JS实现移动端的轮播图滑动事件
在移动端实现轮播图滑动事件,我们通常使用 touchstart、touchmove 和 touchend 这三个事件。下面是一个基本的示例,展示了如何使用原生JavaScript来创建一个简单的移动端轮播图滑动效果:
HTML结构:
<div id="carousel" class="carousel"> <div class="carousel-items"> <div class="carousel-item">Item 1</div> <div class="carousel-item">Item 2</div> <div class="carousel-item">Item 3</div> <!-- 更多轮播项 --> </div>
</div>CSS样式(简单示例,仅用于展示):
.carousel { position: relative; overflow: hidden; width: 100%; /* 假设为全屏宽度 */ height: 200px; /* 根据需要设置高度 */
} .carousel-items { display: flex; transition: transform 0.3s ease; /* 平滑过渡效果 */
} .carousel-item { flex: 0 0 100%; /* 初始每个轮播项占据全屏宽度 */ height: 100%; display: flex; align-items: center; justify-content: center; font-size: 2em; background-color: #f0f0f0; margin-right: 10px; /* 用于模拟间隙,实际中可能使用其他方法 */
}JavaScript代码:
let carousel = document.getElementById('carousel');
let carouselItems = carousel.querySelector('.carousel-items');
let currentX = 0; // 记录手指当前位置
let startX = 0; // 记录手指开始位置
let isMoving = false; // 是否正在移动
let carouselWidth = carouselItems.getBoundingClientRect().width; // 轮播图总宽度
let itemWidth = carousel.querySelector('.carousel-item').getBoundingClientRect().width; // 单个轮播项宽度 carousel.addEventListener('touchstart', function(e) { startX = e.touches[0].clientX; isMoving = true;
}); carousel.addEventListener('touchmove', function(e) { if (!isMoving) return; currentX = e.touches[0].clientX - startX; // 根据滑动距离更新轮播图位置 carouselItems.style.transform = `translateX(-${currentX}px)`;
}); carousel.addEventListener('touchend', function(e) { isMoving = false; // 判断滑动方向并进行相应的处理(例如切换到下一张或上一张) if (currentX > itemWidth / 4) { // 假设滑动超过1/4个轮播项宽度则切换 // 切换到下一张(需要编写逻辑) } else if (currentX < -itemWidth / 4) { // 切换到上一张(需要编写逻辑) } // 重置轮播图位置 carouselItems.style.transform = `translateX(0)`;
});注意:以上代码是一个基础示例,用于展示如何使用触摸事件来创建一个简单的滑动效果。在实际应用中,你可能需要添加更多的功能和优化,例如:
- 滑动动画的平滑处理(使用
requestAnimationFrame)。 - 边界检查,确保轮播图不会滑出边界。
- 添加指示器(例如小圆点)来显示当前显示的轮播项。
- 自动播放功能。
- 滑动到指定轮播项的功能。
- 更好的滑动体验(例如,惯性滑动)。
对于更复杂的需求,你可能需要考虑使用现成的轮播图库,如Swiper、Slick等。
相关文章:

JS实现移动端的轮播图滑动事件
在移动端实现轮播图滑动事件,我们通常使用 touchstart、touchmove 和 touchend 这三个事件。下面是一个基本的示例,展示了如何使用原生JavaScript来创建一个简单的移动端轮播图滑动效果: HTML结构: <div id"carousel&qu…...

2024.6.10学习记录
1、代码随想录二刷 2、项目难点 review 3、计组复习...

RapidJSON
要在项目中使用 RapidJSON 库,需要首先下载并包含该库的头文件。以下是详细的步骤,包括如何下载、引用和使用 RapidJSON: 使用 CMake 引用 RapidJSON 如果你的项目使用 CMake 构建系统,可以按照以下步骤引用 RapidJSONÿ…...

二叉树的创建
目录 一、二叉树的定义 二、代码定义 三、遍历二叉树 1、前序遍历 2、中序遍历 3、后序遍历 四、方法的使用 一、二叉树的定义 二叉树(binary tree)是指树中节点的度不大于2的有序树,它是一种最简单且最重要的树。二叉树的递归定义为&a…...

adb shell进入设备后的命令
目录 一、查看删除手机 /data/local/tmp/下的文件 二、设置权限 三、查看手机设备正在运行的服务 四、可能需要的adb 命令 一、查看删除手机 /data/local/tmp/下的文件 可以通过以下命令: adb shell # 进入设备 ls /data/local/tmp/ # 查看文件夹下的内容…...

【Android面试八股文】Java中静态内部类是什么?和非静态内部类的区别是什么?
文章目录 Java中静态内部类是什么?和非静态内部类的区别是什么?这道题想考察什么?考察的知识点考生应该如何回答什么是内部类,什么是静态内部类?静态内部类非静态内部类静态内部类和非静态内部类的区别静态内部类和普通内部类都有各自的用途和优势扩展一:使用静态内部类来…...

IDEA启动项目报java.lang.OutOfMemoryError: GC overhead limit exceeded
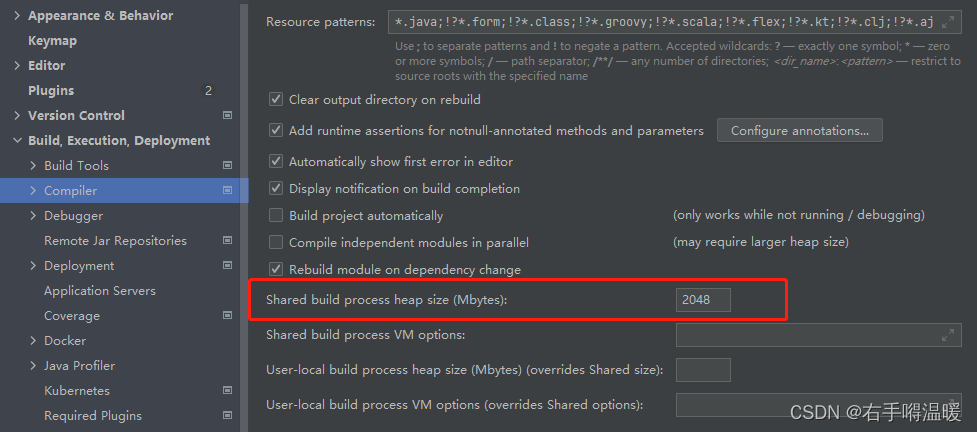
idea编译项目时报j ava.lang.OutOfMemoryError: GC overhead limit exceeded错误,教你两步搞定! 第一步:打开help -> Edit Custom VM Options ,修改xms和xmx的大小,如下图: 第二步:File -> Settings…...

基于R语言BIOMOD2 及机器学习方法的物种分布模拟与案例分析
原文链接:基于R语言BIOMOD2 及机器学习方法的物种分布模拟与案例分析https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247606139&idx4&snf94ec30bfb5fa7ac0320403d49db3b66&chksmfa821e9ccdf5978a44a9ba96f6e04a121c0bbf63beea0940b385011c0b…...
 - 埃里克·马瑟斯)
【笔记2】Python编程:从入门到实践(第2版) - 埃里克·马瑟斯
第二部分 1、外星人入侵 Pygame包 2、数据可视化 Matplotlib 、Plotly 3、Web应用程序 Django 项目1:外星人入侵 第12章~第14章 使用Pygame包来开发一款2D游戏。 它在玩家每消灭一群向下移动的外星人后,将玩家提高一个等级。等级越高&…...

优质免费的 5 款翻译 API 接口推荐
当谈到翻译API时,我们通常指的是一种编程接口,它允许开发者将文本从一种语言翻译成另一种语言。这些API通常由专业的翻译服务提供商提供,如谷歌翻译 API、实时翻译API、腾讯翻译API、DeepL翻译API、Azure翻译API等。 这些API通常提供多种语言…...

雷电模拟器中控实现,直通源码
目录 前言 开发 需求 初始环境 UI搭建 功能实现 前言 本篇为易语言雷电模拟器中控项目实现操作,一般用于:脚本开发多线程模拟操作等起始模板框架,使用易语言原因为其前后端一体化,对于脚本开发而言更为方便。 开发 需求 以…...

从渲染管线到着色器Shader实践
浏览器渲染管线原理 浏览器渲染管线是浏览器将HTML、CSS和JavaScript转换为用户可见的网页的过程。这一过程涉及多个步骤,包括解析、布局、绘制和合成等。下面是浏览器渲染管线的详细原理: 解析(Parsing): HTML解析:浏览器下载HTML内容后,首先进行HTML解析,将HTML文本…...

LabVIEW开发实验室超导体电流特性测试系统
本系统旨在为学校实验室提供一个基于LabVIEW的超导体电流特性测试平台,通过精确测量超导体在不同温度和电流条件下的电学特性,帮助学生和研究人员深入理解超导体的物理性质。本文将从背景、目标、工作原理、使用方法、操作流程和注意事项等方面详细介绍该…...

C语言之main函数的返回值(在linux中执行shell脚本并且获取返回值)
一:函数为什么要返回值 (1)函数 在设计的时候是设计了参数和返回值,参数是函数的输入,返回值是数据的输出 (2)因为函数需要对外输出数据(实际上是函数运行的一些结果值)…...
)
【手撕面试题】Vue(高频知识点五)
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想…...

C#有哪些方式实现回调函数、处理异步操作或响应某些条件时的动作
在C#中,除了使用event关键字来定义事件和回调函数(事件处理器)之外,还有几种其他方式来处理异步操作或响应某些条件时的动作: 委托(Delegates): 委托类似于C/C中的函数指针&#x…...

Java:110-SpringMVC的底层原理(上篇)
SpringMVC的底层原理 在前面我们学习了SpringMVC的使用(67章博客开始),现在开始说明他的原理(实际上更多的细节只存在67章博客中,这篇博客只是讲一点深度,重复的东西尽量少说明点) MVC 体系结…...

【HarmonyOS】鸿蒙应用子模块module资源如何获取
【HarmonyOS】鸿蒙应用子模块module资源如何获取 一、问题背景: 在多模块项目工程中,单个模块的资源不会放在主模块中,所以我们需要在子模块中访问自己的资源。如果使用默认的资源获取api,会提示找不到资源。 那如何获取子模块下…...

Centos X系统yum安装mysql数据库
安装之前需要将系统自带的mariadb-libs软件包删除。 检查是否存在mariadb-libs包。 yum list installed|grep mariadb-libs 删除mariadb-libs包 yum -y remove mariadb-libs 声明: 系统:CentOS-7-x86_64-DVD-2009 安装为最小化安装,没…...

Python语言在金融领域的应用探索
Python语言在金融领域的应用探索 Python语言,以其简洁、易读和强大的功能库,近年来在金融领域崭露头角。它不仅为数据分析师、量化分析师和交易员提供了强大的工具,还在风险管理、投资组合优化等方面发挥了重要作用。本文将深入剖析Python语…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
