Webpack前端打包工具详解
目录
- Webpack前端打包工具详解
- 一、Webpack 的作用
- 二、Webpack 的安装和基本使用
- 1. 安装 Webpack
- 2. 创建 Webpack 配置文件
- 3. 运行 Webpack
- 三、Webpack 核心概念
- 1. 入口(Entry)
- 2. 输出(Output)
- 3. 加载器(Loaders)
- 4. 插件(Plugins)
- 5. 模式(Mode)
- 四、Webpack 的高级使用
- 1. 代码拆分(Code Splitting)
- 1.1 入口点拆分
- 1.2 动态导入
- 1.3 SplitChunksPlugin 插件
- 2. 热模块替换(Hot Module Replacement, HMR)
- 3. 树摇(Tree Shaking)
- 4. 处理 CSS
- 5. 处理图片和字体
- 6. 多页面应用程序(Multiple Page Application, MPA)
- 7. 环境变量
- 五、Webpack 配置文件详解
- 详细解析
- 六、Webpack 实战案例
- 1. 项目结构
- 2. 安装依赖
- 3. 配置文件
- `webpack.config.js`
- `.babelrc`
- 4. React 组件
- `src/index.js`
- `src/App.js`
- `src/App.css`
- `src/index.html`
- 5. 启动开发服务器
- 七、总结
Webpack前端打包工具详解
Webpack 是一种现代 JavaScript 应用程序的静态模块打包工具。它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将这些模块打包成一个或多个 bundle。本文将详细介绍 Webpack 的作用、使用步骤,并整合最全面的资源来介绍其功能和配置。
一、Webpack 的作用
Webpack 主要用于以下几个方面:
- 模块打包:Webpack 能够将 JavaScript、CSS、HTML 等前端资源视作模块进行打包。它会分析代码中的依赖关系,生成一个或多个打包文件。
- 代码拆分:通过代码拆分(Code Splitting),Webpack 可以将代码分成多个 bundle,以便按需加载,减少初始加载时间,提高应用性能。
- 文件优化:Webpack 提供了许多优化功能,例如代码压缩(minification)、树摇(tree shaking,删除未使用的代码)等。
- 开发工具支持:Webpack 具备强大的开发工具支持,如热模块替换(Hot Module Replacement,HMR)、源代码映射(Source Maps)等,极大提升了开发体验。
- 插件和加载器:Webpack 拥有丰富的插件和加载器,可以处理各种类型的文件和转换,满足不同项目的需求。
二、Webpack 的安装和基本使用
1. 安装 Webpack
首先,确保你已经安装了 Node.js 和 npm。然后,通过 npm 安装 Webpack 及其 CLI 工具:
npm install --save-dev webpack webpack-cli
2. 创建 Webpack 配置文件
在项目根目录下创建一个名为 webpack.config.js 的文件,这是 Webpack 的配置文件。在其中定义打包的入口文件和输出文件:
const path = require('path');module.exports = {entry: './src/index.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist')},mode: 'development'
};
3. 运行 Webpack
在 package.json 中添加一个构建脚本,然后运行 Webpack 进行打包:
{"scripts": {"build": "webpack"}
}
在命令行中运行以下命令:
npm run build
Webpack 会根据配置文件的定义,从 src/index.js 开始打包,并将输出文件保存到 dist/bundle.js 中。
三、Webpack 核心概念
1. 入口(Entry)
入口起点(Entry Point)指示 Webpack 应该使用哪个模块作为构建其内部依赖图的开始。可以通过配置单个或多个入口点。
单入口配置示例:
module.exports = {entry: './src/index.js'
};
多入口配置示例:
module.exports = {entry: {app: './src/app.js',admin: './src/admin.js'}
};
2. 输出(Output)
输出配置告诉 Webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。默认值为 ./dist。
示例配置:
const path = require('path');module.exports = {output: {filename: '[name].bundle.js',path: path.resolve(__dirname, 'dist')}
};
3. 加载器(Loaders)
加载器允许 Webpack 处理非 JavaScript 文件(如 CSS、图片、TypeScript 等)。它们在 module.rules 中配置,指定要匹配的文件类型和使用的加载器。
例如,使用 babel-loader 转换 ES6 代码:
module.exports = {module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env']}}}]}
};
4. 插件(Plugins)
插件用于执行范围更广的任务,包括打包优化、资源管理、环境变量注入等。插件需要在 plugins 数组中进行配置。
例如,使用 HtmlWebpackPlugin 自动生成 index.html 文件并注入打包后的脚本:
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {plugins: [new HtmlWebpackPlugin({template: './src/index.html'})]
};
5. 模式(Mode)
通过设置 mode 可以告知 Webpack 使用相应模式的内置优化。Webpack 支持 development、production 和 none 三种模式:
module.exports = {mode: 'development'
};
在开发模式下,Webpack 会设置一些有助于开发的配置,如未压缩的代码和更详细的错误信息。在生产模式下,Webpack 会自动启用一些优化措施,如代码压缩、删除无用代码等。
四、Webpack 的高级使用
1. 代码拆分(Code Splitting)
代码拆分是 Webpack 的一项重要功能,它可以将代码分成多个 bundle,以便按需加载,减少初始加载时间。代码拆分主要有三种方式:
1.1 入口点拆分
通过多入口配置实现代码拆分:
module.exports = {entry: {app: './src/app.js',vendor: './src/vendor.js'},output: {filename: '[name].bundle.js',path: path.resolve(__dirname, 'dist')}
};
1.2 动态导入
使用动态导入(Dynamic Import)语法来实现代码拆分:
// app.js
import('./math').then(math => {console.log(math.add(2, 3));
});
1.3 SplitChunksPlugin 插件
使用 SplitChunksPlugin 插件进行更高级的代码拆分:
module.exports = {optimization: {splitChunks: {chunks: 'all'}}
};
2. 热模块替换(Hot Module Replacement, HMR)
HMR 是一种增强开发体验的功能,允许在应用程序运行过程中替换、添加或删除模块,而无需重新加载整个页面。
在开发环境中启用 HMR:
const webpack = require('webpack');module.exports = {devServer: {contentBase: './dist',hot: true},plugins: [new webpack.HotModuleReplacementPlugin()]
};
3. 树摇(Tree Shaking)
树摇是一个优化技术,通过删除未引用的代码来减少打包后的文件大小。Webpack 在生产模式下自动启用树摇功能。
确保使用 ES6 模块语法进行导入和导出:
// math.js
export function add(a, b) {return a + b;
}export function subtract(a, b) {return a - b;
}// app.js
import { add } from './math';
console.log(add(2, 3));
4. 处理 CSS
Webpack 可以通过多个加载器处理 CSS 文件,例如 style-loader 和 css-loader:
module.exports = {module: {rules: [{test: /\.css$/,use: ['style-loader', 'css-loader']}]}
};
可以进一步使用 MiniCssExtractPlugin 将 CSS 提取到单独的文件中:
const MiniCssExtractPlugin = require('mini-css-extract-plugin');module.exports = {module: {rules: [{test: /\.css$/,use: [MiniCssExtractPlugin.loader, 'css-loader']}]},plugins: [new MiniCssExtractPlugin({filename: '[name].css',chunkFilename: '[id].css'})]
};
5. 处理图片和字体
Webpack 可以使用 file-loader 或 url-loader 处理图片和字体文件:
module.exports = {module: {rules: [{test: /\.(png|svg|jpg|gif)$/,use: ['file-loader']},{test: /\.(woff|woff2|eot|ttf|otf)$/,use: ['file-loader']}]}
};
6. 多页面应用程序(Multiple Page Application, MPA)
对于多页面应用程序,可以配置多个入口点和多个 HtmlWebpackPlugin 实例:
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: {page1: './src/page1.js',page2: './src/page2.js'},plugins: [new HtmlWebpackPlugin({filename: 'page1.html',chunks: ['page1']}),new HtmlWebpackPlugin({filename: 'page2.html',chunks: ['page2']})]
};
7. 环境变量
Webpack 支持通过 DefinePlugin 插件注入
环境变量:
const webpack = require('webpack');module.exports = {plugins: [new webpack.DefinePlugin({'process.env.NODE_ENV': JSON.stringify('production')})]
};
五、Webpack 配置文件详解
一个完整的 Webpack 配置文件可能会包括多个部分,如入口、输出、加载器、插件、优化配置等。以下是一个示例配置文件,展示了常见的配置选项:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const webpack = require('webpack');module.exports = {entry: {app: './src/index.js'},output: {filename: '[name].[contenthash].js',path: path.resolve(__dirname, 'dist')},mode: 'production',module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: 'babel-loader'},{test: /\.css$/,use: [MiniCssExtractPlugin.loader, 'css-loader']},{test: /\.(png|svg|jpg|jpeg|gif)$/,use: ['file-loader']},{test: /\.(woff|woff2|eot|ttf|otf)$/,use: ['file-loader']}]},plugins: [new CleanWebpackPlugin(),new HtmlWebpackPlugin({template: './src/index.html'}),new MiniCssExtractPlugin({filename: '[name].[contenthash].css'}),new webpack.DefinePlugin({'process.env.NODE_ENV': JSON.stringify('production')})],optimization: {splitChunks: {chunks: 'all'}},devServer: {contentBase: './dist',hot: true}
};
详细解析
- 入口配置:定义打包的入口文件
src/index.js。 - 输出配置:指定输出文件名和路径,使用内容哈希值确保文件名唯一。
- 模式:设置为生产模式,启用内置的优化功能。
- 加载器:
babel-loader:用于转换 ES6 代码。css-loader和MiniCssExtractPlugin.loader:用于处理 CSS 文件。file-loader:用于处理图片和字体文件。
- 插件:
CleanWebpackPlugin:在构建前清理输出目录。HtmlWebpackPlugin:生成 HTML 文件并注入打包后的脚本。MiniCssExtractPlugin:提取 CSS 到单独的文件。DefinePlugin:注入环境变量。
- 优化配置:使用
splitChunks进行代码拆分。 - 开发服务器:启用 HMR 和静态文件服务。
六、Webpack 实战案例
以下是一个使用 Webpack 打包 React 应用程序的示例配置。
1. 项目结构
my-app/
├── node_modules/
├── src/
│ ├── index.js
│ ├── App.js
│ ├── App.css
│ └── index.html
├── package.json
├── webpack.config.js
└── .babelrc
2. 安装依赖
npm install react react-dom
npm install --save-dev webpack webpack-cli webpack-dev-server babel-loader @babel/core @babel/preset-env @babel/preset-react html-webpack-plugin mini-css-extract-plugin css-loader style-loader
3. 配置文件
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');module.exports = {entry: './src/index.js',output: {filename: 'bundle.[contenthash].js',path: path.resolve(__dirname, 'dist')},mode: 'development',module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: 'babel-loader'},{test: /\.css$/,use: [MiniCssExtractPlugin.loader, 'css-loader']}]},plugins: [new CleanWebpackPlugin(),new HtmlWebpackPlugin({template: './src/index.html'}),new MiniCssExtractPlugin({filename: 'styles.[contenthash].css'})],devServer: {contentBase: path.join(__dirname, 'dist'),compress: true,port: 9000,hot: true}
};
.babelrc
{"presets": ["@babel/preset-env", "@babel/preset-react"]
}
4. React 组件
src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import './App.css';ReactDOM.render(<App />, document.getElementById('root'));
src/App.js
import React from 'react';function App() {return (<div><h1>Hello, Webpack and React!</h1></div>);
}export default App;
src/App.css
body {font-family: Arial, sans-serif;background-color: #f0f0f0;text-align: center;margin: 0;
}h1 {color: #333;
}
src/index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Webpack React App</title>
</head>
<body><div id="root"></div>
</body>
</html>
5. 启动开发服务器
在 package.json 中添加启动脚本:
{"scripts": {"start": "webpack serve --open","build": "webpack --mode production"}
}
运行开发服务器:
npm start
访问 http://localhost:9000,你将看到“Hello, Webpack and React!”的页面。
七、总结
Webpack 是一个功能强大的前端打包工具,能够显著提升前端开发的效率和代码质量。本文详细介绍了 Webpack 的作用、安装和使用步骤、核心概念、先进功能和一个完整的实战案例。通过掌握这些内容,开发者可以更好地利用 Webpack 进行前端开发,打造高效、可靠的现代化 Web 应用。
相关文章:

Webpack前端打包工具详解
目录 Webpack前端打包工具详解一、Webpack 的作用二、Webpack 的安装和基本使用1. 安装 Webpack2. 创建 Webpack 配置文件3. 运行 Webpack 三、Webpack 核心概念1. 入口(Entry)2. 输出(Output)3. 加载器(Loaders&#…...

计网总结☞网络层
.................................................. 思维导图 ........................................................... 【Wan口和Lan口】 WAN口(Wide Area Network port): 1)用于连接外部网络,如互联…...

【全开源】云调查考试问卷系统(FastAdmin+ThinkPHP+Uniapp)
便捷、高效的在线调研与考试新选择 云调查考试问卷是一款基于FastAdminThinkPHPUniapp开发的问卷调查考试软件,可以自由让每一个用户自由发起调查问卷、考试问卷。发布的问卷允许控制问卷的搜集、回答等各个环节的设置,同时支持系统模板问卷ÿ…...

网络安全难学吗?2024该怎么系统学习网络安全?
学习网络安全需要循序渐进,由浅入深。很多人对网络安全进行了解以后,就打算开始学习网络安全,但是又不知道怎么去系统的学习。 网络安全本身的知识不难,但需要学习的内容有很多,其中包括Linux、数据库、渗透测试、等保…...

2 程序的灵魂—算法-2.4 怎样表示一个算法-2.4.6 用计算机语言表示算法
我们的任务是用计算机解题,就是用计算机实现算法; 用计算机语言表示算法必须严格遵循所用语言的语法规则。 【例 2.20】求 12345 用 C 语言表示。 main() {int i,t; t1; i2; while(i<5) {tt*i; ii1; } printf(“%d”,t); } 【例 2.21】求级数的…...

重生之我要精通JAVA--第八周笔记
文章目录 多线程线程的状态线程池自定义线程池最大并行数多线程小练习 网络编程BS架构优缺点CS架构优缺点三要素IP特殊IP常用的CMD命令 InetAddress类端口号协议UDP协议(重点)UDP三种通信方式 TCP协议(重点)三次握手四次挥手 反射…...

51单片机独立按键控制LED灯,按键按一次亮,再按一次灭
1、功能描述 独立按键控制LED灯,按键按一次亮,再按一次灭 2、实验原理 轻触按键:相当于是一种电子开关,按下时开关接通,松开时开关断开,实现原理是通过轻触按键内部的金属弹片受力弹动米实现接通和断开;…...

【上海大学计算机组成原理实验报告】七、程序转移机制
一、实验目的 学习实现程序转移的硬件机制。 掌握堆栈寄存器的使用。 二、实验原理 根据实验指导书的相关内容,实验箱系统的程序转移硬件机制在于,当LDPC有效时,如果此时DUBS上的值就是转移的目标地址,则此目标地址被打入PC&am…...

LLVM Cpu0 新后端7 第一部分 DAG调试 dot文件 Machine Pass
想好好熟悉一下llvm开发一个新后端都要干什么,于是参考了老师的系列文章: LLVM 后端实践笔记 代码在这里(还没来得及准备,先用网盘暂存一下): 链接: https://pan.baidu.com/s/1yLAtXs9XwtyEzYSlDCSlqw?…...

修复www服务trace漏洞
验证方式:curl -v -X TRACE ip:port,或使用其他接口调试工具如Postman 响应:状态行405 Method Not Allowed且响应体无内容 方案一:使用过滤器 若webserver是tomcat, 添加过滤器的方式有很多 Component public class TraceHttpMe…...

算法:101. 对称二叉树
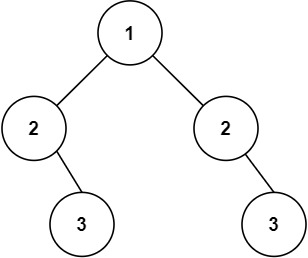
对称二叉树 给你一个二叉树的根节点 root , 检查它是否轴对称。 示例 1: 输入:root [1,2,2,3,4,4,3] 输出:true示例 2: 输入:root [1,2,2,null,3,null,3] 输出:false提示: 树中节…...

wordpress 使用api发布文章
1.安装插件 在/wp-content/plugins/目录执行以下命令 $ sudo git clone https://github.com/WP-API/Basic-Auth.git 2.Python脚本 import requestsurl http://www.ziyuanwang.online/wp-json/wp/v2/postsuser adminpassword xxxxxheaders {Content-Type: application/j…...

《Brave New Words 》2.2 阅读理解的未来,让文字生动起来!
Part II: Giving Voice to the Social Sciences 第二部分:为社会科学发声 The Future of Reading Comprehension, Where Literature Comes Alive! 阅读理解的未来,让文字生动起来! Saanvi, a ninth grader in India who attends Khan World S…...

基于Java的超市进销存管理系统
开头语: 你好呀,我是计算机学长猫哥!如果有相关需求,文末可以找到我的联系方式。 开发语言: Java 数据库: MySQL 技术: Java JSP Servlet JavaBean 工具: IDEA/Eclipse、…...

Oracle 日志挖掘
oracle 11g 日志挖掘测试 需要开启补充日志 alter database add supplemental log data; SELECT SUPPLEMENTAL_LOG_DATA_MIN, SUPPLEMENTAL_LOG_DATA_PK, SUPPLEMENTAL_LOG_DATA_UI FROM V$DATABASE;在用户下执行一些删除,插入等操作 SQL> create table zxy( …...

翻转二叉树-力扣
翻转二叉树,通过前序遍历的顺序,从根节点开始,将节点的左右子节点一次进行交换即可。 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), …...

办公风云颜值背后的职场正能量
办公风云:颜值背后的职场正能量当我们提到职场,脑海中浮现的往往是严肃的面孔、忙碌的身影和堆积如山的文件。但在这个看似单调的舞台上,总有一些人,用他们的颜值和才华,为我们上演了一场场别开生面的“大戏”。今天&a…...

ffmpeg将一个视频中的音频合并到另一个视频
ffmpeg -i input1.mp4 -i input2.mp4 -map 1:v -map 0:a -c:v copy -c:a aac -strict experimental output.mp4解释如下: -i input1.mp4:指定第一个输入文件input1.mp4,这是你要提取音频的文件。-i input2.mp4:指定第二个输入文件…...

Web前端管理系统项目:深度解析与实现之道
Web前端管理系统项目:深度解析与实现之道 在当今数字化时代,Web前端管理系统项目已成为企业信息化建设的核心组成部分。这类项目不仅涉及技术的深度和广度,更考验开发者的综合素质和创新能力。本文将从四个方面、五个方面、六个方面和七个方…...

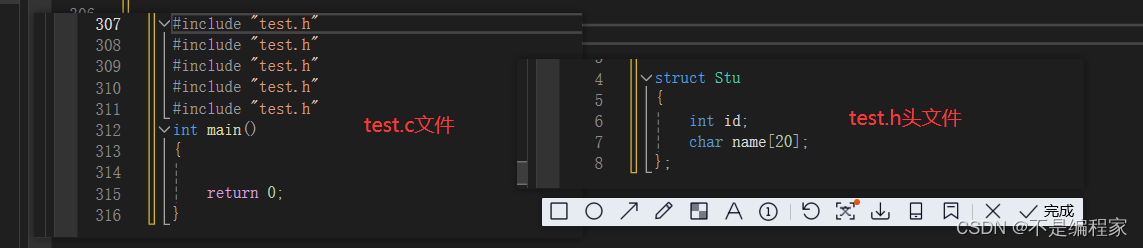
C语言最终讲:预处理详解
C语言最终讲:预处理详解 1.预定义符号2.#define定义常量3.#define定义宏4.带有副作用的宏参数5.宏替换的规则6.宏和函数的对比6.1宏的优势6.1.1\符号 6.2宏的劣势 7.#和##7.1#运算符7.2##运算符 8.命名约定9.#undef10.命令行定义11.条件编译12.头文件的包含12.1本地…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
