Three.js和Babylon.js,webGL中的对比效果分析!
hello,今天分享一些three.js和babylon.js常识,为大家选择three.js还是babylon.js做个分析,欢迎点赞评论转发。

一、Babylon.js是什么
Babylon.js是一个基于WebGL技术的开源3D游戏引擎和渲染引擎。它提供了一套简单易用的API,使开发者能够在Web浏览器中创建高性能、交互式的3D应用程序和游戏。


以下是Babylon.js的一些特点和功能:
-
强大的渲染能力:Babylon.js利用WebGL技术,能够在Web浏览器中实现高性能的3D渲染,支持实时阴影、光照、材质和纹理等效果。
-
简单易用的API:Babylon.js提供了一套易于理解和使用的API,使开发者能够快速创建3D场景、模型和动画等元素。
-
物理引擎支持:Babylon.js集成了主流的物理引擎,如Cannon.js和Oimo.js,可以模拟真实的物理效果,如重力、碰撞和刚体等。
-
动画系统:Babylon.js提供了强大的动画系统,支持骨骼动画、关键帧动画和粒子系统等,可以实现复杂的动画效果。
-
多平台支持:Babylon.js可以在多个平台上运行,包括PC、移动设备和虚拟现实设备等,使开发者能够将3D应用程序和游戏发布到不同的平台上。
-
社区支持和文档丰富:Babylon.js拥有庞大的开发者社区,提供了大量的示例、教程和文档,帮助开发者快速入门和解决问题。

总的来说,Babylon.js是一个功能强大、易于使用的WebGL 3D引擎,适用于开发各种类型的3D应用程序和游戏,包括虚拟现实、增强现实和在线游戏等。
二、Babylon.js的缺点
虽然Babylon.js是一个功能强大的WebGL引擎,但也有一些缺点需要考虑:

-
学习曲线:相对于其他3D引擎,如Three.js,Babylon.js的学习曲线可能更陡峭一些。它提供了丰富的功能和工具,但这也意味着开发者需要花更多的时间来学习和理解这些功能。
-
文档不够全面:虽然Babylon.js有一个活跃的社区和文档支持,但有时候文档并不是非常全面和详尽。这可能会导致开发者在遇到问题时难以找到准确的解决方案。
-
移动设备性能:Babylon.js在移动设备上的性能可能不如在桌面浏览器上表现得好。由于移动设备的硬件限制和性能差异,Babylon.js在移动平台上可能需要更多的优化和调整。
-
社区规模:相比于像Three.js这样的引擎,Babylon.js的社区规模相对较小。这意味着在遇到问题时,可能会有更少的人提供帮助和支持。
-
缺少一些高级功能:尽管Babylon.js提供了很多功能,但与其他一些3D引擎相比,它可能缺少一些高级功能和特性。这可能会限制一些复杂场景和效果的实现。

总的来说,虽然Babylon.js是一个强大的3D引擎,但它也有一些缺点需要考虑。在选择使用它之前,开发者应该权衡其功能和特性与自己的需求,并确定是否适合自己的项目。
三、Babylon.js和three.js的对比
Three.js和Babylon.js都是基于WebGL技术的3D引擎,用于创建和展示3D图形和动画,但它们在一些方面有所不同。以下是它们的一些对比:

-
API和易用性:Three.js提供了一个相对低级的API,需要开发者自己处理更多的细节和底层操作。而Babylon.js则提供了一个更高级的API,更加易于使用和理解,同时提供了更多的功能和工具。
-
功能和特性:Three.js提供了一些基本的3D功能和特性,如渲染、光照、材质和动画等。Babylon.js则提供了更丰富的功能和特性,包括物理引擎、粒子系统、骨骼动画、碰撞检测等,使开发者能够更容易地实现复杂的效果。
-
性能和渲染:Three.js在性能方面表现良好,可以处理大规模的3D场景和模型。Babylon.js则更加注重性能和渲染的优化,提供了一些针对移动设备和虚拟现实设备的优化技术,使得在这些平台上能够获得更好的性能和体验。
-
社区和文档支持:Three.js拥有一个庞大的开发者社区,提供了大量的示例、教程和文档,使开发者能够快速入门和解决问题。Babylon.js的社区也很活跃,提供了丰富的资源和支持。

四、Three.js和Babylon.js该如何抉择
选择使用Three.js还是Babylon.js取决于您的具体需求和偏好。以下是一些考虑因素:

-
功能和特性:首先,确定您需要的功能和特性。如果您需要更高级的功能和工具,如物理引擎、粒子系统、骨骼动画等,那么Babylon.js可能更适合您。如果您只需要基本的3D渲染和动画功能,那么Three.js可能足够满足您的需求。
-
学习曲线:考虑您和您的团队的经验水平和技术能力。Three.js相对较易学习和上手,适合初学者或有限的开发时间。Babylon.js则有一个较陡峭的学习曲线,需要更多的学习和理解。
-
社区支持:考虑引擎的社区支持和文档资源。Three.js拥有庞大的开发者社区,提供了大量的示例、教程和文档,使开发者能够快速入门和解决问题。Babylon.js的社区也很活跃,但规模相对较小。
-
性能和渲染:根据您的目标平台和设备,考虑引擎的性能和渲染优化。Three.js在性能方面表现良好,可以处理大规模的3D场景和模型。Babylon.js则更注重性能和渲染优化,特别适合移动设备和虚拟现实设备。
-
项目需求:最重要的是根据您的项目需求和目标来选择。考虑您的项目类型、规模和预期效果,以及您对灵活性和底层控制的需求。

综上所述,选择使用Three.js还是Babylon.js取决于您的具体需求和偏好。评估您的项目需求、团队技术能力和目标平台,以及考虑引擎的功能、学习曲线和社区支持,可以帮助您做出更明智的选择。
相关文章:

Three.js和Babylon.js,webGL中的对比效果分析!
hello,今天分享一些three.js和babylon.js常识,为大家选择three.js还是babylon.js做个分析,欢迎点赞评论转发。 一、Babylon.js是什么 Babylon.js是一个基于WebGL技术的开源3D游戏引擎和渲染引擎。它提供了一套简单易用的API,使开发…...

flask实现抽奖程序(一)
后端代码E:\LearningProject\lottery\app.py from flask import Flask, render_template import randomapp Flask(__name__)employees [赵一, 钱二, 孙三, 李四, 周五, 吴六, 郑七, 王八]app.route(/) def hello_world():return render_template(index.html, employeesemplo…...

Python中数据库连接的管理
在现代应用程序中,数据库是一个至关重要的组件。无论是小型应用还是大型分布式系统,良好的数据库连接管理都是确保系统高效、可靠运行的关键。本文将详细介绍在Python中管理数据库连接的最佳实践和技术,包括连接池、ORM(对象关系映…...

【JAVA技术】mybatis 数据库敏感字段加解密方案
引言:自从有公司项目前2年做了三级等保,每年一度例行公事,昨天继续配合做等保测试。这2天比较忙,这里整理之前写的一篇等保技术文章。 正文: 现在公司项目基本用mybatis实现,但由于项目跨度年份比较久&…...

Collections工具类及其案例
package exercise;public class Demo1 {public static void main(String[] args) {//可变参数//方法形参的个数是可以发生变化的//格式:属性类型...名字//int...argsint sum getSum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10);System.out.println(sum);}//底层:可…...

Duck Bro的第512天创作纪念日
Tips:发布的文章将会展示至 里程碑专区 ,也可以在 专区 内查看其他创作者的纪念日文章 我的创作纪念日第512天 文章目录 我的创作纪念日第512天一、与CSDN平台的相遇1. 为什么在CSDN这个平台进行创作?2. 创作这些文章是为了赚钱吗?…...

【机器学习】GPT-4中的机器学习如何塑造人类与AI的新对话
🚀时空传送门 🔍引言📕GPT-4概述🌹机器学习在GPT-4中的应用🚆文本生成与摘要🎈文献综述与知识图谱构建🚲情感分析与文本分类🚀搜索引擎优化💴智能客服与虚拟助手…...

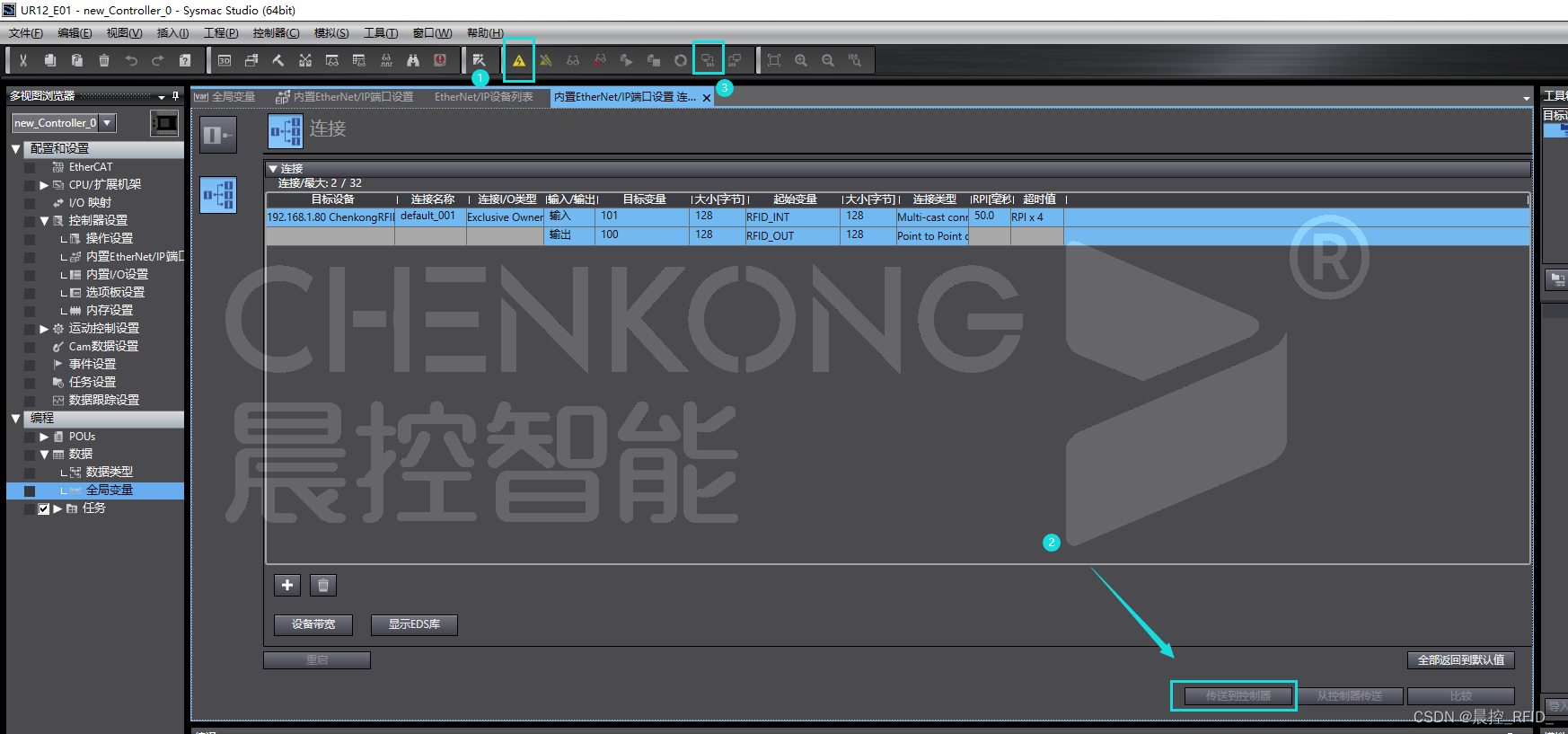
晨控CK-UR12-E01与欧姆龙NX/NJ系列EtherNet/IP通讯手册
晨控CK-UR12-E01与欧姆龙NX/NJ系列EtherNet/IP通讯手册 晨控CK-UR12-E01 是天线一体式超高频读写器头,工作频率默认为902MHz~928MHz,符合EPC Global Class l Gen 2/IS0-18000-6C 标准,最大输出功率 33dBm。读卡器同时…...

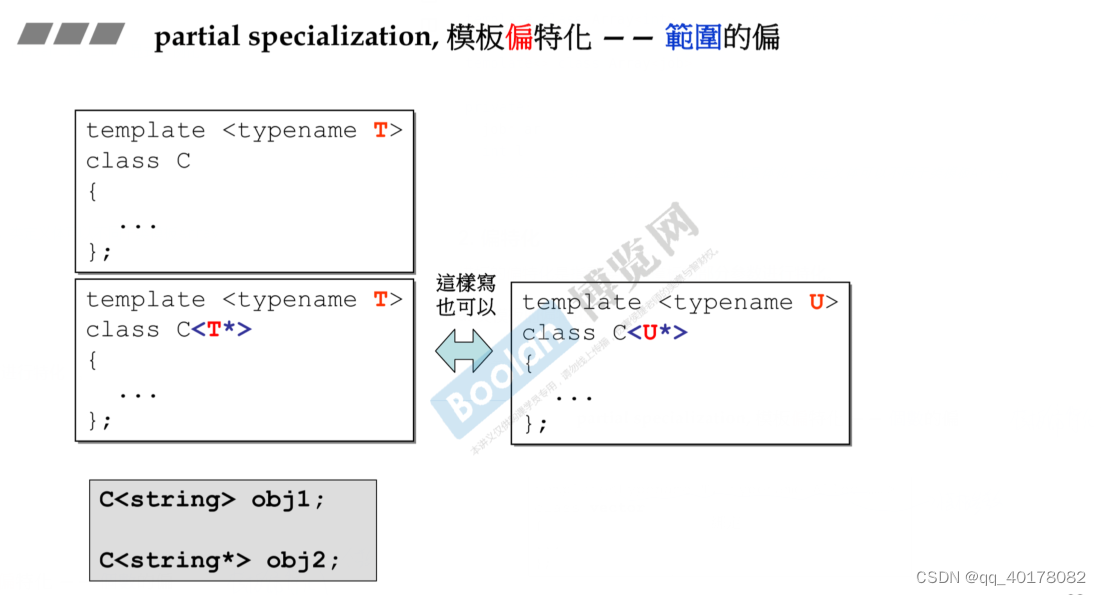
模板显式、隐式实例化和(偏)特化、具体化的详细分析
最近看了<The C Programing Language>看到了模板的特化,突然想起来<C Primer>上说的显式具体化、隐式具体化、特化、偏特化、具体化等概念弄得头晕脑胀,我在网上了找了好多帖子,才把概念给理清楚。 看着这么多叫法,其…...

软件设计师笔记-计算机系统基础知识
CPU的功能 CPU(中央处理器)是计算机的核心部件,负责执行计算机的指令和处理数据。它的功能主要可以分为程序控制、操作控制、时间控制和数据处理四个方面: 程序控制:CPU的首要任务是执行存储在内存中的程序。程序控制功能确保CPU能够按照程序的指令序列,一条一条地执行。…...

flink 作业动态维护更新,不重启flink,不提交作业
Flink任务实时获取并更新规则_flink任务流实时变更-CSDN博客 一种动态更新flink任务配置的方法_flink 数据源 动态更新-CSDN博客 Flink CEP在实时风控场景的落地与优化 最佳实践 - 在SQL任务中使用Flink CEP - 《实时计算用户手册-v4.5.0》 Flink SQL CEP详解-CSDN博客 如…...

为何数据仓库需要“分层次”?
在数据驱动的商业世界中,数据仓库是企业决策的心脏。然而,一个高效、可扩展且易于管理的数据仓库,需要精心设计和构建。分层是构建数据仓库的关键策略之一。本文将探讨数据仓库分层的重要性以及它如何帮助企业更好地管理数据。 数据仓库分层…...

小熊家务帮day15-day18 预约下单模块(预约下单,熔断降级,支付功能,退款功能)
目录 1 预约下单1.1 需求分析1.1.1 业务流程1.1.2 订单状态 1.2 系统设计1.2.1 订单表设计1.2.2 表结构的设置 1.3 开发远程调用接口1.3.0 复习下远程调用的开发1.3.1 查询地址簿远程接口jzo2o-api工程定义接口Customer服务实现接口 1.3.2 查询服务&服务项远程接口jzo2o-ap…...

[word] word悬挂缩进怎么设置? #经验分享#职场发展#经验分享
word悬挂缩进怎么设置? 在编辑Word的时候上方会有个Word标尺,相信很多伙伴都没使用过。其实它隐藏着很多好用的功能,今天就给大家分享下利用这个word标尺的悬挂缩进怎么设置,一起来看看吧! 1、悬挂缩进 选中全文&…...

6-Maven的使用
6-Maven的使用 常用maven命令 //常用maven命令 mvn -v //查看版本 mvn archetype:create //创建 Maven 项目 mvn compile //编译源代码 mvn test-compile //编译测试代码 mvn test //运行应用程序中的单元测试 mvn site //生成项目相关信息的网站 mvn package //依据项目生成 …...

WPF真入门教程32--WPF数字大屏项目实干
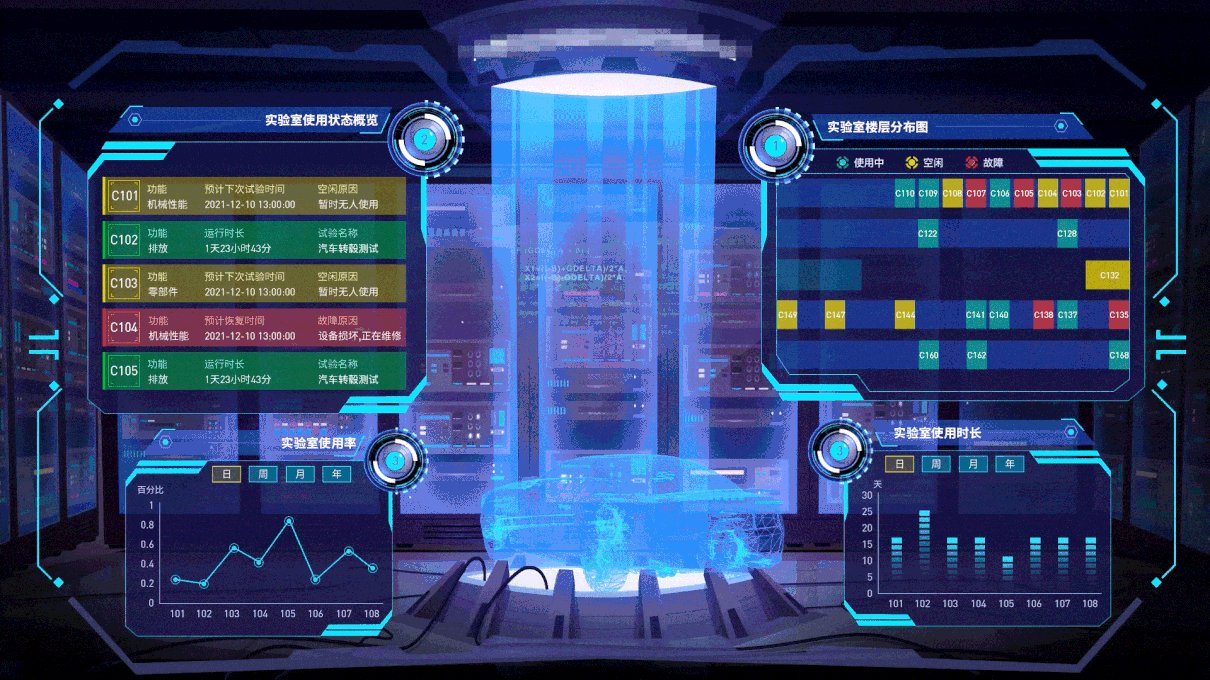
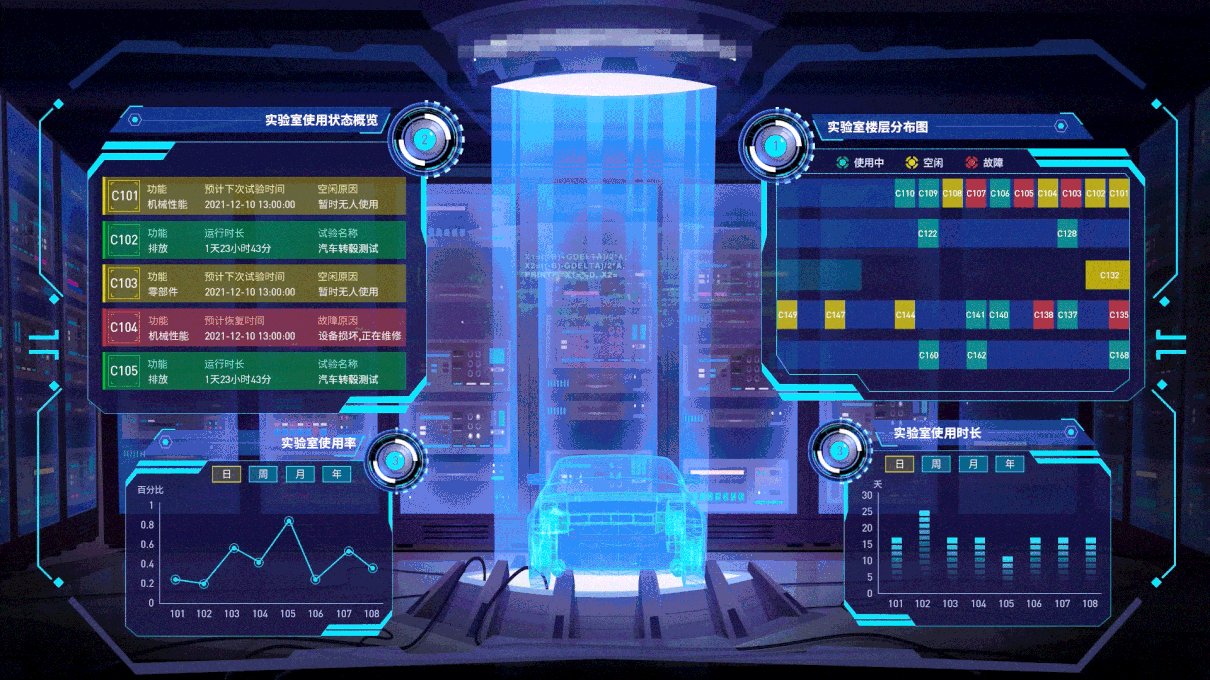
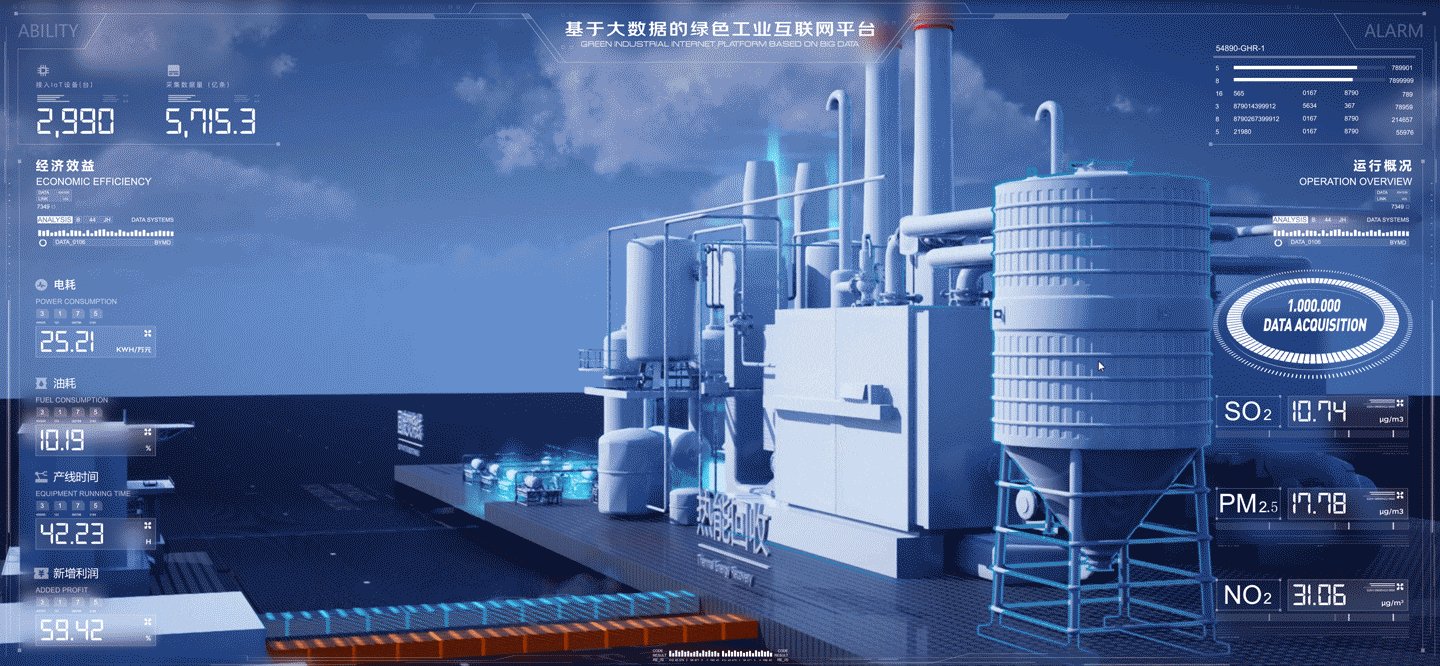
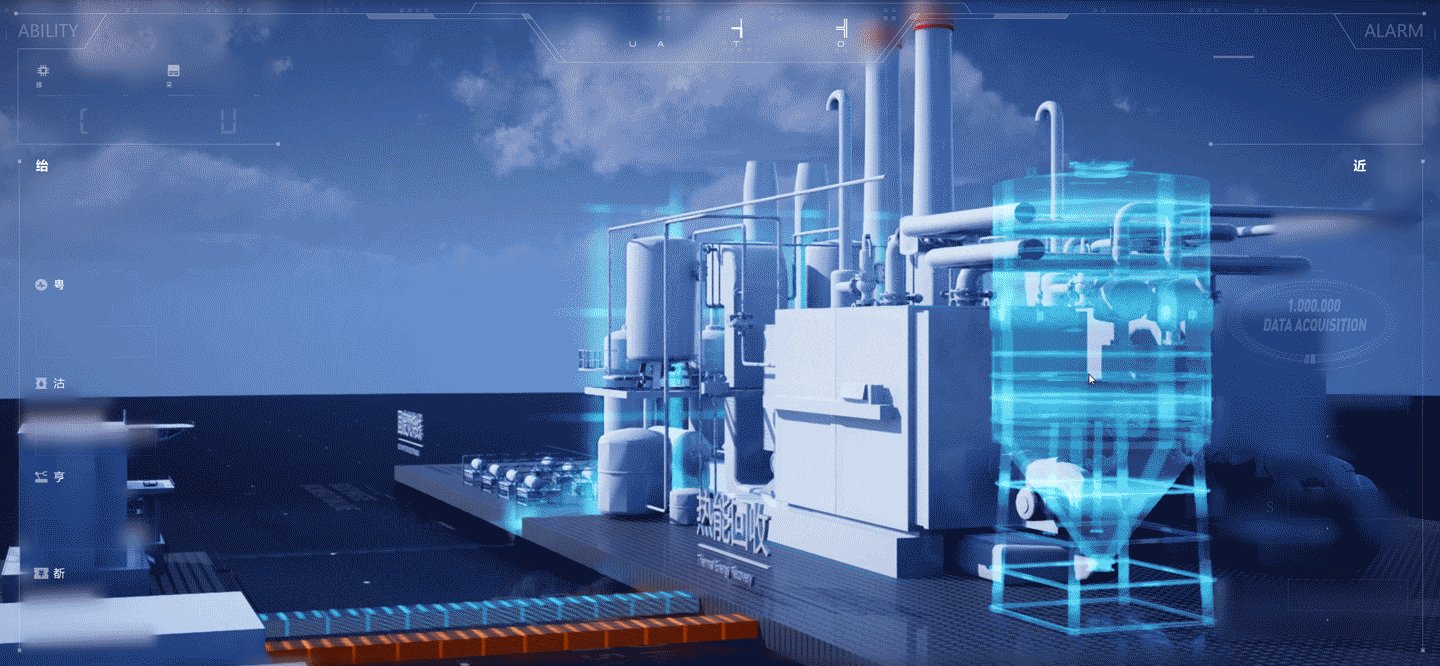
1、项目背景 WPF (Windows Presentation Foundation) 是微软的一个框架,用于构建桌面客户端应用程序,它支持富互联网应用程序(RIA)的开发。在数字大屏应用中,WPF可以用来构建复杂的用户界面,展示庞大的数据…...

数据可视化Python实现超详解【数据分析】
各位大佬好 ,这里是阿川的博客,祝您变得更强 个人主页:在线OJ的阿川 大佬的支持和鼓励,将是我成长路上最大的动力 阿川水平有限,如有错误,欢迎大佬指正 Python 初阶 Python–语言基础与由来介绍 Python–…...

Maxkb玩转大语言模型
Maxkb玩转大语言模型 随着国外大语言模型llama3的发布,搭建本地个人免费“人工智能”变得越来越简单,今天博主分享使用Max搭建本地的个人聊天式对话及个人本地知识域的搭建。 1.安装Maxkb开源应用 github docker快速安装 docker run -d --namemaxkb -p 8…...

React Hooks 封装可粘贴图片的输入框组件(wangeditor)
需求是需要一个文本框 但是可以支持右键或者ctrlv粘贴图片,原生js很麻烦,那不如用插件来实现吧~我这里用的wangeditor插件,初次写初次用,可能不太好,但目前是可以达到实现需求的一个效果啦!后面再改进吧~ …...

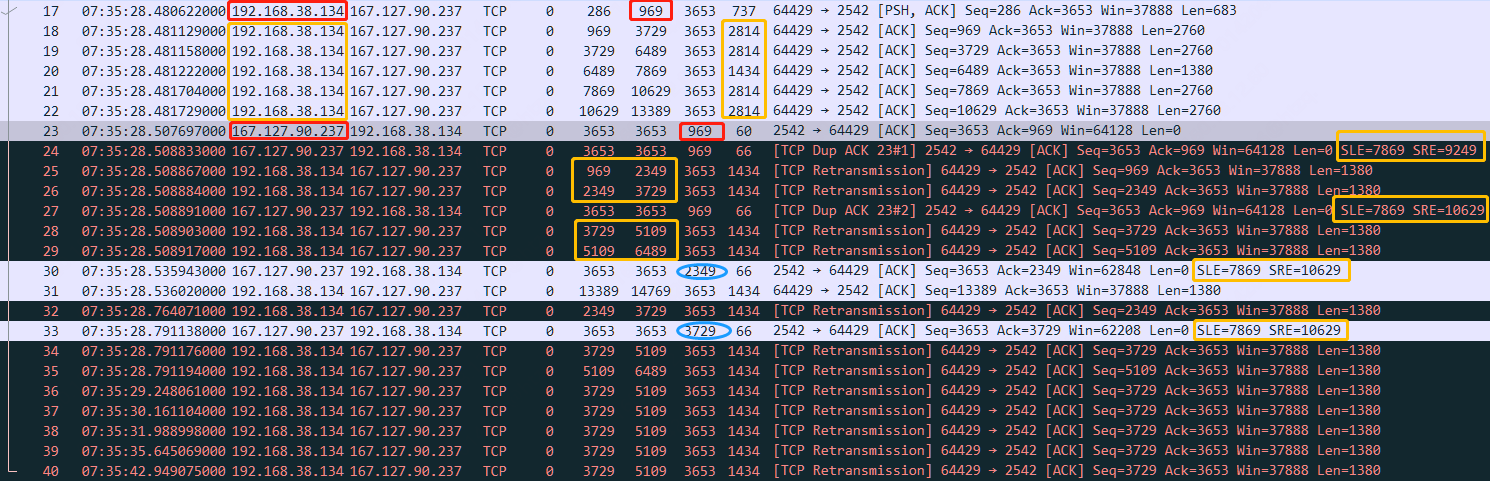
Wireshark TS | 应用传输丢包问题
问题背景 仍然是来自于朋友分享的一个案例,实际案例不难,原因也就是互联网线路丢包产生的重传问题。但从一开始只看到数据包截图的判断结果,和最后拿到实际数据包的分析结果,却不是一个结论,方向有点跑偏,…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

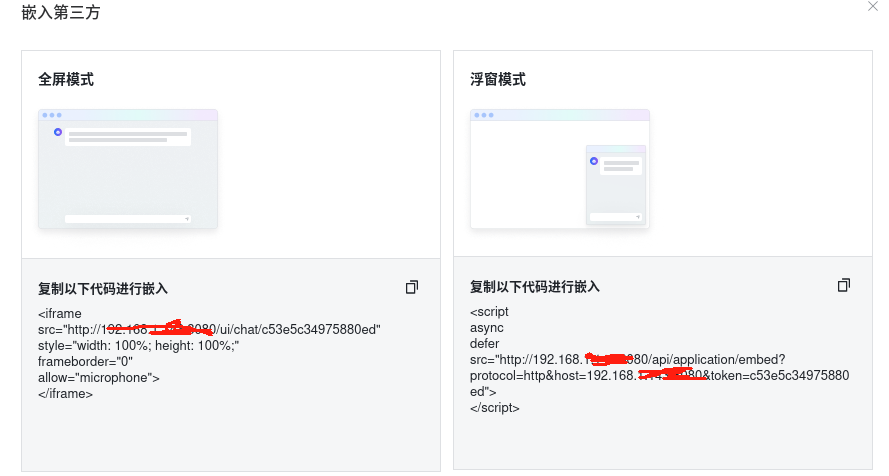
Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
