pinia 重置状态插件
一、前言
测试提出,登出登录后,再次进入页面后。页面的查询项非初始状态。检查后发现,是因为查询项的值存到了store呢,从store中获取,故需要一个重置store的方法
二、pinia
查阅pinia官网后,发现pinia提供了一个reset方法可以重置状态。官网位置:重置状态
重置状态
您可以通过调用 store 上的 $reset() 方法将状态 reset 到其初始值:
const store = useStore()store.$reset()
但是实操发现,直接调用报错
pinia.js?v=0f025a7f:1058 Uncaught (in promise) Error: 🍍: Store "data" is built using the setup syntax and does not implement $reset(). at Proxy.$reset (pinia.js?v=0f025a7f:1058:13)
原因:Pinia 提供的 $reset 方法仅适用于使用 options 语法(即 state 选项)定义的 store,对于使用 setup 语法定义的 store不适用,需要手动实现状态重置功能。
三、解决方案
手动赋值每个状态不优雅,故考虑使用pinia的插件,为pinia扩展一个reset方法
- 创建pinia插件
// src/store/plugins/piniaResetPlugin.js
export function createResetPlugin() {return ({ store }) => {// 保存初始状态的副本const initialState = JSON.parse(JSON.stringify(store.$state))// 定义 reset 方法store.$reset = () => {store.$patch(initialState)}}
}
- 注册pinia插件
// src/main.js
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import { createResetPlugin } from './store/plugins/piniaResetPlugin'const app = createApp(App)const pinia = createPinia()
// 注册插件
pinia.use(createResetPlugin())app.use(pinia)
app.mount('#app')
- 使用
$reset方法
<template><button @click="handleLogout">Logout</button>
</template><script>
import { useDataStore } from '@/store/interface/data'
import { useAuthStore } from '@/store/auth' // 假设有一个 auth store 用于处理登录export default {setup() {const dataStore = useDataStore()const authStore = useAuthStore()const handleLogout = async () => {await authStore.logout()// 调用 reset 方法dataStore.$reset()// 其他登出逻辑this.$router.push('/login') // 例如,重定向到登录页}return {handleLogout}}
}
</script>
一个完整的插件开发,注册,使用的流程就完成啦
四、总结
通过创建一个适用于 setup 语法的 Pinia 插件,可以更优雅地为所有 stores 添加 reset 方法。这种方法确保状态重置功能在 setup 语法的 store 中也能正常工作。
相关文章:

pinia 重置状态插件
一、前言 测试提出,登出登录后,再次进入页面后。页面的查询项非初始状态。检查后发现,是因为查询项的值存到了store呢,从store中获取,故需要一个重置store的方法 二、pinia 查阅pinia官网后,发现pinia提…...
)
一千题,No.0049(跟奥巴马一起编程)
美国总统奥巴马不仅呼吁所有人都学习编程,甚至以身作则编写代码,成为美国历史上首位编写计算机代码的总统。2014 年底,为庆祝“计算机科学教育周”正式启动,奥巴马编写了很简单的计算机代码:在屏幕上画一个正方形。现在…...

《python程序语言设计》2018版第5章第46题均值和标准方差-上部(我又一次被作者的出题击倒)
第N次被作者打倒了,第5章46题解题上集的记录 计算均值的代码段 step_num 0num_c 0 pow_c 0 while step_num < 10:a eval(input("Enter number is: "))num_c apow_c pow(a, 2)step_num 1 t2 num_c / 10这个结果和书里的答案差一点。书里写的是…...

自己做的精灵图制作,图片合成,卓宠,窗口置顶,磁力链下载等工具软件
欢迎使用和提bug,才v1.0.2,有新奇的自己需要的功能可以提给我,我看看能不能做。 网站地址 github...

C++协程
什么是协程 协程(Coroutine)是程序组件,可以在执行过程中暂停并在稍后继续执行。与传统的子例程(如函数或过程)不同,子例程一旦调用,必须等其返回后才能继续执行调用它的代码。协程则可以在执行…...

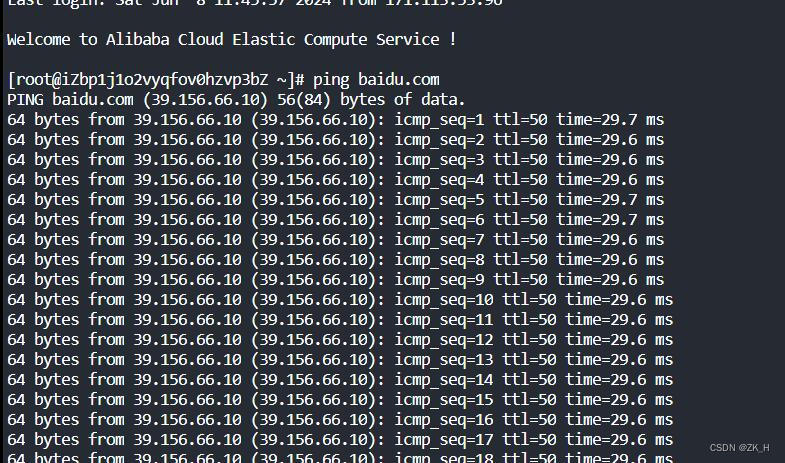
linux系统——ping命令
ping命令可以用来判断对远端ip的连通性,可以加域名也可以加公共ip地址 这里发送出56字节,返回64字节...
防重指令)
vue3第三十七节(自定义插件之自定义指令)防重指令
引言:自定义指令,我们可以通过插件的形式进行全局注册: 例如:在提交按钮请求接口时候,为了防止重复提交,而导致的请求资源浪费,或者是新增提交时候,防止新增相同的数据。 我们的全局…...

面试高频问题----5
一、线程池参数的执行顺序 1.如果线程池中的线程数量小于核心线程数,则创建新的线程来处理任务 2.如果线程池中的线程数量等于核心线程数,但工作队列未满,将任务放入工作队列中执行 3.如果工作队列已满,但线程数小于最大线程数…...

计算机网络 —— 网络层(子网掩码和子网划分)
计算机网络 —— 网络层(子网掩码和子网划分) 网络地址转换NAT子网掩码和子网划分举个例子第一步:看类型第二步:从主机号开始比对第三步:去头去尾 我们今天来看子网掩码和子网划分: 网络地址转换NAT 网络…...

2024 IDEA最新永久使用码教程(2099版)
本篇文章我就来分享一下2024年当前最新版 IntelliJ IDEA 最新注册码,教程如下,可免费永久,亲测有效,适合Windows和Mac。 本教程适用于 J B 全系列产品,包括 Pycharm、IDEA、WebStorm、Phpstorm、Datagrip、RubyMine、…...

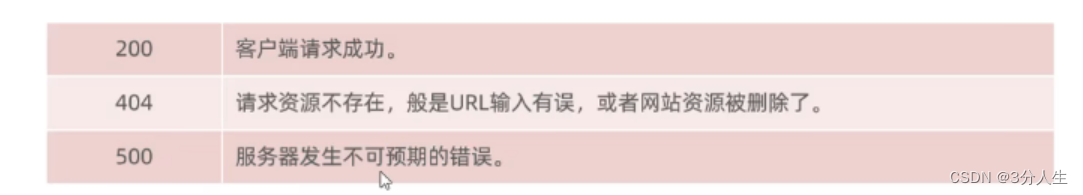
http协议,tomcat的作用
HTTP 概念:Hyper Text Transfer Protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则。 特点: 1.基于TCP协议:面向连接,安全 2. 基于请求-响应模型的:一次请求对应一次响应 3HTTP协议是无状态的协议:对于事务处理没有记忆能…...

有哪些针对平台端口的常见攻击手段
针对平台端口的攻击可以通过多种手段进行,这些手段涵盖了从扫描探测到利用漏洞入侵的整个过程。以下是一些常见的攻击手段及其简要描述: 端口扫描攻击: 攻击者使用端口扫描工具(如Nmap)探测目标系统开放的端口。通过分…...

Xcode下载安装
1.Xcode可用版本判断: 2.Xcode下载安装: 方案1:AppStore 下载更新 若方案1失败则 方案2:指定版本Xcode包下载解压安装 苹果下载 3.Xcode命令行工具插件安装 xcode-select --install 备注: xcode_x.x.x.xip(压缩包存在时效性(使用前24h/…...

【 k8s 标签与选择器 】
一、标签(Label) 用于给Kubernetes资源(如Pod、Service、Deployment等)打上自定义的键值对标识。以便更方便地管理和操作这些资源。 在各类资源的 metadata.labels 中进行配置。可以通过改配置文件的方式打标签。 apiVersion: v1…...

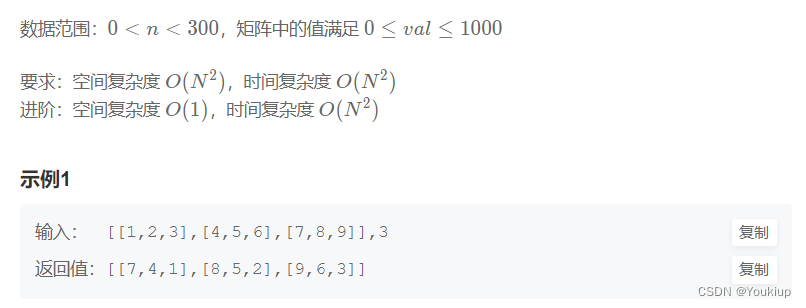
【模拟-BM99 顺时针旋转矩阵】
题目 BM99 顺时针旋转矩阵 描述 有一个NxN整数矩阵,请编写一个算法,将矩阵顺时针旋转90度。 给定一个NxN的矩阵,和矩阵的阶数N,请返回旋转后的NxN矩阵。 分析 模拟,写几个样例,分析一下新矩阵元素下标与原矩阵元素…...

今年618,京东和爱奇艺为大屏品质“把关”
今年618电视大战,还是打响了。 根据京东618数据显示,618开门红阶段热卖TOP10电视均为75英寸以上的大屏,拥有超高画质的MiniLED电视成交量同比增长5倍。可以看到,大屏电视逐步成为消费主流,尤其是拥有出色视听体验的高…...

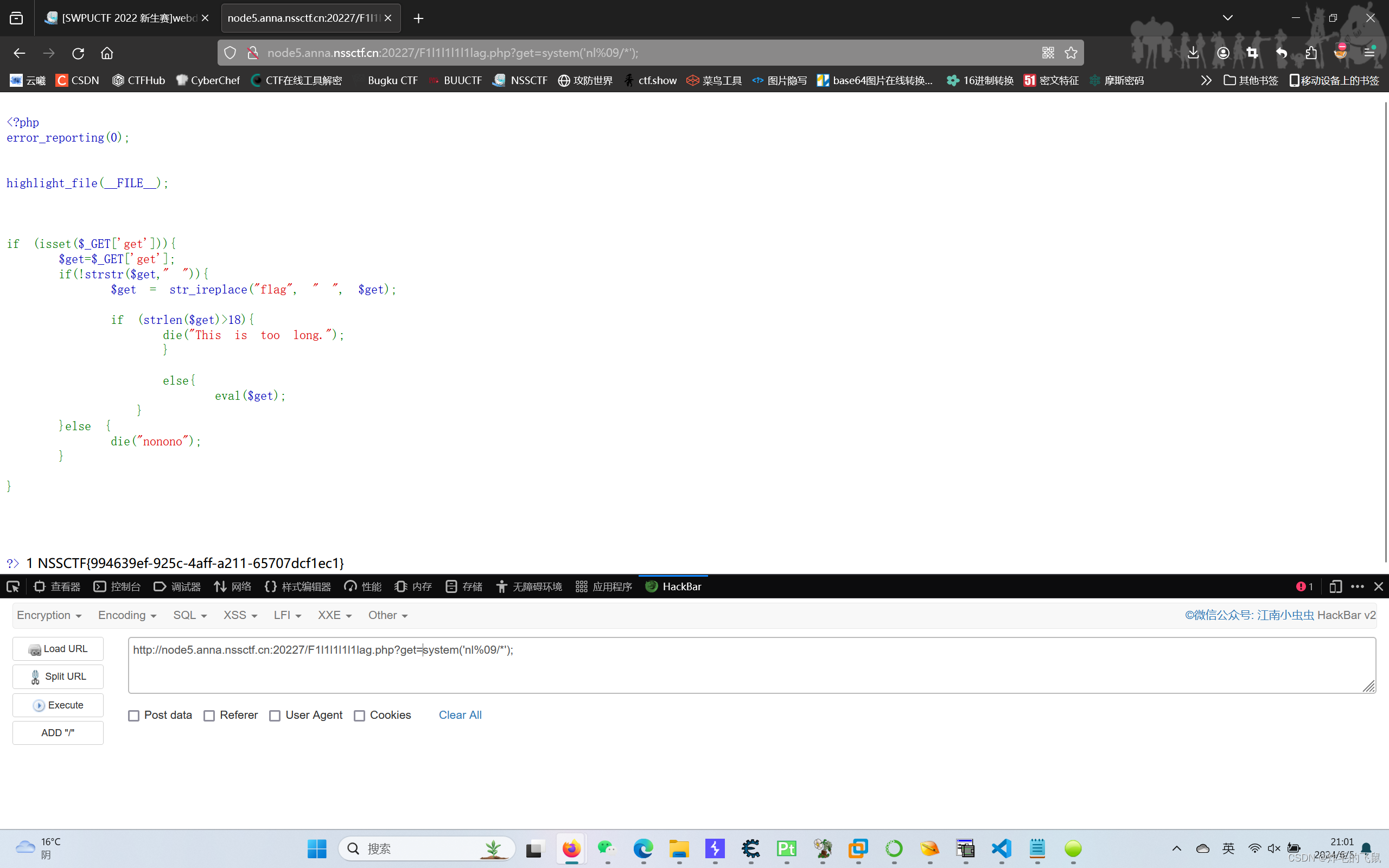
NSS题目练习7
[MoeCTF 2022]baby_file 打开看见一串源代码,需要get传参传入file 题目提示php伪协议 用dirsearch扫描发现flag.php 用php伪协议查看,回显一串base64编码 解码后得到flag [鹤城杯 2021]Middle magic 读取这两个文件 一个php正则表达式 补充:…...

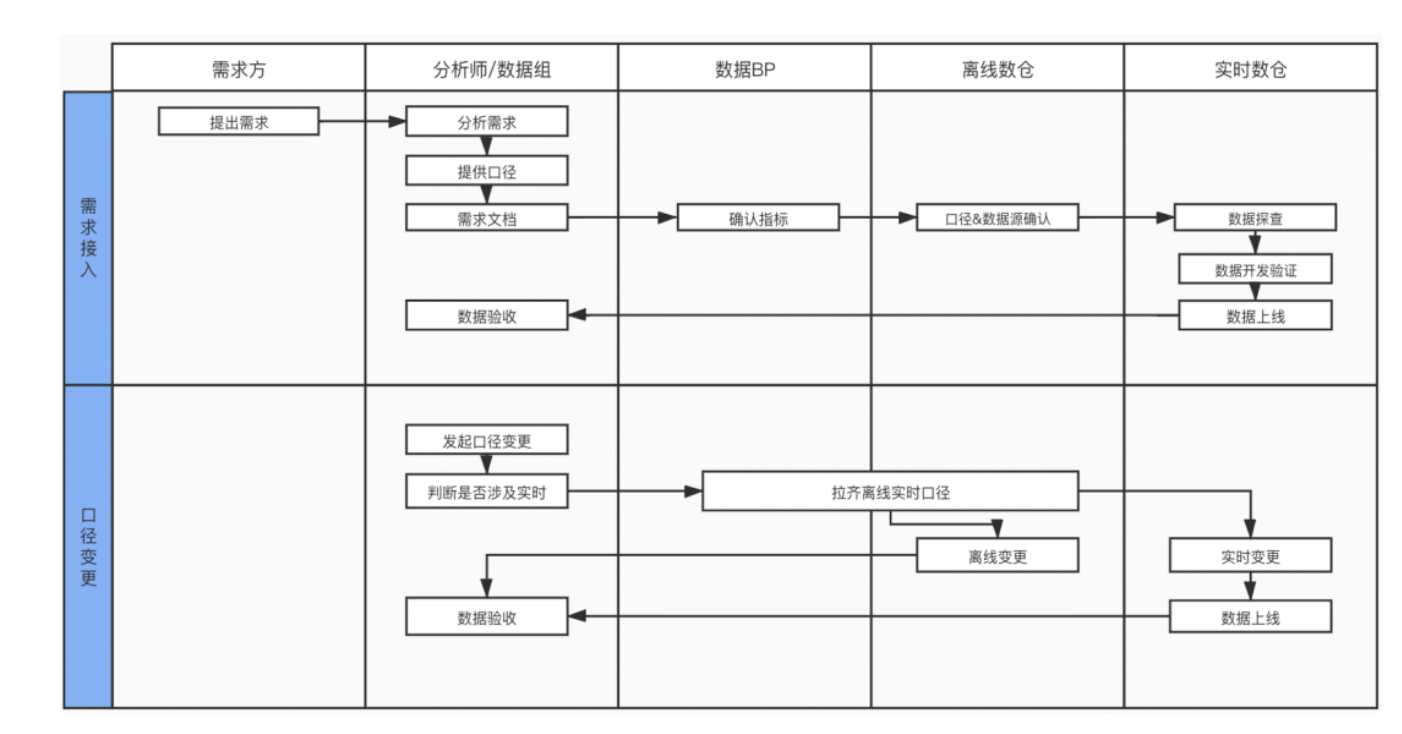
聊一聊大数据需求的流程
大致的流程:需求对接、口径梳理、数据开发、任务发布、任务监控、任务保障 流程图 startuml skinparam packageStyle rectangleactor 需求方 participant 数据BP as 数据组 participant 离线数仓 participant 实时数仓需求方 -> 数据组: 提出需求 数据组 -> …...

老黄一举揭秘三代GPU!打破摩尔定律,打造AI帝国,量产Blackwell解决ChatGPT全球耗电难题
近日,老黄手持Blackwell向全世界展示的那一刻,全场观众沸腾了。 这是迄今为止世界上最大的芯片! 用老黄的话来说,它是「全世界迄今为止制造出来的最复杂、性能最高的计算机。」GPT-4o深夜发布!Plus免费可用!…...

HTML静态网页成品作业(HTML+CSS)—— 家乡南宁介绍网页(2个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有2个页面。 二、作品演示 三、代…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
