开发常用的组件库
框架:
Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
React 官方中文文档 (docschina.org)
Svelte 中文文档 | Svelte 中文网
SolidJS · 反应式 JavaScript 库
页面样式:
网页端:
指南 |元素 (eleme.cn)
Mint UI (mint-ui.github.io)
为什么选择 Vuetify? — Vuetify (vuetifyjs.com)
https://www.iviewui.com/
移动端:
Cell 单元格 - Vant 4 (vant-ui.github.io)
具体如何使用,官网有具体的说明就不具体写了
Weex Ui (apache.github.io)
uniapp:
Tuniao UI (ahuaaa.cn)
接口请求:
Axios 使用说明 | Axios.JS 中文文档
具体如何使用可以参照:前端之请求axios封装_前段请求封装-CSDN博客
加解密:
JSEncrypt
GitHub - brix/crypto-js: JavaScript library of crypto standards.
GitHub - JuneAndGreen/sm-crypto: 国密算法js版
具体如何使用可以参照:前端之数据加密方法_前端加密方案-CSDN博客
图片预览:
Viewer.js (fengyuanchen.github.io)
具体如何使用可以参照:图片预览工具 viewerjs-CSDN博客
JavaScript gallery with thumbnails. - lightGallery (lightgalleryjs.com)
图片裁剪:
Cropper.js (fengyuanchen.github.io)
具体如何使用可以参照:图片裁剪工具cropperjs_cropper.js下载-CSDN博客
二维码:
具体参照:前端之根据信息生成二维码_根据url 如何生成二维码js-CSDN博客
可视化图表:
Apache ECharts
具体如何使用可以参照:前端之echarts使用_前端 echarts使用-CSDN博客
新手引导:
Intro.js 文档 |Intro.js文档 (introjs.com)
Bootstrap 导览 (bootstraptour.com)
Driver.js (driverjs.com)
富文本编译器:
wangEditor
TinyMCE中文文档中文手册 (ax-z.cn)
图标库:
iconfont-阿里巴巴矢量图标库
相关文章:

开发常用的组件库
框架: Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org) React 官方中文文档 (docschina.org) Svelte 中文文档 | Svelte 中文网 SolidJS 反应式 JavaScript 库 页面样式: 网页端: 指南 |元素 (eleme.cn) Mint UI (mint-ui.github.io…...

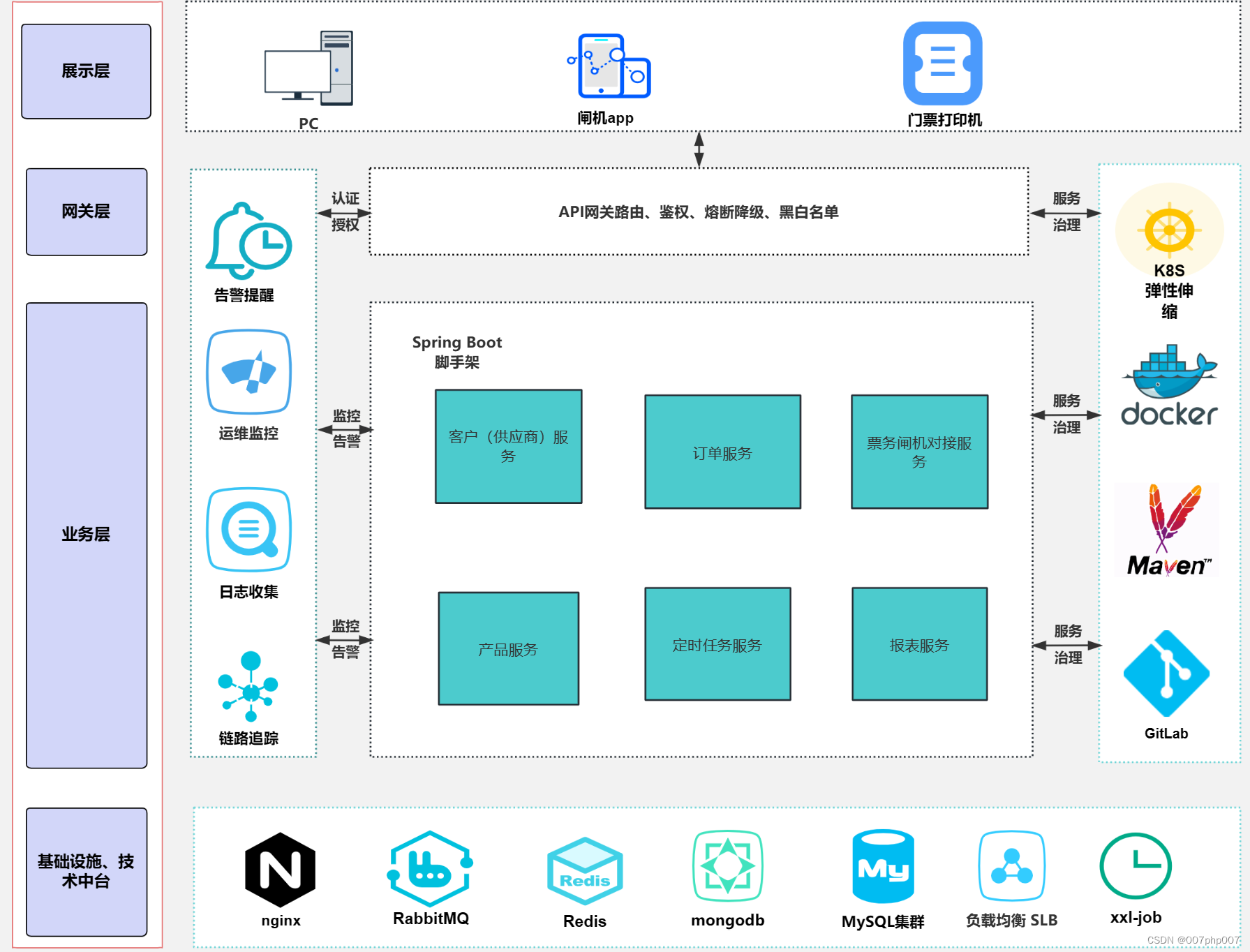
深度解析地铁票务系统的技术架构与创新应用
在城市交通体系中,地铁作为一种快速、便捷的公共交通方式,已经成为现代都市生活的重要组成部分。而地铁票务系统的技术架构,则是支撑地铁运营的核心之一。本文将深度解析地铁票务系统的技术架构与创新应用,从系统设计、数据管理、…...

Python集合的基本概念和使用方法
目录 集合(Set) 基本概念 基本特性 基本操作 集合运算 成员测试 高级操作 集合推导式 总结 集合(Set) Python集合(Set)是Python语言中一个非常实用且强大的数据结构,它用于存储多个不…...

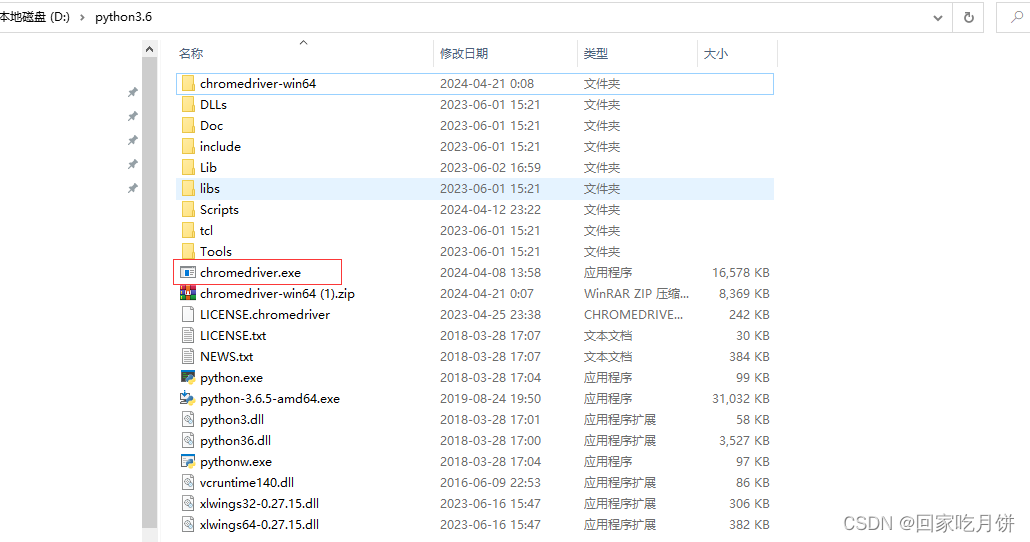
谷歌浏览器124版本Webdriver驱动下载
查看谷歌浏览器版本 在浏览器的地址栏输入: chrome://version/回车后即可查看到对应版本(不要点击帮助-关于Google chrome,因为点击后会自动更新谷歌版本) 114之前版本:下载链接 123以后版本:下载链接࿰…...

十大排序
本文将以「 通俗易懂」的方式来描述排序的基本实现。 🧑💻阅读本文前,需要一点点编程基础和一点点数据结构知识 本文的所有代码以cpp实现 文章目录 排序的定义 插入排序 ⭐ 🧐算法描述 💖具体实现 …...

微信小程序学习笔记(1)
文章目录 一、文件作用app.json:project.config.json:sitemap.json页面中.json 二、项目首页三、语法**WXML**和**HTML**WXSS 和CSS的区别小程序中.js文件的分类 一、文件作用 app.json: 当前小程序的全局配置,包括所有页面路径、窗口外观、…...

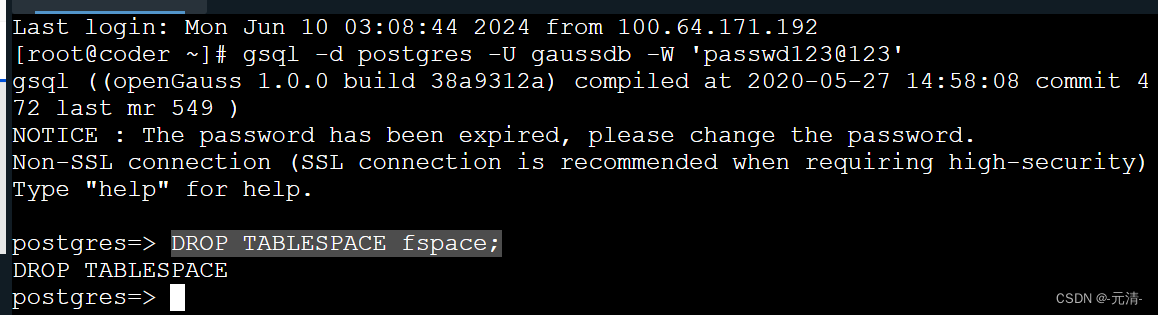
OpenGauss数据库-6.表空间管理
第1关:创建表空间 gsql -d postgres -U gaussdb -W passwd123123 CREATE TABLESPACE fastspace OWNER omm relative location tablespace/tablespace_1; 第2关:修改表空间 gsql -d postgres -U gaussdb -W passwd123123 ALTER TABLESPACE fastspace R…...
)
相约乌镇 续写网络空间命运与共的新篇章(二)
从乌镇峰会升级为世界互联网大会,既是展示互联网发展成果的技术盛会,也是尖端科技综合运用的宏大场景。从枕水江南散发出的“互联网之光”,到前沿技术的创新突破和场景应用,澎湃的是数字经济浪潮,激荡的是科技创新能量…...

【全网最简单的解决办法】vscode中点击运行出现仅当从 VS 开发人员命令提示符处运行 VS Code 时,cl.exe 生成和调试才可用
首先确保你是否下载好了gcc编译器!!! 检测方法: winR 打开cmd命令窗 输入where gcc(如果出现路径则说明gcc配置好啦!) where gcc 然后打开我们的vscode 把这个文件删除掉 再次点击运行代码,第一个出现…...

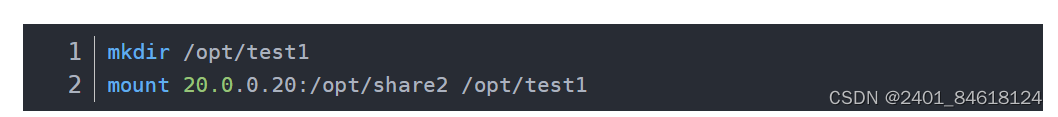
NFS共享存储服务
NFS共享存储服务 NFS:network file system ,在计算机网络中共享文件系统的协议。 计算机之间可以通过网络共享目录和文件,分为两个部分: 1、rpcbind:远程共享调用 2、nfs:共享服务,端口号:2…...

Docker面试整理-Docker 常用命令
Docker 提供了一套丰富的命令行工具,使得用户能够管理容器、镜像、网络和卷等资源。这里列出了一些常用的 Docker 命令: 镜像相关命令:docker pull [OPTIONS] NAME[:TAG|@DIGEST]: 从仓库拉取一个镜像或仓库。docker push NAME[:TAG]: 推送一个镜像或仓库到远程仓库。docker …...

Cinema 4D 2024 软件安装教程、附安装包下载
Cinema 4D 2024 Cinema 4D(C4D)是一款由Maxon开发的三维建模、动画和渲染软件,广泛用于电影制作、广告、游戏开发、视觉效果等领域。Cinema 4D允许用户创建复杂的三维模型,包括角色、场景、物体等。它提供了多种建模工具&#x…...
)
2024全国高考作文题解读(Chat GPT 4.0版本)
新课标I卷 阅读下面的材料,根据要求写作。(60分) 随着互联网的普及、人工智能的应用,越来越多的问题能很快得到答案。那么,我们的问题是否会越来越少? 以上材料引发了你怎样的联想和思考?请写…...

欧美北美南美国外媒体投稿和东南亚中东亚洲媒体海外新闻发稿软文推广营销策略有哪些?
在当今全球化的浪潮中,中国品牌正积极拓展海外市场,寻求更广阔的发展空间。面对国际竞争,有效的海外媒体发稿营销策略对于品牌国际化至关重要。以下是一些关键点和建议,以帮助品牌在海外市场取得成功。 深入了解目标市场…...

Rust-10-数据类型
Rust 标准库中包含一系列被称为 集合(collections)的非常有用的数据结构。大部分其他数据类型都代表一个特定的值,不过集合可以包含多个值。不同于内建的数组和元组类型,这些集合指向的数据是储存在堆上的,这意味着数据…...

C#面:PDB是什么东西? 在调试中它应该放在哪里
C# PDB(Program Database)是一种用于存储调试信息的文件格式。它包含了源代码文件、符号表和其他调试相关的信息,可以帮助开发人员在调试过程中定位和解决问题 在调试中,PDB文件应该与编译生成的可执行文件(如DLL或EX…...

C#--使用CMake构建C++程序调用示例
1.C代码 // example.cpp#include <iostream>extern "C" {__declspec(dllexport) void PrintMessage() {std::cout << "Hello from C!" << std::endl;} }2.CMakeLists.txt文件,用于使用CMake构建C库: # CMakeLis…...

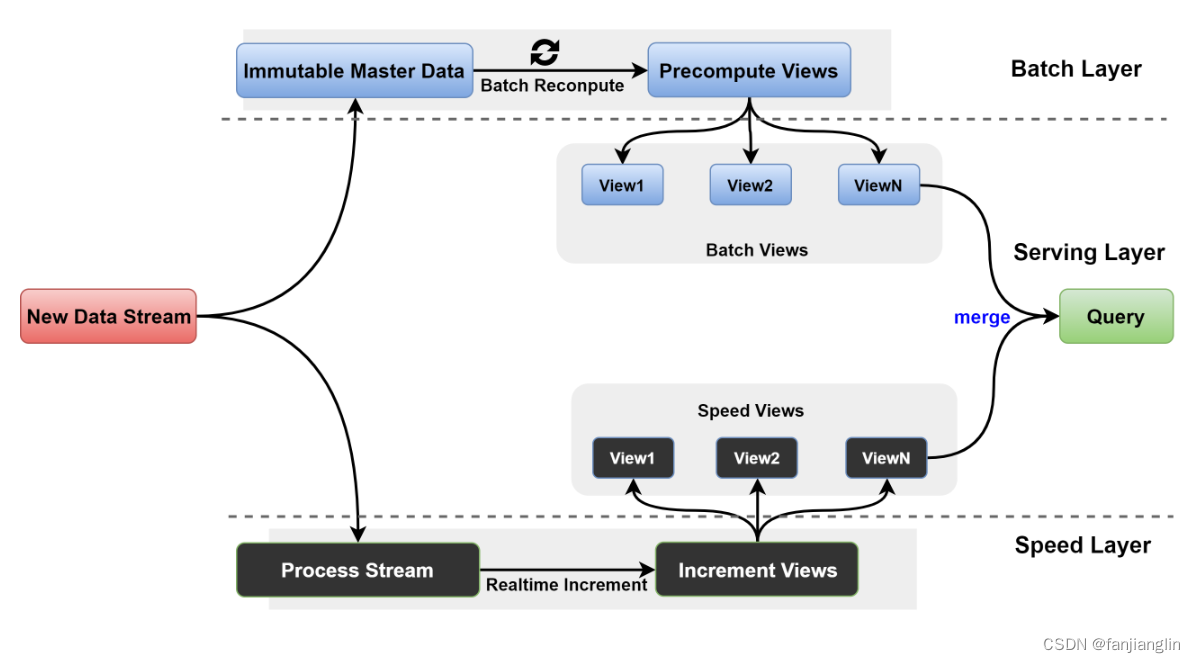
三十七篇:大数据架构革命:Lambda与Kappa的深度剖析
大数据架构革命:Lambda与Kappa的深度剖析 1. 引言 在这个数据驱动的时代,我们面临着前所未有的挑战和机遇。随着数据量的爆炸性增长,传统的数据处理方法已无法满足现代业务的需求。大数据处理不仅涉及数据量的增加,还包括数据类型的多样化、数据来源的广泛性以及对实时数据…...

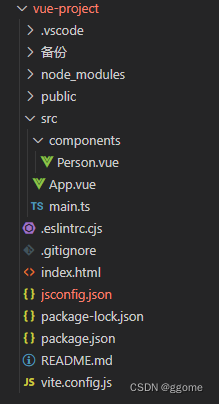
Vue3【十五】标签的Ref属性
Vue3【十五】标签的Ref属性 标签的ref属性 用于注册模板引用 用在dom标签上,获取的是dom节点 用在组件上,获取的是组件实例对象 案例截图 目录结构 代码 app.vue <template><div class"app"><h1 ref"title2">你…...

Java实现数据结构——顺序表
目录 一、前言 二、实现 2.1 增 2.2 删 2.3 查 2.4 改 2.5 销毁顺序表 三、Arraylist 3.1 构造方法 3.2 常用操作 3.3 ArrayList遍历 四、 ArrayList具体使用 4.1 杨辉三角 4.2 简单洗牌算法 一、前言 笔者在以前的文章中实现过顺序表 本文在理论上不会有太详细…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
