Flutter 中的 LayoutBuilder 小部件:全面指南
Flutter 中的 LayoutBuilder 小部件:全面指南
Flutter 是一个功能丰富的 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的跨平台应用。在 Flutter 的布局系统中,LayoutBuilder 是一个强大的组件,它可以根据父容器的约束动态调整其子组件的布局。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 LayoutBuilder 小部件。
什么是 LayoutBuilder?
LayoutBuilder 是一个特殊的布局组件,它提供了对父级容器的约束信息的访问,允许您基于这些约束来构建布局。这意味着 LayoutBuilder 可以响应不同的屏幕尺寸和方向,以及父容器大小的变化,从而实现更灵活和响应式的布局。
为什么使用 LayoutBuilder?
- 动态布局:
LayoutBuilder允许您创建基于父容器大小的动态布局。 - 响应式设计:它使得布局能够响应不同的屏幕尺寸和方向,提供一致的用户体验。
- 灵活性:
LayoutBuilder提供了高度的灵活性,允许开发者根据布局约束来调整组件的大小和位置。
如何使用 LayoutBuilder?
使用 LayoutBuilder 通常涉及以下几个步骤:
-
导入 Flutter 包:
import 'package:flutter/material.dart'; -
创建
LayoutBuilder:
在您的布局中添加LayoutBuilder组件。 -
访问布局约束:
使用LayoutBuilder的constraints参数来访问父容器的布局约束。 -
构建子组件:
根据constraints来构建您的子组件,这些组件可以响应布局的变化。 -
构建 UI:
构建包含LayoutBuilder的 UI。
示例代码
下面是一个简单的示例,展示如何使用 LayoutBuilder 来创建一个响应式布局。
void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('LayoutBuilder Example')),body: MyResponsiveLayout(),),);}
}class MyResponsiveLayout extends StatelessWidget {Widget build(BuildContext context) {return LayoutBuilder(builder: (BuildContext context, BoxConstraints constraints) {// 根据布局约束决定布局逻辑if (constraints.maxWidth > 600) {// 如果宽度大于 600,使用两列布局return Row(children: [Expanded(child: Container(color: Colors.red,),flex: 2,),Expanded(child: Container(color: Colors.blue,),flex: 3,),],);} else {// 否则使用单列布局return Column(children: [Expanded(child: Container(color: Colors.green,),),Expanded(child: Container(color: Colors.yellow,),),],);}},);}
}
在这个示例中,我们创建了一个 LayoutBuilder,并根据 constraints.maxWidth 的值来决定使用两列布局还是单列布局。
高级用法
LayoutBuilder 可以与 Flutter 的其他功能结合使用,以实现更高级的布局效果。
与 MediaQuery 结合
您可以将 LayoutBuilder 与 MediaQuery 结合使用,来响应不同的屏幕尺寸和方向。
自定义布局逻辑
您可以根据 constraints 的不同属性(如 minWidth、maxHeight 等)来实现复杂的自定义布局逻辑。
嵌套使用
您可以在不同的布局层级嵌套使用多个 LayoutBuilder 组件,以实现细粒度的布局控制。
结论
LayoutBuilder 是 Flutter 中一个非常有用的布局组件,它为动态和响应式布局提供了强大的支持。通过本文的指南,您应该已经了解了如何使用 LayoutBuilder 来创建基于父容器约束的布局,并掌握了一些高级用法。希望这些信息能帮助您在 Flutter 应用中实现更灵活、更动态的布局设计。
相关文章:

Flutter 中的 LayoutBuilder 小部件:全面指南
Flutter 中的 LayoutBuilder 小部件:全面指南 Flutter 是一个功能丰富的 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的跨平台应用。在 Flutter 的布局系统中,LayoutBuilder 是一个强大的组件,它可以根据父容器的约束…...

webman中创建udp服务
webman是workerman的web开发框架 可以很容易的开启udp服务 tcp建议使用gatewayworker webman GatewayWorker插件 创建udp服务: config/process.php中加入: return [// File update detection and automatic reloadmonitor > [ ...........], udp > [handler > p…...

Vue 学习笔记 总结
Vue.js 教程 | 菜鸟教程 (runoob.com) 放一下课上的内容 Vue练习 1、练习要求和实验2的用户注册一样,当用户输入后,能在下方显示用户输入的各项内容(不需要实现【重置】按钮) 2、实验报告中的实验小结部分来谈谈用JS、jQuery和…...
---分布式文件系统)
云计算导论(3)---分布式文件系统
文章目录 1. 概述2. 基本架构3. GFS和HDFS4. 云存储 1. 概述 1. 文件系统是操作系统用来组织磁盘文件的方法和数据结构。 传统的文件系统指各种UNIX平台的文件系统,包括UFS等,它们管理本地的磁盘存储资源,提供文件到存储位置的映射…...

后端进阶-分库分表
文章目录 为什么需要分库为什么需要分表 什么时候需要分库分表只需要分库只需要分表 分库分表解决方案垂直分库水平分库垂直分表水平分表 分库分表常用算法范围算法hash分片查表分片 分库分表模式客户端模式代理模式 今天跟着训练营学习了分库分表,整理了学习笔记。…...

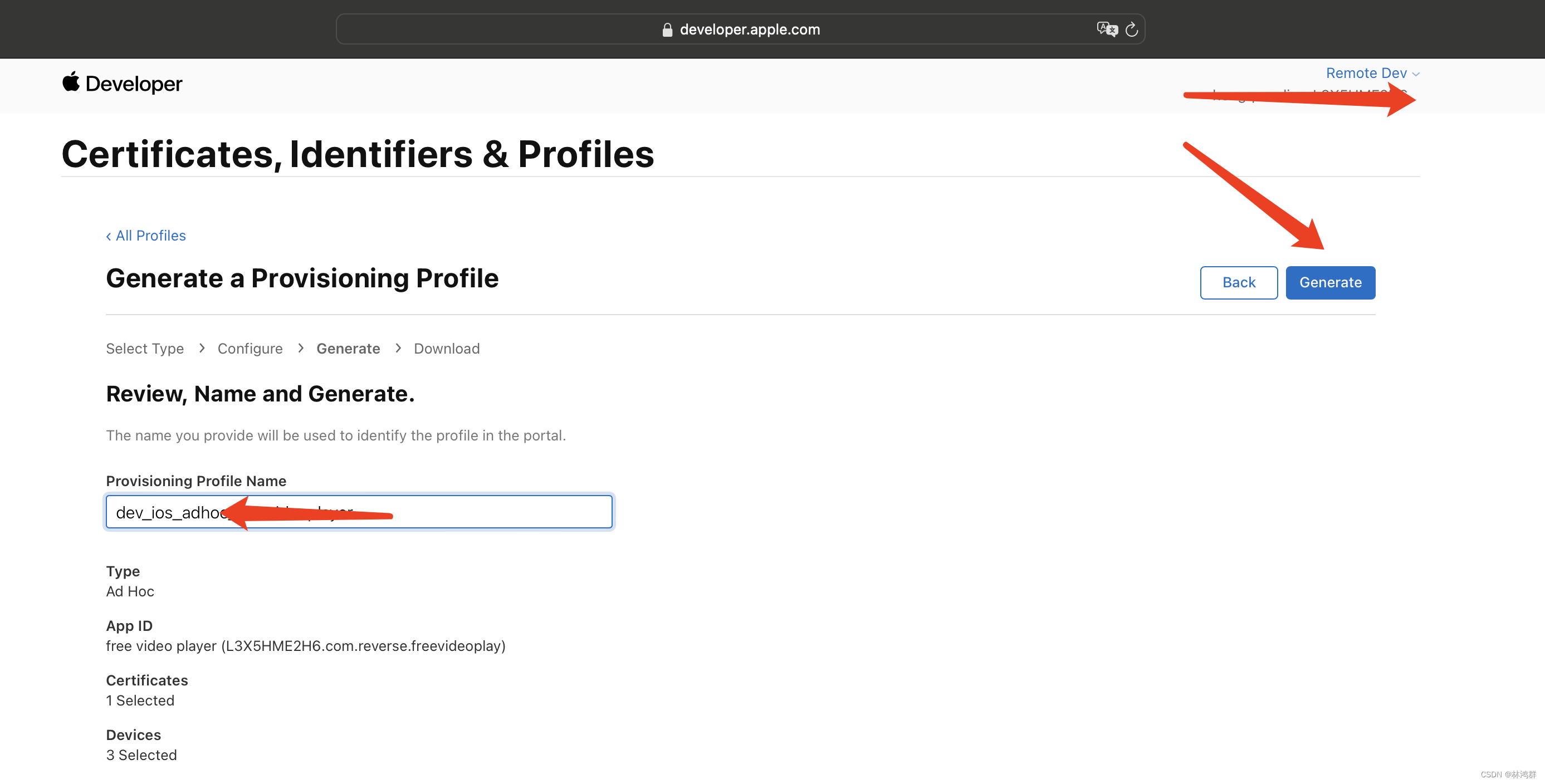
Apple开发者应用商店(AppStore)描述文件及ADHOC描述文件生成
创建AD HOC描述文件 1.选中Profiles,然后点击加号创建 2.创建已注册设备可安装描述文件 3.选择要注册的id 4.选择证书 5.选择设备 6.输入文件名,点击生成 7.生成成功,点击下载...

【Git】修改设置 git 的 username、email
设置全局的本地用户名称和用户邮箱 参考:使用git config --global设置用户名和邮件 git config --global user.name "xxx" git config --global user.email "xxx.com"git config --list git config命令的–global参数,用了这个参数…...

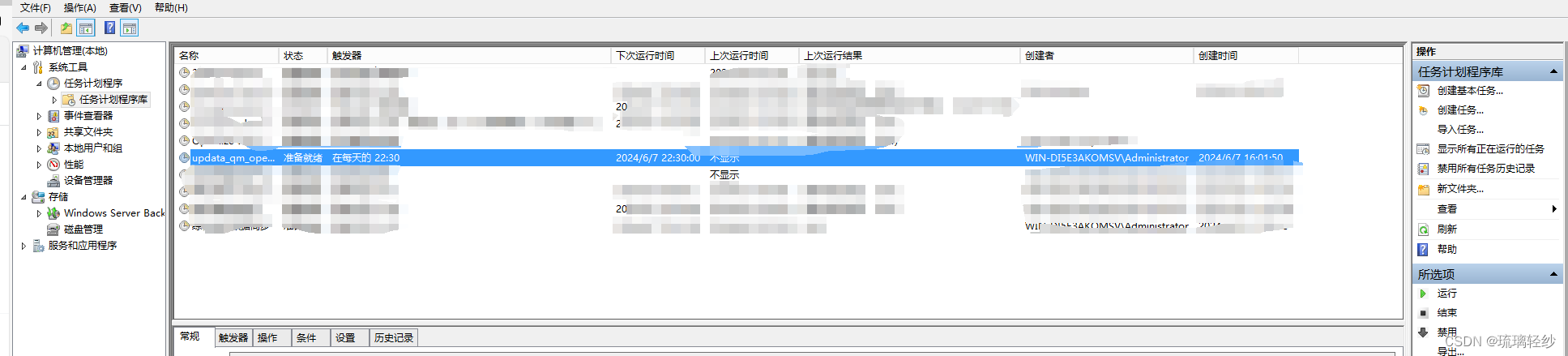
python脚本打包为exe并在服务器上设置定时执行
python脚本打包为exe并在服务器上设置定时执行 1. Python脚本打包2. 将打包好的Python脚本放入服务器3. 在服务器上设置其定时执行 1. Python脚本打包 首先,下载pyinstaller 键盘winR打开终端,输入命令:pip install pyinstaller,…...

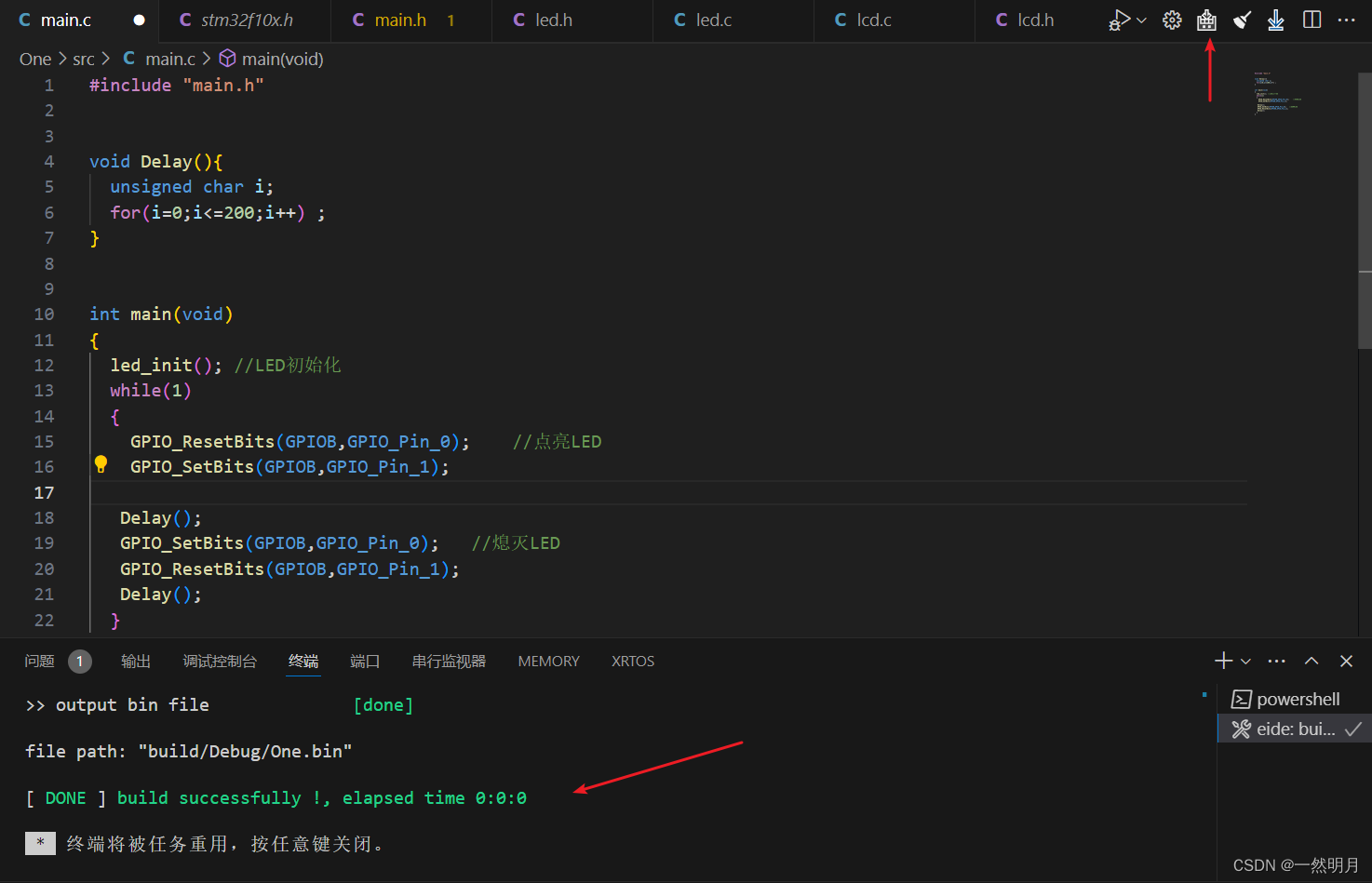
STM32-呼吸灯仿真
目录 前言: 一.呼吸灯 二.跑马灯 三. 总结 前言: 本篇的主要内容是关于STM32-呼吸灯的仿真,包括呼吸灯,跑马灯的实现与完整代码,欢迎大家的点赞,评论和关注. 接上http://t.csdnimg.cn/mvWR4 既然已经点亮了一盏灯,接下来就可以做更多实验了, 一.呼吸灯 在上一个的基础上…...

【AI基础】第三步:纯天然保姆喂饭级-安装并运行chatglm2-6b
chatglm2构建时使用了RUST,所以在安装chatglm2之前,先安装RUST。 此系列文章列表: 【AI基础】第一步:安装python开发环境-windows篇_下载安装ai环境python-CSDN博客 【AI基础】第一步:安装python开发环境-conda篇_mini…...

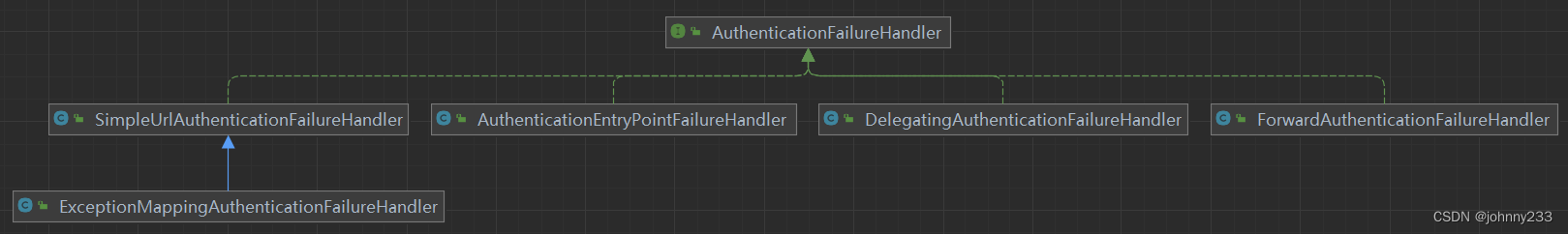
Spring Security系列之Handler
概述 与Spring、Spring MVC、Spring Boot一样,Spring Security里也有很多Handler接口、可以分为两大类,一类是普通的XxxHandler(见名知意),另一类是对应的ServerXxxHandler(RequestRejectedHandler除外&am…...

Thinkphp使用Elasticsearch查询
在Thinkphp中调用ES,如果自己手写json格式的query肯定是很麻烦的。我这里使用的是ONGR ElasticsearchDSL 构建 ES 查询。ongr ElasticsearchDSL 的开源项目地址:GitHub - ongr-io/ElasticsearchDSL: Query DSL library for Elasticsearch。ONGR Elastics…...

开源日志分析平台ELK实战应用
1.开源日志分析平台ELK概述及搭建过程 ELK 是一个开源的日志管理平台,由 Elasticsearch、Logstash 和 Kibana 三个组件组成。这个平台广泛用于实时日志处理和分析。下面简单介绍一下每个组件的作用以及如何搭建一个基本的 ELK 栈。 ELK 组件 Elasticsearch:是一个搜索和分析…...

css基本操作及使用
CSS 的基本简介 什么是 CSS? CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现分别的问题 外部样式表可以极大提高工作效率 外部样式表通常存储在 CSS 文件中 …...

SpringBoot+Vue幼儿园管理系统(前后端分离)
技术栈 JavaSpringBootMavenMyBatisMySQLVueElement-UI 系统角色 教师用户管理员 功能截图...

MFC实现子控件focus焦点上下移动父控件ListView和Gridview也跟着向上下移动
项目中要实现mfc功能,然后子控件焦点下移,LIstView和Gridview父控件不会下移,所以就有这个文章。废话不多说直接上代码。 MFCGridView.java import android.content.Context; import android.util.AttributeSet; import android.view.View;…...

几何关系运算处理
1. 判断点在线的左边还是右边 要判断一个坐标点在直线的左侧还是右侧,可以使用向量叉积。具体来说,对于给定的直线和点,我们可以计算点到直线的向量与直线的方向向量的叉积。叉积的符号可以用于判断点的位置关系: 如果叉积为正&…...

http和https分别是什么?区别是什么?
HTTP和HTTPS是两种常见的网络协议,用于在Web上进行数据传输。以下是它们的简要解释和主要区别: HTTP(Hypertext Transfer Protocol) HTTP是一种应用层协议,用于在Web上传输数据。它是互联网上应用最为广泛的一种网络…...

第一周:计算机网络概述(上)
一、计算机网络基本概念 1、计算机网络通信技术计算机技术 计算机网络就是一种特殊的通信网络,其特殊之处就在于它的信源和信宿就是计算机。 2、什么是计算机网络 在计算机网络中,我们把这些计算机统称为“主机”(上图中所有相连的电脑和服…...

谷歌AI搜索变革,中国引擎能跟上步伐?
全文预计1200字左右,预计阅读需要6分钟。 一年前,谷歌宣布人工智能将引领搜索的未来,如今,这一愿景正逐步实现。谷歌已在美国推出并即将全球推广"AI Overviews",为用户提供由AI生成的搜索结果概览࿰…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
