【Three.js】知识梳理十:Three.js纹理贴图
1. 纹理贴图
在Three.js中,纹理贴图是一种将二维图像贴到三维物体表面的技术,以增强物体的视觉表现。纹理贴图可以使物体表面更加真实、细腻,为场景增色不少。
在Three.js中,纹理贴图的加载主要通过THREE.TextureLoader类实现。下面是一个简单的加载纹理的示例:
const loader = new THREE.TextureLoader();
loader.load('path/to/your/texture.png', function(texture) {// 创建一个材质对象并设置纹理贴图const material = new THREE.MeshBasicMaterial({map: texture});// 创建一个物体并为其添加纹理贴图const geometry = new THREE.BoxGeometry(1, 1, 1);const cube = new THREE.Mesh(geometry, material);scene.add(cube);
});
2. 纹理过滤
纹理过滤是一种处理技术,用于决定当纹理图像被映射到比其原始分辨率大或小的像素时,如何从纹理中采样颜色。主要有三种类型的纹理过滤:线性过滤、最近邻过滤和mipmap过滤。
- 线性过滤(Linear Filtering) :这种过滤方法使用了纹理中最近的四个像素的加权平均值,以得到一个新的颜色值。这种方法产生的效果通常比较平滑,但在处理高对比度纹理时,可能会产生模糊的效果。
- 最近邻过滤(Nearest Filtering) :这种过滤方法简单地选择纹理中最近的一个像素的颜色。这种方法在处理像素艺术和其他需要保持锐利边缘的纹理时非常有用,但可能会导致锯齿状边缘。
- Mipmap过滤:这种过滤方法在加载纹理时,会创建纹理的多个缩小版本(称为mipmap),然后根据纹理在屏幕上的大小,选择合适大小的mipmap进行采样。这种方法可以在不同距离都保持纹理的良好表现,但会增加内存使用量。
在Three.js中,我们可以通过设置纹理的minFilter和magFilter属性来控制纹理过滤。
minFilter属性控制当纹理被缩小时使用的过滤方法,magFilter属性控制当纹理被放大时使用的过滤方法。这两个属性的默认值都是THREE.LinearMipmapLinearFilter,即使用mipmap过滤。
以下是一个简单的示例,展示了如何在Three.js中设置纹理过滤:
var loader = new THREE.TextureLoader();
// 加载纹理
loader.load('textures/yourTexture.png', function(texture) {// 设置纹理过滤texture.minFilter = THREE.NearestFilter;texture.magFilter = THREE.LinearFilter;
// 创建材质var material = new THREE.MeshBasicMaterial({map: texture});
// 创建网格var mesh = new THREE.Mesh(geometry, material);
// 将网格添加到场景scene.add(mesh);
});
在这个例子中,我们首先加载了纹理,然后设置minFilter属性为THREE.NearestFilter,magFilter属性为THREE.LinearFilter。这表示当纹理被缩小时,我们使用最近邻过滤,当纹理被放大时,我们使用线性过滤。
3. UV映射原理
在三维图形中,UV坐标是用于将二维纹理映射到三维模型上的。这个名字中的"U"和"V"代表的是纹理坐标的两个维度,它们与三维空间的"X"、"Y"和"Z"坐标是独立的。
在UV映射中,"U"对应于纹理的水平(宽度)方向,"V"对应于纹理的垂直(高度)方向。UV坐标的范围通常是从0到1,其中(0,0)表示纹理的左下角,(1,1)表示纹理的右上角。
几何体有两组UV坐标,第一组组用于.map、.normalMap、.specularMap等贴图的映射,第二组用于阴影贴图.lightMap的映射

3.1 纹理UV坐标
在Three.js中,UV坐标是通过THREE.Geometry或THREE.BufferGeometry对象的.uv属性来定义的。每个面(或者是三角形)都有自己的UV坐标集合,这些集合是一个包含两个元素(U和V)的THREE.Vector2对象的数组。
以下是一个简单的示例,展示了如何在Three.js中定义UV坐标:
var geometry = new THREE.Geometry();
// 创建顶点
var v1 = new THREE.Vector3(0,0,0);
var v2 = new THREE.Vector3(1,0,0);
var v3 = new THREE.Vector3(0,1,0);
var v4 = new THREE.Vector3(1,1,0);
geometry.vertices.push(v1);
geometry.vertices.push(v2);
geometry.vertices.push(v3);
geometry.vertices.push(v4);
// 创建面
var face1 = new THREE.Face3(0, 1, 2);
var face2 = new THREE.Face3(1, 2, 3);
// 创建UV坐标
var uv1 = new THREE.Vector2(0, 0);
var uv2 = new THREE.Vector2(1, 0);
var uv3 = new THREE.Vector2(0, 1);
var uv4 = new THREE.Vector2(1, 1);
// 将UV坐标添加到每个面
geometry.faces.push(face1);
geometry.faceVertexUvs[0].push([uv1, uv2, uv3]);
geometry.faces.push(face2);
geometry.faceVertexUvs[0].push([uv2, uv3, uv4]);
在这个例子中,我们首先创建了一个新的THREE.Geometry对象,然后添加了四个顶点和两个面。然后,我们定义了每个面的UV坐标,并将它们添加到geometry.faceVertexUvs[0]数组。
3.2 纹理映射
现在我们有了几何体和UV坐标,下一步就是创建和加载纹理。在Three.js中,我们可以使用THREE.TextureLoader来加载纹理图片。以下是一个简单的例子:
var loader = new THREE.TextureLoader();
// 加载纹理
loader.load('textures/yourTexture.png', function(texture) {// 创建材质var material = new THREE.MeshBasicMaterial({map: texture});
// 创建网格var mesh = new THREE.Mesh(geometry, material);
// 将网格添加到场景scene.add(mesh);
});
在上述代码中,我们首先创建一个新的THREE.TextureLoader实例,然后调用它的.load()方法来加载纹理。加载完成后,我们创建了一个新的THREE.MeshBasicMaterial对象,并将加载的纹理作为地图属性传递给它。然后,我们使用几何体和材质创建了一个新的THREE.Mesh对象,并将它添加到场景中。
为了更好地控制纹理贴图的映射,可以通过以下方法:
- 改变纹理的偏移量:
texture.offset = new THREE.Vector2(x, y); - 改变纹理的缩放比例:
texture.repeat = new THREE.Vector2(x, y);
4. 纹理阵列,偏移和旋转
4.1 纹理阵列
在某些情况下,你可能希望在物体表面上重复使用一张纹理。比如,当你创建一片草地或墙壁时,你可能需要在模型上多次平铺相同的纹理。这就是纹理阵列的作用。
在Three.js中,我们可以通过设置纹理的repeat属性来实现纹理阵列。repeat属性是一个THREE.Vector2对象,表示纹理在U和V方向上的重复次数。默认情况下,这个值是(1, 1),表示纹理只在每个方向上显示一次。
以下是一个简单的示例,展示了如何在Three.js中创建纹理阵列:
var loader = new THREE.TextureLoader();
// 加载纹理
loader.load('textures/yourTexture.png', function(texture) {// 设置纹理阵列texture.wrapS = texture.wrapT = THREE.RepeatWrapping;texture.repeat.set(4, 4);
// 创建材质var material = new THREE.MeshBasicMaterial({map: texture});
// 创建网格var mesh = new THREE.Mesh(geometry, material);
// 将网格添加到场景scene.add(mesh);
});
在这个例子中,我们首先加载了纹理,然后设置了wrapS和wrapT属性为THREE.RepeatWrapping,表示我们希望纹理在两个方向上都能重复。接着,我们使用texture.repeat.set(4, 4)来设置纹理在U和V方向上重复4次。
4.2 纹理偏移
如前所述,纹理偏移可以通过调整纹理的offset属性来实现。offset属性是一个THREE.Vector2对象,表示纹理在U和V方向上的偏移量。默认情况下,这个值是(0, 0),表示没有偏移。
以下是一个简单的示例,展示了如何在Three.js中设置纹理偏移:
texture.offset.set(0.5, 0.5);
在这个例子中,我们将纹理的偏移设置为(0.5, 0.5),表示纹理在U和V方向上都向正方向偏移了一半的距离。
4.3 纹理旋转
Three.js中的纹理旋转可以通过修改纹理的rotation属性来实现。
rotation属性是一个以弧度为单位的角度值,用于指定纹理的旋转角度。默认情况下,这个值是0,表示没有旋转。
以下是一个简单的示例,展示了如何在Three.js中设置纹理旋转:
// 旋转纹理90度
texture.rotation = Math.PI / 2;
在这个例子中,我们将纹理的旋转角度设置为Math.PI / 2,即90度。需要注意的是,纹理旋转是以纹理的中心点为轴进行的。
5. UV动画
在Three.js中,我们可以通过修改纹理的offset属性来改变纹理的UV坐标。offset属性是一个THREE.Vector2对象,代表了纹理在U和V方向上的偏移量。我们可以在每一帧中稍微改变这个值,来实现纹理的移动效果。
下面是一个简单的示例,展示了如何在Three.js中创建一个UV动画:
// 加载纹理
var loader = new THREE.TextureLoader();
var texture = loader.load('textures/yourTexture.png');
// 创建材质
var material = new THREE.MeshBasicMaterial({map: texture});
// 创建网格
var mesh = new THREE.Mesh(geometry, material);
// 将网格添加到场景
scene.add(mesh);
// 在渲染循环中更新纹理偏移
function animate() {requestAnimationFrame(animate);
// 每一帧稍微移动纹理material.map.offset.y -= 0.01;
// 渲染场景renderer.render(scene, camera);
}
animate();
在这个例子中,我们首先加载了纹理,然后创建了一个包含该纹理的材质和一个使用该材质的网格。然后,在我们的渲染循环中,我们每一帧都稍微改变纹理的offset.y值,从而使纹理在V方向上移动,产生动态效果。
附送250套精选项目源码
源码截图
源码获取:关注公众号「码农园区」,回复 【源码】,即可获取全套源码下载链接
相关文章:

【Three.js】知识梳理十:Three.js纹理贴图
1. 纹理贴图 在Three.js中,纹理贴图是一种将二维图像贴到三维物体表面的技术,以增强物体的视觉表现。纹理贴图可以使物体表面更加真实、细腻,为场景增色不少。 在Three.js中,纹理贴图的加载主要通过THREE.TextureLoader类实现。…...

mysql order by后跟case when
在SQL中,ORDER BY子句用于对查询结果进行排序。当在ORDER BY后面使用CASE语句时,它的原理是:根据CASE语句中定义的条件和结果,为查询结果集中的每一行生成一个临时的排序值。然后,根据这些排序值对结果集进行排序。 具…...

数字孪生赋能的智慧园区物联网云平台建设方案(97页PPT)
方案介绍: 本方案通过数字孪生技术赋能智慧园区物联网云平台,实现了园区的智能化管理、优化资源配置、提高运营效率等目标。同时提升园区的安全性、环保性和可持续性。最后,该方案还充分考虑了系统的可扩展性、安全性和可靠性,为…...

TikTok小店运营策略
TikTok,作为一款全球知名的短视频社交平台,其用户基数庞大且日活跃用户持续增长,为商家提供了巨大的商机。欧洲作为TikTok的重要市场之一,其小店功能为商家提供了一个展示和销售产品的新渠道。本文将探讨如何有效地运营TikTok小店…...

Docker面试整理-如何查看和管理Docker容器的日志?
管理和查看 Docker 容器的日志是 Docker 容器管理的重要部分,有助于监控应用的行为和诊断问题。Docker 提供了几种方法来查看和管理容器日志。 查看容器日志 要查看 Docker 容器的日志,你可以使用 docker logs 命令。这个命令会打印容器的 STDOUT 和 STDERR 输出,这是大多数…...

Java从放弃到继续放弃
并发编程 为什么需要多线程? 由于硬件的发展,CPU的核数增多,如果仍然使用单线程对CPU资源会造成浪费。同时,单线程也会出现阻塞的问题。所以,选择向多线程转变。 多线程的使用使得程序能够并行计算,提高计…...

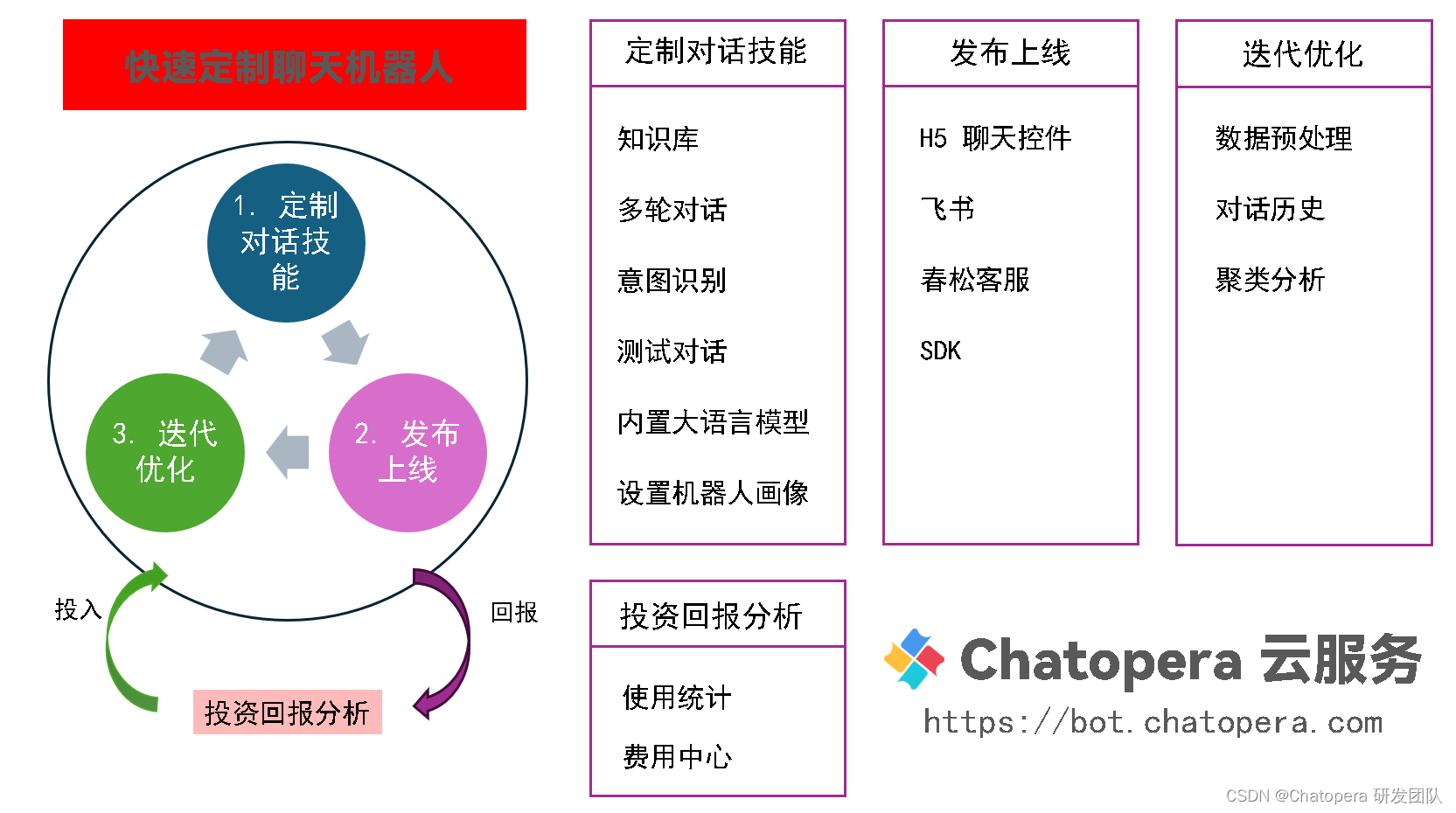
上传文件生成聊天机器人,实现客服、办公自动化智能体 | Chatopera
从谈论聊天机器人,到谈论智能体,是目前人工智能最炙手可热的话题,这两年最大的变化是大语言模型的应用。聊天机器人曾经很难定制,往往局限于个别行业,同时也只有行业内的领导者、头部企业能定制。比如银行、金融证券、…...

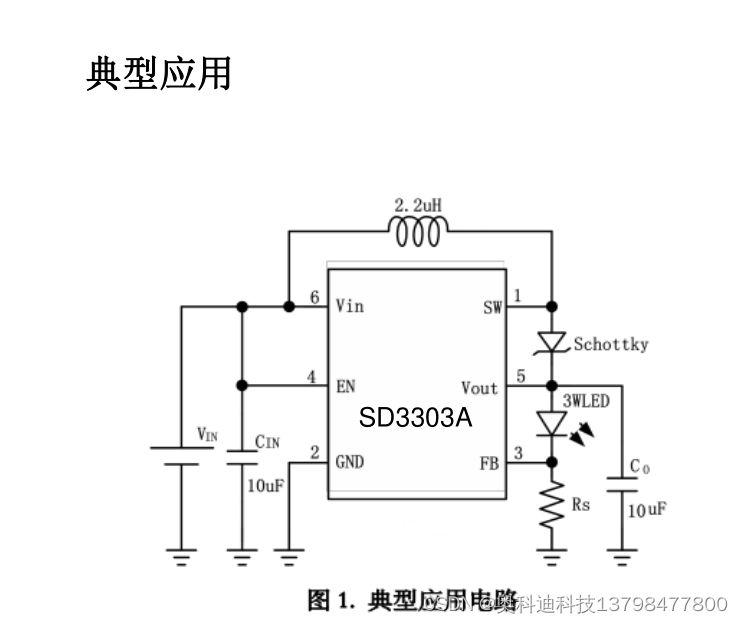
SD3303A 大功率高亮度LED驱动芯片IC
一般描述 SD3303A是一款大功率高亮度LED驱动芯片,可以提供1A的电流驱动3W的LED。具有高效率,低功耗等特点,适用于电池供电的LED照明设备。 SD3303A具有开路保护和过温保护。 SD3303A需要使用两颗10uF(或者更大)的瓷片电容,来保…...

站易WordPress
站易WordPress是一家专业提供网站建设和运营服务的公司。他们提供的服务包括企业官方网站建设、网站运营维护、网站托管、网站优化、跨境独立站建站、外贸网站建设以及海外多语言网站建设等。 此外,站易还提供使用现成的WordPress模板,这样可以快速且低…...

windows下JDK1.8安装
windows下JDK1.8安装 本文假设你知道了解基本的windows系统操作。 在Windows系统下安装JDK 1.8(Java Development Kit)的步骤如下: 步骤1:下载JDK 1.8 打开浏览器并访问Oracle JDK下载页面。https://www.oracle.com/java/technol…...

怎么修改Visual Studio Code中现在github账号
git config --global user.name “你的用户名” git config --global user.email “你的邮箱” git config --global --list git push -u origin your_branch_name git remote add origin...

戴尔R720服务器(3)组RAID
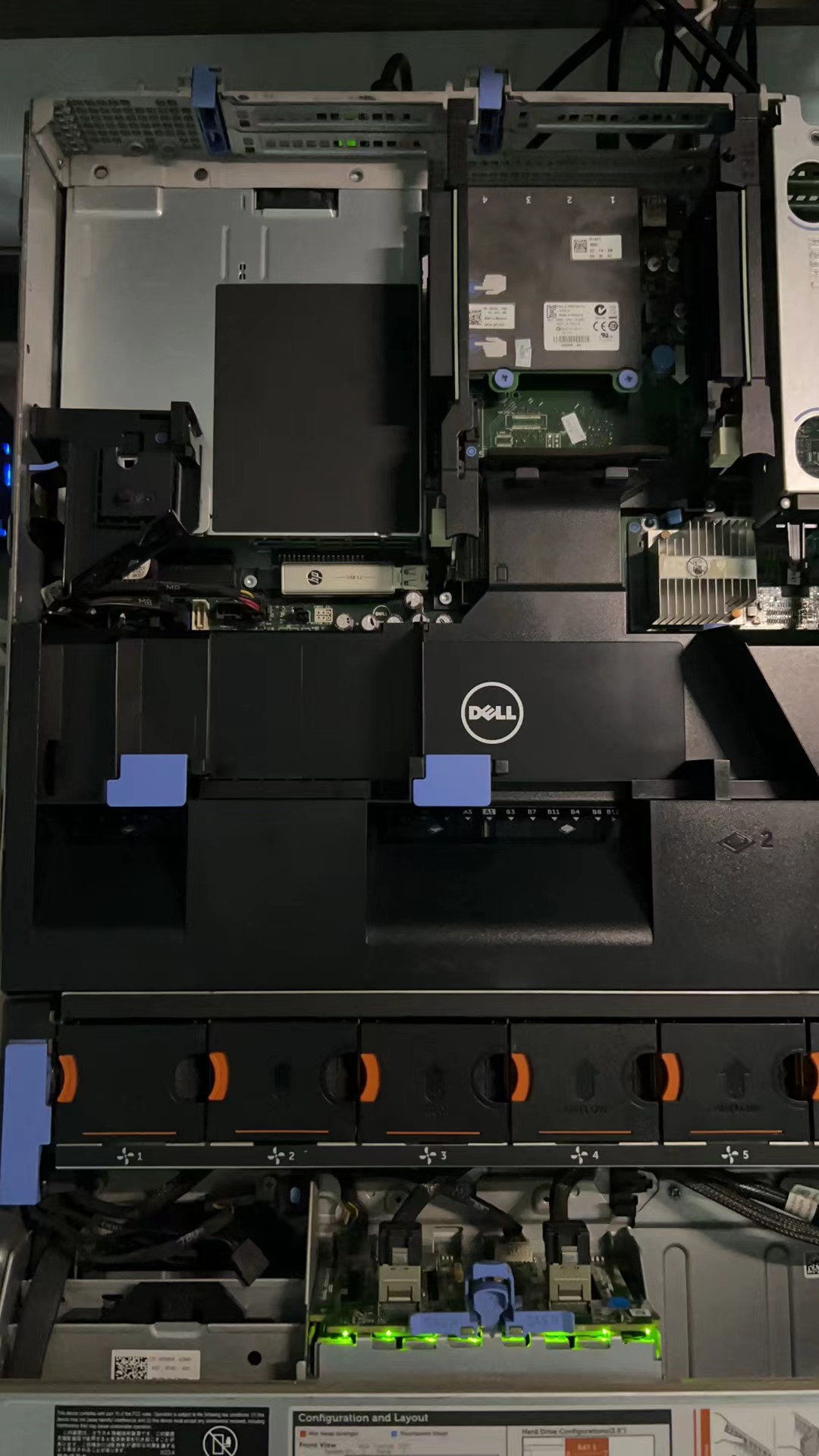
今天收到7块硬盘,现在共有8块硬盘了,找了个视频学习了怎么使用阵列卡组RAID并记录。 视频参考:【戴尔服务器添加RAID5热备盘hotspare】 阵列卡组RAID5 开始 连接iDRAC控制台服务器开机按F2进入BIOS选择Device Settings …...

eNSP学习——配置高级的访问控制列表
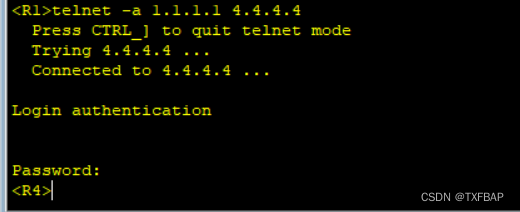
目录 主要命令 原理概述 实验目的 实验内容 实验拓扑 实验编址 实验步骤 1、基本配置 2、搭建OSPF网络 3、配置Telnet 4、配置高级ACL控制访问 需要eNSP各种配置命令的点击链接自取:华为eNSP各种设备配置命令大全PDF版_ensp配置命令大全资源-…...

oracle的bitmap索引是什么
Oracle的Bitmap索引是一种特殊的索引类型,主要用于处理那些数值稀疏(low-cardinality,低基数)的字段,特别是那些值不经常改变的字段。以下是关于Bitmap索引的详细解释: 定义: Bitmap索引是一种…...

「前端+鸿蒙」鸿蒙应用开发-TS接口-特殊用途
在 TypeScript 中,接口除了定义对象的结构之外,还有一些特殊用途,这些用途使得接口成为一种灵活的工具,用于提高代码的可维护性和可扩展性。 TS快速入门-接口-特殊用途 1. 定义函数类型 接口可以用来定义函数的类型,…...

Centos7系统禁用Nouveau内核驱动程序【笔记】
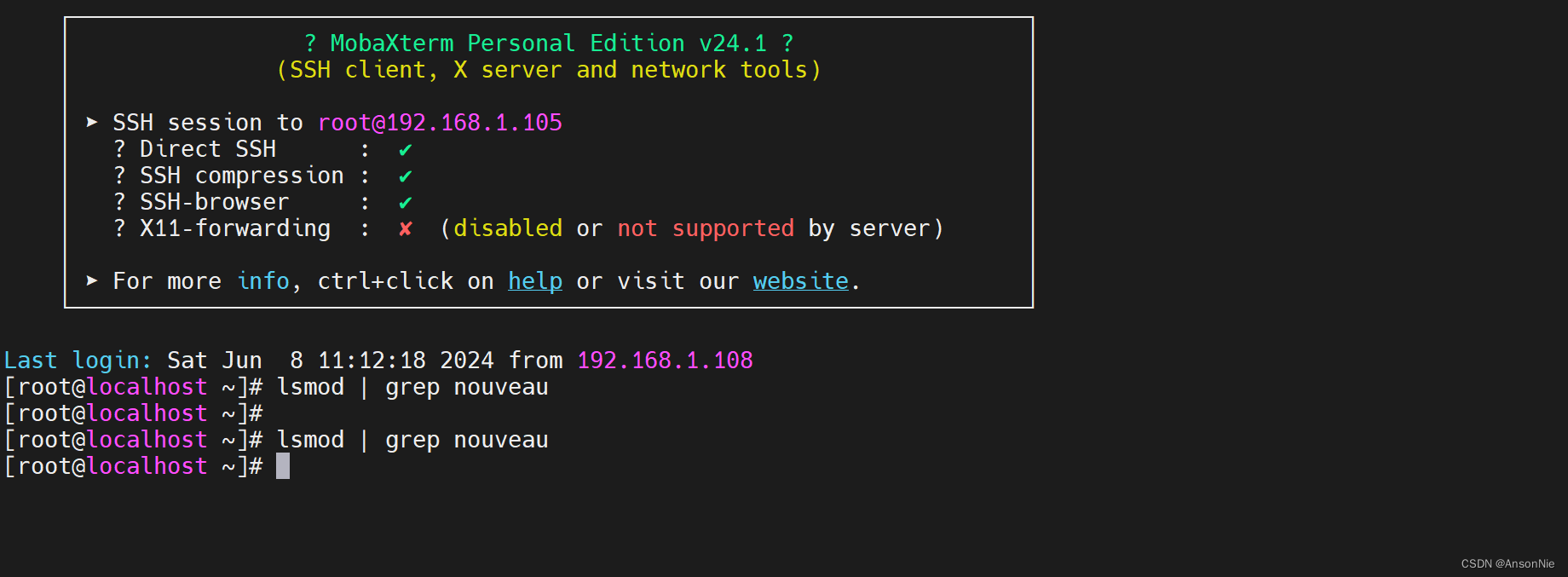
在CentOS系统中,Nouveau是开源的NVIDIA显卡驱动程序,但它与NVIDIA的官方驱动程序NVIDIA Proprietary Driver存在兼容性问题。 如果你想要禁用Nouveau并使用NVIDIA官方驱动,可以按照以下步骤操作: 1、创建一个黑名单文件以禁用No…...

Vue 面试通杀秘籍
理论篇: 1. 说说对 Vue 渐进式框架的理解(腾讯医典) a) 渐进式的含义: 主张最少, 没有多做职责之外的事 b) Vue 有些方面是不如 React,不如 Angular.但它是渐进的,没有强主张, 你可以在原有…...

聚焦新版综合编程能力面试考查汇总
目录 一、业务性编程和广度能力考查 (一)基本定义 (二)必要性分析 二、高频考查样题(编程扩展问法) 考题1: 用java 代码实现一个死锁用例,说说怎么解决死锁问题?(高…...

[工具探索]英寸vs毫米下常见尺寸排版
文章目录 常见尺寸1. 照片尺寸2. 纸张尺寸3. 显示器和电视屏幕尺寸4. 手机屏幕尺寸5. 笔记本电脑屏幕尺寸6. 其他设备尺寸 换算公式换算方法常见照片尺寸对比表国际标准ISO(216)纸张尺寸 什么是英寸? 英寸(英语:inch&a…...

Mimio安装
mkdir -p /usr/local/develop/minio/bin mkdir -p /usr/local/develop/minio/bin wget https://dl.min.io/server/minio/release/linux-amd64/minio -O /usr/local/develop/minio/bin/minio 编辑脚本 启动脚本 vim /usr/local/develop/minio/start_minio.sh #!/bin/bash # 设…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...
