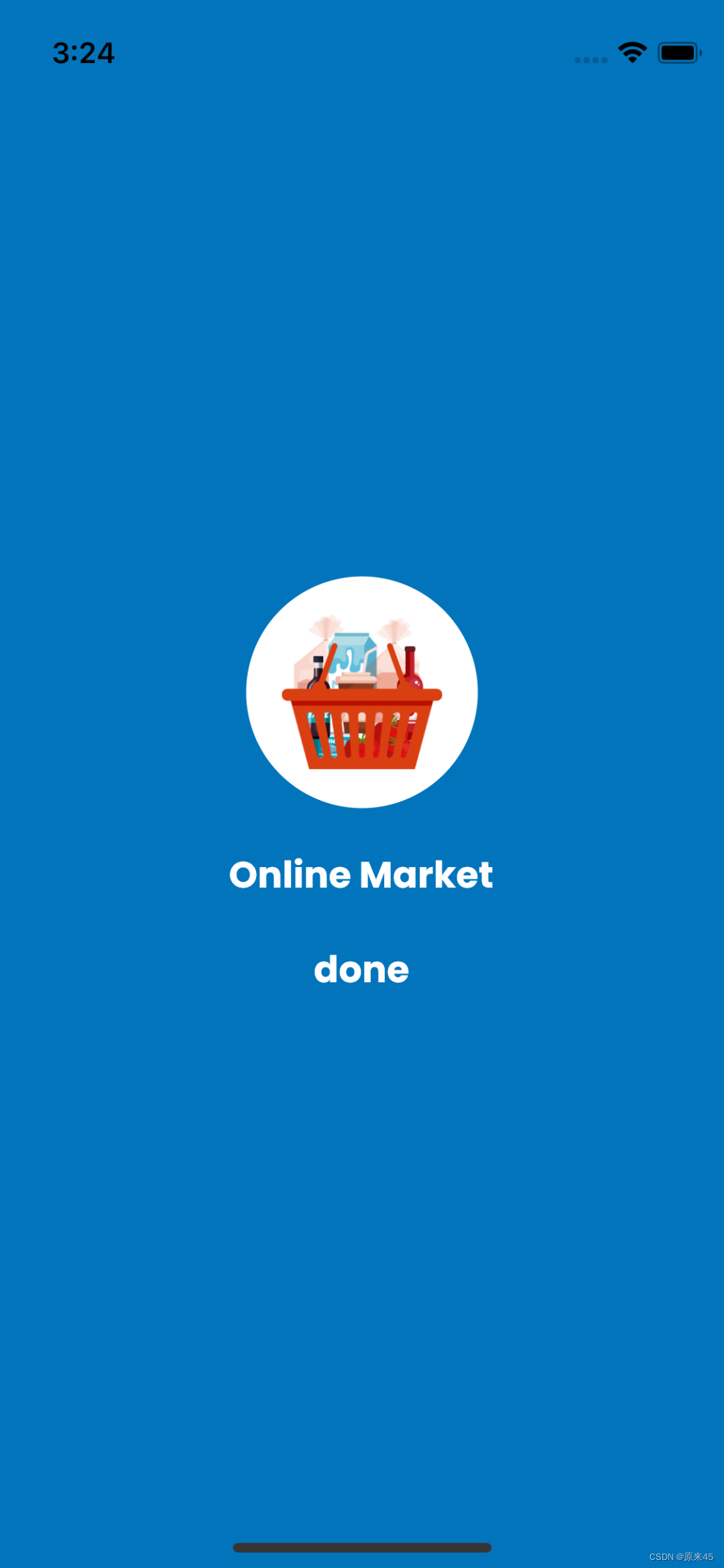
4.2 当前效果图

4.3 改成有状态组件
lib/pages/splash.dart
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';import '../common/index.dart';class SplashPage extends StatefulWidget {const SplashPage({Key? key}) : super(key: key);@overrideState<SplashPage> createState() => _SplashPageState();
}class _SplashPageState extends State<SplashPage> {// 图标Widget _buildLogo() {return Stack(alignment: Alignment.center,children: [// 底部Container(width: 120,height: 120,decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.circular(120 / 2),),),// 图标Image.asset(AssetsImages.logoPng,width: 84,height: 80,),],);}// 主视图Widget _buildView(BuildContext context) {return Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [// 图标_buildLogo(),const SizedBox(height: 24),// 标题const Text("Online Market",style: TextStyle(fontSize: 19,fontFamily: "Poppins",fontWeight: FontWeight.bold,color: Colors.white,height: 22 / 19,),),const SizedBox(height: 27),// 倒计时Text("0",style: const TextStyle(fontSize: 19,fontFamily: "Poppins",fontWeight: FontWeight.bold,color: Colors.white,height: 22 / 19,),),],);}@overrideWidget build(BuildContext context) {return Scaffold(backgroundColor: AppColors.backgroundSplash,body: Center(child: _buildView(context)),);}
}4.4 实现倒计时
lib/pages/splash.dart
计数 num
// 计数 numfinal duration = 10;int number = 0;倒计时函数
// 倒计时Future<void> _countdown() async {number = duration;for (int i = 0; i < duration; i++) {await Future.delayed(const Duration(seconds: 1), () {if(mounted == ture) {setState(() {number--;});}});// 倒计时结束, 进入 welcomeif (number == 0) {if (kDebugMode) {print("倒计时结束");}}}}注意 await async 异步函数的语法
初始执行
@overridevoid initState() {super.initState();_countdown();}打印显示
// 主视图Widget _buildView(BuildContext context) {...// 倒计时Text(number > 0 ? "$number" : "done",style: const TextStyle(fontSize: 19,fontFamily: "Poppins",fontWeight: FontWeight.bold,color: Colors.white,height: 22 / 19,),),4.5 重构文字显示函数
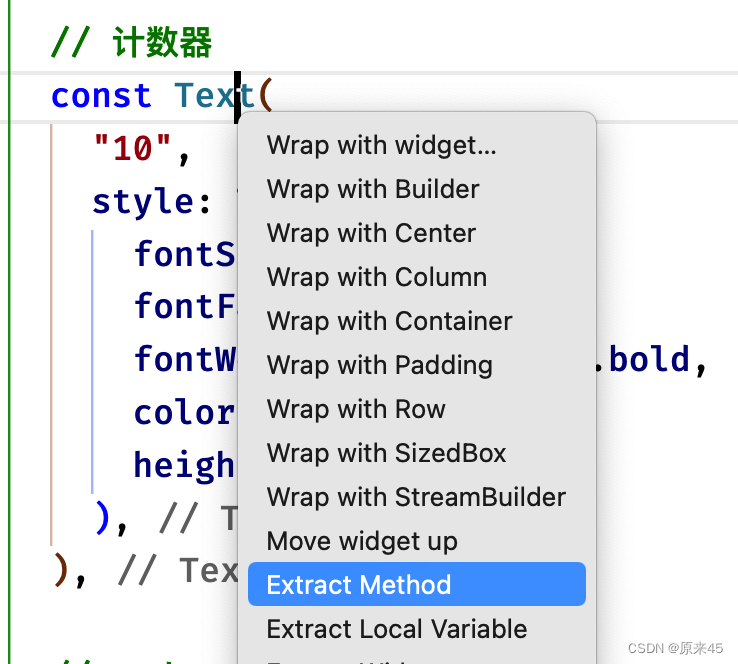
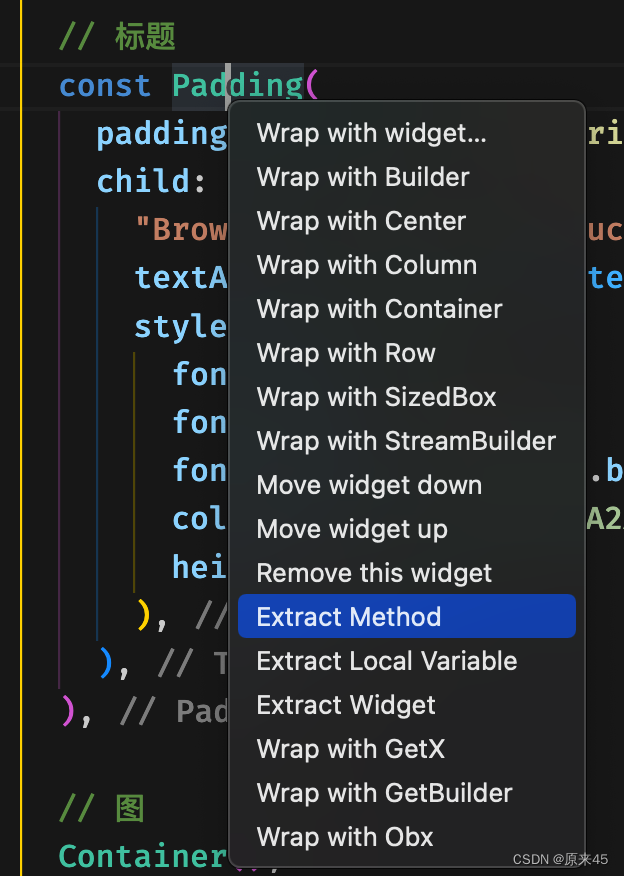
macos 下是 option + enter , 也可以在组件上 右键 -> 重构...

文字显示函数
// 文字显示Text _buildText(String text) {return Text(text,style: const TextStyle(fontSize: 19,fontFamily: "Poppins",fontWeight: FontWeight.bold,color: Colors.white,height: 22 / 19,),);}主视图代码
// 主视图Widget _buildView(BuildContext context) {return Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [// logo_buildLogo(),const SizedBox(height: 24),// 标题_buildText("Online Market"),const SizedBox(height: 27),// 计数器_buildText("10"),// end],),);}4.6 完整代码
lib/pages/splash.dart
import 'package:flutter/material.dart';import '../common/app_colors.dart';
import '../common/assets.dart';class SplashPage extends StatefulWidget {const SplashPage({Key? key}) : super(key: key);@overrideState<SplashPage> createState() => _SplashPageState();
}class _SplashPageState extends State<SplashPage> {// 计数变量final duration = 3;int number = 0;// 倒计时函数Future<void> _countdown() async {number = duration;for (var i = 0; i < duration; i++) {await Future.delayed(const Duration(seconds: 1), () {if (mounted == true) {setState(() {number--;});}});if (number == 0) {print("倒计时结束");}}}@overridevoid initState() {super.initState();_countdown();}// logoWidget _buildLogo() {return Stack(alignment: Alignment.center,children: [// 底部Container(width: 120,height: 120,decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.circular(120 / 2),),),// 图片Image.asset(AssetsImages.logoPng,width: 84,height: 80,),],);}// 文字显示Text _buildText(String text) {return Text(text,style: const TextStyle(fontSize: 19,fontFamily: "Poppins",fontWeight: FontWeight.bold,color: Colors.white,height: 22 / 19,),);}// 主视图Widget _buildView(BuildContext context) {return Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [// logo_buildLogo(),const SizedBox(height: 24),// 标题_buildText("Online Market"),const SizedBox(height: 27),// 计数器_buildText(number > 0 ? "$number" : "done"),// end],),);}@overrideWidget build(BuildContext context) {return Scaffold(backgroundColor: AppColors.backgroundSplash,body: _buildView(context),);}
}4.7 总结
- 无状态组件重构成有状态组件
- 使用
Future.delayed方式实现倒计时 - 使用
三目运算符控制显示
1. Welcome 图片尺寸适应(第二页)
1.1 目标
- 全局配置样式、字体
- 图片适配高宽
- 布局代码练习
1.2 当前效果图

1.3 设置全局字体
lib/main.dart
class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return MaterialApp(...// 样式theme: ThemeData(primarySwatch: Colors.orange,fontFamily: "Poppins", // 字体),字体全局放在 theme fontFamily 属性中
1.4 界面布局、标题
lib/pages/welcome.dart
import 'package:flutter/material.dart';/// 欢迎页面
class WelcomePage extends StatelessWidget {const WelcomePage({Key? key}) : super(key: key);// 主视图Widget _buildView() {return Column(mainAxisAlignment: MainAxisAlignment.center,children: [// 标题const Padding(padding: EdgeInsets.symmetric(horizontal: 30),child: Text("Browse & Order All Products at Any Time",textAlign: TextAlign.center,style: TextStyle(fontSize: 20,fontFamily: "Poppins",fontWeight: FontWeight.bold,color: Color(0xff2B2A2A),height: 23 / 20,),),),// 图Container(),// 底部按钮Container(),],);}@overrideWidget build(BuildContext context) {return Scaffold(body: _buildView(),);}
}标题代码抽取函数,整理代码

// 标题Padding _buildTitle() {return const Padding(padding: EdgeInsets.symmetric(horizontal: 30),child: Text("Browse & Order All Products at Any Time",textAlign: TextAlign.center,style: TextStyle(fontSize: 20,fontFamily: "Poppins",fontWeight: FontWeight.bold,color: Color(0xff2B2A2A),height: 23 / 20,),),);} // 主视图Widget _buildView() {return Column(children: [const SizedBox(height: 100),// 标题_buildTitle(),...
1.5 图片尺寸适应
从蓝湖下载图片导入项目,这里不再重复叙述
lib/pages/welcome.dart
// 图片Image _buildImage() {return Image.asset(AssetsImages.welcomePng,height: 300,width: double.infinity,fit: BoxFit.none,//fit:BoxFit.fitWidth);} // 主视图Widget _buildView() {return Column(mainAxisAlignment: MainAxisAlignment.center,children: [// 标题_buildTitle(),const SizedBox(height: 70),// 图_buildImage(),// 底部按钮_buildBtns(),],);}1.6 总结
- 通过
ThemeData.fontFamily设置全局字体 padding: EdgeInsets.symmetric(horizontal: 30)水平Padding距离- 图片组件
Image.fit设置宽高适配 - 布局第一规则
从上往下
2. Welcome 导航切换
2.1 目标
- 布局规则 “从上往下、从左往右”
- 全局按钮颜色样式
- 布局训练 横向、纵向 混合
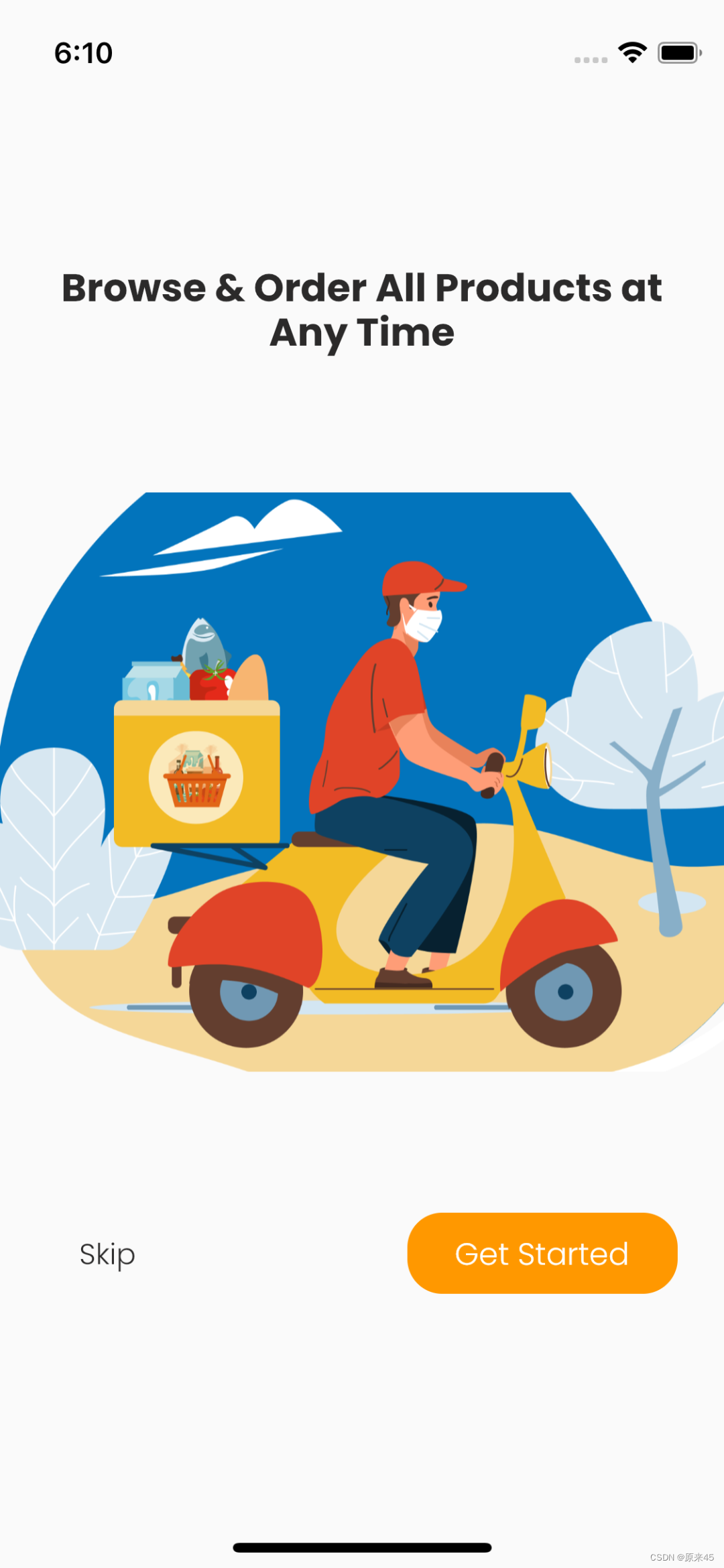
2.2 当前效果图

2.3 底部按钮
lib/pages/welcome.dart
// goto 登录页面void onLogin(BuildContext context) {}// 底部按钮Padding _buildBtns(BuildContext context) {return Padding(padding: const EdgeInsets.symmetric(horizontal: 24),child: Row(children: [// skipTextButton(onPressed: () => onLogin(context),child: const Text("Skip",style: TextStyle(fontSize: 15,fontWeight: FontWeight.w300,color: Color(0xff2B2A2A),),),),// 撑开const Expanded(child: SizedBox(),),// Get StartedContainer(height: 42,width: 140,clipBehavior: Clip.antiAlias,decoration: const BoxDecoration(borderRadius: BorderRadius.all(Radius.circular(18),),),child: ElevatedButton(onPressed: () => onLogin(context),style: ButtonStyle(elevation: MaterialStateProperty.all(0),minimumSize: MaterialStateProperty.all(Size.zero),),child: const Text("Get Started",style: TextStyle(fontSize: 16,fontWeight: FontWeight.w300,color: Colors.white,),),),),],),);} // 主视图Widget _buildView(BuildContext context) {return Column(mainAxisAlignment: MainAxisAlignment.center,children: [// 标题_buildTitle(),const SizedBox(height: 70),// 图_buildImage(),const SizedBox(height: 70),// 底部按钮_buildBtns(context),],);}2.4 导航切换
splash 倒计时结束进入 welcome 界面
// 倒计时Future<void> _countdown() async {number = duration;for (int i = 0; i < duration; i++) {...// 倒计时结束, 进入 welcomeif (number == 0) {Navigator.pushReplacement(context,MaterialPageRoute(builder: (context) => const WelcomePage()));}}}2.5 总结
设计稿布局分析 “从上往下、从左往右”
先写布局代码结构
注意命名 _buildXXX 开头都是私有布局函数
导航 Navigator.pushReplacement 进入新界面并替换当前1. login 布局(第三页)
1.1 目标
看标注布局界面(千锤百炼就会了)

1.2 布局
lib/pages/login.dart
// 登录表单Widget _buildForm() {return Container();} // 主视图Widget _buildView() {return Container(padding: const EdgeInsets.symmetric(horizontal: 15),color: AppColors.backgroundSplash,child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [// 图标Image.asset(AssetsImages.logoPng,width: 60,),const SizedBox(height: 20),// 主标const Text("Let’s Sign You In",style: TextStyle(fontSize: 20,color: Colors.white,fontWeight: FontWeight.bold,),),const SizedBox(height: 10),// 子标const Text("Welcome back, you’ve been missed!",style: TextStyle(fontSize: 13,color: Colors.white,fontWeight: FontWeight.w300,),),const SizedBox(height: 50),// 表单_buildForm(),],),);} @overrideWidget build(BuildContext context) {return Scaffold(body: _buildView(),);}1.3 总结
- 记住布局规则 “从上往下、从左往右”
- 用函数拆分视图结构
2. login 登录表单
2.1 目标
- 编写表单
- 有效性检查
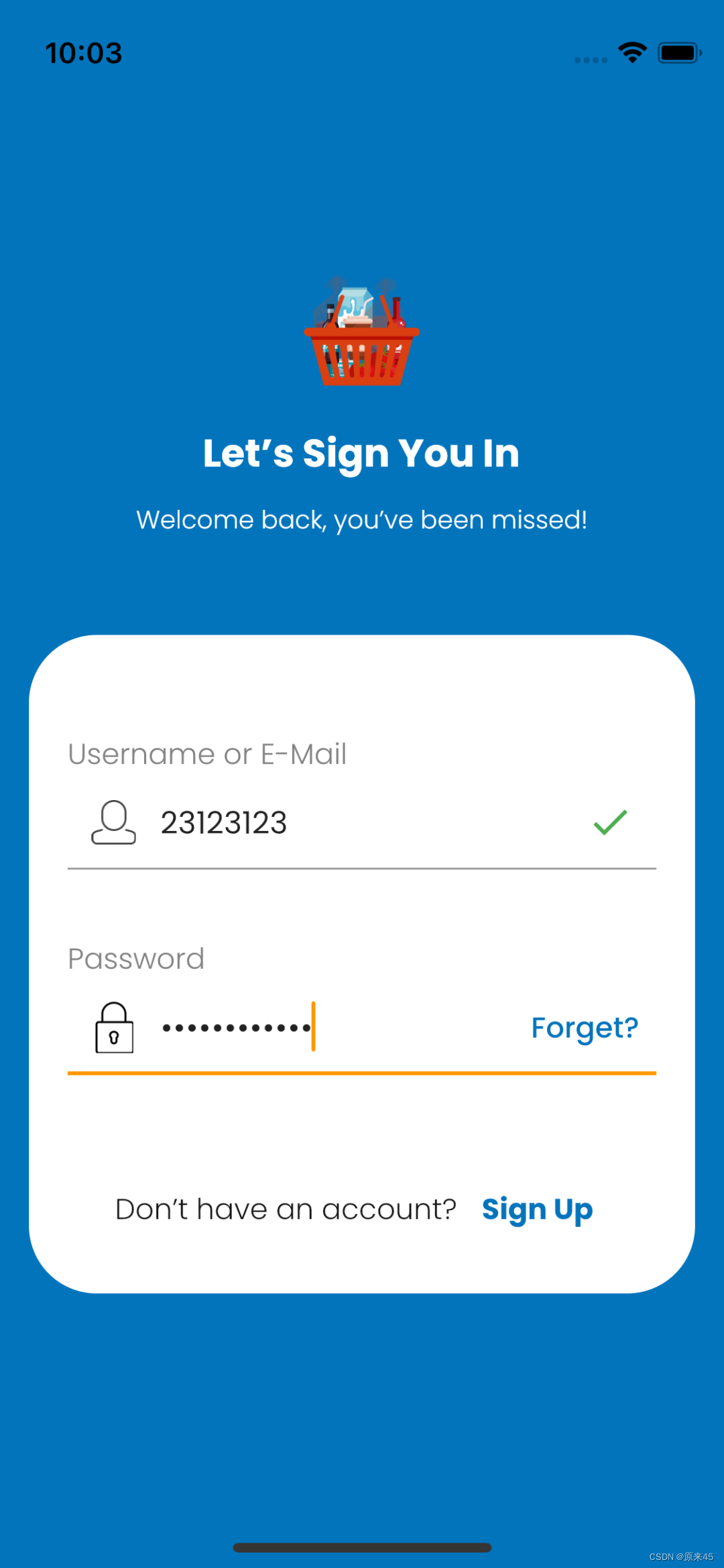
2.2 当前效果图

2.3 登录表单
lib/pages/login.dart
// 账号输入是否有效bool isUserNameValid = false; // 登录表单Widget _buildForm() {return Container(padding: const EdgeInsets.fromLTRB(20, 50, 20, 20),decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.circular(35),),child: Column(crossAxisAlignment: CrossAxisAlignment.start,children: [// Username or E-Mailconst Text("Username or E-Mail",style: TextStyle(fontSize: 15,color: Color(0xff838383),fontWeight: FontWeight.w300,),),TextField(onChanged: (value) {bool valid = false;if (value.length >= 6) {valid = true;} else {valid = false;}setState(() {isUserNameValid = valid;});},decoration: InputDecoration(hintText: "@",// labelText: "Username or E-Mail",// labelStyle: const TextStyle(// fontSize: 15,// color: Color(0xff838383),// fontWeight: FontWeight.w300,// ),prefixIcon: Image.asset(AssetsImages.iconUserPng,width: 23,height: 23,),suffixIcon: isUserNameValid == true? const Icon(Icons.done,color: Colors.green,): null,),),// 间距const SizedBox(height: 35),// Passwordconst Text("Password",style: TextStyle(fontSize: 15,color: Color(0xff838383),fontWeight: FontWeight.w300,),),TextField(obscureText: true,decoration: InputDecoration(hintText: "6 digits",// labelText: "Password",// labelStyle: const TextStyle(// fontSize: 15,// color: Color(0xff838383),// fontWeight: FontWeight.w300,// ),prefixIcon: Image.asset(AssetsImages.iconLockPng,width: 23,height: 23,),suffixIcon: TextButton(onPressed: () {},child: const Text("Forget?",style: TextStyle(fontSize: 15,color: Color(0xff0274bc),fontWeight: FontWeight.w500,),),),),),// 间距const SizedBox(height: 30),// Sign In// 间距const SizedBox(height: 16),// Don’t have an account? + Sign UpRow(mainAxisAlignment: MainAxisAlignment.center,children: [// 文字const Text("Don’t have an account? ",style: TextStyle(fontSize: 15,color: Color(0xff171717),fontWeight: FontWeight.w300,),),// 按钮TextButton(onPressed: () {},child: const Text("Sign Up",style: TextStyle(fontSize: 15,color: Color(0xff0274bc),fontWeight: FontWeight.bold,),),),],),],),);}2.4 总结
- 通过
TextField.decoration属性进行装饰 TextField.obscureText开启密码
3. login 按钮抽取
3.1 目标
- 抽取公共按钮组件
- 修改成纯
ElevatedButton按钮
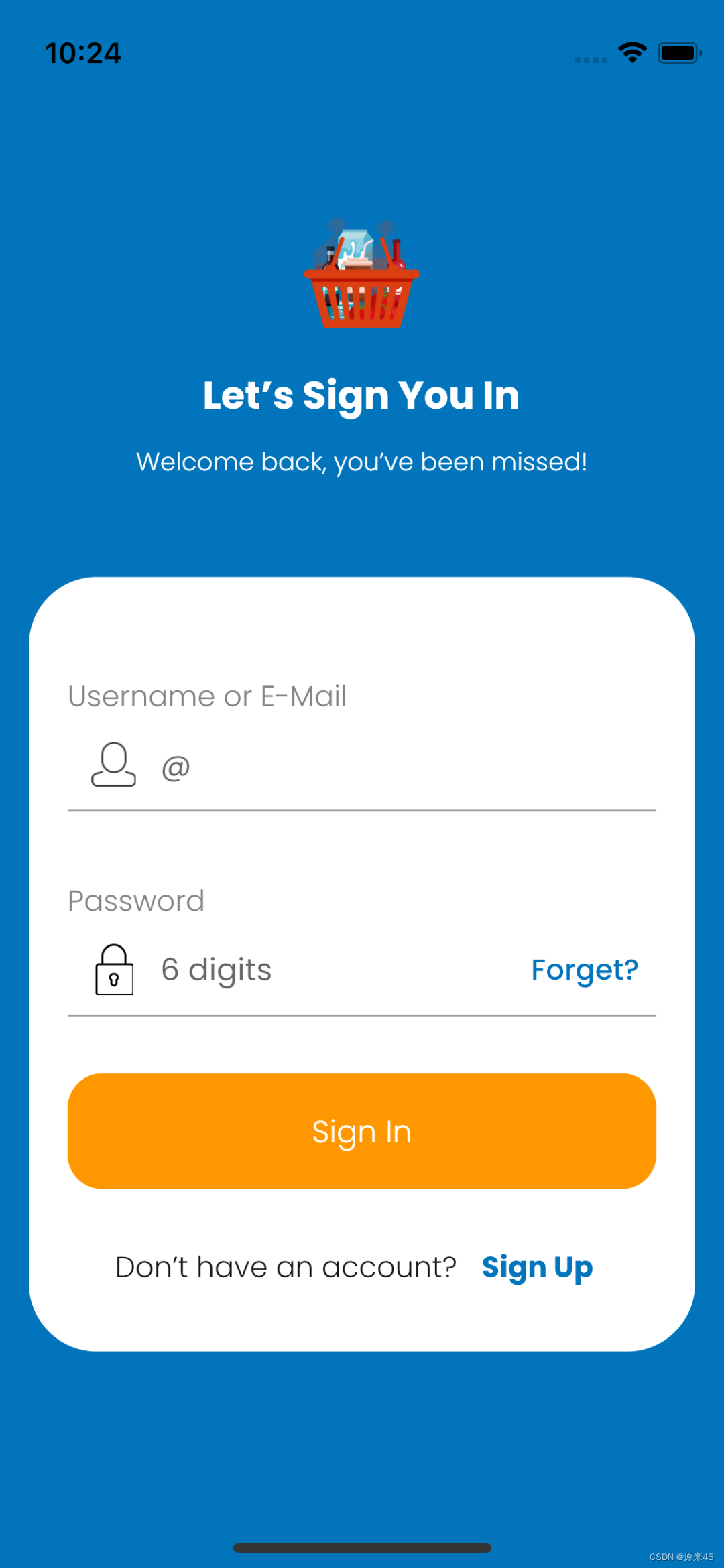
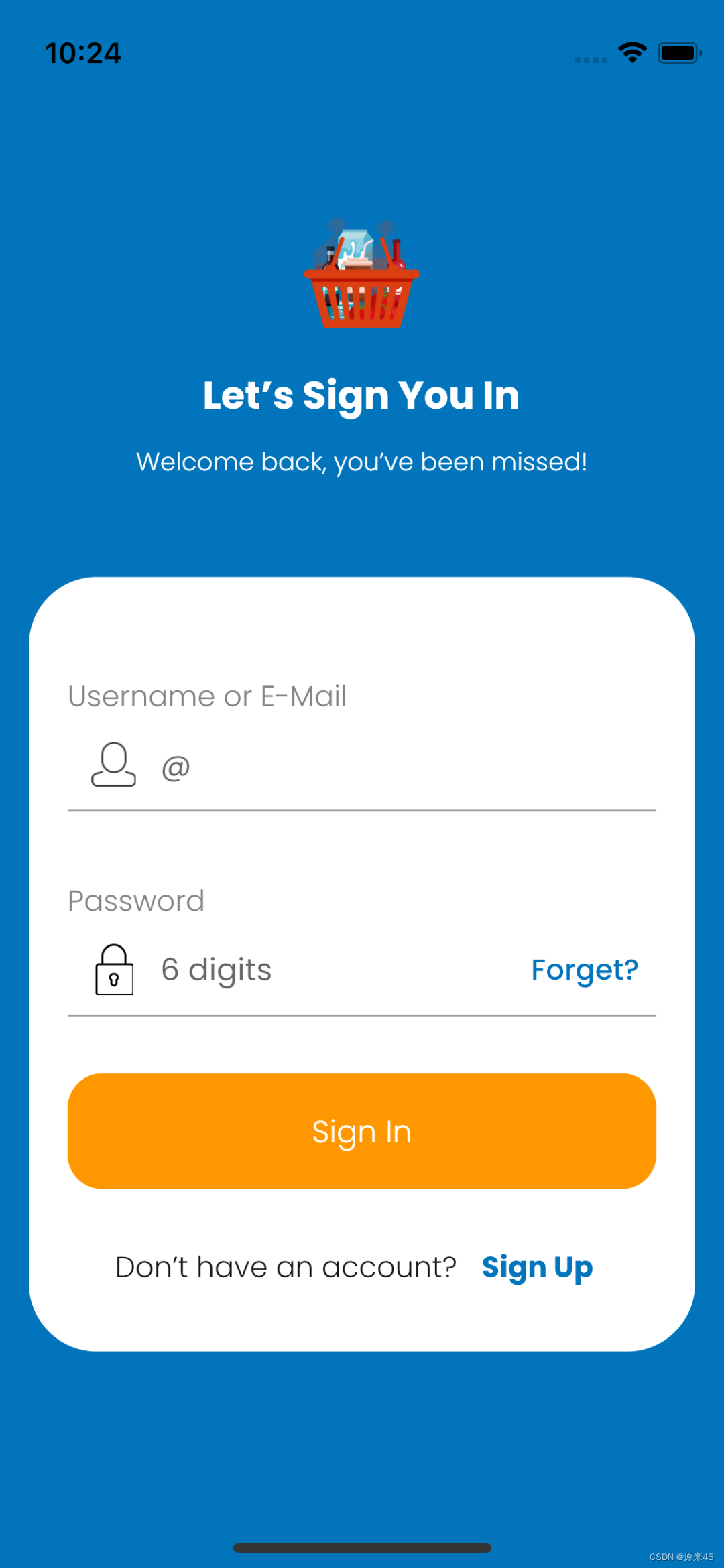
3.2 当前效果图

3.3 按钮组件抽取
lib/common/widgets.dart
import 'package:flutter/material.dart';/// 按钮组件
class ButtonWidget extends StatelessWidget {const ButtonWidget({Key? key,this.height,this.widget,this.radius,this.onPressed,this.text,}) : super(key: key);/// 文字final String? text;/// 高度final double? height;/// 宽度final double? widget;/// 圆角final double? radius;/// 点击事件final void Function()? onPressed;@overrideWidget build(BuildContext context) {return ElevatedButton(onPressed: onPressed,style: ButtonStyle(// 阴影高度elevation: MaterialStateProperty.all(0),// 最小尺寸minimumSize: MaterialStateProperty.all(Size(widget ?? double.infinity, height ?? double.infinity)),// 形状 圆角shape: MaterialStateProperty.all(RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(radius ?? 18),),),),),child: Text(// 文字text ?? "",// 文字样式style: const TextStyle(fontSize: 16,fontWeight: FontWeight.w300,color: Colors.white,),),);}
}3.4 登录按钮
lib/pages/login.dart
// 登录表单Widget _buildForm() {...// Sign InButtonWidget(text: 'Sign In',onPressed: () {},height: 60,widget: double.infinity,radius: 18,),3.5 欢迎按钮
lib/pages/welcome.dart
// 底部按钮Padding _buildBtns(BuildContext context) {...// Get StartedButtonWidget(text: "Get Started",height: 42,widget: 140,radius: 32,onPressed: () => onLogin(context),), // goto 登录页面void onLogin(BuildContext context) {Navigator.push(context,MaterialPageRoute(builder: (context) => const LoginPage()),);}3.6 总结
- 公共组件类抽取方法
ElevatedButton组件属性配置
创作不易,希望读者三连支持 💖
赠人玫瑰,手有余香 💖
相关文章:

Flutter基础 -- Flutter布局练习(小项目)
目录 1. Splash 布局(第一页) 1.1 目标 1.2 当前效果图 1.3 创建 Splash 界面 1.4 设置 MaterialApp 1.5 设置 Splash 背景色 1.6 布局 Splash 界面 1.7 总结 2. Splash 圆角图片 2.1 目标 2.2 当前效果图 2.3 蓝湖下载图片 2.4 图片导入项…...

详解布隆过滤器,实现分布式布隆过滤器
什么是布隆过滤器? 原理 布隆过滤器是一种基于位数组(bit array)和多个哈希函数的数据结构。其核心原理是: 初始化一个长度为m的位数组,所有位初始化为0。使用k个不同的哈希函数将元素映射到位数组中的k个位置。当插…...

程序员职业素养:AI新时代下的机遇与挑战
目录 一、引言二、程序员职业素养的五大要点1. 技术能力2. 沟通能力3. 团队合作4. 责任心5. 敬业精神 三、实际案例解析四、程序员职业素养在实际工作中的应用五、AI新时代的程序员的职业发展建议六、总结七、结语 一、引言 在当今这个科技飞速发展的时代,程序员这…...

智能管理,无忧报修——高校校园报事报修系统小程序全解析
随着数字化、智能化的发展,高校生活也迎来了前所未有的变革。你是否还在为宿舍的水龙头漏水、图书馆的灯光闪烁而烦恼?你是否还在为报修流程繁琐、等待时间长而焦虑?今天,这一切都将成为过去式!因为一款震撼高校圈的新…...

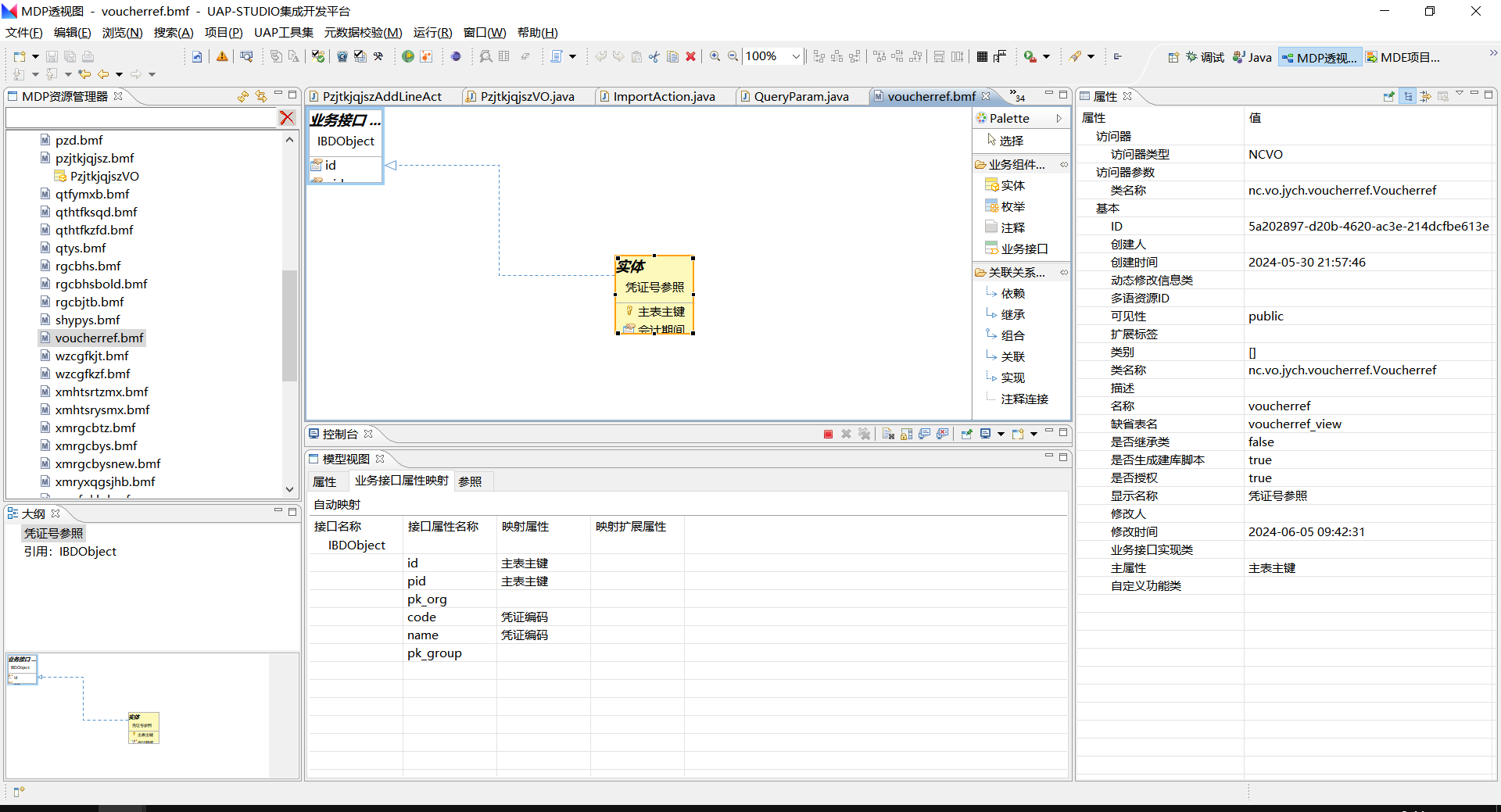
nc解决自定义参照字段前台保存后只显示主键的问题
nc解决自定义参照字段前台保存后只显示主键的问题 自定义参照类VoucherRefModel.java package nc.ui.jych.ref;import nc.ui.bd.ref.AbstractRefModel;/*** desc 凭证号参照* author hanh**/ public class VoucherRefModel extends AbstractRefModel {Overridepublic String[…...

鸿蒙全栈开发-一文读懂鸿蒙同模块不同模块下的UIAbility跳转详解
前言 根据第三方机构Counterpoint数据,截至2023年三季度末,HarmonyOS在中国智能手机操作系统的市场份额已经提升至13%。短短四年的时间,HarmonyOS就成长为仅次于安卓、苹果iOS的全球第三大操作系统。 因此,对于鸿蒙生态建设而言&a…...

【Python】使用 SQLObject orm 库快速将接口数据存入数据库
使用 SQLObject orm 库快速将接口数据存入数据库 文章目录 使用 SQLObject orm 库快速将接口数据存入数据库背景orm python 版本都有哪些? SQLObject 简单的使用 背景 因为测试需要,要将百万条数据接口查询数据存入数据库中,为了减少 mysql …...

@EnableResourceServer资源服务注解源码分析
文章目录 学习参考EnableResourceServer概要ResourceServerConfiguration属性定义configure(HttpSecurity)ResourceServerSecurityConfigurerinit(HttpSecurit)configure(HttpSecurity) 学习参考 Spring Security框架配置运行流程完整分析 - 【必看】 Security OAuth2 授权 &…...

SpringBoot实现图片文件上传和回显的两种方式
目录 一 功能需求 二 上传本地 2.1 实现文件上传的controller层 2.2 图片访问资源映射 二 上传OSS 一 功能需求 实现图片的上传和回显功能其实在业务中是非常常见的,比如需要上传头像,或者交易平台需要上传物品的图片等等,都需要上传和回…...

进程和计划任务以及步骤
进程 进程和程序有关,把该文件放到内存里,进程是动态的,不同时刻的状态不一样 内存:放置正在运行的程序和所需数据的位置 程序启动 ——》将相关文件和数据放到内存里 ——》进程(processes) 进程相关命令 …...
)
使用Python实现深度学习模型:序列到序列模型(Seq2Seq)
序列到序列(Seq2Seq)模型是一种深度学习模型,广泛应用于机器翻译、文本生成和对话系统等自然语言处理任务。它的核心思想是将一个序列(如一句话)映射到另一个序列。本文将详细介绍 Seq2Seq 模型的原理,并使…...

力扣283. 移动零
给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 1: 输入: nums [0,1,0,3,12] 输出:[1,3,12,0,0] 示例 2: 输入: nums [0] …...

二叉树的顺序结构(堆的实现)
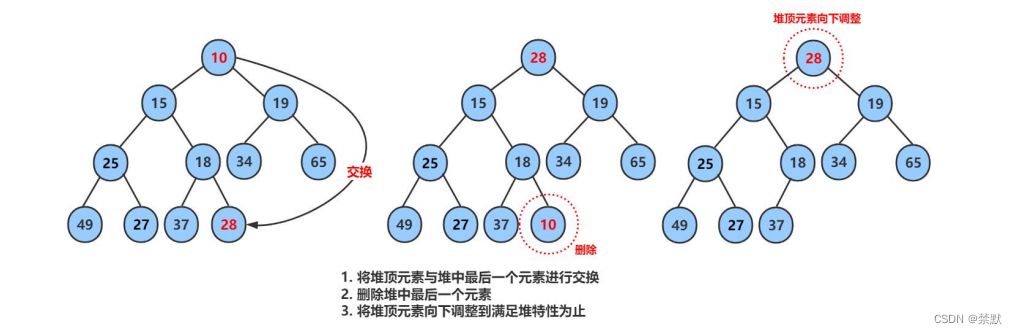
前言 普通的二叉树是不适合用数组来存储的,因为可能会存在大量的空间浪费。而完全二叉树更适合使用顺序结 构存储。 现实中我们通常把堆 ( 一种二叉树 ) 使用顺序结构的数组来存储,需要注意的是这里的堆和操作系统 虚拟进程地址空间中的堆是两回事&…...

2024大模型如何学习【附学习资料】
摘要: 通过深入了解本文中的这些细节,并在实际项目中应用相关知识,将能够更好地理解和利用大模型的潜力,不仅在学术研究中,也在工程实践中。通过不断探索新方法、参与项目和保持热情,并将其应用于各种领域&…...

计算机组成原理·考点知识点整理
根据往年考试题,对考点和知识点的一个整理。 校验编码 码距 一种编码的最小码距,其实就是指这种编码的码距。码距有两种定义: 码距所描述的对象含义 2 2 2 个特定的码其二进制表示中不同位的个数一种编码这种编码中任意 2 2 2 个合法编码的…...

python-datetime模块时间戳常用方法汇总
文章目录 datetime模块常用方法1、导入模块2、获取当前日期和时间3、获取当前日期4、创建特定日期或时间5、日期和时间的运算6、使用timedelta运算日期时间创建 timedelta 对象timedelta 的加减运算timedelta 的属性timedelta 的比较示例代码格式化日期和时间获取日期和时间的各…...

【Python报错】已解决ModuleNotFoundError: No module named ‘timm’
成功解决“ModuleNotFoundError: No module named ‘timm’”错误的全面指南 一、引言 在Python编程中,经常会遇到各种导入模块的错误,其中“ModuleNotFoundError: No module named ‘timm’”就是一个典型的例子。这个错误意味着你的Python环境中没有安…...
⭐⭐⭐)
【设计模式】适配器模式(结构型)⭐⭐⭐
文章目录 1.概念1.1 什么是适配器模式1.2 优点与缺点 2.实现方式2.1 类适配器模式2.2 对象适配器模式 3 Java 哪些地方用到了适配器模式4 Spring 哪些地方用到了适配器模式 1.概念 1.1 什么是适配器模式 简单来说,适配器模式就是作为两个不兼容接口之间的桥梁。 1.…...

云原生周刊:Gateway API v1.1 发布 | 2024.6.3
开源项目推荐 Grafana Tanka Tanka 是 Grafana 开发的一款用于 Kubernetes 的灵活、可重用和简洁的配置工具,是使用 YAML 进行 Kubernetes 配置的一种替代方案。 pv-migrate pv-migrate 是一个 CLI 工具/kubectl 插件,可以轻松地将一个 Kubernetes PersistentVo…...

KotlinConf 2024:深入了解Kotlin Multiplatform (KMP)
KotlinConf 2024:深入了解Kotlin Multiplatform (KMP) 在近期的Google I/O大会上,我们推荐了Kotlin Multiplatform (KMP)用于跨移动、网页、服务器和桌面平台共享业务逻辑,并在Google Workspace中采用了KMP。紧接着,KotlinConf 2…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
